70 Milyar dolarlık oyun sektörünün başkenti Güney Kore, 8. G-Star Uluslararası Oyun Fuarı’na hazır. 8 Kasım’da başlayacak ve birçok yeni oyunun ilk kez oyuncularla buluşacağı fuarı, oyun geliştiriciler de en az oyuncular kadar heyecanla bekliyor. Fuarda düzenlenecek “Dünya Oyun Şampiyonası” kapsamında Türkiye’den de 8 oyuncu yarışacak.
Oyunlar Oyuncuların Tepkilerine Göre Şekilleniyor
Oyun geliştiricilerine, pazara sunacakları oyunları test etme ve oyunculardan anında geri dönüş alma fırsatı sunan G-Star, oyun sektöründe “kullanıcı odaklı geliştirici” sıfatını kazanmak isteyen firmalar için çok önemli bir yer tutuyor. Fuara katılan birçok firma gibi kullanıcıların istekleri doğrultusunda oyunlarına şekil vermek istediklerini belirten Knight Online’ın yayıncı firması NTT Game CEO’su Sean Lee, “Oyun geliştiriciler yeni oyunların piyasaya çıkmadan önceki aşamalarında buraya gelmeyi tercih ediyorlar. Biz ise yıllardır var olan bir oyunun en iyi seviyede tutunabilmesi adına çalışmalar yapıyoruz. Yayın haklarına beş ay önce sahip olduğumuz Knight Online’ı oyuncuların arzu ettiği ve ihtiyaç duyduğu şekilde şekillendirmeye başladık ve Knight Online tarihinde bir ilki gerçekleştirdik. Benim ve Knight Online Türkiye ekibinin katılımıyla 6 Ekim’de oyuncularla bir araya gelerek mevcut durumu ve gelişmeleri değerlendirdik. 36 klan liderinin katıldığı etkinlikte oyuncular bizlerle birebir iletişime geçme fırsatı buldu ve Knight Online’ın yakın dönem yol haritasını beraber belirledik” şeklinde konuştu.
8 Türk Oyuncu 8 Kasım’da 8. G-Star’da…
Yarı finali Almanya’da düzenlenen Gamescom Oyun Fuarı’nda gerçekleşen Knight Online turnuvasının finali G-Star’da noktalanacak. Almanya’da yarışma fırsatı bulan ve kazanan 2 farklı klandan 8 Türk oyuncu, şimdi de Güney Kore’de düzenlenen G-Star Uluslararası Oyun Fuarı’na yine NTT Game tarafından götürülüyor. Güney Kore’ye gitme şansı bulan Knight Online oyuncuları turnuva sonunda çeşitli ödüller de kazanacak. 11 Kasım’daki finalde birinci olan klan 5000$, ikinci olan klan 3000$, üçüncü olan klan ise 1000$ kazanacak.
E-Bülten Aboneliği
E-Bültenimize Abone Olun Son Yazılar Mail Olarak size gelsin Yazılarımızı Kaçırmayın:
Copyright © Teknoloji Kalemim | Teknoloji Portalı | Türkçeleştirme http://teknolojikalemim.blogspot.com/
30 Kasım 2012 Cuma
Halo 4 ve COD: Black Ops II
Halo 4, 24 saatte 220 milyon dolar gelirine ulaşırken ön sipariş rekoru kırdı
oyun dünyası, Halo 4 ve COD: Black Ops II sayesinde çok büyük bir hareketlilik kazandı.
Halo 4, satışa sunulduğu ülkelerde 24 saat içinde 220 milyon dolar satış gelirine ulaşırken, COD: Black Ops II, Amazon.com’un ön sipariş rekorunu kırdı.
bilim kurgu-aksiyon alanında sunulan en başarılı oyunlardan biri olan serinin devam niteliğini taşoyan Halo 4, 24 saat içinde 220 milyon dolarlık satış gelirine ulaştı. Microsoft böylece, 2010 yılında Halo Reach ile elde ettiği rekorunu iki yıl sonra kırmış oldu. Halo Reach’in satış geliri, piyasaya sürüldüğü gün 200 milyon dolar olmuştu.
Microsoft, ilk gününde ‘kaç adet’ Halo 4 satıldığını belirtmedi. Ancak ABD’de 60-100 dolar arasında değişen perkanede fiyatına bakıldığında, satış adedinin 2.2 milyonu geçtiği tahmin ediliyor.

Piyasaya sürüldüğü ilk gün içinde en yüksek satış gelirine ulaşan oyun, 400 milyon dolarla Call of Duty: Modern Warfare 3 olmuştu. Activison ve Treyarch ortaklığıyla piyasaya sürülecek COD: Black Ops II’nin bu rekoru kırması bekleniyor. Öte yandan Amazon, söz konusu oyunun ön sipariş rekorunu kırdığını duyurdu. Online perakende devinin ön sipraiş rekoru, bir önceki oyun COD: Modern Warfare 3’e aitti.
Halo 4, sadece Microsoft Xbox 360 oyun konsoluyla oynanabiliyor. COD serisi oyunları ise Sony Playstation 3, Wii, Xbox ve PC’de oyun severlere sunuluyor.
Microsoft, Halo 4’ün yapımında 343 Industries şirketiyle çalıştı. Yazılın devi, ilk Halo oyununu önceden sahibi olduğu Bungie Studios ile geliştirmişti. Microsoft, ilk haftasında 300 milyon dolar satış gelirini geçmesini beklediği Halo 4’ün ilk günden elde ettiği başarıyla, hedeflediği rakama birkaç günde erişmeyi garantiledi.
Microosft, oyunun (bazıları kopya olan) internet ortamında ilk beş gün içinde 4 milyondan fazla kişinin oynadığını ve 31.4 milyon saat oyun oynama süresine erişildiğini açıkladı. Şirket aynı zamanda "Halo 4: Forward Unto Dawn" adlı dizisinin şu ana kadar internette 46 milyondan fazla izlendiğini açıkladı.
oyun dünyası, Halo 4 ve COD: Black Ops II sayesinde çok büyük bir hareketlilik kazandı.
Halo 4, satışa sunulduğu ülkelerde 24 saat içinde 220 milyon dolar satış gelirine ulaşırken, COD: Black Ops II, Amazon.com’un ön sipariş rekorunu kırdı.
bilim kurgu-aksiyon alanında sunulan en başarılı oyunlardan biri olan serinin devam niteliğini taşoyan Halo 4, 24 saat içinde 220 milyon dolarlık satış gelirine ulaştı. Microsoft böylece, 2010 yılında Halo Reach ile elde ettiği rekorunu iki yıl sonra kırmış oldu. Halo Reach’in satış geliri, piyasaya sürüldüğü gün 200 milyon dolar olmuştu.
Microsoft, ilk gününde ‘kaç adet’ Halo 4 satıldığını belirtmedi. Ancak ABD’de 60-100 dolar arasında değişen perkanede fiyatına bakıldığında, satış adedinin 2.2 milyonu geçtiği tahmin ediliyor.

Piyasaya sürüldüğü ilk gün içinde en yüksek satış gelirine ulaşan oyun, 400 milyon dolarla Call of Duty: Modern Warfare 3 olmuştu. Activison ve Treyarch ortaklığıyla piyasaya sürülecek COD: Black Ops II’nin bu rekoru kırması bekleniyor. Öte yandan Amazon, söz konusu oyunun ön sipariş rekorunu kırdığını duyurdu. Online perakende devinin ön sipraiş rekoru, bir önceki oyun COD: Modern Warfare 3’e aitti.
Halo 4, sadece Microsoft Xbox 360 oyun konsoluyla oynanabiliyor. COD serisi oyunları ise Sony Playstation 3, Wii, Xbox ve PC’de oyun severlere sunuluyor.
Microsoft, Halo 4’ün yapımında 343 Industries şirketiyle çalıştı. Yazılın devi, ilk Halo oyununu önceden sahibi olduğu Bungie Studios ile geliştirmişti. Microsoft, ilk haftasında 300 milyon dolar satış gelirini geçmesini beklediği Halo 4’ün ilk günden elde ettiği başarıyla, hedeflediği rakama birkaç günde erişmeyi garantiledi.
Microosft, oyunun (bazıları kopya olan) internet ortamında ilk beş gün içinde 4 milyondan fazla kişinin oynadığını ve 31.4 milyon saat oyun oynama süresine erişildiğini açıkladı. Şirket aynı zamanda "Halo 4: Forward Unto Dawn" adlı dizisinin şu ana kadar internette 46 milyondan fazla izlendiğini açıkladı.
PlanetSide 2
Ödüle doymayan ve merakla beklenen devasa çok oyunculu online aksiyon oyunu (MMOFPS) PlanetSide 2
ProSiebenSat.1 Games ve Sony Online Entertainment’in ödüllü ücretsiz oyunu PlanetSide 2’yi Avrupa’da ve Kuzey Amerika’da duyurmasıyla birlikte küresel savaş Auraxis’e sıçrıyor.
Savaş kaçınılmaz. ProSiebenSat.1 Games ve Sony Online Entertainment LLC (SOE) ödüle doymayan ve merakla beklenen devasa çok oyunculu online aksiyon oyunu (MMOFPS) PlanetSide 2’nin Avrupa’da ve Kuzey Amerika’da hazır olduğunu bugün duyurdu. Oyuncular Terran Cumhuriyeti, Yeni Birleşim ve Vanu Hükümdarlığı’ndan oluşan üç imparatorluktan birine kaydolarak Auraxis gezegeninin hakimiyeti için epik savaşlardan birinde savaşmak zorunda. Oyuncular benzersiz bir oyun deneyimi içinde kendilerini olağanüstü hava, kara, araç ve göğüs göğüse savaşlarda, binlerce oyuncunun yan yana ya da birbirlerine karşı savaştığı büyük çaplı ortamlara kaptırıyorlar.
Sony Online Entertainment Başkanı John Smedley, “Binlerce oyuncuyu eş zamanlı olarak harikulade ve devasa kıtalarda savaştıran PlanetSide 2’nin büyüklüğünün ve gücünün eşi yok. Daha önce bunun gibi bir oyuna tanık olmadınız.” şeklinde konuştu.
PlanetSide 2, devasa çok oyunculu savaşlar, yardımına koşacağınız farklı imparatorluklar ve şiddetli kara ve hava savaşlarının yayılabildiği geniş kara parçaları gibi günümüz oyuncularının beklediği, türe ait tüm çığır açan özellikleri oyuna ekliyor. PlanetSide 2, gelişen teknoloji, oyunculardan yıllardır gelen geribildirimler ve SOE’nin yeni tescili MMO oyun motoru, ForgeLight™ ile birlikte devasa savaşlar, kişiselleştirme ve topluluktan oluşan rekabete dayalı ve içgüdüsel bir deneyim sunuyor.
Sony Online Entertainment’taki PlanetSide 2’nin Yaratıcı Direktörü, Matt Higby “Çok büyük ve benzeri görülmemiş bir oyun için yola koyulduk ve bunu başardık. PlanetSide 2’nin boyutuyla ve savaşlarıyla rekorlar kıracak” dedi ve “Artık tarih yazma sırası oyuncularda. Beta testinde yaşanan şiddetli çarpışmalar, şeref madalyaları ve elde edilen zaferlerin savaş hikayeleri bir destanı andırıyordu. Şimdi temiz bir sayfa açtık ve oyun hazır durumda. Artık efsaneler yaratmanın vakti geldi” şeklinde sözlerine devam etti.
Oyuncular seçtikleri imparatorluğun küresel hakimiyeti için altı sınıftan birinde oynamayı tercih edebilirler. Indar, Esamir ve Amerish dahil olmak üzere oyunda bulunan üç kıtanın kilit bölgeleri ve değerli kaynaklarının kontrolü savaşacaklar. Geniş yetenek ağacı ve serbest haldeki sınıf tabanlı sistem ile oyuncular, ekiplerinin, teçhizatlarının ve imparatorluklarının ihtiyaçlarının yanı sıra kendi oyun stillerinin de uyuşması için askerlerini, silahlarını ve araçlarını kişiselleştirebilecek.
Oyuncular savaş deneyimi kazandıkça, sertifikalarını artıracak, çeşitli silahlar ve araçlarla birlikte yeni görevler ve geniş kişiselleştirme seçeneklerine de erişebilecek.
Higby, “PlanetSide 2 Takımdakilerin başarılı olmak ve hayatta kalmak için birbirlerine güvenebilecekleri, oyuncu odaklı savaşları mümkün kılmak için tasarlandı. Oyuncuların ellerindeki bu etkin kontrol ile Auraxis’te neler yapabileceklerini biz de her gün öğreniyoruz” dedi. “Oyunu piyasaya sunduk ancak gelişmeler hiçbir zaman bitmeyecek. Şu anda mevcut olan tonlarca planımız ve yıllarca sürecek olan savaşları besleyecek geliştirmeler için içeriğimiz var”.
Emsalsiz büyüklükteki ve ölçekteki savaşlara ek olarak PlanetSide2, oyuncular için en büyük video platformu ve topluluğu olan Twitch aracılıyla canlı yayın fonkisyonunu entegre eden ilk oyun olacak. Oyuncular Twitch sayesinde tek bir tıklama ile oyun akışlarını Twitch platformuna doğrudan aktarabiliyor.
PlanetSide 2 şu anda ücretsiz olarak piyasalarda. PC’lerde ise Your Way.™ başlığı altında dijital olarak indirilebilir. Geliştirilmiş bir PlanetSide 2 deneyimi isteyenler için Premium üyelik seçeneği ise aylık 7.99€ ve kaynaklardan fayda elde etmede elveriş, XP ve sertifika puanlarıyla birlikte geliyor. Premium üyeler buna ek olarak oturum açma sırasında öncelik elde ediyor, yeni dış görünüş eşyalarına erken erişebiliyor ve her ay Seven Cash bonus kazanıyor. Üyeliklerine devam etmek isteyen oyuncular geliştirmeleri ekleyebilecek ve üyeliklerini çoklu olarak satın alan oyuncular ise doğrudan artırılmış bir kazanç elde edecek.
ProSiebenSat.1 Games ve Sony Online Entertainment’in ödüllü ücretsiz oyunu PlanetSide 2’yi Avrupa’da ve Kuzey Amerika’da duyurmasıyla birlikte küresel savaş Auraxis’e sıçrıyor.
Savaş kaçınılmaz. ProSiebenSat.1 Games ve Sony Online Entertainment LLC (SOE) ödüle doymayan ve merakla beklenen devasa çok oyunculu online aksiyon oyunu (MMOFPS) PlanetSide 2’nin Avrupa’da ve Kuzey Amerika’da hazır olduğunu bugün duyurdu. Oyuncular Terran Cumhuriyeti, Yeni Birleşim ve Vanu Hükümdarlığı’ndan oluşan üç imparatorluktan birine kaydolarak Auraxis gezegeninin hakimiyeti için epik savaşlardan birinde savaşmak zorunda. Oyuncular benzersiz bir oyun deneyimi içinde kendilerini olağanüstü hava, kara, araç ve göğüs göğüse savaşlarda, binlerce oyuncunun yan yana ya da birbirlerine karşı savaştığı büyük çaplı ortamlara kaptırıyorlar.
Sony Online Entertainment Başkanı John Smedley, “Binlerce oyuncuyu eş zamanlı olarak harikulade ve devasa kıtalarda savaştıran PlanetSide 2’nin büyüklüğünün ve gücünün eşi yok. Daha önce bunun gibi bir oyuna tanık olmadınız.” şeklinde konuştu.
PlanetSide 2, devasa çok oyunculu savaşlar, yardımına koşacağınız farklı imparatorluklar ve şiddetli kara ve hava savaşlarının yayılabildiği geniş kara parçaları gibi günümüz oyuncularının beklediği, türe ait tüm çığır açan özellikleri oyuna ekliyor. PlanetSide 2, gelişen teknoloji, oyunculardan yıllardır gelen geribildirimler ve SOE’nin yeni tescili MMO oyun motoru, ForgeLight™ ile birlikte devasa savaşlar, kişiselleştirme ve topluluktan oluşan rekabete dayalı ve içgüdüsel bir deneyim sunuyor.
Sony Online Entertainment’taki PlanetSide 2’nin Yaratıcı Direktörü, Matt Higby “Çok büyük ve benzeri görülmemiş bir oyun için yola koyulduk ve bunu başardık. PlanetSide 2’nin boyutuyla ve savaşlarıyla rekorlar kıracak” dedi ve “Artık tarih yazma sırası oyuncularda. Beta testinde yaşanan şiddetli çarpışmalar, şeref madalyaları ve elde edilen zaferlerin savaş hikayeleri bir destanı andırıyordu. Şimdi temiz bir sayfa açtık ve oyun hazır durumda. Artık efsaneler yaratmanın vakti geldi” şeklinde sözlerine devam etti.
Oyuncular seçtikleri imparatorluğun küresel hakimiyeti için altı sınıftan birinde oynamayı tercih edebilirler. Indar, Esamir ve Amerish dahil olmak üzere oyunda bulunan üç kıtanın kilit bölgeleri ve değerli kaynaklarının kontrolü savaşacaklar. Geniş yetenek ağacı ve serbest haldeki sınıf tabanlı sistem ile oyuncular, ekiplerinin, teçhizatlarının ve imparatorluklarının ihtiyaçlarının yanı sıra kendi oyun stillerinin de uyuşması için askerlerini, silahlarını ve araçlarını kişiselleştirebilecek.
Oyuncular savaş deneyimi kazandıkça, sertifikalarını artıracak, çeşitli silahlar ve araçlarla birlikte yeni görevler ve geniş kişiselleştirme seçeneklerine de erişebilecek.
Higby, “PlanetSide 2 Takımdakilerin başarılı olmak ve hayatta kalmak için birbirlerine güvenebilecekleri, oyuncu odaklı savaşları mümkün kılmak için tasarlandı. Oyuncuların ellerindeki bu etkin kontrol ile Auraxis’te neler yapabileceklerini biz de her gün öğreniyoruz” dedi. “Oyunu piyasaya sunduk ancak gelişmeler hiçbir zaman bitmeyecek. Şu anda mevcut olan tonlarca planımız ve yıllarca sürecek olan savaşları besleyecek geliştirmeler için içeriğimiz var”.
Emsalsiz büyüklükteki ve ölçekteki savaşlara ek olarak PlanetSide2, oyuncular için en büyük video platformu ve topluluğu olan Twitch aracılıyla canlı yayın fonkisyonunu entegre eden ilk oyun olacak. Oyuncular Twitch sayesinde tek bir tıklama ile oyun akışlarını Twitch platformuna doğrudan aktarabiliyor.
PlanetSide 2 şu anda ücretsiz olarak piyasalarda. PC’lerde ise Your Way.™ başlığı altında dijital olarak indirilebilir. Geliştirilmiş bir PlanetSide 2 deneyimi isteyenler için Premium üyelik seçeneği ise aylık 7.99€ ve kaynaklardan fayda elde etmede elveriş, XP ve sertifika puanlarıyla birlikte geliyor. Premium üyeler buna ek olarak oturum açma sırasında öncelik elde ediyor, yeni dış görünüş eşyalarına erken erişebiliyor ve her ay Seven Cash bonus kazanıyor. Üyeliklerine devam etmek isteyen oyuncular geliştirmeleri ekleyebilecek ve üyeliklerini çoklu olarak satın alan oyuncular ise doğrudan artırılmış bir kazanç elde edecek.
Mars'a 80 bin nüfuslu koloni kuruluyor!
SpaceX’in kurucusu Elon Musk, Mars’a insan gönderme planlarının detaylarını açıkladı
ABD’nin özel uzay-havacılık şirketi olan SpaceX’in kurucusu Elon Musk, Mars’a insan gönderme planlarının detaylarını açıkladı. Musk, 500 bin dolarlık bilet parasını ödeyen gönüllülerle Kızıl Gezegen’de 80 bin nüfuslu bir koloni kurmak istediğini belirtti.
NASA’yla gerçekleştirdiği ortak projelerle bilinen SpaceX’in başkanı Musk, Dünya’dan Mars’a insan taşıyacak uzay araçları ve roketler geliştirerek, Kızıl Gezegen’de büyük bir koloni kurmak istediğini açıkladı. Planları çizilen projeye göre, ilk olarak 10 kişilik bir ekibin gönderileceği Mars’a yapılacak yolculuklar için sıvı oksijen ve metan kullanan roketler kullanılacak.
Londra’da geçtiğimiz hafta düzenlenen Kraliyet Havacılık Topluluğu konferansında konuşan Musk, “Mars’ta kendi kendisine yeten bir medeniyet başlatabiliriz. Bu medeniyet zamanla çok büyük bir boyuta ulaşabilir” dedi. Musk, Mars planı kapsamında ilk aşamada Dünya ile Mars arasında mekik dokuyacak uzay araçları kullanılmasını düşünmüyor.
Space.com web sitesi ne açıklama yapan Musk, “Eğer gidip gelecek uzay aracı kullanacaksak, çok fazlasına ihtiyacımız olur... Dünya ve Mars’ın yörüngesi aynı düzlemde olmadığı için çok güçlü bir itici güce ihtiyaç duyarız” dedi.
“DRAGON KULLANILMAYACAK”
Musk, Uluslararası Uzay İstasyonu’na (ISS) astronot taşıması için geliştirilen ve şu an kargo görevlerinde kullanılan Dragon uzay aracının, Kızıl Gezegen’e yapılacak yolculuklar için kullanılmayacağını söyledi.
Musk, insan taşıması için kullanılacak aracın Mars Koloni Taşıyıcısı veya Büyük Kargo Taşıyıcısı (MCT) olarak adlandırılan dev bir yeniden kullanılabilir roket olabileceği sinyalini verdi. Roket içindeki oksijen yoğunluğunun yüzde 30-40 olmasını planlayan Musk, roketteki sıvı suyun ise Mars’ın öncüleriyle güneş arasındaki bariyeri oluşturmasını düşünüyor.
BİLET 500 BİN DOLAR
Musk, Kızıl Gezegen’de yaşamak isteyenler için belirlenen 500 bin dolarlık bilet fiyatının çok fazla olmadığını belirtti: “Bilet fiyatı, gelişmiş ülkelerdeki birçok insana, özellikle 40’lı yaşlarında olanlara böyle bir yolculuk yapma imkanı vermeli” ifadesini kullandı.
Musk, proje hayata geçmeye hazır olduğu zaman Dünya nüfusunun 8 milyar olacağını, Mars’ta ise yaklaşık 100 bin kişinin yaşayabileceğini öngördü. Proje için özel sektörün devletten yardım alması gerektiğini de ifade eden Musk, projenin 36 milyar dolarlık bir fatura çıkaracağını düşünüyor. Bu rakam, ABD’nin GSYİH’nın yüzde 0.25’ine denk geliyor.
Musk, ‘80 bin koloni insanı, bilet için 500 bin dolar öderse, Mars projesi için 40 milyar elde edeceklerini’ ifade etti. Bu paramın bir kısmı, koloninin kurulması için harcanacak. Zamanla Mars’a düzenli yolculuklar başlayınca yolculuk maliyeti de azalacak.
DEV MARS ROKETİ
Mars planında insanları taşımak için en gereken roket, bugün Dragon uzay aracını ateşlemek için kullanılan SpaceX üretimi Falcon 9’un çok daha gelişmişi olacak.
Henüz taşıma yükü planlandığı kadar yüsek olan bir roket üretmeye hazır olmadıklarını belirten Musk, bu konudaki planların gelecek yıl açıklanacağını ifade etti.
Geliştirilemesi düşünülen roket ise iniş takımları bulunan Grasshoper. Prototipi iki kısa test uçuşu yapan roket, 21 Eylül’deki ilk denemede 6 metre yükseldi. 1 Kasım’da yapılan ikinci testte ise roket 5.4 metre yükseldi. Denemelerde elde edilmek istenen irtifa ise 30 metre.
ABD’nin özel uzay-havacılık şirketi olan SpaceX’in kurucusu Elon Musk, Mars’a insan gönderme planlarının detaylarını açıkladı. Musk, 500 bin dolarlık bilet parasını ödeyen gönüllülerle Kızıl Gezegen’de 80 bin nüfuslu bir koloni kurmak istediğini belirtti.
NASA’yla gerçekleştirdiği ortak projelerle bilinen SpaceX’in başkanı Musk, Dünya’dan Mars’a insan taşıyacak uzay araçları ve roketler geliştirerek, Kızıl Gezegen’de büyük bir koloni kurmak istediğini açıkladı. Planları çizilen projeye göre, ilk olarak 10 kişilik bir ekibin gönderileceği Mars’a yapılacak yolculuklar için sıvı oksijen ve metan kullanan roketler kullanılacak.
Londra’da geçtiğimiz hafta düzenlenen Kraliyet Havacılık Topluluğu konferansında konuşan Musk, “Mars’ta kendi kendisine yeten bir medeniyet başlatabiliriz. Bu medeniyet zamanla çok büyük bir boyuta ulaşabilir” dedi. Musk, Mars planı kapsamında ilk aşamada Dünya ile Mars arasında mekik dokuyacak uzay araçları kullanılmasını düşünmüyor.
Space.com web sitesi ne açıklama yapan Musk, “Eğer gidip gelecek uzay aracı kullanacaksak, çok fazlasına ihtiyacımız olur... Dünya ve Mars’ın yörüngesi aynı düzlemde olmadığı için çok güçlü bir itici güce ihtiyaç duyarız” dedi.
“DRAGON KULLANILMAYACAK”
Musk, Uluslararası Uzay İstasyonu’na (ISS) astronot taşıması için geliştirilen ve şu an kargo görevlerinde kullanılan Dragon uzay aracının, Kızıl Gezegen’e yapılacak yolculuklar için kullanılmayacağını söyledi.
Musk, insan taşıması için kullanılacak aracın Mars Koloni Taşıyıcısı veya Büyük Kargo Taşıyıcısı (MCT) olarak adlandırılan dev bir yeniden kullanılabilir roket olabileceği sinyalini verdi. Roket içindeki oksijen yoğunluğunun yüzde 30-40 olmasını planlayan Musk, roketteki sıvı suyun ise Mars’ın öncüleriyle güneş arasındaki bariyeri oluşturmasını düşünüyor.
BİLET 500 BİN DOLAR
Musk, Kızıl Gezegen’de yaşamak isteyenler için belirlenen 500 bin dolarlık bilet fiyatının çok fazla olmadığını belirtti: “Bilet fiyatı, gelişmiş ülkelerdeki birçok insana, özellikle 40’lı yaşlarında olanlara böyle bir yolculuk yapma imkanı vermeli” ifadesini kullandı.
Musk, proje hayata geçmeye hazır olduğu zaman Dünya nüfusunun 8 milyar olacağını, Mars’ta ise yaklaşık 100 bin kişinin yaşayabileceğini öngördü. Proje için özel sektörün devletten yardım alması gerektiğini de ifade eden Musk, projenin 36 milyar dolarlık bir fatura çıkaracağını düşünüyor. Bu rakam, ABD’nin GSYİH’nın yüzde 0.25’ine denk geliyor.
Musk, ‘80 bin koloni insanı, bilet için 500 bin dolar öderse, Mars projesi için 40 milyar elde edeceklerini’ ifade etti. Bu paramın bir kısmı, koloninin kurulması için harcanacak. Zamanla Mars’a düzenli yolculuklar başlayınca yolculuk maliyeti de azalacak.
DEV MARS ROKETİ
Mars planında insanları taşımak için en gereken roket, bugün Dragon uzay aracını ateşlemek için kullanılan SpaceX üretimi Falcon 9’un çok daha gelişmişi olacak.
Henüz taşıma yükü planlandığı kadar yüsek olan bir roket üretmeye hazır olmadıklarını belirten Musk, bu konudaki planların gelecek yıl açıklanacağını ifade etti.
Geliştirilemesi düşünülen roket ise iniş takımları bulunan Grasshoper. Prototipi iki kısa test uçuşu yapan roket, 21 Eylül’deki ilk denemede 6 metre yükseldi. 1 Kasım’da yapılan ikinci testte ise roket 5.4 metre yükseldi. Denemelerde elde edilmek istenen irtifa ise 30 metre.
Dünyanın ilk 84 inç Ultra HD TV
LG, dünyanın ilk 84 inç Ultra HD TV’si, kullanıcılara yüksek kalitede büyük ekran TV izleme deneyimi sunuyor.
LG’nin basın toplantısıyla tanıtımını yaptığı dünyanın ilk 84 inç Ultra HD TV’si, kullanıcılara yüksek kalitede büyük ekran tv izleme deneyimi sunuyor.
LG Electronics, dünyanın ilk 84 inç Ultra HD TV’sini bugün Kanyon Cinemaximum’da düzenlenen basın toplantısıyla tanıttı. Ev eğlencesi alanına yeni bir boyut kazandıran LG 84 inç Ultra HD TV, Full HD görüntü kalitesini dörde katlayan teknolojisiyle ve büyük ekran TV izleme deneyimiyle kullanıcıyı büyülüyor.
LG 84 inç Ultra HD TV’nin basın toplantısında konuşan LG Electronics Türkiye Genel Müdürü Calvin Cho, LG 84 inç Ultra HD TV’nin tüketicilerin daha büyük ekranda 3D TV izleme yönündeki talepleri doğrultusunda geliştirildiğini söyledi. Ev eğlencesi alanında yeni bir çığır açması beklenen 84 inç Ultra HD TV ile kullanıcılara şimdiye kadar elde edilmiş en yüksek kalitede büyük ekran TV izleme deneyimini sunmayı hedeflediklerini belirten Calvin Cho sözlerini şöyle sürdürdü: “LG Electronics olarak amacımız tüketicilerin ihtiyaçlarını maksimum performansa sahip ürünlerle karşılamak. Hızla değişen TV pazarında yenilediğimiz ürün gamımızla bunu gerçekleştirdiğimizi biliyoruz. Türkiye’de özellikle 3D TV alanındaki iddiamızı devam ettiriyoruz.”
En İyi inovasyon Ürünü ödülü
Türkiye’de kullanıcıların beğenisine sunulan LG 84 inç Ultra HD TV, bir süredir Teknoloji takipçileri tarafından merakla bekleniyordu. LG Ultra HD TV bir dizi yeni akıllı uygulamayı barındırıyor ve daha kolay kullanım özellikleriyle dikkat çekiyor. 2013 Uluslararası CES İnovasyon Ödülleri’nden Video Görüntü alanında ‘En İyi İnovasyon Ürünü’ ödülüne değer görülen ürün, ev eğlencesine yeni bir boyut kazandıran innovatif ekran teknolojilerine sahip.
Büyük ekran TV keyfi
LG Ultra HD TV, geliştirilmiş Triple XD motoru sayesinde çerçeve başına 8 milyon pikselli görüntü kalitesine ve Full HD TV panellerden dört kat fazla (3840x2160) çözünürlüğe sahip. TV’de bulunan Resolution Upscaler Plus özelliği sabit disk, mobil cihazlar ve kullanıcı bazlı web sitelerinden alınan görüntülerin kalite kaybı olmaksızın TV’ye aktarılmasını sağlıyor. Ultra HD TV’yi Cinema 3D teknolojisiyle birleştiren LG, bu yolla şimdiye kadar elde edilmiş en yüksek kalitede büyük ekran TV izleme deneyimini sunmayı hedefliyor.
Nesneler arası mesafeye yeni ayar
LG Ultra HD TV’nin 3D Derinlik Kontrolü özelliği ekranın üzerindeki nesnelerin arasındaki sanal mesafe farkını, daha kaliteli 3D görüntü sunmak amacıyla etkin şekilde ayarlıyor. 3D Sound Zooming ise ekran üzerindeki nesnelerin bulunduğu nokta ve hareketlerine göre ses düzenlemesi yapıyor.
3D World ile premium içerik
LG’nin Sihirli Kumandası, kullanıcıların daha rahat kullanmasını sağlamak amacıyla Ultra HD TV’de geliştirildi. Bu çerçevede kullanıcılar yüzlerce uygulama ve 3D World gibi premium içerik hizmetlerin bulunduğu LG’nin Smart TV dünyasına kolay şekilde erişebiliyor. Smart Share Plus özelliği ile dizüstü bilgisayar, cep telefonu ve tablet gibi harici cihazlar da daha fazla içeriğe erişim sağlıyor. TV, 2D içerikleri 3D’ye çevirirken, Dual Play özelliği ile iki kişi oyun oynarken özel gözlükler yardımıyla her iki oyuncu da tam ekranda oyun oynamanın keyfini çıkarabiliyor.
LG’nin basın toplantısıyla tanıtımını yaptığı dünyanın ilk 84 inç Ultra HD TV’si, kullanıcılara yüksek kalitede büyük ekran tv izleme deneyimi sunuyor.
LG Electronics, dünyanın ilk 84 inç Ultra HD TV’sini bugün Kanyon Cinemaximum’da düzenlenen basın toplantısıyla tanıttı. Ev eğlencesi alanına yeni bir boyut kazandıran LG 84 inç Ultra HD TV, Full HD görüntü kalitesini dörde katlayan teknolojisiyle ve büyük ekran TV izleme deneyimiyle kullanıcıyı büyülüyor.
LG 84 inç Ultra HD TV’nin basın toplantısında konuşan LG Electronics Türkiye Genel Müdürü Calvin Cho, LG 84 inç Ultra HD TV’nin tüketicilerin daha büyük ekranda 3D TV izleme yönündeki talepleri doğrultusunda geliştirildiğini söyledi. Ev eğlencesi alanında yeni bir çığır açması beklenen 84 inç Ultra HD TV ile kullanıcılara şimdiye kadar elde edilmiş en yüksek kalitede büyük ekran TV izleme deneyimini sunmayı hedeflediklerini belirten Calvin Cho sözlerini şöyle sürdürdü: “LG Electronics olarak amacımız tüketicilerin ihtiyaçlarını maksimum performansa sahip ürünlerle karşılamak. Hızla değişen TV pazarında yenilediğimiz ürün gamımızla bunu gerçekleştirdiğimizi biliyoruz. Türkiye’de özellikle 3D TV alanındaki iddiamızı devam ettiriyoruz.”
En İyi inovasyon Ürünü ödülü
Türkiye’de kullanıcıların beğenisine sunulan LG 84 inç Ultra HD TV, bir süredir Teknoloji takipçileri tarafından merakla bekleniyordu. LG Ultra HD TV bir dizi yeni akıllı uygulamayı barındırıyor ve daha kolay kullanım özellikleriyle dikkat çekiyor. 2013 Uluslararası CES İnovasyon Ödülleri’nden Video Görüntü alanında ‘En İyi İnovasyon Ürünü’ ödülüne değer görülen ürün, ev eğlencesine yeni bir boyut kazandıran innovatif ekran teknolojilerine sahip.
Büyük ekran TV keyfi
LG Ultra HD TV, geliştirilmiş Triple XD motoru sayesinde çerçeve başına 8 milyon pikselli görüntü kalitesine ve Full HD TV panellerden dört kat fazla (3840x2160) çözünürlüğe sahip. TV’de bulunan Resolution Upscaler Plus özelliği sabit disk, mobil cihazlar ve kullanıcı bazlı web sitelerinden alınan görüntülerin kalite kaybı olmaksızın TV’ye aktarılmasını sağlıyor. Ultra HD TV’yi Cinema 3D teknolojisiyle birleştiren LG, bu yolla şimdiye kadar elde edilmiş en yüksek kalitede büyük ekran TV izleme deneyimini sunmayı hedefliyor.
Nesneler arası mesafeye yeni ayar
LG Ultra HD TV’nin 3D Derinlik Kontrolü özelliği ekranın üzerindeki nesnelerin arasındaki sanal mesafe farkını, daha kaliteli 3D görüntü sunmak amacıyla etkin şekilde ayarlıyor. 3D Sound Zooming ise ekran üzerindeki nesnelerin bulunduğu nokta ve hareketlerine göre ses düzenlemesi yapıyor.
3D World ile premium içerik
LG’nin Sihirli Kumandası, kullanıcıların daha rahat kullanmasını sağlamak amacıyla Ultra HD TV’de geliştirildi. Bu çerçevede kullanıcılar yüzlerce uygulama ve 3D World gibi premium içerik hizmetlerin bulunduğu LG’nin Smart TV dünyasına kolay şekilde erişebiliyor. Smart Share Plus özelliği ile dizüstü bilgisayar, cep telefonu ve tablet gibi harici cihazlar da daha fazla içeriğe erişim sağlıyor. TV, 2D içerikleri 3D’ye çevirirken, Dual Play özelliği ile iki kişi oyun oynarken özel gözlükler yardımıyla her iki oyuncu da tam ekranda oyun oynamanın keyfini çıkarabiliyor.
FAT32 mi, NTFS mi?
USB belleğinizi hangi dosya sistemiye biçimlendirmeniz daha iyi olur? Cevap burada...
USB flaş disklerinizde hangi dosya sistemini kullanmalısınız, FAT32 mi, NTFS mi?
Flaş diskiniz için en uygun dosya sistemi, neredeyse her cihazda çalışan FAT32'dir. NTFS dosya sistemi, harici sabit diskleriniz için iyi bir seçenek olsa da, USB çubuğunuz için çok uygun olmayabilir. Bunun birkaç neden var. Modern işletim sistemleri FAT32'yi okuyup yazabilseler de, aynısı NTFS için geçerli değil. Örneğin Mac'lerde NTFS'ye yazmak için ek bir yazılım yüklemeniz gerekecektir.
Diğer bir sorun ise NTFS'nin dosyalarda yaptığınız tüm değişiklikleri bir günlüğe kaydetmesi ve dolayısıyla çok fazla yazma işlemi yapması. USB flaş diskler, okunmaktan ziyade yazmakla yıpranırlar. Bu nedenle NTFS, flaş diskinizin ömrünün daha hızlı tükenmesine yol açar.
Harici sabit disklerde ise NTFS'yi kullanmanızı öneriyoruz. FAT32, 32GB'dan büyük bölümleri desteklemediğinden, örneğin 500GB'lık bir sabit diski bölümlemeden kullanabilmek için NTFS kullanmanız gerekiyor. Harici sabit disklerin USB flaş disklerdeki ölçüde bir yıpranma sorunu da yoktur
USB flaş disklerinizde hangi dosya sistemini kullanmalısınız, FAT32 mi, NTFS mi?
Flaş diskiniz için en uygun dosya sistemi, neredeyse her cihazda çalışan FAT32'dir. NTFS dosya sistemi, harici sabit diskleriniz için iyi bir seçenek olsa da, USB çubuğunuz için çok uygun olmayabilir. Bunun birkaç neden var. Modern işletim sistemleri FAT32'yi okuyup yazabilseler de, aynısı NTFS için geçerli değil. Örneğin Mac'lerde NTFS'ye yazmak için ek bir yazılım yüklemeniz gerekecektir.
Diğer bir sorun ise NTFS'nin dosyalarda yaptığınız tüm değişiklikleri bir günlüğe kaydetmesi ve dolayısıyla çok fazla yazma işlemi yapması. USB flaş diskler, okunmaktan ziyade yazmakla yıpranırlar. Bu nedenle NTFS, flaş diskinizin ömrünün daha hızlı tükenmesine yol açar.
Harici sabit disklerde ise NTFS'yi kullanmanızı öneriyoruz. FAT32, 32GB'dan büyük bölümleri desteklemediğinden, örneğin 500GB'lık bir sabit diski bölümlemeden kullanabilmek için NTFS kullanmanız gerekiyor. Harici sabit disklerin USB flaş disklerdeki ölçüde bir yıpranma sorunu da yoktur
Skullcandy'den oyunseverlere özel kulaklık!
Skullcandy, en yeni oyun kulaklığını tanıttı. Kablosuz olan PLYR2, her türlü oyun konsoluna uyum sağlamasıyla oyunseverlerin yoğun ilgisiyle karşılaşabilir.
Kulaklık ve mikrofonlu kulaklık üreticisi Skullcandy, Xbox 360 ve Playstation 3’ün yanı sıra, PC ve mobil cihazlarda kullanılabilen en yeni oyun kulaklığını sundu. PLYR2 kulaklığı, Skullcandy’nin bu yıl içinde piyasaya süreceği iki oyun başlığından ilki olma özelliğini taşıyor.
PLYR2’nin en büyük özelliği, kablosuz bağlantı özelliğiyle oyunseverleri kabloların neden olduğu sınırlı alandan kurtarması değil. 2.4GHz kablosuz kulaklık, aynı zamanda Skullcandy’nin kendisine özgü olan Supreme Sound teknolojisine sahip. En iyi bass ve ses kalitesini sunan bu teknolojinin yanı sıra, kulaklığın kendi mikrofonu, sesi kapatma ve açma tuşu ve üç ayrı ekolayzır ayar modu bulunuyor.
Spor ve oyun dünyasının etkileşiminden ilham alan Skullcandy, ürünlerine de bu birlikteliği yansıtıyor. Şirketin pazarlama ve yaratıcılık biriminin başkan yardımcısı Nate Morley, “Oyunseverler aksiyon oyunlarını, sporcular ise oyun oynamayı seviyor. Bu yüzden onlara en son teknoloji ürünler sunmaya çalışıyoruz. SLYR, PLYR2 ve PLYR1 SkullCandy kendine has teknolojisini barındırıyor ve her iki kesime de hitap ediyor” dedi.
Skullcandy.com’da satışa sunulacak olan PLYR2’nin, beyaz ve sarı-siyah renklere sahip iki modeli bulunuyor. Eğer sipariş vermek isterseniz e-mail adresinizi girerek cihazın satışa başlanacağı tarihten haberdar olabileceksiniz. Fiyat ise 129.95.
Skullcandy, bu yıl sona ermeden 2.4GHz kablosuz ses erişimi olan Dolby Surround Sound 7.1 PLYR1’i de sunacak.
Kulaklık ve mikrofonlu kulaklık üreticisi Skullcandy, Xbox 360 ve Playstation 3’ün yanı sıra, PC ve mobil cihazlarda kullanılabilen en yeni oyun kulaklığını sundu. PLYR2 kulaklığı, Skullcandy’nin bu yıl içinde piyasaya süreceği iki oyun başlığından ilki olma özelliğini taşıyor.
PLYR2’nin en büyük özelliği, kablosuz bağlantı özelliğiyle oyunseverleri kabloların neden olduğu sınırlı alandan kurtarması değil. 2.4GHz kablosuz kulaklık, aynı zamanda Skullcandy’nin kendisine özgü olan Supreme Sound teknolojisine sahip. En iyi bass ve ses kalitesini sunan bu teknolojinin yanı sıra, kulaklığın kendi mikrofonu, sesi kapatma ve açma tuşu ve üç ayrı ekolayzır ayar modu bulunuyor.
Spor ve oyun dünyasının etkileşiminden ilham alan Skullcandy, ürünlerine de bu birlikteliği yansıtıyor. Şirketin pazarlama ve yaratıcılık biriminin başkan yardımcısı Nate Morley, “Oyunseverler aksiyon oyunlarını, sporcular ise oyun oynamayı seviyor. Bu yüzden onlara en son teknoloji ürünler sunmaya çalışıyoruz. SLYR, PLYR2 ve PLYR1 SkullCandy kendine has teknolojisini barındırıyor ve her iki kesime de hitap ediyor” dedi.
Skullcandy.com’da satışa sunulacak olan PLYR2’nin, beyaz ve sarı-siyah renklere sahip iki modeli bulunuyor. Eğer sipariş vermek isterseniz e-mail adresinizi girerek cihazın satışa başlanacağı tarihten haberdar olabileceksiniz. Fiyat ise 129.95.
Skullcandy, bu yıl sona ermeden 2.4GHz kablosuz ses erişimi olan Dolby Surround Sound 7.1 PLYR1’i de sunacak.
Windows Blue da neyin nesi?
Aylar önce konuştuğumuz gizemli "Windows Blue"nun ne olduğu, sonunda ortaya çıktı (gibi!)
Windows 8'in çıkmasıyla beraber Microsoft'un gelecek için ne planladığını daha çok merak etmeye başladık. Şirket, Windows 8 güncellemeleri için çoktan çalışmaya başladı. 2013'de Windows 8 için sunulacak bir güncellemenin önemli değişiklikler getirmesi bekleniyor.
Daha önce, Ağustos ayında "Windows Blue" kod adıyla "tanıştığımız" ürünün Windows 8 için önemli bir güncellemeye dönüşmesi bekleniyor. Önümüzdeki sene "Windows 8.1 hizmet paketi" şeklinde sunulabilecek güncelleme, The Verge'ün raporuna göre standart bir güncellemeden fazlasını sunacak. 2013'ün ortalarında gelmesi beklenen güncelleme "arayüz değişiklikleri ve tüm platformda, fiyatlarda değişiklikler" içerecek. Değişiklikler arasında giriş ekranındaki kutucukların boyutlarını daha esnek bir biçimde değiştirmeye izin veren bir işlevin bulunması muhtemel. Bunun yanında kutucuklar için daha fazla renk seçeneği de sunulabilir.
Blue güncellemesinin kullanıcılara çok düşük bir ücretle sunulacağı veya ücretsiz olarak sunulacağı söyleniyor. The Verge'e göre Blue ile beraber Windows SDK'nın yeni bir sürümü de yayınlanacak, böylece geliştiricilerin Blue için uygulama geliştirmesi sağlanacak.
"Blue"nun Windows'un yıllık olarak güncellenmesi için de öncü olması bekleniyor. Bununla birlikte Microsoft'un "Windows 8" markasından vazgeçmeyeceği, onu kullanmaya devam edeceği söyleniyor.
Windows 8'in çıkmasıyla beraber Microsoft'un gelecek için ne planladığını daha çok merak etmeye başladık. Şirket, Windows 8 güncellemeleri için çoktan çalışmaya başladı. 2013'de Windows 8 için sunulacak bir güncellemenin önemli değişiklikler getirmesi bekleniyor.
Daha önce, Ağustos ayında "Windows Blue" kod adıyla "tanıştığımız" ürünün Windows 8 için önemli bir güncellemeye dönüşmesi bekleniyor. Önümüzdeki sene "Windows 8.1 hizmet paketi" şeklinde sunulabilecek güncelleme, The Verge'ün raporuna göre standart bir güncellemeden fazlasını sunacak. 2013'ün ortalarında gelmesi beklenen güncelleme "arayüz değişiklikleri ve tüm platformda, fiyatlarda değişiklikler" içerecek. Değişiklikler arasında giriş ekranındaki kutucukların boyutlarını daha esnek bir biçimde değiştirmeye izin veren bir işlevin bulunması muhtemel. Bunun yanında kutucuklar için daha fazla renk seçeneği de sunulabilir.
Blue güncellemesinin kullanıcılara çok düşük bir ücretle sunulacağı veya ücretsiz olarak sunulacağı söyleniyor. The Verge'e göre Blue ile beraber Windows SDK'nın yeni bir sürümü de yayınlanacak, böylece geliştiricilerin Blue için uygulama geliştirmesi sağlanacak.
"Blue"nun Windows'un yıllık olarak güncellenmesi için de öncü olması bekleniyor. Bununla birlikte Microsoft'un "Windows 8" markasından vazgeçmeyeceği, onu kullanmaya devam edeceği söyleniyor.
Samsung çalışanlarına alkol yasağı!
Samsung, Güney Kore iş geleneğinin bir parçası haline gelen aşırı içki tüketimine savaş açtı.
Kore basınında yer alan habere göre Samsung tüm şirket organizasyonlarında diğer çalışanları içmeye zorlama, tek seferde tüm bardağı bitirme(fondip) gibi içki tüketimini aşırı yükselten davranışlara yasak getirdi. Firma bunun yanında içkisiz yemek davetleri vermeleri ve çalışanlarıyla spor yapmaları için yöneticilerini teşvik etmeye başladı.
Samsung daha önce de sigara kullanımına savaş açmış, şirket binaları içindeki ve civarındaki tüm külllükleri kaldırmıştı. Ayrıca çalışanlara sigarayı bırakmazlarsa 'terfi almalarının çok zorlaşacağı' iletilmişti.
Güney Kore OECD üyeleri arasında en yüksek alkol ve sigara tüketiminin olduğu ülke. Sağlık Bakanlığı bu durumu değiştirmek için özel sektörle beraber çalışmalar yapıyor.
Kore basınında yer alan habere göre Samsung tüm şirket organizasyonlarında diğer çalışanları içmeye zorlama, tek seferde tüm bardağı bitirme(fondip) gibi içki tüketimini aşırı yükselten davranışlara yasak getirdi. Firma bunun yanında içkisiz yemek davetleri vermeleri ve çalışanlarıyla spor yapmaları için yöneticilerini teşvik etmeye başladı.
Samsung daha önce de sigara kullanımına savaş açmış, şirket binaları içindeki ve civarındaki tüm külllükleri kaldırmıştı. Ayrıca çalışanlara sigarayı bırakmazlarsa 'terfi almalarının çok zorlaşacağı' iletilmişti.
Güney Kore OECD üyeleri arasında en yüksek alkol ve sigara tüketiminin olduğu ülke. Sağlık Bakanlığı bu durumu değiştirmek için özel sektörle beraber çalışmalar yapıyor.
Yandex’le 4 kat hızlı internet
Yerel servisleriyle dikkat çeken Rusya merkezli arama motoru Yandex, Türkiye’deki internet kullanıcıları için özel olarak yerelleştirdiği ve bu anlamda bir ilk teşkil eden internet tarayıcısı Yandex.Browser’ı hizmete sundu. Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, “Kısa bir süre içerisinde Türkiye internet dünyasına birçok yenilik getiren Yandex, bugün bir ilke daha imza atıyor. Türkiye’deki kullanıcılara, onlara özel olarak yerelleştirilmiş, tüm tarayıcıların en sevilen özelliklerini bir araya getiren bir internet tarayıcısı sunuyor. ” dedi.
Türkiye’deki internet kullanıcıları için özel olarak yerelleştirilmiş ilk İnternet tarayıcısı olan Yandex.Browser’ın tanıtım toplantısı Point Otel Barbaros The Game’de gerçekleştirildi. Etkinliğe Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, Yandex Türkiye CEO’su Bogdan Wisniewski, yandex çalışanları ve aralarında internet sektörü temsilcilerinin de bulunduğu çok sayıda davetli katıldı. Serdar Kuzuloğlu’nun moderatörlüğünde gerçekleştirilen tanıtım toplantısının açılış konuşmasını Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ yaptı.
YANDEX.BROWSER’I ÇOK SEVECEKSİNİZ
Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, “Kısa bir süre içerisinde Türkiye internet dünyasına birçok yenilik getiren Yandex, bugün bir ilke daha imza atıyor. Türkiye’deki kullanıcılara, onlara özel olarak yerelleştirilmiş, tüm tarayıcıların en sevilen özelliklerini bir araya getiren bir internet tarayıcısı sunuyor. Yandex’in uzun yıllara dayanan tecrübesi ışığında ortaya çıkmış, hızlı, rahat ve güvenli bir internet deneyimi sağlayan Yandex.Browser’i çok seveceğinizi düşünüyorum” dedi.
Yandex markasını çok kısa sürede Türkiye’nin ikinci arama motoru olarak lanse ettiklerini ifade eden Yalçındağ , ” Biz dünyada ve Türkiye’de bulunan ve kullandığımız bütün internet tarayıcılarını hepsinin en iyi özelliklerini, en güzel özelliklerini aldık ve bunu yerelleştirdik. Biz yandex olarak yeniden bir ilki gerçekleştirdik. Yerelleştirdiğimiz internet tarayıcımızı bugün Türk internet eko sistemine tanıtıyoruz” şeklinde konuştu.
TÜRK İNTERNET KULLANICISI YANDEX’İ SEMPATİYLE KARŞILIYOR
Yandex’i kısa sürede Türkiye’nin en çok bilinen popüler markası haline getirdiklerini kaydeden Yalçındağ, Türk intennet kullanıcısının Yandex’i sempatiyle karşıladığını belirtti. Yalçındağ, şöyle konuştu:
“Biz baştan beri Yandex olarak, bir arama motoruyuz diyoruz. Bir softweb şirketiyiz diyoruz. Bugün yeni bir ürünümüzle artık internete de Yandex.Browser ile gireceksiniz, diyoruz. Yaklaşık 4 ay önce çalışmalarımıza hız verdik. Aylık arama sayımız 14 milyondan 60 milyona yükseldi. Yaklaşık 4 katı büyüme gösterdik. Sunduğumuz bütün ürünler, internet kullanıcıları tarafından çok beğeniyle karşılandı. Normal bir markanın yaklaşık bir yılda tasarladığı, bir yıl için dizayn ettiği bütün iletişim çalışmalarını biz Yandex için yaklaşık 3 buçuk, 4 ay içinde gerçekleştirdik. Biraz süratli girmek zorundaydık pazara. Çünkü karşımızda hepimizin bildiği gibi pazarın tümüne hakim olan çok büyük bir şirket var. Onunla birlikte hem arkadaşlığımızı dostluğumuz devam ettirerek, biz de bu pazarda kendimize layık olduğumuz bir yer alacağız diye bu piyasaya girdik. Yandex ürünü internet kullanıcıları arasında yaptığımız bir araştırmada Yandex’i marka olarak yüzde 90′ın üzerinde bütün Türk internet kullanıcıları biliyor. Bu bizim için çok çok güzel bir sonuç. Bu kadar kısa bir sürede markamızı Türkiye’nin en çok bilinen en popüler markası haline getirdik. Aldığımız sonuçlar bizi çok mutlu etti.”
TURBO MODUYLA 4 KAT DAHA HIZLI İNTERNET
Daha sonra bir konuşma yapan Yandex Türkiye Ürün Müdürü Erhan Erdoğan da “İnternet kullanıcıları olarak son yıllarda hızlı internet bağlantılarına alışmış olmamıza rağmen, bağlantının yavaş olduğu durumlar hayatımızdan çıkmış değil. Yandex’in yeni tarayıcısına eklediği özel Turbo modu, içeriğini yüzde 75′e varan oranlarda sıkıştırdığı sayfaları 4 kata kadar daha hızlı açabiliyor. Bu özellikle kotalı internet bağlantıları için önemli tasarruf sağlıyor. Rahat ve güvenli bir internet deneyimi sağlayan tarayıcı, özel Turbo modu sayesinde, internet sayfalarını yavaş bağlantılarla bile hızlı yükleyebilmesiyle öne çıkıyor. Bağlantı hızı 128 Kbps’nin altına düştüğünde otomatik olarak devreye giren ve 512 Kbps üzerine çıktığında kendini kapatan Turbo modu, kullanıcının isteğine göre herhangi bir zaman da açılıp kapatılabiliyor” dedi.
PROJE-Y OYUNU TANITILDI
Etkinlikte ayrıca, 4129 Ajans Başkanı Alemşah Öztürk ve Yandex.Türkiye Sosyal Medya Pazarlama Müdürü Kaan Akın ile birlikte 7 Aralık’ta başlayacak ve sadece Yandex.Browser ile katılmanın mümkün olacağı hazine avı konseptli “Proje-Y” adlı oyunu tanıttı. Etkinlik Yandex çalışanlarının tarafından pasta kesiminin ardından sona erdi. Yandex çalışanları ayrıca Yandex. Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, Yandex Türkiye CEO’su Bogdan Wisniewski ile birlikte hatıra fotoğrafı çektirdi.
SAYFA VE DOSYALARI VİRÜSLERE KARŞI TARIYOR
Yandex’in yeni tarayıcısı Yandex.Browser daha hızlı, rahat ve güvenli bir internet deneyimi sunuyor. Türkiye’deki internet kullanıcıları için özel olarak yerelleştirilmiş ilk internet tarayıcısı olan Yandex.Browser, birçok özelliğiyle öne çıkıyor. Sayfaların 4 kata kadar daha hızlı yüklenmesini sağlayan Turbo modu trafik, hava durumu ve çeviri gibi servislere hızlı erişimiyle işlevselliği, adres ve arama satırlarını birleştiren sade arayüzü, sayfaları ve indirilen dosyaları zararlı yazılımlara karşı tarayan anti-virüs teknolojisi, Facebook ile bütünleşik çalışabilme özelliği var. Ssayfa ve dosyaları virüslere karşı tarayan, adres ve arama satırlarını tek bir “akıllı satırda” birleştiren Yandex.Browser ayrıca, kullanıcının sorgularını iletmek istediği kaynakların hızlıca seçilebilmesi konusunda kolaylık sağlıyor.
Tarayıcıyla bütünleşik çalışan çeviri servisi, kullanıcıların dilini bilmedikleri web sitelerini ziyaretlerini kolaylaştırırken, Kaspersky Labs ile işbirliği içerisinde çalışan anti-virüs sistemi, ziyaret edilen web sitelerini ve indirilen dosyaları zararlı yazılımlara karşı denetliyor.
FACEBOOK ARTIK DAHA DA YAKIN
Facebook’la da entegre çalışan Yandex.Browser, en sık ziyaret edilen sitelere çabuk erişim sağlayan özel araç çubuğu üzerinden, kullanıcıların bu popüler sosyal paylaşım sitesini ziyaret etmelerine gerek bırakmadan, yeni mesajlar, durum güncellemeleri ve arkadaşlık teklifleri konusunda bilgilendiriyor. Araç çubuğu, aynı şekilde hava veya trafik durumu bilgilerine de anında erişim sağlıyor.
TÜM TARAYICILARIN EN SEVİLEN ÖZELLİKLERİ BİR ARADA
Sektörün en iyi ve en sevilen teknolojilerini tek çatı altında birleştiren Yandex, tarayıcısının motoru olarak üreticilerin çoğu tarafından desteklenen WebKit’i ve arayüzünün temeli olarak ise açık kaynak kodlu Chromium’u kullandı. Varsayılan olarak sağlanan en güncel Adobe Flash eklentisi, PDF dosyalarını açmaya yarayan özel bir yazılım ve ayrıca favorilerin, tarayıcı geçmişinin, kaydedilmiş şifrelerin ve diğer ayarların eski tarayıcınızdan otomatik olarak aktarılabilmesi ise tarayıcının diğer yararlı özellikleri arasında bulunuyor.
Windows ve Mac OS işletim sistemlerini destekleyen Yandex.Browser’ı indirmek için browser.yandex.com.tr sayfası ziyaret edebilirsiniz.
Türkiye’deki internet kullanıcıları için özel olarak yerelleştirilmiş ilk İnternet tarayıcısı olan Yandex.Browser’ın tanıtım toplantısı Point Otel Barbaros The Game’de gerçekleştirildi. Etkinliğe Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, Yandex Türkiye CEO’su Bogdan Wisniewski, yandex çalışanları ve aralarında internet sektörü temsilcilerinin de bulunduğu çok sayıda davetli katıldı. Serdar Kuzuloğlu’nun moderatörlüğünde gerçekleştirilen tanıtım toplantısının açılış konuşmasını Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ yaptı.
YANDEX.BROWSER’I ÇOK SEVECEKSİNİZ
Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, “Kısa bir süre içerisinde Türkiye internet dünyasına birçok yenilik getiren Yandex, bugün bir ilke daha imza atıyor. Türkiye’deki kullanıcılara, onlara özel olarak yerelleştirilmiş, tüm tarayıcıların en sevilen özelliklerini bir araya getiren bir internet tarayıcısı sunuyor. Yandex’in uzun yıllara dayanan tecrübesi ışığında ortaya çıkmış, hızlı, rahat ve güvenli bir internet deneyimi sağlayan Yandex.Browser’i çok seveceğinizi düşünüyorum” dedi.
Yandex markasını çok kısa sürede Türkiye’nin ikinci arama motoru olarak lanse ettiklerini ifade eden Yalçındağ , ” Biz dünyada ve Türkiye’de bulunan ve kullandığımız bütün internet tarayıcılarını hepsinin en iyi özelliklerini, en güzel özelliklerini aldık ve bunu yerelleştirdik. Biz yandex olarak yeniden bir ilki gerçekleştirdik. Yerelleştirdiğimiz internet tarayıcımızı bugün Türk internet eko sistemine tanıtıyoruz” şeklinde konuştu.
TÜRK İNTERNET KULLANICISI YANDEX’İ SEMPATİYLE KARŞILIYOR
Yandex’i kısa sürede Türkiye’nin en çok bilinen popüler markası haline getirdiklerini kaydeden Yalçındağ, Türk intennet kullanıcısının Yandex’i sempatiyle karşıladığını belirtti. Yalçındağ, şöyle konuştu:
“Biz baştan beri Yandex olarak, bir arama motoruyuz diyoruz. Bir softweb şirketiyiz diyoruz. Bugün yeni bir ürünümüzle artık internete de Yandex.Browser ile gireceksiniz, diyoruz. Yaklaşık 4 ay önce çalışmalarımıza hız verdik. Aylık arama sayımız 14 milyondan 60 milyona yükseldi. Yaklaşık 4 katı büyüme gösterdik. Sunduğumuz bütün ürünler, internet kullanıcıları tarafından çok beğeniyle karşılandı. Normal bir markanın yaklaşık bir yılda tasarladığı, bir yıl için dizayn ettiği bütün iletişim çalışmalarını biz Yandex için yaklaşık 3 buçuk, 4 ay içinde gerçekleştirdik. Biraz süratli girmek zorundaydık pazara. Çünkü karşımızda hepimizin bildiği gibi pazarın tümüne hakim olan çok büyük bir şirket var. Onunla birlikte hem arkadaşlığımızı dostluğumuz devam ettirerek, biz de bu pazarda kendimize layık olduğumuz bir yer alacağız diye bu piyasaya girdik. Yandex ürünü internet kullanıcıları arasında yaptığımız bir araştırmada Yandex’i marka olarak yüzde 90′ın üzerinde bütün Türk internet kullanıcıları biliyor. Bu bizim için çok çok güzel bir sonuç. Bu kadar kısa bir sürede markamızı Türkiye’nin en çok bilinen en popüler markası haline getirdik. Aldığımız sonuçlar bizi çok mutlu etti.”
TURBO MODUYLA 4 KAT DAHA HIZLI İNTERNET
Daha sonra bir konuşma yapan Yandex Türkiye Ürün Müdürü Erhan Erdoğan da “İnternet kullanıcıları olarak son yıllarda hızlı internet bağlantılarına alışmış olmamıza rağmen, bağlantının yavaş olduğu durumlar hayatımızdan çıkmış değil. Yandex’in yeni tarayıcısına eklediği özel Turbo modu, içeriğini yüzde 75′e varan oranlarda sıkıştırdığı sayfaları 4 kata kadar daha hızlı açabiliyor. Bu özellikle kotalı internet bağlantıları için önemli tasarruf sağlıyor. Rahat ve güvenli bir internet deneyimi sağlayan tarayıcı, özel Turbo modu sayesinde, internet sayfalarını yavaş bağlantılarla bile hızlı yükleyebilmesiyle öne çıkıyor. Bağlantı hızı 128 Kbps’nin altına düştüğünde otomatik olarak devreye giren ve 512 Kbps üzerine çıktığında kendini kapatan Turbo modu, kullanıcının isteğine göre herhangi bir zaman da açılıp kapatılabiliyor” dedi.
PROJE-Y OYUNU TANITILDI
Etkinlikte ayrıca, 4129 Ajans Başkanı Alemşah Öztürk ve Yandex.Türkiye Sosyal Medya Pazarlama Müdürü Kaan Akın ile birlikte 7 Aralık’ta başlayacak ve sadece Yandex.Browser ile katılmanın mümkün olacağı hazine avı konseptli “Proje-Y” adlı oyunu tanıttı. Etkinlik Yandex çalışanlarının tarafından pasta kesiminin ardından sona erdi. Yandex çalışanları ayrıca Yandex. Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, Yandex Türkiye CEO’su Bogdan Wisniewski ile birlikte hatıra fotoğrafı çektirdi.
SAYFA VE DOSYALARI VİRÜSLERE KARŞI TARIYOR
Yandex’in yeni tarayıcısı Yandex.Browser daha hızlı, rahat ve güvenli bir internet deneyimi sunuyor. Türkiye’deki internet kullanıcıları için özel olarak yerelleştirilmiş ilk internet tarayıcısı olan Yandex.Browser, birçok özelliğiyle öne çıkıyor. Sayfaların 4 kata kadar daha hızlı yüklenmesini sağlayan Turbo modu trafik, hava durumu ve çeviri gibi servislere hızlı erişimiyle işlevselliği, adres ve arama satırlarını birleştiren sade arayüzü, sayfaları ve indirilen dosyaları zararlı yazılımlara karşı tarayan anti-virüs teknolojisi, Facebook ile bütünleşik çalışabilme özelliği var. Ssayfa ve dosyaları virüslere karşı tarayan, adres ve arama satırlarını tek bir “akıllı satırda” birleştiren Yandex.Browser ayrıca, kullanıcının sorgularını iletmek istediği kaynakların hızlıca seçilebilmesi konusunda kolaylık sağlıyor.
Tarayıcıyla bütünleşik çalışan çeviri servisi, kullanıcıların dilini bilmedikleri web sitelerini ziyaretlerini kolaylaştırırken, Kaspersky Labs ile işbirliği içerisinde çalışan anti-virüs sistemi, ziyaret edilen web sitelerini ve indirilen dosyaları zararlı yazılımlara karşı denetliyor.
FACEBOOK ARTIK DAHA DA YAKIN
Facebook’la da entegre çalışan Yandex.Browser, en sık ziyaret edilen sitelere çabuk erişim sağlayan özel araç çubuğu üzerinden, kullanıcıların bu popüler sosyal paylaşım sitesini ziyaret etmelerine gerek bırakmadan, yeni mesajlar, durum güncellemeleri ve arkadaşlık teklifleri konusunda bilgilendiriyor. Araç çubuğu, aynı şekilde hava veya trafik durumu bilgilerine de anında erişim sağlıyor.
TÜM TARAYICILARIN EN SEVİLEN ÖZELLİKLERİ BİR ARADA
Sektörün en iyi ve en sevilen teknolojilerini tek çatı altında birleştiren Yandex, tarayıcısının motoru olarak üreticilerin çoğu tarafından desteklenen WebKit’i ve arayüzünün temeli olarak ise açık kaynak kodlu Chromium’u kullandı. Varsayılan olarak sağlanan en güncel Adobe Flash eklentisi, PDF dosyalarını açmaya yarayan özel bir yazılım ve ayrıca favorilerin, tarayıcı geçmişinin, kaydedilmiş şifrelerin ve diğer ayarların eski tarayıcınızdan otomatik olarak aktarılabilmesi ise tarayıcının diğer yararlı özellikleri arasında bulunuyor.
Windows ve Mac OS işletim sistemlerini destekleyen Yandex.Browser’ı indirmek için browser.yandex.com.tr sayfası ziyaret edebilirsiniz.
Evrendeki en büyük kara deliklerden biri bulundu
Max Planck Astronomi Enstitüsü’nden (MPIA) Remco van den Bosch önderliğindeki bir grup bilim adamı, “Nature” dergisinde yayımlanan araştırmalarında, Güneş’ten 17 milyar kez daha büyük olan kara deliğin, galaksilerin oluşumuyla ilgili insanoğlunun bildiği her şeyi değiştirebileceğini açıkladı.
ABD’nin Teksas eyaletindeki Hobby-Eberly Teleskobunu kullanarak 900 galaksiyi tarayan bilim adamları, devasa kara deliği Dünya’dan 220 milyon ışık yılı uzaklıktaki Perseus Takımyıldızı’nda buldu.
Şimdiye kadar galakside bulunan yıldızlar ile galaksinin merkezindeki kara deliğin büyüklüğü arasında doğrudan bir ilişki olduğu varsayılıyordu. Ancak galaksi oluşumuyla ilgili tüm kuramlarda önemli bir rol oynayan bu varsayım, nispeten küçük bir galakside devasa bir kara deliğin keşfedilmesi ile çürütüldü.
Samanyolu Galaksisi’nin dörtte biri büyüklüğündeki NGC 1277 Galaksisi’nde keşfedilen kara delik, galaksinin toplam kütlesinin yüzde 14′ünü oluşturuyor. Diğer kara delikler için bu oran, ortalama yüzde 0,1.
Yeni keşfedilen kara deliğin, yaklaşık 8 milyar yıl önce ortaya çıktığı ve gelişim süreci içinde çok fazla değişime uğramadığı sanılıyor.
Şimdiye kadar keşfedilen en büyük kara deliklerden biri, Güneş’ten 4 milyon kez büyük ve Güneş Sistemi’nin de içinde yer aldığı Samanyolu Galaksisi’nin merkezinde bulunuyor.
ABD’nin Teksas eyaletindeki Hobby-Eberly Teleskobunu kullanarak 900 galaksiyi tarayan bilim adamları, devasa kara deliği Dünya’dan 220 milyon ışık yılı uzaklıktaki Perseus Takımyıldızı’nda buldu.
Şimdiye kadar galakside bulunan yıldızlar ile galaksinin merkezindeki kara deliğin büyüklüğü arasında doğrudan bir ilişki olduğu varsayılıyordu. Ancak galaksi oluşumuyla ilgili tüm kuramlarda önemli bir rol oynayan bu varsayım, nispeten küçük bir galakside devasa bir kara deliğin keşfedilmesi ile çürütüldü.
Samanyolu Galaksisi’nin dörtte biri büyüklüğündeki NGC 1277 Galaksisi’nde keşfedilen kara delik, galaksinin toplam kütlesinin yüzde 14′ünü oluşturuyor. Diğer kara delikler için bu oran, ortalama yüzde 0,1.
Yeni keşfedilen kara deliğin, yaklaşık 8 milyar yıl önce ortaya çıktığı ve gelişim süreci içinde çok fazla değişime uğramadığı sanılıyor.
Şimdiye kadar keşfedilen en büyük kara deliklerden biri, Güneş’ten 4 milyon kez büyük ve Güneş Sistemi’nin de içinde yer aldığı Samanyolu Galaksisi’nin merkezinde bulunuyor.
FAT32 mi, NTFS mi?
USB belleğinizi hangi dosya sistemiye biçimlendirmeniz daha iyi olur? Cevap burada...
USB flaş disklerinizde hangi dosya sistemini kullanmalısınız, FAT32 mi, NTFS mi?
Flaş diskiniz için en uygun dosya sistemi, neredeyse her cihazda çalışan FAT32'dir. NTFS dosya sistemi, harici sabit diskleriniz için iyi bir seçenek olsa da, USB çubuğunuz için çok uygun olmayabilir. Bunun birkaç neden var. Modern işletim sistemleri FAT32'yi okuyup yazabilseler de, aynısı NTFS için geçerli değil. Örneğin Mac'lerde NTFS'ye yazmak için ek bir yazılım yüklemeniz gerekecektir.
Diğer bir sorun ise NTFS'nin dosyalarda yaptığınız tüm değişiklikleri bir günlüğe kaydetmesi ve dolayısıyla çok fazla yazma işlemi yapması. USB flaş diskler, okunmaktan ziyade yazmakla yıpranırlar. Bu nedenle NTFS, flaş diskinizin ömrünün daha hızlı tükenmesine yol açar.
Harici sabit disklerde ise NTFS'yi kullanmanızı öneriyoruz. FAT32, 32GB'dan büyük bölümleri desteklemediğinden, örneğin 500GB'lık bir sabit diski bölümlemeden kullanabilmek için NTFS kullanmanız gerekiyor. Harici sabit disklerin USB flaş disklerdeki ölçüde bir yıpranma sorunu da yoktur.
Kaynak: veTeknoloji
USB flaş disklerinizde hangi dosya sistemini kullanmalısınız, FAT32 mi, NTFS mi?
Flaş diskiniz için en uygun dosya sistemi, neredeyse her cihazda çalışan FAT32'dir. NTFS dosya sistemi, harici sabit diskleriniz için iyi bir seçenek olsa da, USB çubuğunuz için çok uygun olmayabilir. Bunun birkaç neden var. Modern işletim sistemleri FAT32'yi okuyup yazabilseler de, aynısı NTFS için geçerli değil. Örneğin Mac'lerde NTFS'ye yazmak için ek bir yazılım yüklemeniz gerekecektir.
Diğer bir sorun ise NTFS'nin dosyalarda yaptığınız tüm değişiklikleri bir günlüğe kaydetmesi ve dolayısıyla çok fazla yazma işlemi yapması. USB flaş diskler, okunmaktan ziyade yazmakla yıpranırlar. Bu nedenle NTFS, flaş diskinizin ömrünün daha hızlı tükenmesine yol açar.
Harici sabit disklerde ise NTFS'yi kullanmanızı öneriyoruz. FAT32, 32GB'dan büyük bölümleri desteklemediğinden, örneğin 500GB'lık bir sabit diski bölümlemeden kullanabilmek için NTFS kullanmanız gerekiyor. Harici sabit disklerin USB flaş disklerdeki ölçüde bir yıpranma sorunu da yoktur.
Kaynak: veTeknoloji
Etiketler:
fat32,
ntfs,
ntfs mi fat32 mi,
usb bellek,
usb bellek için güvenlik
Facebook bu ülkede engellendi!
Orta Asya ülkesi Tacikistan'da Facebook'a erişim engellendi.
Ülkenin İletişim Başkanı Beg Zuhurov konuyla ilgili BBC'ye yaptığı açıklamada "Her gün yüzlerce vatandaş bizi arayarak Facebook'un çamur atma merkezine dönüştüğünü söyleyip, sitenin kapatılmasını talep ediyordu" diye konuştu.
Ağustos ayında Tacikistan 'gönüllü vatandaşlardan oluşan' bir internet denetleme ekibi kurmuştu. Zuhurov gözlemcilerin 'garip insanların Facebook'da hükümet karşıtı yazılar yazmak için para aldığını' tespit ettiğini ifade etti.
Zuhurov bunun yanında Facebook kurucusu Mark Zuckerberg'i siteyle ilgili sorunları tartışmak üzere Tacikistan'a davet etti.
Tacikistan'da 41 bin Facebook kullanıcısı bulunuyor. Bu sayı ülkedeki tüm internet kullanıcılarının yüzde 6'sını temsil ediyor.
Kaynak: veTeknoloji
Ülkenin İletişim Başkanı Beg Zuhurov konuyla ilgili BBC'ye yaptığı açıklamada "Her gün yüzlerce vatandaş bizi arayarak Facebook'un çamur atma merkezine dönüştüğünü söyleyip, sitenin kapatılmasını talep ediyordu" diye konuştu.
Ağustos ayında Tacikistan 'gönüllü vatandaşlardan oluşan' bir internet denetleme ekibi kurmuştu. Zuhurov gözlemcilerin 'garip insanların Facebook'da hükümet karşıtı yazılar yazmak için para aldığını' tespit ettiğini ifade etti.
Zuhurov bunun yanında Facebook kurucusu Mark Zuckerberg'i siteyle ilgili sorunları tartışmak üzere Tacikistan'a davet etti.
Tacikistan'da 41 bin Facebook kullanıcısı bulunuyor. Bu sayı ülkedeki tüm internet kullanıcılarının yüzde 6'sını temsil ediyor.
Kaynak: veTeknoloji
Pinokyonun sonu nasıl biter ?
Carlo Collodi’nin Pinokyo adlı kitabın orijinal halinde Pinokyo’nun sonu nasıl biter?
a) Burnu kesilir
b) Ağaç fidanına dönüştürülür
c) Odun olarak yakılır
d) İdam edilir
Cevap:DOĞRU CEVAP D ŞIKKI !
Bir çok yarışmadaki soruların cevaplarını öğrenmek,tartışmak için YARIŞMA TAKİPÇİSİ sitesini ziyaret edebilirsiniz.
a) Burnu kesilir
b) Ağaç fidanına dönüştürülür
c) Odun olarak yakılır
d) İdam edilir
Cevap:DOĞRU CEVAP D ŞIKKI !
Bir çok yarışmadaki soruların cevaplarını öğrenmek,tartışmak için YARIŞMA TAKİPÇİSİ sitesini ziyaret edebilirsiniz.
CSS Pseudo-Sınıfları
Pseudo sınıf ve elementleri CSS’i destekleyen web tarayıcıları tarafından otomatik olarak tanınan özel sınıf ve elementlerdir. Bu sınıf ve elementler (x)html hiyerarşisi ile erişemediğimiz element ve sınıflara erişmemizi sağlar. Pseudo sınıfı bir elementi farklı sınıflara böler(örn: link elementini active, visited vd. sınıflarına böler) Pseudo elementi ise bir elementi alt kısımlara böler (örneğin bir paragrafın ilk harfi, bir paragrafın ilk satırı gibi.)
Pseudo sınıfına örnek:
- a:visited {color: red;}
Pseudo elementine örnek:
- p:first-line { font-weight: bold; }
Pseudo sınıf ve elemtleri HTML class özelliği olarak belirtilmemiştir. Normal sınıflar pseudo sınıf ve elementleri ile kullanılabilir.
- a.disariyalinkller:link, a.disariyalinkller:visited {color: maroon;}
Aynı şekilde id seçicileri ile birlikte de kullanılabilirler
- a#altkisim:link{font-weight: bold;}
Pseudo sınıflarını da ikiye ayıra biliriz. Link Pseduo Sınıfıları ve Dinamik Pseudo Sınıfları
Link Pseudo sınıfı
Yanlızca linklere uygulanan iki Link Pseduo sınıfı vardır. :link ve :visited
:link - Ziyaret edilmemiş sayfanın linkine stil tanımlaması yapmak için kullanılır. Ancak bir çok web tarayıcısı yapılan stil tanımlarını ziyaret edilmiş sayfa linklerine de uygular.
:visited - Henüz ziyaret edilmiş sayfa linklerine stil tanımlaması yapmak için kullanılır.
- a:link {color: blue;}
- a:visited {color: red;}
Bunun yerine genelde aşağıdaki gibi bir kod da kullanılır
- a {color: blue;}
- a:visited {color: red;}
Bu kodlama ile kullanıcaya ziyaret ettiği sayfa linkleri farklı renkte gösterilerek içeriksel bir bilgi görsel olarak verilebilir.
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: kısmen ;
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: kısmen ;
Opera 5.0 ‘ 6.0: destekliyor
Dinamik Pseudo Sınıfları
Dinamik Pseudo Sınıfları sayfa görünümüne çok büyük katkılar yapabilir. Bu sınıflar genelde linklere uygulanır ancak bir çok kullanım alanları vardır. tanedir :focus,:active ve :hover
Not
Pseudo sınıflarında sıralama önemlidir. Genel kullanımda “link-visited-hover-active,” sıralaması yapılmalıdır. Tüm sınıflar içinse “link-visited-
focus-hover-active.” sıralaması yapılmalıdır.
focus-hover-active.” sıralaması yapılmalıdır.
:focus - Odaklanan elemente stil tanımlası yapmak için kullanılır Örn: input alanına içerik girerken
:active - Aktif olan elemente stil atamak için kullanılır.
:hover - Bir elementin üzerine Farenin imleci geldiğinde yapılacak tanımlama için Örn: bir linkin üzerine fare ile geldiğimizde renk değiştirmesini sağlamak için
Linkler için genel kullanım
- a:link {color: navy;}
- a:visited {color: gray;}
- a:hover {color: red;}
- a:active {color: yellow;}
:focus için bir örnek verecek olursak
- input:focus {background: silver; font-weight: bold;}
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
İlk Çocuk Elementi seçmek
Diğer bir pseudo sınıfımız :first-child‘dır.
first:child: Belirtilen elementin ilk Çocuk Elementine stil atamak için kullanılır.
- p:first-child {font-weight: bold;}
- li:first-child {color:#f00;}
- …
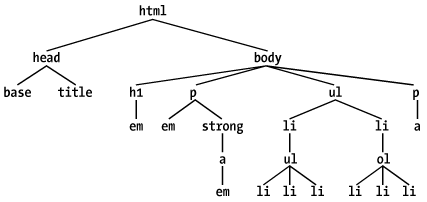
<div><p>Bu paragraf ilk çocuk elementtir ve sonuç olarak kalın olacaktır</p><ul> <li>Bu liste ilk çocuk elementtir ve font rengi kırmızı olacak</li> <li>Bu <strong>çocuk element </strong>değil</li> <li>Bu da değil</li> </ul><p>Bu pragraf <em>bir</em> çocuk element değil.</p></div>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0 desteklemiyor 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: desteklemiyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: desteklemiyor
:lang Pseudo Sınıfı
Lang pseudo sınıfı içerikteki bir elemente farklı bir dil de yazmamızı sağlar.
Atanabilecek dil listesi ve kullanılacak kısaltmalara ISO 639 and RFC 1776 standards erişebilirsiniz.
<html><head> <title>lang test</title><style type="text/css">- p:lang(fr) {color: red;}
</style></head><body><p lang="fr">- Bonjour le monde!
</p></body></html>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0 desteklemiyor
Mozilla 1.0: destekliyor ;
Opera 7.5 ‘ 8.5 - 9.0: destekliyor
Mozilla 1.0: destekliyor ;
Opera 7.5 ‘ 8.5 - 9.0: destekliyor
Pseudo Sınıflarını birleştirmek
CSS2.1 ile birlikte aynı seçiciye ait pseudo elemntlerini birleştirme özelliği de gelmiştir. Örneğin ziyaret edilmiş linklerin hover özelliği ile ziyaret edilmemiş linklerin hover özelliğini farklı atamak istesek
- a:link:hover {color: red;}
- a:visited:hover {color: pink;}
Sıralama önemli değildir.
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0 desteklemiyor
Mozilla 1.0: destekliyor ;
Opera 9.0: desteklemiyor
Mozilla 1.0: destekliyor ;
Opera 9.0: desteklemiyor
Pseudo Element Seçicileri
Bu elementler hayali elementlerdir. (X)HTML hiyerarşisi içinde bu elemntlere yoktur. CSS2.1 de Dört adet Pseudo Element Seçicisi vardır: first-letter, first-line,before ve after
first-letter (ilk harf)
Bir blok-level elementin ilk harfine stil tanımlması yapmak için kullanılır. Örnek verecek olursak h1 elementinin baş harfinin büyük olması için :
- h1:first-letter {font-size: 200%;}
- …
<h1>Bu büyük bir başlık</h1>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0 desteklemiyor 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
first-line (ilk satır)
Bir metnin ilk elementine stil atamak için kullanılır. Örneğin paragraflarınızın ilk satırlarını renklendirmek isitiyorsunuz.
- p:first-line {color: red;}
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0,7.0 destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
before ve after elementleri
Bir elementin öncesine ve sonrasına bir içerik veya özellik eklemek için kullanılır.
Notlarımızın başına otomatik oalrak Not yazmak için
- P.not:before { content: “Not.” }
kodu yeterlidir. Aynı şekilde paragraflarımzın sonuna otomatik bitti yazıp nokta koymak istersek
- body:after {content: ” Bitti.”;}
yeterlidir.
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0,7.0 desteklemiyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 7.5 ‘ 8.5: destekliyor
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-pseudo-siniflari.html
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 7.5 ‘ 8.5: destekliyor
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-pseudo-siniflari.html
Etiketler:
css,
css dersleri,
CSS Eğitim Seti,
css kullanımı,
css metin,
css nedir,
css oluşturma,
CSS Pseudo-Sınıfları
CSS Birimleri
Bu makalede CSS’de kullanılan tüm birimleri göreceğiz. Birimler genelde mesafe ve renkleri tanımlamak için kullanılır. Birimleri dört gruba ayıra biliriz. uzunluk birimleri,yüzde birimleri, renk birimleri ve URL birimleri
Uzunluk Birimleri
CSS’de tanımlanan 8 uzunluk birimi vardır. Bunların üç tanesi göreceli(relative) uzunluklar ve kalan beş tanesi kesin(absolute)uzunluklardır.
Göreceli Uzunluklar
Bu birimler diğer uzunluk birimlerine göre görecelidir. Sayfalarımızın ölçeğinin değiştiği ve çıktısının alındığı durumlarda bu uzunluk birimlerini kullanmamız bize avantaj sağlayacaktır.
em: Elementin fontunun yüksekliğidir. Mesela font-size değeri 14 px olarak atanmış ise 1em 14piksel eşit demektir.
ex: Elementin "x" harfinin yüksekliğidir. Atanmış olan fontun küçük "x" değeri yüksekliğidir.
px: piksel değeri. Eğer monitörünüze yeterince yakından bakarsanız, çok küçük kutulardan oluşmuş bir ızgaraya benzer. Burdaki her kutu bir pikseldir. Bu da her monitöre göre farklı değer demektir.
Kesin Uzunluklar
Bu uzunluklar gerçek hayatta kullanılan birimlerdir.
in: inç. 1 inch=2,54 cm’dir. Örn: line-height:0.5in
cm: Santimetre. Bizim gerçek hayatta kullandığımız santimetere değeridir. Örnek: margin:2cm
mm: Milimetre. Bizim gerçek hayatta kullandığımız milimetere değeridir. Örnek: letter-spacing:1mm
pt: Point. Standart baskı birimidir. (1pt = 1/72in) Örn: font-size:14pt
pc: Pika. Bir inçin altıda birine eşit olan bir baskı ölçü birimi. Bir pika 12 noktaya bölünür. Örnek: font-size:2pc
Yüzde Birimleri
Yüzde değerleri her zaman diğer elementlere göre göreceli değerlerdir.
- /* elementin font-size değerinin %150 si dir */
- h4 { line-height: 150% }
- /* satır genişliğinin 10% nu */
- p { text-indent: 10% }
Renk Birimleri
CSS’de renk değerleri isim olarak ve RGB değeri olarak tanımlanabilir. RGB tanımlamasıda dört çeşittir.
Renk İsimleri
Renklerin ingilizce isimleri kullanılarak tanımlama yapılabilir.
- p {color:black; } /* renk tanımı siyah olarak yapılıyor*/
- h1{ background-color: red;} /* h1 başlığının ardalanı kırmızı tanımlanıyor */
RGB Renk Değerleri
CSS’de renk tanımlamak için kullanılan asıl yöntem budur. RGB tanımlamanında dört çeşidi vardır.
#RRGGBB : Burada, RR, GG, ve BB, sırasıyla kırmızı (red), yeşil (green) ve mavi (blue) renklerin toplam renk içindeki yoğunluğunu gösteren hekzadesimal sayılardır. Örnek: color:#ff0000; (kırmızı)
#RGB: Yukardaki yöntemin kısaltmasıdır. Aynı değerleri taşıyan grup değerleri birleştirilir. Örnek: color:f00; (kırmızı)
rgb(R,G,B): Bu RGB renklerinin ondalık sayma düzeninde 0 ile 255 arasında bir tanımı vardır. Buna göre tanımlama yapılabilir. Örnek h1 {color: rgb(191,127,127);}
rgb(R%,G%,B%): Bu RGB renklerinin yüzdesel olarak %0 ile %100 arasında bir tanımı vardır. Buna göre tanımlama yapılır. Örnek: h1 {color: rgb(75%,0%,0%);}
URL Değerleri
URL tanımlaması için aşağıdaki gib bir tanımlama yapılır.
- url("http://www.fatihhayrioglu.com/images/kucuk.gif")
Burada tırnaksız ve tek tırnaklı kullanımları da standarda uygundur.
Not : Birde bunların dışında CSS2.0 ile birlikte gelen ekstra birimlerde mevcuttur. Ancak bunlar kullanımda değildir.
Açı Değerleri : deg(derece), grad(gradyen) ve rad(radyan) Örnek: -90deg, 100grad ve 1.57rad
Zaman Değerleri: milisaniye (ms) ve saniye (s) Örnek : 100ms ve 0.1s
Frekans Değerleri : Herz(Hz) ve MegaHerz(mHz) Örnek: 10mHz
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-birimleri.html
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-birimleri.html
Etiketler:
css,
CSS Birimleri,
css dersleri,
CSS Eğitim Seti,
css kullanımı,
css metin,
css nedir,
css oluşturma
Google Değişikliğe Gitti
Google arama sayfasında yeni bir yapı ile karşımızda.28 Temmuz tarihinde Google Değişikliğe Gidiyor başlıklı konumuzda bundan bahsetmiştik.Yaklaşık 4 ay sonra Google bu değişikliği hayata geçirdi.
İlk başlarda biraz yabancı gelse de bu uygulama sayfayı daha da ferahlatmış ve dinamik bir görüntü kazandırmış.Bu değişikliği yapan Google gibi büyük bir firma olunca elbette vardır bir bildikleri.
İlk başlarda biraz yabancı gelse de bu uygulama sayfayı daha da ferahlatmış ve dinamik bir görüntü kazandırmış.Bu değişikliği yapan Google gibi büyük bir firma olunca elbette vardır bir bildikleri.
CSS Doğru DOCTYPE Kullanımı
OCTYPE, HTML veya (X)HTML dökümanımızın tipini göstermek için kullandığımız bir koddur.
DOCTYPE bildirimi (X)HTML kodunun başına bir veya iki satır olarak eklenir. Genel kullanımı:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Burada dökümanımızın XHTML 1.0 verisyonu dikkate alınarak yazıldığı ve kullanılan bu kuralların linki verilmiştir. Linkin kullanılmadığı şeklide vardır.
Bu tanımlamadan sonra web tarayıcıları bu kurallara göre sayfayı yorumlayacak ve buna göre bir görünümü kullanıcıya sunacaktır. Web tarayıcıları kullanılan Döküman tip tanımlamasına(DTD-document type definition)göre sayfayı analiz eder.
Web Sayfalarını Doğrulama "Onaylama"
Güzel bir kodlama, (X)HTML dökümanın onyalanmış halidir. Web sayfalarımız doğrulamak için genelde http://validator.w3.org/ adresi kullanılırız. Ancak bir çok web sayfası hazırlama editörü bu aracı içinde barındırır.Web sayfalarımız doğrulattığımızda sonuç olarak bize sayfamızda bir sorun varsa bunuve niçin olduğunubelirtir.
Doğrulam işlemi önemlidir çünkü bizim kodlarımızı doğru yazdığımızı kontrol eder. Kodlarınızı belirli aralıklarla doğrulmayı unutmayın. şžunu unutmayalım ki web sayfasını doğrulamamız bunu en mükemmel kod olduğu anlamına gelmez.
Web tarayıcı mod’ları
Web tarayıcı üreticileri geriye dönük uyumluluğu sağlamak için standarlara uygun tarayıcılar çıkardıklar. Bunu başardılar, bu işlem için iki mod ürettirler: standart mod(standards mode) ve garip mod(Quirks mode). Standart mod sayfa ayrıntılı olarak ve en iyi şekilde yorumlayacaktır,Garip mod da ise eski moda tarayıcılardaki gibi daha duyarsız davranacaklardır. Örneğin IE4 ve NN4 gibi.
Bu iki mod arasındaki farkı görebilemke için Windows üzerindeki IE’de kutu modeline bakmalıyız. IE6 başlangıçta Standart Mod da Kutu Modeli doğru görünürken Garip Mod da ise sorun çıkarır. IE5 ve aşağısında bu sorun vardır, ayrıca Opera 7 ve üsrü Garip Mod da IE gibi davranır. Bunun dışında ufak tefek sorunlar da vardır. Hekzedesimal renk tanımında # kullanımına ihtiyaç duymama, CSS’de değer kullanılmadığında birimi piksel olarak tanınması vb. sorunlar olarak sıralayabiliriz.
Mozilla ve Safaride bir üçüncü mod vardır, ancak Standart Mod’dan çok önemli bir farkı yoktur.
DOCTYPE Geçişleri
Web tarayıcıları DOCTYPE bildirimi ve kullanılan DTD’ye göre tarama metodunu belirler. Bişr dökümanda DOCTYPE tanımı yapılırsa bu sayfa Standart Mod da, yapılmazsa Garip Mod da yorumlanacaktır bu geçişe DOCTYPE Geçişi(DOCTYPE switching) adı verilir.
- XHTML dökümanında tam bir DOCTYPE tanımı yapıldı ise web tarayıcısı taramayı Standart Mod da yapacaktır.
- HTML 4.01 dökümanı için DOCTYPE ve strict DTD tanımı yapıldığında sayfa web tarayıcısı tarafından StandartMod da yorumlanacaktır.
- DOCTYPE ve transtional DTD URI tanımlı halin de Standart Mod da yorumlanacaktır.
- DOCTYPE ve transtional DTD URI’siz ise Garip Mod da yorumlanacaktır.
- Kötü formatlanan veya DOCTYPE kullanımılmayan dökümanlar HTML ve XHTML tarafında Garip Mod da yorumlanacaklardır.
Web tarayıcılarının DOCTYPE tiplerine göre farklılıklarını görmek için http://www.ericmeyeroncss.com/bonus/render-mode.html bir göz atın.
Çok uğraşıp en iyi ve en doğruCSS kodunu yazdıktan sonra yanlış DOCTYPE kullandığınızda sayfanız Garip Mod da yorumlanacaktır ve bu size bir çok sorun oluşturacaktır. Sitenizde tam DOCTYPE bildirimive strict DTD kullanmanız çok önelidir.
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Bu kullanım sayfanın HTML 4.01 kurallarının geçerli olduğu bir HTML dosyası olduğunu gösterir.
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Bu kullanım sayfanın hem HTML hemde XHTML kurallarının geçerli olduğunu bir XHTML dosyası olduğunu gösterir.
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Bu kullanım sayfanın sadece XHTML1.0 kurallarının geçerli olduğu bir XHTML sayfası olduğunu gösterir. Bu kodlama yapıldığıında tüm XHTML kurallarına harfiyen uyulmalıdır. Örneğin kodların hepsinin küçük harfle yazılması gibi.
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Bu kullanım sayfanın bir XHTML çerçeve(frame) sayfası olduğunu gösterir. Kullanımı azaldı.
Biz burada sizlere DOCTYPE tanımlamanın nasıl olduğunu ve önemini anlatmaya çalıştık. Bir çok HTML ediötürü DOCTYPE taınımını otomatik ekleyecektir.
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-dogru-doctype-kullanimi.html
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-dogru-doctype-kullanimi.html
CSS Özellik Seçicileri
CSS ile tanımlama yaparken Xhtml nesnelerine erişmede bazen sıkıntı çekeriz. Ne yapsak da bu elemente atama yapsak diye bu genelde programcı - Arayüz Kod Yazarı ayrımının olduğu projelerde çok başımıza gelir. Bu sorunu kökünden çözen bir yöntemdir Özellik Seçicileri.
Javascript gibi id’si olan her elemente(hata daha fazlası da var) css özelliği atanması bize bir çok bakımdan avantaj sağlar.
Özellik Seçicileri HTML, XHTML veya XML dokümanlarındaki seçilen etiketin özelliklerine veya özellik değerlerine göre tanımlama yapmamızı sağlar. Bir örnek verecek olursak sayfamızdaki bir resme(örn: grafik.gif) kenarlık ataması yapmak istersek:
- img[src="grafik.gif"] { border: 1px solid #000; }
Dört çeşit Özellik Seçicisi vardır.
1- Basit Özellik Seçicisi
Belirli bir etiketin özelliğine göre tanımlama yapmamızı sağlar.
- h1[class] {color: silver;}
- …
- <h1 class="selam">Selam</h1>
- <h1 class="dunya">Dünya</h1>
- <h1 class="ben">ben geldim </h1>
2- Özellik Değeri Seçicisi
Bir etiketin özellik değerine göre tanımlama yapmamızı sağlar.
- img[src="grafik.gif"] { border: 1px solid #000; }
3- Kısmi Özellik Değeri Seçicisi
Bir etiketin özellik değerindeki boşluklarla ayrılmış kısımlarına göre tanımlama yapmamızı sağlar.
- a[title~="seç"] {color:#000;;}
- …
- <a href="google.html" title="Google seç">gooogle </a>
- <a href="google.html" title="Yahoo seç">yahoo </a>
- <a href="google.html" title="Fatih">fatih </a>
Türkçe karkaterde sorun çıkarmadı.
4- Dikkate Değer Özellik Seçicisi
Bir etiketin özellik değerindeki kesik çizgi(-) ile ayrılmış kısımlarına göre tanımlama yapmamızı sağlar.
- *[lang|="en"] {color: white;}
- …
- <h1 lang="en">Hello!</h1>
- <p lang="en-us">Greetings!</p>
- <div lang="en-au">G’day!</div>
- <p lang="fr">Bonjour!</p>
- <h4 lang="cy-en">Jrooana!</h4>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0: desteklemiyor 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 7.0+: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 7.0+: destekliyor
Bunların dışında CSS3 ile birlikte gelen dört tane daha yeni Özellik Seçicisi vardır. "Belirlenen Sözdizimi ile Başlayan Özellik Değer Seçicisi", "Belirlenen Sözdizimi ile Biten Özellik Değer Seçicisi", "İçinde Belirlenen Sözdizimi Geçen Özellik Değer Seçicisi" ve Aduzayı Özellik Değer Seçicisi diye 4 adet yeni Özellik Seçicisi daha vardır. Bunlara daha sonra vakti geldiğinde değineceğiz.
Kaynaklar
HTML Sayfa Yapısı Ve CSS Kullanımı
CSS güçlüdür, çünkü CSS uygun stilleri ve bu stilleri nasıl uygulanacağını belirlemek için (X)HTML dökümanının yapısını kullanır. (X)HTML Sayfa yapısına stil uygulamanın bir çok yolu vardır. Ancak bu yolları öğrenmeden önce (X)HTML hiyerarşisini öğrenmemiz gerekir.
(X)HTML Döküman Hiyerarşisini Anlamak
Seçici(Selector) ve Döküman arasındaki ilişkiyi anlayabilmemiz için, dökümanların nasıl planlandığını tekrar gözden geçirmemiz gerekir. Aşağıdaki basit (X)HTML dökümanı üzerine biraz düşünelim:
<html><head><title> CSS (X)HTML Hiyerarşisi </title></head><body><h1>CSS<em>(X)HTML Hiyerarşisi </em></h1>Sitemize hoş geldiniz <em>Merhaba</em>biz <strong>sizler için <a xhref="konu.html"> bazı <em>önemli</em> konular </a></strong>! hazırladık<ul><li>Konu Başlıkları :<ul><li><strong>Asıl</strong> Giriş</li><li>Önsöz</li><li><em>ilk</em> bölüm:<ol><li>Elma</li><li>Armut</li><li>Karpuz</li></ol></li></ul></li><li>...vd.</li></ul><p>Ayrıntılılı bilgi çin <a xhref="mailto:bilgi@zerzebvat.com"> mesaj gönder </a></p></body></html>
CSS’in güçlü olmasının en büyük nedeni (X)HTML elementleri arasındaki ilişkiden yararlanmasıdır. (X)HTML dökümanları gizli bir hiyararşi ile oluşturulur. Bu hiyerarşi içinde tüm (X)HTML elementleri kendilerine uygun bir yer bulur. Bu ilişkiyi biz soy ağacına benzete biliriz.

Yukarıdaki (x)html yapısını bir soy ağacı gibi düşünüp değerlendirirsek:
Bir elementin ebeveyn(anne-baba) olduğunu anlamak için o elementin altında başka element olup olmadığına bakmalıyız, eğer varsa o element ebeveyndir. Yukarıdaki şekilde p elementine dikkat edelim. p bir ebveyndir çünkü altında em ve strong elementleri bulunmaktadır. strong da bir ebeveyndir ki onun altında a elementi vardır. Bir elementin çocuk element olduğunu anlamak için de üstünde bir elementin olup olmadığına bakarız. Yani yukarıdaki olayın tersi. Buna göre strongelementi p elementinin bir çocuğudur.
Daha karmaşık yapılarda ata(ancestor) ve torun(descendant) ilişkisi vardır. Aradaki fark eğer bir element diğer elementin tam olarak bir seviye üstünde ise o atadiğeride torun durumundadır. Yukarıdaki şekili incelersek ilk ul elementinin iki adet li çocuk elementi bulunmaktadır ve bu iki li elementinin altındaki tüm elementler ilkul elementinin torun elementleridir.
Torun Seçicileri (Descendant Selectors)
Bu modelin avantajlarından birisi Torun Seçicileridir(diğer bir isimleride içiçe seçicilerdir). Torun Seçicilere yapılan tanımlama sadece belitilen elementlere uygulanır bu kuralların haricinde kalanlara ise uygulanmaz. Bir örnek verecek olursak bir h1 elementinin em torun elementine belirli bir stil uygulamak istesek. Normalde bir sınıf tanımlaması yapılarak her h1 elementi altındaki em elementini tek tek seçerek bu sınıfı uygulamamız gerekir ki bunun font etiketi uygulmasından farkı yoktur. Açıkcası bu işlemi yapmak uzun zaman alacaktır. Ancak Torun Seçicisi kullanarak bu işi kolayca yapabilriz. örnek kod yazarsak:
- h1 em {color: gray;}
Bu kod dökümandaki atası h1 olan tüm em elementlerini gri yapacaktır. Diğer em‘ler ise bu kuralı uygulamayacaktır.
Torun Seçicilerde, seçici kısmı birbirinden bir boşlukla ayrılmış iki veya daha fazla seçiciden oluşur. Aradaki boşluk bağlayıcı özellik taşır.
Sadece iki elementle sınırlı değiliz, sınırsız element tanımlayabiliriz.
- ul ol ul em {color: gray;}
Torun Seçiciler çok kuvvetli olabilirler. Onlar (X)HTML ile yapılmasının imkanı olmayan işler yaparlar. Örnek bir dökümanda iki adet alan oluşturduğumuzu düşünün birinci alanın ardalanı(background) mavi, ikinci alanın ardaalanının beyaz olduğunu düşünün ve her iki alanın içinde de linkler olduğunu farz edelim. Tüm linkleri mavi olarak atamamız mümkün olmayacaktır çünkü ilk alanın ardaalanı mavi olduğu için linkler görünmeyecektir.
Çözüm Torun Seçicilerindedir; ilk alan içindeki linklere farklı renk diğerlerine farklı renk tanımlaması yaparak bu işi halledebiliriz.
- td.sidebar {background: blue;}
- td.main {background: white;}
- td.sidebar a:link {color: white;}
- td.main a:link {color: blue;}
Bir örnek daha verelim. blockquote ve p elementleri içindeki b elementi ile blockquote içinde ve normal paragraf içinde geçen b elementlerine özel bir atama yapmak istiyoruz bunun için kod yazarsak:
- blockquote b, p b {color: gray;}
Koda dikkat edersek her iki atamayı ayrı ayrı yapmak yerine araya bir virgül koyarak birlikte yaptığımızı görürsünüz.
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
Çocuk Seçicileri
Bazı durumlarda keyfi olarak bir torun seçicisi kullanmaktansa daha ayrıntılı bir ayrım yapmak isteyebiliriz. Örneğin bir h1 elementinin altındaki strong elementlerindensadece Çocuk Elementi için tanımlamalar yapmak istersek (torun elementleri hariç), Bunun için çocuk bağlayıcısını kullanırız ( > ) büyüktür işareti
- h1 > strong {color: red;}
- …
<h1>Bu <strong>koda</strong> uygulanacaktır.</h1><h1>Bu <em>koddaki <strong> bu kısım </strong></em> uygulama dışıdır..</h1>
Yukardaki durumda sadece ilk strong elementi için tanımlama gerçekleşecektir ikincisi için herhangi bir stil tanımı uygulanmayacaktır.

Yukarıda ana örneğimizin bir kısmı gösterilemektedir. Ebeveyn-çocuk ilişkisini daha iyi anlamak için hazırlanmıştır. a elementi strong‘un ebevenynidir. p elementide anın ebeveynidir. Ancak p elementi strong‘un ebeveyni değildir. Biz burada p > a ve a > strong şeklinde tanımlama yapabilriz ancak p > strong tanımlamasını yapamayız.
Birde aynı seçici içinde hem torun birleştiricisini hemde çocuk birleştiricisini kullanabiliriz.
- table.summary td > p
Browser Uyumu :
Internet Explorer 5.0, 5.5, 6.0: desteklemiyor (7.0 destekliyor)
Netscape Navigator 6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
Bitişik Kardeş Seçiciler
Bitişik Kardeş Seçicileri biribiri ardına gelen aynı seviyedeki elementlere stil tanımlası için kullanılır.
Örneğin bir h3 elementine stil uygulamak istiyoruz ayrıca bir sonraki h2 elementinede aynı stili uygulmak istediğimiz durumlarda kullanılır. Genel uygulamalarda kullanılan bir durumdur. Biz genelde h2 ve h3 arasındaki aralığı ayarlamak için bu durumla karşılaşırız. Örnek verecek olursak:
<body><h6>Başlık 2 <em>metni</em></h2><h3>Başlık 3 metni</h3><p>Buraya <em>önemli</em> ve <strong>iyi</strong>kod gir</p></body>
Dökümanın yapısı:

Biz burada h2 ve h3 arasında boşluk vermek için aşağıdaki kodu kullanırız:
- h2 + h3 {margin: -1em; }
Browser Uyumu :
Internet Explorer 5.0, 5.5, 6.0: desteklemiyor (7.0 destekliyor)
Netscape Navigator 6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
Sonuç olarak konunun başında söylediğimiz gibi CSS, (X)HTML elementlerinin kendi aralarındaki ilişkileri kullanarak bize bir çok avantaj sağlar. Bu sayede bir çok kod yığınından kurtulmuş oluruz ve kodlarımız bir düzene girer. Bu kuralları uyguladıkça önemini daha iyi anlayacağız.
Çocuk Seçicileri ve Bitişik Kardeş Seçicileri‘ni Internet Explorer 7 versiyonundan itibaren desteklemeye başlamıştır. Bu nedenle kullanımı konusunda dikkat etmeliyiz.
Genel Seçiciler
Genel Seçiciler bir elementi bütüne uygulamak için kullanılır bu işlem için * işareti kullanılır. Aşağıdaki kod tüm elementleri kırmızı yapacaktır.
- * { color:red;}
Ayrıca bir katmanın içindeki sınıflara uygulamak istersek
- div .uyari * { color:red;}
katman, .uyari sınıfı içindeki tüm elementler kırmızı olacaktır.
Browser Uyumu :
Internet Explorer 5.0, 5.5, 6.0,7.0 destekliyor
Netscape Navigator
6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/html-sayfa-yapisi-ve-css-kullanimi.html
Netscape Navigator
6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/html-sayfa-yapisi-ve-css-kullanimi.html
Kaydol:
Yorumlar (Atom)
Sponsor
Text Widget
Labels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
- dirt3 indir
Channels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
- dirt3 indir
Labels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
Sponsors
Post of the week
Find us on facebook
Son Yorumlar
https://www.facebook.com/seyitshnn
Partners
Pages
Blogger tarafından desteklenmektedir.
Channels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
Labels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
Channels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
Channels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
Popular Posts
-
Bugüne kadar yapılan kampanyaların yaşanan indirimlerin en büyüğünü yapmaya hazırlanan TEKNOSA, iddialı bir kampanya yapmaya hazırlanyor. Te...
-
Antik Çağ'ın bilgeliğinin en önemli sembolüdür. Bu yapı, astronomi, astroloji, geometri, meteoroloji ve paganizmle ilişkilendirilmek...
-
Bildiğiniz gibi Türkiye’de her yıl yaz ve kış saati uygulaması gerçekleşmekte. Her yıl olduğu gibi bu yılda saatler ileri alınacak ve bu y...
-
Haftanın yüksek çözünürlüklü duvar kağıtları : Canlı, renkli ve yüksek çözünürülüklü duvar kağıtları sizlerle. Etiketler: hd doğa resimleri...
-
Photoshop'un acemisinden yeni başlayanlara başlangıç dersi. Anlaşılabilir tarzda adım adım resimli anlatım sayesinde sizde photoshop dü...
-
Bu kez bir eğitimci olarak yazıyorum, Bu kez bir eğitimci ailenin eğitimci kızı olarak yazıyorum, Bu kez KPSS’ye hazırlanan bir öğrenc...
-
ÜÇGEN ÇİZİMİ http://scratch.mit.edu/projects/fcetin/2447969 ALGORİTMASI 1-BAŞLA 2-Kalem kod bloğundan kalemi temizle,kalemi kaldır,kalem ren...
-
Hürriyet, Türkiye’nin en çok okunan gazete uygulaması Hürriyet E-Gazete’den sonra Hürriyet Tablet uygulamasını da hayata geçirdi. “Tablette...
-
Hz.Süleyman Aleyhisselam'ın 2010 yılında bir filmi yapılmış ve benim bu filmden dün akşam haberim oldu.Film o kadar müthiş ki kelimelerl...
-
Daha önce MS Office için alternatif yazısını yazdığımız LibreOffice'den sonra şimdi de MS Office 2013 ile tıpa tıp aynı bir ofis yazılım...
Blog Arşivi
-
▼
2012
(1507)
-
▼
Kasım
(213)
- Dünya Oyun Şampiyonası Başlıyor
- Halo 4 ve COD: Black Ops II
- PlanetSide 2
- Mars'a 80 bin nüfuslu koloni kuruluyor!
- Dünyanın ilk 84 inç Ultra HD TV
- FAT32 mi, NTFS mi?
- Skullcandy'den oyunseverlere özel kulaklık!
- Windows Blue da neyin nesi?
- Samsung çalışanlarına alkol yasağı!
- Yandex’le 4 kat hızlı internet
- Evrendeki en büyük kara deliklerden biri bulundu
- FAT32 mi, NTFS mi?
- Facebook bu ülkede engellendi!
- Pinokyonun sonu nasıl biter ?
- CSS Pseudo-Sınıfları
- CSS Birimleri
- Google Değişikliğe Gitti
- CSS Doğru DOCTYPE Kullanımı
- CSS Özellik Seçicileri
- HTML Sayfa Yapısı Ve CSS Kullanımı
- Sony'den Son Bond Görevi; "Kaçırılan Ajanı Bulabil...
- WEB TARAYICI İNCELEMESİ-1
- Facebook 'dan Yenilik; Çift Kisilik Facebook
- Twitter 'a Yeni Buton Geliyor
- FATİH ÇETİN FORUM SAYFASI
- #bimilyonneden: Taksici şefkati
- CSS’in Yapısı
- CSS’e Başlamak
- CSS Nedir?
- Batman HD Duvar Kağıtları
- Superman HD Duvar Kağıtları
- Robots.txt Dosyası Kullanım Robotları Yölendirme K...
- 2013'ün En iyi kablosuz Kulaklıklari
- Pioneer SE-DIR800C Wireless Headphones
- JotForm İle Form Oluşturmak Artık Daha Kolay
- Photoshop Dersleri
- En İyi Blog Tanıtımı Yapmak İstiyorsanız
- Konsol Ekranında Renkli Yazı
- Photoshop`ta Boru Yapımı
- Photoshop`ta Tebeşir Görünümlü Yazı Yapımı
- Logo Tasarım Dersleri
- Blogger Eklentileri
- Yandex'ten Türkiye'ye özel tarayıcı
- Sennheiser RS 180 Wireless Headphones
- Sony MDR-DS6000 Dolby 5.1 Surround Headphones
- LTB Q-HOME-FX True 5.1 Surround Sound Stereo Wirel...
- Visual Studio 2010 Kullanıcı Arayüzünü Yenilemiyor...
- Koss JR900 Cordless Stereo Headphones
- En Yeni Oyunları Oynamak Kim İstemez?
- RCA WHP160 900MHz Wireless Headphones
- BLOGGER EKLENTİ-Widget Sadece Konu/Yazılarda Gözüksün
- Srgz Blog Duvar Kağıtları - 2
- BİOS(Basic İnput Output System) Nedir?
- Ücretsiz Programlar Yazı Dizisi-3
- Ücretsiz Programlar Yazı Dizisi-2
- Ücretsiz Programlar Yazı Dizisi-1
- Dünya Üçüncüsü Oldu
- JVC HA-W600RF wireless headphones
- Visual Studio 2010 & NuGet & Ajax Control Toolkit
- Notebook’lar neden çok ısınır ?
- TCP/IP NEDİR?
- Twitter hesabınızı doğrulatmak için
- 1 milyar kişi sosyal medyada!
- Yeni CorelDRAW’a indirimli geçin
- Kariyer Sitesi Nedir?
- C++ Döngüler
- Microsoft Windows 8
- Ücretsiz Blog Tanıtımı
- Yandex İnternet Tarayıcı Türkçe Yayınlandı.
- Öğrencilere uzun saç müjdesi
- #bimilyonneden: Vapur
- #bimilyonneden: Taksici şefkati
- TEK TİP KIYAFET ZORUNLULUĞU KALKTI
- İLK BÖLGESEL HAVA LİMANIMIZ
- En çok onlar çöpe gidiyor
- Sony NXL-IP55 IP ağ üzerinden HD Kalitesinde Görün...
- Tam İhtiyacım Olan Site
- Misafir Yazarlık
- Windows 7 Godmode
- Photoshop'ta Golf Topu Yapımı
- Photoshop`ta Kağıt Eskitme
- Photoshop Dersleri
- Bambaşka Bir Youtube
- Excel Personel Takip Çizelgesi
- PageRank Nedir?
- Blogger Yazar bilgisi eklentisi(Yazar Hakkında)
- C# for döngüsü ile sayıları toplama
- Windows 8 İçin En İyi 8 Araç
- Bilişim teknolojileri nedir
- BLOGGER SEO AYARLARI
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- Google Frommers’i Satın Alıyor
- BÖTE MEZUNLARI VE SORUNLARI
- Bond Hızında Telefon!
- USB Dongle ne demektir?
- Ücretsiz Blog Servisleri
- BUGÜN ONLARIN GÜNÜ
- Öğretmenler Günü
- Facebook işleminizi kısa yoldan halletmek istiyorm...
- Facebook Sunucularını Soğutmak için Patent Alıyor.
-
▼
Kasım
(213)
Followers
Author
Blog Archive
-
2013
(1886)
- Aralık (169)
- Kasım (168)
- Ekim (85)
- Eylül (145)
- Ağustos (164)
- Temmuz (144)
- Haziran (155)
- Mayıs (152)
- Nisan (150)
- Mart (231)
- Şubat (188)
- Ocak (135)
-
2012
(1507)
- Aralık (117)
-
Kasım
(213)
- Dünya Oyun Şampiyonası Başlıyor
- Halo 4 ve COD: Black Ops II
- PlanetSide 2
- Mars'a 80 bin nüfuslu koloni kuruluyor!
- Dünyanın ilk 84 inç Ultra HD TV
- FAT32 mi, NTFS mi?
- Skullcandy'den oyunseverlere özel kulaklık!
- Windows Blue da neyin nesi?
- Samsung çalışanlarına alkol yasağı!
- Yandex’le 4 kat hızlı internet
- Evrendeki en büyük kara deliklerden biri bulundu
- FAT32 mi, NTFS mi?
- Facebook bu ülkede engellendi!
- Pinokyonun sonu nasıl biter ?
- CSS Pseudo-Sınıfları
- CSS Birimleri
- Google Değişikliğe Gitti
- CSS Doğru DOCTYPE Kullanımı
- CSS Özellik Seçicileri
- HTML Sayfa Yapısı Ve CSS Kullanımı
- Sony'den Son Bond Görevi; "Kaçırılan Ajanı Bulabil...
- WEB TARAYICI İNCELEMESİ-1
- Facebook 'dan Yenilik; Çift Kisilik Facebook
- Twitter 'a Yeni Buton Geliyor
- FATİH ÇETİN FORUM SAYFASI
- #bimilyonneden: Taksici şefkati
- CSS’in Yapısı
- CSS’e Başlamak
- CSS Nedir?
- Batman HD Duvar Kağıtları
- Superman HD Duvar Kağıtları
- Robots.txt Dosyası Kullanım Robotları Yölendirme K...
- 2013'ün En iyi kablosuz Kulaklıklari
- Pioneer SE-DIR800C Wireless Headphones
- JotForm İle Form Oluşturmak Artık Daha Kolay
- Photoshop Dersleri
- En İyi Blog Tanıtımı Yapmak İstiyorsanız
- Konsol Ekranında Renkli Yazı
- Photoshop`ta Boru Yapımı
- Photoshop`ta Tebeşir Görünümlü Yazı Yapımı
- Logo Tasarım Dersleri
- Blogger Eklentileri
- Yandex'ten Türkiye'ye özel tarayıcı
- Sennheiser RS 180 Wireless Headphones
- Sony MDR-DS6000 Dolby 5.1 Surround Headphones
- LTB Q-HOME-FX True 5.1 Surround Sound Stereo Wirel...
- Visual Studio 2010 Kullanıcı Arayüzünü Yenilemiyor...
- Koss JR900 Cordless Stereo Headphones
- En Yeni Oyunları Oynamak Kim İstemez?
- RCA WHP160 900MHz Wireless Headphones
- BLOGGER EKLENTİ-Widget Sadece Konu/Yazılarda Gözüksün
- Srgz Blog Duvar Kağıtları - 2
- BİOS(Basic İnput Output System) Nedir?
- Ücretsiz Programlar Yazı Dizisi-3
- Ücretsiz Programlar Yazı Dizisi-2
- Ücretsiz Programlar Yazı Dizisi-1
- Dünya Üçüncüsü Oldu
- JVC HA-W600RF wireless headphones
- Visual Studio 2010 & NuGet & Ajax Control Toolkit
- Notebook’lar neden çok ısınır ?
- TCP/IP NEDİR?
- Twitter hesabınızı doğrulatmak için
- 1 milyar kişi sosyal medyada!
- Yeni CorelDRAW’a indirimli geçin
- Kariyer Sitesi Nedir?
- C++ Döngüler
- Microsoft Windows 8
- Ücretsiz Blog Tanıtımı
- Yandex İnternet Tarayıcı Türkçe Yayınlandı.
- Öğrencilere uzun saç müjdesi
- #bimilyonneden: Vapur
- #bimilyonneden: Taksici şefkati
- TEK TİP KIYAFET ZORUNLULUĞU KALKTI
- İLK BÖLGESEL HAVA LİMANIMIZ
- En çok onlar çöpe gidiyor
- Sony NXL-IP55 IP ağ üzerinden HD Kalitesinde Görün...
- Tam İhtiyacım Olan Site
- Misafir Yazarlık
- Windows 7 Godmode
- Photoshop'ta Golf Topu Yapımı
- Photoshop`ta Kağıt Eskitme
- Photoshop Dersleri
- Bambaşka Bir Youtube
- Excel Personel Takip Çizelgesi
- PageRank Nedir?
- Blogger Yazar bilgisi eklentisi(Yazar Hakkında)
- C# for döngüsü ile sayıları toplama
- Windows 8 İçin En İyi 8 Araç
- Bilişim teknolojileri nedir
- BLOGGER SEO AYARLARI
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- Google Frommers’i Satın Alıyor
- BÖTE MEZUNLARI VE SORUNLARI
- Bond Hızında Telefon!
- USB Dongle ne demektir?
- Ücretsiz Blog Servisleri
- BUGÜN ONLARIN GÜNÜ
- Öğretmenler Günü
- Facebook işleminizi kısa yoldan halletmek istiyorm...
- Facebook Sunucularını Soğutmak için Patent Alıyor.
- Ekim (150)
- Eylül (73)
- Ağustos (131)
- Temmuz (117)
- Haziran (142)
- Mayıs (96)
- Nisan (120)
- Mart (124)
- Şubat (165)
- Ocak (59)
-
2011
(865)
- Aralık (71)
- Kasım (176)
- Ekim (161)
- Eylül (69)
- Ağustos (48)
- Temmuz (46)
- Haziran (65)
- Mayıs (50)
- Nisan (29)
- Mart (32)
- Şubat (22)
- Ocak (96)
-
2010
(527)
- Aralık (65)
- Kasım (79)
- Ekim (37)
- Eylül (49)
- Ağustos (23)
- Temmuz (43)
- Haziran (31)
- Mayıs (54)
- Nisan (48)
- Mart (43)
- Şubat (13)
- Ocak (42)
-
2009
(486)
- Aralık (37)
- Kasım (36)
- Ekim (89)
- Eylül (102)
- Ağustos (70)
- Temmuz (9)
- Haziran (56)
- Mayıs (47)
- Nisan (19)
- Mart (15)
- Şubat (6)
Postagens populares
-
Bugüne kadar yapılan kampanyaların yaşanan indirimlerin en büyüğünü yapmaya hazırlanan TEKNOSA, iddialı bir kampanya yapmaya hazırlanyor. Te...
-
Antik Çağ'ın bilgeliğinin en önemli sembolüdür. Bu yapı, astronomi, astroloji, geometri, meteoroloji ve paganizmle ilişkilendirilmek...
-
Bildiğiniz gibi Türkiye’de her yıl yaz ve kış saati uygulaması gerçekleşmekte. Her yıl olduğu gibi bu yılda saatler ileri alınacak ve bu y...
-
Haftanın yüksek çözünürlüklü duvar kağıtları : Canlı, renkli ve yüksek çözünürülüklü duvar kağıtları sizlerle. Etiketler: hd doğa resimleri...
-
Photoshop'un acemisinden yeni başlayanlara başlangıç dersi. Anlaşılabilir tarzda adım adım resimli anlatım sayesinde sizde photoshop dü...
-
Bu kez bir eğitimci olarak yazıyorum, Bu kez bir eğitimci ailenin eğitimci kızı olarak yazıyorum, Bu kez KPSS’ye hazırlanan bir öğrenc...
-
ÜÇGEN ÇİZİMİ http://scratch.mit.edu/projects/fcetin/2447969 ALGORİTMASI 1-BAŞLA 2-Kalem kod bloğundan kalemi temizle,kalemi kaldır,kalem ren...
-
Hürriyet, Türkiye’nin en çok okunan gazete uygulaması Hürriyet E-Gazete’den sonra Hürriyet Tablet uygulamasını da hayata geçirdi. “Tablette...
-
Hz.Süleyman Aleyhisselam'ın 2010 yılında bir filmi yapılmış ve benim bu filmden dün akşam haberim oldu.Film o kadar müthiş ki kelimelerl...
-
Daha önce MS Office için alternatif yazısını yazdığımız LibreOffice'den sonra şimdi de MS Office 2013 ile tıpa tıp aynı bir ofis yazılım...
Sidebar One
Stats
Category 2
Category 3
Popular Posts
-
Bugüne kadar yapılan kampanyaların yaşanan indirimlerin en büyüğünü yapmaya hazırlanan TEKNOSA, iddialı bir kampanya yapmaya hazırlanyor. Te...
-
Antik Çağ'ın bilgeliğinin en önemli sembolüdür. Bu yapı, astronomi, astroloji, geometri, meteoroloji ve paganizmle ilişkilendirilmek...
-
Bildiğiniz gibi Türkiye’de her yıl yaz ve kış saati uygulaması gerçekleşmekte. Her yıl olduğu gibi bu yılda saatler ileri alınacak ve bu y...
-
Haftanın yüksek çözünürlüklü duvar kağıtları : Canlı, renkli ve yüksek çözünürülüklü duvar kağıtları sizlerle. Etiketler: hd doğa resimleri...
-
Photoshop'un acemisinden yeni başlayanlara başlangıç dersi. Anlaşılabilir tarzda adım adım resimli anlatım sayesinde sizde photoshop dü...
-
Bu kez bir eğitimci olarak yazıyorum, Bu kez bir eğitimci ailenin eğitimci kızı olarak yazıyorum, Bu kez KPSS’ye hazırlanan bir öğrenc...
-
ÜÇGEN ÇİZİMİ http://scratch.mit.edu/projects/fcetin/2447969 ALGORİTMASI 1-BAŞLA 2-Kalem kod bloğundan kalemi temizle,kalemi kaldır,kalem ren...
-
Hürriyet, Türkiye’nin en çok okunan gazete uygulaması Hürriyet E-Gazete’den sonra Hürriyet Tablet uygulamasını da hayata geçirdi. “Tablette...
-
Hz.Süleyman Aleyhisselam'ın 2010 yılında bir filmi yapılmış ve benim bu filmden dün akşam haberim oldu.Film o kadar müthiş ki kelimelerl...
-
Daha önce MS Office için alternatif yazısını yazdığımız LibreOffice'den sonra şimdi de MS Office 2013 ile tıpa tıp aynı bir ofis yazılım...















+(1).jpg)





+(1).jpg)



