70 Milyar dolarlık oyun sektörünün başkenti Güney Kore, 8. G-Star Uluslararası Oyun Fuarı’na hazır. 8 Kasım’da başlayacak ve birçok yeni oyunun ilk kez oyuncularla buluşacağı fuarı, oyun geliştiriciler de en az oyuncular kadar heyecanla bekliyor. Fuarda düzenlenecek “Dünya Oyun Şampiyonası” kapsamında Türkiye’den de 8 oyuncu yarışacak.
Oyunlar Oyuncuların Tepkilerine Göre Şekilleniyor
Oyun geliştiricilerine, pazara sunacakları oyunları test etme ve oyunculardan anında geri dönüş alma fırsatı sunan G-Star, oyun sektöründe “kullanıcı odaklı geliştirici” sıfatını kazanmak isteyen firmalar için çok önemli bir yer tutuyor. Fuara katılan birçok firma gibi kullanıcıların istekleri doğrultusunda oyunlarına şekil vermek istediklerini belirten Knight Online’ın yayıncı firması NTT Game CEO’su Sean Lee, “Oyun geliştiriciler yeni oyunların piyasaya çıkmadan önceki aşamalarında buraya gelmeyi tercih ediyorlar. Biz ise yıllardır var olan bir oyunun en iyi seviyede tutunabilmesi adına çalışmalar yapıyoruz. Yayın haklarına beş ay önce sahip olduğumuz Knight Online’ı oyuncuların arzu ettiği ve ihtiyaç duyduğu şekilde şekillendirmeye başladık ve Knight Online tarihinde bir ilki gerçekleştirdik. Benim ve Knight Online Türkiye ekibinin katılımıyla 6 Ekim’de oyuncularla bir araya gelerek mevcut durumu ve gelişmeleri değerlendirdik. 36 klan liderinin katıldığı etkinlikte oyuncular bizlerle birebir iletişime geçme fırsatı buldu ve Knight Online’ın yakın dönem yol haritasını beraber belirledik” şeklinde konuştu.
8 Türk Oyuncu 8 Kasım’da 8. G-Star’da…
Yarı finali Almanya’da düzenlenen Gamescom Oyun Fuarı’nda gerçekleşen Knight Online turnuvasının finali G-Star’da noktalanacak. Almanya’da yarışma fırsatı bulan ve kazanan 2 farklı klandan 8 Türk oyuncu, şimdi de Güney Kore’de düzenlenen G-Star Uluslararası Oyun Fuarı’na yine NTT Game tarafından götürülüyor. Güney Kore’ye gitme şansı bulan Knight Online oyuncuları turnuva sonunda çeşitli ödüller de kazanacak. 11 Kasım’daki finalde birinci olan klan 5000$, ikinci olan klan 3000$, üçüncü olan klan ise 1000$ kazanacak.
E-Bülten Aboneliği
E-Bültenimize Abone Olun Son Yazılar Mail Olarak size gelsin Yazılarımızı Kaçırmayın:
Copyright © Teknoloji Kalemim | Teknoloji Portalı | Türkçeleştirme http://teknolojikalemim.blogspot.com/
30 Kasım 2012 Cuma
Halo 4 ve COD: Black Ops II
Halo 4, 24 saatte 220 milyon dolar gelirine ulaşırken ön sipariş rekoru kırdı
oyun dünyası, Halo 4 ve COD: Black Ops II sayesinde çok büyük bir hareketlilik kazandı.
Halo 4, satışa sunulduğu ülkelerde 24 saat içinde 220 milyon dolar satış gelirine ulaşırken, COD: Black Ops II, Amazon.com’un ön sipariş rekorunu kırdı.
bilim kurgu-aksiyon alanında sunulan en başarılı oyunlardan biri olan serinin devam niteliğini taşoyan Halo 4, 24 saat içinde 220 milyon dolarlık satış gelirine ulaştı. Microsoft böylece, 2010 yılında Halo Reach ile elde ettiği rekorunu iki yıl sonra kırmış oldu. Halo Reach’in satış geliri, piyasaya sürüldüğü gün 200 milyon dolar olmuştu.
Microsoft, ilk gününde ‘kaç adet’ Halo 4 satıldığını belirtmedi. Ancak ABD’de 60-100 dolar arasında değişen perkanede fiyatına bakıldığında, satış adedinin 2.2 milyonu geçtiği tahmin ediliyor.

Piyasaya sürüldüğü ilk gün içinde en yüksek satış gelirine ulaşan oyun, 400 milyon dolarla Call of Duty: Modern Warfare 3 olmuştu. Activison ve Treyarch ortaklığıyla piyasaya sürülecek COD: Black Ops II’nin bu rekoru kırması bekleniyor. Öte yandan Amazon, söz konusu oyunun ön sipariş rekorunu kırdığını duyurdu. Online perakende devinin ön sipraiş rekoru, bir önceki oyun COD: Modern Warfare 3’e aitti.
Halo 4, sadece Microsoft Xbox 360 oyun konsoluyla oynanabiliyor. COD serisi oyunları ise Sony Playstation 3, Wii, Xbox ve PC’de oyun severlere sunuluyor.
Microsoft, Halo 4’ün yapımında 343 Industries şirketiyle çalıştı. Yazılın devi, ilk Halo oyununu önceden sahibi olduğu Bungie Studios ile geliştirmişti. Microsoft, ilk haftasında 300 milyon dolar satış gelirini geçmesini beklediği Halo 4’ün ilk günden elde ettiği başarıyla, hedeflediği rakama birkaç günde erişmeyi garantiledi.
Microosft, oyunun (bazıları kopya olan) internet ortamında ilk beş gün içinde 4 milyondan fazla kişinin oynadığını ve 31.4 milyon saat oyun oynama süresine erişildiğini açıkladı. Şirket aynı zamanda "Halo 4: Forward Unto Dawn" adlı dizisinin şu ana kadar internette 46 milyondan fazla izlendiğini açıkladı.
oyun dünyası, Halo 4 ve COD: Black Ops II sayesinde çok büyük bir hareketlilik kazandı.
Halo 4, satışa sunulduğu ülkelerde 24 saat içinde 220 milyon dolar satış gelirine ulaşırken, COD: Black Ops II, Amazon.com’un ön sipariş rekorunu kırdı.
bilim kurgu-aksiyon alanında sunulan en başarılı oyunlardan biri olan serinin devam niteliğini taşoyan Halo 4, 24 saat içinde 220 milyon dolarlık satış gelirine ulaştı. Microsoft böylece, 2010 yılında Halo Reach ile elde ettiği rekorunu iki yıl sonra kırmış oldu. Halo Reach’in satış geliri, piyasaya sürüldüğü gün 200 milyon dolar olmuştu.
Microsoft, ilk gününde ‘kaç adet’ Halo 4 satıldığını belirtmedi. Ancak ABD’de 60-100 dolar arasında değişen perkanede fiyatına bakıldığında, satış adedinin 2.2 milyonu geçtiği tahmin ediliyor.

Piyasaya sürüldüğü ilk gün içinde en yüksek satış gelirine ulaşan oyun, 400 milyon dolarla Call of Duty: Modern Warfare 3 olmuştu. Activison ve Treyarch ortaklığıyla piyasaya sürülecek COD: Black Ops II’nin bu rekoru kırması bekleniyor. Öte yandan Amazon, söz konusu oyunun ön sipariş rekorunu kırdığını duyurdu. Online perakende devinin ön sipraiş rekoru, bir önceki oyun COD: Modern Warfare 3’e aitti.
Halo 4, sadece Microsoft Xbox 360 oyun konsoluyla oynanabiliyor. COD serisi oyunları ise Sony Playstation 3, Wii, Xbox ve PC’de oyun severlere sunuluyor.
Microsoft, Halo 4’ün yapımında 343 Industries şirketiyle çalıştı. Yazılın devi, ilk Halo oyununu önceden sahibi olduğu Bungie Studios ile geliştirmişti. Microsoft, ilk haftasında 300 milyon dolar satış gelirini geçmesini beklediği Halo 4’ün ilk günden elde ettiği başarıyla, hedeflediği rakama birkaç günde erişmeyi garantiledi.
Microosft, oyunun (bazıları kopya olan) internet ortamında ilk beş gün içinde 4 milyondan fazla kişinin oynadığını ve 31.4 milyon saat oyun oynama süresine erişildiğini açıkladı. Şirket aynı zamanda "Halo 4: Forward Unto Dawn" adlı dizisinin şu ana kadar internette 46 milyondan fazla izlendiğini açıkladı.
PlanetSide 2
Ödüle doymayan ve merakla beklenen devasa çok oyunculu online aksiyon oyunu (MMOFPS) PlanetSide 2
ProSiebenSat.1 Games ve Sony Online Entertainment’in ödüllü ücretsiz oyunu PlanetSide 2’yi Avrupa’da ve Kuzey Amerika’da duyurmasıyla birlikte küresel savaş Auraxis’e sıçrıyor.
Savaş kaçınılmaz. ProSiebenSat.1 Games ve Sony Online Entertainment LLC (SOE) ödüle doymayan ve merakla beklenen devasa çok oyunculu online aksiyon oyunu (MMOFPS) PlanetSide 2’nin Avrupa’da ve Kuzey Amerika’da hazır olduğunu bugün duyurdu. Oyuncular Terran Cumhuriyeti, Yeni Birleşim ve Vanu Hükümdarlığı’ndan oluşan üç imparatorluktan birine kaydolarak Auraxis gezegeninin hakimiyeti için epik savaşlardan birinde savaşmak zorunda. Oyuncular benzersiz bir oyun deneyimi içinde kendilerini olağanüstü hava, kara, araç ve göğüs göğüse savaşlarda, binlerce oyuncunun yan yana ya da birbirlerine karşı savaştığı büyük çaplı ortamlara kaptırıyorlar.
Sony Online Entertainment Başkanı John Smedley, “Binlerce oyuncuyu eş zamanlı olarak harikulade ve devasa kıtalarda savaştıran PlanetSide 2’nin büyüklüğünün ve gücünün eşi yok. Daha önce bunun gibi bir oyuna tanık olmadınız.” şeklinde konuştu.
PlanetSide 2, devasa çok oyunculu savaşlar, yardımına koşacağınız farklı imparatorluklar ve şiddetli kara ve hava savaşlarının yayılabildiği geniş kara parçaları gibi günümüz oyuncularının beklediği, türe ait tüm çığır açan özellikleri oyuna ekliyor. PlanetSide 2, gelişen teknoloji, oyunculardan yıllardır gelen geribildirimler ve SOE’nin yeni tescili MMO oyun motoru, ForgeLight™ ile birlikte devasa savaşlar, kişiselleştirme ve topluluktan oluşan rekabete dayalı ve içgüdüsel bir deneyim sunuyor.
Sony Online Entertainment’taki PlanetSide 2’nin Yaratıcı Direktörü, Matt Higby “Çok büyük ve benzeri görülmemiş bir oyun için yola koyulduk ve bunu başardık. PlanetSide 2’nin boyutuyla ve savaşlarıyla rekorlar kıracak” dedi ve “Artık tarih yazma sırası oyuncularda. Beta testinde yaşanan şiddetli çarpışmalar, şeref madalyaları ve elde edilen zaferlerin savaş hikayeleri bir destanı andırıyordu. Şimdi temiz bir sayfa açtık ve oyun hazır durumda. Artık efsaneler yaratmanın vakti geldi” şeklinde sözlerine devam etti.
Oyuncular seçtikleri imparatorluğun küresel hakimiyeti için altı sınıftan birinde oynamayı tercih edebilirler. Indar, Esamir ve Amerish dahil olmak üzere oyunda bulunan üç kıtanın kilit bölgeleri ve değerli kaynaklarının kontrolü savaşacaklar. Geniş yetenek ağacı ve serbest haldeki sınıf tabanlı sistem ile oyuncular, ekiplerinin, teçhizatlarının ve imparatorluklarının ihtiyaçlarının yanı sıra kendi oyun stillerinin de uyuşması için askerlerini, silahlarını ve araçlarını kişiselleştirebilecek.
Oyuncular savaş deneyimi kazandıkça, sertifikalarını artıracak, çeşitli silahlar ve araçlarla birlikte yeni görevler ve geniş kişiselleştirme seçeneklerine de erişebilecek.
Higby, “PlanetSide 2 Takımdakilerin başarılı olmak ve hayatta kalmak için birbirlerine güvenebilecekleri, oyuncu odaklı savaşları mümkün kılmak için tasarlandı. Oyuncuların ellerindeki bu etkin kontrol ile Auraxis’te neler yapabileceklerini biz de her gün öğreniyoruz” dedi. “Oyunu piyasaya sunduk ancak gelişmeler hiçbir zaman bitmeyecek. Şu anda mevcut olan tonlarca planımız ve yıllarca sürecek olan savaşları besleyecek geliştirmeler için içeriğimiz var”.
Emsalsiz büyüklükteki ve ölçekteki savaşlara ek olarak PlanetSide2, oyuncular için en büyük video platformu ve topluluğu olan Twitch aracılıyla canlı yayın fonkisyonunu entegre eden ilk oyun olacak. Oyuncular Twitch sayesinde tek bir tıklama ile oyun akışlarını Twitch platformuna doğrudan aktarabiliyor.
PlanetSide 2 şu anda ücretsiz olarak piyasalarda. PC’lerde ise Your Way.™ başlığı altında dijital olarak indirilebilir. Geliştirilmiş bir PlanetSide 2 deneyimi isteyenler için Premium üyelik seçeneği ise aylık 7.99€ ve kaynaklardan fayda elde etmede elveriş, XP ve sertifika puanlarıyla birlikte geliyor. Premium üyeler buna ek olarak oturum açma sırasında öncelik elde ediyor, yeni dış görünüş eşyalarına erken erişebiliyor ve her ay Seven Cash bonus kazanıyor. Üyeliklerine devam etmek isteyen oyuncular geliştirmeleri ekleyebilecek ve üyeliklerini çoklu olarak satın alan oyuncular ise doğrudan artırılmış bir kazanç elde edecek.
ProSiebenSat.1 Games ve Sony Online Entertainment’in ödüllü ücretsiz oyunu PlanetSide 2’yi Avrupa’da ve Kuzey Amerika’da duyurmasıyla birlikte küresel savaş Auraxis’e sıçrıyor.
Savaş kaçınılmaz. ProSiebenSat.1 Games ve Sony Online Entertainment LLC (SOE) ödüle doymayan ve merakla beklenen devasa çok oyunculu online aksiyon oyunu (MMOFPS) PlanetSide 2’nin Avrupa’da ve Kuzey Amerika’da hazır olduğunu bugün duyurdu. Oyuncular Terran Cumhuriyeti, Yeni Birleşim ve Vanu Hükümdarlığı’ndan oluşan üç imparatorluktan birine kaydolarak Auraxis gezegeninin hakimiyeti için epik savaşlardan birinde savaşmak zorunda. Oyuncular benzersiz bir oyun deneyimi içinde kendilerini olağanüstü hava, kara, araç ve göğüs göğüse savaşlarda, binlerce oyuncunun yan yana ya da birbirlerine karşı savaştığı büyük çaplı ortamlara kaptırıyorlar.
Sony Online Entertainment Başkanı John Smedley, “Binlerce oyuncuyu eş zamanlı olarak harikulade ve devasa kıtalarda savaştıran PlanetSide 2’nin büyüklüğünün ve gücünün eşi yok. Daha önce bunun gibi bir oyuna tanık olmadınız.” şeklinde konuştu.
PlanetSide 2, devasa çok oyunculu savaşlar, yardımına koşacağınız farklı imparatorluklar ve şiddetli kara ve hava savaşlarının yayılabildiği geniş kara parçaları gibi günümüz oyuncularının beklediği, türe ait tüm çığır açan özellikleri oyuna ekliyor. PlanetSide 2, gelişen teknoloji, oyunculardan yıllardır gelen geribildirimler ve SOE’nin yeni tescili MMO oyun motoru, ForgeLight™ ile birlikte devasa savaşlar, kişiselleştirme ve topluluktan oluşan rekabete dayalı ve içgüdüsel bir deneyim sunuyor.
Sony Online Entertainment’taki PlanetSide 2’nin Yaratıcı Direktörü, Matt Higby “Çok büyük ve benzeri görülmemiş bir oyun için yola koyulduk ve bunu başardık. PlanetSide 2’nin boyutuyla ve savaşlarıyla rekorlar kıracak” dedi ve “Artık tarih yazma sırası oyuncularda. Beta testinde yaşanan şiddetli çarpışmalar, şeref madalyaları ve elde edilen zaferlerin savaş hikayeleri bir destanı andırıyordu. Şimdi temiz bir sayfa açtık ve oyun hazır durumda. Artık efsaneler yaratmanın vakti geldi” şeklinde sözlerine devam etti.
Oyuncular seçtikleri imparatorluğun küresel hakimiyeti için altı sınıftan birinde oynamayı tercih edebilirler. Indar, Esamir ve Amerish dahil olmak üzere oyunda bulunan üç kıtanın kilit bölgeleri ve değerli kaynaklarının kontrolü savaşacaklar. Geniş yetenek ağacı ve serbest haldeki sınıf tabanlı sistem ile oyuncular, ekiplerinin, teçhizatlarının ve imparatorluklarının ihtiyaçlarının yanı sıra kendi oyun stillerinin de uyuşması için askerlerini, silahlarını ve araçlarını kişiselleştirebilecek.
Oyuncular savaş deneyimi kazandıkça, sertifikalarını artıracak, çeşitli silahlar ve araçlarla birlikte yeni görevler ve geniş kişiselleştirme seçeneklerine de erişebilecek.
Higby, “PlanetSide 2 Takımdakilerin başarılı olmak ve hayatta kalmak için birbirlerine güvenebilecekleri, oyuncu odaklı savaşları mümkün kılmak için tasarlandı. Oyuncuların ellerindeki bu etkin kontrol ile Auraxis’te neler yapabileceklerini biz de her gün öğreniyoruz” dedi. “Oyunu piyasaya sunduk ancak gelişmeler hiçbir zaman bitmeyecek. Şu anda mevcut olan tonlarca planımız ve yıllarca sürecek olan savaşları besleyecek geliştirmeler için içeriğimiz var”.
Emsalsiz büyüklükteki ve ölçekteki savaşlara ek olarak PlanetSide2, oyuncular için en büyük video platformu ve topluluğu olan Twitch aracılıyla canlı yayın fonkisyonunu entegre eden ilk oyun olacak. Oyuncular Twitch sayesinde tek bir tıklama ile oyun akışlarını Twitch platformuna doğrudan aktarabiliyor.
PlanetSide 2 şu anda ücretsiz olarak piyasalarda. PC’lerde ise Your Way.™ başlığı altında dijital olarak indirilebilir. Geliştirilmiş bir PlanetSide 2 deneyimi isteyenler için Premium üyelik seçeneği ise aylık 7.99€ ve kaynaklardan fayda elde etmede elveriş, XP ve sertifika puanlarıyla birlikte geliyor. Premium üyeler buna ek olarak oturum açma sırasında öncelik elde ediyor, yeni dış görünüş eşyalarına erken erişebiliyor ve her ay Seven Cash bonus kazanıyor. Üyeliklerine devam etmek isteyen oyuncular geliştirmeleri ekleyebilecek ve üyeliklerini çoklu olarak satın alan oyuncular ise doğrudan artırılmış bir kazanç elde edecek.
Mars'a 80 bin nüfuslu koloni kuruluyor!
SpaceX’in kurucusu Elon Musk, Mars’a insan gönderme planlarının detaylarını açıkladı
ABD’nin özel uzay-havacılık şirketi olan SpaceX’in kurucusu Elon Musk, Mars’a insan gönderme planlarının detaylarını açıkladı. Musk, 500 bin dolarlık bilet parasını ödeyen gönüllülerle Kızıl Gezegen’de 80 bin nüfuslu bir koloni kurmak istediğini belirtti.
NASA’yla gerçekleştirdiği ortak projelerle bilinen SpaceX’in başkanı Musk, Dünya’dan Mars’a insan taşıyacak uzay araçları ve roketler geliştirerek, Kızıl Gezegen’de büyük bir koloni kurmak istediğini açıkladı. Planları çizilen projeye göre, ilk olarak 10 kişilik bir ekibin gönderileceği Mars’a yapılacak yolculuklar için sıvı oksijen ve metan kullanan roketler kullanılacak.
Londra’da geçtiğimiz hafta düzenlenen Kraliyet Havacılık Topluluğu konferansında konuşan Musk, “Mars’ta kendi kendisine yeten bir medeniyet başlatabiliriz. Bu medeniyet zamanla çok büyük bir boyuta ulaşabilir” dedi. Musk, Mars planı kapsamında ilk aşamada Dünya ile Mars arasında mekik dokuyacak uzay araçları kullanılmasını düşünmüyor.
Space.com web sitesi ne açıklama yapan Musk, “Eğer gidip gelecek uzay aracı kullanacaksak, çok fazlasına ihtiyacımız olur... Dünya ve Mars’ın yörüngesi aynı düzlemde olmadığı için çok güçlü bir itici güce ihtiyaç duyarız” dedi.
“DRAGON KULLANILMAYACAK”
Musk, Uluslararası Uzay İstasyonu’na (ISS) astronot taşıması için geliştirilen ve şu an kargo görevlerinde kullanılan Dragon uzay aracının, Kızıl Gezegen’e yapılacak yolculuklar için kullanılmayacağını söyledi.
Musk, insan taşıması için kullanılacak aracın Mars Koloni Taşıyıcısı veya Büyük Kargo Taşıyıcısı (MCT) olarak adlandırılan dev bir yeniden kullanılabilir roket olabileceği sinyalini verdi. Roket içindeki oksijen yoğunluğunun yüzde 30-40 olmasını planlayan Musk, roketteki sıvı suyun ise Mars’ın öncüleriyle güneş arasındaki bariyeri oluşturmasını düşünüyor.
BİLET 500 BİN DOLAR
Musk, Kızıl Gezegen’de yaşamak isteyenler için belirlenen 500 bin dolarlık bilet fiyatının çok fazla olmadığını belirtti: “Bilet fiyatı, gelişmiş ülkelerdeki birçok insana, özellikle 40’lı yaşlarında olanlara böyle bir yolculuk yapma imkanı vermeli” ifadesini kullandı.
Musk, proje hayata geçmeye hazır olduğu zaman Dünya nüfusunun 8 milyar olacağını, Mars’ta ise yaklaşık 100 bin kişinin yaşayabileceğini öngördü. Proje için özel sektörün devletten yardım alması gerektiğini de ifade eden Musk, projenin 36 milyar dolarlık bir fatura çıkaracağını düşünüyor. Bu rakam, ABD’nin GSYİH’nın yüzde 0.25’ine denk geliyor.
Musk, ‘80 bin koloni insanı, bilet için 500 bin dolar öderse, Mars projesi için 40 milyar elde edeceklerini’ ifade etti. Bu paramın bir kısmı, koloninin kurulması için harcanacak. Zamanla Mars’a düzenli yolculuklar başlayınca yolculuk maliyeti de azalacak.
DEV MARS ROKETİ
Mars planında insanları taşımak için en gereken roket, bugün Dragon uzay aracını ateşlemek için kullanılan SpaceX üretimi Falcon 9’un çok daha gelişmişi olacak.
Henüz taşıma yükü planlandığı kadar yüsek olan bir roket üretmeye hazır olmadıklarını belirten Musk, bu konudaki planların gelecek yıl açıklanacağını ifade etti.
Geliştirilemesi düşünülen roket ise iniş takımları bulunan Grasshoper. Prototipi iki kısa test uçuşu yapan roket, 21 Eylül’deki ilk denemede 6 metre yükseldi. 1 Kasım’da yapılan ikinci testte ise roket 5.4 metre yükseldi. Denemelerde elde edilmek istenen irtifa ise 30 metre.
ABD’nin özel uzay-havacılık şirketi olan SpaceX’in kurucusu Elon Musk, Mars’a insan gönderme planlarının detaylarını açıkladı. Musk, 500 bin dolarlık bilet parasını ödeyen gönüllülerle Kızıl Gezegen’de 80 bin nüfuslu bir koloni kurmak istediğini belirtti.
NASA’yla gerçekleştirdiği ortak projelerle bilinen SpaceX’in başkanı Musk, Dünya’dan Mars’a insan taşıyacak uzay araçları ve roketler geliştirerek, Kızıl Gezegen’de büyük bir koloni kurmak istediğini açıkladı. Planları çizilen projeye göre, ilk olarak 10 kişilik bir ekibin gönderileceği Mars’a yapılacak yolculuklar için sıvı oksijen ve metan kullanan roketler kullanılacak.
Londra’da geçtiğimiz hafta düzenlenen Kraliyet Havacılık Topluluğu konferansında konuşan Musk, “Mars’ta kendi kendisine yeten bir medeniyet başlatabiliriz. Bu medeniyet zamanla çok büyük bir boyuta ulaşabilir” dedi. Musk, Mars planı kapsamında ilk aşamada Dünya ile Mars arasında mekik dokuyacak uzay araçları kullanılmasını düşünmüyor.
Space.com web sitesi ne açıklama yapan Musk, “Eğer gidip gelecek uzay aracı kullanacaksak, çok fazlasına ihtiyacımız olur... Dünya ve Mars’ın yörüngesi aynı düzlemde olmadığı için çok güçlü bir itici güce ihtiyaç duyarız” dedi.
“DRAGON KULLANILMAYACAK”
Musk, Uluslararası Uzay İstasyonu’na (ISS) astronot taşıması için geliştirilen ve şu an kargo görevlerinde kullanılan Dragon uzay aracının, Kızıl Gezegen’e yapılacak yolculuklar için kullanılmayacağını söyledi.
Musk, insan taşıması için kullanılacak aracın Mars Koloni Taşıyıcısı veya Büyük Kargo Taşıyıcısı (MCT) olarak adlandırılan dev bir yeniden kullanılabilir roket olabileceği sinyalini verdi. Roket içindeki oksijen yoğunluğunun yüzde 30-40 olmasını planlayan Musk, roketteki sıvı suyun ise Mars’ın öncüleriyle güneş arasındaki bariyeri oluşturmasını düşünüyor.
BİLET 500 BİN DOLAR
Musk, Kızıl Gezegen’de yaşamak isteyenler için belirlenen 500 bin dolarlık bilet fiyatının çok fazla olmadığını belirtti: “Bilet fiyatı, gelişmiş ülkelerdeki birçok insana, özellikle 40’lı yaşlarında olanlara böyle bir yolculuk yapma imkanı vermeli” ifadesini kullandı.
Musk, proje hayata geçmeye hazır olduğu zaman Dünya nüfusunun 8 milyar olacağını, Mars’ta ise yaklaşık 100 bin kişinin yaşayabileceğini öngördü. Proje için özel sektörün devletten yardım alması gerektiğini de ifade eden Musk, projenin 36 milyar dolarlık bir fatura çıkaracağını düşünüyor. Bu rakam, ABD’nin GSYİH’nın yüzde 0.25’ine denk geliyor.
Musk, ‘80 bin koloni insanı, bilet için 500 bin dolar öderse, Mars projesi için 40 milyar elde edeceklerini’ ifade etti. Bu paramın bir kısmı, koloninin kurulması için harcanacak. Zamanla Mars’a düzenli yolculuklar başlayınca yolculuk maliyeti de azalacak.
DEV MARS ROKETİ
Mars planında insanları taşımak için en gereken roket, bugün Dragon uzay aracını ateşlemek için kullanılan SpaceX üretimi Falcon 9’un çok daha gelişmişi olacak.
Henüz taşıma yükü planlandığı kadar yüsek olan bir roket üretmeye hazır olmadıklarını belirten Musk, bu konudaki planların gelecek yıl açıklanacağını ifade etti.
Geliştirilemesi düşünülen roket ise iniş takımları bulunan Grasshoper. Prototipi iki kısa test uçuşu yapan roket, 21 Eylül’deki ilk denemede 6 metre yükseldi. 1 Kasım’da yapılan ikinci testte ise roket 5.4 metre yükseldi. Denemelerde elde edilmek istenen irtifa ise 30 metre.
Dünyanın ilk 84 inç Ultra HD TV
LG, dünyanın ilk 84 inç Ultra HD TV’si, kullanıcılara yüksek kalitede büyük ekran TV izleme deneyimi sunuyor.
LG’nin basın toplantısıyla tanıtımını yaptığı dünyanın ilk 84 inç Ultra HD TV’si, kullanıcılara yüksek kalitede büyük ekran tv izleme deneyimi sunuyor.
LG Electronics, dünyanın ilk 84 inç Ultra HD TV’sini bugün Kanyon Cinemaximum’da düzenlenen basın toplantısıyla tanıttı. Ev eğlencesi alanına yeni bir boyut kazandıran LG 84 inç Ultra HD TV, Full HD görüntü kalitesini dörde katlayan teknolojisiyle ve büyük ekran TV izleme deneyimiyle kullanıcıyı büyülüyor.
LG 84 inç Ultra HD TV’nin basın toplantısında konuşan LG Electronics Türkiye Genel Müdürü Calvin Cho, LG 84 inç Ultra HD TV’nin tüketicilerin daha büyük ekranda 3D TV izleme yönündeki talepleri doğrultusunda geliştirildiğini söyledi. Ev eğlencesi alanında yeni bir çığır açması beklenen 84 inç Ultra HD TV ile kullanıcılara şimdiye kadar elde edilmiş en yüksek kalitede büyük ekran TV izleme deneyimini sunmayı hedeflediklerini belirten Calvin Cho sözlerini şöyle sürdürdü: “LG Electronics olarak amacımız tüketicilerin ihtiyaçlarını maksimum performansa sahip ürünlerle karşılamak. Hızla değişen TV pazarında yenilediğimiz ürün gamımızla bunu gerçekleştirdiğimizi biliyoruz. Türkiye’de özellikle 3D TV alanındaki iddiamızı devam ettiriyoruz.”
En İyi inovasyon Ürünü ödülü
Türkiye’de kullanıcıların beğenisine sunulan LG 84 inç Ultra HD TV, bir süredir Teknoloji takipçileri tarafından merakla bekleniyordu. LG Ultra HD TV bir dizi yeni akıllı uygulamayı barındırıyor ve daha kolay kullanım özellikleriyle dikkat çekiyor. 2013 Uluslararası CES İnovasyon Ödülleri’nden Video Görüntü alanında ‘En İyi İnovasyon Ürünü’ ödülüne değer görülen ürün, ev eğlencesine yeni bir boyut kazandıran innovatif ekran teknolojilerine sahip.
Büyük ekran TV keyfi
LG Ultra HD TV, geliştirilmiş Triple XD motoru sayesinde çerçeve başına 8 milyon pikselli görüntü kalitesine ve Full HD TV panellerden dört kat fazla (3840x2160) çözünürlüğe sahip. TV’de bulunan Resolution Upscaler Plus özelliği sabit disk, mobil cihazlar ve kullanıcı bazlı web sitelerinden alınan görüntülerin kalite kaybı olmaksızın TV’ye aktarılmasını sağlıyor. Ultra HD TV’yi Cinema 3D teknolojisiyle birleştiren LG, bu yolla şimdiye kadar elde edilmiş en yüksek kalitede büyük ekran TV izleme deneyimini sunmayı hedefliyor.
Nesneler arası mesafeye yeni ayar
LG Ultra HD TV’nin 3D Derinlik Kontrolü özelliği ekranın üzerindeki nesnelerin arasındaki sanal mesafe farkını, daha kaliteli 3D görüntü sunmak amacıyla etkin şekilde ayarlıyor. 3D Sound Zooming ise ekran üzerindeki nesnelerin bulunduğu nokta ve hareketlerine göre ses düzenlemesi yapıyor.
3D World ile premium içerik
LG’nin Sihirli Kumandası, kullanıcıların daha rahat kullanmasını sağlamak amacıyla Ultra HD TV’de geliştirildi. Bu çerçevede kullanıcılar yüzlerce uygulama ve 3D World gibi premium içerik hizmetlerin bulunduğu LG’nin Smart TV dünyasına kolay şekilde erişebiliyor. Smart Share Plus özelliği ile dizüstü bilgisayar, cep telefonu ve tablet gibi harici cihazlar da daha fazla içeriğe erişim sağlıyor. TV, 2D içerikleri 3D’ye çevirirken, Dual Play özelliği ile iki kişi oyun oynarken özel gözlükler yardımıyla her iki oyuncu da tam ekranda oyun oynamanın keyfini çıkarabiliyor.
LG’nin basın toplantısıyla tanıtımını yaptığı dünyanın ilk 84 inç Ultra HD TV’si, kullanıcılara yüksek kalitede büyük ekran tv izleme deneyimi sunuyor.
LG Electronics, dünyanın ilk 84 inç Ultra HD TV’sini bugün Kanyon Cinemaximum’da düzenlenen basın toplantısıyla tanıttı. Ev eğlencesi alanına yeni bir boyut kazandıran LG 84 inç Ultra HD TV, Full HD görüntü kalitesini dörde katlayan teknolojisiyle ve büyük ekran TV izleme deneyimiyle kullanıcıyı büyülüyor.
LG 84 inç Ultra HD TV’nin basın toplantısında konuşan LG Electronics Türkiye Genel Müdürü Calvin Cho, LG 84 inç Ultra HD TV’nin tüketicilerin daha büyük ekranda 3D TV izleme yönündeki talepleri doğrultusunda geliştirildiğini söyledi. Ev eğlencesi alanında yeni bir çığır açması beklenen 84 inç Ultra HD TV ile kullanıcılara şimdiye kadar elde edilmiş en yüksek kalitede büyük ekran TV izleme deneyimini sunmayı hedeflediklerini belirten Calvin Cho sözlerini şöyle sürdürdü: “LG Electronics olarak amacımız tüketicilerin ihtiyaçlarını maksimum performansa sahip ürünlerle karşılamak. Hızla değişen TV pazarında yenilediğimiz ürün gamımızla bunu gerçekleştirdiğimizi biliyoruz. Türkiye’de özellikle 3D TV alanındaki iddiamızı devam ettiriyoruz.”
En İyi inovasyon Ürünü ödülü
Türkiye’de kullanıcıların beğenisine sunulan LG 84 inç Ultra HD TV, bir süredir Teknoloji takipçileri tarafından merakla bekleniyordu. LG Ultra HD TV bir dizi yeni akıllı uygulamayı barındırıyor ve daha kolay kullanım özellikleriyle dikkat çekiyor. 2013 Uluslararası CES İnovasyon Ödülleri’nden Video Görüntü alanında ‘En İyi İnovasyon Ürünü’ ödülüne değer görülen ürün, ev eğlencesine yeni bir boyut kazandıran innovatif ekran teknolojilerine sahip.
Büyük ekran TV keyfi
LG Ultra HD TV, geliştirilmiş Triple XD motoru sayesinde çerçeve başına 8 milyon pikselli görüntü kalitesine ve Full HD TV panellerden dört kat fazla (3840x2160) çözünürlüğe sahip. TV’de bulunan Resolution Upscaler Plus özelliği sabit disk, mobil cihazlar ve kullanıcı bazlı web sitelerinden alınan görüntülerin kalite kaybı olmaksızın TV’ye aktarılmasını sağlıyor. Ultra HD TV’yi Cinema 3D teknolojisiyle birleştiren LG, bu yolla şimdiye kadar elde edilmiş en yüksek kalitede büyük ekran TV izleme deneyimini sunmayı hedefliyor.
Nesneler arası mesafeye yeni ayar
LG Ultra HD TV’nin 3D Derinlik Kontrolü özelliği ekranın üzerindeki nesnelerin arasındaki sanal mesafe farkını, daha kaliteli 3D görüntü sunmak amacıyla etkin şekilde ayarlıyor. 3D Sound Zooming ise ekran üzerindeki nesnelerin bulunduğu nokta ve hareketlerine göre ses düzenlemesi yapıyor.
3D World ile premium içerik
LG’nin Sihirli Kumandası, kullanıcıların daha rahat kullanmasını sağlamak amacıyla Ultra HD TV’de geliştirildi. Bu çerçevede kullanıcılar yüzlerce uygulama ve 3D World gibi premium içerik hizmetlerin bulunduğu LG’nin Smart TV dünyasına kolay şekilde erişebiliyor. Smart Share Plus özelliği ile dizüstü bilgisayar, cep telefonu ve tablet gibi harici cihazlar da daha fazla içeriğe erişim sağlıyor. TV, 2D içerikleri 3D’ye çevirirken, Dual Play özelliği ile iki kişi oyun oynarken özel gözlükler yardımıyla her iki oyuncu da tam ekranda oyun oynamanın keyfini çıkarabiliyor.
FAT32 mi, NTFS mi?
USB belleğinizi hangi dosya sistemiye biçimlendirmeniz daha iyi olur? Cevap burada...
USB flaş disklerinizde hangi dosya sistemini kullanmalısınız, FAT32 mi, NTFS mi?
Flaş diskiniz için en uygun dosya sistemi, neredeyse her cihazda çalışan FAT32'dir. NTFS dosya sistemi, harici sabit diskleriniz için iyi bir seçenek olsa da, USB çubuğunuz için çok uygun olmayabilir. Bunun birkaç neden var. Modern işletim sistemleri FAT32'yi okuyup yazabilseler de, aynısı NTFS için geçerli değil. Örneğin Mac'lerde NTFS'ye yazmak için ek bir yazılım yüklemeniz gerekecektir.
Diğer bir sorun ise NTFS'nin dosyalarda yaptığınız tüm değişiklikleri bir günlüğe kaydetmesi ve dolayısıyla çok fazla yazma işlemi yapması. USB flaş diskler, okunmaktan ziyade yazmakla yıpranırlar. Bu nedenle NTFS, flaş diskinizin ömrünün daha hızlı tükenmesine yol açar.
Harici sabit disklerde ise NTFS'yi kullanmanızı öneriyoruz. FAT32, 32GB'dan büyük bölümleri desteklemediğinden, örneğin 500GB'lık bir sabit diski bölümlemeden kullanabilmek için NTFS kullanmanız gerekiyor. Harici sabit disklerin USB flaş disklerdeki ölçüde bir yıpranma sorunu da yoktur
USB flaş disklerinizde hangi dosya sistemini kullanmalısınız, FAT32 mi, NTFS mi?
Flaş diskiniz için en uygun dosya sistemi, neredeyse her cihazda çalışan FAT32'dir. NTFS dosya sistemi, harici sabit diskleriniz için iyi bir seçenek olsa da, USB çubuğunuz için çok uygun olmayabilir. Bunun birkaç neden var. Modern işletim sistemleri FAT32'yi okuyup yazabilseler de, aynısı NTFS için geçerli değil. Örneğin Mac'lerde NTFS'ye yazmak için ek bir yazılım yüklemeniz gerekecektir.
Diğer bir sorun ise NTFS'nin dosyalarda yaptığınız tüm değişiklikleri bir günlüğe kaydetmesi ve dolayısıyla çok fazla yazma işlemi yapması. USB flaş diskler, okunmaktan ziyade yazmakla yıpranırlar. Bu nedenle NTFS, flaş diskinizin ömrünün daha hızlı tükenmesine yol açar.
Harici sabit disklerde ise NTFS'yi kullanmanızı öneriyoruz. FAT32, 32GB'dan büyük bölümleri desteklemediğinden, örneğin 500GB'lık bir sabit diski bölümlemeden kullanabilmek için NTFS kullanmanız gerekiyor. Harici sabit disklerin USB flaş disklerdeki ölçüde bir yıpranma sorunu da yoktur
Skullcandy'den oyunseverlere özel kulaklık!
Skullcandy, en yeni oyun kulaklığını tanıttı. Kablosuz olan PLYR2, her türlü oyun konsoluna uyum sağlamasıyla oyunseverlerin yoğun ilgisiyle karşılaşabilir.
Kulaklık ve mikrofonlu kulaklık üreticisi Skullcandy, Xbox 360 ve Playstation 3’ün yanı sıra, PC ve mobil cihazlarda kullanılabilen en yeni oyun kulaklığını sundu. PLYR2 kulaklığı, Skullcandy’nin bu yıl içinde piyasaya süreceği iki oyun başlığından ilki olma özelliğini taşıyor.
PLYR2’nin en büyük özelliği, kablosuz bağlantı özelliğiyle oyunseverleri kabloların neden olduğu sınırlı alandan kurtarması değil. 2.4GHz kablosuz kulaklık, aynı zamanda Skullcandy’nin kendisine özgü olan Supreme Sound teknolojisine sahip. En iyi bass ve ses kalitesini sunan bu teknolojinin yanı sıra, kulaklığın kendi mikrofonu, sesi kapatma ve açma tuşu ve üç ayrı ekolayzır ayar modu bulunuyor.
Spor ve oyun dünyasının etkileşiminden ilham alan Skullcandy, ürünlerine de bu birlikteliği yansıtıyor. Şirketin pazarlama ve yaratıcılık biriminin başkan yardımcısı Nate Morley, “Oyunseverler aksiyon oyunlarını, sporcular ise oyun oynamayı seviyor. Bu yüzden onlara en son teknoloji ürünler sunmaya çalışıyoruz. SLYR, PLYR2 ve PLYR1 SkullCandy kendine has teknolojisini barındırıyor ve her iki kesime de hitap ediyor” dedi.
Skullcandy.com’da satışa sunulacak olan PLYR2’nin, beyaz ve sarı-siyah renklere sahip iki modeli bulunuyor. Eğer sipariş vermek isterseniz e-mail adresinizi girerek cihazın satışa başlanacağı tarihten haberdar olabileceksiniz. Fiyat ise 129.95.
Skullcandy, bu yıl sona ermeden 2.4GHz kablosuz ses erişimi olan Dolby Surround Sound 7.1 PLYR1’i de sunacak.
Kulaklık ve mikrofonlu kulaklık üreticisi Skullcandy, Xbox 360 ve Playstation 3’ün yanı sıra, PC ve mobil cihazlarda kullanılabilen en yeni oyun kulaklığını sundu. PLYR2 kulaklığı, Skullcandy’nin bu yıl içinde piyasaya süreceği iki oyun başlığından ilki olma özelliğini taşıyor.
PLYR2’nin en büyük özelliği, kablosuz bağlantı özelliğiyle oyunseverleri kabloların neden olduğu sınırlı alandan kurtarması değil. 2.4GHz kablosuz kulaklık, aynı zamanda Skullcandy’nin kendisine özgü olan Supreme Sound teknolojisine sahip. En iyi bass ve ses kalitesini sunan bu teknolojinin yanı sıra, kulaklığın kendi mikrofonu, sesi kapatma ve açma tuşu ve üç ayrı ekolayzır ayar modu bulunuyor.
Spor ve oyun dünyasının etkileşiminden ilham alan Skullcandy, ürünlerine de bu birlikteliği yansıtıyor. Şirketin pazarlama ve yaratıcılık biriminin başkan yardımcısı Nate Morley, “Oyunseverler aksiyon oyunlarını, sporcular ise oyun oynamayı seviyor. Bu yüzden onlara en son teknoloji ürünler sunmaya çalışıyoruz. SLYR, PLYR2 ve PLYR1 SkullCandy kendine has teknolojisini barındırıyor ve her iki kesime de hitap ediyor” dedi.
Skullcandy.com’da satışa sunulacak olan PLYR2’nin, beyaz ve sarı-siyah renklere sahip iki modeli bulunuyor. Eğer sipariş vermek isterseniz e-mail adresinizi girerek cihazın satışa başlanacağı tarihten haberdar olabileceksiniz. Fiyat ise 129.95.
Skullcandy, bu yıl sona ermeden 2.4GHz kablosuz ses erişimi olan Dolby Surround Sound 7.1 PLYR1’i de sunacak.
Windows Blue da neyin nesi?
Aylar önce konuştuğumuz gizemli "Windows Blue"nun ne olduğu, sonunda ortaya çıktı (gibi!)
Windows 8'in çıkmasıyla beraber Microsoft'un gelecek için ne planladığını daha çok merak etmeye başladık. Şirket, Windows 8 güncellemeleri için çoktan çalışmaya başladı. 2013'de Windows 8 için sunulacak bir güncellemenin önemli değişiklikler getirmesi bekleniyor.
Daha önce, Ağustos ayında "Windows Blue" kod adıyla "tanıştığımız" ürünün Windows 8 için önemli bir güncellemeye dönüşmesi bekleniyor. Önümüzdeki sene "Windows 8.1 hizmet paketi" şeklinde sunulabilecek güncelleme, The Verge'ün raporuna göre standart bir güncellemeden fazlasını sunacak. 2013'ün ortalarında gelmesi beklenen güncelleme "arayüz değişiklikleri ve tüm platformda, fiyatlarda değişiklikler" içerecek. Değişiklikler arasında giriş ekranındaki kutucukların boyutlarını daha esnek bir biçimde değiştirmeye izin veren bir işlevin bulunması muhtemel. Bunun yanında kutucuklar için daha fazla renk seçeneği de sunulabilir.
Blue güncellemesinin kullanıcılara çok düşük bir ücretle sunulacağı veya ücretsiz olarak sunulacağı söyleniyor. The Verge'e göre Blue ile beraber Windows SDK'nın yeni bir sürümü de yayınlanacak, böylece geliştiricilerin Blue için uygulama geliştirmesi sağlanacak.
"Blue"nun Windows'un yıllık olarak güncellenmesi için de öncü olması bekleniyor. Bununla birlikte Microsoft'un "Windows 8" markasından vazgeçmeyeceği, onu kullanmaya devam edeceği söyleniyor.
Windows 8'in çıkmasıyla beraber Microsoft'un gelecek için ne planladığını daha çok merak etmeye başladık. Şirket, Windows 8 güncellemeleri için çoktan çalışmaya başladı. 2013'de Windows 8 için sunulacak bir güncellemenin önemli değişiklikler getirmesi bekleniyor.
Daha önce, Ağustos ayında "Windows Blue" kod adıyla "tanıştığımız" ürünün Windows 8 için önemli bir güncellemeye dönüşmesi bekleniyor. Önümüzdeki sene "Windows 8.1 hizmet paketi" şeklinde sunulabilecek güncelleme, The Verge'ün raporuna göre standart bir güncellemeden fazlasını sunacak. 2013'ün ortalarında gelmesi beklenen güncelleme "arayüz değişiklikleri ve tüm platformda, fiyatlarda değişiklikler" içerecek. Değişiklikler arasında giriş ekranındaki kutucukların boyutlarını daha esnek bir biçimde değiştirmeye izin veren bir işlevin bulunması muhtemel. Bunun yanında kutucuklar için daha fazla renk seçeneği de sunulabilir.
Blue güncellemesinin kullanıcılara çok düşük bir ücretle sunulacağı veya ücretsiz olarak sunulacağı söyleniyor. The Verge'e göre Blue ile beraber Windows SDK'nın yeni bir sürümü de yayınlanacak, böylece geliştiricilerin Blue için uygulama geliştirmesi sağlanacak.
"Blue"nun Windows'un yıllık olarak güncellenmesi için de öncü olması bekleniyor. Bununla birlikte Microsoft'un "Windows 8" markasından vazgeçmeyeceği, onu kullanmaya devam edeceği söyleniyor.
Samsung çalışanlarına alkol yasağı!
Samsung, Güney Kore iş geleneğinin bir parçası haline gelen aşırı içki tüketimine savaş açtı.
Kore basınında yer alan habere göre Samsung tüm şirket organizasyonlarında diğer çalışanları içmeye zorlama, tek seferde tüm bardağı bitirme(fondip) gibi içki tüketimini aşırı yükselten davranışlara yasak getirdi. Firma bunun yanında içkisiz yemek davetleri vermeleri ve çalışanlarıyla spor yapmaları için yöneticilerini teşvik etmeye başladı.
Samsung daha önce de sigara kullanımına savaş açmış, şirket binaları içindeki ve civarındaki tüm külllükleri kaldırmıştı. Ayrıca çalışanlara sigarayı bırakmazlarsa 'terfi almalarının çok zorlaşacağı' iletilmişti.
Güney Kore OECD üyeleri arasında en yüksek alkol ve sigara tüketiminin olduğu ülke. Sağlık Bakanlığı bu durumu değiştirmek için özel sektörle beraber çalışmalar yapıyor.
Kore basınında yer alan habere göre Samsung tüm şirket organizasyonlarında diğer çalışanları içmeye zorlama, tek seferde tüm bardağı bitirme(fondip) gibi içki tüketimini aşırı yükselten davranışlara yasak getirdi. Firma bunun yanında içkisiz yemek davetleri vermeleri ve çalışanlarıyla spor yapmaları için yöneticilerini teşvik etmeye başladı.
Samsung daha önce de sigara kullanımına savaş açmış, şirket binaları içindeki ve civarındaki tüm külllükleri kaldırmıştı. Ayrıca çalışanlara sigarayı bırakmazlarsa 'terfi almalarının çok zorlaşacağı' iletilmişti.
Güney Kore OECD üyeleri arasında en yüksek alkol ve sigara tüketiminin olduğu ülke. Sağlık Bakanlığı bu durumu değiştirmek için özel sektörle beraber çalışmalar yapıyor.
Yandex’le 4 kat hızlı internet
Yerel servisleriyle dikkat çeken Rusya merkezli arama motoru Yandex, Türkiye’deki internet kullanıcıları için özel olarak yerelleştirdiği ve bu anlamda bir ilk teşkil eden internet tarayıcısı Yandex.Browser’ı hizmete sundu. Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, “Kısa bir süre içerisinde Türkiye internet dünyasına birçok yenilik getiren Yandex, bugün bir ilke daha imza atıyor. Türkiye’deki kullanıcılara, onlara özel olarak yerelleştirilmiş, tüm tarayıcıların en sevilen özelliklerini bir araya getiren bir internet tarayıcısı sunuyor. ” dedi.
Türkiye’deki internet kullanıcıları için özel olarak yerelleştirilmiş ilk İnternet tarayıcısı olan Yandex.Browser’ın tanıtım toplantısı Point Otel Barbaros The Game’de gerçekleştirildi. Etkinliğe Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, Yandex Türkiye CEO’su Bogdan Wisniewski, yandex çalışanları ve aralarında internet sektörü temsilcilerinin de bulunduğu çok sayıda davetli katıldı. Serdar Kuzuloğlu’nun moderatörlüğünde gerçekleştirilen tanıtım toplantısının açılış konuşmasını Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ yaptı.
YANDEX.BROWSER’I ÇOK SEVECEKSİNİZ
Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, “Kısa bir süre içerisinde Türkiye internet dünyasına birçok yenilik getiren Yandex, bugün bir ilke daha imza atıyor. Türkiye’deki kullanıcılara, onlara özel olarak yerelleştirilmiş, tüm tarayıcıların en sevilen özelliklerini bir araya getiren bir internet tarayıcısı sunuyor. Yandex’in uzun yıllara dayanan tecrübesi ışığında ortaya çıkmış, hızlı, rahat ve güvenli bir internet deneyimi sağlayan Yandex.Browser’i çok seveceğinizi düşünüyorum” dedi.
Yandex markasını çok kısa sürede Türkiye’nin ikinci arama motoru olarak lanse ettiklerini ifade eden Yalçındağ , ” Biz dünyada ve Türkiye’de bulunan ve kullandığımız bütün internet tarayıcılarını hepsinin en iyi özelliklerini, en güzel özelliklerini aldık ve bunu yerelleştirdik. Biz yandex olarak yeniden bir ilki gerçekleştirdik. Yerelleştirdiğimiz internet tarayıcımızı bugün Türk internet eko sistemine tanıtıyoruz” şeklinde konuştu.
TÜRK İNTERNET KULLANICISI YANDEX’İ SEMPATİYLE KARŞILIYOR
Yandex’i kısa sürede Türkiye’nin en çok bilinen popüler markası haline getirdiklerini kaydeden Yalçındağ, Türk intennet kullanıcısının Yandex’i sempatiyle karşıladığını belirtti. Yalçındağ, şöyle konuştu:
“Biz baştan beri Yandex olarak, bir arama motoruyuz diyoruz. Bir softweb şirketiyiz diyoruz. Bugün yeni bir ürünümüzle artık internete de Yandex.Browser ile gireceksiniz, diyoruz. Yaklaşık 4 ay önce çalışmalarımıza hız verdik. Aylık arama sayımız 14 milyondan 60 milyona yükseldi. Yaklaşık 4 katı büyüme gösterdik. Sunduğumuz bütün ürünler, internet kullanıcıları tarafından çok beğeniyle karşılandı. Normal bir markanın yaklaşık bir yılda tasarladığı, bir yıl için dizayn ettiği bütün iletişim çalışmalarını biz Yandex için yaklaşık 3 buçuk, 4 ay içinde gerçekleştirdik. Biraz süratli girmek zorundaydık pazara. Çünkü karşımızda hepimizin bildiği gibi pazarın tümüne hakim olan çok büyük bir şirket var. Onunla birlikte hem arkadaşlığımızı dostluğumuz devam ettirerek, biz de bu pazarda kendimize layık olduğumuz bir yer alacağız diye bu piyasaya girdik. Yandex ürünü internet kullanıcıları arasında yaptığımız bir araştırmada Yandex’i marka olarak yüzde 90′ın üzerinde bütün Türk internet kullanıcıları biliyor. Bu bizim için çok çok güzel bir sonuç. Bu kadar kısa bir sürede markamızı Türkiye’nin en çok bilinen en popüler markası haline getirdik. Aldığımız sonuçlar bizi çok mutlu etti.”
TURBO MODUYLA 4 KAT DAHA HIZLI İNTERNET
Daha sonra bir konuşma yapan Yandex Türkiye Ürün Müdürü Erhan Erdoğan da “İnternet kullanıcıları olarak son yıllarda hızlı internet bağlantılarına alışmış olmamıza rağmen, bağlantının yavaş olduğu durumlar hayatımızdan çıkmış değil. Yandex’in yeni tarayıcısına eklediği özel Turbo modu, içeriğini yüzde 75′e varan oranlarda sıkıştırdığı sayfaları 4 kata kadar daha hızlı açabiliyor. Bu özellikle kotalı internet bağlantıları için önemli tasarruf sağlıyor. Rahat ve güvenli bir internet deneyimi sağlayan tarayıcı, özel Turbo modu sayesinde, internet sayfalarını yavaş bağlantılarla bile hızlı yükleyebilmesiyle öne çıkıyor. Bağlantı hızı 128 Kbps’nin altına düştüğünde otomatik olarak devreye giren ve 512 Kbps üzerine çıktığında kendini kapatan Turbo modu, kullanıcının isteğine göre herhangi bir zaman da açılıp kapatılabiliyor” dedi.
PROJE-Y OYUNU TANITILDI
Etkinlikte ayrıca, 4129 Ajans Başkanı Alemşah Öztürk ve Yandex.Türkiye Sosyal Medya Pazarlama Müdürü Kaan Akın ile birlikte 7 Aralık’ta başlayacak ve sadece Yandex.Browser ile katılmanın mümkün olacağı hazine avı konseptli “Proje-Y” adlı oyunu tanıttı. Etkinlik Yandex çalışanlarının tarafından pasta kesiminin ardından sona erdi. Yandex çalışanları ayrıca Yandex. Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, Yandex Türkiye CEO’su Bogdan Wisniewski ile birlikte hatıra fotoğrafı çektirdi.
SAYFA VE DOSYALARI VİRÜSLERE KARŞI TARIYOR
Yandex’in yeni tarayıcısı Yandex.Browser daha hızlı, rahat ve güvenli bir internet deneyimi sunuyor. Türkiye’deki internet kullanıcıları için özel olarak yerelleştirilmiş ilk internet tarayıcısı olan Yandex.Browser, birçok özelliğiyle öne çıkıyor. Sayfaların 4 kata kadar daha hızlı yüklenmesini sağlayan Turbo modu trafik, hava durumu ve çeviri gibi servislere hızlı erişimiyle işlevselliği, adres ve arama satırlarını birleştiren sade arayüzü, sayfaları ve indirilen dosyaları zararlı yazılımlara karşı tarayan anti-virüs teknolojisi, Facebook ile bütünleşik çalışabilme özelliği var. Ssayfa ve dosyaları virüslere karşı tarayan, adres ve arama satırlarını tek bir “akıllı satırda” birleştiren Yandex.Browser ayrıca, kullanıcının sorgularını iletmek istediği kaynakların hızlıca seçilebilmesi konusunda kolaylık sağlıyor.
Tarayıcıyla bütünleşik çalışan çeviri servisi, kullanıcıların dilini bilmedikleri web sitelerini ziyaretlerini kolaylaştırırken, Kaspersky Labs ile işbirliği içerisinde çalışan anti-virüs sistemi, ziyaret edilen web sitelerini ve indirilen dosyaları zararlı yazılımlara karşı denetliyor.
FACEBOOK ARTIK DAHA DA YAKIN
Facebook’la da entegre çalışan Yandex.Browser, en sık ziyaret edilen sitelere çabuk erişim sağlayan özel araç çubuğu üzerinden, kullanıcıların bu popüler sosyal paylaşım sitesini ziyaret etmelerine gerek bırakmadan, yeni mesajlar, durum güncellemeleri ve arkadaşlık teklifleri konusunda bilgilendiriyor. Araç çubuğu, aynı şekilde hava veya trafik durumu bilgilerine de anında erişim sağlıyor.
TÜM TARAYICILARIN EN SEVİLEN ÖZELLİKLERİ BİR ARADA
Sektörün en iyi ve en sevilen teknolojilerini tek çatı altında birleştiren Yandex, tarayıcısının motoru olarak üreticilerin çoğu tarafından desteklenen WebKit’i ve arayüzünün temeli olarak ise açık kaynak kodlu Chromium’u kullandı. Varsayılan olarak sağlanan en güncel Adobe Flash eklentisi, PDF dosyalarını açmaya yarayan özel bir yazılım ve ayrıca favorilerin, tarayıcı geçmişinin, kaydedilmiş şifrelerin ve diğer ayarların eski tarayıcınızdan otomatik olarak aktarılabilmesi ise tarayıcının diğer yararlı özellikleri arasında bulunuyor.
Windows ve Mac OS işletim sistemlerini destekleyen Yandex.Browser’ı indirmek için browser.yandex.com.tr sayfası ziyaret edebilirsiniz.
Türkiye’deki internet kullanıcıları için özel olarak yerelleştirilmiş ilk İnternet tarayıcısı olan Yandex.Browser’ın tanıtım toplantısı Point Otel Barbaros The Game’de gerçekleştirildi. Etkinliğe Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, Yandex Türkiye CEO’su Bogdan Wisniewski, yandex çalışanları ve aralarında internet sektörü temsilcilerinin de bulunduğu çok sayıda davetli katıldı. Serdar Kuzuloğlu’nun moderatörlüğünde gerçekleştirilen tanıtım toplantısının açılış konuşmasını Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ yaptı.
YANDEX.BROWSER’I ÇOK SEVECEKSİNİZ
Yandex.Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, “Kısa bir süre içerisinde Türkiye internet dünyasına birçok yenilik getiren Yandex, bugün bir ilke daha imza atıyor. Türkiye’deki kullanıcılara, onlara özel olarak yerelleştirilmiş, tüm tarayıcıların en sevilen özelliklerini bir araya getiren bir internet tarayıcısı sunuyor. Yandex’in uzun yıllara dayanan tecrübesi ışığında ortaya çıkmış, hızlı, rahat ve güvenli bir internet deneyimi sağlayan Yandex.Browser’i çok seveceğinizi düşünüyorum” dedi.
Yandex markasını çok kısa sürede Türkiye’nin ikinci arama motoru olarak lanse ettiklerini ifade eden Yalçındağ , ” Biz dünyada ve Türkiye’de bulunan ve kullandığımız bütün internet tarayıcılarını hepsinin en iyi özelliklerini, en güzel özelliklerini aldık ve bunu yerelleştirdik. Biz yandex olarak yeniden bir ilki gerçekleştirdik. Yerelleştirdiğimiz internet tarayıcımızı bugün Türk internet eko sistemine tanıtıyoruz” şeklinde konuştu.
TÜRK İNTERNET KULLANICISI YANDEX’İ SEMPATİYLE KARŞILIYOR
Yandex’i kısa sürede Türkiye’nin en çok bilinen popüler markası haline getirdiklerini kaydeden Yalçındağ, Türk intennet kullanıcısının Yandex’i sempatiyle karşıladığını belirtti. Yalçındağ, şöyle konuştu:
“Biz baştan beri Yandex olarak, bir arama motoruyuz diyoruz. Bir softweb şirketiyiz diyoruz. Bugün yeni bir ürünümüzle artık internete de Yandex.Browser ile gireceksiniz, diyoruz. Yaklaşık 4 ay önce çalışmalarımıza hız verdik. Aylık arama sayımız 14 milyondan 60 milyona yükseldi. Yaklaşık 4 katı büyüme gösterdik. Sunduğumuz bütün ürünler, internet kullanıcıları tarafından çok beğeniyle karşılandı. Normal bir markanın yaklaşık bir yılda tasarladığı, bir yıl için dizayn ettiği bütün iletişim çalışmalarını biz Yandex için yaklaşık 3 buçuk, 4 ay içinde gerçekleştirdik. Biraz süratli girmek zorundaydık pazara. Çünkü karşımızda hepimizin bildiği gibi pazarın tümüne hakim olan çok büyük bir şirket var. Onunla birlikte hem arkadaşlığımızı dostluğumuz devam ettirerek, biz de bu pazarda kendimize layık olduğumuz bir yer alacağız diye bu piyasaya girdik. Yandex ürünü internet kullanıcıları arasında yaptığımız bir araştırmada Yandex’i marka olarak yüzde 90′ın üzerinde bütün Türk internet kullanıcıları biliyor. Bu bizim için çok çok güzel bir sonuç. Bu kadar kısa bir sürede markamızı Türkiye’nin en çok bilinen en popüler markası haline getirdik. Aldığımız sonuçlar bizi çok mutlu etti.”
TURBO MODUYLA 4 KAT DAHA HIZLI İNTERNET
Daha sonra bir konuşma yapan Yandex Türkiye Ürün Müdürü Erhan Erdoğan da “İnternet kullanıcıları olarak son yıllarda hızlı internet bağlantılarına alışmış olmamıza rağmen, bağlantının yavaş olduğu durumlar hayatımızdan çıkmış değil. Yandex’in yeni tarayıcısına eklediği özel Turbo modu, içeriğini yüzde 75′e varan oranlarda sıkıştırdığı sayfaları 4 kata kadar daha hızlı açabiliyor. Bu özellikle kotalı internet bağlantıları için önemli tasarruf sağlıyor. Rahat ve güvenli bir internet deneyimi sağlayan tarayıcı, özel Turbo modu sayesinde, internet sayfalarını yavaş bağlantılarla bile hızlı yükleyebilmesiyle öne çıkıyor. Bağlantı hızı 128 Kbps’nin altına düştüğünde otomatik olarak devreye giren ve 512 Kbps üzerine çıktığında kendini kapatan Turbo modu, kullanıcının isteğine göre herhangi bir zaman da açılıp kapatılabiliyor” dedi.
PROJE-Y OYUNU TANITILDI
Etkinlikte ayrıca, 4129 Ajans Başkanı Alemşah Öztürk ve Yandex.Türkiye Sosyal Medya Pazarlama Müdürü Kaan Akın ile birlikte 7 Aralık’ta başlayacak ve sadece Yandex.Browser ile katılmanın mümkün olacağı hazine avı konseptli “Proje-Y” adlı oyunu tanıttı. Etkinlik Yandex çalışanlarının tarafından pasta kesiminin ardından sona erdi. Yandex çalışanları ayrıca Yandex. Türkiye Yönetim Kurulu Başkanı Mehmet Ali Yalçındağ, Yandex Türkiye CEO’su Bogdan Wisniewski ile birlikte hatıra fotoğrafı çektirdi.
SAYFA VE DOSYALARI VİRÜSLERE KARŞI TARIYOR
Yandex’in yeni tarayıcısı Yandex.Browser daha hızlı, rahat ve güvenli bir internet deneyimi sunuyor. Türkiye’deki internet kullanıcıları için özel olarak yerelleştirilmiş ilk internet tarayıcısı olan Yandex.Browser, birçok özelliğiyle öne çıkıyor. Sayfaların 4 kata kadar daha hızlı yüklenmesini sağlayan Turbo modu trafik, hava durumu ve çeviri gibi servislere hızlı erişimiyle işlevselliği, adres ve arama satırlarını birleştiren sade arayüzü, sayfaları ve indirilen dosyaları zararlı yazılımlara karşı tarayan anti-virüs teknolojisi, Facebook ile bütünleşik çalışabilme özelliği var. Ssayfa ve dosyaları virüslere karşı tarayan, adres ve arama satırlarını tek bir “akıllı satırda” birleştiren Yandex.Browser ayrıca, kullanıcının sorgularını iletmek istediği kaynakların hızlıca seçilebilmesi konusunda kolaylık sağlıyor.
Tarayıcıyla bütünleşik çalışan çeviri servisi, kullanıcıların dilini bilmedikleri web sitelerini ziyaretlerini kolaylaştırırken, Kaspersky Labs ile işbirliği içerisinde çalışan anti-virüs sistemi, ziyaret edilen web sitelerini ve indirilen dosyaları zararlı yazılımlara karşı denetliyor.
FACEBOOK ARTIK DAHA DA YAKIN
Facebook’la da entegre çalışan Yandex.Browser, en sık ziyaret edilen sitelere çabuk erişim sağlayan özel araç çubuğu üzerinden, kullanıcıların bu popüler sosyal paylaşım sitesini ziyaret etmelerine gerek bırakmadan, yeni mesajlar, durum güncellemeleri ve arkadaşlık teklifleri konusunda bilgilendiriyor. Araç çubuğu, aynı şekilde hava veya trafik durumu bilgilerine de anında erişim sağlıyor.
TÜM TARAYICILARIN EN SEVİLEN ÖZELLİKLERİ BİR ARADA
Sektörün en iyi ve en sevilen teknolojilerini tek çatı altında birleştiren Yandex, tarayıcısının motoru olarak üreticilerin çoğu tarafından desteklenen WebKit’i ve arayüzünün temeli olarak ise açık kaynak kodlu Chromium’u kullandı. Varsayılan olarak sağlanan en güncel Adobe Flash eklentisi, PDF dosyalarını açmaya yarayan özel bir yazılım ve ayrıca favorilerin, tarayıcı geçmişinin, kaydedilmiş şifrelerin ve diğer ayarların eski tarayıcınızdan otomatik olarak aktarılabilmesi ise tarayıcının diğer yararlı özellikleri arasında bulunuyor.
Windows ve Mac OS işletim sistemlerini destekleyen Yandex.Browser’ı indirmek için browser.yandex.com.tr sayfası ziyaret edebilirsiniz.
Evrendeki en büyük kara deliklerden biri bulundu
Max Planck Astronomi Enstitüsü’nden (MPIA) Remco van den Bosch önderliğindeki bir grup bilim adamı, “Nature” dergisinde yayımlanan araştırmalarında, Güneş’ten 17 milyar kez daha büyük olan kara deliğin, galaksilerin oluşumuyla ilgili insanoğlunun bildiği her şeyi değiştirebileceğini açıkladı.
ABD’nin Teksas eyaletindeki Hobby-Eberly Teleskobunu kullanarak 900 galaksiyi tarayan bilim adamları, devasa kara deliği Dünya’dan 220 milyon ışık yılı uzaklıktaki Perseus Takımyıldızı’nda buldu.
Şimdiye kadar galakside bulunan yıldızlar ile galaksinin merkezindeki kara deliğin büyüklüğü arasında doğrudan bir ilişki olduğu varsayılıyordu. Ancak galaksi oluşumuyla ilgili tüm kuramlarda önemli bir rol oynayan bu varsayım, nispeten küçük bir galakside devasa bir kara deliğin keşfedilmesi ile çürütüldü.
Samanyolu Galaksisi’nin dörtte biri büyüklüğündeki NGC 1277 Galaksisi’nde keşfedilen kara delik, galaksinin toplam kütlesinin yüzde 14′ünü oluşturuyor. Diğer kara delikler için bu oran, ortalama yüzde 0,1.
Yeni keşfedilen kara deliğin, yaklaşık 8 milyar yıl önce ortaya çıktığı ve gelişim süreci içinde çok fazla değişime uğramadığı sanılıyor.
Şimdiye kadar keşfedilen en büyük kara deliklerden biri, Güneş’ten 4 milyon kez büyük ve Güneş Sistemi’nin de içinde yer aldığı Samanyolu Galaksisi’nin merkezinde bulunuyor.
ABD’nin Teksas eyaletindeki Hobby-Eberly Teleskobunu kullanarak 900 galaksiyi tarayan bilim adamları, devasa kara deliği Dünya’dan 220 milyon ışık yılı uzaklıktaki Perseus Takımyıldızı’nda buldu.
Şimdiye kadar galakside bulunan yıldızlar ile galaksinin merkezindeki kara deliğin büyüklüğü arasında doğrudan bir ilişki olduğu varsayılıyordu. Ancak galaksi oluşumuyla ilgili tüm kuramlarda önemli bir rol oynayan bu varsayım, nispeten küçük bir galakside devasa bir kara deliğin keşfedilmesi ile çürütüldü.
Samanyolu Galaksisi’nin dörtte biri büyüklüğündeki NGC 1277 Galaksisi’nde keşfedilen kara delik, galaksinin toplam kütlesinin yüzde 14′ünü oluşturuyor. Diğer kara delikler için bu oran, ortalama yüzde 0,1.
Yeni keşfedilen kara deliğin, yaklaşık 8 milyar yıl önce ortaya çıktığı ve gelişim süreci içinde çok fazla değişime uğramadığı sanılıyor.
Şimdiye kadar keşfedilen en büyük kara deliklerden biri, Güneş’ten 4 milyon kez büyük ve Güneş Sistemi’nin de içinde yer aldığı Samanyolu Galaksisi’nin merkezinde bulunuyor.
FAT32 mi, NTFS mi?
USB belleğinizi hangi dosya sistemiye biçimlendirmeniz daha iyi olur? Cevap burada...
USB flaş disklerinizde hangi dosya sistemini kullanmalısınız, FAT32 mi, NTFS mi?
Flaş diskiniz için en uygun dosya sistemi, neredeyse her cihazda çalışan FAT32'dir. NTFS dosya sistemi, harici sabit diskleriniz için iyi bir seçenek olsa da, USB çubuğunuz için çok uygun olmayabilir. Bunun birkaç neden var. Modern işletim sistemleri FAT32'yi okuyup yazabilseler de, aynısı NTFS için geçerli değil. Örneğin Mac'lerde NTFS'ye yazmak için ek bir yazılım yüklemeniz gerekecektir.
Diğer bir sorun ise NTFS'nin dosyalarda yaptığınız tüm değişiklikleri bir günlüğe kaydetmesi ve dolayısıyla çok fazla yazma işlemi yapması. USB flaş diskler, okunmaktan ziyade yazmakla yıpranırlar. Bu nedenle NTFS, flaş diskinizin ömrünün daha hızlı tükenmesine yol açar.
Harici sabit disklerde ise NTFS'yi kullanmanızı öneriyoruz. FAT32, 32GB'dan büyük bölümleri desteklemediğinden, örneğin 500GB'lık bir sabit diski bölümlemeden kullanabilmek için NTFS kullanmanız gerekiyor. Harici sabit disklerin USB flaş disklerdeki ölçüde bir yıpranma sorunu da yoktur.
Kaynak: veTeknoloji
USB flaş disklerinizde hangi dosya sistemini kullanmalısınız, FAT32 mi, NTFS mi?
Flaş diskiniz için en uygun dosya sistemi, neredeyse her cihazda çalışan FAT32'dir. NTFS dosya sistemi, harici sabit diskleriniz için iyi bir seçenek olsa da, USB çubuğunuz için çok uygun olmayabilir. Bunun birkaç neden var. Modern işletim sistemleri FAT32'yi okuyup yazabilseler de, aynısı NTFS için geçerli değil. Örneğin Mac'lerde NTFS'ye yazmak için ek bir yazılım yüklemeniz gerekecektir.
Diğer bir sorun ise NTFS'nin dosyalarda yaptığınız tüm değişiklikleri bir günlüğe kaydetmesi ve dolayısıyla çok fazla yazma işlemi yapması. USB flaş diskler, okunmaktan ziyade yazmakla yıpranırlar. Bu nedenle NTFS, flaş diskinizin ömrünün daha hızlı tükenmesine yol açar.
Harici sabit disklerde ise NTFS'yi kullanmanızı öneriyoruz. FAT32, 32GB'dan büyük bölümleri desteklemediğinden, örneğin 500GB'lık bir sabit diski bölümlemeden kullanabilmek için NTFS kullanmanız gerekiyor. Harici sabit disklerin USB flaş disklerdeki ölçüde bir yıpranma sorunu da yoktur.
Kaynak: veTeknoloji
Etiketler:
fat32,
ntfs,
ntfs mi fat32 mi,
usb bellek,
usb bellek için güvenlik
Facebook bu ülkede engellendi!
Orta Asya ülkesi Tacikistan'da Facebook'a erişim engellendi.
Ülkenin İletişim Başkanı Beg Zuhurov konuyla ilgili BBC'ye yaptığı açıklamada "Her gün yüzlerce vatandaş bizi arayarak Facebook'un çamur atma merkezine dönüştüğünü söyleyip, sitenin kapatılmasını talep ediyordu" diye konuştu.
Ağustos ayında Tacikistan 'gönüllü vatandaşlardan oluşan' bir internet denetleme ekibi kurmuştu. Zuhurov gözlemcilerin 'garip insanların Facebook'da hükümet karşıtı yazılar yazmak için para aldığını' tespit ettiğini ifade etti.
Zuhurov bunun yanında Facebook kurucusu Mark Zuckerberg'i siteyle ilgili sorunları tartışmak üzere Tacikistan'a davet etti.
Tacikistan'da 41 bin Facebook kullanıcısı bulunuyor. Bu sayı ülkedeki tüm internet kullanıcılarının yüzde 6'sını temsil ediyor.
Kaynak: veTeknoloji
Ülkenin İletişim Başkanı Beg Zuhurov konuyla ilgili BBC'ye yaptığı açıklamada "Her gün yüzlerce vatandaş bizi arayarak Facebook'un çamur atma merkezine dönüştüğünü söyleyip, sitenin kapatılmasını talep ediyordu" diye konuştu.
Ağustos ayında Tacikistan 'gönüllü vatandaşlardan oluşan' bir internet denetleme ekibi kurmuştu. Zuhurov gözlemcilerin 'garip insanların Facebook'da hükümet karşıtı yazılar yazmak için para aldığını' tespit ettiğini ifade etti.
Zuhurov bunun yanında Facebook kurucusu Mark Zuckerberg'i siteyle ilgili sorunları tartışmak üzere Tacikistan'a davet etti.
Tacikistan'da 41 bin Facebook kullanıcısı bulunuyor. Bu sayı ülkedeki tüm internet kullanıcılarının yüzde 6'sını temsil ediyor.
Kaynak: veTeknoloji
Pinokyonun sonu nasıl biter ?
Carlo Collodi’nin Pinokyo adlı kitabın orijinal halinde Pinokyo’nun sonu nasıl biter?
a) Burnu kesilir
b) Ağaç fidanına dönüştürülür
c) Odun olarak yakılır
d) İdam edilir
Cevap:DOĞRU CEVAP D ŞIKKI !
Bir çok yarışmadaki soruların cevaplarını öğrenmek,tartışmak için YARIŞMA TAKİPÇİSİ sitesini ziyaret edebilirsiniz.
a) Burnu kesilir
b) Ağaç fidanına dönüştürülür
c) Odun olarak yakılır
d) İdam edilir
Cevap:DOĞRU CEVAP D ŞIKKI !
Bir çok yarışmadaki soruların cevaplarını öğrenmek,tartışmak için YARIŞMA TAKİPÇİSİ sitesini ziyaret edebilirsiniz.
CSS Pseudo-Sınıfları
Pseudo sınıf ve elementleri CSS’i destekleyen web tarayıcıları tarafından otomatik olarak tanınan özel sınıf ve elementlerdir. Bu sınıf ve elementler (x)html hiyerarşisi ile erişemediğimiz element ve sınıflara erişmemizi sağlar. Pseudo sınıfı bir elementi farklı sınıflara böler(örn: link elementini active, visited vd. sınıflarına böler) Pseudo elementi ise bir elementi alt kısımlara böler (örneğin bir paragrafın ilk harfi, bir paragrafın ilk satırı gibi.)
Pseudo sınıfına örnek:
- a:visited {color: red;}
Pseudo elementine örnek:
- p:first-line { font-weight: bold; }
Pseudo sınıf ve elemtleri HTML class özelliği olarak belirtilmemiştir. Normal sınıflar pseudo sınıf ve elementleri ile kullanılabilir.
- a.disariyalinkller:link, a.disariyalinkller:visited {color: maroon;}
Aynı şekilde id seçicileri ile birlikte de kullanılabilirler
- a#altkisim:link{font-weight: bold;}
Pseudo sınıflarını da ikiye ayıra biliriz. Link Pseduo Sınıfıları ve Dinamik Pseudo Sınıfları
Link Pseudo sınıfı
Yanlızca linklere uygulanan iki Link Pseduo sınıfı vardır. :link ve :visited
:link - Ziyaret edilmemiş sayfanın linkine stil tanımlaması yapmak için kullanılır. Ancak bir çok web tarayıcısı yapılan stil tanımlarını ziyaret edilmiş sayfa linklerine de uygular.
:visited - Henüz ziyaret edilmiş sayfa linklerine stil tanımlaması yapmak için kullanılır.
- a:link {color: blue;}
- a:visited {color: red;}
Bunun yerine genelde aşağıdaki gibi bir kod da kullanılır
- a {color: blue;}
- a:visited {color: red;}
Bu kodlama ile kullanıcaya ziyaret ettiği sayfa linkleri farklı renkte gösterilerek içeriksel bir bilgi görsel olarak verilebilir.
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: kısmen ;
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: kısmen ;
Opera 5.0 ‘ 6.0: destekliyor
Dinamik Pseudo Sınıfları
Dinamik Pseudo Sınıfları sayfa görünümüne çok büyük katkılar yapabilir. Bu sınıflar genelde linklere uygulanır ancak bir çok kullanım alanları vardır. tanedir :focus,:active ve :hover
Not
Pseudo sınıflarında sıralama önemlidir. Genel kullanımda “link-visited-hover-active,” sıralaması yapılmalıdır. Tüm sınıflar içinse “link-visited-
focus-hover-active.” sıralaması yapılmalıdır.
focus-hover-active.” sıralaması yapılmalıdır.
:focus - Odaklanan elemente stil tanımlası yapmak için kullanılır Örn: input alanına içerik girerken
:active - Aktif olan elemente stil atamak için kullanılır.
:hover - Bir elementin üzerine Farenin imleci geldiğinde yapılacak tanımlama için Örn: bir linkin üzerine fare ile geldiğimizde renk değiştirmesini sağlamak için
Linkler için genel kullanım
- a:link {color: navy;}
- a:visited {color: gray;}
- a:hover {color: red;}
- a:active {color: yellow;}
:focus için bir örnek verecek olursak
- input:focus {background: silver; font-weight: bold;}
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
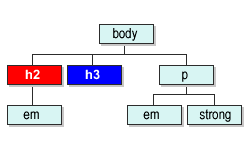
İlk Çocuk Elementi seçmek
Diğer bir pseudo sınıfımız :first-child‘dır.
first:child: Belirtilen elementin ilk Çocuk Elementine stil atamak için kullanılır.
- p:first-child {font-weight: bold;}
- li:first-child {color:#f00;}
- …
<div><p>Bu paragraf ilk çocuk elementtir ve sonuç olarak kalın olacaktır</p><ul> <li>Bu liste ilk çocuk elementtir ve font rengi kırmızı olacak</li> <li>Bu <strong>çocuk element </strong>değil</li> <li>Bu da değil</li> </ul><p>Bu pragraf <em>bir</em> çocuk element değil.</p></div>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0 desteklemiyor 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: desteklemiyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: desteklemiyor
:lang Pseudo Sınıfı
Lang pseudo sınıfı içerikteki bir elemente farklı bir dil de yazmamızı sağlar.
Atanabilecek dil listesi ve kullanılacak kısaltmalara ISO 639 and RFC 1776 standards erişebilirsiniz.
<html><head> <title>lang test</title><style type="text/css">- p:lang(fr) {color: red;}
</style></head><body><p lang="fr">- Bonjour le monde!
</p></body></html>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0 desteklemiyor
Mozilla 1.0: destekliyor ;
Opera 7.5 ‘ 8.5 - 9.0: destekliyor
Mozilla 1.0: destekliyor ;
Opera 7.5 ‘ 8.5 - 9.0: destekliyor
Pseudo Sınıflarını birleştirmek
CSS2.1 ile birlikte aynı seçiciye ait pseudo elemntlerini birleştirme özelliği de gelmiştir. Örneğin ziyaret edilmiş linklerin hover özelliği ile ziyaret edilmemiş linklerin hover özelliğini farklı atamak istesek
- a:link:hover {color: red;}
- a:visited:hover {color: pink;}
Sıralama önemli değildir.
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0 desteklemiyor
Mozilla 1.0: destekliyor ;
Opera 9.0: desteklemiyor
Mozilla 1.0: destekliyor ;
Opera 9.0: desteklemiyor
Pseudo Element Seçicileri
Bu elementler hayali elementlerdir. (X)HTML hiyerarşisi içinde bu elemntlere yoktur. CSS2.1 de Dört adet Pseudo Element Seçicisi vardır: first-letter, first-line,before ve after
first-letter (ilk harf)
Bir blok-level elementin ilk harfine stil tanımlması yapmak için kullanılır. Örnek verecek olursak h1 elementinin baş harfinin büyük olması için :
- h1:first-letter {font-size: 200%;}
- …
<h1>Bu büyük bir başlık</h1>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0 desteklemiyor 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
first-line (ilk satır)
Bir metnin ilk elementine stil atamak için kullanılır. Örneğin paragraflarınızın ilk satırlarını renklendirmek isitiyorsunuz.
- p:first-line {color: red;}
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0,7.0 destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
before ve after elementleri
Bir elementin öncesine ve sonrasına bir içerik veya özellik eklemek için kullanılır.
Notlarımızın başına otomatik oalrak Not yazmak için
- P.not:before { content: “Not.” }
kodu yeterlidir. Aynı şekilde paragraflarımzın sonuna otomatik bitti yazıp nokta koymak istersek
- body:after {content: ” Bitti.”;}
yeterlidir.
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0,7.0 desteklemiyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 7.5 ‘ 8.5: destekliyor
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-pseudo-siniflari.html
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 7.5 ‘ 8.5: destekliyor
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-pseudo-siniflari.html
CSS Birimleri
Bu makalede CSS’de kullanılan tüm birimleri göreceğiz. Birimler genelde mesafe ve renkleri tanımlamak için kullanılır. Birimleri dört gruba ayıra biliriz. uzunluk birimleri,yüzde birimleri, renk birimleri ve URL birimleri
Uzunluk Birimleri
CSS’de tanımlanan 8 uzunluk birimi vardır. Bunların üç tanesi göreceli(relative) uzunluklar ve kalan beş tanesi kesin(absolute)uzunluklardır.
Göreceli Uzunluklar
Bu birimler diğer uzunluk birimlerine göre görecelidir. Sayfalarımızın ölçeğinin değiştiği ve çıktısının alındığı durumlarda bu uzunluk birimlerini kullanmamız bize avantaj sağlayacaktır.
em: Elementin fontunun yüksekliğidir. Mesela font-size değeri 14 px olarak atanmış ise 1em 14piksel eşit demektir.
ex: Elementin "x" harfinin yüksekliğidir. Atanmış olan fontun küçük "x" değeri yüksekliğidir.
px: piksel değeri. Eğer monitörünüze yeterince yakından bakarsanız, çok küçük kutulardan oluşmuş bir ızgaraya benzer. Burdaki her kutu bir pikseldir. Bu da her monitöre göre farklı değer demektir.
Kesin Uzunluklar
Bu uzunluklar gerçek hayatta kullanılan birimlerdir.
in: inç. 1 inch=2,54 cm’dir. Örn: line-height:0.5in
cm: Santimetre. Bizim gerçek hayatta kullandığımız santimetere değeridir. Örnek: margin:2cm
mm: Milimetre. Bizim gerçek hayatta kullandığımız milimetere değeridir. Örnek: letter-spacing:1mm
pt: Point. Standart baskı birimidir. (1pt = 1/72in) Örn: font-size:14pt
pc: Pika. Bir inçin altıda birine eşit olan bir baskı ölçü birimi. Bir pika 12 noktaya bölünür. Örnek: font-size:2pc
Yüzde Birimleri
Yüzde değerleri her zaman diğer elementlere göre göreceli değerlerdir.
- /* elementin font-size değerinin %150 si dir */
- h4 { line-height: 150% }
- /* satır genişliğinin 10% nu */
- p { text-indent: 10% }
Renk Birimleri
CSS’de renk değerleri isim olarak ve RGB değeri olarak tanımlanabilir. RGB tanımlamasıda dört çeşittir.
Renk İsimleri
Renklerin ingilizce isimleri kullanılarak tanımlama yapılabilir.
- p {color:black; } /* renk tanımı siyah olarak yapılıyor*/
- h1{ background-color: red;} /* h1 başlığının ardalanı kırmızı tanımlanıyor */
RGB Renk Değerleri
CSS’de renk tanımlamak için kullanılan asıl yöntem budur. RGB tanımlamanında dört çeşidi vardır.
#RRGGBB : Burada, RR, GG, ve BB, sırasıyla kırmızı (red), yeşil (green) ve mavi (blue) renklerin toplam renk içindeki yoğunluğunu gösteren hekzadesimal sayılardır. Örnek: color:#ff0000; (kırmızı)
#RGB: Yukardaki yöntemin kısaltmasıdır. Aynı değerleri taşıyan grup değerleri birleştirilir. Örnek: color:f00; (kırmızı)
rgb(R,G,B): Bu RGB renklerinin ondalık sayma düzeninde 0 ile 255 arasında bir tanımı vardır. Buna göre tanımlama yapılabilir. Örnek h1 {color: rgb(191,127,127);}
rgb(R%,G%,B%): Bu RGB renklerinin yüzdesel olarak %0 ile %100 arasında bir tanımı vardır. Buna göre tanımlama yapılır. Örnek: h1 {color: rgb(75%,0%,0%);}
URL Değerleri
URL tanımlaması için aşağıdaki gib bir tanımlama yapılır.
- url("http://www.fatihhayrioglu.com/images/kucuk.gif")
Burada tırnaksız ve tek tırnaklı kullanımları da standarda uygundur.
Not : Birde bunların dışında CSS2.0 ile birlikte gelen ekstra birimlerde mevcuttur. Ancak bunlar kullanımda değildir.
Açı Değerleri : deg(derece), grad(gradyen) ve rad(radyan) Örnek: -90deg, 100grad ve 1.57rad
Zaman Değerleri: milisaniye (ms) ve saniye (s) Örnek : 100ms ve 0.1s
Frekans Değerleri : Herz(Hz) ve MegaHerz(mHz) Örnek: 10mHz
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-birimleri.html
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-birimleri.html
Etiketler:
css,
CSS Birimleri,
css dersleri,
CSS Eğitim Seti,
css kullanımı,
css metin,
css nedir,
css oluşturma
Google Değişikliğe Gitti
Google arama sayfasında yeni bir yapı ile karşımızda.28 Temmuz tarihinde Google Değişikliğe Gidiyor başlıklı konumuzda bundan bahsetmiştik.Yaklaşık 4 ay sonra Google bu değişikliği hayata geçirdi.
İlk başlarda biraz yabancı gelse de bu uygulama sayfayı daha da ferahlatmış ve dinamik bir görüntü kazandırmış.Bu değişikliği yapan Google gibi büyük bir firma olunca elbette vardır bir bildikleri.
İlk başlarda biraz yabancı gelse de bu uygulama sayfayı daha da ferahlatmış ve dinamik bir görüntü kazandırmış.Bu değişikliği yapan Google gibi büyük bir firma olunca elbette vardır bir bildikleri.
CSS Doğru DOCTYPE Kullanımı
OCTYPE, HTML veya (X)HTML dökümanımızın tipini göstermek için kullandığımız bir koddur.
DOCTYPE bildirimi (X)HTML kodunun başına bir veya iki satır olarak eklenir. Genel kullanımı:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Burada dökümanımızın XHTML 1.0 verisyonu dikkate alınarak yazıldığı ve kullanılan bu kuralların linki verilmiştir. Linkin kullanılmadığı şeklide vardır.
Bu tanımlamadan sonra web tarayıcıları bu kurallara göre sayfayı yorumlayacak ve buna göre bir görünümü kullanıcıya sunacaktır. Web tarayıcıları kullanılan Döküman tip tanımlamasına(DTD-document type definition)göre sayfayı analiz eder.
Web Sayfalarını Doğrulama "Onaylama"
Güzel bir kodlama, (X)HTML dökümanın onyalanmış halidir. Web sayfalarımız doğrulamak için genelde http://validator.w3.org/ adresi kullanılırız. Ancak bir çok web sayfası hazırlama editörü bu aracı içinde barındırır.Web sayfalarımız doğrulattığımızda sonuç olarak bize sayfamızda bir sorun varsa bunuve niçin olduğunubelirtir.
Doğrulam işlemi önemlidir çünkü bizim kodlarımızı doğru yazdığımızı kontrol eder. Kodlarınızı belirli aralıklarla doğrulmayı unutmayın. şžunu unutmayalım ki web sayfasını doğrulamamız bunu en mükemmel kod olduğu anlamına gelmez.
Web tarayıcı mod’ları
Web tarayıcı üreticileri geriye dönük uyumluluğu sağlamak için standarlara uygun tarayıcılar çıkardıklar. Bunu başardılar, bu işlem için iki mod ürettirler: standart mod(standards mode) ve garip mod(Quirks mode). Standart mod sayfa ayrıntılı olarak ve en iyi şekilde yorumlayacaktır,Garip mod da ise eski moda tarayıcılardaki gibi daha duyarsız davranacaklardır. Örneğin IE4 ve NN4 gibi.
Bu iki mod arasındaki farkı görebilemke için Windows üzerindeki IE’de kutu modeline bakmalıyız. IE6 başlangıçta Standart Mod da Kutu Modeli doğru görünürken Garip Mod da ise sorun çıkarır. IE5 ve aşağısında bu sorun vardır, ayrıca Opera 7 ve üsrü Garip Mod da IE gibi davranır. Bunun dışında ufak tefek sorunlar da vardır. Hekzedesimal renk tanımında # kullanımına ihtiyaç duymama, CSS’de değer kullanılmadığında birimi piksel olarak tanınması vb. sorunlar olarak sıralayabiliriz.
Mozilla ve Safaride bir üçüncü mod vardır, ancak Standart Mod’dan çok önemli bir farkı yoktur.
DOCTYPE Geçişleri
Web tarayıcıları DOCTYPE bildirimi ve kullanılan DTD’ye göre tarama metodunu belirler. Bişr dökümanda DOCTYPE tanımı yapılırsa bu sayfa Standart Mod da, yapılmazsa Garip Mod da yorumlanacaktır bu geçişe DOCTYPE Geçişi(DOCTYPE switching) adı verilir.
- XHTML dökümanında tam bir DOCTYPE tanımı yapıldı ise web tarayıcısı taramayı Standart Mod da yapacaktır.
- HTML 4.01 dökümanı için DOCTYPE ve strict DTD tanımı yapıldığında sayfa web tarayıcısı tarafından StandartMod da yorumlanacaktır.
- DOCTYPE ve transtional DTD URI tanımlı halin de Standart Mod da yorumlanacaktır.
- DOCTYPE ve transtional DTD URI’siz ise Garip Mod da yorumlanacaktır.
- Kötü formatlanan veya DOCTYPE kullanımılmayan dökümanlar HTML ve XHTML tarafında Garip Mod da yorumlanacaklardır.
Web tarayıcılarının DOCTYPE tiplerine göre farklılıklarını görmek için http://www.ericmeyeroncss.com/bonus/render-mode.html bir göz atın.
Çok uğraşıp en iyi ve en doğruCSS kodunu yazdıktan sonra yanlış DOCTYPE kullandığınızda sayfanız Garip Mod da yorumlanacaktır ve bu size bir çok sorun oluşturacaktır. Sitenizde tam DOCTYPE bildirimive strict DTD kullanmanız çok önelidir.
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Bu kullanım sayfanın HTML 4.01 kurallarının geçerli olduğu bir HTML dosyası olduğunu gösterir.
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Bu kullanım sayfanın hem HTML hemde XHTML kurallarının geçerli olduğunu bir XHTML dosyası olduğunu gösterir.
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Bu kullanım sayfanın sadece XHTML1.0 kurallarının geçerli olduğu bir XHTML sayfası olduğunu gösterir. Bu kodlama yapıldığıında tüm XHTML kurallarına harfiyen uyulmalıdır. Örneğin kodların hepsinin küçük harfle yazılması gibi.
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Bu kullanım sayfanın bir XHTML çerçeve(frame) sayfası olduğunu gösterir. Kullanımı azaldı.
Biz burada sizlere DOCTYPE tanımlamanın nasıl olduğunu ve önemini anlatmaya çalıştık. Bir çok HTML ediötürü DOCTYPE taınımını otomatik ekleyecektir.
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-dogru-doctype-kullanimi.html
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/css-dogru-doctype-kullanimi.html
CSS Özellik Seçicileri
CSS ile tanımlama yaparken Xhtml nesnelerine erişmede bazen sıkıntı çekeriz. Ne yapsak da bu elemente atama yapsak diye bu genelde programcı - Arayüz Kod Yazarı ayrımının olduğu projelerde çok başımıza gelir. Bu sorunu kökünden çözen bir yöntemdir Özellik Seçicileri.
Javascript gibi id’si olan her elemente(hata daha fazlası da var) css özelliği atanması bize bir çok bakımdan avantaj sağlar.
Özellik Seçicileri HTML, XHTML veya XML dokümanlarındaki seçilen etiketin özelliklerine veya özellik değerlerine göre tanımlama yapmamızı sağlar. Bir örnek verecek olursak sayfamızdaki bir resme(örn: grafik.gif) kenarlık ataması yapmak istersek:
- img[src="grafik.gif"] { border: 1px solid #000; }
Dört çeşit Özellik Seçicisi vardır.
1- Basit Özellik Seçicisi
Belirli bir etiketin özelliğine göre tanımlama yapmamızı sağlar.
- h1[class] {color: silver;}
- …
- <h1 class="selam">Selam</h1>
- <h1 class="dunya">Dünya</h1>
- <h1 class="ben">ben geldim </h1>
2- Özellik Değeri Seçicisi
Bir etiketin özellik değerine göre tanımlama yapmamızı sağlar.
- img[src="grafik.gif"] { border: 1px solid #000; }
3- Kısmi Özellik Değeri Seçicisi
Bir etiketin özellik değerindeki boşluklarla ayrılmış kısımlarına göre tanımlama yapmamızı sağlar.
- a[title~="seç"] {color:#000;;}
- …
- <a href="google.html" title="Google seç">gooogle </a>
- <a href="google.html" title="Yahoo seç">yahoo </a>
- <a href="google.html" title="Fatih">fatih </a>
Türkçe karkaterde sorun çıkarmadı.
4- Dikkate Değer Özellik Seçicisi
Bir etiketin özellik değerindeki kesik çizgi(-) ile ayrılmış kısımlarına göre tanımlama yapmamızı sağlar.
- *[lang|="en"] {color: white;}
- …
- <h1 lang="en">Hello!</h1>
- <p lang="en-us">Greetings!</p>
- <div lang="en-au">G’day!</div>
- <p lang="fr">Bonjour!</p>
- <h4 lang="cy-en">Jrooana!</h4>
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0: desteklemiyor 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 7.0+: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 7.0+: destekliyor
Bunların dışında CSS3 ile birlikte gelen dört tane daha yeni Özellik Seçicisi vardır. "Belirlenen Sözdizimi ile Başlayan Özellik Değer Seçicisi", "Belirlenen Sözdizimi ile Biten Özellik Değer Seçicisi", "İçinde Belirlenen Sözdizimi Geçen Özellik Değer Seçicisi" ve Aduzayı Özellik Değer Seçicisi diye 4 adet yeni Özellik Seçicisi daha vardır. Bunlara daha sonra vakti geldiğinde değineceğiz.
Kaynaklar
HTML Sayfa Yapısı Ve CSS Kullanımı
CSS güçlüdür, çünkü CSS uygun stilleri ve bu stilleri nasıl uygulanacağını belirlemek için (X)HTML dökümanının yapısını kullanır. (X)HTML Sayfa yapısına stil uygulamanın bir çok yolu vardır. Ancak bu yolları öğrenmeden önce (X)HTML hiyerarşisini öğrenmemiz gerekir.
(X)HTML Döküman Hiyerarşisini Anlamak
Seçici(Selector) ve Döküman arasındaki ilişkiyi anlayabilmemiz için, dökümanların nasıl planlandığını tekrar gözden geçirmemiz gerekir. Aşağıdaki basit (X)HTML dökümanı üzerine biraz düşünelim:
<html><head><title> CSS (X)HTML Hiyerarşisi </title></head><body><h1>CSS<em>(X)HTML Hiyerarşisi </em></h1>Sitemize hoş geldiniz <em>Merhaba</em>biz <strong>sizler için <a xhref="konu.html"> bazı <em>önemli</em> konular </a></strong>! hazırladık<ul><li>Konu Başlıkları :<ul><li><strong>Asıl</strong> Giriş</li><li>Önsöz</li><li><em>ilk</em> bölüm:<ol><li>Elma</li><li>Armut</li><li>Karpuz</li></ol></li></ul></li><li>...vd.</li></ul><p>Ayrıntılılı bilgi çin <a xhref="mailto:bilgi@zerzebvat.com"> mesaj gönder </a></p></body></html>
CSS’in güçlü olmasının en büyük nedeni (X)HTML elementleri arasındaki ilişkiden yararlanmasıdır. (X)HTML dökümanları gizli bir hiyararşi ile oluşturulur. Bu hiyerarşi içinde tüm (X)HTML elementleri kendilerine uygun bir yer bulur. Bu ilişkiyi biz soy ağacına benzete biliriz.

Yukarıdaki (x)html yapısını bir soy ağacı gibi düşünüp değerlendirirsek:
Bir elementin ebeveyn(anne-baba) olduğunu anlamak için o elementin altında başka element olup olmadığına bakmalıyız, eğer varsa o element ebeveyndir. Yukarıdaki şekilde p elementine dikkat edelim. p bir ebveyndir çünkü altında em ve strong elementleri bulunmaktadır. strong da bir ebeveyndir ki onun altında a elementi vardır. Bir elementin çocuk element olduğunu anlamak için de üstünde bir elementin olup olmadığına bakarız. Yani yukarıdaki olayın tersi. Buna göre strongelementi p elementinin bir çocuğudur.
Daha karmaşık yapılarda ata(ancestor) ve torun(descendant) ilişkisi vardır. Aradaki fark eğer bir element diğer elementin tam olarak bir seviye üstünde ise o atadiğeride torun durumundadır. Yukarıdaki şekili incelersek ilk ul elementinin iki adet li çocuk elementi bulunmaktadır ve bu iki li elementinin altındaki tüm elementler ilkul elementinin torun elementleridir.
Torun Seçicileri (Descendant Selectors)
Bu modelin avantajlarından birisi Torun Seçicileridir(diğer bir isimleride içiçe seçicilerdir). Torun Seçicilere yapılan tanımlama sadece belitilen elementlere uygulanır bu kuralların haricinde kalanlara ise uygulanmaz. Bir örnek verecek olursak bir h1 elementinin em torun elementine belirli bir stil uygulamak istesek. Normalde bir sınıf tanımlaması yapılarak her h1 elementi altındaki em elementini tek tek seçerek bu sınıfı uygulamamız gerekir ki bunun font etiketi uygulmasından farkı yoktur. Açıkcası bu işlemi yapmak uzun zaman alacaktır. Ancak Torun Seçicisi kullanarak bu işi kolayca yapabilriz. örnek kod yazarsak:
- h1 em {color: gray;}
Bu kod dökümandaki atası h1 olan tüm em elementlerini gri yapacaktır. Diğer em‘ler ise bu kuralı uygulamayacaktır.
Torun Seçicilerde, seçici kısmı birbirinden bir boşlukla ayrılmış iki veya daha fazla seçiciden oluşur. Aradaki boşluk bağlayıcı özellik taşır.
Sadece iki elementle sınırlı değiliz, sınırsız element tanımlayabiliriz.
- ul ol ul em {color: gray;}
Torun Seçiciler çok kuvvetli olabilirler. Onlar (X)HTML ile yapılmasının imkanı olmayan işler yaparlar. Örnek bir dökümanda iki adet alan oluşturduğumuzu düşünün birinci alanın ardalanı(background) mavi, ikinci alanın ardaalanının beyaz olduğunu düşünün ve her iki alanın içinde de linkler olduğunu farz edelim. Tüm linkleri mavi olarak atamamız mümkün olmayacaktır çünkü ilk alanın ardaalanı mavi olduğu için linkler görünmeyecektir.
Çözüm Torun Seçicilerindedir; ilk alan içindeki linklere farklı renk diğerlerine farklı renk tanımlaması yaparak bu işi halledebiliriz.
- td.sidebar {background: blue;}
- td.main {background: white;}
- td.sidebar a:link {color: white;}
- td.main a:link {color: blue;}
Bir örnek daha verelim. blockquote ve p elementleri içindeki b elementi ile blockquote içinde ve normal paragraf içinde geçen b elementlerine özel bir atama yapmak istiyoruz bunun için kod yazarsak:
- blockquote b, p b {color: gray;}
Koda dikkat edersek her iki atamayı ayrı ayrı yapmak yerine araya bir virgül koyarak birlikte yaptığımızı görürsünüz.
Browser Uyumu:
Internet Explorer 5.0, 5.5, 6.0, 7.0: destekliyor ;
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor ;
Mozilla 1.0: destekliyor ;
Opera 5.0 ‘ 6.0: destekliyor
Çocuk Seçicileri
Bazı durumlarda keyfi olarak bir torun seçicisi kullanmaktansa daha ayrıntılı bir ayrım yapmak isteyebiliriz. Örneğin bir h1 elementinin altındaki strong elementlerindensadece Çocuk Elementi için tanımlamalar yapmak istersek (torun elementleri hariç), Bunun için çocuk bağlayıcısını kullanırız ( > ) büyüktür işareti
- h1 > strong {color: red;}
- …
<h1>Bu <strong>koda</strong> uygulanacaktır.</h1><h1>Bu <em>koddaki <strong> bu kısım </strong></em> uygulama dışıdır..</h1>
Yukardaki durumda sadece ilk strong elementi için tanımlama gerçekleşecektir ikincisi için herhangi bir stil tanımı uygulanmayacaktır.

Yukarıda ana örneğimizin bir kısmı gösterilemektedir. Ebeveyn-çocuk ilişkisini daha iyi anlamak için hazırlanmıştır. a elementi strong‘un ebevenynidir. p elementide anın ebeveynidir. Ancak p elementi strong‘un ebeveyni değildir. Biz burada p > a ve a > strong şeklinde tanımlama yapabilriz ancak p > strong tanımlamasını yapamayız.
Birde aynı seçici içinde hem torun birleştiricisini hemde çocuk birleştiricisini kullanabiliriz.
- table.summary td > p
Browser Uyumu :
Internet Explorer 5.0, 5.5, 6.0: desteklemiyor (7.0 destekliyor)
Netscape Navigator 6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
Bitişik Kardeş Seçiciler
Bitişik Kardeş Seçicileri biribiri ardına gelen aynı seviyedeki elementlere stil tanımlası için kullanılır.
Örneğin bir h3 elementine stil uygulamak istiyoruz ayrıca bir sonraki h2 elementinede aynı stili uygulmak istediğimiz durumlarda kullanılır. Genel uygulamalarda kullanılan bir durumdur. Biz genelde h2 ve h3 arasındaki aralığı ayarlamak için bu durumla karşılaşırız. Örnek verecek olursak:
<body><h6>Başlık 2 <em>metni</em></h2><h3>Başlık 3 metni</h3><p>Buraya <em>önemli</em> ve <strong>iyi</strong>kod gir</p></body>
Dökümanın yapısı:

Biz burada h2 ve h3 arasında boşluk vermek için aşağıdaki kodu kullanırız:
- h2 + h3 {margin: -1em; }
Browser Uyumu :
Internet Explorer 5.0, 5.5, 6.0: desteklemiyor (7.0 destekliyor)
Netscape Navigator 6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
Netscape Navigator 6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
Sonuç olarak konunun başında söylediğimiz gibi CSS, (X)HTML elementlerinin kendi aralarındaki ilişkileri kullanarak bize bir çok avantaj sağlar. Bu sayede bir çok kod yığınından kurtulmuş oluruz ve kodlarımız bir düzene girer. Bu kuralları uyguladıkça önemini daha iyi anlayacağız.
Çocuk Seçicileri ve Bitişik Kardeş Seçicileri‘ni Internet Explorer 7 versiyonundan itibaren desteklemeye başlamıştır. Bu nedenle kullanımı konusunda dikkat etmeliyiz.
Genel Seçiciler
Genel Seçiciler bir elementi bütüne uygulamak için kullanılır bu işlem için * işareti kullanılır. Aşağıdaki kod tüm elementleri kırmızı yapacaktır.
- * { color:red;}
Ayrıca bir katmanın içindeki sınıflara uygulamak istersek
- div .uyari * { color:red;}
katman, .uyari sınıfı içindeki tüm elementler kırmızı olacaktır.
Browser Uyumu :
Internet Explorer 5.0, 5.5, 6.0,7.0 destekliyor
Netscape Navigator
6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/html-sayfa-yapisi-ve-css-kullanimi.html
Netscape Navigator
6.0, 7.0: destekliyor
Mozilla 1.0: destekliyor
Opera 5.0 ‘ 6.0: destekliyor
KAYNAK: http://bilgisayardershanesi.com/bilgisayar_dersleri/html-sayfa-yapisi-ve-css-kullanimi.html
Kaydol:
Kayıtlar (Atom)
Sponsor
Text Widget
Labels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
- dirt3 indir
- dirt3 nedir
- Disc Camcorders
- Discovery News
- disk
- Disk Baskı
- disk imajı oluşturmak
- Disk yazıcılar
- disket
- disket nedir
- disket sürücü
- disket sürücü nedir
- disket tanımı
- Disney Infinity
- Disney Infinity'nin İlk İncelemeleri Yayınlandı
- Disney Infinity'nin incelemeleri
- Display Port 1.2
- Displays
- disposableWebPage
- Distagon T*1
- DistagonT
- diş hekimi
- Dişlerine özen gösteren uzun yaşıyor
- diyabet
- dizi film oyun blogları
- dizi-mag.com
- diziler
- dizimag
- dizimag neden kapatıldı
- dizimag1.com
- dizimag2.com
- dizüstü
- dizüstü bilgisayar
- Dizüstü Soğutma Pedi
- DJ
- DJ Aero
- DJ controller
- Dj Ekipmanları
- Dj Headphones
- DJ Hoparlörler
- DJ Kulaklık
- DJ Mikseri
- Dj mixser
- Dj Music player
- dj sistemi
- dj software dj controller
- dj ürünleri
- Dj'lik
- Djehuti
- djler için
- DJM-350
- DJM-350-W
- DKRZ
- DLH1200D Daylight Projektör
- DLNA
- DMA
- dmc 3d1k
- DMC GH2
- DMC-FZ100
- DMC-FZ45
- DMC-GF2
- DMC-LX5
- DMC-TS3
- DMC-TZ6
- DMC-TZ7
- DMC-ZS10
- dmoz
- dmoz nedir
- dmoz tanımı
- dmoz türkçe
- DN-HC1000S
- DNA
- DNA analizi
- DNLA
- DNS
- dns ayarı
- dns ayarı değiştirmek
- DNS ayarlamak
- dns değiştirme
- dns değiştirmek
- dns nedir
- dns nerelerde kullanılır
- DNS settings
- dns tanımı
- doc
- dock
- docking station
- DocStoc.com
- docx
- Doç.Dr. Fatih Özoğul
- doğa için çal
- doğa için çal 3
- doğa sporları
- Doğan Sum
- Doğanın altın sırrı Ruşeym
- doğum yapmamak
- doğurganlık
- doğurganlık tedavisi
- doktorlar
- dokunmatik
- dokunmatik cihaz
- dokunmatik ekran
- Dokunmatik ekranlı
- dokunmatik t-shirt
- dokunmatik Tişörtler
- Dokunmaya karşı duyarlı olan robotlar
- Dolandırıcılara dikkat
- dolby
- Dolby Stereo
- Dolby TrueHD
- Dolly
- dolphin browser
- Dolunay Soysert
- domain
- Donanım
- Donato Labate
- doodle
- doodle nedir
- doodles
- doping internet
- doping.com.tr
- dosya
- dosya depolama
- dosya formatları
- dosya nasıl sıkıştırılır
- Dosya Paylaşım Hizmeti Hotfile Kapanıyor
- dosya paylaşım siteleri kapanıyor
- dosya sıkıştırmak
- dosya uzantıları
- Double lens
- download
- dönüştürücü
- Dr Allan Pacey
- Dr Hannah Cobb
- Dr Larissa Bonfante
- Dr Phil Perkins
- DR-GA200
- DR-GA500
- Dr. Simon Underdown
- Dr. Susan Shurin
- Dr.DSLR Camera Bag
- Drake Denklemi
- dreamweaver
- dreamweaver hakkında
- dreamweaver nedir
- drive
- drogba
- Drogba ilk maçında golle buluştu
- Droid
- dropbox
- Drum Machine USB Flash Drive
- DSC-HX10 HX10V
- DSL
- DSLR
- DSLR Fotoğraf Makinası
- DSLR Kamera Çantası
- DSLR kamera ve aksesuarları
- dsp
- DT55-300mm
- Dual-screen touchbook
- Dual-Side Teknolojisi
- Duke Üniversitesi
- Duracell
- duracell şarj kiti
- Durham
- durul bazan
- duvar kağıdı
- Duvarın arkasını görmeyi başardılar
- Duyma problemi
- Duyu
- Duyurular
- düğün
- Dünya
- Dünya büyüklüğünde gezegen
- Dünya Çin'deki bu fotoğrafları tartışıyor
- dünya devleri microsoft'a yalvarıyor
- Dünya dışı akıllı uygarlıklar
- Dünya Dışı uygarlıklar
- Dünya Dışı Varlıklar
- Dünya dışı yaşam
- Dünya dışına uçuşlarımız başlamıştır
- dünya kadınlar günü
- dünya rekoru
- dünya üçüncüsü oldu
- Dünya'nın en eski tapınağı
- Dünya'nın en eski yerleşim birimi
- Dünya'nın İkizi
- Dünya'nın kardeşi bulundu
- Dünya'ya bir şey olmayacak
- Dünya'ya çarpması
- Dünya'ya düştü
- Dünya'ya gök taşı çarparsa
- Dünya'ya yine uydu düşecek
- dünyanın 8000 kilometre yakınına kadar geldi
- Dünyanın en geniş bant internet bağlantısı
- Dünyanın en iyi casus uçağı
- Dünyanın en tehlikeli virüsü
- Dünyanın en ucuz tablet PC'si
- Dünyanın İlk Kubbeli Yapısı
- dünyaya uzaklığı yaklaşık 450 ışık yılı
- Dürbün
- Dürbünler
- Düşünce gücüyle bilgisayar kullanımı
- düşyeri
- Düzenli temizleten yaşıyor
- DVCAM
- DVCAM/DV kayıt ve oynatım
- DVCPRO
- DVCPRO HD
- DVCPRO50
- DVD Component HiFi System
- DVD HiFi System
- DVD Mini sistem CD
- DVD System
- DVD yazmak
- DVD'siz orjinal oyun oynamak
- DVD/CD
- DVDRip?TS - TC
- DVI-D
- DXG
- DXG 3D Camcorder
- DXG 3d digital frame
- DXG 3D Media Player
- DXG camcorder
- DXG DXG-5D7V
- DXG-018
- DXG-018 DXG
- DXG-5D7V
- DXO
- DxO Labs
- Dyned
- dyned indir
- e-bay
- e-book
- e-cüzdan
- e-Devlet
- e-ink teknolojisi
- e-kitap
- e-kitap indir
- E-mont lens
- E-Mount
- e-öğrenme
- e-posta
- e-ticaret
- E.T
- E20
- e3
- EA Games
- eBee
- ECO modu
- eçift
- eÇift.com
- edevlet
- edevlet siteleri
- Edinburgh
- Edinburgh Üniversitesi
- Eduard Egarter Vigl
- Edwin
- Eee PC VX6
- Eee-PC
- efekt
- efekt koyma
- eflatun film
- Efsane oyun 7. yılını kutluyor
- Ege Aydan
- Egypt
- Eğitim
- Eğitimde Materyal Tasarımı ve Kullanımı
- Eğlence sistemi
- ehliyet sınavı
- Einstein
- Ejderha Göktaşı Yağmurları
- ejiptolog
- ekle
- ekle.com
- eklenti
- eklenti uzantı
- Eklentiler
- eklentileri.blogspot.com
- Ekmek Kızartma Makinesi
- ekran
- ekran görüntüsünü videoya çekmek
- ekran kartı
- ekran kartı alırken dikkat edilecek hususlar
- ekran video kaydetme aracı
- ekranlar savaşı başlıyor
- eksiksiz
- ekşi sözlük
- Ekvador
- El Hierro
- El Kameraları
- El Kamerası
- Elamlılar
- ElectroHup
- Elektrik Hattı
- Elektrik şebekesi iletişim
- elektrikli araba
- elektrikli araç
- elektrikli DMC-12
- elektronik
- elektronik alıcı
- elektronik çöp
- elektronik çöp kutusu
- Elektronik Gitar
- Elektronik Haber
- elektronik mühendisliği
- Elektronik Vizör
- Elite
- Elite BDP-52FD
- Elohim
- EMI
- Emily Çen
- Emir Konuk
- emiz Enerji Kulübü
- EML
- emniyet
- emniyetden spam haberi
- Emre Yılmaz
- Emulatör
- emzirmeme
- en çok beklenen oyun
- en çok bilgi talep eden ülkeleri açıkladı
- En çok satanlar
- en gerçekçi oyun tüm dünyada geçecek
- en güzeli
- En iyi
- en iyi akıllı telefon
- en iyi anti-virüs
- en iyi antivürüsler
- En İyi Blog Tanıtımı Yapmak İstiyorsanız
- en iyi cep telefonu ekranı
- En iyi HDMI kablo
- en iyi internet tarayıcısı
- En iyi Kameralar
- En iyi Lensler
- en iyi tablet
- en iyi tarayıcı
- en iyi tarayıcı kim?
- en iyisi
- en küçük gezegen Merkür
- Endonezya
- Energizer
- Energizer iSurge Şarj istasyonu
- energizer şarj istasyonu
- enerji
- Enerji Bakanlığı
- enerji krizi
- enerji sorununa çare
- enerji tüketimi
- enf.aku.edu.tr/photoshop
- enfeksiyon hastalıkları
- ENG
- eng kameralar
- Engadget
- engellemek
- English
- english language
- EnhanceMy8
- Enki
- Enoch’un Kitabı
- Enrico FERMI
- entegre
- Entorhinal cortex
- Entorhinal korteks
- EOS
- EOS 60D
- EOS C300
- EOS C300PL
- EOS Series
- Eosen dönem
- epigrafistler
- Epson
- EPSON EH-TW6000
- Epson Printer
- Epson R3000
- Epson Stylus
- eraser
- eraser heidi
- erdil yaşaroğlu
- Eric FORD
- Eric Schmidt
- Erich Von Daniken
- ericsson
- Ericsson Walkman
- erkan aker vine
- Erkan Arı
- erkekler için saat modelleri
- erken adet
- ermuda Şeytan Üçgeni
- erol büyükburç
- Ertapenem
- ES Receivers
- ES Receivers Serisi
- ESA
- eSATA blu-ray yazıcı
- eSATA USB blu-ray yazıcı
- ESET
- eset smart security
- eshaber.org
- Eski Mısır
- eski pc
- Eski Sümer
- eski twitter ortağı
- ESO 243-49
- Esrarengiz Define
- Essays
- Estonya
- ethernet
- etiyopya
- etkinlik
- etkisizleştirmek
- etnik
- Etrüsk
- euro2012
- Eurogamer
- Europa
- Europol
- ev
- Ev Eğlence Aksesuarları
- Ev Elektroniği
- Ev Sinema Sistemi
- Ev Sinemaları (HOME CINEMA)
- Ev Sineması
- EV SİNEMASI
- Ev Sineması ve hi fi
- Evan Rapoport
- Evinizin düzeni
- evlilik siteleri
- Evliya Çelebi
- Evliya Çelebi ile Sınırsız Bankacılık Serüveni
- EVO 3D
- evren
- evrenin haritası
- evrenin sırrı
- evrensel şarj cihazı
- Evrimin kayıp halkasının yüzü
- EX-S200
- EX-Z2300
- excel
- excel dosya şifrelemek
- excel nedir
- excel tablo
- ExecuteNonQuery c#.net
- exelde not tablosu
- exelde şifre koymak
- EXMOR
- Experia
- Express
- exstora
- exstora indir
- Extended Edition
- Extreme
- Eye-Fi kaplosuz
- EyePad
- F160
- F35
- Facebook 'dan Yenilik; Çift Kisilik Facebook
- facebook 7 dolara tamamen ücretsiz
- facebook anlaşması
- facebook appcenter
- facebook apps
- facebook arama motoru
- Facebook Arama Motorunu Güncelledi
- facebook arayüz değişimi
- Facebook Bağlantı Paylaşımlarında Görseller 8 Kat Büyüdü
- facebook bing satılıyor
- facebook canavarı
- facebook ceo
- facebook cep telefonu
- facebook çeviriler
- facebook en çok girilen uygulama
- facebook en yaşlısı
- facebook erişime engellendi
- facebook gazete oluyor
- facebook geliştirme ekibi
- facebook google rakip
- Facebook güvenlik tedbirleri
- facebook haber
- facebook haber bandını kapatmak
- facebook haberleri
- Facebook hesabınızı kaptırmak
- facebook hisse satma
- facebook hisseleri
- Facebook İçerikten Sayfa Çalma
- Facebook işleminizi kısa yoldan halletmek istiyormusunuz?
- facebook kişiselleştirilmiş gazete
- facebook kurucusu evlendi
- facebook mesajlar
- facebook mesajlarını sil
- Facebook MessageMe'ye Engel Koydu
- facebook mobil erişimi yasaklandı
- facebook online alışveriş uygulaması
- facebook önemli değişiklik
- facebook özellikler
- facebook paralı mı oluyor
- facebook paralı oluyor
- facebook programları
- facebook sdk
- facebook seo
- facebook tasarımı
- facebook teknoloji
- facebook telefon
- facebook tr
- facebook uygulama
- facebook uygulama mağazası
- facebook üyeleri
- Facebook üyesi
- facebook yasakları
- facebook yaş sınırı
- facebook yeni uygulamaları
- Facebook Zaman Tüneli’ne 4 eleştiri
- Facebook'da tehlikeli bir açık keşfedildi
- Facebook'ta 30 milyon olduk
- Facebook'ta Çeyrek Trilyon Fotoğraf
- Facebook'ta Dil Sorunu Kalmayacak
- Facebook'ta hesabınız varsa lütfen dikkat
- Facebook’ta isimsiz (hayalet) sayfa açmak
- Facebook'ta Ücretli Mesajlaşma Dönemi Başladı
- Facebook'tan Kaçış Başladı
- Facebook'un İos Uygulaması Hatalı
- facebooka tazminat davası
- facebookun başı dertte
- faceboook'da neden ücretli uygulama yok
- fail
- FALCONBRID
- fan
- fan nasıl temizlenir
- fan temizliği
- Fansız çözüm
- fare
- FARMViLLE
- farmville 2
- farmville 2 çıktı
- farmville indir
- farmville oyna
- farmville2
- Fars Haber Ajansı
- fat32
- fatih çetin
- Fatih Sultan Mehmet
- Fatih Sultan Mehmet slayt indir
- fatihcetinn.blogspot.com
- favicon
- favicon hakkında
- favicon nedir
- favicon tanımı
- Favori
- Fazla kilolar
- Fazla kiloların suçlusu bulundu
- FBI
- fbyandex
- features key
- feedburner
- feedburner google
- feedburner nasıl kullanılır
- feedburner nedir
- feedly
- feedly pro
- felaket
- Felicity Aston
- Felsefe ve Kuantum
- fenerbahçe
- fenerbahçe arama motoru
- Feng Shui
- Fermi Paradoksu
- fıfa 13
- Fıfa 2013
- fıfa 2013 demo indir
- fıfa demo
- fınger
- fırat altun
- Fiber
- fiber internet
- Fiber Kablo nedir?
- fiber kablolar
- Fiber Obtik Sistemler
- fiber optik
- Fiber Türleri
- fidye şebekesi
- fileserve
- filezilla
- filezilla indir
- filezilla server
- Filipus
- Film
- film arşivi
- film DVD'si yapmak
- film indir
- Film Kameraları
- film siteleri
- Film ve Televizyon Yapım
- filo kiralama
- filtre
- Find My Friends
- Find My Friends iPad versiyonu
- finepix
- finepix real 3d
- Firavun
- Firavun Menes
- Fire In The Middle
- firefly
- firefox
- firefox 12
- firefox 12 indir
- firefox 16 indir
- firefox 18
- Firefox 19
- firefox 19 indir
- Firefox 9
- firefox akıllı telefon
- firefox download
- firefox düşüşlerde
- firefox düşüşlerde iyice
- firefox hızlandırıcı
- firefox hızlandırma
- firefox indir
- firefox kişileştirme
- firefox mozilla
- firefox nedir
- Firefox OS
- Firefox PC
- firefox tanımı
- Firefox ve Safari'ye eklediği bu minik düğme ile bakın neler yapıyor
- Firefox'un Eklentilerinin her yeni sürümle bozulmasına son
- firefox16
- firewall
- Fireworks
- firmware
- Firmware 3.72 sürümü
- FirstMix
- fiyatı
- Fizik Yasalarında Devrime Son Bir Adım
- fizy
- flash bellek
- flash eklentisi
- flash player
- flash-drive
- flaş gelişme venüste ozon tabakası bulundu
- Flavius Josephus
- flickr
- Flim
- flim kamerası
- flip HD kamera
- Flip MinoHD
- Florida
- Flying F160
- Flying F160 Quad Sim Telefon
- flying+f160
- Fm radio
- fn
- fn tuşu
- fn tuşu ne işe yarar
- focus
- follow backlink
- fonksiyon tuşları
- fonksiyon tuşları ve anlamları
- font
- font paketi
- fontlar
- fonts
- Football Manager 2012
- Football Manager Handheld
- forki forki
- form geçişleri
- form nesnesi
- format
- format değiştirmek
- format factory
- Format Tarihi
- format tool
- formspring.me
- Formspring.me Kapanıyor
- forum
- forum sistemi
- fosil
- foto
- Foto Aksesüarları
- Fotoğraf
- fotoğraf çekimi
- fotoğraf fx Ultra
- Fotoğraf Makinası
- fotoğraf makinası çantası
- Fotoğraf Makinesi
- fotoğraf ve video
- Fotoğrafcılar
- fotoğrafcılık
- FotoKritik.com
- fotomontaj siteleri
- foursquare
- Foursquare'de İkinci Sıradayız
- Fox TV
- foxid
- foxid reader
- foxid reader indir
- fragmanx.com
- Francesco D'Andria
- Franck Montmessin
- Franke Drake
- Fransa
- Fransız bilimadamları
- fraps
- fraps 3.5.1
- Fred RASIO
- Fred Spoor
- Free screen to video
- Free YouTube to MP3 Converter
- Free-ebooks.net
- friend
- friend game
- friendfeed
- friendfeed nedir
- frommers
- frontviewer
- frostwire
- Fs100
- ftp
- ftp nedir
- ftp programı
- ftp programları
- ftp tanımı
- fuat ergin
- Fujifilm
- fujifilm 3d kamera
- Fujifilm FinePix
- Fujinon
- Fujinon XS8×4AS-XB8
- fujitsu tablet
- full
- full hd
- Full HD 1080p
- Full HD 3D Blu-ray
- Full HD 3D Blu-ray ev Sinema sistemi
- Full HD Camcorder
- Full HD projektör
- Full HD Video Kamera
- full indir
- full-hd lcd
- furby
- füze
- FX2490HD
- Fz100
- G Micro system
- g.d.o karakedi fragman
- Gabe Newell
- Galaksiler
- galaksimiz
- galatasaray
- galatasaray-femerbahçe maçı
- galatasaray-juvebtus maçı izle
- galaxy
- Galaxy Nexus
- Galaxy Note
- galaxy note 2
- galaxy note 3
- galaxy note 3 karşılaştırma
- galaxy note 3 özellikleri
- galaxy note 3 ve gear
- Galaxy Note II
- galaxy note serisi
- galaxy S3
- galaxy s4
- Galaxy S4 ve Android 4.3 buluşması devam ediyor
- Galaxy XCover
- Galileo
- Galileo Galilei
- Galveston Kasırgası
- galxy note 101
- Game Center
- game of thrones
- Gameforge
- Gaming Mouse
- gangnam style
- Garanti
- Garanti Link
- Gartner
- Gascan
- gayzer
- gaz çıkışı
- GC-FM2
- GC-PX10
- GE DeltaVision OMX Blaze
- gece görüşü
- geç menopoz
- geçmişi silme
- Geek
- Geek Buddy
- Geeksphone
- geleceğe yönelik yeni teknolojiler
- geleceğin inanılmaz maddesi
- Geleceğin süper maddesi
- Geleceğin Teknolojisi
- geleceğin videosu
- Gelecek
- Gelecek Teknolojileri
- Gelişme
- Geliştiriciler
- Geliştirme
- Gemini Controller
- Gemini DJ controller
- Gemini FirstMix
- Gemini USB Dj Conroller
- Gemini.DJ controller
- GEN
- Gen Sayımı
- Genel
- Genel Cerrahi Uzmanı Opr. Dr. Jehat Kutlay
- Genesis Revisited
- Geniş Açı
- Geniş Açı Lens
- Geniş Açı Lensler
- geniş açılı lens
- Geoff Faulkner
- Georga Lucas
- George Wetherill
- Geosense
- Geosense yazılımı
- Gerçek hipnoz
- Gerçek Rüya
- gerçekliğin hapı ne renk
- gerçeklik
- geri dönem fırçası
- geri dönme fırçası
- geri getirmek
- geri yüklemek
- Gezegen
- Gezegende değişim
- Gezegenin doğuşu
- gezigoo
- Gezigoo'ya Yeni Özellikler Eklendi
- Gf2+14mm/14-42mm lenses
- GH2
- Gingerbread
- Giorgio Gruppioni
- giriş paneli
- Girişimcilik
- gitar
- Gitar Synthesizer
- gize
- gizemli gök cisminin
- gizli dosyalarınızı silin
- gizli gezinti modu
- gizlilik
- Glidetrack
- glikoz
- Global Crop Diversity Trust
- Global Excellence Awards
- Globe Mail
- gmail
- gmail avantajları
- gmail google
- gmail nedir
- gmail tanımı
- gmail uygulaması indir
- gmail uygulamasi
- gnome
- gnome do
- Gnostik
- Gnostik felsefe
- Gnostik Tanrı
- GNU/Linux
- Gobi Çölü
- Gobi Çölü'nde dinozor yuvası
- God of War
- Goddard
- gom player
- gom player tanımı
- Google +
- google ++
- Google +1
- Google +1 Özlelliği Nedir?
- google 1 mayıs
- google 17 ağustos depremini unutmadı
- Google ABD Ordusu İçin Robot Geliştiren Boston Dynamics'i Satın Aldı
- google adsense
- google adsense kayıt ol
- Google Akıllı Saat İşine Mi Giriyor
- google android
- google arama
- google chrome
- Google Chrome 15
- google chrome 24
- google chrome ayarları
- google chrome eklentiler
- google chrome indir
- google chromebook
- google class
- google current play'de
- google currents
- google currents download
- google currents nedir
- Google Çocukların Bayramını Özel Bir Doodle'la Kutluyor
- google data center
- google doodle
- google doodles nedir
- google drive
- google drive nedir
- google dünya kadınlar günü doodle'ı
- Google Dünya Kadınlar Günü logosu
- google earth
- google engellendi
- Google forumları
- google gizlilik politikası
- Google Glass
- Google Glasses
- google gmail android uygulaması
- google gözlüğü
- google gözlüğüne tepki
- google gözlük
- google haber
- google haberleri
- google hafıza
- google harita
- google hesabı almak
- google internet gözlüğü
- google işten çıkarıyor
- Google Lens
- google map
- google maps
- Google Maps uygulamasına entegre
- Google Motorola satın aldı
- google nexus
- google nexus kasırga vurdu
- google now
- google pagerank
- google penguin
- Google Play
- google play güvenlik açığı
- Google Plus
- google plus nedir
- google projesi
- google reader
- google reader alternatifleri
- Google Reader'ın Kapanması Feedly'ye Yaradı
- Google Reklamlarında Artık Yüzünüzü Görebilirsiniz
- google search
- google seyehat
- google sketchup
- google sketchup nedir
- google street view
- google tablet
- google tablet pc
- google toolbar
- google translate
- google travel
- google web toolkit
- Google X'in gizemi çözüldü
- google'a uyarı
- Google'dan anlamlı davranış (17 Ağustos)
- Google'dan Panoramik Fotoğraf Paylaşım Hizmeti
- Google'ın CEO'su
- Google+
- Google+'a yepyeni bir işlev
- googleda en çok aranan site
- googleda en çok aranan site adı
- googledan büyük ödül
- gopher
- GoPro
- GoPro Hero Hd
- Göbeklitepe
- gök cismi
- gök taşı
- Gökhan Öğüt
- Göktaşı
- Göktaşı bu gece Dünya'nın yanından geçiyor
- göktaşı düştü
- Göktaşında tehlike yok fırsat var
- gölün tabanı
- Görsel Eğitim
- görünmezlik
- Görünmezlik hayal değil
- Görüntü Akışı
- görüntü sensörü
- GÖRÜNTÜ TEKNOLOJİLERİ
- göz
- Gözle yazı yazılacak
- Gözlem uydusu RASAT
- Gözlük
- Gözlüksüz 3D TV
- GPS
- Gps Araç Navigasyon
- Gps kamera
- GPS'e rakip: Galileo
- GR-55
- grafen
- grafeni geliştiriyor
- grafik araması
- Graham Cluley
- Grand Theft Auto III
- Grand Theft Auto V Gameplay Videosu
- grange
- Graphene Flagship
- Gravitik
- Greg Joswiak
- Gregory Charvat
- grid
- Grotta del Cavallo
- Grönland
- gta
- GTA 3
- gta 5
- gta 5 haberleri
- gta 5 videosu
- GTA III
- gta san andreas
- GTA V
- gta vice city
- GTA: San Andreas
- GTX 580
- guinness rekorlar kitabı
- Guy DEUTSCHER
- gücünü 10 inç'lik bir Honeycomb tabletten alıyor
- Güç tüketimi
- güncel
- güncel dns
- güncelleme
- Gündem
- Güneş
- Güneş benzeri
- güneş enerjisi
- güneş enerjisini elektriğe çevirmek
- güneş fırtınası
- güneş kasırgası
- güneş lekeleri
- güneş patlaması
- Güneş Sistemi
- güneş ve hidrojen arabaları
- Güneş'te dev patlama
- Güney Afrika
- Güney Kore
- Gürültü Engelleme
- Gürültüyü azaltan kulaklıklar
- Güvenli internet dönemi başlıyor
- Güvenli internet profilleri
- güvenli siteler
- Güvenlik
- güvenlik açığı
- güvenlik duvarı
- güvenlik sistemi
- Güvenlik ve denetim odaları
- Güzel Sanatlar
- gwt
- GY-HM100
- GY-HM150
- GY-HM650
- GY-HM700
- GY-HM700 Özellikleri
- GY-HMZ1E
- GYH-HM600
- Ha-Adamo
- HA-W600RF
- Haber
- Haber Amaçlı
- Haber Gündem Blogları
- Haber Kamera
- Haberci Rüyalar
- haberin yeni adresi
- Haberler
- hac
- Hacer-ül esved
- Hack
- Hacker
- hacker grubu Anonymous
- hackerlar
- hackerler kötümü ?
- hackleme denemesi
- hacklenen siteler
- Haçlı döneminden kalma ilk Arapça yazıt deşifre edildi
- hafıza kartı
- hafıza kartlar
- Hafıza Kartları
- hafif notebook
- Haftanin-Yazilari
- Half Life 3
- Half Life 3 hakkında
- Half Life 3 nasıl olacak
- halil kumova
- halil söyletmez vine
- Ham
- hama
- hamdi kahraman
- Hammersmith
- Handycam HDR-PJ30V
- Handycam HDR-PJ50V
- hangi ekran kartı.ekran karı önerisi
- hard disk
- hard disk donduran ne?
- hard disk tanımı
- hareketleri
- Harici Ses Kartı
- Harmony 8000 Series
- Harvard Üniversitesi
- Hasselblad.HD4D-31
- hastalık teşhisi
- Hastası
- Hathor
- Havacılık
- Havada Karada
- Havadan çekim
- Havai univercity
- Havai Üniversitesi
- Havva
- Hawaii
- Hayalet Tık Operasyonu
- hayvanlar alemi
- Hayvanların İnsan Gibi Dişleri Olsaydı
- hazır slayt indir
- HB906SB
- hd
- HD 240237
- HD 6970
- HD 96127
- HD bağlantı
- HD Camcorders 2012
- HD cep video kamera
- hd duvarkağıdı
- hd ekranlı telefon
- hd film izle
- HD Format Ailesi
- HD Formatlara Genel Bakış
- HD Geniş Açı Lens
- HD görüntü
- HD Kablosuz Bağlantı
- HD KAMERA
- HD kameralar
- HD kayıt
- HD media player
- HD Video
- HD video çekim özelliği
- HD Video Kamera
- HD Video Kayıt özelliği
- HD Wallpaper
- hd wallpapers
- hd-resim
- HD-SDI
- HD-Tilt-Kamera Zoom Pan
- HD/SD kayıt
- HD422
- HD422 Camcorder
- HDC-F950
- HDC-SDX1
- HDCAM / HDCAM SR
- HDD
- hdd low format
- hdd low format programları
- hdd nedir
- hdd programı
- HDMI
- HDMI 1.4
- HDMI Bağlantı Kablosu
- Hdmı Cable
- HDMI Cable
- HDMI çıkışı
- HDMI Ethernet
- HDMI Kablolar
- HDMI Kablolar 2012
- HDMI Media Player
- HDMI Nedir ?
- HDMI player
- hdmi kablo
- HDR HAZIRLAMA PROGRAMLARI
- HDR-AS15
- HDR-PJ10
- HDR-PJ30V
- HDR-PJ50
- HDR-PJ50V
- HDR-TD10
- HDSLR
- HDSLR Kameralar
- HDTV
- HDV
- HDV 1080i formatı
- HDV formatı
- HDV kayıt
- HDV Omuz Kamerası
- HDV video kamera
- head
- headphone
- headphones
- Heather Couper
- hediye
- Heiner Klinkrad
- Helena Gray
- Heliospheric Imager-1
- Helmet Hero
- Helpfull Inf.
- helyum
- hemoglobin
- hepsiburada.com
- hepsiburda
- Herbert Schirmer
- Hermes
- hero academy
- herşeyi arıyor onu aramıyor
- hesap doğrulatmak
- hesap makinesi
- hesaplama
- hesaplama tablosu
- Hıristiyan Kelt rahipler
- Hıristiyanlık
- HIV
- hızlı aktarım
- hızlı bilgisayar
- Hi-Fi Sistem
- hibridizasyon
- Hiç bir şey ışıktan hızlı değildir iddiası yıkılmak üzere
- hidrojen
- Hierapolis
- HiFi Sistemleri
- HiFi System
- Higgs bozonu
- high definition
- hijyen
- Hindistan
- Hint
- Hipokampüs
- Hippo Yin-Yang
- Hiroşima
- hisse
- hissedebilen biyonik el
- hisseler
- History Channel
- Hititler
- Hitler
- hiyeroglif
- HLX-1
- HMX-Q10
- HMZ1E
- Hobby-Eberly
- Hollanda
- Hollywood
- Hologram
- Home Theater
- Homo erectus
- Homo habilis
- Homo rudolfensis
- homo sapien
- Homosapien
- Honeycomb
- Hong Kong
- hoparlör
- Hoparlör Sistemleri
- Hoparlörler
- hopstop
- hormonlar
- hostin
- hosting
- hosting nedir
- hosting tanımı
- Hot Links
- hot wheels çılgın dinazor
- Hotels
- hotfile
- hotkey
- hotmail
- hotmail yerine artık Outlook var
- How to change
- Howard Carter
- Howard Schultz
- hp
- hp disk storage format tool
- hp haberleri
- hp koltuğu kaptırdı
- hp laptop
- hp laptop fiyatları
- HP PA-RISC
- HPX600
- Hrvoje Benko
- HTC
- htc 3d Video
- htc desire
- HTC Evo
- HTC evo 3D
- htc nedir
- HTC Sensation
- HTC Sensation Teknik Özellikleri
- HTC Sensation Xl
- htc telefon
- HTC'den yeni sansasyon
- html
- html 5 farklar
- html 5 nedir
- html 5 yenilikler
- html arkaplan
- html formlar
- html hakkında
- html listeleme
- html nedir
- html resimler
- HTML Sayfa Yapısı Ve CSS Kullanımı
- html sayfa yönlendirme
- html tanımı
- HTML-Kodlama
- html5
- html5 dersleri
- html5 devrimi
- html5 nedir
- html5 öğrenmek
- http
- http://beklenenfilmler.blogspot.com/
- https
- Huawei 4Africa Windows Phone
- hub
- hub nedir
- hub switch
- Hubble Uzay Teleskobu
- hukuk derneği
- Hücreler DNA'yı mı değiştiriyor
- hürriyet
- hürriyet benim
- HÜRRİYET EVLERİ
- Hüseyin Ağaoğlu
- hx10
- HX7V
- HX996TS
- HXR-NX3D1E
- Hybrid Camera
- Hydra
- hyperx ram bellek
- Hypothalamus
- Hz. İbrahim
- Hz. İbrahim kimdi
- Hz. İsa
- Hz. İsa’nın 1229’da vücut bulması
- hz. Muhammed
- Hz. Süleyman
- Hz. Süleyman’ın Yüzüğü
- Hz.Adem
- Hz.Şit
- ı'm
- IBC 2010
- IBM
- IBM-PC
- Ice Bridge
- Ice Cream Sandwich
- ICONIA
- ICONIA 6120
- ICS
- IE
- IFA 2010
- IFA fuarı
- II. Ramses
- Ikan
- Ilkay Gündogan
- Imagine 2011
- IMDb Top 100 listesi
- IMDb Top 250 listesi
- Immanuel Velikovsky
- Incognito Mode
- Indiana Üniversi
- Infinity Ward
- INFOTEKNOLOJI HABER
- Inspiron Duo
- Instagram'a Dava
- Instagram'ı Sattığına Bin Pişman!
- Intel
- Intel-Nokia
- International Academy of Astronautics
- Internet Explorer 10 indir
- Internetsiz Kimse Kalmasın
- Iogear GUWAVKIT2
- IOGEAR Kablosuz TV Seti Bilgisayar HD
- ION
- Ion Ses
- ION Ses iPROFILE
- ION Ses pikap ipod
- IOS Uyumlu Lifecasting Kamera
- IP
- IPCC
- Iphone'da Eodev Uygulaması
- IPRO objektif sistemi
- IRAS
- Isepamisin
- ISO
- ISO 6400
- ISS
- Isua
- ışık
- Işık Sistemleri
- ışık yılı
- ışıma
- ışınlanma
- IT
- ITV
- i-705RM
- İbrani dinleri
- İbranice
- İcat
- icmp
- için
- İdeal Mesleğini Bul
- iDJ Live
- ie 9
- if else
- igo
- igo my way
- igo navigasyon
- igo nedir
- igoogle
- igoogle nasıl kullanılır
- igoogle nedir
- igoogle tanımı
- İki Kainat Sistemi Üzerine Konuşmalar
- İki kat fazla 3D
- iki milyon yaşındaki iskelet
- İkinci Eumenes
- ikiz göktaşı
- İklim Değişikliği Paneli
- ilahi
- ilahi dinle
- ilahiler
- ile
- iletişim
- ilginç araştırma
- ilginç Veriler
- İlginçlikler
- ilk doğum yaşının 30'dan büyük olması
- ilk insan
- ilk insan Afrika'dan yola çıktı
- ilk işletim sistemi
- İlk Pers
- ilk reklam
- ilk Yerli Uydu
- ilkel
- İlyas Orak
- iMac
- image
- images
- imdb
- imesh
- iMessage
- iMovie
- inanç sistemleri
- İnanna
- inceleme
- İnceleme
- inci sözlük
- İnci Sözlük
- İncil
- indigo
- indir
- İndirin
- indirme
- indirmek
- inek
- İngiliz Kutup Kaşifi Felicity Aston
- ingilizce
- ingilizce gramer
- İngiltere
- İnkalar
- inndir.com
- insan
- İnsan Beyni
- insan beyni projesi
- İnsan Beyninin Galaktik Yapısı
- insan fosilleri
- insan ötesi
- insan tipleri
- insanlar
- İnsanlar ölür ama şifreleri kalır
- insanların dnası
- insanların zekasına rakip
- İnsanlı uzay araçları
- insanlı uzay yolculuğu
- İnsanoğlu
- İnsansız uzay araçları
- insert into values c#.net
- intel 7 işlemci
- intel atom
- intel cep telefonu
- intel işlemci
- intel lvy bridge
- interface homme-machine
- internet
- İnternet
- internet ağı
- internet bağlantısı
- internet download manager
- internet explorer
- internet explorer 10
- internet explorer 11
- internet explorer 9
- internet explorer xbox
- İnternet fenomeni
- internet haber
- internet kullanımı
- İnternet kumarı ve pornografi: Toplumsal yozlaşmanın iki önemli örneği
- internet obonesi
- internet reklamı
- internet security
- internet sitesi
- İnternet Tarayıcılar
- internet tarihi
- İnternet TV
- internet üzerinden telefon görüşmesi
- internet yasağı
- internet yayını
- internet.org
- internete yasak
- İnternetin kontrolü artık elinizde
- internetler kapanıyor
- İnternette ''.tc''Karmaşası
- İnternette iz bırakmadan gezinin
- internetten alışveriş
- ios
- İOS
- ios 5.1 güncelleme
- ios dj controller
- ios vs android
- iOS4
- iOS5 güncelleştirmesi
- ip routing
- ip55
- iPad
- iPad 2
- ipad 2 mini
- iPad 2'de garip bir açık tespit edildi
- İpad 4
- ipad dj controller
- ipad güncelleme
- ipad mini
- iPad Prompter
- ipad wifi drive
- ipad windows 8
- iPad yasaklandı
- iPat
- iPharmacy Professional
- iPhone
- İPhone
- İphone 4
- iPhone 4 Case
- iPhone 4 Diamond Spider
- iphone 4 dock klavye
- iPhone 4 HISTORY
- iPhone 4 HISTORY Edition
- iphone 4 Vent Shell Case
- iphone 4s
- iPhone 4S'in Siri özelliğinde şaşırtan açık
- iphone 5
- iphone 5 amoled
- İPhone 5'te büyük sıkıntı
- iPhone 5S
- iphone 6
- iphone aksesuar
- iphone apn ayarı
- iPhone Apps
- iphone Apps Günceleme
- iphone Apps Güncelleme
- iPhone bağlantısı
- iphone configuration utility
- iphone dock
- iphone geniş acı
- iphone google maps
- iphone hoparlör dock
- İPhone İPhone
- iphone kırmak isteyen
- iphone nasıl kırılır
- iphone nasıl kırıyoruz
- iphone wifi drive
- iphone wireless drive
- iPhone yasaklandı
- iphone5
- iphone5 sorunları
- iphone5'te acayip bir sorun
- iPod
- ipod aksesuar
- iPod nano
- iPod şarj Adaptörü
- iPod Touch için iOS versiyonu
- iPone 4
- iPone4 özellikleri
- iPro
- iPROFILE
- iran
- iran google engelledi
- İranlı bilim adamı
- iRig
- İrlandalı Başpiskopos
- İskandinav
- iskoçya
- islami evlilik siteleri
- ismail abi
- iso oluşturmak
- İspanyol
- istanbul
- İstanbul Bilişim Suçları Şube Müdürlüğü
- İstanbul Buderus servisi
- istanbul Mitsubishi klima servisi
- İstanbul'un geçmişi
- İstenmeyen e-posta
- İstenmeyen nesneleri yok etmek
- iSurge
- iSurge energizer
- İsveç
- iş tableti
- İş yerinde cep telefonu yasaklanıyor
- İşaret Dili
- işi bilen
- işitsel
- işlemci
- işlemci seçimi
- işlemciler
- işletim sistemi
- işletim sistemi indir
- İtalya
- iTunes
- iTunes 10.5
- iTunes'da indirme rekoru kırdı
- İyi Canavar
- İzlanda porno yasağı
- İZMİR
- J-2X motoru
- j1 Nikon 1 J2
- jack tramiel
- Jacques LASKAR
- Jailbreak
- jailbreak meraklılarına kötü haber
- Jalbum 1.0
- James Cameron
- Jane Stout
- Jane’s Defence Weekly
- Japan Aerospace Exploration Agency-JAXA
- Japon araştırmacılar
- Japonya
- Japonya Uzay Ajansı
- Jason Moore
- java
- java açığı
- java indir
- Java’da Basit Hesap Makinesi Yapımı
- javascript
- javascript engelleme
- jawbone
- Jawbone Health monitor
- Jawbone UP
- jawed karim
- JBL
- JBL iphone dock
- JBL ipod dock
- JBL ürünleri
- JD
- Jdownloader
- Jdownloader indir
- Jean Lorenceau
- Jean-Sebastien Steyer
- Jeff Bezos
- Jeff Chamberlain
- Jeff Weiner
- Jehat Kutlay
- jelly bean
- Jeologlar
- Jerry Freeman
- jetanket.com
- jetpack
- jetpack indir
- jibbigo
- Joachim Birkam
- Jodie Foster
- Johannes Hispalensis
- John Burn
- John Gurche
- John Mankins
- John White
- john wiley
- Jonathan McDowell
- Jonathan Tilly
- joomla
- joomla dersleri
- joomla nedir
- Joseph Proietto
- jotform
- JotForm İle Form Oluşturmak Artık Daha Kolay
- Journal Science
- Jönköping
- js
- Julien Cuny
- Jupiter’in dört uydusunun varlığı
- Justin Scott
- Jül Sezar
- Jüpiter'in uydusu Europa'da hayat izlerine rastlandı
- jvc
- Jvc 3D
- JVC Boombox
- JVC Everio
- JVC Evrio Gs-td1
- JVC GC-PX10
- Jvc GC-WP10
- JVC GS-TD1
- JVC GY-HM150
- JVC GY-HM650
- JVC GY-HMZ1E
- JVC GYH-HM600
- JVC HA-W600RF
- JVC Kaboom
- JVC pro Video Kamera
- JVC RV-NB70
- JVC RV-NB70 Kaboom
- JVC sinema Sistemi
- JVC sounbar
- JVC SR-HD2500
- JVC taşınabilir ses boombox
- JVC TH-BC1
- JVC TH-BC3
- K-30
- K750
- kabe
- Kâbe
- kabe na zaman yapıldı
- kablo renk dizilişi
- kablolu uzaktan
- kablosuz
- kablosuz depolama cihazı
- Kablosuz haberleşme
- Kablosuz HD
- kablosuz internet
- Kablosuz kit HD
- kablosuz klavye
- kablosuz kulaklık
- Kablosuz kulaklıklar
- kablosuz modem
- Kablosuz Sistemler
- Kablosuz Stereo kulaklık
- Kablosuz TV kiti PC HD
- Kablosuz TV Seti Bilgisayar HD
- Kablosuz veri iletimi
- kablosuz video sistemi
- kadınlar
- kaldırıyor mu
- kaldırmak
- kaliteli arşiv
- Kalkolitik çağ
- kalp hastalıkları
- Kamare Kılıfları
- kamera
- KAMERA AKSESUAR ÇANTASI
- Kamera Aksesuarları
- Kamera ayağı
- Kamera Batarya
- Kamera clip sistemi
- Kamera çanta
- Kamera çantaları
- Kamera Destek
- kamera destek ekipmanları
- Kamera Donanımı
- kamera DXG
- Kamera Haberler
- Kamera için yağmurluk
- Kamera Kılıfı
- Kamera Koruma
- Kamera Modelleri
- Kamera objektifleri
- Kamera pilleri
- Kamera Sırt Çantaları
- Kamera taşıyıcısı
- Kamera üstü prompter
- Kamera ve fotoğraf
- Kamera Yağmurluk
- kamera yasağı
- KAMERALAR
- kamufle
- kan bağışı
- Kan bağışı tarihe karışıyor
- Kan hücreleri
- kan şekeri
- kan şekeri ölçüm
- Kan Tahlili
- Kanarya Adaları
- kanı AB olanlar daha uzun yaşıyor
- Kanon
- kanser
- Kanser Epidemiyolojisi Kuruluşu
- kanser tedavisi
- kanser türü
- Kansere karşı bir zafer daha
- Kanserlerin yüzde 40'ı virüs kaynaklı
- kanserli hücreler
- Kaos Çağları
- Kapasite
- kapatmak
- Kapileroskop
- Kaplosuz
- kaplosuz bağlantı
- kaplosuz uzaktan
- Kara delik
- Karadeniz
- karar
- Karasal dijital yayın
- Karasal HD
- karbon
- KARGO FİRMALARI
- karikatür
- Kariyer Sitesi Nedir
- karne notu
- Karolinska Üniversitesi
- karsinoid tümörler
- karşılaştır
- karşılaştırma
- karşıyız
- kart okuyucu
- KartTR Sponsorluğunda Tablet Ödüllü Çekiliş
- kartvizit
- Kas
- kas hareketi
- kasa toplama
- Kasetsiz Kameralarda Son Durum
- Kaspersky
- Kaspersky Internet Security
- Kaspersky Lab
- kaspersky tehdit altında
- katarakt
- kategori oluşturma
- Katlanabilir kulaklık
- katman
- Katrina Kasırgası
- Kaydırıcı
- kayıp
- Kayıp Koloni
- kayıp şehir
- Kayıp şehir Atlantis
- Kayıp Şehirler
- kayıt
- kayıt güncelleme işlemi
- kayıt silme
- Kayıt yapan Dürbünler
- Kayıtlı alan adı sayısı 250 milyonu geçti
- KDÇ Karabükspor
- Keanu Reeves
- Keck gözlem evi
- kedi
- kekik
- Kekik Yağı
- Keltler
- kemik iliği
- kendiliğinden silinen mesaj
- kendini iyileştiren çip
- kendini tamir eden çip
- Kents Cavern
- Kepler
- Kepler-22b
- kesilmiş sahneler
- keşfedilen volkanik tüneller
- keşif
- kevin lynch
- key features
- keyboard
- Khemit
- kısırlık
- Kış saati uygulaması 30 Ekim'de başlıyor
- kıyamet günü
- Kıyamet kasası
- kıyamet senaryonuz
- Kızıl Gezegen
- kızıl hacker
- kızıl hacker kimdir
- kızıl nehirler
- KIZILAY
- Kızıldeniz
- Kızılderili
- Kızılderililer
- kızılötesi
- Kibele
- Kim bu “Gözcü”ler
- Kim bu Gözcü'ler
- kindle silk
- Kinect
- King's Speech
- kingston
- kingston hyperx ram
- kingston ipad wifi drive
- kingston technology
- kingston wi-Drive
- kingston yeni belleklerini tanıttı
- kişisel
- kişisel bilgi
- Kişisel Bloglar
- kişisel elekronik
- kişisel havacılık
- Kişisel Robot
- Kişisel ulaşım
- Kitab-ı Sirr Al Asrar
- Kitara
- Kiyoshi Higuchi
- klasör
- klasör gizleme
- klasör gizleme yöntemleri
- klasör seçenekleri
- klasör şifreleme
- klasörde seçim yapmak
- Klaus Dona
- klavye
- klavyer
- klima
- klonlama damga aracı
- knight online
- knight online sahtekar
- kod
- Kodak
- Kodak PlayFull
- kodlar
- kol bandı
- kolay
- Komik.ilginç kazalar
- Komodo adası
- Kompakt
- Kompakt xdcam
- komplo
- Komplo Teorisi
- komut satırı
- komutlar
- Konsol Ekranında Renkli Yazı
- Kont Francesco Melzi
- kontakt lens
- konu açıklamalı
- konuşma yetisi
- konya
- Koobazaur
- Kopya
- Kopyala
- kopyalama engeli
- korkunç iddia
- korumak
- koss
- Koss JR900
- Kota
- Kozmik Delikler Kanıtlandı
- kozmik enerji
- kök hücre
- köpek
- köpek balığı
- köprü
- Kral Atlas
- Kraliçe Birinci Elizabeth
- kredi kartı
- kredi kartıyla alışveriş
- kuantum
- Kuantum fiziği
- kuantum fizik
- Kuantum Yükselme
- Kuasralar
- kulaklık
- kulaklık ve aksesuarlar
- Kulaklıklar
- Kulaklıklı Mikrofon
- Kullanım
- Kullanmak
- kupon sihirbazı
- kurbağa
- kurmak
- Kurtulma şansımız var mı
- kurulum
- kurulur
- kuş
- kuyruklu yıldız
- Kuzey ışıkları
- Kuzey Kore
- küçük devletlerle oynamak
- Kültür Sanat Blogları
- küp
- küresel enerji
- Küresel ısınma
- Küresel ısınmayı engelleyecek küresel önlemler
- Kybele
- kyk burs sonuçları
- L610 Nikon Expeed 3 yaratıcı mod
- LA Noire
- laboratuar
- laboratuvar
- lahut boyutu karakterleri
- lambasız projeksiyon
- lamborghini
- Lamborghini Gallardo
- Lamborghini netbook
- Lamborghini notebook
- LAN
- Lana ve Andy Wachowski
- Land of The Osiris
- Lane Childress
- laptop
- laptop alırken dikkat
- laptop batarya
- laptop fn tuşu
- laptop özellikleri
- laptop şarj sorunu
- laptop toplama simülasyonu
- LAPTOPLAR
- Larry Page
- Laser 1000A S
- Laser Rangerfinder
- layer
- lazer
- Lazer Fosfor Ekran
- Lazer Metre
- Lazer Teknolojisi
- LAZER TV
- Lazer Tv nin avantajları
- Lazer Tv nin çalışma Mantığı
- LCD
- LCD monitör
- LCD Projektör
- lcd screen
- LCD televizyonlar
- lcd tv
- LCOS projektör
- League of Legends
- led
- LED AMPUL
- led aydınlatma
- LED Kamera ışığı
- Led pico projektör
- LED teknolojisi
- LED TV
- Legria hfm
- Leiden Üniversitesi
- Lenovo
- Lenovo klavye
- Lenovo N5901
- Lenovo ThinkPad Tablet 2
- lens
- Lens Düzeltme
- Lens Seçimi
- Lens sistemi
- LENSLER
- Leonardo Da Vinci
- leyla ile mecnun
- Leyla ile Mecnun En İyi 50 Dizi Arasında
- leyla the band
- leyleklerin uçuşu
- lg
- LG 3D Blu-ray oynatıcı
- LG 3D ev sinema sistemi
- LG 3D Sound Ev Sineması Sistemi
- LG Android Cep Telefonu
- LG BD690
- LG BE12LU30
- LG blu-ray yazıcı
- LG bluetooth hoparlör
- LG Bluetooth SoundBar
- lg cep telefon
- lg cep telefonları
- lg cep telefonu
- LG CF3D
- LG Electronics
- LG HX996TS
- Lg M80
- LG Machjet LPP6010N
- LG mobil
- lg optimus
- LG Optimus 2X
- LG Optimus G
- lg optimus l5
- lg optimus l5 e612
- lg optimus l5 e612 inceleme
- LG Optimus Vu
- lg panorama note özelliği
- Lg Printer
- Lg Renkli Yazıcı
- LG Smartphone
- LG-HX996TS
- LG-LSB316
- LHC
- Li-ion
- Li-on
- Libec
- life
- Lig Tv İzle
- Lig Tv Kodu
- Lilian Too
- line.do
- link
- link değişimi
- Linkedin 200 Milyon Üyeye Ulaştı
- linkedin haberleri
- linkli
- linus torvalds
- linus torvalds kimdir
- Linux
- linux haber
- Linux işletim sistemi
- linux kurucusu kızdı
- linux kurulumu
- linux mint
- linux savaşı
- linux tr
- linux usb kurulumu
- linuxa destek
- Lion
- Lion kullanıcıları bu sürümle birlikte çift ekran ve çift parmak ile kaydırma desteği
- lionel messi
- Liquid Metal
- lisanslı
- lisanslı programlar
- lise
- liste
- listeleme
- Livecasting Kamera
- Livescience
- LiveSound
- LkCa 15 b
- LM-BE100J
- locationary
- Lockerz
- logitech
- Logitech K750
- Logitech Klavye
- Logitech THX hoparlör
- Logitech THX hoparlör sistemi
- Logitech Wireless
- Logitech wireless Keyboard K750
- Logitech Z906
- logo
- Logo Tasarım Dersleri
- logo yapma
- London Conference on Cyberspace programme
- Londra
- Looxcie
- Looxcie Headset
- LooxcieLx1
- lord of the rings
- Lorenzo di Credi
- loreo
- Loreo 3d lens 9005
- lotr
- Louis-Pierre Pharand
- lösev
- LP MP3 Converter
- LP MP3 turntable
- LPD Nedir?
- LTB
- ltb Q-ana-fx
- ltb q-home-fx wireless true
- LTE
- Luc Douay
- LUMIX
- LUMIX DMC-L5
- lumia
- lumia 525
- lumia 620
- Lumia 820
- Lumia 920
- Lumix 3d lens
- lumix dmc 3d1k
- Lumix DMC-FX78
- Lumix DMC-GH2
- Lumix DMC-TS3
- Lumix DMC-ZS10
- Lumix Fotoğraf Makinaları
- Lumix GF2
- Lumix TZ20
- Luna
- Luna gizemli ilk kişisel robot
- Luna Glob
- Luna Robot
- LunaExpansionPort
- Lut Gölü'nde hayat bulundu
- luxury iphone 4
- luxury-Phone
- lüsid
- Lütfen Dünyaya Yardım Edin
- Lynch sendromu
- Lyon
- M.Ö. 5000
- M.Sertaç Özer
- M80DF
- mac
- mac almanın tam zamanı
- Mac Klavye
- mac kurucusu android'e geçti
- Mac OSX
- Mac ve Linux
- MacBook
- MacBook air
- Macbook Air notebook
- Machjet LPP6010N
- macintosh
- mackolik
- mackolik satıldı
- Macquarie Üniversitesi
- macro
- Macro lens
- Macro objektifler
- Macworld
- maçkolik
- maçkolik kim satın aldı
- Mad Catz
- Mad Catz Cyborg
- Mad Catz Cyborg Albino
- Mad Catz Cyborg RAT
- Mad Catz RAT albino
- madalya
- maddeye hükmetme
- Maden Tetkik Arama
- Mafia 2
- MAGIX Video easy 3 HD
- mağaza
- Mahmut Kantar
- mail korsanları
- Makaleler
- malware
- mamut
- Manchester Üniversitesi
- Manetho
- Manifesto
- Manyetik fırtına
- manyetik rezonans görüntüleme
- marantz
- Marantz CD5004
- Marantz AV8801
- Marantz AV8801 Home Theater
- Marantz PM5004
- Marc Andreessen
- Marc Breessel
- Marco Samadelli
- Marduk
- margin
- Mari Curie university
- Mari Curie Üniversitesi
- Marie-Laure Pons
- Marilyn Monroe
- mario
- Marissa Mayer
- mark zuckerberg
- Mark Zuckerberg'den Büyük Sürpriz
- Markalı piller
- Marmara Denizi
- Mars
- mars gezegeni
- mars gezegeninde hayat varmı
- mars gezegeninin özellikleri
- mars keşif
- Mars laboratuvarı yolculuğa hazır
- Mars Science Laboratory
- Mars'a kadın eli değecek
- Mars'ta hayat izleri
- Mars'ta suyun varlığına 'kesin' kanıt
- mars'tan su çıktı
- marsta su bulundu
- Maryland
- masaüstü
- masaüstü araçları
- masaüstü bilgisayarlar
- Masaüstü printer
- masaüstü video çekme
- masaüstü video çekme programı
- Masaüstü Video Çekme Programı:CamStudio 2.6
- mask
- maskesi
- Masonlar
- Massachusetts Teknoloji Enstitüsü
- Master Yandex
- matcha.tv
- Matrix
- Matrix'in yaratıcılarından yeni film 'Jüpiter'
- Matthias Mesched
- Mauna Kea
- max payne
- max payne android
- Max Planck
- Max-Planck
- maxthon
- Maya
- Maya uygarlığı
- Mayalar
- Mayo Klinik
- McDonald's
- MDR-DS6000
- MDV3100
- MEA
- Meave G. Leakey
- meb.gov.tr
- medeniyet
- media player
- media player indir
- mediatek
- medya
- Medya oynatıcı
- MeeGo N9
- megaupload
- megaupload degil mega
- meireles
- Meireles'in o hareketi karikatürlük oldu
- mekan
- melanin pigmenti
- Melbourne Üniversitesi
- Melekür
- Melih Abdulhayoğlu
- melis birkan
- melisa aslı pamuk
- Meme kanseri
- memeli mestan
- Memory Card
- mercan resifi
- Merkür gezegeni
- Merkür gezegeninin yanında dev bir uzay aracı görüntüledi
- Merkür'de bir şeyler oluyor
- Mersiya Krallığı
- Meryem Ana
- Mesaj
- mesajlaşma telefon
- MessageMe
- messenger
- Messenger eklentisi
- Meteor
- meteor yağmuru
- metin komutları
- metro
- metro arayüz metro UI
- Mevlüt Dinç
- mezopotamya
- MHS-TS10
- MHS-TS20
- MIPS
- Mısır
- Mısır hiyeroglifleri
- Mısır Papirüsü
- Mısır Tanrıları
- Mısır'da Hathor
- Mısır'da kablosuz elektrik kaynağı
- Mısırlı Atlantalılar
- Mısırlılar
- Mi-E318K
- Michael Collins
- Michael Czisch
- Michael H. HART
- Michael Ireland
- Michael Lautenschlager
- Michel de Nostredame
- Michele Fumagalli
- Michiel Hogerheijde
- Michigan State University
- Micro Müzik Seti
- microphone
- microSDHC
- Microsoft
- Microsoft ‘Imagine 2011
- Microsoft Açık Akademi
- Microsoft Advertising
- Microsoft Advertising Global
- microsoft aol
- microsoft bing
- microsoft corp
- microsoft ekran
- microsoft essentials
- Microsoft gizli kodları
- microsoft gps'e el attı
- microsoft haber
- microsoft haberleri
- microsoft logo
- microsoft logosu çalıntı mı
- microsoft nedir
- Microsoft Nokia
- Microsoft Office Labs
- microsoft office web apps
- microsoft projeleri
- microsoft safety scanner
- Microsoft Security
- Microsoft Security Essentials
- Microsoft Security Essentials 4
- microsoft skype
- microsoft skype satın alma
- microsoft surface
- Microsoft Surface Pro
- microsoft vergi
- Microsoft Windows 8
- microsoft windows windows
- Microsoft Xbox 360
- Microsoft’un Skype’ı Satın Alması Netleşti
- mide kanseri
- Mike Forest
- Mike Lazaridis
- mikrofon
- mikrofon aksesuarları
- Milli Eğitim Bakanı
- Milli Piyango Bilet Sorgulama
- Milli Piyango Çekiliş Sonuçları 2014
- Mimsy were the Borogoves
- Mini
- mini modlar
- Mini ses Sistemi
- Mini uydu
- MiniDisc
- mint linux
- mint linux tr
- Misa Kitara
- misa Stringless Guitar
- Misadigital
- misafir yazarlık
- Misc HD
- Mitch Pileggi
- Mitler
- mitsubishi
- mitsubishi klima
- mitsubishi klima servisi
- Mix Walkman
- mixbit
- mixbit açıldı
- mixer
- mkportal
- mkportal kapatılıyor
- mkportal projesi kaldırıldı
- MMO
- Mobee
- mobee net tablet
- Mobee slim
- Mobil
- mobil baz istasyonları
- mobil cihazlar
- Mobil Dünya kongresi
- mobil iletişim
- Mobil internet
- mobil işletim sistemi
- Mobil Operatör
- mobil sosyal iletişim uygulaması
- Mobil tahlil projesi
- Mobil Teknoloji
- Mobil Teknolojileri
- Mobil Telefonlar
- mobil uygulama
- Mobil yaşam
- Mobil-Dünya
- Mobile
- Mobile News camera
- Mobislyder
- mode
- model
- modem
- modern fizik
- modern insan
- Modern Warfare 3
- Modifiye
- Moduler
- Moğolistan
- Mona Lisa
- monitör
- Monitör Televizyon
- Monitörler
- mono
- mono project
- mono projesi
- monodevelop
- MonSter
- Monster 1000HD
- Monster 700HD
- Monster Daft Punk Edition headphones
- MonSter hdmi
- Monster headphones
- Monster Manor
- Moon Express Inc
- morötesi
- Motorola
- Motorola Android cep telefonu
- motorola ara
- Motorola ATRIX 4G
- motorola droid
- Motorola Droid X
- Motorola droid X2
- Motorola Mobility
- mouse
- mouse fiyatları
- Mozilla
- mozilla firefox
- mozilla flashı sanallaştırıyor
- mozilla işletim sistemi
- mp3
- MP3 dönüştürücü vinil
- mp4
- MPEG IMX
- MPEG IMX Nedir?
- msconfig
- msi
- MSN Messenger
- MSOTech
- MTA
- Mtotorola Android telefon
- mu
- Mugello Valley
- Muğla robot polis
- Multibar
- multimedya
- Multitouch All-in-one PC
- mumyalama
- Musa
- Musa ve Firavun
- Music Beta
- mustafa
- Mustafa Kemal ATATÜRK
- mutasyon
- mutluluk getirsin
- Münih
- Müritz-Ötzi
- Mürsel Karadaş
- Müslüman
- Müslümanlık
- Müthiş Hız
- müzik
- Müzik Aletleri
- müzik dinle
- müzik DVD'si yapmak
- müzik formatı değiştirmek
- müzik indir
- müzik indirme
- müzik indirme programı
- müzik mix
- müzik seti
- müzik sistemi
- Müzik Teknoloji
- Müzisyenler
- MW3′te hile yapanlara şok
- mybb board
- mybb nedir
- mybb özellikleri
- mybb tanımı
- MYO
- Myo Armband
- myunhauzen74
- N455
- N475
- N9
- NAB
- NAB 2012
- NameHelp
- Nanoteknoloji
- napolen total war
- napoleon total war osmanlı
- Napster
- NASA
- NASA astreoide insan gönderiyor
- nasa göktaşı
- NASA yetkilileri konuyla ilgili soruları yanıtsız bırakıyorlar
- NASA'dan korkutan açıklama
- NASA’nın kızılötesi Spitzer Uzay ve WISE teleskopları
- nasıl
- Nasıl bulunur
- Nasıl Çalışır?
- nasıl kaldırılır
- nasıl kullanılır
- Nasıl Kullanılır?
- nasıl kullanıyor
- nasıl müzik indirilir
- nasıl silinir
- NASREDDİN HOCA TÜRBESİ VE AKŞEHİR MUTFAĞI’NA YOĞUN İLGİ
- nasrettin hoca fıkraları
- Nathan Power
- Nathan Twining
- National Aeronautics and Space Administration
- National Geographic
- National Geographic Türkiye Ekim 2011 sayısı
- Nature
- Nature dergisi
- Nature Medicine
- navbar
- navbarı
- Naveen Jain
- navigasyon
- navigasyon programı
- Navigasyon Topu
- Naziler
- ne amaçla
- ne işe yarar
- Ne İşe Yarar?
- neandertal
- neandertallere
- Neandertallerin Hakkında
- Nebraska Ashland
- NEC NP216
- neden açılmıyor
- neden engellendi
- Nedir
- Nedir bu?nedir?Açıklamalar
- Neil Armstrong
- Nemrut
- nereye çarpacağı ise hala bilinmiyor
- NET’te erken tanı hayat kurtarıyor
- Netbook
- Neter
- Netfork Sosyal Medya Ajansı
- Netscape
- Network Media Player
- Neuschwabenland
- nevada
- Nevada eyaleti
- nevinci inci set
- New England Journal of Medicine
- New Horizons
- New Mexico eyaleti
- New Mexico eyaletinde inşa edilen uzay limanı
- New Scientist
- New York Times
- Newcastle Üniversitesi
- News
- Nex Handycam
- NEX SERİSİ
- NEX-3
- NEX-5
- NEX-EA50EH
- Nex-fs100uk
- NEX-FS700
- NEX-VG10E
- Next Gen Portable
- Next Generation portable
- nexus
- Nexus Prime
- NGP
- Niburan
- Nicholas Luccketti
- Nick Attree
- Night Browser
- nike
- Niklas Röber
- Nikola Tesla
- Nikon
- nikon 1
- Nikon 1 AW1
- Nikon 1 AW1 özellikleri
- Nikon About
- Nikon Coolpix
- Nikon Destek sitesi
- Nikon Global Wep sitesi
- Nikon Laser 1000A
- Nikon Laser 1000A S
- Nikon Laser Rangerfinder
- Nikon Profesyonel Services
- Nikon rangefinder
- Nilgün NART
- NiMH
- Nix
- nofollow backlink
- nokia
- Nokia 603 ve Luna İstanbul’da Tanıtıldı
- Nokia 603'e videosu
- Nokia Booklet
- Nokia Booklet 3G
- Nokia Lumia
- Nokia lumia 620
- Nokia MeeGo
- Nokia Mobil Telefonları
- Nokia N9
- Nokia N9 MeeGo
- Nokia N9 Tanıttı
- Nokia Ovie Suite'nin yerini alacak olan yeni yazılım
- nokia sert metali işleyecek
- Nokia Suite 3.2 ücretsiz indir
- Nokia Suite’in 3.2 versiyonu
- Nokia telefonların güncellenmesi
- Nokia'dan Galatasaray'a tebrik
- Nokia'dan Yeni Ürünler
- Nokta A.Ş.
- Norfolk Taburu
- norton
- norton 360
- Norton AntiVirüs
- norton indir
- Norveç
- Nostradamus
- Nostradamus Kimdir
- Nostradamus’un Kehanetleri
- not
- not hesapla
- not hesaplama
- not hesaplama tablosu
- not tablosu
- Note 2
- notebook
- Notebook Soğutma Pedi
- Notebook Soğutucu
- Notebook’lar neden çok ısınır ?
- Nothing Else Matters
- notsitewide
- nöbetçi eczane
- nöroendokrin
- Nöroendokrin Tümör
- nörolojik fonksiyonlar
- Nps
- nsanlık tarihini değiştiren
- Nseries
- ntfs
- ntfs mi fat32 mi
- ntvmsnbc
- Nuh Tufanı
- Nuh'un Gemisi
- numaraları
- numark
- Numark iDJ Live
- Numark iDJ2
- nükleer
- Nükleer Saldırı
- NVIDIA
- NVIDIA ekran kartı
- nvidia nedir
- NX100
- nx300 fotoğraf makinesi
- NXCAM
- NXL-IP55
- Oakley
- Oakley 3D Gascan
- Oakley 3D Gascan TRON Legacy
- Oakley 3D gözlük
- Oakley gözlük
- obez maymunların kilo vermesi sağlandı
- Obezite
- Obeziteyle mücadelede yeni ilaç umudu
- Objektifler
- OConnor
- OConnor 60L
- OConnor 60L Tripod
- ODTÜ
- ODTÜ Robot Topluluğu
- Oem
- Oem alırken nelere dikkat etmeliyiz
- Office
- Office 2010 Starter İngilizce
- Office 2010 Starter Türkçe
- office 2013 kutuları sızdı
- office programları
- Ofis Baskı A4 Yazıcı
- ogame
- Ohio State Üniversitesi
- Okan Yalabık
- okey
- Oktay Usta
- okul kayıtları
- okuma modu
- Okyanus
- Okyanus'tan canavar yükseliyor
- Olasılıksız
- olasılıksız indir
- OleDbCommand c#.net
- Olufsen beo5
- Olufsen Beo6
- olumsuz etkileyebileceği
- Olympus
- OMG microscope
- Omnio
- Omnio iphone dock klavye
- Omnio WOWKeys
- OmniTouch - Demo - Video ACM Uist 2011
- omuz kamerası
- On Air JBL
- On Air Wireless
- on küçük zenci
- on parmak klavye
- onavo count
- onay kutusu kullanmak
- onclick
- ondoubleclick
- One Transantarktik
- Onkyo
- Onkyo CS-V645
- Onkyo Ses sistemi
- Onu da hack'lediler
- onur ünlü
- OPBG-Open Platform Business Group
- opera
- opera indir
- opera tarayıcı
- opera webkit
- Operasyon Sunshine
- Oplay
- Opportunity
- Optical Image Stabilizer
- Optik Fiber Kullanım Alanları
- Optik Kablolar
- optimizasyon
- Optimus G
- optimus vu
- optio
- Orak şeklindeki kan hücreleri
- oregon
- Origanum Onites
- orjinal oyunları cd'siz oynamak
- Orta çağ
- Orta temporal gyrus
- OS
- osman sonant
- osmanlı
- osmanlı total war
- otizm
- otomatik
- Otomobil
- otomotiv
- Outlook
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook indir
- Oxford
- Oxford Brookes Üniversitesi
- oy
- oynaoyun.com
- Oyun
- oyun bağımlıları için
- oyun inceleme
- oyun indir
- Oyun Konsolu
- Oyun Mouse
- oyun programı
- Oyun stüdyosu
- oyun tanıtımları
- oyun tanitim
- oyun videosu çekmek
- oyun yapmak
- oyun-haberleri
- oyun-inceleme
- Oyunlar
- oyunyolu
- oyunyolu.org
- Ozan Hazer
- ozon
- ozon tabakası
- Ödev
- ödül
- Öğrencilere uzun saç müjdesi
- Öğrenme
- Öğretmenler Günü
- ölçüm
- ölü gömme adetleri
- ölüm riski
- ölümsüz işletim sistemi
- ölümsüzlük
- Ölünce internet hesaplarınıza ne olacak?
- Ömer Çelik
- Ömrü 5 ay uzatan ilaç
- önbellek
- önem
- Önemli ipuçları
- önyükleme
- önyükleme yöneticisi
- önyükleme yöneticisi kaldırma
- Özel Anlar
- özel tripod
- özellikleri
- özellikleri ve geçişler
- özeti
- Özge Şen
- özgür irade
- P2
- Padfone
- Padfone tablet
- pagerank
- pagerank güncellemesi
- paleontolog
- Paleosen dönem
- panasonic
- Panasonİc
- Panasonic 100GB BD-RE XL
- Panasonic AG HPX600
- Panasonic AG-AC130
- Panasonic AG-AC160
- Panasonic AVCCAM
- Panasonic Blu-ray ev sinema sistemi
- panasonic DMC-FT2 Lumix
- panasonic DMC-FZ100
- Panasonic HDC-HS900
- panasonic Hdc-SDT750
- panasonic HDC-SDX1
- Panasonic HDC-TM80
- Panasonic HDC-TM90
- Panasonic HDC-TM900
- panasonic HM-TA1
- panasonic lumix
- panasonic lumix dmc
- Panasonic SC-BTT270
- Panasonic SC-BTT370
- panasonic SDT750
- panasonic sdx1 özellikler
- panasonic-AG-HMC81
- panasonic-DMC-FZ45
- panasonic-DMC-Lx3
- Pandora
- panoya koymak
- Papoose lake
- Papoose Tuz Gölü
- Paralel evrenler
- Parapsikoloji
- parçacık hızlandırıcı
- parlayan kuzey ışıkları
- parmak izi okuyucu
- parola
- Parola ile kilitliyken Siri'ye erişim izni ver
- party friends
- Passbook
- Passbook uygulaması
- PassMyWill
- patch
- patent
- Patently Apple
- patlama
- Patlayıcılar
- Paylaşım
- pc
- PC Gaming Headset
- pc ne kadar hızlı
- pc niz ne kadar yakıyor
- PC Oyun
- PC Oyun Kulaklığı
- pc temel
- pc tool
- pc tool nedir
- pc tool programları
- pc topla
- pc toplama simülasyonu
- PC TV UWB kiti
- pc'de android
- PC'lere önemli yatırımlar
- pc'nizin güçü yeterli mi?
- PC300 bags
- pcnizi güçlendirin
- pcyi güçlü kılan 5 neden
- pdf nedir
- pdf okuyucu
- PDF-XChange Viewer
- PDF-XChange Viewer download
- PDF-XChange Viewer indir
- pdw-500
- PDW-530P
- PDW-F3
- PDW-F3 digital camcorder
- PDW-F330L
- PDW-U2
- Peak Design
- pelycosaurs
- pencere komutları
- Penn univercity
- Penn Üniversitesi
- Pentagon
- Pentax
- Pentax dijital fotoğraf makinası
- pentax K-30
- pentax k30
- pentax Kr
- Pentax Optio
- Pentax Optio RZ10
- Pentax RZ10
- Pentax W-2
- Pentax WG-2 GPS
- pepee
- peptitö
- Per Aa
- Per Neter
- Pers
- perspektif
- pervasız
- PES
- pes 2014
- petabyte
- petabyte nedir
- petabyte tanımı
- Peter Lorie
- Petman
- Petrol Bag
- Petrol Bags
- Petrol Bags DSLR Kamera Çanta
- Petrol Bags PC300
- Petrol Mattebox Case
- Petrol şirketleri
- Phil Eisler
- Philip Schiller
- Philippe ROBUTEL
- philips
- Philips DVD Conponent Hifi system
- Philips DVD System
- Philips Full HD
- Philips Full HD 3D
- Philips full HD3d Ambilight
- Philips Harmony
- Philips Harmony 8000
- Philips HTS9221/12
- Phobos-Ground
- Phone
- phone block
- phoneblocks
- phones
- photo printer
- photo speheres
- photobucket
- photobucket nedir
- photobucket tanımı
- photoshop
- photoshop cs2
- Photoshop Ders
- photoshop dersleri
- photoshop geçmişi
- photoshop indir
- photoshop nedir
- photoshop tanımı
- Photoshop'ta Golf Topu Yapımı
- Photoshop`ta Boru Yapımı
- Photoshop`ta Kağıt Eskitme
- Photoshop`ta Tebeşir Görünümlü Yazı Yapımı
- photoshopta
- photoshopta arka plan değiştirme
- photoshopta istenmeyen nesneleri yok etmek
- photoshopta silinen nesneyi geri getirmek
- php
- php hakkında
- php nedir
- php tanımı
- phpbb
- phpbb nedir
- phpbb tanımı
- PIPA
- picasa
- picasa tanımı
- picasa web
- picasa web nedir
- Picnic
- pico
- pico projector
- Picsio Kameralar
- picture
- Pierre ve Marie Curie Üniversitesi
- Pietro Perugino
- Pikap
- Pil
- Pil doldurma
- pil ömrü
- pil sistemi
- Pil Teknolojisi
- Piller sadece birkaç dakikada şarj olabilir
- Pillerin Doldurulması Ve Bakımı
- ping
- ping atmak
- ping nedir
- ping tanımı
- pink
- pioneer
- pioneer 3D Blu-ray oynatıcı
- pioneer BDP-52FD
- Pioneer BDP-53FD
- pioneer Blu-ray oynatıcı
- Pioneer CDJ-350
- Pioneer CDJ-350-W
- Pioneer CDJ-850
- Pioneer DJ
- Pioneer SE-DIR800C
- Pioneer XDJ-Aero
- Piramit
- piramitler
- piramitlerin inşası
- Piri Reis
- Piri Reis haritası
- Pisa
- piton
- Pixel
- Platon
- play google
- PlayFull
- PlayStation
- Playstation 3
- playstation 3 Bluetooth kulaklık
- PlayStation 3 hack'lendi
- PlayStation 4
- PlayStation uygulaması için güncelleme çıkardı
- playstation vita
- Please Help the World
- PLoS ONE
- Plüton
- PMW 100
- PMW-100
- PMW-320
- PMW-EX3 kamera
- PMW-TD300
- png
- png formatı
- PollDaddy
- Popülar Camcorders
- Popüler iletişim
- popüler internet tarayıcıları
- Popüler Kameralar
- popüler sosyal paylaşım sitesi
- popüler uygulamalar çöktü
- porno yasağı
- port
- Portable
- Porto Riko
- ports
- Power blog
- power iso
- power point slaytı indir
- Power Shot SX30 IS
- PowerArchiver
- PowerArchiver download
- PowerArchiver indir
- PowerArchiver nedir
- PowerPC
- PowerShot G12
- pozitif enerji
- pr
- PR410
- Praktica
- Praktica DMMC-3D
- Preamplifikatör
- primat atalarımız
- Primera
- Primera Bravo 4100 Auto Printer
- Primera Technology Inc
- Princeton Univercity
- Princeton Üniversitesi
- prinevlle
- printer
- printscreen
- Privacy Mode
- Private Mode
- Privnote
- Pro Av Çözümler
- Pro HD
- Processor
- Product Features
- Productivity Future Vision 2011
- Prof. Alex Wolszczan
- Prof. Dr. Mustafa Haluk Vahapoğlu
- Profesör Alain Sacuto
- Profesör Geraint Rees
- Professional AVCCAM
- profesyonel
- Profesyonel 2 Kanal Mikser
- Profesyonel Bantsız HD Kameralar
- Profesyonel DJ’ler
- profesyonel fotoğraf çekimi
- profesyonel fotoğrafçılar
- profesyonel kamera sabitleme sistemleri
- Profesyonel Kameralar
- profesyonel kulaklıklar
- profesyonel Kullanıcılar
- Profesyonel Masaüstü CD çalar
- profesyonel ses sistemleri
- Profesyonel Video
- profil fotoğrafları
- program
- program indir
- Programlama
- Programlar
- proje
- Project Blue Book
- Project Grudge
- projeksiyon
- projeksiyon cihazları
- Projeksiyonlar
- projektör
- projektörler
- projeler
- projesi
- promosyon kodu
- Prompter
- prostat kanseri
- ProTempo
- protez el
- Protoceratops andrewsi
- ps
- ps vita
- ps4
- Psikiyatr Enstitüsü
- Psişik Güçlerimiz
- Ptah
- Ptolemy
- publisher
- puppy
- puppy linux
- puppy linux işletim sistemi
- Pure
- Pure Twilight
- PVR
- Pyramid
- Pyramidos
- Pyramis
- Qu8k
- Quad+sim
- qualcomm
- quality
- Quantum Levitation
- QuickTime
- quup
- quup nedir
- quup tanımı
- qwerty
- qwerty mesajlaşma telefon
- Qwerty Telefon
- R3000
- Rab
- Radio Clock
- radyasyon
- radyo
- radyo dalgaları
- radyolu saat
- rahim
- Raincover
- raku raku
- ram
- ram nedir
- ram tanımı
- ramazan ayı
- Ramses
- Rangefinder
- Rapçilerin tipografik halleri
- rapidshare
- RAR şifrelemek
- RARa açıklama eklemek
- RASAT
- RAT7
- Ray Kurzwell
- RCA
- RCA WHP160
- RCW 86
- Rds
- reader
- Real 3D
- Real Madrid
- recep tayyip erdoğan
- record
- reçeteye dur dedi
- reddit hakkında
- reddit kurucusu intihar etti
- Reddit Monday
- reddit nedir
- reddit tr
- redhack
- RedHack adliyeye geliyor
- Redrock Micro
- Redrock microEVF
- Registry Mechanic
- Registry Mechanic download
- Registry Mechanic indir
- Registry Mechanic nedir
- Reid Hoffman
- Reklam
- reklam alanı
- reklam banner'ı
- reklam engelleme
- reklam engelleme programı
- reklam engelleme programı indir
- reklam yeri
- reklamları engellemek
- rekorlar
- REM
- REM evresindeki rüya içerikleri
- Reneta Pasqualini
- rengini değiştirmek
- renk değiştirmek
- Renkli Populer Yayınlar Eklentisi
- ReROLL
- reset
- resim
- Resim Düzenleme
- resim formatı
- resim formatı değiştirmek
- resim uzuntısı
- resimli
- resimli anlatı
- resimli anlatım
- resimli yorum
- Resmedilen ilk doğum anı
- Responsive Web Design
- Retina
- Revelant Knowledge
- RevelantKnowledge
- review
- reviews
- RF kablosuz
- RGBW
- Rhapsody
- RIM Co-CEO
- Ria Novosti
- Rihanna
- Rik Ferguson
- Riot Games 1 milyon kişiye ulaştı
- Riot Games oyunu
- Riot Games Türkiye
- Rip isimleri
- rj-45 konektör
- Roanaoke Adası
- Robert Bowling
- Robert Burkholder
- Robert Lazar
- robodynamics
- RoboDynamics Luna
- robot
- Robot Atlas
- robot fare
- robot geliştirme
- robot polis
- Robot teknolojileri
- Robot Teknolojisi
- Robotik
- Robotlar
- robotları yönlendirme
- robots.txt
- Rockmelt
- Rockstar
- Rockstar Games
- roger ackroyd cinayeti
- Roger Wilson
- rogue
- roket
- Roland
- Roland Drum Machine USB Flash Drive
- Roland Gitar Synthesizer
- Roland GR-55
- Roland Synthesizer
- Roland TR-808
- Roland TR-808 USB flash drive
- Rolf Olsen
- Roma
- Roma İmparatoru İkinci Frederick
- Romalı sömürgeciler
- ROSAT
- Rosat uydusu Dünya'ya düştü
- Rostock
- Rostock Üniversitesi
- roulette
- router
- router nedir
- router tanımı
- Royal Marsden
- Royal Society
- röportaj
- RS 180
- RSOE EDIS
- RSS
- rss feed reader
- ruffles
- ruhsal enerji merkezleri
- rulers
- Rus soyuz uzay aracı
- Rus uzay aracı serseri mayına dönüştü
- Rusya
- Rusya Ay'a koloni kurmak istiyor
- Rusya göktaşı
- Rusya Star City
- Ruşeym
- Rüdiger Knöpfel
- rüya
- Rüyalar
- RV-NB70
- RV-NB70 Kaboom
- Ryota Kanai
- Ryukyu Takım Adaları
- S-Pen
- S/2011 P 1
- S/2012 P 1
- S1420
- s4
- s4 mini
- s4 mini ve s4 karşılaştırması
- Saatler süren şarj sürelerine son
- sabit disk
- sabit disk programları
- sabit disk sürücüsü
- sabit diskinize hükmedin
- sabit diskinizi donduran ne?
- Sabri Duransoy
- Sachtler
- saç
- saddam hüseyin idam edildi
- safari
- sagopa kajmer
- Sağlık
- Sağlık İçin Yararlı
- sağlık monitörü
- sağlık müzik haber blogları
- sağlık sektörü
- sağlıklı yaşam
- sahte eposta
- Saint Malachy
- sakarlar
- saldırı
- Salento Üniversitesi
- Salı günü Dünya'yı sıyırarak geçecek
- Salwa Smaoui
- Sam
- Samara
- samara belgeseli
- samasung galaxy s4 mini video incelemesi
- Sampson Arnold Mackey
- Samsung
- samsung 30 series
- Samsung 3D Gözlük
- samsung 90 series
- Samsung Android telefonu
- Samsung Apple'a 290 Milyon Dolar Ceza Ödeyecek
- Samsung BD-DT7800
- Samsung CLP-325W
- Samsung CLX-3185FW
- Samsung Digital Fotoğraf Makinası
- Samsung Electronics
- samsung fotoğraf makinası
- Samsung Galaksy S
- Samsung Galaxy
- Samsung Galaxy Gear
- samsung galaxy note 3
- Samsung Galaxy S IV
- Samsung Galaxy S3
- Samsung Galaxy S4
- Samsung Galaxy S4 parçalarına ayrıldı
- Samsung Galaxy Tab 2 7.0
- Samsung Galaxy XCover
- samsung HD
- Samsung HMX-Q10
- Samsung HMX-T10 Camcorder
- Samsung Kies
- Samsung NX100
- Samsung printer
- Samsung Smart Fotoğraf Makinesi ve Tablet Bir Arada
- samsung smart tv
- samsung st80 dijital kamera
- samsung türkiye
- Samsung wireless printer
- Samsung Xcover
- Samsung-CLP-325W-Wireless-Printer
- samsung-ST80
- Samsung'dan katlanabilir ekranlı Galaxy telefon gelebilir
- Samsung’un Smart Camera 2.0
- Samuel Noah Kramer
- San Francisco
- sanal disk
- sanal disk yapımı
- Sanal Sınıf
- sanal sürücü
- sanal sürücü ile oyun
- Sanat
- SanDisk
- Saniyede 20 film indirdiler
- Sanofi Uk
- Sanskrit Yazısı
- sansür
- Sansürcü ülkelerde ilk 10'a girdik
- Sanyo
- Sanyo VPC-GH4
- SAO 206462
- sarmal disk
- Sata ssd
- Satın alma
- satranç
- Saturday:Saturn gezegenine tapılan gün
- saturn
- satürn
- Satürn 5
- sayfalama
- sayıları toplama
- sbs32g1a
- sbs64g1a
- SC-BTT770
- scanner
- schneider
- Science
- Scientists confirm
- Scientology
- scratch
- scratch dersleri
- screening
- sd
- SD Association
- SD/SDHC/SDXC
- SDB
- sdhc
- SDHC bellek
- SDKART
- SDO
- SDXC
- SE Mix Walkman
- SE Telefon
- SE-DIR800C
- Seagate
- Seagate HDD
- search engine
- Search engine optimization
- security
- Security Essentials
- Security Products Guide
- seçkin savaş madalyası
- Seçmek
- sedat bilenler
- Sefiller
- Sektör-4
- semantik web
- sennheiser
- Sennheiser HD220
- Sennheiser kulak içi kulaklıklar
- sennheiser kulaklık
- sennheiser Kulaklık Adidas
- sennheiser Kulaklıklar
- sennheiser RS 180
- sennheiser rs180
- SennheiserCX310
- Sensation
- Sensörlü ayakkabı
- SEO
- seo ayarları
- seo çalışmaları
- seo nasıl yapılır
- seo nedir
- Sergei Krikalyov
- Sergey Brin
- Serhat Demir
- Serhat Özeren
- serkan inci
- Serkan İnci
- serkan keskin
- Sertaç Özer
- server
- server mutlu
- server nedir
- server sıkıntıları
- servis
- ses
- ses ekipmanları
- ses kartı
- ses kartı hakkında
- ses kartı nedir
- ses kartı tanımı
- ses kartları
- ses programları
- ses sinyali
- ses sistemi
- Ses Sistemleri
- ses tabanlı sosyal ağ
- Ses Teknolojisi
- ses ve görüntü
- sesle çalışan gözlük
- sesli mesajlaşma
- SETI
- SETI Enstitüsü
- SETİ projesi
- setra film
- setting
- setup
- seyehat
- Sfenks
- SFQ-01
- SGK
- Shapeways
- sharp
- Sharp BD-HP90S
- Sharp Blu-Ray oynatıcı
- SHDC Speed
- shure
- shure FP3
- sıkıştırma
- sıkıştırma programları
- sınıf
- Sınırsız Bankacılık
- sınırsız sayıda insan yumurtası
- sıradışı
- sıradışı şeyler
- sırrını
- sırt çantası
- sıvı hidrojen
- siber
- siber güvenlik
- siber güvenlik şirketleri
- siber saldırı
- SİBER SALDIRILAR ARTIYOR
- siber savaş
- Siber-shot
- Siber-Uzay Konferansı başlıyor
- Siberia v2
- Sibirya
- Sigmund Freud
- Sihirli
- sihirli gözlük
- Silhouete
- Silhouete 3D gözlük
- Silicon Power
- Silicon Power 32GB microSDHC
- Silicon Power 64GB
- Silicon Power 64GB 600xCF
- Silicon Power CF
- Silicon Power E20
- Silicon Power SSD
- SiliconPower 32GB Micro
- silikon vadisi
- silinen dosyalar
- silinen dosyaları geri getirmek
- silme
- silmek
- Silvana Condemi
- simge
- simgesel işaretler
- simple machines
- simülasyon
- simülasyon indir
- Sinema
- Sinema 3D
- sinema çekimi
- Sinema Kamerası
- sinema Keyfi
- Sinema TV
- Sinyal aktarım
- Sion tarikatı
- Sir Richard Branson
- siri
- siri okula gidiyor
- sirius
- sistem yapılandırması
- Sistem-Tavsiyeleri
- sistemi
- site
- sitesi
- sitewide
- siyah
- siyah kan
- Siz artık siz değilsiniz
- sketchup 3b modelleme
- skidrow
- skydrive
- Skype
- skype indir
- skype kullanım kılavuzu
- skype kullanmaya başlayın
- skype nedir
- skype tr
- skype windows 8
- skype yasaklandı
- skype'ı biliyor musunuz?
- slax linux
- slax linux 7.0
- slax linux indir
- slayt
- slideboom.com
- slider
- Slow motion
- SLR
- SLR Fotoğraf Makinası
- smart clock
- Smart Dock
- Smart Security
- Smart tv
- smartphone
- smf
- smf nedir
- smf tanımı
- Smithson Martin
- SMP-N100
- sms
- SMS arşivleme
- SMS engelleme
- SMS yönlendirme
- SMS+
- SMS+ paketi
- SMSPLUS
- smssy
- smtp
- snaggy
- snapchat
- sneijder
- Sneijder Galatasaraylı Oldu
- so.cl
- socl
- socl nedir
- Software
- Soğutma
- SOKRATES
- solar
- Solar Dynamics Observatory
- Solar Keyboard K750
- Solara
- solid state drive
- Solucan deliği
- solucan delikleri
- son beş yılın en şiddetli patlaması
- son dakika transferleri
- Son hızla Dünya'ya yaklaşıyor
- sons
- Sonunda onun da ömrü doldu
- Sony
- Sony 10X Zoom
- Sony 3D laptop
- Sony 4k
- Sony A35
- Sony Alfa
- Sony Alpha a35
- Sony Bloggie Touch kamera
- Sony CBK-WA100
- Sony Computer
- Sony Cyber-shot
- Sony Cyber-shot DSC-HX7V
- Sony DEV-3
- Sony DEV-5
- Sony DSC-HX7V
- Sony DSC-HX7V Fotoğraf Makinası
- Sony DSLR Fotoğraf Makinası
- Sony Electronics
- Sony Ericsson
- Sony Ericsson kulaklık
- Sony Ericsson Live View
- Sony Ericsson LiveSound
- Sony Ericsson Mix Walkman
- Sony Ericsson TXT
- Sony Ericsson Walkman
- Sony Ericsson Xperia active
- Sony Ericsson Xperia Ray
- Sony Ericsson Xperia X10
- Sony EyePad
- Sony Full Hd Kamera
- Sony Handycam
- Sony Handycam HDR-PJ10
- Sony Handycam HDR-PJ30V
- Sony Handycam HDR-PJ50V
- Sony HD Camcorder
- Sony HDR-AS15
- Sony HDR-CX560V
- Sony HDR-PJ50 Temel Özellikler
- Sony HDR-PJ50V
- Sony HDR-TD10
- sony hx10
- Sony Hx7V
- Sony HXR-NX3D1E
- sony lens
- sony MD
- Sony MDR-DS6000
- Sony MiniDisc'in üretimini durduruyor
- Sony Netbox
- sony NEX-EA50EH
- sony Nex-Fs100
- Sony nex-fs700
- Sony NEX-VG10E
- Sony Next Gen portable
- Sony NGB
- SONY NXCAM
- Sony NXL-IP55
- Sony PC Vita
- Sony PDW-530P
- Sony PDW-F3
- sony Pdw-f330L
- Sony PDW-U2
- Sony PDW-U2 XDCAM Sürücü
- sony PJ10
- Sony PJ30V
- Sony Playstation
- sony PlayStation 4
- Sony PlayStation Vita
- Sony PMW-100
- Sony PMW-320
- SONY PMW-EX3
- Sony PMW-TD300
- Sony PS
- Sony PS3 Kulaklık
- Sony PSN hack
- Sony SAL55300
- Sony SMP-N100
- SONY SRW-9000 kamera
- sony sxs-1
- sony telefon
- sony tripot
- Sony ürünleri
- Sony VAIO
- Sony Vaio F Serisi
- Sony Vita
- Sony Walkman phone
- Sony WhiteMagic
- Sony Wireless
- Sony XDCAM HD
- Sony XDCAM HD Kameralar
- Sony Xperia S
- Sony Xperia Tipo
- Sony Xperia Z
- Sony-ip55
- SONY-NEX-5/NEX-3
- sonyf35
- SOPA
- Sophos Naked Security
- soru
- soru-cevap mantığı
- sorular
- sosyal ağ
- sosyal ağ araması
- sosyal ağlar
- Sosyal Medya
- sosyal paylaşım siteleri
- sosyal paylaşım sitesi
- Sosyal Projeler
- sosyal site
- sosyal siteler
- sound
- Sound Blaster
- Sound Freaq
- sound quality
- SoundBar hoparlör
- soundcloud
- SoundFreaq SFQ-01
- Sovyetler
- sözleşme
- sözleşmesini iptal edebilecek
- sözlük
- SP-H03
- space invaders
- spam
- spam kurbanı olmayın
- spam nedir
- spamdan korunma
- speakers
- speedyfox
- speedyfox indir
- speedyfox nedir
- Spencer Wells
- Sperm to baby
- Spermden Bebeğe
- Spidercam
- Spiritualizm
- Spiritüalizm
- SPİRİTÜALİZM
- Spitzer
- Sponsor
- Spor
- spor kulübü
- Sport Digital Camera
- Sports Interactive
- Spotify
- SprintCam
- SprintCam HD VVS
- SprintCam V2.1 Live
- SprintCam V3 HD
- Sprite
- Sprite adındaki uydu
- sql sorgusu
- Square
- SR-HD2500
- SRW-1
- SRW-9000
- SSD
- SSD (solid state disk)
- SSD Kaydedici
- ssd nedir
- staj defteri
- staj dosyası
- staj dosyası indir
- stajerleri bile 10 tl maaş alıyor
- Standart objektif
- Stanislaw Lem
- star wars
- Startup Kitchen'dan Kendi Zaman Tünelinizi Oluşturabildiğiniz Yeni Bir Girişim
- STEAM
- Steam forumları
- SteelSeries
- Stephan Hawking
- Stephen HAWKING
- stephen king
- stephen king romanları
- Stephen Mehler
- Stereo Kulaklık
- Steve Bellmer
- steve chen
- Steve Jobs
- steve jobs apple
- steve jobs öleli 1 yıl oldu
- Steve Squyres
- Steve Yegge
- Steven Spielberg
- Stonehenge
- Strabon
- Street View
- Stringless Guitar
- Stuart Hughes iPhone 4
- Stuart Lavery
- stüdyo ve canlı yapım uygulamaları
- stv
- stv kanalı
- Stylus Photo R3000
- su gecirmez
- Su gecirmez kamera Pentax
- su geçirmeyen telefon
- su geçirmez
- su sporları
- Su Ürünleri Fakültesi Mikrobiyoloji Laboratuvarı
- sualtı
- Sualtı çekimleri
- sualtı fotoğraf kamerası
- SuAltı Fotoğraf Makinesi
- Sualtı fotoğraflar
- Sualtı Videolar
- Subaru
- suçlu windows
- Sue O'Connor
- sun
- Sun Sparc
- Sunday:Güneşe tapılan gün
- suni kan
- sunucu
- sunucu hizmetleri
- sunucu nedir
- sunucu soğutma
- Super 35mm
- Super 35mm Camcorder
- Super AMOLED
- Super Hi-Vision
- Superior temporal sulcus
- support
- Surface
- Surface fiyatı
- Surface Pro özellikler
- surround
- Surround Ses hoparlörleri
- Surround ses sistemleri
- Susan Shurin
- Sümer
- Sümer logogramları
- Sümer'de İnanna
- Sümerler
- Sümerliler
- Sümeroloji'nin Sırrı
- sümeyye erdoğan
- süper soğuk sıvı oksijen
- süperiletkenlik
- Süpernova
- süperoksit dismutaz
- sürüm
- Sütveren Anne çeşmesi
- Svalbard
- Swastika
- switch nedir
- SwitchGrip
- swtich tanımı
- sxs-1
- symbian
- Symbian Belle işletim sistemi
- symbian çöküşü
- Synthesizer
- synthmaster 2.5
- Şablon
- şafak sezer
- şahan gökbakar
- şahin
- Şamballa
- şampiyonlar ligi
- şarj
- şarj adaptörü iPhone
- şarj aleti
- şarj cihazı
- Şarj Cihazları
- şarj eder
- şarj sorunu
- şarj sorunu ortadan kalkıyor
- şarjı bitmeyen telefon
- şarjı en uzun giden telefon
- şeb-i arus
- şefkat tepe
- şehir içi ve şehirler arası
- şeker
- şeker hastası
- Şevket Şen
- Şık bir uygulama çubuğu
- şifre
- şifre koruma programı
- şifre programı
- şifre tutma programı
- şifre tutmak
- şifreleme
- şifreli klasör programı
- şizofren
- şizofreni
- Şuayib Yalçın
- t-shirt
- tabanı
- tablet
- tablet bilgisayar
- Tablet PC
- Tablet PC’nin özellikleri
- Tablet Telefon
- Tablet-PC
- tablo
- Tacikistan ve Özbekistan
- Tages
- Tahliller
- takdir
- takma el
- talking ginger
- talking ginger 1.3
- Tam HD
- tam sürüm
- tanıcıtı reklam
- Tanımlamak
- tanımlanamayan cisim
- tanıtıcı makale
- tanıtıcı reklam
- tanıtım
- TANITIM
- tanıtım reklam
- Tanrı
- Tanrı parçacığı
- tanrı Pluto
- taplet
- tarama engeli
- taranmayan yazılar
- tarayıcı
- Tarayıcılar
- tarceroute
- Tarık ALKAN
- Tarih
- tarihte bugün
- Tarihte kıyamet
- tasarım
- tasarımı
- Tasarımlar
- tasarim
- Taş Devri zamanı
- taşınabilir
- Taşınabilir Prompter
- Taşınabilir şarj cihazı
- Taşınabilir Şarj İstasyonu
- Taşınabilir Video Kaydedici
- Taşinabilir
- tavsiye siteler
- Tayfun Acarer
- tayfun yılmaz
- tayfun yılmaz vineleri
- Tayvan
- Tayvanlı bilim adamları
- tbll
- TCP/IP NEDİR?
- tcp/ip
- td1 ekran
- TD300
- Techcrunch
- Ted Banning
- tedavi
- Tegra 2
- Tek Link
- tek tıklamayla yükleme
- Tek tip
- Tek tip şarj
- Teknik Makale
- teknik özellikler
- Teknik Özellikleri
- tekno haber
- Teknoloji
- TEKNOLOJİ
- Teknoloji Blogları
- teknoloji haberleri
- Teknoloji hayat kurtarıyor
- Teknoloji ile sigarayı bırakın
- Teknoloji ve bilim
- Teknoloji ve Sinema
- teknoloji ve web blogları
- teknoloji-internet
- teknolojik altyapı
- Teknolojisi
- Teksas Üniversitesi
- Tel-Aviv University
- Telefon
- Telefon Hasarları
- Telefon lg çift çekirdekli
- Telefon Şarj
- telefon şarj aletleri
- telefonda bakteri
- Telefonlar artık kredi kartı olarak kullanılabilecek
- telefonların şarj edilmesi
- Telefoto
- Teleprompter
- teleskop
- Teleskop ve dürbünler
- Televizyon
- televizyon nasıl seçilir
- Televizyon Rehberi
- Telleri Olmayan Gitar
- telnet
- Telsiz
- Telsiz iletisim
- telsiz mikrofonlar
- tema
- Tema-Script
- temalar
- temiz enerji kaynakları
- Temiz Enerjili Araçlar Sergisi
- temple run
- Tepe üstü ışık
- tera
- TERA : Rising
- Terminator teknolojisi
- Terminator'ün pili cebimize girecek
- termometre
- Terrafugia
- Terrafugia TF-X
- Tespit etmek
- test
- teşekkür
- Tevrat
- Texas
- Texsas Holdem Poker Chip Satışı
- textbox
- TF-X
- TFT LCD
- Thalmic Lab
- THANKO
- The ancient Sumerians
- The Avengers
- The Avengers Fragman
- The Emerald Tablet
- The Hidden History of the Human Race
- The Land of Osiris
- The Matrix
- the sopranos
- The Wall Street Journal
- The Washington Post
- The Washington Post Satıldı
- Throat Mic
- THX sertifikalı hoparlör
- tıp
- TITULI
- TITULI D1612
- Tigecycline
- Tikarsilin Klavulanat
- Tim Cook
- tim cook kimdir
- Tim Ripley
- timeline
- Timor
- titanyum
- titanyum dioksit
- TL
- TL-PA201
- TL’lerinin iade edildiği kampanya
- tofaş
- Tofaşus Şahinuscular
- Tom Hooper
- Tom Pierson
- ton balığı
- toolbar
- toolbar indir
- toolbar nedir
- toolbar tanımı
- Top 10
- Top 10 Listeleri
- top 100
- top 250
- Top Rated US Players Online Casinos For 2013
- Top-level domanins
- toplist
- toptan fiyatına teknoloji
- Toronto Üniversitesi
- Torrent
- torrent film
- torrent indir
- torrent programı
- torrent programı indir
- TOSHIBA
- Toskana
- total war
- touchbook
- Touchscreen-Phone
- TP-LINK
- TP-LINK Ethernet Powerline Adaptörü
- TP-LİNK tl-pa201
- tr altyazı
- TR-808 Drum Machine USB Flash Drive
- tr.vineo.me
- trafik polisi
- trailer
- transfer
- Transition
- transmit
- Transmitter
- Transmitter sistemi
- travel
- Trend Micro
- trendyol
- Triassik
- trigliserit
- Trinity
- triology
- tripod
- trojan
- trojan korunma
- trojan korunma yolları
- trojan nedir
- trojan tanımı
- TRON Headphones
- Tron T1
- trt
- trt canlı
- trt çocuk
- trt hacklendi
- trt1
- Trusted Friends
- TruSurround
- TSE
- TTNET
- TTNET'ten Facebook kampanyası
- ttnetmüzik
- tubitak
- tubitak görevleri
- tubitak nedir
- tubitak tr
- Tufan
- tumblr
- tumblr nedir
- tumblr tanımı
- tumblr yasak
- Tuncay Çil
- TUNER
- TUNGUSKA OLAYI
- turbo mod
- turbo modu
- turing
- turing sözlük
- Turizm
- Turkana Gölü
- Turkana lake
- Turkcell
- Turkcell blog ödülleri
- turkcell europe
- turkcell europe internet ayari
- turkcell europe internet einstellungen
- TurkishNY
- TURKOFAMERICA
- TURNTABLE
- Tuscany
- Tutankamon
- Tutankhamun
- Tübitak
- TÜBİTAK
- TÜBİTAK UZAY
- Tüketici
- Tüketici Elektronik
- Tüketici Rapor
- Tüketici Teknoloji
- tüketiciler
- Tüm Elektronik
- tüm video kameralar ile uyumlu
- Tüm yüzeylerde 'dokunmatik ekran
- Türk araştırmacılar beynin sırlarını çözdü
- Türk geliştiriciler
- Türk Kahvesi Makinesi
- Türk Kanser Araştırma ve Savaş Kurumu Derneği
- Türk Telekom
- türkçe altyazılı video
- türkçe dublaj
- Türkçe Pligg Siteleri
- Türkiye
- Türkiye için dua ediyoruz
- Türkiye Sosyal Ağlarda En Çok Zaman Harcanan 5. Ülke
- Türkiye'de 11
- Türkiye'de 280 milyon yaşında kertenkele bulundu
- Türkiye'de UFO olayları
- Türkiye'nin İlk Çizgi Filminin Hazırlıkları Tamamlandı
- Türkiye'nin İlk İnteraktif Aşk Hikayesi: Seviyorsan Git Sor!
- Türkiye'nin ilk robot polisi
- Türkiye'ye 1 Milyon Uygulama Geliştirici Kazandıracak
- Türkiye'ye uzay kurumu kuruluyor
- Türklerden 65 inç'lik tablet
- Türklerden bir ilk daha
- Türksat Uydusu
- TV alıcısı
- Tv Reklamları
- TV yayıncılığı dünyası
- TV yayınları
- TW Hydrae
- Tweetdeck
- tweetulator
- twerk vine
- twin peaks
- Twin Video
- Twitter 'a Yeni Buton Geliyor
- Twitter ‘Blok’ Özelliğini Geri Çekti
- twitter blok özelliği
- twitter haber
- twitter halka açılıyor
- twitter hesabım niye askıya alındı
- twitter nasıl kullanılır
- twitter nedir
- twitter sansürlendi mi
- twitter tanımı
- twitter uygulama
- Twitter ve Gmail şifreleriniz tehlikede olabilir
- Twitter'a da 'sohbet' geliyor
- twitter'da büyük değişim
- Twitter’ın İsmi Smssy ya da Twittr Olabilirmiş
- twittr
- twtr
- Txt
- tyler
- UARS
- UARS uydusu
- Ubisoft
- Ubuntu
- ubuntu indir
- ubuntu ne zaman gebe giriyor
- ubuntu türkçe
- uc browser
- UCL
- ucurum
- ucurum production
- ucurum prodüksiyon
- ucuz iPhone
- Uçak
- uçak tasarımı
- Uçan
- uçan araba
- Uçan kaykay
- uçan otomobil
- Uçmak
- uçuşlar etkilenecek
- UDGZDC8M
- udp
- uefa
- Ufo
- Ufo görenler
- UFO Olayları
- UFO sanıldı
- UFO sanıldı ama insanlığı yok edebilirdi
- Ufo vakaları
- ufo yapabiliriz
- UFO'lar Tevrat'ta var mıydı
- Ufo´lar hakkındaki gizli dosyalar
- UHD
- uhdtv
- Ulaşım
- Ultimate 2065
- ultrabook
- ultraviyole
- Ulu önder
- Ulusal Bilim Akademisi Araştırmaları
- Ulusal Havacılık ve Uzay Dairesi
- Ulusal Uzay Derneği
- Uluslararası Ay Gözlem Gecesi
- uluslararası diyabet
- Uluslararası Uzay İstasyonu
- unbaby.me
- Uncharted 3 tamamen Türkçe olarak geldi
- Universal
- Universal USB
- Universal USB Installer
- Universal USB Installer download
- Universal USB Installer indir
- University College London
- UP
- update
- update set sorgusu
- Updated
- upload siteleri
- uploadstation
- UR Serisi
- UR3
- UR3 portatif verici
- uranyum madeni
- Urfa
- url kısaltma servisleri
- url kısaltma tuzağı
- url yönlendirme
- US Online Casino
- USA
- USB
- usb 3.0
- usb bellek
- usb bellek için güvenlik
- usb biçimlendirme
- usb disk security
- USB Dj Controller
- usb dongle
- USB Dongle ne demektir
- usb koruma
- usb monitor
- usb nedir
- usb nerelerde kullanılır
- usb pico projektör
- USB ses kartı
- usb slax linux kurulumu
- USB şarj Ürünü
- usb tanımı
- USB-Flash-drive
- USBden silinen dosyaları
- ustura kemal
- ustura kemal yayından kaldırıldı mı
- Utarit
- utorrent
- utorrent indir
- UTP kablo hazırlama
- utp kablo nasıl yapılır
- UUİ
- UVB
- UWB kiti
- Uyarılar (Notifications)
- uyarısında bulundu
- uydu
- uydu fırlattı
- uydu fotoğrafları
- Uydu görüntüleri Çin'deki esrarengiz yapıları buldu
- Uydu Teknolojileri
- uygarlık
- Uygarlıkların Yaşam Süreleri
- uygulama
- uygulamalar
- Uygun Tripod
- uykusuz dergi
- Uzaktan kontrol kamera
- uzaktan kumanda
- uzaktan kumandalı helikopter
- Uzay
- uzay ajansı
- uzay aracı
- Uzay Araştırmaları
- uzay bilimi
- uzay gemisi
- uzay robotu
- Uzay Teknolojisi
- Uzay-Tekn.
- Uzaya 90 saniyede ulaştı
- uzaya asansörle gitmek
- uzaya fırlatıldı
- Uzaya radyo sinyalleri göndermek
- uzaycılık merkezi
- Uzayda daha uzağa gitmenin önü açıldı
- Uzayda ki zaman ile yerdeki zaman aynı hızla mı dönüyor
- uzayda yaşam
- uzayda yaşayanlar
- Uzaydan gelen ziyaretçiler gerçektir
- Uzayı yırtacak lazer sistemi
- uzayın daha derinlerini de gözlemek mümkün
- uzayın fizik yapısı
- Uzayın keşfinde devrim yaratacak gelişme
- uzayın tanımı ve özellikleri
- uzaylı avı
- Uzaylı gemileri
- Uzaylı istilası
- uzaylı videosu
- Uzaylı Yüzleri
- uzaylılar
- uzaylılar bu bölgeyle ilgileniyor
- Uzaylılar gerçek mi
- Uzaylılar İskoçya' yı İşgal Ettiler mi
- Uzaylılar var ama gizleniyorlar
- uzun çubuk
- Uzun ömürlü piller
- Uzun yaşamın sırrı
- Uzun yaşamın sırrı kan grubunda
- ücretli mesajlaşma
- ücretli reklam
- ücretsiz
- Ücretsiz Backlink Siteleri
- ücretsiz blog servisleri
- Ücretsiz Blog Tanıtımı
- ücretsiz oyun
- üç ayak
- Üç boyutlu Tv
- Üç yeni gezegen ve gizemli bir gök cismi keşfedildi
- üçboyutlu kamera
- Üçlemesi
- üniversite
- Üniversitede Karşılaşacağınız 14 İnsan Tipi
- ünlü siber savaşçısı
- ürün bilgisi
- ürün fotoğraf çekimi
- Ürün Özellikleri
- Ürün Rehberi
- ÜRÜNLER
- üstresim
- V.Filmler
- Vaio
- Valve
- Van
- Van AKUT için Herkes Tek Yürek
- Van depremi
- Van'da meydana gelen deprem
- vanhising point
- Vankomisin
- Varoluşun kısaca anlatımı
- vatan computer
- vatan hiperstore eskişehir
- VB.Net
- Velch
- Veniste yaşam umudu
- Vent sheel
- Venüs
- vergi
- vergi cezası
- vergi haberleri
- vergi kaçakcısı
- veri
- Veri aktarımı
- veri aramak
- Veri Depolama
- veri güncelleme
- Veri hızları
- veri kurtarmak
- veri tabanı
- Veri tabanına (Access) kayıt ekleme C#.Net
- verici
- VeriSign
- veritabanı
- Verizon
- Verizon DROID X2
- versiyon
- versus
- versus io
- vertu
- VERTU TI
- vestel
- Vestel 47PF7021
- vestel belgesel
- vestel belgesel izle
- Vestel Dijital Inox Tost Makinesi
- vestel manisa
- Vestel Siyah Su Isıtıcı
- VIEWSONIC PJD5352
- viber
- vicdan testi
- Victor Hugo
- Vidcam
- video
- Video Aygıtları için Aksesuar
- video çekim yapmak
- Video Çekimi
- video çekmek
- video ders
- video Dersler
- Video düzenlemek bu kadar kolay olmamıştı
- video formatı değiştirmek
- Video Haber
- video indir
- Video kamera
- Video kamera destek sistemi
- Video Kamera Yağmurluk
- Video Kameralar
- video kaydetme programı
- video kaydı yapmak
- Video Kayıt Cihazı
- video keşfetme sevisi
- video poker
- Video Prodiksiyon
- Video ve fotoğraf
- videolu anlatım
- videolu anlatım yapmak
- videolu ders
- VideoPix
- viedo paylaşım sitesi
- View Sonic VPC220T
- viewfinder
- ViewSonic
- ViewSonic 3LCD Projektör
- ViewSonic LCD projektör
- ViewSonic Pro9500
- Viewsonic VPC''=
- Viking yağmacılar
- vikipedi
- vikipedi ansiklopedi
- vikipedi nedir
- vimeo
- Vimeo'ya DNS Değiştirerek Nasıl Girilir
- Vincenzo Galilei
- vine
- vine videoları
- vinil-to-MP3 Turntable
- Vintage Camera
- Virgin Galactic
- virüs
- virüs koruma
- virüs programı
- Virüsler
- Vista
- visual
- visual basic
- Visual Studio
- Viyana
- Vizör
- Vizyona girmesi beklenen filmler
- Vizyondaki Sinema ve Dizi Fragmanları izle
- vkontakte
- vkontakte kapandı
- Vladimir Putin
- vlc
- vlc media player indir
- vlc player
- Vodafone
- Vodafone Türkiye
- voip
- volkan başaran
- volkanik faaliyet
- Vostok Gölü
- Vostok Lake
- VPC-GH4
- VPC220T
- W3
- Wachowski
- Wachowski kardeşler
- Walkie Talkies
- Walkman-Phone
- Wall Street Journal
- wallpapers
- Walt Disney
- Walter Garn
- water sports
- waterproof
- we can made ufo
- We’re praying for all of you Turkey
- Weatherproof
- web
- web 2.0
- web 3.0
- web browser
- web master
- Web Pass
- web sayfası tasarımı
- web server
- web sitesi
- web tarayıcı
- Web Tasarım
- Web Tasarım Yaptırmadan Önce Bilmeniz Gerekenler
- web tasarımı
- web-uygulamalari
- webmaster
- webmaster dizin
- WebOS
- WebPage
- wechat haberleri
- WeChat kayıtlı kullanıcı sayısı 100 milyon’u aştı
- What Camera?
- Whatsapp Android İçin Yeni Özelliğini Duyurdu
- whatsapp indir
- whatsapp kullananlar dikkat
- Whatsapp nedir
- Whatsapp paralı oluyor
- Which Model?
- Whitehot
- WhiteMagic
- Who Was ABRAHAM
- Whopper
- WHP160
- WISE
- Wi- Fi senkronizasyonu
- Wi-drive
- wi-fi
- Wi-fi Alliance
- Wi-fi Direct
- wi-fi kullanım alanları
- wi-fi nedir
- Wi-Fi nedir?
- Wi-Fi özelliği
- widget
- Widget Sadece Konu/Yazılarda Gözüksün
- wifi
- Wifi 3D Blu-ray oynatıcı
- wifi frekans
- wifi nedir
- wikileaks
- Wikipedia
- wikipedia en çok arananlar listesi
- wikipedia tr
- Wikipedia Zero
- wikipedia'da 2012 en çok arananlar
- WildCharge
- William Borucki
- William Moore
- William Nutt
- WiMAX
- Win 7'ye karşı
- win7
- winamp
- winamp çöküşü
- winamp indir
- winamp nedir
- winamp pro
- WindBOX III
- window 8 ne kadar
- Windows
- windows 7
- Windows 7 Godmode
- windows 7 masaüstü araçları
- windows 7 rekor kırdı
- windows 7 yasak
- Windows 8
- windows 8 cep telefonları
- windows 8 deneyin
- Windows 8 Etkinleştirme Aracı
- Windows 8 İçin En İyi 8 Araç
- windows 8 ipad
- Windows 8 Kurulumu Resimli Anlatımı
- windows 8 programları
- windows 8 satışa sunuldu
- windows 8 skype
- Windows 8 ve Win 7 karşılaştırılması
- windows 9
- windows ce
- windows gezgini
- windows gezgini programı
- windows live
- Windows Live Messenger
- Windows Phone
- windows phone maps engeli kalktı
- windows phone store
- windows uygulamaları
- Windows XP
- windows xp yolun sonu görüldü
- windows8
- windows8 çıktı
- winrar
- WinRAR 4 Türkçe indir
- winrar nedir
- winrar tanımı
- wirelees
- Wirelees Dj System
- wireles Fidelity
- Wireles-Keyboard
- wireless
- Wireless Adapter
- Wireless HD teknolojisi
- wireless headphones
- Wireless Headphones Review
- wireless printer
- wireless ssd drive
- wireless tanımı
- wirelesss nedir
- with pictures
- Witwatersrand
- Wolfpittes
- WordPress
- WordPress Blog Oluşturma
- world craft
- world craft indir
- World of Warcraft
- Worldwide Trending Topics
- Would I Survive a Nuke
- WowKeyboard
- WOWKeys
- WR-3 robot fare
- wriless
- wupload
- WUX4000
- Wvga
- www.alevlendirir.com
- www.im.web.tr
- www.imleme.com
- www.kariyer.net
- www.monster.com.tr
- www.netarama.gen.tr
- www.webtavsiye.com
- www.yenibiris.com
- www.yenilik.com
- X Mark I
- X-Fi Pro 5.1 Surround
- X10
- X100
- x2 droid
- Xacti
- Xavier Prochaska
- xbox
- xbox nedir
- Xbox360
- XDCAM
- XDCAM EX
- XDCAM dosya formatları
- XDCAM EX
- XDCAM EX MPEG-2 profesyonel
- XDCAM grubu
- XDCAM HD
- xdcam Serisi
- XDCAM Sürücü
- xdcamHD
- XDJ-AERO
- XEED WUX4000
- XIGMATEK
- Xiang Zhang
- Xigmatek D1612
- Xigmatek Dizüstü soğutma pedi
- Xilin Chen
- XLR
- xp
- Xperia active
- Xperia Ray
- Xperia S
- xperia u
- Xperia Z
- XS8×4AS-XB8
- XU-80
- yabancı
- Yabancı Diziler
- Yafet
- Yağı ilaç gibi
- Yağmurluk
- yahoo
- yahoo mail
- yahoo tr
- yahoo uygulama
- yahoodan üzücü haber
- Yahudilik
- yama
- Yandex
- yandex 1 yaşında
- yandex browser
- yandex browser indir
- yandex browser indir türkçe
- yandex bu da mı gol değil
- yandex depolama hizmeti
- yandex disk
- yandex disk nedir
- yandex hakkında
- yandex lamborghini reklam
- yandex nedir
- Yandex reklam filmi
- yandex reklamları
- yandex tarayıcı
- yandex trafik
- yandex web tarayıcı
- yapay beyin
- yapay hafıza
- yapay zeka
- YapBrowser
- Yapı Kredi
- Yapımı
- yapmak
- Yarımburgaz Mağarası
- yasam kalitemiz
- Yaşam
- yaşayabilen
- Yaşlanan hücreler
- Yaşlanmayı durdurdular
- yaşlılar için özel cep telefonu
- Yayın
- Yayın aktarımı
- yayıncılık
- Yazan Boshmaf
- yazarkafe
- yazı fontu
- yazı ortalama
- yazı tipi
- yazıcı
- Yazıcılar
- yazıları kopyala
- yazıları kopyalamak
- yazılım
- Yazılım Haberleri
- Yemen
- Yeni CorelDRAW’a indirimli geçin
- Yeni Dünyalar
- Yeni Fikirler
- yeni html elementleri | 11 Replies
- yeni işlemci
- Yeni iTunes hazır; İndirin
- Yeni keşif
- Yeni Twitter
- Yeni Twitter Facebook'a meydan okuyor
- yenibiris
- Yeniden yazılabilir
- yer imleri çubuğu
- Yer saptama
- yer yerinden oynayacak
- Yeraltı Şehirleri
- Yeraltı Şehirleri İstabul
- Yeraltı Uygarlıkları
- yerçekimi
- yerli
- Yeşil Dünya
- yıldız
- yıldız çizimi
- Yıldızlar arası yolculuk
- Yok olan galaksi
- yokluğunda
- yol çukurları
- yotube televizyon uygulaması
- you gamers
- youlike
- Young Turk Venture
- youtube
- youtube 301 hatası
- youtube 301 sorunu çözüldü
- youtube artık türkçe
- youtube degişiyor
- YouTube download
- youtube indir
- youtube kanalları
- Youtube kurucusu Google+ fanı değil!
- youtube müzik indirme
- youtube ne kadar kazanıyor
- youtube paralı oluyor
- youtube ramazan
- youtube ramazan hazırlıkları
- youtube tr
- YouTube uzaya ilgi duyan gençlere yönelik bir proje
- youtube yenilikleri
- youtube'de nasıl oyun oynanır
- youtube'de oyun oynamak
- youtube'nin reklam geliri ne kadar
- Youtube'un Reklam Geliri 5.6 Milyar Dolar
- youtubetan
- Yozgat
- Yörüngeye dev güneş enerjisi santralleri
- Yrd. Doç. Dr. Akın Ersoy
- yumurta hesap
- yüklemek
- Yüksek Hızlı Hafıza Kartı format
- Yüksek Hızlı Printer
- yüksek tanımlı kameralar
- Yüksek tanımlı televizyon
- Yüksel teknoloji
- Yüzüklerin Efendisi
- Z906
- Zac Manchester
- zaman
- zaman ayarı
- zaman tüneli
- zamanda yolculuk
- zayıflama
- Zecharia Sitchin
- zehirli gazlar
- ZEISS lensler
- zeki ve iletişim kurabilen uygarlık
- zerzevat
- Zeta Reticuli
- zeus cinliği
- Zihin Gücü
- Zihin okumayı başardılar
- zihinsel gelişim
- zoom
- Zoom lens
- ZS3
- zSpace
- Zümrüt Tablet
- Zynga
- zynga plus casino
Channels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
- dirt3 indir
- dirt3 nedir
- Disc Camcorders
- Discovery News
- disk
- Disk Baskı
- disk imajı oluşturmak
- Disk yazıcılar
- disket
- disket nedir
- disket sürücü
- disket sürücü nedir
- disket tanımı
- Disney Infinity
- Disney Infinity'nin İlk İncelemeleri Yayınlandı
- Disney Infinity'nin incelemeleri
- Display Port 1.2
- Displays
- disposableWebPage
- Distagon T*1
- DistagonT
- diş hekimi
- Dişlerine özen gösteren uzun yaşıyor
- diyabet
- dizi film oyun blogları
- dizi-mag.com
- diziler
- dizimag
- dizimag neden kapatıldı
- dizimag1.com
- dizimag2.com
- dizüstü
- dizüstü bilgisayar
- Dizüstü Soğutma Pedi
- DJ
- DJ Aero
- DJ controller
- Dj Ekipmanları
- Dj Headphones
- DJ Hoparlörler
- DJ Kulaklık
- DJ Mikseri
- Dj mixser
- Dj Music player
- dj sistemi
- dj software dj controller
- dj ürünleri
- Dj'lik
- Djehuti
- djler için
- DJM-350
- DJM-350-W
- DKRZ
- DLH1200D Daylight Projektör
- DLNA
- DMA
- dmc 3d1k
- DMC GH2
- DMC-FZ100
- DMC-FZ45
- DMC-GF2
- DMC-LX5
- DMC-TS3
- DMC-TZ6
- DMC-TZ7
- DMC-ZS10
- dmoz
- dmoz nedir
- dmoz tanımı
- dmoz türkçe
- DN-HC1000S
- DNA
- DNA analizi
- DNLA
- DNS
- dns ayarı
- dns ayarı değiştirmek
- DNS ayarlamak
- dns değiştirme
- dns değiştirmek
- dns nedir
- dns nerelerde kullanılır
- DNS settings
- dns tanımı
- doc
- dock
- docking station
- DocStoc.com
- docx
- Doç.Dr. Fatih Özoğul
- doğa için çal
- doğa için çal 3
- doğa sporları
- Doğan Sum
- Doğanın altın sırrı Ruşeym
- doğum yapmamak
- doğurganlık
- doğurganlık tedavisi
- doktorlar
- dokunmatik
- dokunmatik cihaz
- dokunmatik ekran
- Dokunmatik ekranlı
- dokunmatik t-shirt
- dokunmatik Tişörtler
- Dokunmaya karşı duyarlı olan robotlar
- Dolandırıcılara dikkat
- dolby
- Dolby Stereo
- Dolby TrueHD
- Dolly
- dolphin browser
- Dolunay Soysert
- domain
- Donanım
- Donato Labate
- doodle
- doodle nedir
- doodles
- doping internet
- doping.com.tr
- dosya
- dosya depolama
- dosya formatları
- dosya nasıl sıkıştırılır
- Dosya Paylaşım Hizmeti Hotfile Kapanıyor
- dosya paylaşım siteleri kapanıyor
- dosya sıkıştırmak
- dosya uzantıları
- Double lens
- download
- dönüştürücü
- Dr Allan Pacey
- Dr Hannah Cobb
- Dr Larissa Bonfante
- Dr Phil Perkins
- DR-GA200
- DR-GA500
- Dr. Simon Underdown
- Dr. Susan Shurin
- Dr.DSLR Camera Bag
- Drake Denklemi
- dreamweaver
- dreamweaver hakkında
- dreamweaver nedir
- drive
- drogba
- Drogba ilk maçında golle buluştu
- Droid
- dropbox
- Drum Machine USB Flash Drive
- DSC-HX10 HX10V
- DSL
- DSLR
- DSLR Fotoğraf Makinası
- DSLR Kamera Çantası
- DSLR kamera ve aksesuarları
- dsp
- DT55-300mm
- Dual-screen touchbook
- Dual-Side Teknolojisi
- Duke Üniversitesi
- Duracell
- duracell şarj kiti
- Durham
- durul bazan
- duvar kağıdı
- Duvarın arkasını görmeyi başardılar
- Duyma problemi
- Duyu
- Duyurular
- düğün
- Dünya
- Dünya büyüklüğünde gezegen
- Dünya Çin'deki bu fotoğrafları tartışıyor
- dünya devleri microsoft'a yalvarıyor
- Dünya dışı akıllı uygarlıklar
- Dünya Dışı uygarlıklar
- Dünya Dışı Varlıklar
- Dünya dışı yaşam
- Dünya dışına uçuşlarımız başlamıştır
- dünya kadınlar günü
- dünya rekoru
- dünya üçüncüsü oldu
- Dünya'nın en eski tapınağı
- Dünya'nın en eski yerleşim birimi
- Dünya'nın İkizi
- Dünya'nın kardeşi bulundu
- Dünya'ya bir şey olmayacak
- Dünya'ya çarpması
- Dünya'ya düştü
- Dünya'ya gök taşı çarparsa
- Dünya'ya yine uydu düşecek
- dünyanın 8000 kilometre yakınına kadar geldi
- Dünyanın en geniş bant internet bağlantısı
- Dünyanın en iyi casus uçağı
- Dünyanın en tehlikeli virüsü
- Dünyanın en ucuz tablet PC'si
- Dünyanın İlk Kubbeli Yapısı
- dünyaya uzaklığı yaklaşık 450 ışık yılı
- Dürbün
- Dürbünler
- Düşünce gücüyle bilgisayar kullanımı
- düşyeri
- Düzenli temizleten yaşıyor
- DVCAM
- DVCAM/DV kayıt ve oynatım
- DVCPRO
- DVCPRO HD
- DVCPRO50
- DVD Component HiFi System
- DVD HiFi System
- DVD Mini sistem CD
- DVD System
- DVD yazmak
- DVD'siz orjinal oyun oynamak
- DVD/CD
- DVDRip?TS - TC
- DVI-D
- DXG
- DXG 3D Camcorder
- DXG 3d digital frame
- DXG 3D Media Player
- DXG camcorder
- DXG DXG-5D7V
- DXG-018
- DXG-018 DXG
- DXG-5D7V
- DXO
- DxO Labs
- Dyned
- dyned indir
- e-bay
- e-book
- e-cüzdan
- e-Devlet
- e-ink teknolojisi
- e-kitap
- e-kitap indir
- E-mont lens
- E-Mount
- e-öğrenme
- e-posta
- e-ticaret
- E.T
- E20
- e3
- EA Games
- eBee
- ECO modu
- eçift
- eÇift.com
- edevlet
- edevlet siteleri
- Edinburgh
- Edinburgh Üniversitesi
- Eduard Egarter Vigl
- Edwin
- Eee PC VX6
- Eee-PC
- efekt
- efekt koyma
- eflatun film
- Efsane oyun 7. yılını kutluyor
- Ege Aydan
- Egypt
- Eğitim
- Eğitimde Materyal Tasarımı ve Kullanımı
- Eğlence sistemi
- ehliyet sınavı
- Einstein
- Ejderha Göktaşı Yağmurları
- ejiptolog
- ekle
- ekle.com
- eklenti
- eklenti uzantı
- Eklentiler
- eklentileri.blogspot.com
- Ekmek Kızartma Makinesi
- ekran
- ekran görüntüsünü videoya çekmek
- ekran kartı
- ekran kartı alırken dikkat edilecek hususlar
- ekran video kaydetme aracı
- ekranlar savaşı başlıyor
- eksiksiz
- ekşi sözlük
- Ekvador
- El Hierro
- El Kameraları
- El Kamerası
- Elamlılar
- ElectroHup
- Elektrik Hattı
- Elektrik şebekesi iletişim
- elektrikli araba
- elektrikli araç
- elektrikli DMC-12
- elektronik
- elektronik alıcı
- elektronik çöp
- elektronik çöp kutusu
- Elektronik Gitar
- Elektronik Haber
- elektronik mühendisliği
- Elektronik Vizör
- Elite
- Elite BDP-52FD
- Elohim
- EMI
- Emily Çen
- Emir Konuk
- emiz Enerji Kulübü
- EML
- emniyet
- emniyetden spam haberi
- Emre Yılmaz
- Emulatör
- emzirmeme
- en çok beklenen oyun
- en çok bilgi talep eden ülkeleri açıkladı
- En çok satanlar
- en gerçekçi oyun tüm dünyada geçecek
- en güzeli
- En iyi
- en iyi akıllı telefon
- en iyi anti-virüs
- en iyi antivürüsler
- En İyi Blog Tanıtımı Yapmak İstiyorsanız
- en iyi cep telefonu ekranı
- En iyi HDMI kablo
- en iyi internet tarayıcısı
- En iyi Kameralar
- En iyi Lensler
- en iyi tablet
- en iyi tarayıcı
- en iyi tarayıcı kim?
- en iyisi
- en küçük gezegen Merkür
- Endonezya
- Energizer
- Energizer iSurge Şarj istasyonu
- energizer şarj istasyonu
- enerji
- Enerji Bakanlığı
- enerji krizi
- enerji sorununa çare
- enerji tüketimi
- enf.aku.edu.tr/photoshop
- enfeksiyon hastalıkları
- ENG
- eng kameralar
- Engadget
- engellemek
- English
- english language
- EnhanceMy8
- Enki
- Enoch’un Kitabı
- Enrico FERMI
- entegre
- Entorhinal cortex
- Entorhinal korteks
- EOS
- EOS 60D
- EOS C300
- EOS C300PL
- EOS Series
- Eosen dönem
- epigrafistler
- Epson
- EPSON EH-TW6000
- Epson Printer
- Epson R3000
- Epson Stylus
- eraser
- eraser heidi
- erdil yaşaroğlu
- Eric FORD
- Eric Schmidt
- Erich Von Daniken
- ericsson
- Ericsson Walkman
- erkan aker vine
- Erkan Arı
- erkekler için saat modelleri
- erken adet
- ermuda Şeytan Üçgeni
- erol büyükburç
- Ertapenem
- ES Receivers
- ES Receivers Serisi
- ESA
- eSATA blu-ray yazıcı
- eSATA USB blu-ray yazıcı
- ESET
- eset smart security
- eshaber.org
- Eski Mısır
- eski pc
- Eski Sümer
- eski twitter ortağı
- ESO 243-49
- Esrarengiz Define
- Essays
- Estonya
- ethernet
- etiyopya
- etkinlik
- etkisizleştirmek
- etnik
- Etrüsk
- euro2012
- Eurogamer
- Europa
- Europol
- ev
- Ev Eğlence Aksesuarları
- Ev Elektroniği
- Ev Sinema Sistemi
- Ev Sinemaları (HOME CINEMA)
- Ev Sineması
- EV SİNEMASI
- Ev Sineması ve hi fi
- Evan Rapoport
- Evinizin düzeni
- evlilik siteleri
- Evliya Çelebi
- Evliya Çelebi ile Sınırsız Bankacılık Serüveni
- EVO 3D
- evren
- evrenin haritası
- evrenin sırrı
- evrensel şarj cihazı
- Evrimin kayıp halkasının yüzü
- EX-S200
- EX-Z2300
- excel
- excel dosya şifrelemek
- excel nedir
- excel tablo
- ExecuteNonQuery c#.net
- exelde not tablosu
- exelde şifre koymak
- EXMOR
- Experia
- Express
- exstora
- exstora indir
- Extended Edition
- Extreme
- Eye-Fi kaplosuz
- EyePad
- F160
- F35
- Facebook 'dan Yenilik; Çift Kisilik Facebook
- facebook 7 dolara tamamen ücretsiz
- facebook anlaşması
- facebook appcenter
- facebook apps
- facebook arama motoru
- Facebook Arama Motorunu Güncelledi
- facebook arayüz değişimi
- Facebook Bağlantı Paylaşımlarında Görseller 8 Kat Büyüdü
- facebook bing satılıyor
- facebook canavarı
- facebook ceo
- facebook cep telefonu
- facebook çeviriler
- facebook en çok girilen uygulama
- facebook en yaşlısı
- facebook erişime engellendi
- facebook gazete oluyor
- facebook geliştirme ekibi
- facebook google rakip
- Facebook güvenlik tedbirleri
- facebook haber
- facebook haber bandını kapatmak
- facebook haberleri
- Facebook hesabınızı kaptırmak
- facebook hisse satma
- facebook hisseleri
- Facebook İçerikten Sayfa Çalma
- Facebook işleminizi kısa yoldan halletmek istiyormusunuz?
- facebook kişiselleştirilmiş gazete
- facebook kurucusu evlendi
- facebook mesajlar
- facebook mesajlarını sil
- Facebook MessageMe'ye Engel Koydu
- facebook mobil erişimi yasaklandı
- facebook online alışveriş uygulaması
- facebook önemli değişiklik
- facebook özellikler
- facebook paralı mı oluyor
- facebook paralı oluyor
- facebook programları
- facebook sdk
- facebook seo
- facebook tasarımı
- facebook teknoloji
- facebook telefon
- facebook tr
- facebook uygulama
- facebook uygulama mağazası
- facebook üyeleri
- Facebook üyesi
- facebook yasakları
- facebook yaş sınırı
- facebook yeni uygulamaları
- Facebook Zaman Tüneli’ne 4 eleştiri
- Facebook'da tehlikeli bir açık keşfedildi
- Facebook'ta 30 milyon olduk
- Facebook'ta Çeyrek Trilyon Fotoğraf
- Facebook'ta Dil Sorunu Kalmayacak
- Facebook'ta hesabınız varsa lütfen dikkat
- Facebook’ta isimsiz (hayalet) sayfa açmak
- Facebook'ta Ücretli Mesajlaşma Dönemi Başladı
- Facebook'tan Kaçış Başladı
- Facebook'un İos Uygulaması Hatalı
- facebooka tazminat davası
- facebookun başı dertte
- faceboook'da neden ücretli uygulama yok
- fail
- FALCONBRID
- fan
- fan nasıl temizlenir
- fan temizliği
- Fansız çözüm
- fare
- FARMViLLE
- farmville 2
- farmville 2 çıktı
- farmville indir
- farmville oyna
- farmville2
- Fars Haber Ajansı
- fat32
- fatih çetin
- Fatih Sultan Mehmet
- Fatih Sultan Mehmet slayt indir
- fatihcetinn.blogspot.com
- favicon
- favicon hakkında
- favicon nedir
- favicon tanımı
- Favori
- Fazla kilolar
- Fazla kiloların suçlusu bulundu
- FBI
- fbyandex
- features key
- feedburner
- feedburner google
- feedburner nasıl kullanılır
- feedburner nedir
- feedly
- feedly pro
- felaket
- Felicity Aston
- Felsefe ve Kuantum
- fenerbahçe
- fenerbahçe arama motoru
- Feng Shui
- Fermi Paradoksu
- fıfa 13
- Fıfa 2013
- fıfa 2013 demo indir
- fıfa demo
- fınger
- fırat altun
- Fiber
- fiber internet
- Fiber Kablo nedir?
- fiber kablolar
- Fiber Obtik Sistemler
- fiber optik
- Fiber Türleri
- fidye şebekesi
- fileserve
- filezilla
- filezilla indir
- filezilla server
- Filipus
- Film
- film arşivi
- film DVD'si yapmak
- film indir
- Film Kameraları
- film siteleri
- Film ve Televizyon Yapım
- filo kiralama
- filtre
- Find My Friends
- Find My Friends iPad versiyonu
- finepix
- finepix real 3d
- Firavun
- Firavun Menes
- Fire In The Middle
- firefly
- firefox
- firefox 12
- firefox 12 indir
- firefox 16 indir
- firefox 18
- Firefox 19
- firefox 19 indir
- Firefox 9
- firefox akıllı telefon
- firefox download
- firefox düşüşlerde
- firefox düşüşlerde iyice
- firefox hızlandırıcı
- firefox hızlandırma
- firefox indir
- firefox kişileştirme
- firefox mozilla
- firefox nedir
- Firefox OS
- Firefox PC
- firefox tanımı
- Firefox ve Safari'ye eklediği bu minik düğme ile bakın neler yapıyor
- Firefox'un Eklentilerinin her yeni sürümle bozulmasına son
- firefox16
- firewall
- Fireworks
- firmware
- Firmware 3.72 sürümü
- FirstMix
- fiyatı
- Fizik Yasalarında Devrime Son Bir Adım
- fizy
- flash bellek
- flash eklentisi
- flash player
- flash-drive
- flaş gelişme venüste ozon tabakası bulundu
- Flavius Josephus
- flickr
- Flim
- flim kamerası
- flip HD kamera
- Flip MinoHD
- Florida
- Flying F160
- Flying F160 Quad Sim Telefon
- flying+f160
- Fm radio
- fn
- fn tuşu
- fn tuşu ne işe yarar
- focus
- follow backlink
- fonksiyon tuşları
- fonksiyon tuşları ve anlamları
- font
- font paketi
- fontlar
- fonts
- Football Manager 2012
- Football Manager Handheld
- forki forki
- form geçişleri
- form nesnesi
- format
- format değiştirmek
- format factory
- Format Tarihi
- format tool
- formspring.me
- Formspring.me Kapanıyor
- forum
- forum sistemi
- fosil
- foto
- Foto Aksesüarları
- Fotoğraf
- fotoğraf çekimi
- fotoğraf fx Ultra
- Fotoğraf Makinası
- fotoğraf makinası çantası
- Fotoğraf Makinesi
- fotoğraf ve video
- Fotoğrafcılar
- fotoğrafcılık
- FotoKritik.com
- fotomontaj siteleri
- foursquare
- Foursquare'de İkinci Sıradayız
- Fox TV
- foxid
- foxid reader
- foxid reader indir
- fragmanx.com
- Francesco D'Andria
- Franck Montmessin
- Franke Drake
- Fransa
- Fransız bilimadamları
- fraps
- fraps 3.5.1
- Fred RASIO
- Fred Spoor
- Free screen to video
- Free YouTube to MP3 Converter
- Free-ebooks.net
- friend
- friend game
- friendfeed
- friendfeed nedir
- frommers
- frontviewer
- frostwire
- Fs100
- ftp
- ftp nedir
- ftp programı
- ftp programları
- ftp tanımı
- fuat ergin
- Fujifilm
- fujifilm 3d kamera
- Fujifilm FinePix
- Fujinon
- Fujinon XS8×4AS-XB8
- fujitsu tablet
- full
- full hd
- Full HD 1080p
- Full HD 3D Blu-ray
- Full HD 3D Blu-ray ev Sinema sistemi
- Full HD Camcorder
- Full HD projektör
- Full HD Video Kamera
- full indir
- full-hd lcd
- furby
- füze
- FX2490HD
- Fz100
- G Micro system
- g.d.o karakedi fragman
- Gabe Newell
- Galaksiler
- galaksimiz
- galatasaray
- galatasaray-femerbahçe maçı
- galatasaray-juvebtus maçı izle
- galaxy
- Galaxy Nexus
- Galaxy Note
- galaxy note 2
- galaxy note 3
- galaxy note 3 karşılaştırma
- galaxy note 3 özellikleri
- galaxy note 3 ve gear
- Galaxy Note II
- galaxy note serisi
- galaxy S3
- galaxy s4
- Galaxy S4 ve Android 4.3 buluşması devam ediyor
- Galaxy XCover
- Galileo
- Galileo Galilei
- Galveston Kasırgası
- galxy note 101
- Game Center
- game of thrones
- Gameforge
- Gaming Mouse
- gangnam style
- Garanti
- Garanti Link
- Gartner
- Gascan
- gayzer
- gaz çıkışı
- GC-FM2
- GC-PX10
- GE DeltaVision OMX Blaze
- gece görüşü
- geç menopoz
- geçmişi silme
- Geek
- Geek Buddy
- Geeksphone
- geleceğe yönelik yeni teknolojiler
- geleceğin inanılmaz maddesi
- Geleceğin süper maddesi
- Geleceğin Teknolojisi
- geleceğin videosu
- Gelecek
- Gelecek Teknolojileri
- Gelişme
- Geliştiriciler
- Geliştirme
- Gemini Controller
- Gemini DJ controller
- Gemini FirstMix
- Gemini USB Dj Conroller
- Gemini.DJ controller
- GEN
- Gen Sayımı
- Genel
- Genel Cerrahi Uzmanı Opr. Dr. Jehat Kutlay
- Genesis Revisited
- Geniş Açı
- Geniş Açı Lens
- Geniş Açı Lensler
- geniş açılı lens
- Geoff Faulkner
- Georga Lucas
- George Wetherill
- Geosense
- Geosense yazılımı
- Gerçek hipnoz
- Gerçek Rüya
- gerçekliğin hapı ne renk
- gerçeklik
- geri dönem fırçası
- geri dönme fırçası
- geri getirmek
- geri yüklemek
- Gezegen
- Gezegende değişim
- Gezegenin doğuşu
- gezigoo
- Gezigoo'ya Yeni Özellikler Eklendi
- Gf2+14mm/14-42mm lenses
- GH2
- Gingerbread
- Giorgio Gruppioni
- giriş paneli
- Girişimcilik
- gitar
- Gitar Synthesizer
- gize
- gizemli gök cisminin
- gizli dosyalarınızı silin
- gizli gezinti modu
- gizlilik
- Glidetrack
- glikoz
- Global Crop Diversity Trust
- Global Excellence Awards
- Globe Mail
- gmail
- gmail avantajları
- gmail google
- gmail nedir
- gmail tanımı
- gmail uygulaması indir
- gmail uygulamasi
- gnome
- gnome do
- Gnostik
- Gnostik felsefe
- Gnostik Tanrı
- GNU/Linux
- Gobi Çölü
- Gobi Çölü'nde dinozor yuvası
- God of War
- Goddard
- gom player
- gom player tanımı
- Google +
- google ++
- Google +1
- Google +1 Özlelliği Nedir?
- google 1 mayıs
- google 17 ağustos depremini unutmadı
- Google ABD Ordusu İçin Robot Geliştiren Boston Dynamics'i Satın Aldı
- google adsense
- google adsense kayıt ol
- Google Akıllı Saat İşine Mi Giriyor
- google android
- google arama
- google chrome
- Google Chrome 15
- google chrome 24
- google chrome ayarları
- google chrome eklentiler
- google chrome indir
- google chromebook
- google class
- google current play'de
- google currents
- google currents download
- google currents nedir
- Google Çocukların Bayramını Özel Bir Doodle'la Kutluyor
- google data center
- google doodle
- google doodles nedir
- google drive
- google drive nedir
- google dünya kadınlar günü doodle'ı
- Google Dünya Kadınlar Günü logosu
- google earth
- google engellendi
- Google forumları
- google gizlilik politikası
- Google Glass
- Google Glasses
- google gmail android uygulaması
- google gözlüğü
- google gözlüğüne tepki
- google gözlük
- google haber
- google haberleri
- google hafıza
- google harita
- google hesabı almak
- google internet gözlüğü
- google işten çıkarıyor
- Google Lens
- google map
- google maps
- Google Maps uygulamasına entegre
- Google Motorola satın aldı
- google nexus
- google nexus kasırga vurdu
- google now
- google pagerank
- google penguin
- Google Play
- google play güvenlik açığı
- Google Plus
- google plus nedir
- google projesi
- google reader
- google reader alternatifleri
- Google Reader'ın Kapanması Feedly'ye Yaradı
- Google Reklamlarında Artık Yüzünüzü Görebilirsiniz
- google search
- google seyehat
- google sketchup
- google sketchup nedir
- google street view
- google tablet
- google tablet pc
- google toolbar
- google translate
- google travel
- google web toolkit
- Google X'in gizemi çözüldü
- google'a uyarı
- Google'dan anlamlı davranış (17 Ağustos)
- Google'dan Panoramik Fotoğraf Paylaşım Hizmeti
- Google'ın CEO'su
- Google+
- Google+'a yepyeni bir işlev
- googleda en çok aranan site
- googleda en çok aranan site adı
- googledan büyük ödül
- gopher
- GoPro
- GoPro Hero Hd
- Göbeklitepe
- gök cismi
- gök taşı
- Gökhan Öğüt
- Göktaşı
- Göktaşı bu gece Dünya'nın yanından geçiyor
- göktaşı düştü
- Göktaşında tehlike yok fırsat var
- gölün tabanı
- Görsel Eğitim
- görünmezlik
- Görünmezlik hayal değil
- Görüntü Akışı
- görüntü sensörü
- GÖRÜNTÜ TEKNOLOJİLERİ
- göz
- Gözle yazı yazılacak
- Gözlem uydusu RASAT
- Gözlük
- Gözlüksüz 3D TV
- GPS
- Gps Araç Navigasyon
- Gps kamera
- GPS'e rakip: Galileo
- GR-55
- grafen
- grafeni geliştiriyor
- grafik araması
- Graham Cluley
- Grand Theft Auto III
- Grand Theft Auto V Gameplay Videosu
- grange
- Graphene Flagship
- Gravitik
- Greg Joswiak
- Gregory Charvat
- grid
- Grotta del Cavallo
- Grönland
- gta
- GTA 3
- gta 5
- gta 5 haberleri
- gta 5 videosu
- GTA III
- gta san andreas
- GTA V
- gta vice city
- GTA: San Andreas
- GTX 580
- guinness rekorlar kitabı
- Guy DEUTSCHER
- gücünü 10 inç'lik bir Honeycomb tabletten alıyor
- Güç tüketimi
- güncel
- güncel dns
- güncelleme
- Gündem
- Güneş
- Güneş benzeri
- güneş enerjisi
- güneş enerjisini elektriğe çevirmek
- güneş fırtınası
- güneş kasırgası
- güneş lekeleri
- güneş patlaması
- Güneş Sistemi
- güneş ve hidrojen arabaları
- Güneş'te dev patlama
- Güney Afrika
- Güney Kore
- Gürültü Engelleme
- Gürültüyü azaltan kulaklıklar
- Güvenli internet dönemi başlıyor
- Güvenli internet profilleri
- güvenli siteler
- Güvenlik
- güvenlik açığı
- güvenlik duvarı
- güvenlik sistemi
- Güvenlik ve denetim odaları
- Güzel Sanatlar
- gwt
- GY-HM100
- GY-HM150
- GY-HM650
- GY-HM700
- GY-HM700 Özellikleri
- GY-HMZ1E
- GYH-HM600
- Ha-Adamo
- HA-W600RF
- Haber
- Haber Amaçlı
- Haber Gündem Blogları
- Haber Kamera
- Haberci Rüyalar
- haberin yeni adresi
- Haberler
- hac
- Hacer-ül esved
- Hack
- Hacker
- hacker grubu Anonymous
- hackerlar
- hackerler kötümü ?
- hackleme denemesi
- hacklenen siteler
- Haçlı döneminden kalma ilk Arapça yazıt deşifre edildi
- hafıza kartı
- hafıza kartlar
- Hafıza Kartları
- hafif notebook
- Haftanin-Yazilari
- Half Life 3
- Half Life 3 hakkında
- Half Life 3 nasıl olacak
- halil kumova
- halil söyletmez vine
- Ham
- hama
- hamdi kahraman
- Hammersmith
- Handycam HDR-PJ30V
- Handycam HDR-PJ50V
- hangi ekran kartı.ekran karı önerisi
- hard disk
- hard disk donduran ne?
- hard disk tanımı
- hareketleri
- Harici Ses Kartı
- Harmony 8000 Series
- Harvard Üniversitesi
- Hasselblad.HD4D-31
- hastalık teşhisi
- Hastası
- Hathor
- Havacılık
- Havada Karada
- Havadan çekim
- Havai univercity
- Havai Üniversitesi
- Havva
- Hawaii
- Hayalet Tık Operasyonu
- hayvanlar alemi
- Hayvanların İnsan Gibi Dişleri Olsaydı
- hazır slayt indir
- HB906SB
- hd
- HD 240237
- HD 6970
- HD 96127
- HD bağlantı
- HD Camcorders 2012
- HD cep video kamera
- hd duvarkağıdı
- hd ekranlı telefon
- hd film izle
- HD Format Ailesi
- HD Formatlara Genel Bakış
- HD Geniş Açı Lens
- HD görüntü
- HD Kablosuz Bağlantı
- HD KAMERA
- HD kameralar
- HD kayıt
- HD media player
- HD Video
- HD video çekim özelliği
- HD Video Kamera
- HD Video Kayıt özelliği
- HD Wallpaper
- hd wallpapers
- hd-resim
- HD-SDI
- HD-Tilt-Kamera Zoom Pan
- HD/SD kayıt
- HD422
- HD422 Camcorder
- HDC-F950
- HDC-SDX1
- HDCAM / HDCAM SR
- HDD
- hdd low format
- hdd low format programları
- hdd nedir
- hdd programı
- HDMI
- HDMI 1.4
- HDMI Bağlantı Kablosu
- Hdmı Cable
- HDMI Cable
- HDMI çıkışı
- HDMI Ethernet
- HDMI Kablolar
- HDMI Kablolar 2012
- HDMI Media Player
- HDMI Nedir ?
- HDMI player
- hdmi kablo
- HDR HAZIRLAMA PROGRAMLARI
- HDR-AS15
- HDR-PJ10
- HDR-PJ30V
- HDR-PJ50
- HDR-PJ50V
- HDR-TD10
- HDSLR
- HDSLR Kameralar
- HDTV
- HDV
- HDV 1080i formatı
- HDV formatı
- HDV kayıt
- HDV Omuz Kamerası
- HDV video kamera
- head
- headphone
- headphones
- Heather Couper
- hediye
- Heiner Klinkrad
- Helena Gray
- Heliospheric Imager-1
- Helmet Hero
- Helpfull Inf.
- helyum
- hemoglobin
- hepsiburada.com
- hepsiburda
- Herbert Schirmer
- Hermes
- hero academy
- herşeyi arıyor onu aramıyor
- hesap doğrulatmak
- hesap makinesi
- hesaplama
- hesaplama tablosu
- Hıristiyan Kelt rahipler
- Hıristiyanlık
- HIV
- hızlı aktarım
- hızlı bilgisayar
- Hi-Fi Sistem
- hibridizasyon
- Hiç bir şey ışıktan hızlı değildir iddiası yıkılmak üzere
- hidrojen
- Hierapolis
- HiFi Sistemleri
- HiFi System
- Higgs bozonu
- high definition
- hijyen
- Hindistan
- Hint
- Hipokampüs
- Hippo Yin-Yang
- Hiroşima
- hisse
- hissedebilen biyonik el
- hisseler
- History Channel
- Hititler
- Hitler
- hiyeroglif
- HLX-1
- HMX-Q10
- HMZ1E
- Hobby-Eberly
- Hollanda
- Hollywood
- Hologram
- Home Theater
- Homo erectus
- Homo habilis
- Homo rudolfensis
- homo sapien
- Homosapien
- Honeycomb
- Hong Kong
- hoparlör
- Hoparlör Sistemleri
- Hoparlörler
- hopstop
- hormonlar
- hostin
- hosting
- hosting nedir
- hosting tanımı
- Hot Links
- hot wheels çılgın dinazor
- Hotels
- hotfile
- hotkey
- hotmail
- hotmail yerine artık Outlook var
- How to change
- Howard Carter
- Howard Schultz
- hp
- hp disk storage format tool
- hp haberleri
- hp koltuğu kaptırdı
- hp laptop
- hp laptop fiyatları
- HP PA-RISC
- HPX600
- Hrvoje Benko
- HTC
- htc 3d Video
- htc desire
- HTC Evo
- HTC evo 3D
- htc nedir
- HTC Sensation
- HTC Sensation Teknik Özellikleri
- HTC Sensation Xl
- htc telefon
- HTC'den yeni sansasyon
- html
- html 5 farklar
- html 5 nedir
- html 5 yenilikler
- html arkaplan
- html formlar
- html hakkında
- html listeleme
- html nedir
- html resimler
- HTML Sayfa Yapısı Ve CSS Kullanımı
- html sayfa yönlendirme
- html tanımı
- HTML-Kodlama
- html5
- html5 dersleri
- html5 devrimi
- html5 nedir
- html5 öğrenmek
- http
- http://beklenenfilmler.blogspot.com/
- https
- Huawei 4Africa Windows Phone
- hub
- hub nedir
- hub switch
- Hubble Uzay Teleskobu
- hukuk derneği
- Hücreler DNA'yı mı değiştiriyor
- hürriyet
- hürriyet benim
- HÜRRİYET EVLERİ
- Hüseyin Ağaoğlu
- hx10
- HX7V
- HX996TS
- HXR-NX3D1E
- Hybrid Camera
- Hydra
- hyperx ram bellek
- Hypothalamus
- Hz. İbrahim
- Hz. İbrahim kimdi
- Hz. İsa
- Hz. İsa’nın 1229’da vücut bulması
- hz. Muhammed
- Hz. Süleyman
- Hz. Süleyman’ın Yüzüğü
- Hz.Adem
- Hz.Şit
- ı'm
- IBC 2010
- IBM
- IBM-PC
- Ice Bridge
- Ice Cream Sandwich
- ICONIA
- ICONIA 6120
- ICS
- IE
- IFA 2010
- IFA fuarı
- II. Ramses
- Ikan
- Ilkay Gündogan
- Imagine 2011
- IMDb Top 100 listesi
- IMDb Top 250 listesi
- Immanuel Velikovsky
- Incognito Mode
- Indiana Üniversi
- Infinity Ward
- INFOTEKNOLOJI HABER
- Inspiron Duo
- Instagram'a Dava
- Instagram'ı Sattığına Bin Pişman!
- Intel
- Intel-Nokia
- International Academy of Astronautics
- Internet Explorer 10 indir
- Internetsiz Kimse Kalmasın
- Iogear GUWAVKIT2
- IOGEAR Kablosuz TV Seti Bilgisayar HD
- ION
- Ion Ses
- ION Ses iPROFILE
- ION Ses pikap ipod
- IOS Uyumlu Lifecasting Kamera
- IP
- IPCC
- Iphone'da Eodev Uygulaması
- IPRO objektif sistemi
- IRAS
- Isepamisin
- ISO
- ISO 6400
- ISS
- Isua
- ışık
- Işık Sistemleri
- ışık yılı
- ışıma
- ışınlanma
- IT
- ITV
- i-705RM
- İbrani dinleri
- İbranice
- İcat
- icmp
- için
- İdeal Mesleğini Bul
- iDJ Live
- ie 9
- if else
- igo
- igo my way
- igo navigasyon
- igo nedir
- igoogle
- igoogle nasıl kullanılır
- igoogle nedir
- igoogle tanımı
- İki Kainat Sistemi Üzerine Konuşmalar
- İki kat fazla 3D
- iki milyon yaşındaki iskelet
- İkinci Eumenes
- ikiz göktaşı
- İklim Değişikliği Paneli
- ilahi
- ilahi dinle
- ilahiler
- ile
- iletişim
- ilginç araştırma
- ilginç Veriler
- İlginçlikler
- ilk doğum yaşının 30'dan büyük olması
- ilk insan
- ilk insan Afrika'dan yola çıktı
- ilk işletim sistemi
- İlk Pers
- ilk reklam
- ilk Yerli Uydu
- ilkel
- İlyas Orak
- iMac
- image
- images
- imdb
- imesh
- iMessage
- iMovie
- inanç sistemleri
- İnanna
- inceleme
- İnceleme
- inci sözlük
- İnci Sözlük
- İncil
- indigo
- indir
- İndirin
- indirme
- indirmek
- inek
- İngiliz Kutup Kaşifi Felicity Aston
- ingilizce
- ingilizce gramer
- İngiltere
- İnkalar
- inndir.com
- insan
- İnsan Beyni
- insan beyni projesi
- İnsan Beyninin Galaktik Yapısı
- insan fosilleri
- insan ötesi
- insan tipleri
- insanlar
- İnsanlar ölür ama şifreleri kalır
- insanların dnası
- insanların zekasına rakip
- İnsanlı uzay araçları
- insanlı uzay yolculuğu
- İnsanoğlu
- İnsansız uzay araçları
- insert into values c#.net
- intel 7 işlemci
- intel atom
- intel cep telefonu
- intel işlemci
- intel lvy bridge
- interface homme-machine
- internet
- İnternet
- internet ağı
- internet bağlantısı
- internet download manager
- internet explorer
- internet explorer 10
- internet explorer 11
- internet explorer 9
- internet explorer xbox
- İnternet fenomeni
- internet haber
- internet kullanımı
- İnternet kumarı ve pornografi: Toplumsal yozlaşmanın iki önemli örneği
- internet obonesi
- internet reklamı
- internet security
- internet sitesi
- İnternet Tarayıcılar
- internet tarihi
- İnternet TV
- internet üzerinden telefon görüşmesi
- internet yasağı
- internet yayını
- internet.org
- internete yasak
- İnternetin kontrolü artık elinizde
- internetler kapanıyor
- İnternette ''.tc''Karmaşası
- İnternette iz bırakmadan gezinin
- internetten alışveriş
- ios
- İOS
- ios 5.1 güncelleme
- ios dj controller
- ios vs android
- iOS4
- iOS5 güncelleştirmesi
- ip routing
- ip55
- iPad
- iPad 2
- ipad 2 mini
- iPad 2'de garip bir açık tespit edildi
- İpad 4
- ipad dj controller
- ipad güncelleme
- ipad mini
- iPad Prompter
- ipad wifi drive
- ipad windows 8
- iPad yasaklandı
- iPat
- iPharmacy Professional
- iPhone
- İPhone
- İphone 4
- iPhone 4 Case
- iPhone 4 Diamond Spider
- iphone 4 dock klavye
- iPhone 4 HISTORY
- iPhone 4 HISTORY Edition
- iphone 4 Vent Shell Case
- iphone 4s
- iPhone 4S'in Siri özelliğinde şaşırtan açık
- iphone 5
- iphone 5 amoled
- İPhone 5'te büyük sıkıntı
- iPhone 5S
- iphone 6
- iphone aksesuar
- iphone apn ayarı
- iPhone Apps
- iphone Apps Günceleme
- iphone Apps Güncelleme
- iPhone bağlantısı
- iphone configuration utility
- iphone dock
- iphone geniş acı
- iphone google maps
- iphone hoparlör dock
- İPhone İPhone
- iphone kırmak isteyen
- iphone nasıl kırılır
- iphone nasıl kırıyoruz
- iphone wifi drive
- iphone wireless drive
- iPhone yasaklandı
- iphone5
- iphone5 sorunları
- iphone5'te acayip bir sorun
- iPod
- ipod aksesuar
- iPod nano
- iPod şarj Adaptörü
- iPod Touch için iOS versiyonu
- iPone 4
- iPone4 özellikleri
- iPro
- iPROFILE
- iran
- iran google engelledi
- İranlı bilim adamı
- iRig
- İrlandalı Başpiskopos
- İskandinav
- iskoçya
- islami evlilik siteleri
- ismail abi
- iso oluşturmak
- İspanyol
- istanbul
- İstanbul Bilişim Suçları Şube Müdürlüğü
- İstanbul Buderus servisi
- istanbul Mitsubishi klima servisi
- İstanbul'un geçmişi
- İstenmeyen e-posta
- İstenmeyen nesneleri yok etmek
- iSurge
- iSurge energizer
- İsveç
- iş tableti
- İş yerinde cep telefonu yasaklanıyor
- İşaret Dili
- işi bilen
- işitsel
- işlemci
- işlemci seçimi
- işlemciler
- işletim sistemi
- işletim sistemi indir
- İtalya
- iTunes
- iTunes 10.5
- iTunes'da indirme rekoru kırdı
- İyi Canavar
- İzlanda porno yasağı
- İZMİR
- J-2X motoru
- j1 Nikon 1 J2
- jack tramiel
- Jacques LASKAR
- Jailbreak
- jailbreak meraklılarına kötü haber
- Jalbum 1.0
- James Cameron
- Jane Stout
- Jane’s Defence Weekly
- Japan Aerospace Exploration Agency-JAXA
- Japon araştırmacılar
- Japonya
- Japonya Uzay Ajansı
- Jason Moore
- java
- java açığı
- java indir
- Java’da Basit Hesap Makinesi Yapımı
- javascript
- javascript engelleme
- jawbone
- Jawbone Health monitor
- Jawbone UP
- jawed karim
- JBL
- JBL iphone dock
- JBL ipod dock
- JBL ürünleri
- JD
- Jdownloader
- Jdownloader indir
- Jean Lorenceau
- Jean-Sebastien Steyer
- Jeff Bezos
- Jeff Chamberlain
- Jeff Weiner
- Jehat Kutlay
- jelly bean
- Jeologlar
- Jerry Freeman
- jetanket.com
- jetpack
- jetpack indir
- jibbigo
- Joachim Birkam
- Jodie Foster
- Johannes Hispalensis
- John Burn
- John Gurche
- John Mankins
- John White
- john wiley
- Jonathan McDowell
- Jonathan Tilly
- joomla
- joomla dersleri
- joomla nedir
- Joseph Proietto
- jotform
- JotForm İle Form Oluşturmak Artık Daha Kolay
- Journal Science
- Jönköping
- js
- Julien Cuny
- Jupiter’in dört uydusunun varlığı
- Justin Scott
- Jül Sezar
- Jüpiter'in uydusu Europa'da hayat izlerine rastlandı
- jvc
- Jvc 3D
- JVC Boombox
- JVC Everio
- JVC Evrio Gs-td1
- JVC GC-PX10
- Jvc GC-WP10
- JVC GS-TD1
- JVC GY-HM150
- JVC GY-HM650
- JVC GY-HMZ1E
- JVC GYH-HM600
- JVC HA-W600RF
- JVC Kaboom
- JVC pro Video Kamera
- JVC RV-NB70
- JVC RV-NB70 Kaboom
- JVC sinema Sistemi
- JVC sounbar
- JVC SR-HD2500
- JVC taşınabilir ses boombox
- JVC TH-BC1
- JVC TH-BC3
- K-30
- K750
- kabe
- Kâbe
- kabe na zaman yapıldı
- kablo renk dizilişi
- kablolu uzaktan
- kablosuz
- kablosuz depolama cihazı
- Kablosuz haberleşme
- Kablosuz HD
- kablosuz internet
- Kablosuz kit HD
- kablosuz klavye
- kablosuz kulaklık
- Kablosuz kulaklıklar
- kablosuz modem
- Kablosuz Sistemler
- Kablosuz Stereo kulaklık
- Kablosuz TV kiti PC HD
- Kablosuz TV Seti Bilgisayar HD
- Kablosuz veri iletimi
- kablosuz video sistemi
- kadınlar
- kaldırıyor mu
- kaldırmak
- kaliteli arşiv
- Kalkolitik çağ
- kalp hastalıkları
- Kamare Kılıfları
- kamera
- KAMERA AKSESUAR ÇANTASI
- Kamera Aksesuarları
- Kamera ayağı
- Kamera Batarya
- Kamera clip sistemi
- Kamera çanta
- Kamera çantaları
- Kamera Destek
- kamera destek ekipmanları
- Kamera Donanımı
- kamera DXG
- Kamera Haberler
- Kamera için yağmurluk
- Kamera Kılıfı
- Kamera Koruma
- Kamera Modelleri
- Kamera objektifleri
- Kamera pilleri
- Kamera Sırt Çantaları
- Kamera taşıyıcısı
- Kamera üstü prompter
- Kamera ve fotoğraf
- Kamera Yağmurluk
- kamera yasağı
- KAMERALAR
- kamufle
- kan bağışı
- Kan bağışı tarihe karışıyor
- Kan hücreleri
- kan şekeri
- kan şekeri ölçüm
- Kan Tahlili
- Kanarya Adaları
- kanı AB olanlar daha uzun yaşıyor
- Kanon
- kanser
- Kanser Epidemiyolojisi Kuruluşu
- kanser tedavisi
- kanser türü
- Kansere karşı bir zafer daha
- Kanserlerin yüzde 40'ı virüs kaynaklı
- kanserli hücreler
- Kaos Çağları
- Kapasite
- kapatmak
- Kapileroskop
- Kaplosuz
- kaplosuz bağlantı
- kaplosuz uzaktan
- Kara delik
- Karadeniz
- karar
- Karasal dijital yayın
- Karasal HD
- karbon
- KARGO FİRMALARI
- karikatür
- Kariyer Sitesi Nedir
- karne notu
- Karolinska Üniversitesi
- karsinoid tümörler
- karşılaştır
- karşılaştırma
- karşıyız
- kart okuyucu
- KartTR Sponsorluğunda Tablet Ödüllü Çekiliş
- kartvizit
- Kas
- kas hareketi
- kasa toplama
- Kasetsiz Kameralarda Son Durum
- Kaspersky
- Kaspersky Internet Security
- Kaspersky Lab
- kaspersky tehdit altında
- katarakt
- kategori oluşturma
- Katlanabilir kulaklık
- katman
- Katrina Kasırgası
- Kaydırıcı
- kayıp
- Kayıp Koloni
- kayıp şehir
- Kayıp şehir Atlantis
- Kayıp Şehirler
- kayıt
- kayıt güncelleme işlemi
- kayıt silme
- Kayıt yapan Dürbünler
- Kayıtlı alan adı sayısı 250 milyonu geçti
- KDÇ Karabükspor
- Keanu Reeves
- Keck gözlem evi
- kedi
- kekik
- Kekik Yağı
- Keltler
- kemik iliği
- kendiliğinden silinen mesaj
- kendini iyileştiren çip
- kendini tamir eden çip
- Kents Cavern
- Kepler
- Kepler-22b
- kesilmiş sahneler
- keşfedilen volkanik tüneller
- keşif
- kevin lynch
- key features
- keyboard
- Khemit
- kısırlık
- Kış saati uygulaması 30 Ekim'de başlıyor
- kıyamet günü
- Kıyamet kasası
- kıyamet senaryonuz
- Kızıl Gezegen
- kızıl hacker
- kızıl hacker kimdir
- kızıl nehirler
- KIZILAY
- Kızıldeniz
- Kızılderili
- Kızılderililer
- kızılötesi
- Kibele
- Kim bu “Gözcü”ler
- Kim bu Gözcü'ler
- kindle silk
- Kinect
- King's Speech
- kingston
- kingston hyperx ram
- kingston ipad wifi drive
- kingston technology
- kingston wi-Drive
- kingston yeni belleklerini tanıttı
- kişisel
- kişisel bilgi
- Kişisel Bloglar
- kişisel elekronik
- kişisel havacılık
- Kişisel Robot
- Kişisel ulaşım
- Kitab-ı Sirr Al Asrar
- Kitara
- Kiyoshi Higuchi
- klasör
- klasör gizleme
- klasör gizleme yöntemleri
- klasör seçenekleri
- klasör şifreleme
- klasörde seçim yapmak
- Klaus Dona
- klavye
- klavyer
- klima
- klonlama damga aracı
- knight online
- knight online sahtekar
- kod
- Kodak
- Kodak PlayFull
- kodlar
- kol bandı
- kolay
- Komik.ilginç kazalar
- Komodo adası
- Kompakt
- Kompakt xdcam
- komplo
- Komplo Teorisi
- komut satırı
- komutlar
- Konsol Ekranında Renkli Yazı
- Kont Francesco Melzi
- kontakt lens
- konu açıklamalı
- konuşma yetisi
- konya
- Koobazaur
- Kopya
- Kopyala
- kopyalama engeli
- korkunç iddia
- korumak
- koss
- Koss JR900
- Kota
- Kozmik Delikler Kanıtlandı
- kozmik enerji
- kök hücre
- köpek
- köpek balığı
- köprü
- Kral Atlas
- Kraliçe Birinci Elizabeth
- kredi kartı
- kredi kartıyla alışveriş
- kuantum
- Kuantum fiziği
- kuantum fizik
- Kuantum Yükselme
- Kuasralar
- kulaklık
- kulaklık ve aksesuarlar
- Kulaklıklar
- Kulaklıklı Mikrofon
- Kullanım
- Kullanmak
- kupon sihirbazı
- kurbağa
- kurmak
- Kurtulma şansımız var mı
- kurulum
- kurulur
- kuş
- kuyruklu yıldız
- Kuzey ışıkları
- Kuzey Kore
- küçük devletlerle oynamak
- Kültür Sanat Blogları
- küp
- küresel enerji
- Küresel ısınma
- Küresel ısınmayı engelleyecek küresel önlemler
- Kybele
- kyk burs sonuçları
- L610 Nikon Expeed 3 yaratıcı mod
- LA Noire
- laboratuar
- laboratuvar
- lahut boyutu karakterleri
- lambasız projeksiyon
- lamborghini
- Lamborghini Gallardo
- Lamborghini netbook
- Lamborghini notebook
- LAN
- Lana ve Andy Wachowski
- Land of The Osiris
- Lane Childress
- laptop
- laptop alırken dikkat
- laptop batarya
- laptop fn tuşu
- laptop özellikleri
- laptop şarj sorunu
- laptop toplama simülasyonu
- LAPTOPLAR
- Larry Page
- Laser 1000A S
- Laser Rangerfinder
- layer
- lazer
- Lazer Fosfor Ekran
- Lazer Metre
- Lazer Teknolojisi
- LAZER TV
- Lazer Tv nin avantajları
- Lazer Tv nin çalışma Mantığı
- LCD
- LCD monitör
- LCD Projektör
- lcd screen
- LCD televizyonlar
- lcd tv
- LCOS projektör
- League of Legends
- led
- LED AMPUL
- led aydınlatma
- LED Kamera ışığı
- Led pico projektör
- LED teknolojisi
- LED TV
- Legria hfm
- Leiden Üniversitesi
- Lenovo
- Lenovo klavye
- Lenovo N5901
- Lenovo ThinkPad Tablet 2
- lens
- Lens Düzeltme
- Lens Seçimi
- Lens sistemi
- LENSLER
- Leonardo Da Vinci
- leyla ile mecnun
- Leyla ile Mecnun En İyi 50 Dizi Arasında
- leyla the band
- leyleklerin uçuşu
- lg
- LG 3D Blu-ray oynatıcı
- LG 3D ev sinema sistemi
- LG 3D Sound Ev Sineması Sistemi
- LG Android Cep Telefonu
- LG BD690
- LG BE12LU30
- LG blu-ray yazıcı
- LG bluetooth hoparlör
- LG Bluetooth SoundBar
- lg cep telefon
- lg cep telefonları
- lg cep telefonu
- LG CF3D
- LG Electronics
- LG HX996TS
- Lg M80
- LG Machjet LPP6010N
- LG mobil
- lg optimus
- LG Optimus 2X
- LG Optimus G
- lg optimus l5
- lg optimus l5 e612
- lg optimus l5 e612 inceleme
- LG Optimus Vu
- lg panorama note özelliği
- Lg Printer
- Lg Renkli Yazıcı
- LG Smartphone
- LG-HX996TS
- LG-LSB316
- LHC
- Li-ion
- Li-on
- Libec
- life
- Lig Tv İzle
- Lig Tv Kodu
- Lilian Too
- line.do
- link
- link değişimi
- Linkedin 200 Milyon Üyeye Ulaştı
- linkedin haberleri
- linkli
- linus torvalds
- linus torvalds kimdir
- Linux
- linux haber
- Linux işletim sistemi
- linux kurucusu kızdı
- linux kurulumu
- linux mint
- linux savaşı
- linux tr
- linux usb kurulumu
- linuxa destek
- Lion
- Lion kullanıcıları bu sürümle birlikte çift ekran ve çift parmak ile kaydırma desteği
- lionel messi
- Liquid Metal
- lisanslı
- lisanslı programlar
- lise
- liste
- listeleme
- Livecasting Kamera
- Livescience
- LiveSound
- LkCa 15 b
- LM-BE100J
- locationary
- Lockerz
- logitech
- Logitech K750
- Logitech Klavye
- Logitech THX hoparlör
- Logitech THX hoparlör sistemi
- Logitech Wireless
- Logitech wireless Keyboard K750
- Logitech Z906
- logo
- Logo Tasarım Dersleri
- logo yapma
- London Conference on Cyberspace programme
- Londra
- Looxcie
- Looxcie Headset
- LooxcieLx1
- lord of the rings
- Lorenzo di Credi
- loreo
- Loreo 3d lens 9005
- lotr
- Louis-Pierre Pharand
- lösev
- LP MP3 Converter
- LP MP3 turntable
- LPD Nedir?
- LTB
- ltb Q-ana-fx
- ltb q-home-fx wireless true
- LTE
- Luc Douay
- LUMIX
- LUMIX DMC-L5
- lumia
- lumia 525
- lumia 620
- Lumia 820
- Lumia 920
- Lumix 3d lens
- lumix dmc 3d1k
- Lumix DMC-FX78
- Lumix DMC-GH2
- Lumix DMC-TS3
- Lumix DMC-ZS10
- Lumix Fotoğraf Makinaları
- Lumix GF2
- Lumix TZ20
- Luna
- Luna gizemli ilk kişisel robot
- Luna Glob
- Luna Robot
- LunaExpansionPort
- Lut Gölü'nde hayat bulundu
- luxury iphone 4
- luxury-Phone
- lüsid
- Lütfen Dünyaya Yardım Edin
- Lynch sendromu
- Lyon
- M.Ö. 5000
- M.Sertaç Özer
- M80DF
- mac
- mac almanın tam zamanı
- Mac Klavye
- mac kurucusu android'e geçti
- Mac OSX
- Mac ve Linux
- MacBook
- MacBook air
- Macbook Air notebook
- Machjet LPP6010N
- macintosh
- mackolik
- mackolik satıldı
- Macquarie Üniversitesi
- macro
- Macro lens
- Macro objektifler
- Macworld
- maçkolik
- maçkolik kim satın aldı
- Mad Catz
- Mad Catz Cyborg
- Mad Catz Cyborg Albino
- Mad Catz Cyborg RAT
- Mad Catz RAT albino
- madalya
- maddeye hükmetme
- Maden Tetkik Arama
- Mafia 2
- MAGIX Video easy 3 HD
- mağaza
- Mahmut Kantar
- mail korsanları
- Makaleler
- malware
- mamut
- Manchester Üniversitesi
- Manetho
- Manifesto
- Manyetik fırtına
- manyetik rezonans görüntüleme
- marantz
- Marantz CD5004
- Marantz AV8801
- Marantz AV8801 Home Theater
- Marantz PM5004
- Marc Andreessen
- Marc Breessel
- Marco Samadelli
- Marduk
- margin
- Mari Curie university
- Mari Curie Üniversitesi
- Marie-Laure Pons
- Marilyn Monroe
- mario
- Marissa Mayer
- mark zuckerberg
- Mark Zuckerberg'den Büyük Sürpriz
- Markalı piller
- Marmara Denizi
- Mars
- mars gezegeni
- mars gezegeninde hayat varmı
- mars gezegeninin özellikleri
- mars keşif
- Mars laboratuvarı yolculuğa hazır
- Mars Science Laboratory
- Mars'a kadın eli değecek
- Mars'ta hayat izleri
- Mars'ta suyun varlığına 'kesin' kanıt
- mars'tan su çıktı
- marsta su bulundu
- Maryland
- masaüstü
- masaüstü araçları
- masaüstü bilgisayarlar
- Masaüstü printer
- masaüstü video çekme
- masaüstü video çekme programı
- Masaüstü Video Çekme Programı:CamStudio 2.6
- mask
- maskesi
- Masonlar
- Massachusetts Teknoloji Enstitüsü
- Master Yandex
- matcha.tv
- Matrix
- Matrix'in yaratıcılarından yeni film 'Jüpiter'
- Matthias Mesched
- Mauna Kea
- max payne
- max payne android
- Max Planck
- Max-Planck
- maxthon
- Maya
- Maya uygarlığı
- Mayalar
- Mayo Klinik
- McDonald's
- MDR-DS6000
- MDV3100
- MEA
- Meave G. Leakey
- meb.gov.tr
- medeniyet
- media player
- media player indir
- mediatek
- medya
- Medya oynatıcı
- MeeGo N9
- megaupload
- megaupload degil mega
- meireles
- Meireles'in o hareketi karikatürlük oldu
- mekan
- melanin pigmenti
- Melbourne Üniversitesi
- Melekür
- Melih Abdulhayoğlu
- melis birkan
- melisa aslı pamuk
- Meme kanseri
- memeli mestan
- Memory Card
- mercan resifi
- Merkür gezegeni
- Merkür gezegeninin yanında dev bir uzay aracı görüntüledi
- Merkür'de bir şeyler oluyor
- Mersiya Krallığı
- Meryem Ana
- Mesaj
- mesajlaşma telefon
- MessageMe
- messenger
- Messenger eklentisi
- Meteor
- meteor yağmuru
- metin komutları
- metro
- metro arayüz metro UI
- Mevlüt Dinç
- mezopotamya
- MHS-TS10
- MHS-TS20
- MIPS
- Mısır
- Mısır hiyeroglifleri
- Mısır Papirüsü
- Mısır Tanrıları
- Mısır'da Hathor
- Mısır'da kablosuz elektrik kaynağı
- Mısırlı Atlantalılar
- Mısırlılar
- Mi-E318K
- Michael Collins
- Michael Czisch
- Michael H. HART
- Michael Ireland
- Michael Lautenschlager
- Michel de Nostredame
- Michele Fumagalli
- Michiel Hogerheijde
- Michigan State University
- Micro Müzik Seti
- microphone
- microSDHC
- Microsoft
- Microsoft ‘Imagine 2011
- Microsoft Açık Akademi
- Microsoft Advertising
- Microsoft Advertising Global
- microsoft aol
- microsoft bing
- microsoft corp
- microsoft ekran
- microsoft essentials
- Microsoft gizli kodları
- microsoft gps'e el attı
- microsoft haber
- microsoft haberleri
- microsoft logo
- microsoft logosu çalıntı mı
- microsoft nedir
- Microsoft Nokia
- Microsoft Office Labs
- microsoft office web apps
- microsoft projeleri
- microsoft safety scanner
- Microsoft Security
- Microsoft Security Essentials
- Microsoft Security Essentials 4
- microsoft skype
- microsoft skype satın alma
- microsoft surface
- Microsoft Surface Pro
- microsoft vergi
- Microsoft Windows 8
- microsoft windows windows
- Microsoft Xbox 360
- Microsoft’un Skype’ı Satın Alması Netleşti
- mide kanseri
- Mike Forest
- Mike Lazaridis
- mikrofon
- mikrofon aksesuarları
- Milli Eğitim Bakanı
- Milli Piyango Bilet Sorgulama
- Milli Piyango Çekiliş Sonuçları 2014
- Mimsy were the Borogoves
- Mini
- mini modlar
- Mini ses Sistemi
- Mini uydu
- MiniDisc
- mint linux
- mint linux tr
- Misa Kitara
- misa Stringless Guitar
- Misadigital
- misafir yazarlık
- Misc HD
- Mitch Pileggi
- Mitler
- mitsubishi
- mitsubishi klima
- mitsubishi klima servisi
- Mix Walkman
- mixbit
- mixbit açıldı
- mixer
- mkportal
- mkportal kapatılıyor
- mkportal projesi kaldırıldı
- MMO
- Mobee
- mobee net tablet
- Mobee slim
- Mobil
- mobil baz istasyonları
- mobil cihazlar
- Mobil Dünya kongresi
- mobil iletişim
- Mobil internet
- mobil işletim sistemi
- Mobil Operatör
- mobil sosyal iletişim uygulaması
- Mobil tahlil projesi
- Mobil Teknoloji
- Mobil Teknolojileri
- Mobil Telefonlar
- mobil uygulama
- Mobil yaşam
- Mobil-Dünya
- Mobile
- Mobile News camera
- Mobislyder
- mode
- model
- modem
- modern fizik
- modern insan
- Modern Warfare 3
- Modifiye
- Moduler
- Moğolistan
- Mona Lisa
- monitör
- Monitör Televizyon
- Monitörler
- mono
- mono project
- mono projesi
- monodevelop
- MonSter
- Monster 1000HD
- Monster 700HD
- Monster Daft Punk Edition headphones
- MonSter hdmi
- Monster headphones
- Monster Manor
- Moon Express Inc
- morötesi
- Motorola
- Motorola Android cep telefonu
- motorola ara
- Motorola ATRIX 4G
- motorola droid
- Motorola Droid X
- Motorola droid X2
- Motorola Mobility
- mouse
- mouse fiyatları
- Mozilla
- mozilla firefox
- mozilla flashı sanallaştırıyor
- mozilla işletim sistemi
- mp3
- MP3 dönüştürücü vinil
- mp4
- MPEG IMX
- MPEG IMX Nedir?
- msconfig
- msi
- MSN Messenger
- MSOTech
- MTA
- Mtotorola Android telefon
- mu
- Mugello Valley
- Muğla robot polis
- Multibar
- multimedya
- Multitouch All-in-one PC
- mumyalama
- Musa
- Musa ve Firavun
- Music Beta
- mustafa
- Mustafa Kemal ATATÜRK
- mutasyon
- mutluluk getirsin
- Münih
- Müritz-Ötzi
- Mürsel Karadaş
- Müslüman
- Müslümanlık
- Müthiş Hız
- müzik
- Müzik Aletleri
- müzik dinle
- müzik DVD'si yapmak
- müzik formatı değiştirmek
- müzik indir
- müzik indirme
- müzik indirme programı
- müzik mix
- müzik seti
- müzik sistemi
- Müzik Teknoloji
- Müzisyenler
- MW3′te hile yapanlara şok
- mybb board
- mybb nedir
- mybb özellikleri
- mybb tanımı
- MYO
- Myo Armband
- myunhauzen74
- N455
- N475
- N9
- NAB
- NAB 2012
- NameHelp
- Nanoteknoloji
- napolen total war
- napoleon total war osmanlı
- Napster
- NASA
- NASA astreoide insan gönderiyor
- nasa göktaşı
- NASA yetkilileri konuyla ilgili soruları yanıtsız bırakıyorlar
- NASA'dan korkutan açıklama
- NASA’nın kızılötesi Spitzer Uzay ve WISE teleskopları
- nasıl
- Nasıl bulunur
- Nasıl Çalışır?
- nasıl kaldırılır
- nasıl kullanılır
- Nasıl Kullanılır?
- nasıl kullanıyor
- nasıl müzik indirilir
- nasıl silinir
- NASREDDİN HOCA TÜRBESİ VE AKŞEHİR MUTFAĞI’NA YOĞUN İLGİ
- nasrettin hoca fıkraları
- Nathan Power
- Nathan Twining
- National Aeronautics and Space Administration
- National Geographic
- National Geographic Türkiye Ekim 2011 sayısı
- Nature
- Nature dergisi
- Nature Medicine
- navbar
- navbarı
- Naveen Jain
- navigasyon
- navigasyon programı
- Navigasyon Topu
- Naziler
- ne amaçla
- ne işe yarar
- Ne İşe Yarar?
- neandertal
- neandertallere
- Neandertallerin Hakkında
- Nebraska Ashland
- NEC NP216
- neden açılmıyor
- neden engellendi
- Nedir
- Nedir bu?nedir?Açıklamalar
- Neil Armstrong
- Nemrut
- nereye çarpacağı ise hala bilinmiyor
- NET’te erken tanı hayat kurtarıyor
- Netbook
- Neter
- Netfork Sosyal Medya Ajansı
- Netscape
- Network Media Player
- Neuschwabenland
- nevada
- Nevada eyaleti
- nevinci inci set
- New England Journal of Medicine
- New Horizons
- New Mexico eyaleti
- New Mexico eyaletinde inşa edilen uzay limanı
- New Scientist
- New York Times
- Newcastle Üniversitesi
- News
- Nex Handycam
- NEX SERİSİ
- NEX-3
- NEX-5
- NEX-EA50EH
- Nex-fs100uk
- NEX-FS700
- NEX-VG10E
- Next Gen Portable
- Next Generation portable
- nexus
- Nexus Prime
- NGP
- Niburan
- Nicholas Luccketti
- Nick Attree
- Night Browser
- nike
- Niklas Röber
- Nikola Tesla
- Nikon
- nikon 1
- Nikon 1 AW1
- Nikon 1 AW1 özellikleri
- Nikon About
- Nikon Coolpix
- Nikon Destek sitesi
- Nikon Global Wep sitesi
- Nikon Laser 1000A
- Nikon Laser 1000A S
- Nikon Laser Rangerfinder
- Nikon Profesyonel Services
- Nikon rangefinder
- Nilgün NART
- NiMH
- Nix
- nofollow backlink
- nokia
- Nokia 603 ve Luna İstanbul’da Tanıtıldı
- Nokia 603'e videosu
- Nokia Booklet
- Nokia Booklet 3G
- Nokia Lumia
- Nokia lumia 620
- Nokia MeeGo
- Nokia Mobil Telefonları
- Nokia N9
- Nokia N9 MeeGo
- Nokia N9 Tanıttı
- Nokia Ovie Suite'nin yerini alacak olan yeni yazılım
- nokia sert metali işleyecek
- Nokia Suite 3.2 ücretsiz indir
- Nokia Suite’in 3.2 versiyonu
- Nokia telefonların güncellenmesi
- Nokia'dan Galatasaray'a tebrik
- Nokia'dan Yeni Ürünler
- Nokta A.Ş.
- Norfolk Taburu
- norton
- norton 360
- Norton AntiVirüs
- norton indir
- Norveç
- Nostradamus
- Nostradamus Kimdir
- Nostradamus’un Kehanetleri
- not
- not hesapla
- not hesaplama
- not hesaplama tablosu
- not tablosu
- Note 2
- notebook
- Notebook Soğutma Pedi
- Notebook Soğutucu
- Notebook’lar neden çok ısınır ?
- Nothing Else Matters
- notsitewide
- nöbetçi eczane
- nöroendokrin
- Nöroendokrin Tümör
- nörolojik fonksiyonlar
- Nps
- nsanlık tarihini değiştiren
- Nseries
- ntfs
- ntfs mi fat32 mi
- ntvmsnbc
- Nuh Tufanı
- Nuh'un Gemisi
- numaraları
- numark
- Numark iDJ Live
- Numark iDJ2
- nükleer
- Nükleer Saldırı
- NVIDIA
- NVIDIA ekran kartı
- nvidia nedir
- NX100
- nx300 fotoğraf makinesi
- NXCAM
- NXL-IP55
- Oakley
- Oakley 3D Gascan
- Oakley 3D Gascan TRON Legacy
- Oakley 3D gözlük
- Oakley gözlük
- obez maymunların kilo vermesi sağlandı
- Obezite
- Obeziteyle mücadelede yeni ilaç umudu
- Objektifler
- OConnor
- OConnor 60L
- OConnor 60L Tripod
- ODTÜ
- ODTÜ Robot Topluluğu
- Oem
- Oem alırken nelere dikkat etmeliyiz
- Office
- Office 2010 Starter İngilizce
- Office 2010 Starter Türkçe
- office 2013 kutuları sızdı
- office programları
- Ofis Baskı A4 Yazıcı
- ogame
- Ohio State Üniversitesi
- Okan Yalabık
- okey
- Oktay Usta
- okul kayıtları
- okuma modu
- Okyanus
- Okyanus'tan canavar yükseliyor
- Olasılıksız
- olasılıksız indir
- OleDbCommand c#.net
- Olufsen beo5
- Olufsen Beo6
- olumsuz etkileyebileceği
- Olympus
- OMG microscope
- Omnio
- Omnio iphone dock klavye
- Omnio WOWKeys
- OmniTouch - Demo - Video ACM Uist 2011
- omuz kamerası
- On Air JBL
- On Air Wireless
- on küçük zenci
- on parmak klavye
- onavo count
- onay kutusu kullanmak
- onclick
- ondoubleclick
- One Transantarktik
- Onkyo
- Onkyo CS-V645
- Onkyo Ses sistemi
- Onu da hack'lediler
- onur ünlü
- OPBG-Open Platform Business Group
- opera
- opera indir
- opera tarayıcı
- opera webkit
- Operasyon Sunshine
- Oplay
- Opportunity
- Optical Image Stabilizer
- Optik Fiber Kullanım Alanları
- Optik Kablolar
- optimizasyon
- Optimus G
- optimus vu
- optio
- Orak şeklindeki kan hücreleri
- oregon
- Origanum Onites
- orjinal oyunları cd'siz oynamak
- Orta çağ
- Orta temporal gyrus
- OS
- osman sonant
- osmanlı
- osmanlı total war
- otizm
- otomatik
- Otomobil
- otomotiv
- Outlook
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook indir
- Oxford
- Oxford Brookes Üniversitesi
- oy
- oynaoyun.com
- Oyun
- oyun bağımlıları için
- oyun inceleme
- oyun indir
- Oyun Konsolu
- Oyun Mouse
- oyun programı
- Oyun stüdyosu
- oyun tanıtımları
- oyun tanitim
- oyun videosu çekmek
- oyun yapmak
- oyun-haberleri
- oyun-inceleme
- Oyunlar
- oyunyolu
- oyunyolu.org
- Ozan Hazer
- ozon
- ozon tabakası
- Ödev
- ödül
- Öğrencilere uzun saç müjdesi
- Öğrenme
- Öğretmenler Günü
- ölçüm
- ölü gömme adetleri
- ölüm riski
- ölümsüz işletim sistemi
- ölümsüzlük
- Ölünce internet hesaplarınıza ne olacak?
- Ömer Çelik
- Ömrü 5 ay uzatan ilaç
- önbellek
- önem
- Önemli ipuçları
- önyükleme
- önyükleme yöneticisi
- önyükleme yöneticisi kaldırma
- Özel Anlar
- özel tripod
- özellikleri
- özellikleri ve geçişler
- özeti
- Özge Şen
- özgür irade
- P2
- Padfone
- Padfone tablet
- pagerank
- pagerank güncellemesi
- paleontolog
- Paleosen dönem
- panasonic
- Panasonİc
- Panasonic 100GB BD-RE XL
- Panasonic AG HPX600
- Panasonic AG-AC130
- Panasonic AG-AC160
- Panasonic AVCCAM
- Panasonic Blu-ray ev sinema sistemi
- panasonic DMC-FT2 Lumix
- panasonic DMC-FZ100
- Panasonic HDC-HS900
- panasonic Hdc-SDT750
- panasonic HDC-SDX1
- Panasonic HDC-TM80
- Panasonic HDC-TM90
- Panasonic HDC-TM900
- panasonic HM-TA1
- panasonic lumix
- panasonic lumix dmc
- Panasonic SC-BTT270
- Panasonic SC-BTT370
- panasonic SDT750
- panasonic sdx1 özellikler
- panasonic-AG-HMC81
- panasonic-DMC-FZ45
- panasonic-DMC-Lx3
- Pandora
- panoya koymak
- Papoose lake
- Papoose Tuz Gölü
- Paralel evrenler
- Parapsikoloji
- parçacık hızlandırıcı
- parlayan kuzey ışıkları
- parmak izi okuyucu
- parola
- Parola ile kilitliyken Siri'ye erişim izni ver
- party friends
- Passbook
- Passbook uygulaması
- PassMyWill
- patch
- patent
- Patently Apple
- patlama
- Patlayıcılar
- Paylaşım
- pc
- PC Gaming Headset
- pc ne kadar hızlı
- pc niz ne kadar yakıyor
- PC Oyun
- PC Oyun Kulaklığı
- pc temel
- pc tool
- pc tool nedir
- pc tool programları
- pc topla
- pc toplama simülasyonu
- PC TV UWB kiti
- pc'de android
- PC'lere önemli yatırımlar
- pc'nizin güçü yeterli mi?
- PC300 bags
- pcnizi güçlendirin
- pcyi güçlü kılan 5 neden
- pdf nedir
- pdf okuyucu
- PDF-XChange Viewer
- PDF-XChange Viewer download
- PDF-XChange Viewer indir
- pdw-500
- PDW-530P
- PDW-F3
- PDW-F3 digital camcorder
- PDW-F330L
- PDW-U2
- Peak Design
- pelycosaurs
- pencere komutları
- Penn univercity
- Penn Üniversitesi
- Pentagon
- Pentax
- Pentax dijital fotoğraf makinası
- pentax K-30
- pentax k30
- pentax Kr
- Pentax Optio
- Pentax Optio RZ10
- Pentax RZ10
- Pentax W-2
- Pentax WG-2 GPS
- pepee
- peptitö
- Per Aa
- Per Neter
- Pers
- perspektif
- pervasız
- PES
- pes 2014
- petabyte
- petabyte nedir
- petabyte tanımı
- Peter Lorie
- Petman
- Petrol Bag
- Petrol Bags
- Petrol Bags DSLR Kamera Çanta
- Petrol Bags PC300
- Petrol Mattebox Case
- Petrol şirketleri
- Phil Eisler
- Philip Schiller
- Philippe ROBUTEL
- philips
- Philips DVD Conponent Hifi system
- Philips DVD System
- Philips Full HD
- Philips Full HD 3D
- Philips full HD3d Ambilight
- Philips Harmony
- Philips Harmony 8000
- Philips HTS9221/12
- Phobos-Ground
- Phone
- phone block
- phoneblocks
- phones
- photo printer
- photo speheres
- photobucket
- photobucket nedir
- photobucket tanımı
- photoshop
- photoshop cs2
- Photoshop Ders
- photoshop dersleri
- photoshop geçmişi
- photoshop indir
- photoshop nedir
- photoshop tanımı
- Photoshop'ta Golf Topu Yapımı
- Photoshop`ta Boru Yapımı
- Photoshop`ta Kağıt Eskitme
- Photoshop`ta Tebeşir Görünümlü Yazı Yapımı
- photoshopta
- photoshopta arka plan değiştirme
- photoshopta istenmeyen nesneleri yok etmek
- photoshopta silinen nesneyi geri getirmek
- php
- php hakkında
- php nedir
- php tanımı
- phpbb
- phpbb nedir
- phpbb tanımı
- PIPA
- picasa
- picasa tanımı
- picasa web
- picasa web nedir
- Picnic
- pico
- pico projector
- Picsio Kameralar
- picture
- Pierre ve Marie Curie Üniversitesi
- Pietro Perugino
- Pikap
- Pil
- Pil doldurma
- pil ömrü
- pil sistemi
- Pil Teknolojisi
- Piller sadece birkaç dakikada şarj olabilir
- Pillerin Doldurulması Ve Bakımı
- ping
- ping atmak
- ping nedir
- ping tanımı
- pink
- pioneer
- pioneer 3D Blu-ray oynatıcı
- pioneer BDP-52FD
- Pioneer BDP-53FD
- pioneer Blu-ray oynatıcı
- Pioneer CDJ-350
- Pioneer CDJ-350-W
- Pioneer CDJ-850
- Pioneer DJ
- Pioneer SE-DIR800C
- Pioneer XDJ-Aero
- Piramit
- piramitler
- piramitlerin inşası
- Piri Reis
- Piri Reis haritası
- Pisa
- piton
- Pixel
- Platon
- play google
- PlayFull
- PlayStation
- Playstation 3
- playstation 3 Bluetooth kulaklık
- PlayStation 3 hack'lendi
- PlayStation 4
- PlayStation uygulaması için güncelleme çıkardı
- playstation vita
- Please Help the World
- PLoS ONE
- Plüton
- PMW 100
- PMW-100
- PMW-320
- PMW-EX3 kamera
- PMW-TD300
- png
- png formatı
- PollDaddy
- Popülar Camcorders
- Popüler iletişim
- popüler internet tarayıcıları
- Popüler Kameralar
- popüler sosyal paylaşım sitesi
- popüler uygulamalar çöktü
- porno yasağı
- port
- Portable
- Porto Riko
- ports
- Power blog
- power iso
- power point slaytı indir
- Power Shot SX30 IS
- PowerArchiver
- PowerArchiver download
- PowerArchiver indir
- PowerArchiver nedir
- PowerPC
- PowerShot G12
- pozitif enerji
- pr
- PR410
- Praktica
- Praktica DMMC-3D
- Preamplifikatör
- primat atalarımız
- Primera
- Primera Bravo 4100 Auto Printer
- Primera Technology Inc
- Princeton Univercity
- Princeton Üniversitesi
- prinevlle
- printer
- printscreen
- Privacy Mode
- Private Mode
- Privnote
- Pro Av Çözümler
- Pro HD
- Processor
- Product Features
- Productivity Future Vision 2011
- Prof. Alex Wolszczan
- Prof. Dr. Mustafa Haluk Vahapoğlu
- Profesör Alain Sacuto
- Profesör Geraint Rees
- Professional AVCCAM
- profesyonel
- Profesyonel 2 Kanal Mikser
- Profesyonel Bantsız HD Kameralar
- Profesyonel DJ’ler
- profesyonel fotoğraf çekimi
- profesyonel fotoğrafçılar
- profesyonel kamera sabitleme sistemleri
- Profesyonel Kameralar
- profesyonel kulaklıklar
- profesyonel Kullanıcılar
- Profesyonel Masaüstü CD çalar
- profesyonel ses sistemleri
- Profesyonel Video
- profil fotoğrafları
- program
- program indir
- Programlama
- Programlar
- proje
- Project Blue Book
- Project Grudge
- projeksiyon
- projeksiyon cihazları
- Projeksiyonlar
- projektör
- projektörler
- projeler
- projesi
- promosyon kodu
- Prompter
- prostat kanseri
- ProTempo
- protez el
- Protoceratops andrewsi
- ps
- ps vita
- ps4
- Psikiyatr Enstitüsü
- Psişik Güçlerimiz
- Ptah
- Ptolemy
- publisher
- puppy
- puppy linux
- puppy linux işletim sistemi
- Pure
- Pure Twilight
- PVR
- Pyramid
- Pyramidos
- Pyramis
- Qu8k
- Quad+sim
- qualcomm
- quality
- Quantum Levitation
- QuickTime
- quup
- quup nedir
- quup tanımı
- qwerty
- qwerty mesajlaşma telefon
- Qwerty Telefon
- R3000
- Rab
- Radio Clock
- radyasyon
- radyo
- radyo dalgaları
- radyolu saat
- rahim
- Raincover
- raku raku
- ram
- ram nedir
- ram tanımı
- ramazan ayı
- Ramses
- Rangefinder
- Rapçilerin tipografik halleri
- rapidshare
- RAR şifrelemek
- RARa açıklama eklemek
- RASAT
- RAT7
- Ray Kurzwell
- RCA
- RCA WHP160
- RCW 86
- Rds
- reader
- Real 3D
- Real Madrid
- recep tayyip erdoğan
- record
- reçeteye dur dedi
- reddit hakkında
- reddit kurucusu intihar etti
- Reddit Monday
- reddit nedir
- reddit tr
- redhack
- RedHack adliyeye geliyor
- Redrock Micro
- Redrock microEVF
- Registry Mechanic
- Registry Mechanic download
- Registry Mechanic indir
- Registry Mechanic nedir
- Reid Hoffman
- Reklam
- reklam alanı
- reklam banner'ı
- reklam engelleme
- reklam engelleme programı
- reklam engelleme programı indir
- reklam yeri
- reklamları engellemek
- rekorlar
- REM
- REM evresindeki rüya içerikleri
- Reneta Pasqualini
- rengini değiştirmek
- renk değiştirmek
- Renkli Populer Yayınlar Eklentisi
- ReROLL
- reset
- resim
- Resim Düzenleme
- resim formatı
- resim formatı değiştirmek
- resim uzuntısı
- resimli
- resimli anlatı
- resimli anlatım
- resimli yorum
- Resmedilen ilk doğum anı
- Responsive Web Design
- Retina
- Revelant Knowledge
- RevelantKnowledge
- review
- reviews
- RF kablosuz
- RGBW
- Rhapsody
- RIM Co-CEO
- Ria Novosti
- Rihanna
- Rik Ferguson
- Riot Games 1 milyon kişiye ulaştı
- Riot Games oyunu
- Riot Games Türkiye
- Rip isimleri
- rj-45 konektör
- Roanaoke Adası
- Robert Bowling
- Robert Burkholder
- Robert Lazar
- robodynamics
- RoboDynamics Luna
- robot
- Robot Atlas
- robot fare
- robot geliştirme
- robot polis
- Robot teknolojileri
- Robot Teknolojisi
- Robotik
- Robotlar
- robotları yönlendirme
- robots.txt
- Rockmelt
- Rockstar
- Rockstar Games
- roger ackroyd cinayeti
- Roger Wilson
- rogue
- roket
- Roland
- Roland Drum Machine USB Flash Drive
- Roland Gitar Synthesizer
- Roland GR-55
- Roland Synthesizer
- Roland TR-808
- Roland TR-808 USB flash drive
- Rolf Olsen
- Roma
- Roma İmparatoru İkinci Frederick
- Romalı sömürgeciler
- ROSAT
- Rosat uydusu Dünya'ya düştü
- Rostock
- Rostock Üniversitesi
- roulette
- router
- router nedir
- router tanımı
- Royal Marsden
- Royal Society
- röportaj
- RS 180
- RSOE EDIS
- RSS
- rss feed reader
- ruffles
- ruhsal enerji merkezleri
- rulers
- Rus soyuz uzay aracı
- Rus uzay aracı serseri mayına dönüştü
- Rusya
- Rusya Ay'a koloni kurmak istiyor
- Rusya göktaşı
- Rusya Star City
- Ruşeym
- Rüdiger Knöpfel
- rüya
- Rüyalar
- RV-NB70
- RV-NB70 Kaboom
- Ryota Kanai
- Ryukyu Takım Adaları
- S-Pen
- S/2011 P 1
- S/2012 P 1
- S1420
- s4
- s4 mini
- s4 mini ve s4 karşılaştırması
- Saatler süren şarj sürelerine son
- sabit disk
- sabit disk programları
- sabit disk sürücüsü
- sabit diskinize hükmedin
- sabit diskinizi donduran ne?
- Sabri Duransoy
- Sachtler
- saç
- saddam hüseyin idam edildi
- safari
- sagopa kajmer
- Sağlık
- Sağlık İçin Yararlı
- sağlık monitörü
- sağlık müzik haber blogları
- sağlık sektörü
- sağlıklı yaşam
- sahte eposta
- Saint Malachy
- sakarlar
- saldırı
- Salento Üniversitesi
- Salı günü Dünya'yı sıyırarak geçecek
- Salwa Smaoui
- Sam
- Samara
- samara belgeseli
- samasung galaxy s4 mini video incelemesi
- Sampson Arnold Mackey
- Samsung
- samsung 30 series
- Samsung 3D Gözlük
- samsung 90 series
- Samsung Android telefonu
- Samsung Apple'a 290 Milyon Dolar Ceza Ödeyecek
- Samsung BD-DT7800
- Samsung CLP-325W
- Samsung CLX-3185FW
- Samsung Digital Fotoğraf Makinası
- Samsung Electronics
- samsung fotoğraf makinası
- Samsung Galaksy S
- Samsung Galaxy
- Samsung Galaxy Gear
- samsung galaxy note 3
- Samsung Galaxy S IV
- Samsung Galaxy S3
- Samsung Galaxy S4
- Samsung Galaxy S4 parçalarına ayrıldı
- Samsung Galaxy Tab 2 7.0
- Samsung Galaxy XCover
- samsung HD
- Samsung HMX-Q10
- Samsung HMX-T10 Camcorder
- Samsung Kies
- Samsung NX100
- Samsung printer
- Samsung Smart Fotoğraf Makinesi ve Tablet Bir Arada
- samsung smart tv
- samsung st80 dijital kamera
- samsung türkiye
- Samsung wireless printer
- Samsung Xcover
- Samsung-CLP-325W-Wireless-Printer
- samsung-ST80
- Samsung'dan katlanabilir ekranlı Galaxy telefon gelebilir
- Samsung’un Smart Camera 2.0
- Samuel Noah Kramer
- San Francisco
- sanal disk
- sanal disk yapımı
- Sanal Sınıf
- sanal sürücü
- sanal sürücü ile oyun
- Sanat
- SanDisk
- Saniyede 20 film indirdiler
- Sanofi Uk
- Sanskrit Yazısı
- sansür
- Sansürcü ülkelerde ilk 10'a girdik
- Sanyo
- Sanyo VPC-GH4
- SAO 206462
- sarmal disk
- Sata ssd
- Satın alma
- satranç
- Saturday:Saturn gezegenine tapılan gün
- saturn
- satürn
- Satürn 5
- sayfalama
- sayıları toplama
- sbs32g1a
- sbs64g1a
- SC-BTT770
- scanner
- schneider
- Science
- Scientists confirm
- Scientology
- scratch
- scratch dersleri
- screening
- sd
- SD Association
- SD/SDHC/SDXC
- SDB
- sdhc
- SDHC bellek
- SDKART
- SDO
- SDXC
- SE Mix Walkman
- SE Telefon
- SE-DIR800C
- Seagate
- Seagate HDD
- search engine
- Search engine optimization
- security
- Security Essentials
- Security Products Guide
- seçkin savaş madalyası
- Seçmek
- sedat bilenler
- Sefiller
- Sektör-4
- semantik web
- sennheiser
- Sennheiser HD220
- Sennheiser kulak içi kulaklıklar
- sennheiser kulaklık
- sennheiser Kulaklık Adidas
- sennheiser Kulaklıklar
- sennheiser RS 180
- sennheiser rs180
- SennheiserCX310
- Sensation
- Sensörlü ayakkabı
- SEO
- seo ayarları
- seo çalışmaları
- seo nasıl yapılır
- seo nedir
- Sergei Krikalyov
- Sergey Brin
- Serhat Demir
- Serhat Özeren
- serkan inci
- Serkan İnci
- serkan keskin
- Sertaç Özer
- server
- server mutlu
- server nedir
- server sıkıntıları
- servis
- ses
- ses ekipmanları
- ses kartı
- ses kartı hakkında
- ses kartı nedir
- ses kartı tanımı
- ses kartları
- ses programları
- ses sinyali
- ses sistemi
- Ses Sistemleri
- ses tabanlı sosyal ağ
- Ses Teknolojisi
- ses ve görüntü
- sesle çalışan gözlük
- sesli mesajlaşma
- SETI
- SETI Enstitüsü
- SETİ projesi
- setra film
- setting
- setup
- seyehat
- Sfenks
- SFQ-01
- SGK
- Shapeways
- sharp
- Sharp BD-HP90S
- Sharp Blu-Ray oynatıcı
- SHDC Speed
- shure
- shure FP3
- sıkıştırma
- sıkıştırma programları
- sınıf
- Sınırsız Bankacılık
- sınırsız sayıda insan yumurtası
- sıradışı
- sıradışı şeyler
- sırrını
- sırt çantası
- sıvı hidrojen
- siber
- siber güvenlik
- siber güvenlik şirketleri
- siber saldırı
- SİBER SALDIRILAR ARTIYOR
- siber savaş
- Siber-shot
- Siber-Uzay Konferansı başlıyor
- Siberia v2
- Sibirya
- Sigmund Freud
- Sihirli
- sihirli gözlük
- Silhouete
- Silhouete 3D gözlük
- Silicon Power
- Silicon Power 32GB microSDHC
- Silicon Power 64GB
- Silicon Power 64GB 600xCF
- Silicon Power CF
- Silicon Power E20
- Silicon Power SSD
- SiliconPower 32GB Micro
- silikon vadisi
- silinen dosyalar
- silinen dosyaları geri getirmek
- silme
- silmek
- Silvana Condemi
- simge
- simgesel işaretler
- simple machines
- simülasyon
- simülasyon indir
- Sinema
- Sinema 3D
- sinema çekimi
- Sinema Kamerası
- sinema Keyfi
- Sinema TV
- Sinyal aktarım
- Sion tarikatı
- Sir Richard Branson
- siri
- siri okula gidiyor
- sirius
- sistem yapılandırması
- Sistem-Tavsiyeleri
- sistemi
- site
- sitesi
- sitewide
- siyah
- siyah kan
- Siz artık siz değilsiniz
- sketchup 3b modelleme
- skidrow
- skydrive
- Skype
- skype indir
- skype kullanım kılavuzu
- skype kullanmaya başlayın
- skype nedir
- skype tr
- skype windows 8
- skype yasaklandı
- skype'ı biliyor musunuz?
- slax linux
- slax linux 7.0
- slax linux indir
- slayt
- slideboom.com
- slider
- Slow motion
- SLR
- SLR Fotoğraf Makinası
- smart clock
- Smart Dock
- Smart Security
- Smart tv
- smartphone
- smf
- smf nedir
- smf tanımı
- Smithson Martin
- SMP-N100
- sms
- SMS arşivleme
- SMS engelleme
- SMS yönlendirme
- SMS+
- SMS+ paketi
- SMSPLUS
- smssy
- smtp
- snaggy
- snapchat
- sneijder
- Sneijder Galatasaraylı Oldu
- so.cl
- socl
- socl nedir
- Software
- Soğutma
- SOKRATES
- solar
- Solar Dynamics Observatory
- Solar Keyboard K750
- Solara
- solid state drive
- Solucan deliği
- solucan delikleri
- son beş yılın en şiddetli patlaması
- son dakika transferleri
- Son hızla Dünya'ya yaklaşıyor
- sons
- Sonunda onun da ömrü doldu
- Sony
- Sony 10X Zoom
- Sony 3D laptop
- Sony 4k
- Sony A35
- Sony Alfa
- Sony Alpha a35
- Sony Bloggie Touch kamera
- Sony CBK-WA100
- Sony Computer
- Sony Cyber-shot
- Sony Cyber-shot DSC-HX7V
- Sony DEV-3
- Sony DEV-5
- Sony DSC-HX7V
- Sony DSC-HX7V Fotoğraf Makinası
- Sony DSLR Fotoğraf Makinası
- Sony Electronics
- Sony Ericsson
- Sony Ericsson kulaklık
- Sony Ericsson Live View
- Sony Ericsson LiveSound
- Sony Ericsson Mix Walkman
- Sony Ericsson TXT
- Sony Ericsson Walkman
- Sony Ericsson Xperia active
- Sony Ericsson Xperia Ray
- Sony Ericsson Xperia X10
- Sony EyePad
- Sony Full Hd Kamera
- Sony Handycam
- Sony Handycam HDR-PJ10
- Sony Handycam HDR-PJ30V
- Sony Handycam HDR-PJ50V
- Sony HD Camcorder
- Sony HDR-AS15
- Sony HDR-CX560V
- Sony HDR-PJ50 Temel Özellikler
- Sony HDR-PJ50V
- Sony HDR-TD10
- sony hx10
- Sony Hx7V
- Sony HXR-NX3D1E
- sony lens
- sony MD
- Sony MDR-DS6000
- Sony MiniDisc'in üretimini durduruyor
- Sony Netbox
- sony NEX-EA50EH
- sony Nex-Fs100
- Sony nex-fs700
- Sony NEX-VG10E
- Sony Next Gen portable
- Sony NGB
- SONY NXCAM
- Sony NXL-IP55
- Sony PC Vita
- Sony PDW-530P
- Sony PDW-F3
- sony Pdw-f330L
- Sony PDW-U2
- Sony PDW-U2 XDCAM Sürücü
- sony PJ10
- Sony PJ30V
- Sony Playstation
- sony PlayStation 4
- Sony PlayStation Vita
- Sony PMW-100
- Sony PMW-320
- SONY PMW-EX3
- Sony PMW-TD300
- Sony PS
- Sony PS3 Kulaklık
- Sony PSN hack
- Sony SAL55300
- Sony SMP-N100
- SONY SRW-9000 kamera
- sony sxs-1
- sony telefon
- sony tripot
- Sony ürünleri
- Sony VAIO
- Sony Vaio F Serisi
- Sony Vita
- Sony Walkman phone
- Sony WhiteMagic
- Sony Wireless
- Sony XDCAM HD
- Sony XDCAM HD Kameralar
- Sony Xperia S
- Sony Xperia Tipo
- Sony Xperia Z
- Sony-ip55
- SONY-NEX-5/NEX-3
- sonyf35
- SOPA
- Sophos Naked Security
- soru
- soru-cevap mantığı
- sorular
- sosyal ağ
- sosyal ağ araması
- sosyal ağlar
- Sosyal Medya
- sosyal paylaşım siteleri
- sosyal paylaşım sitesi
- Sosyal Projeler
- sosyal site
- sosyal siteler
- sound
- Sound Blaster
- Sound Freaq
- sound quality
- SoundBar hoparlör
- soundcloud
- SoundFreaq SFQ-01
- Sovyetler
- sözleşme
- sözleşmesini iptal edebilecek
- sözlük
- SP-H03
- space invaders
- spam
- spam kurbanı olmayın
- spam nedir
- spamdan korunma
- speakers
- speedyfox
- speedyfox indir
- speedyfox nedir
- Spencer Wells
- Sperm to baby
- Spermden Bebeğe
- Spidercam
- Spiritualizm
- Spiritüalizm
- SPİRİTÜALİZM
- Spitzer
- Sponsor
- Spor
- spor kulübü
- Sport Digital Camera
- Sports Interactive
- Spotify
- SprintCam
- SprintCam HD VVS
- SprintCam V2.1 Live
- SprintCam V3 HD
- Sprite
- Sprite adındaki uydu
- sql sorgusu
- Square
- SR-HD2500
- SRW-1
- SRW-9000
- SSD
- SSD (solid state disk)
- SSD Kaydedici
- ssd nedir
- staj defteri
- staj dosyası
- staj dosyası indir
- stajerleri bile 10 tl maaş alıyor
- Standart objektif
- Stanislaw Lem
- star wars
- Startup Kitchen'dan Kendi Zaman Tünelinizi Oluşturabildiğiniz Yeni Bir Girişim
- STEAM
- Steam forumları
- SteelSeries
- Stephan Hawking
- Stephen HAWKING
- stephen king
- stephen king romanları
- Stephen Mehler
- Stereo Kulaklık
- Steve Bellmer
- steve chen
- Steve Jobs
- steve jobs apple
- steve jobs öleli 1 yıl oldu
- Steve Squyres
- Steve Yegge
- Steven Spielberg
- Stonehenge
- Strabon
- Street View
- Stringless Guitar
- Stuart Hughes iPhone 4
- Stuart Lavery
- stüdyo ve canlı yapım uygulamaları
- stv
- stv kanalı
- Stylus Photo R3000
- su gecirmez
- Su gecirmez kamera Pentax
- su geçirmeyen telefon
- su geçirmez
- su sporları
- Su Ürünleri Fakültesi Mikrobiyoloji Laboratuvarı
- sualtı
- Sualtı çekimleri
- sualtı fotoğraf kamerası
- SuAltı Fotoğraf Makinesi
- Sualtı fotoğraflar
- Sualtı Videolar
- Subaru
- suçlu windows
- Sue O'Connor
- sun
- Sun Sparc
- Sunday:Güneşe tapılan gün
- suni kan
- sunucu
- sunucu hizmetleri
- sunucu nedir
- sunucu soğutma
- Super 35mm
- Super 35mm Camcorder
- Super AMOLED
- Super Hi-Vision
- Superior temporal sulcus
- support
- Surface
- Surface fiyatı
- Surface Pro özellikler
- surround
- Surround Ses hoparlörleri
- Surround ses sistemleri
- Susan Shurin
- Sümer
- Sümer logogramları
- Sümer'de İnanna
- Sümerler
- Sümerliler
- Sümeroloji'nin Sırrı
- sümeyye erdoğan
- süper soğuk sıvı oksijen
- süperiletkenlik
- Süpernova
- süperoksit dismutaz
- sürüm
- Sütveren Anne çeşmesi
- Svalbard
- Swastika
- switch nedir
- SwitchGrip
- swtich tanımı
- sxs-1
- symbian
- Symbian Belle işletim sistemi
- symbian çöküşü
- Synthesizer
- synthmaster 2.5
- Şablon
- şafak sezer
- şahan gökbakar
- şahin
- Şamballa
- şampiyonlar ligi
- şarj
- şarj adaptörü iPhone
- şarj aleti
- şarj cihazı
- Şarj Cihazları
- şarj eder
- şarj sorunu
- şarj sorunu ortadan kalkıyor
- şarjı bitmeyen telefon
- şarjı en uzun giden telefon
- şeb-i arus
- şefkat tepe
- şehir içi ve şehirler arası
- şeker
- şeker hastası
- Şevket Şen
- Şık bir uygulama çubuğu
- şifre
- şifre koruma programı
- şifre programı
- şifre tutma programı
- şifre tutmak
- şifreleme
- şifreli klasör programı
- şizofren
- şizofreni
- Şuayib Yalçın
- t-shirt
- tabanı
- tablet
- tablet bilgisayar
- Tablet PC
- Tablet PC’nin özellikleri
- Tablet Telefon
- Tablet-PC
- tablo
- Tacikistan ve Özbekistan
- Tages
- Tahliller
- takdir
- takma el
- talking ginger
- talking ginger 1.3
- Tam HD
- tam sürüm
- tanıcıtı reklam
- Tanımlamak
- tanımlanamayan cisim
- tanıtıcı makale
- tanıtıcı reklam
- tanıtım
- TANITIM
- tanıtım reklam
- Tanrı
- Tanrı parçacığı
- tanrı Pluto
- taplet
- tarama engeli
- taranmayan yazılar
- tarayıcı
- Tarayıcılar
- tarceroute
- Tarık ALKAN
- Tarih
- tarihte bugün
- Tarihte kıyamet
- tasarım
- tasarımı
- Tasarımlar
- tasarim
- Taş Devri zamanı
- taşınabilir
- Taşınabilir Prompter
- Taşınabilir şarj cihazı
- Taşınabilir Şarj İstasyonu
- Taşınabilir Video Kaydedici
- Taşinabilir
- tavsiye siteler
- Tayfun Acarer
- tayfun yılmaz
- tayfun yılmaz vineleri
- Tayvan
- Tayvanlı bilim adamları
- tbll
- TCP/IP NEDİR?
- tcp/ip
- td1 ekran
- TD300
- Techcrunch
- Ted Banning
- tedavi
- Tegra 2
- Tek Link
- tek tıklamayla yükleme
- Tek tip
- Tek tip şarj
- Teknik Makale
- teknik özellikler
- Teknik Özellikleri
- tekno haber
- Teknoloji
- TEKNOLOJİ
- Teknoloji Blogları
- teknoloji haberleri
- Teknoloji hayat kurtarıyor
- Teknoloji ile sigarayı bırakın
- Teknoloji ve bilim
- Teknoloji ve Sinema
- teknoloji ve web blogları
- teknoloji-internet
- teknolojik altyapı
- Teknolojisi
- Teksas Üniversitesi
- Tel-Aviv University
- Telefon
- Telefon Hasarları
- Telefon lg çift çekirdekli
- Telefon Şarj
- telefon şarj aletleri
- telefonda bakteri
- Telefonlar artık kredi kartı olarak kullanılabilecek
- telefonların şarj edilmesi
- Telefoto
- Teleprompter
- teleskop
- Teleskop ve dürbünler
- Televizyon
- televizyon nasıl seçilir
- Televizyon Rehberi
- Telleri Olmayan Gitar
- telnet
- Telsiz
- Telsiz iletisim
- telsiz mikrofonlar
- tema
- Tema-Script
- temalar
- temiz enerji kaynakları
- Temiz Enerjili Araçlar Sergisi
- temple run
- Tepe üstü ışık
- tera
- TERA : Rising
- Terminator teknolojisi
- Terminator'ün pili cebimize girecek
- termometre
- Terrafugia
- Terrafugia TF-X
- Tespit etmek
- test
- teşekkür
- Tevrat
- Texas
- Texsas Holdem Poker Chip Satışı
- textbox
- TF-X
- TFT LCD
- Thalmic Lab
- THANKO
- The ancient Sumerians
- The Avengers
- The Avengers Fragman
- The Emerald Tablet
- The Hidden History of the Human Race
- The Land of Osiris
- The Matrix
- the sopranos
- The Wall Street Journal
- The Washington Post
- The Washington Post Satıldı
- Throat Mic
- THX sertifikalı hoparlör
- tıp
- TITULI
- TITULI D1612
- Tigecycline
- Tikarsilin Klavulanat
- Tim Cook
- tim cook kimdir
- Tim Ripley
- timeline
- Timor
- titanyum
- titanyum dioksit
- TL
- TL-PA201
- TL’lerinin iade edildiği kampanya
- tofaş
- Tofaşus Şahinuscular
- Tom Hooper
- Tom Pierson
- ton balığı
- toolbar
- toolbar indir
- toolbar nedir
- toolbar tanımı
- Top 10
- Top 10 Listeleri
- top 100
- top 250
- Top Rated US Players Online Casinos For 2013
- Top-level domanins
- toplist
- toptan fiyatına teknoloji
- Toronto Üniversitesi
- Torrent
- torrent film
- torrent indir
- torrent programı
- torrent programı indir
- TOSHIBA
- Toskana
- total war
- touchbook
- Touchscreen-Phone
- TP-LINK
- TP-LINK Ethernet Powerline Adaptörü
- TP-LİNK tl-pa201
- tr altyazı
- TR-808 Drum Machine USB Flash Drive
- tr.vineo.me
- trafik polisi
- trailer
- transfer
- Transition
- transmit
- Transmitter
- Transmitter sistemi
- travel
- Trend Micro
- trendyol
- Triassik
- trigliserit
- Trinity
- triology
- tripod
- trojan
- trojan korunma
- trojan korunma yolları
- trojan nedir
- trojan tanımı
- TRON Headphones
- Tron T1
- trt
- trt canlı
- trt çocuk
- trt hacklendi
- trt1
- Trusted Friends
- TruSurround
- TSE
- TTNET
- TTNET'ten Facebook kampanyası
- ttnetmüzik
- tubitak
- tubitak görevleri
- tubitak nedir
- tubitak tr
- Tufan
- tumblr
- tumblr nedir
- tumblr tanımı
- tumblr yasak
- Tuncay Çil
- TUNER
- TUNGUSKA OLAYI
- turbo mod
- turbo modu
- turing
- turing sözlük
- Turizm
- Turkana Gölü
- Turkana lake
- Turkcell
- Turkcell blog ödülleri
- turkcell europe
- turkcell europe internet ayari
- turkcell europe internet einstellungen
- TurkishNY
- TURKOFAMERICA
- TURNTABLE
- Tuscany
- Tutankamon
- Tutankhamun
- Tübitak
- TÜBİTAK
- TÜBİTAK UZAY
- Tüketici
- Tüketici Elektronik
- Tüketici Rapor
- Tüketici Teknoloji
- tüketiciler
- Tüm Elektronik
- tüm video kameralar ile uyumlu
- Tüm yüzeylerde 'dokunmatik ekran
- Türk araştırmacılar beynin sırlarını çözdü
- Türk geliştiriciler
- Türk Kahvesi Makinesi
- Türk Kanser Araştırma ve Savaş Kurumu Derneği
- Türk Telekom
- türkçe altyazılı video
- türkçe dublaj
- Türkçe Pligg Siteleri
- Türkiye
- Türkiye için dua ediyoruz
- Türkiye Sosyal Ağlarda En Çok Zaman Harcanan 5. Ülke
- Türkiye'de 11
- Türkiye'de 280 milyon yaşında kertenkele bulundu
- Türkiye'de UFO olayları
- Türkiye'nin İlk Çizgi Filminin Hazırlıkları Tamamlandı
- Türkiye'nin İlk İnteraktif Aşk Hikayesi: Seviyorsan Git Sor!
- Türkiye'nin ilk robot polisi
- Türkiye'ye 1 Milyon Uygulama Geliştirici Kazandıracak
- Türkiye'ye uzay kurumu kuruluyor
- Türklerden 65 inç'lik tablet
- Türklerden bir ilk daha
- Türksat Uydusu
- TV alıcısı
- Tv Reklamları
- TV yayıncılığı dünyası
- TV yayınları
- TW Hydrae
- Tweetdeck
- tweetulator
- twerk vine
- twin peaks
- Twin Video
- Twitter 'a Yeni Buton Geliyor
- Twitter ‘Blok’ Özelliğini Geri Çekti
- twitter blok özelliği
- twitter haber
- twitter halka açılıyor
- twitter hesabım niye askıya alındı
- twitter nasıl kullanılır
- twitter nedir
- twitter sansürlendi mi
- twitter tanımı
- twitter uygulama
- Twitter ve Gmail şifreleriniz tehlikede olabilir
- Twitter'a da 'sohbet' geliyor
- twitter'da büyük değişim
- Twitter’ın İsmi Smssy ya da Twittr Olabilirmiş
- twittr
- twtr
- Txt
- tyler
- UARS
- UARS uydusu
- Ubisoft
- Ubuntu
- ubuntu indir
- ubuntu ne zaman gebe giriyor
- ubuntu türkçe
- uc browser
- UCL
- ucurum
- ucurum production
- ucurum prodüksiyon
- ucuz iPhone
- Uçak
- uçak tasarımı
- Uçan
- uçan araba
- Uçan kaykay
- uçan otomobil
- Uçmak
- uçuşlar etkilenecek
- UDGZDC8M
- udp
- uefa
- Ufo
- Ufo görenler
- UFO Olayları
- UFO sanıldı
- UFO sanıldı ama insanlığı yok edebilirdi
- Ufo vakaları
- ufo yapabiliriz
- UFO'lar Tevrat'ta var mıydı
- Ufo´lar hakkındaki gizli dosyalar
- UHD
- uhdtv
- Ulaşım
- Ultimate 2065
- ultrabook
- ultraviyole
- Ulu önder
- Ulusal Bilim Akademisi Araştırmaları
- Ulusal Havacılık ve Uzay Dairesi
- Ulusal Uzay Derneği
- Uluslararası Ay Gözlem Gecesi
- uluslararası diyabet
- Uluslararası Uzay İstasyonu
- unbaby.me
- Uncharted 3 tamamen Türkçe olarak geldi
- Universal
- Universal USB
- Universal USB Installer
- Universal USB Installer download
- Universal USB Installer indir
- University College London
- UP
- update
- update set sorgusu
- Updated
- upload siteleri
- uploadstation
- UR Serisi
- UR3
- UR3 portatif verici
- uranyum madeni
- Urfa
- url kısaltma servisleri
- url kısaltma tuzağı
- url yönlendirme
- US Online Casino
- USA
- USB
- usb 3.0
- usb bellek
- usb bellek için güvenlik
- usb biçimlendirme
- usb disk security
- USB Dj Controller
- usb dongle
- USB Dongle ne demektir
- usb koruma
- usb monitor
- usb nedir
- usb nerelerde kullanılır
- usb pico projektör
- USB ses kartı
- usb slax linux kurulumu
- USB şarj Ürünü
- usb tanımı
- USB-Flash-drive
- USBden silinen dosyaları
- ustura kemal
- ustura kemal yayından kaldırıldı mı
- Utarit
- utorrent
- utorrent indir
- UTP kablo hazırlama
- utp kablo nasıl yapılır
- UUİ
- UVB
- UWB kiti
- Uyarılar (Notifications)
- uyarısında bulundu
- uydu
- uydu fırlattı
- uydu fotoğrafları
- Uydu görüntüleri Çin'deki esrarengiz yapıları buldu
- Uydu Teknolojileri
- uygarlık
- Uygarlıkların Yaşam Süreleri
- uygulama
- uygulamalar
- Uygun Tripod
- uykusuz dergi
- Uzaktan kontrol kamera
- uzaktan kumanda
- uzaktan kumandalı helikopter
- Uzay
- uzay ajansı
- uzay aracı
- Uzay Araştırmaları
- uzay bilimi
- uzay gemisi
- uzay robotu
- Uzay Teknolojisi
- Uzay-Tekn.
- Uzaya 90 saniyede ulaştı
- uzaya asansörle gitmek
- uzaya fırlatıldı
- Uzaya radyo sinyalleri göndermek
- uzaycılık merkezi
- Uzayda daha uzağa gitmenin önü açıldı
- Uzayda ki zaman ile yerdeki zaman aynı hızla mı dönüyor
- uzayda yaşam
- uzayda yaşayanlar
- Uzaydan gelen ziyaretçiler gerçektir
- Uzayı yırtacak lazer sistemi
- uzayın daha derinlerini de gözlemek mümkün
- uzayın fizik yapısı
- Uzayın keşfinde devrim yaratacak gelişme
- uzayın tanımı ve özellikleri
- uzaylı avı
- Uzaylı gemileri
- Uzaylı istilası
- uzaylı videosu
- Uzaylı Yüzleri
- uzaylılar
- uzaylılar bu bölgeyle ilgileniyor
- Uzaylılar gerçek mi
- Uzaylılar İskoçya' yı İşgal Ettiler mi
- Uzaylılar var ama gizleniyorlar
- uzun çubuk
- Uzun ömürlü piller
- Uzun yaşamın sırrı
- Uzun yaşamın sırrı kan grubunda
- ücretli mesajlaşma
- ücretli reklam
- ücretsiz
- Ücretsiz Backlink Siteleri
- ücretsiz blog servisleri
- Ücretsiz Blog Tanıtımı
- ücretsiz oyun
- üç ayak
- Üç boyutlu Tv
- Üç yeni gezegen ve gizemli bir gök cismi keşfedildi
- üçboyutlu kamera
- Üçlemesi
- üniversite
- Üniversitede Karşılaşacağınız 14 İnsan Tipi
- ünlü siber savaşçısı
- ürün bilgisi
- ürün fotoğraf çekimi
- Ürün Özellikleri
- Ürün Rehberi
- ÜRÜNLER
- üstresim
- V.Filmler
- Vaio
- Valve
- Van
- Van AKUT için Herkes Tek Yürek
- Van depremi
- Van'da meydana gelen deprem
- vanhising point
- Vankomisin
- Varoluşun kısaca anlatımı
- vatan computer
- vatan hiperstore eskişehir
- VB.Net
- Velch
- Veniste yaşam umudu
- Vent sheel
- Venüs
- vergi
- vergi cezası
- vergi haberleri
- vergi kaçakcısı
- veri
- Veri aktarımı
- veri aramak
- Veri Depolama
- veri güncelleme
- Veri hızları
- veri kurtarmak
- veri tabanı
- Veri tabanına (Access) kayıt ekleme C#.Net
- verici
- VeriSign
- veritabanı
- Verizon
- Verizon DROID X2
- versiyon
- versus
- versus io
- vertu
- VERTU TI
- vestel
- Vestel 47PF7021
- vestel belgesel
- vestel belgesel izle
- Vestel Dijital Inox Tost Makinesi
- vestel manisa
- Vestel Siyah Su Isıtıcı
- VIEWSONIC PJD5352
- viber
- vicdan testi
- Victor Hugo
- Vidcam
- video
- Video Aygıtları için Aksesuar
- video çekim yapmak
- Video Çekimi
- video çekmek
- video ders
- video Dersler
- Video düzenlemek bu kadar kolay olmamıştı
- video formatı değiştirmek
- Video Haber
- video indir
- Video kamera
- Video kamera destek sistemi
- Video Kamera Yağmurluk
- Video Kameralar
- video kaydetme programı
- video kaydı yapmak
- Video Kayıt Cihazı
- video keşfetme sevisi
- video poker
- Video Prodiksiyon
- Video ve fotoğraf
- videolu anlatım
- videolu anlatım yapmak
- videolu ders
- VideoPix
- viedo paylaşım sitesi
- View Sonic VPC220T
- viewfinder
- ViewSonic
- ViewSonic 3LCD Projektör
- ViewSonic LCD projektör
- ViewSonic Pro9500
- Viewsonic VPC''=
- Viking yağmacılar
- vikipedi
- vikipedi ansiklopedi
- vikipedi nedir
- vimeo
- Vimeo'ya DNS Değiştirerek Nasıl Girilir
- Vincenzo Galilei
- vine
- vine videoları
- vinil-to-MP3 Turntable
- Vintage Camera
- Virgin Galactic
- virüs
- virüs koruma
- virüs programı
- Virüsler
- Vista
- visual
- visual basic
- Visual Studio
- Viyana
- Vizör
- Vizyona girmesi beklenen filmler
- Vizyondaki Sinema ve Dizi Fragmanları izle
- vkontakte
- vkontakte kapandı
- Vladimir Putin
- vlc
- vlc media player indir
- vlc player
- Vodafone
- Vodafone Türkiye
- voip
- volkan başaran
- volkanik faaliyet
- Vostok Gölü
- Vostok Lake
- VPC-GH4
- VPC220T
- W3
- Wachowski
- Wachowski kardeşler
- Walkie Talkies
- Walkman-Phone
- Wall Street Journal
- wallpapers
- Walt Disney
- Walter Garn
- water sports
- waterproof
- we can made ufo
- We’re praying for all of you Turkey
- Weatherproof
- web
- web 2.0
- web 3.0
- web browser
- web master
- Web Pass
- web sayfası tasarımı
- web server
- web sitesi
- web tarayıcı
- Web Tasarım
- Web Tasarım Yaptırmadan Önce Bilmeniz Gerekenler
- web tasarımı
- web-uygulamalari
- webmaster
- webmaster dizin
- WebOS
- WebPage
- wechat haberleri
- WeChat kayıtlı kullanıcı sayısı 100 milyon’u aştı
- What Camera?
- Whatsapp Android İçin Yeni Özelliğini Duyurdu
- whatsapp indir
- whatsapp kullananlar dikkat
- Whatsapp nedir
- Whatsapp paralı oluyor
- Which Model?
- Whitehot
- WhiteMagic
- Who Was ABRAHAM
- Whopper
- WHP160
- WISE
- Wi- Fi senkronizasyonu
- Wi-drive
- wi-fi
- Wi-fi Alliance
- Wi-fi Direct
- wi-fi kullanım alanları
- wi-fi nedir
- Wi-Fi nedir?
- Wi-Fi özelliği
- widget
- Widget Sadece Konu/Yazılarda Gözüksün
- wifi
- Wifi 3D Blu-ray oynatıcı
- wifi frekans
- wifi nedir
- wikileaks
- Wikipedia
- wikipedia en çok arananlar listesi
- wikipedia tr
- Wikipedia Zero
- wikipedia'da 2012 en çok arananlar
- WildCharge
- William Borucki
- William Moore
- William Nutt
- WiMAX
- Win 7'ye karşı
- win7
- winamp
- winamp çöküşü
- winamp indir
- winamp nedir
- winamp pro
- WindBOX III
- window 8 ne kadar
- Windows
- windows 7
- Windows 7 Godmode
- windows 7 masaüstü araçları
- windows 7 rekor kırdı
- windows 7 yasak
- Windows 8
- windows 8 cep telefonları
- windows 8 deneyin
- Windows 8 Etkinleştirme Aracı
- Windows 8 İçin En İyi 8 Araç
- windows 8 ipad
- Windows 8 Kurulumu Resimli Anlatımı
- windows 8 programları
- windows 8 satışa sunuldu
- windows 8 skype
- Windows 8 ve Win 7 karşılaştırılması
- windows 9
- windows ce
- windows gezgini
- windows gezgini programı
- windows live
- Windows Live Messenger
- Windows Phone
- windows phone maps engeli kalktı
- windows phone store
- windows uygulamaları
- Windows XP
- windows xp yolun sonu görüldü
- windows8
- windows8 çıktı
- winrar
- WinRAR 4 Türkçe indir
- winrar nedir
- winrar tanımı
- wirelees
- Wirelees Dj System
- wireles Fidelity
- Wireles-Keyboard
- wireless
- Wireless Adapter
- Wireless HD teknolojisi
- wireless headphones
- Wireless Headphones Review
- wireless printer
- wireless ssd drive
- wireless tanımı
- wirelesss nedir
- with pictures
- Witwatersrand
- Wolfpittes
- WordPress
- WordPress Blog Oluşturma
- world craft
- world craft indir
- World of Warcraft
- Worldwide Trending Topics
- Would I Survive a Nuke
- WowKeyboard
- WOWKeys
- WR-3 robot fare
- wriless
- wupload
- WUX4000
- Wvga
- www.alevlendirir.com
- www.im.web.tr
- www.imleme.com
- www.kariyer.net
- www.monster.com.tr
- www.netarama.gen.tr
- www.webtavsiye.com
- www.yenibiris.com
- www.yenilik.com
- X Mark I
- X-Fi Pro 5.1 Surround
- X10
- X100
- x2 droid
- Xacti
- Xavier Prochaska
- xbox
- xbox nedir
- Xbox360
- XDCAM
- XDCAM EX
- XDCAM dosya formatları
- XDCAM EX
- XDCAM EX MPEG-2 profesyonel
- XDCAM grubu
- XDCAM HD
- xdcam Serisi
- XDCAM Sürücü
- xdcamHD
- XDJ-AERO
- XEED WUX4000
- XIGMATEK
- Xiang Zhang
- Xigmatek D1612
- Xigmatek Dizüstü soğutma pedi
- Xilin Chen
- XLR
- xp
- Xperia active
- Xperia Ray
- Xperia S
- xperia u
- Xperia Z
- XS8×4AS-XB8
- XU-80
- yabancı
- Yabancı Diziler
- Yafet
- Yağı ilaç gibi
- Yağmurluk
- yahoo
- yahoo mail
- yahoo tr
- yahoo uygulama
- yahoodan üzücü haber
- Yahudilik
- yama
- Yandex
- yandex 1 yaşında
- yandex browser
- yandex browser indir
- yandex browser indir türkçe
- yandex bu da mı gol değil
- yandex depolama hizmeti
- yandex disk
- yandex disk nedir
- yandex hakkında
- yandex lamborghini reklam
- yandex nedir
- Yandex reklam filmi
- yandex reklamları
- yandex tarayıcı
- yandex trafik
- yandex web tarayıcı
- yapay beyin
- yapay hafıza
- yapay zeka
- YapBrowser
- Yapı Kredi
- Yapımı
- yapmak
- Yarımburgaz Mağarası
- yasam kalitemiz
- Yaşam
- yaşayabilen
- Yaşlanan hücreler
- Yaşlanmayı durdurdular
- yaşlılar için özel cep telefonu
- Yayın
- Yayın aktarımı
- yayıncılık
- Yazan Boshmaf
- yazarkafe
- yazı fontu
- yazı ortalama
- yazı tipi
- yazıcı
- Yazıcılar
- yazıları kopyala
- yazıları kopyalamak
- yazılım
- Yazılım Haberleri
- Yemen
- Yeni CorelDRAW’a indirimli geçin
- Yeni Dünyalar
- Yeni Fikirler
- yeni html elementleri | 11 Replies
- yeni işlemci
- Yeni iTunes hazır; İndirin
- Yeni keşif
- Yeni Twitter
- Yeni Twitter Facebook'a meydan okuyor
- yenibiris
- Yeniden yazılabilir
- yer imleri çubuğu
- Yer saptama
- yer yerinden oynayacak
- Yeraltı Şehirleri
- Yeraltı Şehirleri İstabul
- Yeraltı Uygarlıkları
- yerçekimi
- yerli
- Yeşil Dünya
- yıldız
- yıldız çizimi
- Yıldızlar arası yolculuk
- Yok olan galaksi
- yokluğunda
- yol çukurları
- yotube televizyon uygulaması
- you gamers
- youlike
- Young Turk Venture
- youtube
- youtube 301 hatası
- youtube 301 sorunu çözüldü
- youtube artık türkçe
- youtube degişiyor
- YouTube download
- youtube indir
- youtube kanalları
- Youtube kurucusu Google+ fanı değil!
- youtube müzik indirme
- youtube ne kadar kazanıyor
- youtube paralı oluyor
- youtube ramazan
- youtube ramazan hazırlıkları
- youtube tr
- YouTube uzaya ilgi duyan gençlere yönelik bir proje
- youtube yenilikleri
- youtube'de nasıl oyun oynanır
- youtube'de oyun oynamak
- youtube'nin reklam geliri ne kadar
- Youtube'un Reklam Geliri 5.6 Milyar Dolar
- youtubetan
- Yozgat
- Yörüngeye dev güneş enerjisi santralleri
- Yrd. Doç. Dr. Akın Ersoy
- yumurta hesap
- yüklemek
- Yüksek Hızlı Hafıza Kartı format
- Yüksek Hızlı Printer
- yüksek tanımlı kameralar
- Yüksek tanımlı televizyon
- Yüksel teknoloji
- Yüzüklerin Efendisi
- Z906
- Zac Manchester
- zaman
- zaman ayarı
- zaman tüneli
- zamanda yolculuk
- zayıflama
- Zecharia Sitchin
- zehirli gazlar
- ZEISS lensler
- zeki ve iletişim kurabilen uygarlık
- zerzevat
- Zeta Reticuli
- zeus cinliği
- Zihin Gücü
- Zihin okumayı başardılar
- zihinsel gelişim
- zoom
- Zoom lens
- ZS3
- zSpace
- Zümrüt Tablet
- Zynga
- zynga plus casino
Labels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
- dirt3 indir
- dirt3 nedir
- Disc Camcorders
- Discovery News
- disk
- Disk Baskı
- disk imajı oluşturmak
- Disk yazıcılar
- disket
- disket nedir
- disket sürücü
- disket sürücü nedir
- disket tanımı
- Disney Infinity
- Disney Infinity'nin İlk İncelemeleri Yayınlandı
- Disney Infinity'nin incelemeleri
- Display Port 1.2
- Displays
- disposableWebPage
- Distagon T*1
- DistagonT
- diş hekimi
- Dişlerine özen gösteren uzun yaşıyor
- diyabet
- dizi film oyun blogları
- dizi-mag.com
- diziler
- dizimag
- dizimag neden kapatıldı
- dizimag1.com
- dizimag2.com
- dizüstü
- dizüstü bilgisayar
- Dizüstü Soğutma Pedi
- DJ
- DJ Aero
- DJ controller
- Dj Ekipmanları
- Dj Headphones
- DJ Hoparlörler
- DJ Kulaklık
- DJ Mikseri
- Dj mixser
- Dj Music player
- dj sistemi
- dj software dj controller
- dj ürünleri
- Dj'lik
- Djehuti
- djler için
- DJM-350
- DJM-350-W
- DKRZ
- DLH1200D Daylight Projektör
- DLNA
- DMA
- dmc 3d1k
- DMC GH2
- DMC-FZ100
- DMC-FZ45
- DMC-GF2
- DMC-LX5
- DMC-TS3
- DMC-TZ6
- DMC-TZ7
- DMC-ZS10
- dmoz
- dmoz nedir
- dmoz tanımı
- dmoz türkçe
- DN-HC1000S
- DNA
- DNA analizi
- DNLA
- DNS
- dns ayarı
- dns ayarı değiştirmek
- DNS ayarlamak
- dns değiştirme
- dns değiştirmek
- dns nedir
- dns nerelerde kullanılır
- DNS settings
- dns tanımı
- doc
- dock
- docking station
- DocStoc.com
- docx
- Doç.Dr. Fatih Özoğul
- doğa için çal
- doğa için çal 3
- doğa sporları
- Doğan Sum
- Doğanın altın sırrı Ruşeym
- doğum yapmamak
- doğurganlık
- doğurganlık tedavisi
- doktorlar
- dokunmatik
- dokunmatik cihaz
- dokunmatik ekran
- Dokunmatik ekranlı
- dokunmatik t-shirt
- dokunmatik Tişörtler
- Dokunmaya karşı duyarlı olan robotlar
- Dolandırıcılara dikkat
- dolby
- Dolby Stereo
- Dolby TrueHD
- Dolly
- dolphin browser
- Dolunay Soysert
- domain
- Donanım
- Donato Labate
- doodle
- doodle nedir
- doodles
- doping internet
- doping.com.tr
- dosya
- dosya depolama
- dosya formatları
- dosya nasıl sıkıştırılır
- Dosya Paylaşım Hizmeti Hotfile Kapanıyor
- dosya paylaşım siteleri kapanıyor
- dosya sıkıştırmak
- dosya uzantıları
- Double lens
- download
- dönüştürücü
- Dr Allan Pacey
- Dr Hannah Cobb
- Dr Larissa Bonfante
- Dr Phil Perkins
- DR-GA200
- DR-GA500
- Dr. Simon Underdown
- Dr. Susan Shurin
- Dr.DSLR Camera Bag
- Drake Denklemi
- dreamweaver
- dreamweaver hakkında
- dreamweaver nedir
- drive
- drogba
- Drogba ilk maçında golle buluştu
- Droid
- dropbox
- Drum Machine USB Flash Drive
- DSC-HX10 HX10V
- DSL
- DSLR
- DSLR Fotoğraf Makinası
- DSLR Kamera Çantası
- DSLR kamera ve aksesuarları
- dsp
- DT55-300mm
- Dual-screen touchbook
- Dual-Side Teknolojisi
- Duke Üniversitesi
- Duracell
- duracell şarj kiti
- Durham
- durul bazan
- duvar kağıdı
- Duvarın arkasını görmeyi başardılar
- Duyma problemi
- Duyu
- Duyurular
- düğün
- Dünya
- Dünya büyüklüğünde gezegen
- Dünya Çin'deki bu fotoğrafları tartışıyor
- dünya devleri microsoft'a yalvarıyor
- Dünya dışı akıllı uygarlıklar
- Dünya Dışı uygarlıklar
- Dünya Dışı Varlıklar
- Dünya dışı yaşam
- Dünya dışına uçuşlarımız başlamıştır
- dünya kadınlar günü
- dünya rekoru
- dünya üçüncüsü oldu
- Dünya'nın en eski tapınağı
- Dünya'nın en eski yerleşim birimi
- Dünya'nın İkizi
- Dünya'nın kardeşi bulundu
- Dünya'ya bir şey olmayacak
- Dünya'ya çarpması
- Dünya'ya düştü
- Dünya'ya gök taşı çarparsa
- Dünya'ya yine uydu düşecek
- dünyanın 8000 kilometre yakınına kadar geldi
- Dünyanın en geniş bant internet bağlantısı
- Dünyanın en iyi casus uçağı
- Dünyanın en tehlikeli virüsü
- Dünyanın en ucuz tablet PC'si
- Dünyanın İlk Kubbeli Yapısı
- dünyaya uzaklığı yaklaşık 450 ışık yılı
- Dürbün
- Dürbünler
- Düşünce gücüyle bilgisayar kullanımı
- düşyeri
- Düzenli temizleten yaşıyor
- DVCAM
- DVCAM/DV kayıt ve oynatım
- DVCPRO
- DVCPRO HD
- DVCPRO50
- DVD Component HiFi System
- DVD HiFi System
- DVD Mini sistem CD
- DVD System
- DVD yazmak
- DVD'siz orjinal oyun oynamak
- DVD/CD
- DVDRip?TS - TC
- DVI-D
- DXG
- DXG 3D Camcorder
- DXG 3d digital frame
- DXG 3D Media Player
- DXG camcorder
- DXG DXG-5D7V
- DXG-018
- DXG-018 DXG
- DXG-5D7V
- DXO
- DxO Labs
- Dyned
- dyned indir
- e-bay
- e-book
- e-cüzdan
- e-Devlet
- e-ink teknolojisi
- e-kitap
- e-kitap indir
- E-mont lens
- E-Mount
- e-öğrenme
- e-posta
- e-ticaret
- E.T
- E20
- e3
- EA Games
- eBee
- ECO modu
- eçift
- eÇift.com
- edevlet
- edevlet siteleri
- Edinburgh
- Edinburgh Üniversitesi
- Eduard Egarter Vigl
- Edwin
- Eee PC VX6
- Eee-PC
- efekt
- efekt koyma
- eflatun film
- Efsane oyun 7. yılını kutluyor
- Ege Aydan
- Egypt
- Eğitim
- Eğitimde Materyal Tasarımı ve Kullanımı
- Eğlence sistemi
- ehliyet sınavı
- Einstein
- Ejderha Göktaşı Yağmurları
- ejiptolog
- ekle
- ekle.com
- eklenti
- eklenti uzantı
- Eklentiler
- eklentileri.blogspot.com
- Ekmek Kızartma Makinesi
- ekran
- ekran görüntüsünü videoya çekmek
- ekran kartı
- ekran kartı alırken dikkat edilecek hususlar
- ekran video kaydetme aracı
- ekranlar savaşı başlıyor
- eksiksiz
- ekşi sözlük
- Ekvador
- El Hierro
- El Kameraları
- El Kamerası
- Elamlılar
- ElectroHup
- Elektrik Hattı
- Elektrik şebekesi iletişim
- elektrikli araba
- elektrikli araç
- elektrikli DMC-12
- elektronik
- elektronik alıcı
- elektronik çöp
- elektronik çöp kutusu
- Elektronik Gitar
- Elektronik Haber
- elektronik mühendisliği
- Elektronik Vizör
- Elite
- Elite BDP-52FD
- Elohim
- EMI
- Emily Çen
- Emir Konuk
- emiz Enerji Kulübü
- EML
- emniyet
- emniyetden spam haberi
- Emre Yılmaz
- Emulatör
- emzirmeme
- en çok beklenen oyun
- en çok bilgi talep eden ülkeleri açıkladı
- En çok satanlar
- en gerçekçi oyun tüm dünyada geçecek
- en güzeli
- En iyi
- en iyi akıllı telefon
- en iyi anti-virüs
- en iyi antivürüsler
- En İyi Blog Tanıtımı Yapmak İstiyorsanız
- en iyi cep telefonu ekranı
- En iyi HDMI kablo
- en iyi internet tarayıcısı
- En iyi Kameralar
- En iyi Lensler
- en iyi tablet
- en iyi tarayıcı
- en iyi tarayıcı kim?
- en iyisi
- en küçük gezegen Merkür
- Endonezya
- Energizer
- Energizer iSurge Şarj istasyonu
- energizer şarj istasyonu
- enerji
- Enerji Bakanlığı
- enerji krizi
- enerji sorununa çare
- enerji tüketimi
- enf.aku.edu.tr/photoshop
- enfeksiyon hastalıkları
- ENG
- eng kameralar
- Engadget
- engellemek
- English
- english language
- EnhanceMy8
- Enki
- Enoch’un Kitabı
- Enrico FERMI
- entegre
- Entorhinal cortex
- Entorhinal korteks
- EOS
- EOS 60D
- EOS C300
- EOS C300PL
- EOS Series
- Eosen dönem
- epigrafistler
- Epson
- EPSON EH-TW6000
- Epson Printer
- Epson R3000
- Epson Stylus
- eraser
- eraser heidi
- erdil yaşaroğlu
- Eric FORD
- Eric Schmidt
- Erich Von Daniken
- ericsson
- Ericsson Walkman
- erkan aker vine
- Erkan Arı
- erkekler için saat modelleri
- erken adet
- ermuda Şeytan Üçgeni
- erol büyükburç
- Ertapenem
- ES Receivers
- ES Receivers Serisi
- ESA
- eSATA blu-ray yazıcı
- eSATA USB blu-ray yazıcı
- ESET
- eset smart security
- eshaber.org
- Eski Mısır
- eski pc
- Eski Sümer
- eski twitter ortağı
- ESO 243-49
- Esrarengiz Define
- Essays
- Estonya
- ethernet
- etiyopya
- etkinlik
- etkisizleştirmek
- etnik
- Etrüsk
- euro2012
- Eurogamer
- Europa
- Europol
- ev
- Ev Eğlence Aksesuarları
- Ev Elektroniği
- Ev Sinema Sistemi
- Ev Sinemaları (HOME CINEMA)
- Ev Sineması
- EV SİNEMASI
- Ev Sineması ve hi fi
- Evan Rapoport
- Evinizin düzeni
- evlilik siteleri
- Evliya Çelebi
- Evliya Çelebi ile Sınırsız Bankacılık Serüveni
- EVO 3D
- evren
- evrenin haritası
- evrenin sırrı
- evrensel şarj cihazı
- Evrimin kayıp halkasının yüzü
- EX-S200
- EX-Z2300
- excel
- excel dosya şifrelemek
- excel nedir
- excel tablo
- ExecuteNonQuery c#.net
- exelde not tablosu
- exelde şifre koymak
- EXMOR
- Experia
- Express
- exstora
- exstora indir
- Extended Edition
- Extreme
- Eye-Fi kaplosuz
- EyePad
- F160
- F35
- Facebook 'dan Yenilik; Çift Kisilik Facebook
- facebook 7 dolara tamamen ücretsiz
- facebook anlaşması
- facebook appcenter
- facebook apps
- facebook arama motoru
- Facebook Arama Motorunu Güncelledi
- facebook arayüz değişimi
- Facebook Bağlantı Paylaşımlarında Görseller 8 Kat Büyüdü
- facebook bing satılıyor
- facebook canavarı
- facebook ceo
- facebook cep telefonu
- facebook çeviriler
- facebook en çok girilen uygulama
- facebook en yaşlısı
- facebook erişime engellendi
- facebook gazete oluyor
- facebook geliştirme ekibi
- facebook google rakip
- Facebook güvenlik tedbirleri
- facebook haber
- facebook haber bandını kapatmak
- facebook haberleri
- Facebook hesabınızı kaptırmak
- facebook hisse satma
- facebook hisseleri
- Facebook İçerikten Sayfa Çalma
- Facebook işleminizi kısa yoldan halletmek istiyormusunuz?
- facebook kişiselleştirilmiş gazete
- facebook kurucusu evlendi
- facebook mesajlar
- facebook mesajlarını sil
- Facebook MessageMe'ye Engel Koydu
- facebook mobil erişimi yasaklandı
- facebook online alışveriş uygulaması
- facebook önemli değişiklik
- facebook özellikler
- facebook paralı mı oluyor
- facebook paralı oluyor
- facebook programları
- facebook sdk
- facebook seo
- facebook tasarımı
- facebook teknoloji
- facebook telefon
- facebook tr
- facebook uygulama
- facebook uygulama mağazası
- facebook üyeleri
- Facebook üyesi
- facebook yasakları
- facebook yaş sınırı
- facebook yeni uygulamaları
- Facebook Zaman Tüneli’ne 4 eleştiri
- Facebook'da tehlikeli bir açık keşfedildi
- Facebook'ta 30 milyon olduk
- Facebook'ta Çeyrek Trilyon Fotoğraf
- Facebook'ta Dil Sorunu Kalmayacak
- Facebook'ta hesabınız varsa lütfen dikkat
- Facebook’ta isimsiz (hayalet) sayfa açmak
- Facebook'ta Ücretli Mesajlaşma Dönemi Başladı
- Facebook'tan Kaçış Başladı
- Facebook'un İos Uygulaması Hatalı
- facebooka tazminat davası
- facebookun başı dertte
- faceboook'da neden ücretli uygulama yok
- fail
- FALCONBRID
- fan
- fan nasıl temizlenir
- fan temizliği
- Fansız çözüm
- fare
- FARMViLLE
- farmville 2
- farmville 2 çıktı
- farmville indir
- farmville oyna
- farmville2
- Fars Haber Ajansı
- fat32
- fatih çetin
- Fatih Sultan Mehmet
- Fatih Sultan Mehmet slayt indir
- fatihcetinn.blogspot.com
- favicon
- favicon hakkında
- favicon nedir
- favicon tanımı
- Favori
- Fazla kilolar
- Fazla kiloların suçlusu bulundu
- FBI
- fbyandex
- features key
- feedburner
- feedburner google
- feedburner nasıl kullanılır
- feedburner nedir
- feedly
- feedly pro
- felaket
- Felicity Aston
- Felsefe ve Kuantum
- fenerbahçe
- fenerbahçe arama motoru
- Feng Shui
- Fermi Paradoksu
- fıfa 13
- Fıfa 2013
- fıfa 2013 demo indir
- fıfa demo
- fınger
- fırat altun
- Fiber
- fiber internet
- Fiber Kablo nedir?
- fiber kablolar
- Fiber Obtik Sistemler
- fiber optik
- Fiber Türleri
- fidye şebekesi
- fileserve
- filezilla
- filezilla indir
- filezilla server
- Filipus
- Film
- film arşivi
- film DVD'si yapmak
- film indir
- Film Kameraları
- film siteleri
- Film ve Televizyon Yapım
- filo kiralama
- filtre
- Find My Friends
- Find My Friends iPad versiyonu
- finepix
- finepix real 3d
- Firavun
- Firavun Menes
- Fire In The Middle
- firefly
- firefox
- firefox 12
- firefox 12 indir
- firefox 16 indir
- firefox 18
- Firefox 19
- firefox 19 indir
- Firefox 9
- firefox akıllı telefon
- firefox download
- firefox düşüşlerde
- firefox düşüşlerde iyice
- firefox hızlandırıcı
- firefox hızlandırma
- firefox indir
- firefox kişileştirme
- firefox mozilla
- firefox nedir
- Firefox OS
- Firefox PC
- firefox tanımı
- Firefox ve Safari'ye eklediği bu minik düğme ile bakın neler yapıyor
- Firefox'un Eklentilerinin her yeni sürümle bozulmasına son
- firefox16
- firewall
- Fireworks
- firmware
- Firmware 3.72 sürümü
- FirstMix
- fiyatı
- Fizik Yasalarında Devrime Son Bir Adım
- fizy
- flash bellek
- flash eklentisi
- flash player
- flash-drive
- flaş gelişme venüste ozon tabakası bulundu
- Flavius Josephus
- flickr
- Flim
- flim kamerası
- flip HD kamera
- Flip MinoHD
- Florida
- Flying F160
- Flying F160 Quad Sim Telefon
- flying+f160
- Fm radio
- fn
- fn tuşu
- fn tuşu ne işe yarar
- focus
- follow backlink
- fonksiyon tuşları
- fonksiyon tuşları ve anlamları
- font
- font paketi
- fontlar
- fonts
- Football Manager 2012
- Football Manager Handheld
- forki forki
- form geçişleri
- form nesnesi
- format
- format değiştirmek
- format factory
- Format Tarihi
- format tool
- formspring.me
- Formspring.me Kapanıyor
- forum
- forum sistemi
- fosil
- foto
- Foto Aksesüarları
- Fotoğraf
- fotoğraf çekimi
- fotoğraf fx Ultra
- Fotoğraf Makinası
- fotoğraf makinası çantası
- Fotoğraf Makinesi
- fotoğraf ve video
- Fotoğrafcılar
- fotoğrafcılık
- FotoKritik.com
- fotomontaj siteleri
- foursquare
- Foursquare'de İkinci Sıradayız
- Fox TV
- foxid
- foxid reader
- foxid reader indir
- fragmanx.com
- Francesco D'Andria
- Franck Montmessin
- Franke Drake
- Fransa
- Fransız bilimadamları
- fraps
- fraps 3.5.1
- Fred RASIO
- Fred Spoor
- Free screen to video
- Free YouTube to MP3 Converter
- Free-ebooks.net
- friend
- friend game
- friendfeed
- friendfeed nedir
- frommers
- frontviewer
- frostwire
- Fs100
- ftp
- ftp nedir
- ftp programı
- ftp programları
- ftp tanımı
- fuat ergin
- Fujifilm
- fujifilm 3d kamera
- Fujifilm FinePix
- Fujinon
- Fujinon XS8×4AS-XB8
- fujitsu tablet
- full
- full hd
- Full HD 1080p
- Full HD 3D Blu-ray
- Full HD 3D Blu-ray ev Sinema sistemi
- Full HD Camcorder
- Full HD projektör
- Full HD Video Kamera
- full indir
- full-hd lcd
- furby
- füze
- FX2490HD
- Fz100
- G Micro system
- g.d.o karakedi fragman
- Gabe Newell
- Galaksiler
- galaksimiz
- galatasaray
- galatasaray-femerbahçe maçı
- galatasaray-juvebtus maçı izle
- galaxy
- Galaxy Nexus
- Galaxy Note
- galaxy note 2
- galaxy note 3
- galaxy note 3 karşılaştırma
- galaxy note 3 özellikleri
- galaxy note 3 ve gear
- Galaxy Note II
- galaxy note serisi
- galaxy S3
- galaxy s4
- Galaxy S4 ve Android 4.3 buluşması devam ediyor
- Galaxy XCover
- Galileo
- Galileo Galilei
- Galveston Kasırgası
- galxy note 101
- Game Center
- game of thrones
- Gameforge
- Gaming Mouse
- gangnam style
- Garanti
- Garanti Link
- Gartner
- Gascan
- gayzer
- gaz çıkışı
- GC-FM2
- GC-PX10
- GE DeltaVision OMX Blaze
- gece görüşü
- geç menopoz
- geçmişi silme
- Geek
- Geek Buddy
- Geeksphone
- geleceğe yönelik yeni teknolojiler
- geleceğin inanılmaz maddesi
- Geleceğin süper maddesi
- Geleceğin Teknolojisi
- geleceğin videosu
- Gelecek
- Gelecek Teknolojileri
- Gelişme
- Geliştiriciler
- Geliştirme
- Gemini Controller
- Gemini DJ controller
- Gemini FirstMix
- Gemini USB Dj Conroller
- Gemini.DJ controller
- GEN
- Gen Sayımı
- Genel
- Genel Cerrahi Uzmanı Opr. Dr. Jehat Kutlay
- Genesis Revisited
- Geniş Açı
- Geniş Açı Lens
- Geniş Açı Lensler
- geniş açılı lens
- Geoff Faulkner
- Georga Lucas
- George Wetherill
- Geosense
- Geosense yazılımı
- Gerçek hipnoz
- Gerçek Rüya
- gerçekliğin hapı ne renk
- gerçeklik
- geri dönem fırçası
- geri dönme fırçası
- geri getirmek
- geri yüklemek
- Gezegen
- Gezegende değişim
- Gezegenin doğuşu
- gezigoo
- Gezigoo'ya Yeni Özellikler Eklendi
- Gf2+14mm/14-42mm lenses
- GH2
- Gingerbread
- Giorgio Gruppioni
- giriş paneli
- Girişimcilik
- gitar
- Gitar Synthesizer
- gize
- gizemli gök cisminin
- gizli dosyalarınızı silin
- gizli gezinti modu
- gizlilik
- Glidetrack
- glikoz
- Global Crop Diversity Trust
- Global Excellence Awards
- Globe Mail
- gmail
- gmail avantajları
- gmail google
- gmail nedir
- gmail tanımı
- gmail uygulaması indir
- gmail uygulamasi
- gnome
- gnome do
- Gnostik
- Gnostik felsefe
- Gnostik Tanrı
- GNU/Linux
- Gobi Çölü
- Gobi Çölü'nde dinozor yuvası
- God of War
- Goddard
- gom player
- gom player tanımı
- Google +
- google ++
- Google +1
- Google +1 Özlelliği Nedir?
- google 1 mayıs
- google 17 ağustos depremini unutmadı
- Google ABD Ordusu İçin Robot Geliştiren Boston Dynamics'i Satın Aldı
- google adsense
- google adsense kayıt ol
- Google Akıllı Saat İşine Mi Giriyor
- google android
- google arama
- google chrome
- Google Chrome 15
- google chrome 24
- google chrome ayarları
- google chrome eklentiler
- google chrome indir
- google chromebook
- google class
- google current play'de
- google currents
- google currents download
- google currents nedir
- Google Çocukların Bayramını Özel Bir Doodle'la Kutluyor
- google data center
- google doodle
- google doodles nedir
- google drive
- google drive nedir
- google dünya kadınlar günü doodle'ı
- Google Dünya Kadınlar Günü logosu
- google earth
- google engellendi
- Google forumları
- google gizlilik politikası
- Google Glass
- Google Glasses
- google gmail android uygulaması
- google gözlüğü
- google gözlüğüne tepki
- google gözlük
- google haber
- google haberleri
- google hafıza
- google harita
- google hesabı almak
- google internet gözlüğü
- google işten çıkarıyor
- Google Lens
- google map
- google maps
- Google Maps uygulamasına entegre
- Google Motorola satın aldı
- google nexus
- google nexus kasırga vurdu
- google now
- google pagerank
- google penguin
- Google Play
- google play güvenlik açığı
- Google Plus
- google plus nedir
- google projesi
- google reader
- google reader alternatifleri
- Google Reader'ın Kapanması Feedly'ye Yaradı
- Google Reklamlarında Artık Yüzünüzü Görebilirsiniz
- google search
- google seyehat
- google sketchup
- google sketchup nedir
- google street view
- google tablet
- google tablet pc
- google toolbar
- google translate
- google travel
- google web toolkit
- Google X'in gizemi çözüldü
- google'a uyarı
- Google'dan anlamlı davranış (17 Ağustos)
- Google'dan Panoramik Fotoğraf Paylaşım Hizmeti
- Google'ın CEO'su
- Google+
- Google+'a yepyeni bir işlev
- googleda en çok aranan site
- googleda en çok aranan site adı
- googledan büyük ödül
- gopher
- GoPro
- GoPro Hero Hd
- Göbeklitepe
- gök cismi
- gök taşı
- Gökhan Öğüt
- Göktaşı
- Göktaşı bu gece Dünya'nın yanından geçiyor
- göktaşı düştü
- Göktaşında tehlike yok fırsat var
- gölün tabanı
- Görsel Eğitim
- görünmezlik
- Görünmezlik hayal değil
- Görüntü Akışı
- görüntü sensörü
- GÖRÜNTÜ TEKNOLOJİLERİ
- göz
- Gözle yazı yazılacak
- Gözlem uydusu RASAT
- Gözlük
- Gözlüksüz 3D TV
- GPS
- Gps Araç Navigasyon
- Gps kamera
- GPS'e rakip: Galileo
- GR-55
- grafen
- grafeni geliştiriyor
- grafik araması
- Graham Cluley
- Grand Theft Auto III
- Grand Theft Auto V Gameplay Videosu
- grange
- Graphene Flagship
- Gravitik
- Greg Joswiak
- Gregory Charvat
- grid
- Grotta del Cavallo
- Grönland
- gta
- GTA 3
- gta 5
- gta 5 haberleri
- gta 5 videosu
- GTA III
- gta san andreas
- GTA V
- gta vice city
- GTA: San Andreas
- GTX 580
- guinness rekorlar kitabı
- Guy DEUTSCHER
- gücünü 10 inç'lik bir Honeycomb tabletten alıyor
- Güç tüketimi
- güncel
- güncel dns
- güncelleme
- Gündem
- Güneş
- Güneş benzeri
- güneş enerjisi
- güneş enerjisini elektriğe çevirmek
- güneş fırtınası
- güneş kasırgası
- güneş lekeleri
- güneş patlaması
- Güneş Sistemi
- güneş ve hidrojen arabaları
- Güneş'te dev patlama
- Güney Afrika
- Güney Kore
- Gürültü Engelleme
- Gürültüyü azaltan kulaklıklar
- Güvenli internet dönemi başlıyor
- Güvenli internet profilleri
- güvenli siteler
- Güvenlik
- güvenlik açığı
- güvenlik duvarı
- güvenlik sistemi
- Güvenlik ve denetim odaları
- Güzel Sanatlar
- gwt
- GY-HM100
- GY-HM150
- GY-HM650
- GY-HM700
- GY-HM700 Özellikleri
- GY-HMZ1E
- GYH-HM600
- Ha-Adamo
- HA-W600RF
- Haber
- Haber Amaçlı
- Haber Gündem Blogları
- Haber Kamera
- Haberci Rüyalar
- haberin yeni adresi
- Haberler
- hac
- Hacer-ül esved
- Hack
- Hacker
- hacker grubu Anonymous
- hackerlar
- hackerler kötümü ?
- hackleme denemesi
- hacklenen siteler
- Haçlı döneminden kalma ilk Arapça yazıt deşifre edildi
- hafıza kartı
- hafıza kartlar
- Hafıza Kartları
- hafif notebook
- Haftanin-Yazilari
- Half Life 3
- Half Life 3 hakkında
- Half Life 3 nasıl olacak
- halil kumova
- halil söyletmez vine
- Ham
- hama
- hamdi kahraman
- Hammersmith
- Handycam HDR-PJ30V
- Handycam HDR-PJ50V
- hangi ekran kartı.ekran karı önerisi
- hard disk
- hard disk donduran ne?
- hard disk tanımı
- hareketleri
- Harici Ses Kartı
- Harmony 8000 Series
- Harvard Üniversitesi
- Hasselblad.HD4D-31
- hastalık teşhisi
- Hastası
- Hathor
- Havacılık
- Havada Karada
- Havadan çekim
- Havai univercity
- Havai Üniversitesi
- Havva
- Hawaii
- Hayalet Tık Operasyonu
- hayvanlar alemi
- Hayvanların İnsan Gibi Dişleri Olsaydı
- hazır slayt indir
- HB906SB
- hd
- HD 240237
- HD 6970
- HD 96127
- HD bağlantı
- HD Camcorders 2012
- HD cep video kamera
- hd duvarkağıdı
- hd ekranlı telefon
- hd film izle
- HD Format Ailesi
- HD Formatlara Genel Bakış
- HD Geniş Açı Lens
- HD görüntü
- HD Kablosuz Bağlantı
- HD KAMERA
- HD kameralar
- HD kayıt
- HD media player
- HD Video
- HD video çekim özelliği
- HD Video Kamera
- HD Video Kayıt özelliği
- HD Wallpaper
- hd wallpapers
- hd-resim
- HD-SDI
- HD-Tilt-Kamera Zoom Pan
- HD/SD kayıt
- HD422
- HD422 Camcorder
- HDC-F950
- HDC-SDX1
- HDCAM / HDCAM SR
- HDD
- hdd low format
- hdd low format programları
- hdd nedir
- hdd programı
- HDMI
- HDMI 1.4
- HDMI Bağlantı Kablosu
- Hdmı Cable
- HDMI Cable
- HDMI çıkışı
- HDMI Ethernet
- HDMI Kablolar
- HDMI Kablolar 2012
- HDMI Media Player
- HDMI Nedir ?
- HDMI player
- hdmi kablo
- HDR HAZIRLAMA PROGRAMLARI
- HDR-AS15
- HDR-PJ10
- HDR-PJ30V
- HDR-PJ50
- HDR-PJ50V
- HDR-TD10
- HDSLR
- HDSLR Kameralar
- HDTV
- HDV
- HDV 1080i formatı
- HDV formatı
- HDV kayıt
- HDV Omuz Kamerası
- HDV video kamera
- head
- headphone
- headphones
- Heather Couper
- hediye
- Heiner Klinkrad
- Helena Gray
- Heliospheric Imager-1
- Helmet Hero
- Helpfull Inf.
- helyum
- hemoglobin
- hepsiburada.com
- hepsiburda
- Herbert Schirmer
- Hermes
- hero academy
- herşeyi arıyor onu aramıyor
- hesap doğrulatmak
- hesap makinesi
- hesaplama
- hesaplama tablosu
- Hıristiyan Kelt rahipler
- Hıristiyanlık
- HIV
- hızlı aktarım
- hızlı bilgisayar
- Hi-Fi Sistem
- hibridizasyon
- Hiç bir şey ışıktan hızlı değildir iddiası yıkılmak üzere
- hidrojen
- Hierapolis
- HiFi Sistemleri
- HiFi System
- Higgs bozonu
- high definition
- hijyen
- Hindistan
- Hint
- Hipokampüs
- Hippo Yin-Yang
- Hiroşima
- hisse
- hissedebilen biyonik el
- hisseler
- History Channel
- Hititler
- Hitler
- hiyeroglif
- HLX-1
- HMX-Q10
- HMZ1E
- Hobby-Eberly
- Hollanda
- Hollywood
- Hologram
- Home Theater
- Homo erectus
- Homo habilis
- Homo rudolfensis
- homo sapien
- Homosapien
- Honeycomb
- Hong Kong
- hoparlör
- Hoparlör Sistemleri
- Hoparlörler
- hopstop
- hormonlar
- hostin
- hosting
- hosting nedir
- hosting tanımı
- Hot Links
- hot wheels çılgın dinazor
- Hotels
- hotfile
- hotkey
- hotmail
- hotmail yerine artık Outlook var
- How to change
- Howard Carter
- Howard Schultz
- hp
- hp disk storage format tool
- hp haberleri
- hp koltuğu kaptırdı
- hp laptop
- hp laptop fiyatları
- HP PA-RISC
- HPX600
- Hrvoje Benko
- HTC
- htc 3d Video
- htc desire
- HTC Evo
- HTC evo 3D
- htc nedir
- HTC Sensation
- HTC Sensation Teknik Özellikleri
- HTC Sensation Xl
- htc telefon
- HTC'den yeni sansasyon
- html
- html 5 farklar
- html 5 nedir
- html 5 yenilikler
- html arkaplan
- html formlar
- html hakkında
- html listeleme
- html nedir
- html resimler
- HTML Sayfa Yapısı Ve CSS Kullanımı
- html sayfa yönlendirme
- html tanımı
- HTML-Kodlama
- html5
- html5 dersleri
- html5 devrimi
- html5 nedir
- html5 öğrenmek
- http
- http://beklenenfilmler.blogspot.com/
- https
- Huawei 4Africa Windows Phone
- hub
- hub nedir
- hub switch
- Hubble Uzay Teleskobu
- hukuk derneği
- Hücreler DNA'yı mı değiştiriyor
- hürriyet
- hürriyet benim
- HÜRRİYET EVLERİ
- Hüseyin Ağaoğlu
- hx10
- HX7V
- HX996TS
- HXR-NX3D1E
- Hybrid Camera
- Hydra
- hyperx ram bellek
- Hypothalamus
- Hz. İbrahim
- Hz. İbrahim kimdi
- Hz. İsa
- Hz. İsa’nın 1229’da vücut bulması
- hz. Muhammed
- Hz. Süleyman
- Hz. Süleyman’ın Yüzüğü
- Hz.Adem
- Hz.Şit
- ı'm
- IBC 2010
- IBM
- IBM-PC
- Ice Bridge
- Ice Cream Sandwich
- ICONIA
- ICONIA 6120
- ICS
- IE
- IFA 2010
- IFA fuarı
- II. Ramses
- Ikan
- Ilkay Gündogan
- Imagine 2011
- IMDb Top 100 listesi
- IMDb Top 250 listesi
- Immanuel Velikovsky
- Incognito Mode
- Indiana Üniversi
- Infinity Ward
- INFOTEKNOLOJI HABER
- Inspiron Duo
- Instagram'a Dava
- Instagram'ı Sattığına Bin Pişman!
- Intel
- Intel-Nokia
- International Academy of Astronautics
- Internet Explorer 10 indir
- Internetsiz Kimse Kalmasın
- Iogear GUWAVKIT2
- IOGEAR Kablosuz TV Seti Bilgisayar HD
- ION
- Ion Ses
- ION Ses iPROFILE
- ION Ses pikap ipod
- IOS Uyumlu Lifecasting Kamera
- IP
- IPCC
- Iphone'da Eodev Uygulaması
- IPRO objektif sistemi
- IRAS
- Isepamisin
- ISO
- ISO 6400
- ISS
- Isua
- ışık
- Işık Sistemleri
- ışık yılı
- ışıma
- ışınlanma
- IT
- ITV
- i-705RM
- İbrani dinleri
- İbranice
- İcat
- icmp
- için
- İdeal Mesleğini Bul
- iDJ Live
- ie 9
- if else
- igo
- igo my way
- igo navigasyon
- igo nedir
- igoogle
- igoogle nasıl kullanılır
- igoogle nedir
- igoogle tanımı
- İki Kainat Sistemi Üzerine Konuşmalar
- İki kat fazla 3D
- iki milyon yaşındaki iskelet
- İkinci Eumenes
- ikiz göktaşı
- İklim Değişikliği Paneli
- ilahi
- ilahi dinle
- ilahiler
- ile
- iletişim
- ilginç araştırma
- ilginç Veriler
- İlginçlikler
- ilk doğum yaşının 30'dan büyük olması
- ilk insan
- ilk insan Afrika'dan yola çıktı
- ilk işletim sistemi
- İlk Pers
- ilk reklam
- ilk Yerli Uydu
- ilkel
- İlyas Orak
- iMac
- image
- images
- imdb
- imesh
- iMessage
- iMovie
- inanç sistemleri
- İnanna
- inceleme
- İnceleme
- inci sözlük
- İnci Sözlük
- İncil
- indigo
- indir
- İndirin
- indirme
- indirmek
- inek
- İngiliz Kutup Kaşifi Felicity Aston
- ingilizce
- ingilizce gramer
- İngiltere
- İnkalar
- inndir.com
- insan
- İnsan Beyni
- insan beyni projesi
- İnsan Beyninin Galaktik Yapısı
- insan fosilleri
- insan ötesi
- insan tipleri
- insanlar
- İnsanlar ölür ama şifreleri kalır
- insanların dnası
- insanların zekasına rakip
- İnsanlı uzay araçları
- insanlı uzay yolculuğu
- İnsanoğlu
- İnsansız uzay araçları
- insert into values c#.net
- intel 7 işlemci
- intel atom
- intel cep telefonu
- intel işlemci
- intel lvy bridge
- interface homme-machine
- internet
- İnternet
- internet ağı
- internet bağlantısı
- internet download manager
- internet explorer
- internet explorer 10
- internet explorer 11
- internet explorer 9
- internet explorer xbox
- İnternet fenomeni
- internet haber
- internet kullanımı
- İnternet kumarı ve pornografi: Toplumsal yozlaşmanın iki önemli örneği
- internet obonesi
- internet reklamı
- internet security
- internet sitesi
- İnternet Tarayıcılar
- internet tarihi
- İnternet TV
- internet üzerinden telefon görüşmesi
- internet yasağı
- internet yayını
- internet.org
- internete yasak
- İnternetin kontrolü artık elinizde
- internetler kapanıyor
- İnternette ''.tc''Karmaşası
- İnternette iz bırakmadan gezinin
- internetten alışveriş
- ios
- İOS
- ios 5.1 güncelleme
- ios dj controller
- ios vs android
- iOS4
- iOS5 güncelleştirmesi
- ip routing
- ip55
- iPad
- iPad 2
- ipad 2 mini
- iPad 2'de garip bir açık tespit edildi
- İpad 4
- ipad dj controller
- ipad güncelleme
- ipad mini
- iPad Prompter
- ipad wifi drive
- ipad windows 8
- iPad yasaklandı
- iPat
- iPharmacy Professional
- iPhone
- İPhone
- İphone 4
- iPhone 4 Case
- iPhone 4 Diamond Spider
- iphone 4 dock klavye
- iPhone 4 HISTORY
- iPhone 4 HISTORY Edition
- iphone 4 Vent Shell Case
- iphone 4s
- iPhone 4S'in Siri özelliğinde şaşırtan açık
- iphone 5
- iphone 5 amoled
- İPhone 5'te büyük sıkıntı
- iPhone 5S
- iphone 6
- iphone aksesuar
- iphone apn ayarı
- iPhone Apps
- iphone Apps Günceleme
- iphone Apps Güncelleme
- iPhone bağlantısı
- iphone configuration utility
- iphone dock
- iphone geniş acı
- iphone google maps
- iphone hoparlör dock
- İPhone İPhone
- iphone kırmak isteyen
- iphone nasıl kırılır
- iphone nasıl kırıyoruz
- iphone wifi drive
- iphone wireless drive
- iPhone yasaklandı
- iphone5
- iphone5 sorunları
- iphone5'te acayip bir sorun
- iPod
- ipod aksesuar
- iPod nano
- iPod şarj Adaptörü
- iPod Touch için iOS versiyonu
- iPone 4
- iPone4 özellikleri
- iPro
- iPROFILE
- iran
- iran google engelledi
- İranlı bilim adamı
- iRig
- İrlandalı Başpiskopos
- İskandinav
- iskoçya
- islami evlilik siteleri
- ismail abi
- iso oluşturmak
- İspanyol
- istanbul
- İstanbul Bilişim Suçları Şube Müdürlüğü
- İstanbul Buderus servisi
- istanbul Mitsubishi klima servisi
- İstanbul'un geçmişi
- İstenmeyen e-posta
- İstenmeyen nesneleri yok etmek
- iSurge
- iSurge energizer
- İsveç
- iş tableti
- İş yerinde cep telefonu yasaklanıyor
- İşaret Dili
- işi bilen
- işitsel
- işlemci
- işlemci seçimi
- işlemciler
- işletim sistemi
- işletim sistemi indir
- İtalya
- iTunes
- iTunes 10.5
- iTunes'da indirme rekoru kırdı
- İyi Canavar
- İzlanda porno yasağı
- İZMİR
- J-2X motoru
- j1 Nikon 1 J2
- jack tramiel
- Jacques LASKAR
- Jailbreak
- jailbreak meraklılarına kötü haber
- Jalbum 1.0
- James Cameron
- Jane Stout
- Jane’s Defence Weekly
- Japan Aerospace Exploration Agency-JAXA
- Japon araştırmacılar
- Japonya
- Japonya Uzay Ajansı
- Jason Moore
- java
- java açığı
- java indir
- Java’da Basit Hesap Makinesi Yapımı
- javascript
- javascript engelleme
- jawbone
- Jawbone Health monitor
- Jawbone UP
- jawed karim
- JBL
- JBL iphone dock
- JBL ipod dock
- JBL ürünleri
- JD
- Jdownloader
- Jdownloader indir
- Jean Lorenceau
- Jean-Sebastien Steyer
- Jeff Bezos
- Jeff Chamberlain
- Jeff Weiner
- Jehat Kutlay
- jelly bean
- Jeologlar
- Jerry Freeman
- jetanket.com
- jetpack
- jetpack indir
- jibbigo
- Joachim Birkam
- Jodie Foster
- Johannes Hispalensis
- John Burn
- John Gurche
- John Mankins
- John White
- john wiley
- Jonathan McDowell
- Jonathan Tilly
- joomla
- joomla dersleri
- joomla nedir
- Joseph Proietto
- jotform
- JotForm İle Form Oluşturmak Artık Daha Kolay
- Journal Science
- Jönköping
- js
- Julien Cuny
- Jupiter’in dört uydusunun varlığı
- Justin Scott
- Jül Sezar
- Jüpiter'in uydusu Europa'da hayat izlerine rastlandı
- jvc
- Jvc 3D
- JVC Boombox
- JVC Everio
- JVC Evrio Gs-td1
- JVC GC-PX10
- Jvc GC-WP10
- JVC GS-TD1
- JVC GY-HM150
- JVC GY-HM650
- JVC GY-HMZ1E
- JVC GYH-HM600
- JVC HA-W600RF
- JVC Kaboom
- JVC pro Video Kamera
- JVC RV-NB70
- JVC RV-NB70 Kaboom
- JVC sinema Sistemi
- JVC sounbar
- JVC SR-HD2500
- JVC taşınabilir ses boombox
- JVC TH-BC1
- JVC TH-BC3
- K-30
- K750
- kabe
- Kâbe
- kabe na zaman yapıldı
- kablo renk dizilişi
- kablolu uzaktan
- kablosuz
- kablosuz depolama cihazı
- Kablosuz haberleşme
- Kablosuz HD
- kablosuz internet
- Kablosuz kit HD
- kablosuz klavye
- kablosuz kulaklık
- Kablosuz kulaklıklar
- kablosuz modem
- Kablosuz Sistemler
- Kablosuz Stereo kulaklık
- Kablosuz TV kiti PC HD
- Kablosuz TV Seti Bilgisayar HD
- Kablosuz veri iletimi
- kablosuz video sistemi
- kadınlar
- kaldırıyor mu
- kaldırmak
- kaliteli arşiv
- Kalkolitik çağ
- kalp hastalıkları
- Kamare Kılıfları
- kamera
- KAMERA AKSESUAR ÇANTASI
- Kamera Aksesuarları
- Kamera ayağı
- Kamera Batarya
- Kamera clip sistemi
- Kamera çanta
- Kamera çantaları
- Kamera Destek
- kamera destek ekipmanları
- Kamera Donanımı
- kamera DXG
- Kamera Haberler
- Kamera için yağmurluk
- Kamera Kılıfı
- Kamera Koruma
- Kamera Modelleri
- Kamera objektifleri
- Kamera pilleri
- Kamera Sırt Çantaları
- Kamera taşıyıcısı
- Kamera üstü prompter
- Kamera ve fotoğraf
- Kamera Yağmurluk
- kamera yasağı
- KAMERALAR
- kamufle
- kan bağışı
- Kan bağışı tarihe karışıyor
- Kan hücreleri
- kan şekeri
- kan şekeri ölçüm
- Kan Tahlili
- Kanarya Adaları
- kanı AB olanlar daha uzun yaşıyor
- Kanon
- kanser
- Kanser Epidemiyolojisi Kuruluşu
- kanser tedavisi
- kanser türü
- Kansere karşı bir zafer daha
- Kanserlerin yüzde 40'ı virüs kaynaklı
- kanserli hücreler
- Kaos Çağları
- Kapasite
- kapatmak
- Kapileroskop
- Kaplosuz
- kaplosuz bağlantı
- kaplosuz uzaktan
- Kara delik
- Karadeniz
- karar
- Karasal dijital yayın
- Karasal HD
- karbon
- KARGO FİRMALARI
- karikatür
- Kariyer Sitesi Nedir
- karne notu
- Karolinska Üniversitesi
- karsinoid tümörler
- karşılaştır
- karşılaştırma
- karşıyız
- kart okuyucu
- KartTR Sponsorluğunda Tablet Ödüllü Çekiliş
- kartvizit
- Kas
- kas hareketi
- kasa toplama
- Kasetsiz Kameralarda Son Durum
- Kaspersky
- Kaspersky Internet Security
- Kaspersky Lab
- kaspersky tehdit altında
- katarakt
- kategori oluşturma
- Katlanabilir kulaklık
- katman
- Katrina Kasırgası
- Kaydırıcı
- kayıp
- Kayıp Koloni
- kayıp şehir
- Kayıp şehir Atlantis
- Kayıp Şehirler
- kayıt
- kayıt güncelleme işlemi
- kayıt silme
- Kayıt yapan Dürbünler
- Kayıtlı alan adı sayısı 250 milyonu geçti
- KDÇ Karabükspor
- Keanu Reeves
- Keck gözlem evi
- kedi
- kekik
- Kekik Yağı
- Keltler
- kemik iliği
- kendiliğinden silinen mesaj
- kendini iyileştiren çip
- kendini tamir eden çip
- Kents Cavern
- Kepler
- Kepler-22b
- kesilmiş sahneler
- keşfedilen volkanik tüneller
- keşif
- kevin lynch
- key features
- keyboard
- Khemit
- kısırlık
- Kış saati uygulaması 30 Ekim'de başlıyor
- kıyamet günü
- Kıyamet kasası
- kıyamet senaryonuz
- Kızıl Gezegen
- kızıl hacker
- kızıl hacker kimdir
- kızıl nehirler
- KIZILAY
- Kızıldeniz
- Kızılderili
- Kızılderililer
- kızılötesi
- Kibele
- Kim bu “Gözcü”ler
- Kim bu Gözcü'ler
- kindle silk
- Kinect
- King's Speech
- kingston
- kingston hyperx ram
- kingston ipad wifi drive
- kingston technology
- kingston wi-Drive
- kingston yeni belleklerini tanıttı
- kişisel
- kişisel bilgi
- Kişisel Bloglar
- kişisel elekronik
- kişisel havacılık
- Kişisel Robot
- Kişisel ulaşım
- Kitab-ı Sirr Al Asrar
- Kitara
- Kiyoshi Higuchi
- klasör
- klasör gizleme
- klasör gizleme yöntemleri
- klasör seçenekleri
- klasör şifreleme
- klasörde seçim yapmak
- Klaus Dona
- klavye
- klavyer
- klima
- klonlama damga aracı
- knight online
- knight online sahtekar
- kod
- Kodak
- Kodak PlayFull
- kodlar
- kol bandı
- kolay
- Komik.ilginç kazalar
- Komodo adası
- Kompakt
- Kompakt xdcam
- komplo
- Komplo Teorisi
- komut satırı
- komutlar
- Konsol Ekranında Renkli Yazı
- Kont Francesco Melzi
- kontakt lens
- konu açıklamalı
- konuşma yetisi
- konya
- Koobazaur
- Kopya
- Kopyala
- kopyalama engeli
- korkunç iddia
- korumak
- koss
- Koss JR900
- Kota
- Kozmik Delikler Kanıtlandı
- kozmik enerji
- kök hücre
- köpek
- köpek balığı
- köprü
- Kral Atlas
- Kraliçe Birinci Elizabeth
- kredi kartı
- kredi kartıyla alışveriş
- kuantum
- Kuantum fiziği
- kuantum fizik
- Kuantum Yükselme
- Kuasralar
- kulaklık
- kulaklık ve aksesuarlar
- Kulaklıklar
- Kulaklıklı Mikrofon
- Kullanım
- Kullanmak
- kupon sihirbazı
- kurbağa
- kurmak
- Kurtulma şansımız var mı
- kurulum
- kurulur
- kuş
- kuyruklu yıldız
- Kuzey ışıkları
- Kuzey Kore
- küçük devletlerle oynamak
- Kültür Sanat Blogları
- küp
- küresel enerji
- Küresel ısınma
- Küresel ısınmayı engelleyecek küresel önlemler
- Kybele
- kyk burs sonuçları
- L610 Nikon Expeed 3 yaratıcı mod
- LA Noire
- laboratuar
- laboratuvar
- lahut boyutu karakterleri
- lambasız projeksiyon
- lamborghini
- Lamborghini Gallardo
- Lamborghini netbook
- Lamborghini notebook
- LAN
- Lana ve Andy Wachowski
- Land of The Osiris
- Lane Childress
- laptop
- laptop alırken dikkat
- laptop batarya
- laptop fn tuşu
- laptop özellikleri
- laptop şarj sorunu
- laptop toplama simülasyonu
- LAPTOPLAR
- Larry Page
- Laser 1000A S
- Laser Rangerfinder
- layer
- lazer
- Lazer Fosfor Ekran
- Lazer Metre
- Lazer Teknolojisi
- LAZER TV
- Lazer Tv nin avantajları
- Lazer Tv nin çalışma Mantığı
- LCD
- LCD monitör
- LCD Projektör
- lcd screen
- LCD televizyonlar
- lcd tv
- LCOS projektör
- League of Legends
- led
- LED AMPUL
- led aydınlatma
- LED Kamera ışığı
- Led pico projektör
- LED teknolojisi
- LED TV
- Legria hfm
- Leiden Üniversitesi
- Lenovo
- Lenovo klavye
- Lenovo N5901
- Lenovo ThinkPad Tablet 2
- lens
- Lens Düzeltme
- Lens Seçimi
- Lens sistemi
- LENSLER
- Leonardo Da Vinci
- leyla ile mecnun
- Leyla ile Mecnun En İyi 50 Dizi Arasında
- leyla the band
- leyleklerin uçuşu
- lg
- LG 3D Blu-ray oynatıcı
- LG 3D ev sinema sistemi
- LG 3D Sound Ev Sineması Sistemi
- LG Android Cep Telefonu
- LG BD690
- LG BE12LU30
- LG blu-ray yazıcı
- LG bluetooth hoparlör
- LG Bluetooth SoundBar
- lg cep telefon
- lg cep telefonları
- lg cep telefonu
- LG CF3D
- LG Electronics
- LG HX996TS
- Lg M80
- LG Machjet LPP6010N
- LG mobil
- lg optimus
- LG Optimus 2X
- LG Optimus G
- lg optimus l5
- lg optimus l5 e612
- lg optimus l5 e612 inceleme
- LG Optimus Vu
- lg panorama note özelliği
- Lg Printer
- Lg Renkli Yazıcı
- LG Smartphone
- LG-HX996TS
- LG-LSB316
- LHC
- Li-ion
- Li-on
- Libec
- life
- Lig Tv İzle
- Lig Tv Kodu
- Lilian Too
- line.do
- link
- link değişimi
- Linkedin 200 Milyon Üyeye Ulaştı
- linkedin haberleri
- linkli
- linus torvalds
- linus torvalds kimdir
- Linux
- linux haber
- Linux işletim sistemi
- linux kurucusu kızdı
- linux kurulumu
- linux mint
- linux savaşı
- linux tr
- linux usb kurulumu
- linuxa destek
- Lion
- Lion kullanıcıları bu sürümle birlikte çift ekran ve çift parmak ile kaydırma desteği
- lionel messi
- Liquid Metal
- lisanslı
- lisanslı programlar
- lise
- liste
- listeleme
- Livecasting Kamera
- Livescience
- LiveSound
- LkCa 15 b
- LM-BE100J
- locationary
- Lockerz
- logitech
- Logitech K750
- Logitech Klavye
- Logitech THX hoparlör
- Logitech THX hoparlör sistemi
- Logitech Wireless
- Logitech wireless Keyboard K750
- Logitech Z906
- logo
- Logo Tasarım Dersleri
- logo yapma
- London Conference on Cyberspace programme
- Londra
- Looxcie
- Looxcie Headset
- LooxcieLx1
- lord of the rings
- Lorenzo di Credi
- loreo
- Loreo 3d lens 9005
- lotr
- Louis-Pierre Pharand
- lösev
- LP MP3 Converter
- LP MP3 turntable
- LPD Nedir?
- LTB
- ltb Q-ana-fx
- ltb q-home-fx wireless true
- LTE
- Luc Douay
- LUMIX
- LUMIX DMC-L5
- lumia
- lumia 525
- lumia 620
- Lumia 820
- Lumia 920
- Lumix 3d lens
- lumix dmc 3d1k
- Lumix DMC-FX78
- Lumix DMC-GH2
- Lumix DMC-TS3
- Lumix DMC-ZS10
- Lumix Fotoğraf Makinaları
- Lumix GF2
- Lumix TZ20
- Luna
- Luna gizemli ilk kişisel robot
- Luna Glob
- Luna Robot
- LunaExpansionPort
- Lut Gölü'nde hayat bulundu
- luxury iphone 4
- luxury-Phone
- lüsid
- Lütfen Dünyaya Yardım Edin
- Lynch sendromu
- Lyon
- M.Ö. 5000
- M.Sertaç Özer
- M80DF
- mac
- mac almanın tam zamanı
- Mac Klavye
- mac kurucusu android'e geçti
- Mac OSX
- Mac ve Linux
- MacBook
- MacBook air
- Macbook Air notebook
- Machjet LPP6010N
- macintosh
- mackolik
- mackolik satıldı
- Macquarie Üniversitesi
- macro
- Macro lens
- Macro objektifler
- Macworld
- maçkolik
- maçkolik kim satın aldı
- Mad Catz
- Mad Catz Cyborg
- Mad Catz Cyborg Albino
- Mad Catz Cyborg RAT
- Mad Catz RAT albino
- madalya
- maddeye hükmetme
- Maden Tetkik Arama
- Mafia 2
- MAGIX Video easy 3 HD
- mağaza
- Mahmut Kantar
- mail korsanları
- Makaleler
- malware
- mamut
- Manchester Üniversitesi
- Manetho
- Manifesto
- Manyetik fırtına
- manyetik rezonans görüntüleme
- marantz
- Marantz CD5004
- Marantz AV8801
- Marantz AV8801 Home Theater
- Marantz PM5004
- Marc Andreessen
- Marc Breessel
- Marco Samadelli
- Marduk
- margin
- Mari Curie university
- Mari Curie Üniversitesi
- Marie-Laure Pons
- Marilyn Monroe
- mario
- Marissa Mayer
- mark zuckerberg
- Mark Zuckerberg'den Büyük Sürpriz
- Markalı piller
- Marmara Denizi
- Mars
- mars gezegeni
- mars gezegeninde hayat varmı
- mars gezegeninin özellikleri
- mars keşif
- Mars laboratuvarı yolculuğa hazır
- Mars Science Laboratory
- Mars'a kadın eli değecek
- Mars'ta hayat izleri
- Mars'ta suyun varlığına 'kesin' kanıt
- mars'tan su çıktı
- marsta su bulundu
- Maryland
- masaüstü
- masaüstü araçları
- masaüstü bilgisayarlar
- Masaüstü printer
- masaüstü video çekme
- masaüstü video çekme programı
- Masaüstü Video Çekme Programı:CamStudio 2.6
- mask
- maskesi
- Masonlar
- Massachusetts Teknoloji Enstitüsü
- Master Yandex
- matcha.tv
- Matrix
- Matrix'in yaratıcılarından yeni film 'Jüpiter'
- Matthias Mesched
- Mauna Kea
- max payne
- max payne android
- Max Planck
- Max-Planck
- maxthon
- Maya
- Maya uygarlığı
- Mayalar
- Mayo Klinik
- McDonald's
- MDR-DS6000
- MDV3100
- MEA
- Meave G. Leakey
- meb.gov.tr
- medeniyet
- media player
- media player indir
- mediatek
- medya
- Medya oynatıcı
- MeeGo N9
- megaupload
- megaupload degil mega
- meireles
- Meireles'in o hareketi karikatürlük oldu
- mekan
- melanin pigmenti
- Melbourne Üniversitesi
- Melekür
- Melih Abdulhayoğlu
- melis birkan
- melisa aslı pamuk
- Meme kanseri
- memeli mestan
- Memory Card
- mercan resifi
- Merkür gezegeni
- Merkür gezegeninin yanında dev bir uzay aracı görüntüledi
- Merkür'de bir şeyler oluyor
- Mersiya Krallığı
- Meryem Ana
- Mesaj
- mesajlaşma telefon
- MessageMe
- messenger
- Messenger eklentisi
- Meteor
- meteor yağmuru
- metin komutları
- metro
- metro arayüz metro UI
- Mevlüt Dinç
- mezopotamya
- MHS-TS10
- MHS-TS20
- MIPS
- Mısır
- Mısır hiyeroglifleri
- Mısır Papirüsü
- Mısır Tanrıları
- Mısır'da Hathor
- Mısır'da kablosuz elektrik kaynağı
- Mısırlı Atlantalılar
- Mısırlılar
- Mi-E318K
- Michael Collins
- Michael Czisch
- Michael H. HART
- Michael Ireland
- Michael Lautenschlager
- Michel de Nostredame
- Michele Fumagalli
- Michiel Hogerheijde
- Michigan State University
- Micro Müzik Seti
- microphone
- microSDHC
- Microsoft
- Microsoft ‘Imagine 2011
- Microsoft Açık Akademi
- Microsoft Advertising
- Microsoft Advertising Global
- microsoft aol
- microsoft bing
- microsoft corp
- microsoft ekran
- microsoft essentials
- Microsoft gizli kodları
- microsoft gps'e el attı
- microsoft haber
- microsoft haberleri
- microsoft logo
- microsoft logosu çalıntı mı
- microsoft nedir
- Microsoft Nokia
- Microsoft Office Labs
- microsoft office web apps
- microsoft projeleri
- microsoft safety scanner
- Microsoft Security
- Microsoft Security Essentials
- Microsoft Security Essentials 4
- microsoft skype
- microsoft skype satın alma
- microsoft surface
- Microsoft Surface Pro
- microsoft vergi
- Microsoft Windows 8
- microsoft windows windows
- Microsoft Xbox 360
- Microsoft’un Skype’ı Satın Alması Netleşti
- mide kanseri
- Mike Forest
- Mike Lazaridis
- mikrofon
- mikrofon aksesuarları
- Milli Eğitim Bakanı
- Milli Piyango Bilet Sorgulama
- Milli Piyango Çekiliş Sonuçları 2014
- Mimsy were the Borogoves
- Mini
- mini modlar
- Mini ses Sistemi
- Mini uydu
- MiniDisc
- mint linux
- mint linux tr
- Misa Kitara
- misa Stringless Guitar
- Misadigital
- misafir yazarlık
- Misc HD
- Mitch Pileggi
- Mitler
- mitsubishi
- mitsubishi klima
- mitsubishi klima servisi
- Mix Walkman
- mixbit
- mixbit açıldı
- mixer
- mkportal
- mkportal kapatılıyor
- mkportal projesi kaldırıldı
- MMO
- Mobee
- mobee net tablet
- Mobee slim
- Mobil
- mobil baz istasyonları
- mobil cihazlar
- Mobil Dünya kongresi
- mobil iletişim
- Mobil internet
- mobil işletim sistemi
- Mobil Operatör
- mobil sosyal iletişim uygulaması
- Mobil tahlil projesi
- Mobil Teknoloji
- Mobil Teknolojileri
- Mobil Telefonlar
- mobil uygulama
- Mobil yaşam
- Mobil-Dünya
- Mobile
- Mobile News camera
- Mobislyder
- mode
- model
- modem
- modern fizik
- modern insan
- Modern Warfare 3
- Modifiye
- Moduler
- Moğolistan
- Mona Lisa
- monitör
- Monitör Televizyon
- Monitörler
- mono
- mono project
- mono projesi
- monodevelop
- MonSter
- Monster 1000HD
- Monster 700HD
- Monster Daft Punk Edition headphones
- MonSter hdmi
- Monster headphones
- Monster Manor
- Moon Express Inc
- morötesi
- Motorola
- Motorola Android cep telefonu
- motorola ara
- Motorola ATRIX 4G
- motorola droid
- Motorola Droid X
- Motorola droid X2
- Motorola Mobility
- mouse
- mouse fiyatları
- Mozilla
- mozilla firefox
- mozilla flashı sanallaştırıyor
- mozilla işletim sistemi
- mp3
- MP3 dönüştürücü vinil
- mp4
- MPEG IMX
- MPEG IMX Nedir?
- msconfig
- msi
- MSN Messenger
- MSOTech
- MTA
- Mtotorola Android telefon
- mu
- Mugello Valley
- Muğla robot polis
- Multibar
- multimedya
- Multitouch All-in-one PC
- mumyalama
- Musa
- Musa ve Firavun
- Music Beta
- mustafa
- Mustafa Kemal ATATÜRK
- mutasyon
- mutluluk getirsin
- Münih
- Müritz-Ötzi
- Mürsel Karadaş
- Müslüman
- Müslümanlık
- Müthiş Hız
- müzik
- Müzik Aletleri
- müzik dinle
- müzik DVD'si yapmak
- müzik formatı değiştirmek
- müzik indir
- müzik indirme
- müzik indirme programı
- müzik mix
- müzik seti
- müzik sistemi
- Müzik Teknoloji
- Müzisyenler
- MW3′te hile yapanlara şok
- mybb board
- mybb nedir
- mybb özellikleri
- mybb tanımı
- MYO
- Myo Armband
- myunhauzen74
- N455
- N475
- N9
- NAB
- NAB 2012
- NameHelp
- Nanoteknoloji
- napolen total war
- napoleon total war osmanlı
- Napster
- NASA
- NASA astreoide insan gönderiyor
- nasa göktaşı
- NASA yetkilileri konuyla ilgili soruları yanıtsız bırakıyorlar
- NASA'dan korkutan açıklama
- NASA’nın kızılötesi Spitzer Uzay ve WISE teleskopları
- nasıl
- Nasıl bulunur
- Nasıl Çalışır?
- nasıl kaldırılır
- nasıl kullanılır
- Nasıl Kullanılır?
- nasıl kullanıyor
- nasıl müzik indirilir
- nasıl silinir
- NASREDDİN HOCA TÜRBESİ VE AKŞEHİR MUTFAĞI’NA YOĞUN İLGİ
- nasrettin hoca fıkraları
- Nathan Power
- Nathan Twining
- National Aeronautics and Space Administration
- National Geographic
- National Geographic Türkiye Ekim 2011 sayısı
- Nature
- Nature dergisi
- Nature Medicine
- navbar
- navbarı
- Naveen Jain
- navigasyon
- navigasyon programı
- Navigasyon Topu
- Naziler
- ne amaçla
- ne işe yarar
- Ne İşe Yarar?
- neandertal
- neandertallere
- Neandertallerin Hakkında
- Nebraska Ashland
- NEC NP216
- neden açılmıyor
- neden engellendi
- Nedir
- Nedir bu?nedir?Açıklamalar
- Neil Armstrong
- Nemrut
- nereye çarpacağı ise hala bilinmiyor
- NET’te erken tanı hayat kurtarıyor
- Netbook
- Neter
- Netfork Sosyal Medya Ajansı
- Netscape
- Network Media Player
- Neuschwabenland
- nevada
- Nevada eyaleti
- nevinci inci set
- New England Journal of Medicine
- New Horizons
- New Mexico eyaleti
- New Mexico eyaletinde inşa edilen uzay limanı
- New Scientist
- New York Times
- Newcastle Üniversitesi
- News
- Nex Handycam
- NEX SERİSİ
- NEX-3
- NEX-5
- NEX-EA50EH
- Nex-fs100uk
- NEX-FS700
- NEX-VG10E
- Next Gen Portable
- Next Generation portable
- nexus
- Nexus Prime
- NGP
- Niburan
- Nicholas Luccketti
- Nick Attree
- Night Browser
- nike
- Niklas Röber
- Nikola Tesla
- Nikon
- nikon 1
- Nikon 1 AW1
- Nikon 1 AW1 özellikleri
- Nikon About
- Nikon Coolpix
- Nikon Destek sitesi
- Nikon Global Wep sitesi
- Nikon Laser 1000A
- Nikon Laser 1000A S
- Nikon Laser Rangerfinder
- Nikon Profesyonel Services
- Nikon rangefinder
- Nilgün NART
- NiMH
- Nix
- nofollow backlink
- nokia
- Nokia 603 ve Luna İstanbul’da Tanıtıldı
- Nokia 603'e videosu
- Nokia Booklet
- Nokia Booklet 3G
- Nokia Lumia
- Nokia lumia 620
- Nokia MeeGo
- Nokia Mobil Telefonları
- Nokia N9
- Nokia N9 MeeGo
- Nokia N9 Tanıttı
- Nokia Ovie Suite'nin yerini alacak olan yeni yazılım
- nokia sert metali işleyecek
- Nokia Suite 3.2 ücretsiz indir
- Nokia Suite’in 3.2 versiyonu
- Nokia telefonların güncellenmesi
- Nokia'dan Galatasaray'a tebrik
- Nokia'dan Yeni Ürünler
- Nokta A.Ş.
- Norfolk Taburu
- norton
- norton 360
- Norton AntiVirüs
- norton indir
- Norveç
- Nostradamus
- Nostradamus Kimdir
- Nostradamus’un Kehanetleri
- not
- not hesapla
- not hesaplama
- not hesaplama tablosu
- not tablosu
- Note 2
- notebook
- Notebook Soğutma Pedi
- Notebook Soğutucu
- Notebook’lar neden çok ısınır ?
- Nothing Else Matters
- notsitewide
- nöbetçi eczane
- nöroendokrin
- Nöroendokrin Tümör
- nörolojik fonksiyonlar
- Nps
- nsanlık tarihini değiştiren
- Nseries
- ntfs
- ntfs mi fat32 mi
- ntvmsnbc
- Nuh Tufanı
- Nuh'un Gemisi
- numaraları
- numark
- Numark iDJ Live
- Numark iDJ2
- nükleer
- Nükleer Saldırı
- NVIDIA
- NVIDIA ekran kartı
- nvidia nedir
- NX100
- nx300 fotoğraf makinesi
- NXCAM
- NXL-IP55
- Oakley
- Oakley 3D Gascan
- Oakley 3D Gascan TRON Legacy
- Oakley 3D gözlük
- Oakley gözlük
- obez maymunların kilo vermesi sağlandı
- Obezite
- Obeziteyle mücadelede yeni ilaç umudu
- Objektifler
- OConnor
- OConnor 60L
- OConnor 60L Tripod
- ODTÜ
- ODTÜ Robot Topluluğu
- Oem
- Oem alırken nelere dikkat etmeliyiz
- Office
- Office 2010 Starter İngilizce
- Office 2010 Starter Türkçe
- office 2013 kutuları sızdı
- office programları
- Ofis Baskı A4 Yazıcı
- ogame
- Ohio State Üniversitesi
- Okan Yalabık
- okey
- Oktay Usta
- okul kayıtları
- okuma modu
- Okyanus
- Okyanus'tan canavar yükseliyor
- Olasılıksız
- olasılıksız indir
- OleDbCommand c#.net
- Olufsen beo5
- Olufsen Beo6
- olumsuz etkileyebileceği
- Olympus
- OMG microscope
- Omnio
- Omnio iphone dock klavye
- Omnio WOWKeys
- OmniTouch - Demo - Video ACM Uist 2011
- omuz kamerası
- On Air JBL
- On Air Wireless
- on küçük zenci
- on parmak klavye
- onavo count
- onay kutusu kullanmak
- onclick
- ondoubleclick
- One Transantarktik
- Onkyo
- Onkyo CS-V645
- Onkyo Ses sistemi
- Onu da hack'lediler
- onur ünlü
- OPBG-Open Platform Business Group
- opera
- opera indir
- opera tarayıcı
- opera webkit
- Operasyon Sunshine
- Oplay
- Opportunity
- Optical Image Stabilizer
- Optik Fiber Kullanım Alanları
- Optik Kablolar
- optimizasyon
- Optimus G
- optimus vu
- optio
- Orak şeklindeki kan hücreleri
- oregon
- Origanum Onites
- orjinal oyunları cd'siz oynamak
- Orta çağ
- Orta temporal gyrus
- OS
- osman sonant
- osmanlı
- osmanlı total war
- otizm
- otomatik
- Otomobil
- otomotiv
- Outlook
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook indir
- Oxford
- Oxford Brookes Üniversitesi
- oy
- oynaoyun.com
- Oyun
- oyun bağımlıları için
- oyun inceleme
- oyun indir
- Oyun Konsolu
- Oyun Mouse
- oyun programı
- Oyun stüdyosu
- oyun tanıtımları
- oyun tanitim
- oyun videosu çekmek
- oyun yapmak
- oyun-haberleri
- oyun-inceleme
- Oyunlar
- oyunyolu
- oyunyolu.org
- Ozan Hazer
- ozon
- ozon tabakası
- Ödev
- ödül
- Öğrencilere uzun saç müjdesi
- Öğrenme
- Öğretmenler Günü
- ölçüm
- ölü gömme adetleri
- ölüm riski
- ölümsüz işletim sistemi
- ölümsüzlük
- Ölünce internet hesaplarınıza ne olacak?
- Ömer Çelik
- Ömrü 5 ay uzatan ilaç
- önbellek
- önem
- Önemli ipuçları
- önyükleme
- önyükleme yöneticisi
- önyükleme yöneticisi kaldırma
- Özel Anlar
- özel tripod
- özellikleri
- özellikleri ve geçişler
- özeti
- Özge Şen
- özgür irade
- P2
- Padfone
- Padfone tablet
- pagerank
- pagerank güncellemesi
- paleontolog
- Paleosen dönem
- panasonic
- Panasonİc
- Panasonic 100GB BD-RE XL
- Panasonic AG HPX600
- Panasonic AG-AC130
- Panasonic AG-AC160
- Panasonic AVCCAM
- Panasonic Blu-ray ev sinema sistemi
- panasonic DMC-FT2 Lumix
- panasonic DMC-FZ100
- Panasonic HDC-HS900
- panasonic Hdc-SDT750
- panasonic HDC-SDX1
- Panasonic HDC-TM80
- Panasonic HDC-TM90
- Panasonic HDC-TM900
- panasonic HM-TA1
- panasonic lumix
- panasonic lumix dmc
- Panasonic SC-BTT270
- Panasonic SC-BTT370
- panasonic SDT750
- panasonic sdx1 özellikler
- panasonic-AG-HMC81
- panasonic-DMC-FZ45
- panasonic-DMC-Lx3
- Pandora
- panoya koymak
- Papoose lake
- Papoose Tuz Gölü
- Paralel evrenler
- Parapsikoloji
- parçacık hızlandırıcı
- parlayan kuzey ışıkları
- parmak izi okuyucu
- parola
- Parola ile kilitliyken Siri'ye erişim izni ver
- party friends
- Passbook
- Passbook uygulaması
- PassMyWill
- patch
- patent
- Patently Apple
- patlama
- Patlayıcılar
- Paylaşım
- pc
- PC Gaming Headset
- pc ne kadar hızlı
- pc niz ne kadar yakıyor
- PC Oyun
- PC Oyun Kulaklığı
- pc temel
- pc tool
- pc tool nedir
- pc tool programları
- pc topla
- pc toplama simülasyonu
- PC TV UWB kiti
- pc'de android
- PC'lere önemli yatırımlar
- pc'nizin güçü yeterli mi?
- PC300 bags
- pcnizi güçlendirin
- pcyi güçlü kılan 5 neden
- pdf nedir
- pdf okuyucu
- PDF-XChange Viewer
- PDF-XChange Viewer download
- PDF-XChange Viewer indir
- pdw-500
- PDW-530P
- PDW-F3
- PDW-F3 digital camcorder
- PDW-F330L
- PDW-U2
- Peak Design
- pelycosaurs
- pencere komutları
- Penn univercity
- Penn Üniversitesi
- Pentagon
- Pentax
- Pentax dijital fotoğraf makinası
- pentax K-30
- pentax k30
- pentax Kr
- Pentax Optio
- Pentax Optio RZ10
- Pentax RZ10
- Pentax W-2
- Pentax WG-2 GPS
- pepee
- peptitö
- Per Aa
- Per Neter
- Pers
- perspektif
- pervasız
- PES
- pes 2014
- petabyte
- petabyte nedir
- petabyte tanımı
- Peter Lorie
- Petman
- Petrol Bag
- Petrol Bags
- Petrol Bags DSLR Kamera Çanta
- Petrol Bags PC300
- Petrol Mattebox Case
- Petrol şirketleri
- Phil Eisler
- Philip Schiller
- Philippe ROBUTEL
- philips
- Philips DVD Conponent Hifi system
- Philips DVD System
- Philips Full HD
- Philips Full HD 3D
- Philips full HD3d Ambilight
- Philips Harmony
- Philips Harmony 8000
- Philips HTS9221/12
- Phobos-Ground
- Phone
- phone block
- phoneblocks
- phones
- photo printer
- photo speheres
- photobucket
- photobucket nedir
- photobucket tanımı
- photoshop
- photoshop cs2
- Photoshop Ders
- photoshop dersleri
- photoshop geçmişi
- photoshop indir
- photoshop nedir
- photoshop tanımı
- Photoshop'ta Golf Topu Yapımı
- Photoshop`ta Boru Yapımı
- Photoshop`ta Kağıt Eskitme
- Photoshop`ta Tebeşir Görünümlü Yazı Yapımı
- photoshopta
- photoshopta arka plan değiştirme
- photoshopta istenmeyen nesneleri yok etmek
- photoshopta silinen nesneyi geri getirmek
- php
- php hakkında
- php nedir
- php tanımı
- phpbb
- phpbb nedir
- phpbb tanımı
- PIPA
- picasa
- picasa tanımı
- picasa web
- picasa web nedir
- Picnic
- pico
- pico projector
- Picsio Kameralar
- picture
- Pierre ve Marie Curie Üniversitesi
- Pietro Perugino
- Pikap
- Pil
- Pil doldurma
- pil ömrü
- pil sistemi
- Pil Teknolojisi
- Piller sadece birkaç dakikada şarj olabilir
- Pillerin Doldurulması Ve Bakımı
- ping
- ping atmak
- ping nedir
- ping tanımı
- pink
- pioneer
- pioneer 3D Blu-ray oynatıcı
- pioneer BDP-52FD
- Pioneer BDP-53FD
- pioneer Blu-ray oynatıcı
- Pioneer CDJ-350
- Pioneer CDJ-350-W
- Pioneer CDJ-850
- Pioneer DJ
- Pioneer SE-DIR800C
- Pioneer XDJ-Aero
- Piramit
- piramitler
- piramitlerin inşası
- Piri Reis
- Piri Reis haritası
- Pisa
- piton
- Pixel
- Platon
- play google
- PlayFull
- PlayStation
- Playstation 3
- playstation 3 Bluetooth kulaklık
- PlayStation 3 hack'lendi
- PlayStation 4
- PlayStation uygulaması için güncelleme çıkardı
- playstation vita
- Please Help the World
- PLoS ONE
- Plüton
- PMW 100
- PMW-100
- PMW-320
- PMW-EX3 kamera
- PMW-TD300
- png
- png formatı
- PollDaddy
- Popülar Camcorders
- Popüler iletişim
- popüler internet tarayıcıları
- Popüler Kameralar
- popüler sosyal paylaşım sitesi
- popüler uygulamalar çöktü
- porno yasağı
- port
- Portable
- Porto Riko
- ports
- Power blog
- power iso
- power point slaytı indir
- Power Shot SX30 IS
- PowerArchiver
- PowerArchiver download
- PowerArchiver indir
- PowerArchiver nedir
- PowerPC
- PowerShot G12
- pozitif enerji
- pr
- PR410
- Praktica
- Praktica DMMC-3D
- Preamplifikatör
- primat atalarımız
- Primera
- Primera Bravo 4100 Auto Printer
- Primera Technology Inc
- Princeton Univercity
- Princeton Üniversitesi
- prinevlle
- printer
- printscreen
- Privacy Mode
- Private Mode
- Privnote
- Pro Av Çözümler
- Pro HD
- Processor
- Product Features
- Productivity Future Vision 2011
- Prof. Alex Wolszczan
- Prof. Dr. Mustafa Haluk Vahapoğlu
- Profesör Alain Sacuto
- Profesör Geraint Rees
- Professional AVCCAM
- profesyonel
- Profesyonel 2 Kanal Mikser
- Profesyonel Bantsız HD Kameralar
- Profesyonel DJ’ler
- profesyonel fotoğraf çekimi
- profesyonel fotoğrafçılar
- profesyonel kamera sabitleme sistemleri
- Profesyonel Kameralar
- profesyonel kulaklıklar
- profesyonel Kullanıcılar
- Profesyonel Masaüstü CD çalar
- profesyonel ses sistemleri
- Profesyonel Video
- profil fotoğrafları
- program
- program indir
- Programlama
- Programlar
- proje
- Project Blue Book
- Project Grudge
- projeksiyon
- projeksiyon cihazları
- Projeksiyonlar
- projektör
- projektörler
- projeler
- projesi
- promosyon kodu
- Prompter
- prostat kanseri
- ProTempo
- protez el
- Protoceratops andrewsi
- ps
- ps vita
- ps4
- Psikiyatr Enstitüsü
- Psişik Güçlerimiz
- Ptah
- Ptolemy
- publisher
- puppy
- puppy linux
- puppy linux işletim sistemi
- Pure
- Pure Twilight
- PVR
- Pyramid
- Pyramidos
- Pyramis
- Qu8k
- Quad+sim
- qualcomm
- quality
- Quantum Levitation
- QuickTime
- quup
- quup nedir
- quup tanımı
- qwerty
- qwerty mesajlaşma telefon
- Qwerty Telefon
- R3000
- Rab
- Radio Clock
- radyasyon
- radyo
- radyo dalgaları
- radyolu saat
- rahim
- Raincover
- raku raku
- ram
- ram nedir
- ram tanımı
- ramazan ayı
- Ramses
- Rangefinder
- Rapçilerin tipografik halleri
- rapidshare
- RAR şifrelemek
- RARa açıklama eklemek
- RASAT
- RAT7
- Ray Kurzwell
- RCA
- RCA WHP160
- RCW 86
- Rds
- reader
- Real 3D
- Real Madrid
- recep tayyip erdoğan
- record
- reçeteye dur dedi
- reddit hakkında
- reddit kurucusu intihar etti
- Reddit Monday
- reddit nedir
- reddit tr
- redhack
- RedHack adliyeye geliyor
- Redrock Micro
- Redrock microEVF
- Registry Mechanic
- Registry Mechanic download
- Registry Mechanic indir
- Registry Mechanic nedir
- Reid Hoffman
- Reklam
- reklam alanı
- reklam banner'ı
- reklam engelleme
- reklam engelleme programı
- reklam engelleme programı indir
- reklam yeri
- reklamları engellemek
- rekorlar
- REM
- REM evresindeki rüya içerikleri
- Reneta Pasqualini
- rengini değiştirmek
- renk değiştirmek
- Renkli Populer Yayınlar Eklentisi
- ReROLL
- reset
- resim
- Resim Düzenleme
- resim formatı
- resim formatı değiştirmek
- resim uzuntısı
- resimli
- resimli anlatı
- resimli anlatım
- resimli yorum
- Resmedilen ilk doğum anı
- Responsive Web Design
- Retina
- Revelant Knowledge
- RevelantKnowledge
- review
- reviews
- RF kablosuz
- RGBW
- Rhapsody
- RIM Co-CEO
- Ria Novosti
- Rihanna
- Rik Ferguson
- Riot Games 1 milyon kişiye ulaştı
- Riot Games oyunu
- Riot Games Türkiye
- Rip isimleri
- rj-45 konektör
- Roanaoke Adası
- Robert Bowling
- Robert Burkholder
- Robert Lazar
- robodynamics
- RoboDynamics Luna
- robot
- Robot Atlas
- robot fare
- robot geliştirme
- robot polis
- Robot teknolojileri
- Robot Teknolojisi
- Robotik
- Robotlar
- robotları yönlendirme
- robots.txt
- Rockmelt
- Rockstar
- Rockstar Games
- roger ackroyd cinayeti
- Roger Wilson
- rogue
- roket
- Roland
- Roland Drum Machine USB Flash Drive
- Roland Gitar Synthesizer
- Roland GR-55
- Roland Synthesizer
- Roland TR-808
- Roland TR-808 USB flash drive
- Rolf Olsen
- Roma
- Roma İmparatoru İkinci Frederick
- Romalı sömürgeciler
- ROSAT
- Rosat uydusu Dünya'ya düştü
- Rostock
- Rostock Üniversitesi
- roulette
- router
- router nedir
- router tanımı
- Royal Marsden
- Royal Society
- röportaj
- RS 180
- RSOE EDIS
- RSS
- rss feed reader
- ruffles
- ruhsal enerji merkezleri
- rulers
- Rus soyuz uzay aracı
- Rus uzay aracı serseri mayına dönüştü
- Rusya
- Rusya Ay'a koloni kurmak istiyor
- Rusya göktaşı
- Rusya Star City
- Ruşeym
- Rüdiger Knöpfel
- rüya
- Rüyalar
- RV-NB70
- RV-NB70 Kaboom
- Ryota Kanai
- Ryukyu Takım Adaları
- S-Pen
- S/2011 P 1
- S/2012 P 1
- S1420
- s4
- s4 mini
- s4 mini ve s4 karşılaştırması
- Saatler süren şarj sürelerine son
- sabit disk
- sabit disk programları
- sabit disk sürücüsü
- sabit diskinize hükmedin
- sabit diskinizi donduran ne?
- Sabri Duransoy
- Sachtler
- saç
- saddam hüseyin idam edildi
- safari
- sagopa kajmer
- Sağlık
- Sağlık İçin Yararlı
- sağlık monitörü
- sağlık müzik haber blogları
- sağlık sektörü
- sağlıklı yaşam
- sahte eposta
- Saint Malachy
- sakarlar
- saldırı
- Salento Üniversitesi
- Salı günü Dünya'yı sıyırarak geçecek
- Salwa Smaoui
- Sam
- Samara
- samara belgeseli
- samasung galaxy s4 mini video incelemesi
- Sampson Arnold Mackey
- Samsung
- samsung 30 series
- Samsung 3D Gözlük
- samsung 90 series
- Samsung Android telefonu
- Samsung Apple'a 290 Milyon Dolar Ceza Ödeyecek
- Samsung BD-DT7800
- Samsung CLP-325W
- Samsung CLX-3185FW
- Samsung Digital Fotoğraf Makinası
- Samsung Electronics
- samsung fotoğraf makinası
- Samsung Galaksy S
- Samsung Galaxy
- Samsung Galaxy Gear
- samsung galaxy note 3
- Samsung Galaxy S IV
- Samsung Galaxy S3
- Samsung Galaxy S4
- Samsung Galaxy S4 parçalarına ayrıldı
- Samsung Galaxy Tab 2 7.0
- Samsung Galaxy XCover
- samsung HD
- Samsung HMX-Q10
- Samsung HMX-T10 Camcorder
- Samsung Kies
- Samsung NX100
- Samsung printer
- Samsung Smart Fotoğraf Makinesi ve Tablet Bir Arada
- samsung smart tv
- samsung st80 dijital kamera
- samsung türkiye
- Samsung wireless printer
- Samsung Xcover
- Samsung-CLP-325W-Wireless-Printer
- samsung-ST80
- Samsung'dan katlanabilir ekranlı Galaxy telefon gelebilir
- Samsung’un Smart Camera 2.0
- Samuel Noah Kramer
- San Francisco
- sanal disk
- sanal disk yapımı
- Sanal Sınıf
- sanal sürücü
- sanal sürücü ile oyun
- Sanat
- SanDisk
- Saniyede 20 film indirdiler
- Sanofi Uk
- Sanskrit Yazısı
- sansür
- Sansürcü ülkelerde ilk 10'a girdik
- Sanyo
- Sanyo VPC-GH4
- SAO 206462
- sarmal disk
- Sata ssd
- Satın alma
- satranç
- Saturday:Saturn gezegenine tapılan gün
- saturn
- satürn
- Satürn 5
- sayfalama
- sayıları toplama
- sbs32g1a
- sbs64g1a
- SC-BTT770
- scanner
- schneider
- Science
- Scientists confirm
- Scientology
- scratch
- scratch dersleri
- screening
- sd
- SD Association
- SD/SDHC/SDXC
- SDB
- sdhc
- SDHC bellek
- SDKART
- SDO
- SDXC
- SE Mix Walkman
- SE Telefon
- SE-DIR800C
- Seagate
- Seagate HDD
- search engine
- Search engine optimization
- security
- Security Essentials
- Security Products Guide
- seçkin savaş madalyası
- Seçmek
- sedat bilenler
- Sefiller
- Sektör-4
- semantik web
- sennheiser
- Sennheiser HD220
- Sennheiser kulak içi kulaklıklar
- sennheiser kulaklık
- sennheiser Kulaklık Adidas
- sennheiser Kulaklıklar
- sennheiser RS 180
- sennheiser rs180
- SennheiserCX310
- Sensation
- Sensörlü ayakkabı
- SEO
- seo ayarları
- seo çalışmaları
- seo nasıl yapılır
- seo nedir
- Sergei Krikalyov
- Sergey Brin
- Serhat Demir
- Serhat Özeren
- serkan inci
- Serkan İnci
- serkan keskin
- Sertaç Özer
- server
- server mutlu
- server nedir
- server sıkıntıları
- servis
- ses
- ses ekipmanları
- ses kartı
- ses kartı hakkında
- ses kartı nedir
- ses kartı tanımı
- ses kartları
- ses programları
- ses sinyali
- ses sistemi
- Ses Sistemleri
- ses tabanlı sosyal ağ
- Ses Teknolojisi
- ses ve görüntü
- sesle çalışan gözlük
- sesli mesajlaşma
- SETI
- SETI Enstitüsü
- SETİ projesi
- setra film
- setting
- setup
- seyehat
- Sfenks
- SFQ-01
- SGK
- Shapeways
- sharp
- Sharp BD-HP90S
- Sharp Blu-Ray oynatıcı
- SHDC Speed
- shure
- shure FP3
- sıkıştırma
- sıkıştırma programları
- sınıf
- Sınırsız Bankacılık
- sınırsız sayıda insan yumurtası
- sıradışı
- sıradışı şeyler
- sırrını
- sırt çantası
- sıvı hidrojen
- siber
- siber güvenlik
- siber güvenlik şirketleri
- siber saldırı
- SİBER SALDIRILAR ARTIYOR
- siber savaş
- Siber-shot
- Siber-Uzay Konferansı başlıyor
- Siberia v2
- Sibirya
- Sigmund Freud
- Sihirli
- sihirli gözlük
- Silhouete
- Silhouete 3D gözlük
- Silicon Power
- Silicon Power 32GB microSDHC
- Silicon Power 64GB
- Silicon Power 64GB 600xCF
- Silicon Power CF
- Silicon Power E20
- Silicon Power SSD
- SiliconPower 32GB Micro
- silikon vadisi
- silinen dosyalar
- silinen dosyaları geri getirmek
- silme
- silmek
- Silvana Condemi
- simge
- simgesel işaretler
- simple machines
- simülasyon
- simülasyon indir
- Sinema
- Sinema 3D
- sinema çekimi
- Sinema Kamerası
- sinema Keyfi
- Sinema TV
- Sinyal aktarım
- Sion tarikatı
- Sir Richard Branson
- siri
- siri okula gidiyor
- sirius
- sistem yapılandırması
- Sistem-Tavsiyeleri
- sistemi
- site
- sitesi
- sitewide
- siyah
- siyah kan
- Siz artık siz değilsiniz
- sketchup 3b modelleme
- skidrow
- skydrive
- Skype
- skype indir
- skype kullanım kılavuzu
- skype kullanmaya başlayın
- skype nedir
- skype tr
- skype windows 8
- skype yasaklandı
- skype'ı biliyor musunuz?
- slax linux
- slax linux 7.0
- slax linux indir
- slayt
- slideboom.com
- slider
- Slow motion
- SLR
- SLR Fotoğraf Makinası
- smart clock
- Smart Dock
- Smart Security
- Smart tv
- smartphone
- smf
- smf nedir
- smf tanımı
- Smithson Martin
- SMP-N100
- sms
- SMS arşivleme
- SMS engelleme
- SMS yönlendirme
- SMS+
- SMS+ paketi
- SMSPLUS
- smssy
- smtp
- snaggy
- snapchat
- sneijder
- Sneijder Galatasaraylı Oldu
- so.cl
- socl
- socl nedir
- Software
- Soğutma
- SOKRATES
- solar
- Solar Dynamics Observatory
- Solar Keyboard K750
- Solara
- solid state drive
- Solucan deliği
- solucan delikleri
- son beş yılın en şiddetli patlaması
- son dakika transferleri
- Son hızla Dünya'ya yaklaşıyor
- sons
- Sonunda onun da ömrü doldu
- Sony
- Sony 10X Zoom
- Sony 3D laptop
- Sony 4k
- Sony A35
- Sony Alfa
- Sony Alpha a35
- Sony Bloggie Touch kamera
- Sony CBK-WA100
- Sony Computer
- Sony Cyber-shot
- Sony Cyber-shot DSC-HX7V
- Sony DEV-3
- Sony DEV-5
- Sony DSC-HX7V
- Sony DSC-HX7V Fotoğraf Makinası
- Sony DSLR Fotoğraf Makinası
- Sony Electronics
- Sony Ericsson
- Sony Ericsson kulaklık
- Sony Ericsson Live View
- Sony Ericsson LiveSound
- Sony Ericsson Mix Walkman
- Sony Ericsson TXT
- Sony Ericsson Walkman
- Sony Ericsson Xperia active
- Sony Ericsson Xperia Ray
- Sony Ericsson Xperia X10
- Sony EyePad
- Sony Full Hd Kamera
- Sony Handycam
- Sony Handycam HDR-PJ10
- Sony Handycam HDR-PJ30V
- Sony Handycam HDR-PJ50V
- Sony HD Camcorder
- Sony HDR-AS15
- Sony HDR-CX560V
- Sony HDR-PJ50 Temel Özellikler
- Sony HDR-PJ50V
- Sony HDR-TD10
- sony hx10
- Sony Hx7V
- Sony HXR-NX3D1E
- sony lens
- sony MD
- Sony MDR-DS6000
- Sony MiniDisc'in üretimini durduruyor
- Sony Netbox
- sony NEX-EA50EH
- sony Nex-Fs100
- Sony nex-fs700
- Sony NEX-VG10E
- Sony Next Gen portable
- Sony NGB
- SONY NXCAM
- Sony NXL-IP55
- Sony PC Vita
- Sony PDW-530P
- Sony PDW-F3
- sony Pdw-f330L
- Sony PDW-U2
- Sony PDW-U2 XDCAM Sürücü
- sony PJ10
- Sony PJ30V
- Sony Playstation
- sony PlayStation 4
- Sony PlayStation Vita
- Sony PMW-100
- Sony PMW-320
- SONY PMW-EX3
- Sony PMW-TD300
- Sony PS
- Sony PS3 Kulaklık
- Sony PSN hack
- Sony SAL55300
- Sony SMP-N100
- SONY SRW-9000 kamera
- sony sxs-1
- sony telefon
- sony tripot
- Sony ürünleri
- Sony VAIO
- Sony Vaio F Serisi
- Sony Vita
- Sony Walkman phone
- Sony WhiteMagic
- Sony Wireless
- Sony XDCAM HD
- Sony XDCAM HD Kameralar
- Sony Xperia S
- Sony Xperia Tipo
- Sony Xperia Z
- Sony-ip55
- SONY-NEX-5/NEX-3
- sonyf35
- SOPA
- Sophos Naked Security
- soru
- soru-cevap mantığı
- sorular
- sosyal ağ
- sosyal ağ araması
- sosyal ağlar
- Sosyal Medya
- sosyal paylaşım siteleri
- sosyal paylaşım sitesi
- Sosyal Projeler
- sosyal site
- sosyal siteler
- sound
- Sound Blaster
- Sound Freaq
- sound quality
- SoundBar hoparlör
- soundcloud
- SoundFreaq SFQ-01
- Sovyetler
- sözleşme
- sözleşmesini iptal edebilecek
- sözlük
- SP-H03
- space invaders
- spam
- spam kurbanı olmayın
- spam nedir
- spamdan korunma
- speakers
- speedyfox
- speedyfox indir
- speedyfox nedir
- Spencer Wells
- Sperm to baby
- Spermden Bebeğe
- Spidercam
- Spiritualizm
- Spiritüalizm
- SPİRİTÜALİZM
- Spitzer
- Sponsor
- Spor
- spor kulübü
- Sport Digital Camera
- Sports Interactive
- Spotify
- SprintCam
- SprintCam HD VVS
- SprintCam V2.1 Live
- SprintCam V3 HD
- Sprite
- Sprite adındaki uydu
- sql sorgusu
- Square
- SR-HD2500
- SRW-1
- SRW-9000
- SSD
- SSD (solid state disk)
- SSD Kaydedici
- ssd nedir
- staj defteri
- staj dosyası
- staj dosyası indir
- stajerleri bile 10 tl maaş alıyor
- Standart objektif
- Stanislaw Lem
- star wars
- Startup Kitchen'dan Kendi Zaman Tünelinizi Oluşturabildiğiniz Yeni Bir Girişim
- STEAM
- Steam forumları
- SteelSeries
- Stephan Hawking
- Stephen HAWKING
- stephen king
- stephen king romanları
- Stephen Mehler
- Stereo Kulaklık
- Steve Bellmer
- steve chen
- Steve Jobs
- steve jobs apple
- steve jobs öleli 1 yıl oldu
- Steve Squyres
- Steve Yegge
- Steven Spielberg
- Stonehenge
- Strabon
- Street View
- Stringless Guitar
- Stuart Hughes iPhone 4
- Stuart Lavery
- stüdyo ve canlı yapım uygulamaları
- stv
- stv kanalı
- Stylus Photo R3000
- su gecirmez
- Su gecirmez kamera Pentax
- su geçirmeyen telefon
- su geçirmez
- su sporları
- Su Ürünleri Fakültesi Mikrobiyoloji Laboratuvarı
- sualtı
- Sualtı çekimleri
- sualtı fotoğraf kamerası
- SuAltı Fotoğraf Makinesi
- Sualtı fotoğraflar
- Sualtı Videolar
- Subaru
- suçlu windows
- Sue O'Connor
- sun
- Sun Sparc
- Sunday:Güneşe tapılan gün
- suni kan
- sunucu
- sunucu hizmetleri
- sunucu nedir
- sunucu soğutma
- Super 35mm
- Super 35mm Camcorder
- Super AMOLED
- Super Hi-Vision
- Superior temporal sulcus
- support
- Surface
- Surface fiyatı
- Surface Pro özellikler
- surround
- Surround Ses hoparlörleri
- Surround ses sistemleri
- Susan Shurin
- Sümer
- Sümer logogramları
- Sümer'de İnanna
- Sümerler
- Sümerliler
- Sümeroloji'nin Sırrı
- sümeyye erdoğan
- süper soğuk sıvı oksijen
- süperiletkenlik
- Süpernova
- süperoksit dismutaz
- sürüm
- Sütveren Anne çeşmesi
- Svalbard
- Swastika
- switch nedir
- SwitchGrip
- swtich tanımı
- sxs-1
- symbian
- Symbian Belle işletim sistemi
- symbian çöküşü
- Synthesizer
- synthmaster 2.5
- Şablon
- şafak sezer
- şahan gökbakar
- şahin
- Şamballa
- şampiyonlar ligi
- şarj
- şarj adaptörü iPhone
- şarj aleti
- şarj cihazı
- Şarj Cihazları
- şarj eder
- şarj sorunu
- şarj sorunu ortadan kalkıyor
- şarjı bitmeyen telefon
- şarjı en uzun giden telefon
- şeb-i arus
- şefkat tepe
- şehir içi ve şehirler arası
- şeker
- şeker hastası
- Şevket Şen
- Şık bir uygulama çubuğu
- şifre
- şifre koruma programı
- şifre programı
- şifre tutma programı
- şifre tutmak
- şifreleme
- şifreli klasör programı
- şizofren
- şizofreni
- Şuayib Yalçın
- t-shirt
- tabanı
- tablet
- tablet bilgisayar
- Tablet PC
- Tablet PC’nin özellikleri
- Tablet Telefon
- Tablet-PC
- tablo
- Tacikistan ve Özbekistan
- Tages
- Tahliller
- takdir
- takma el
- talking ginger
- talking ginger 1.3
- Tam HD
- tam sürüm
- tanıcıtı reklam
- Tanımlamak
- tanımlanamayan cisim
- tanıtıcı makale
- tanıtıcı reklam
- tanıtım
- TANITIM
- tanıtım reklam
- Tanrı
- Tanrı parçacığı
- tanrı Pluto
- taplet
- tarama engeli
- taranmayan yazılar
- tarayıcı
- Tarayıcılar
- tarceroute
- Tarık ALKAN
- Tarih
- tarihte bugün
- Tarihte kıyamet
- tasarım
- tasarımı
- Tasarımlar
- tasarim
- Taş Devri zamanı
- taşınabilir
- Taşınabilir Prompter
- Taşınabilir şarj cihazı
- Taşınabilir Şarj İstasyonu
- Taşınabilir Video Kaydedici
- Taşinabilir
- tavsiye siteler
- Tayfun Acarer
- tayfun yılmaz
- tayfun yılmaz vineleri
- Tayvan
- Tayvanlı bilim adamları
- tbll
- TCP/IP NEDİR?
- tcp/ip
- td1 ekran
- TD300
- Techcrunch
- Ted Banning
- tedavi
- Tegra 2
- Tek Link
- tek tıklamayla yükleme
- Tek tip
- Tek tip şarj
- Teknik Makale
- teknik özellikler
- Teknik Özellikleri
- tekno haber
- Teknoloji
- TEKNOLOJİ
- Teknoloji Blogları
- teknoloji haberleri
- Teknoloji hayat kurtarıyor
- Teknoloji ile sigarayı bırakın
- Teknoloji ve bilim
- Teknoloji ve Sinema
- teknoloji ve web blogları
- teknoloji-internet
- teknolojik altyapı
- Teknolojisi
- Teksas Üniversitesi
- Tel-Aviv University
- Telefon
- Telefon Hasarları
- Telefon lg çift çekirdekli
- Telefon Şarj
- telefon şarj aletleri
- telefonda bakteri
- Telefonlar artık kredi kartı olarak kullanılabilecek
- telefonların şarj edilmesi
- Telefoto
- Teleprompter
- teleskop
- Teleskop ve dürbünler
- Televizyon
- televizyon nasıl seçilir
- Televizyon Rehberi
- Telleri Olmayan Gitar
- telnet
- Telsiz
- Telsiz iletisim
- telsiz mikrofonlar
- tema
- Tema-Script
- temalar
- temiz enerji kaynakları
- Temiz Enerjili Araçlar Sergisi
- temple run
- Tepe üstü ışık
- tera
- TERA : Rising
- Terminator teknolojisi
- Terminator'ün pili cebimize girecek
- termometre
- Terrafugia
- Terrafugia TF-X
- Tespit etmek
- test
- teşekkür
- Tevrat
- Texas
- Texsas Holdem Poker Chip Satışı
- textbox
- TF-X
- TFT LCD
- Thalmic Lab
- THANKO
- The ancient Sumerians
- The Avengers
- The Avengers Fragman
- The Emerald Tablet
- The Hidden History of the Human Race
- The Land of Osiris
- The Matrix
- the sopranos
- The Wall Street Journal
- The Washington Post
- The Washington Post Satıldı
- Throat Mic
- THX sertifikalı hoparlör
- tıp
- TITULI
- TITULI D1612
- Tigecycline
- Tikarsilin Klavulanat
- Tim Cook
- tim cook kimdir
- Tim Ripley
- timeline
- Timor
- titanyum
- titanyum dioksit
- TL
- TL-PA201
- TL’lerinin iade edildiği kampanya
- tofaş
- Tofaşus Şahinuscular
- Tom Hooper
- Tom Pierson
- ton balığı
- toolbar
- toolbar indir
- toolbar nedir
- toolbar tanımı
- Top 10
- Top 10 Listeleri
- top 100
- top 250
- Top Rated US Players Online Casinos For 2013
- Top-level domanins
- toplist
- toptan fiyatına teknoloji
- Toronto Üniversitesi
- Torrent
- torrent film
- torrent indir
- torrent programı
- torrent programı indir
- TOSHIBA
- Toskana
- total war
- touchbook
- Touchscreen-Phone
- TP-LINK
- TP-LINK Ethernet Powerline Adaptörü
- TP-LİNK tl-pa201
- tr altyazı
- TR-808 Drum Machine USB Flash Drive
- tr.vineo.me
- trafik polisi
- trailer
- transfer
- Transition
- transmit
- Transmitter
- Transmitter sistemi
- travel
- Trend Micro
- trendyol
- Triassik
- trigliserit
- Trinity
- triology
- tripod
- trojan
- trojan korunma
- trojan korunma yolları
- trojan nedir
- trojan tanımı
- TRON Headphones
- Tron T1
- trt
- trt canlı
- trt çocuk
- trt hacklendi
- trt1
- Trusted Friends
- TruSurround
- TSE
- TTNET
- TTNET'ten Facebook kampanyası
- ttnetmüzik
- tubitak
- tubitak görevleri
- tubitak nedir
- tubitak tr
- Tufan
- tumblr
- tumblr nedir
- tumblr tanımı
- tumblr yasak
- Tuncay Çil
- TUNER
- TUNGUSKA OLAYI
- turbo mod
- turbo modu
- turing
- turing sözlük
- Turizm
- Turkana Gölü
- Turkana lake
- Turkcell
- Turkcell blog ödülleri
- turkcell europe
- turkcell europe internet ayari
- turkcell europe internet einstellungen
- TurkishNY
- TURKOFAMERICA
- TURNTABLE
- Tuscany
- Tutankamon
- Tutankhamun
- Tübitak
- TÜBİTAK
- TÜBİTAK UZAY
- Tüketici
- Tüketici Elektronik
- Tüketici Rapor
- Tüketici Teknoloji
- tüketiciler
- Tüm Elektronik
- tüm video kameralar ile uyumlu
- Tüm yüzeylerde 'dokunmatik ekran
- Türk araştırmacılar beynin sırlarını çözdü
- Türk geliştiriciler
- Türk Kahvesi Makinesi
- Türk Kanser Araştırma ve Savaş Kurumu Derneği
- Türk Telekom
- türkçe altyazılı video
- türkçe dublaj
- Türkçe Pligg Siteleri
- Türkiye
- Türkiye için dua ediyoruz
- Türkiye Sosyal Ağlarda En Çok Zaman Harcanan 5. Ülke
- Türkiye'de 11
- Türkiye'de 280 milyon yaşında kertenkele bulundu
- Türkiye'de UFO olayları
- Türkiye'nin İlk Çizgi Filminin Hazırlıkları Tamamlandı
- Türkiye'nin İlk İnteraktif Aşk Hikayesi: Seviyorsan Git Sor!
- Türkiye'nin ilk robot polisi
- Türkiye'ye 1 Milyon Uygulama Geliştirici Kazandıracak
- Türkiye'ye uzay kurumu kuruluyor
- Türklerden 65 inç'lik tablet
- Türklerden bir ilk daha
- Türksat Uydusu
- TV alıcısı
- Tv Reklamları
- TV yayıncılığı dünyası
- TV yayınları
- TW Hydrae
- Tweetdeck
- tweetulator
- twerk vine
- twin peaks
- Twin Video
- Twitter 'a Yeni Buton Geliyor
- Twitter ‘Blok’ Özelliğini Geri Çekti
- twitter blok özelliği
- twitter haber
- twitter halka açılıyor
- twitter hesabım niye askıya alındı
- twitter nasıl kullanılır
- twitter nedir
- twitter sansürlendi mi
- twitter tanımı
- twitter uygulama
- Twitter ve Gmail şifreleriniz tehlikede olabilir
- Twitter'a da 'sohbet' geliyor
- twitter'da büyük değişim
- Twitter’ın İsmi Smssy ya da Twittr Olabilirmiş
- twittr
- twtr
- Txt
- tyler
- UARS
- UARS uydusu
- Ubisoft
- Ubuntu
- ubuntu indir
- ubuntu ne zaman gebe giriyor
- ubuntu türkçe
- uc browser
- UCL
- ucurum
- ucurum production
- ucurum prodüksiyon
- ucuz iPhone
- Uçak
- uçak tasarımı
- Uçan
- uçan araba
- Uçan kaykay
- uçan otomobil
- Uçmak
- uçuşlar etkilenecek
- UDGZDC8M
- udp
- uefa
- Ufo
- Ufo görenler
- UFO Olayları
- UFO sanıldı
- UFO sanıldı ama insanlığı yok edebilirdi
- Ufo vakaları
- ufo yapabiliriz
- UFO'lar Tevrat'ta var mıydı
- Ufo´lar hakkındaki gizli dosyalar
- UHD
- uhdtv
- Ulaşım
- Ultimate 2065
- ultrabook
- ultraviyole
- Ulu önder
- Ulusal Bilim Akademisi Araştırmaları
- Ulusal Havacılık ve Uzay Dairesi
- Ulusal Uzay Derneği
- Uluslararası Ay Gözlem Gecesi
- uluslararası diyabet
- Uluslararası Uzay İstasyonu
- unbaby.me
- Uncharted 3 tamamen Türkçe olarak geldi
- Universal
- Universal USB
- Universal USB Installer
- Universal USB Installer download
- Universal USB Installer indir
- University College London
- UP
- update
- update set sorgusu
- Updated
- upload siteleri
- uploadstation
- UR Serisi
- UR3
- UR3 portatif verici
- uranyum madeni
- Urfa
- url kısaltma servisleri
- url kısaltma tuzağı
- url yönlendirme
- US Online Casino
- USA
- USB
- usb 3.0
- usb bellek
- usb bellek için güvenlik
- usb biçimlendirme
- usb disk security
- USB Dj Controller
- usb dongle
- USB Dongle ne demektir
- usb koruma
- usb monitor
- usb nedir
- usb nerelerde kullanılır
- usb pico projektör
- USB ses kartı
- usb slax linux kurulumu
- USB şarj Ürünü
- usb tanımı
- USB-Flash-drive
- USBden silinen dosyaları
- ustura kemal
- ustura kemal yayından kaldırıldı mı
- Utarit
- utorrent
- utorrent indir
- UTP kablo hazırlama
- utp kablo nasıl yapılır
- UUİ
- UVB
- UWB kiti
- Uyarılar (Notifications)
- uyarısında bulundu
- uydu
- uydu fırlattı
- uydu fotoğrafları
- Uydu görüntüleri Çin'deki esrarengiz yapıları buldu
- Uydu Teknolojileri
- uygarlık
- Uygarlıkların Yaşam Süreleri
- uygulama
- uygulamalar
- Uygun Tripod
- uykusuz dergi
- Uzaktan kontrol kamera
- uzaktan kumanda
- uzaktan kumandalı helikopter
- Uzay
- uzay ajansı
- uzay aracı
- Uzay Araştırmaları
- uzay bilimi
- uzay gemisi
- uzay robotu
- Uzay Teknolojisi
- Uzay-Tekn.
- Uzaya 90 saniyede ulaştı
- uzaya asansörle gitmek
- uzaya fırlatıldı
- Uzaya radyo sinyalleri göndermek
- uzaycılık merkezi
- Uzayda daha uzağa gitmenin önü açıldı
- Uzayda ki zaman ile yerdeki zaman aynı hızla mı dönüyor
- uzayda yaşam
- uzayda yaşayanlar
- Uzaydan gelen ziyaretçiler gerçektir
- Uzayı yırtacak lazer sistemi
- uzayın daha derinlerini de gözlemek mümkün
- uzayın fizik yapısı
- Uzayın keşfinde devrim yaratacak gelişme
- uzayın tanımı ve özellikleri
- uzaylı avı
- Uzaylı gemileri
- Uzaylı istilası
- uzaylı videosu
- Uzaylı Yüzleri
- uzaylılar
- uzaylılar bu bölgeyle ilgileniyor
- Uzaylılar gerçek mi
- Uzaylılar İskoçya' yı İşgal Ettiler mi
- Uzaylılar var ama gizleniyorlar
- uzun çubuk
- Uzun ömürlü piller
- Uzun yaşamın sırrı
- Uzun yaşamın sırrı kan grubunda
- ücretli mesajlaşma
- ücretli reklam
- ücretsiz
- Ücretsiz Backlink Siteleri
- ücretsiz blog servisleri
- Ücretsiz Blog Tanıtımı
- ücretsiz oyun
- üç ayak
- Üç boyutlu Tv
- Üç yeni gezegen ve gizemli bir gök cismi keşfedildi
- üçboyutlu kamera
- Üçlemesi
- üniversite
- Üniversitede Karşılaşacağınız 14 İnsan Tipi
- ünlü siber savaşçısı
- ürün bilgisi
- ürün fotoğraf çekimi
- Ürün Özellikleri
- Ürün Rehberi
- ÜRÜNLER
- üstresim
- V.Filmler
- Vaio
- Valve
- Van
- Van AKUT için Herkes Tek Yürek
- Van depremi
- Van'da meydana gelen deprem
- vanhising point
- Vankomisin
- Varoluşun kısaca anlatımı
- vatan computer
- vatan hiperstore eskişehir
- VB.Net
- Velch
- Veniste yaşam umudu
- Vent sheel
- Venüs
- vergi
- vergi cezası
- vergi haberleri
- vergi kaçakcısı
- veri
- Veri aktarımı
- veri aramak
- Veri Depolama
- veri güncelleme
- Veri hızları
- veri kurtarmak
- veri tabanı
- Veri tabanına (Access) kayıt ekleme C#.Net
- verici
- VeriSign
- veritabanı
- Verizon
- Verizon DROID X2
- versiyon
- versus
- versus io
- vertu
- VERTU TI
- vestel
- Vestel 47PF7021
- vestel belgesel
- vestel belgesel izle
- Vestel Dijital Inox Tost Makinesi
- vestel manisa
- Vestel Siyah Su Isıtıcı
- VIEWSONIC PJD5352
- viber
- vicdan testi
- Victor Hugo
- Vidcam
- video
- Video Aygıtları için Aksesuar
- video çekim yapmak
- Video Çekimi
- video çekmek
- video ders
- video Dersler
- Video düzenlemek bu kadar kolay olmamıştı
- video formatı değiştirmek
- Video Haber
- video indir
- Video kamera
- Video kamera destek sistemi
- Video Kamera Yağmurluk
- Video Kameralar
- video kaydetme programı
- video kaydı yapmak
- Video Kayıt Cihazı
- video keşfetme sevisi
- video poker
- Video Prodiksiyon
- Video ve fotoğraf
- videolu anlatım
- videolu anlatım yapmak
- videolu ders
- VideoPix
- viedo paylaşım sitesi
- View Sonic VPC220T
- viewfinder
- ViewSonic
- ViewSonic 3LCD Projektör
- ViewSonic LCD projektör
- ViewSonic Pro9500
- Viewsonic VPC''=
- Viking yağmacılar
- vikipedi
- vikipedi ansiklopedi
- vikipedi nedir
- vimeo
- Vimeo'ya DNS Değiştirerek Nasıl Girilir
- Vincenzo Galilei
- vine
- vine videoları
- vinil-to-MP3 Turntable
- Vintage Camera
- Virgin Galactic
- virüs
- virüs koruma
- virüs programı
- Virüsler
- Vista
- visual
- visual basic
- Visual Studio
- Viyana
- Vizör
- Vizyona girmesi beklenen filmler
- Vizyondaki Sinema ve Dizi Fragmanları izle
- vkontakte
- vkontakte kapandı
- Vladimir Putin
- vlc
- vlc media player indir
- vlc player
- Vodafone
- Vodafone Türkiye
- voip
- volkan başaran
- volkanik faaliyet
- Vostok Gölü
- Vostok Lake
- VPC-GH4
- VPC220T
- W3
- Wachowski
- Wachowski kardeşler
- Walkie Talkies
- Walkman-Phone
- Wall Street Journal
- wallpapers
- Walt Disney
- Walter Garn
- water sports
- waterproof
- we can made ufo
- We’re praying for all of you Turkey
- Weatherproof
- web
- web 2.0
- web 3.0
- web browser
- web master
- Web Pass
- web sayfası tasarımı
- web server
- web sitesi
- web tarayıcı
- Web Tasarım
- Web Tasarım Yaptırmadan Önce Bilmeniz Gerekenler
- web tasarımı
- web-uygulamalari
- webmaster
- webmaster dizin
- WebOS
- WebPage
- wechat haberleri
- WeChat kayıtlı kullanıcı sayısı 100 milyon’u aştı
- What Camera?
- Whatsapp Android İçin Yeni Özelliğini Duyurdu
- whatsapp indir
- whatsapp kullananlar dikkat
- Whatsapp nedir
- Whatsapp paralı oluyor
- Which Model?
- Whitehot
- WhiteMagic
- Who Was ABRAHAM
- Whopper
- WHP160
- WISE
- Wi- Fi senkronizasyonu
- Wi-drive
- wi-fi
- Wi-fi Alliance
- Wi-fi Direct
- wi-fi kullanım alanları
- wi-fi nedir
- Wi-Fi nedir?
- Wi-Fi özelliği
- widget
- Widget Sadece Konu/Yazılarda Gözüksün
- wifi
- Wifi 3D Blu-ray oynatıcı
- wifi frekans
- wifi nedir
- wikileaks
- Wikipedia
- wikipedia en çok arananlar listesi
- wikipedia tr
- Wikipedia Zero
- wikipedia'da 2012 en çok arananlar
- WildCharge
- William Borucki
- William Moore
- William Nutt
- WiMAX
- Win 7'ye karşı
- win7
- winamp
- winamp çöküşü
- winamp indir
- winamp nedir
- winamp pro
- WindBOX III
- window 8 ne kadar
- Windows
- windows 7
- Windows 7 Godmode
- windows 7 masaüstü araçları
- windows 7 rekor kırdı
- windows 7 yasak
- Windows 8
- windows 8 cep telefonları
- windows 8 deneyin
- Windows 8 Etkinleştirme Aracı
- Windows 8 İçin En İyi 8 Araç
- windows 8 ipad
- Windows 8 Kurulumu Resimli Anlatımı
- windows 8 programları
- windows 8 satışa sunuldu
- windows 8 skype
- Windows 8 ve Win 7 karşılaştırılması
- windows 9
- windows ce
- windows gezgini
- windows gezgini programı
- windows live
- Windows Live Messenger
- Windows Phone
- windows phone maps engeli kalktı
- windows phone store
- windows uygulamaları
- Windows XP
- windows xp yolun sonu görüldü
- windows8
- windows8 çıktı
- winrar
- WinRAR 4 Türkçe indir
- winrar nedir
- winrar tanımı
- wirelees
- Wirelees Dj System
- wireles Fidelity
- Wireles-Keyboard
- wireless
- Wireless Adapter
- Wireless HD teknolojisi
- wireless headphones
- Wireless Headphones Review
- wireless printer
- wireless ssd drive
- wireless tanımı
- wirelesss nedir
- with pictures
- Witwatersrand
- Wolfpittes
- WordPress
- WordPress Blog Oluşturma
- world craft
- world craft indir
- World of Warcraft
- Worldwide Trending Topics
- Would I Survive a Nuke
- WowKeyboard
- WOWKeys
- WR-3 robot fare
- wriless
- wupload
- WUX4000
- Wvga
- www.alevlendirir.com
- www.im.web.tr
- www.imleme.com
- www.kariyer.net
- www.monster.com.tr
- www.netarama.gen.tr
- www.webtavsiye.com
- www.yenibiris.com
- www.yenilik.com
- X Mark I
- X-Fi Pro 5.1 Surround
- X10
- X100
- x2 droid
- Xacti
- Xavier Prochaska
- xbox
- xbox nedir
- Xbox360
- XDCAM
- XDCAM EX
- XDCAM dosya formatları
- XDCAM EX
- XDCAM EX MPEG-2 profesyonel
- XDCAM grubu
- XDCAM HD
- xdcam Serisi
- XDCAM Sürücü
- xdcamHD
- XDJ-AERO
- XEED WUX4000
- XIGMATEK
- Xiang Zhang
- Xigmatek D1612
- Xigmatek Dizüstü soğutma pedi
- Xilin Chen
- XLR
- xp
- Xperia active
- Xperia Ray
- Xperia S
- xperia u
- Xperia Z
- XS8×4AS-XB8
- XU-80
- yabancı
- Yabancı Diziler
- Yafet
- Yağı ilaç gibi
- Yağmurluk
- yahoo
- yahoo mail
- yahoo tr
- yahoo uygulama
- yahoodan üzücü haber
- Yahudilik
- yama
- Yandex
- yandex 1 yaşında
- yandex browser
- yandex browser indir
- yandex browser indir türkçe
- yandex bu da mı gol değil
- yandex depolama hizmeti
- yandex disk
- yandex disk nedir
- yandex hakkında
- yandex lamborghini reklam
- yandex nedir
- Yandex reklam filmi
- yandex reklamları
- yandex tarayıcı
- yandex trafik
- yandex web tarayıcı
- yapay beyin
- yapay hafıza
- yapay zeka
- YapBrowser
- Yapı Kredi
- Yapımı
- yapmak
- Yarımburgaz Mağarası
- yasam kalitemiz
- Yaşam
- yaşayabilen
- Yaşlanan hücreler
- Yaşlanmayı durdurdular
- yaşlılar için özel cep telefonu
- Yayın
- Yayın aktarımı
- yayıncılık
- Yazan Boshmaf
- yazarkafe
- yazı fontu
- yazı ortalama
- yazı tipi
- yazıcı
- Yazıcılar
- yazıları kopyala
- yazıları kopyalamak
- yazılım
- Yazılım Haberleri
- Yemen
- Yeni CorelDRAW’a indirimli geçin
- Yeni Dünyalar
- Yeni Fikirler
- yeni html elementleri | 11 Replies
- yeni işlemci
- Yeni iTunes hazır; İndirin
- Yeni keşif
- Yeni Twitter
- Yeni Twitter Facebook'a meydan okuyor
- yenibiris
- Yeniden yazılabilir
- yer imleri çubuğu
- Yer saptama
- yer yerinden oynayacak
- Yeraltı Şehirleri
- Yeraltı Şehirleri İstabul
- Yeraltı Uygarlıkları
- yerçekimi
- yerli
- Yeşil Dünya
- yıldız
- yıldız çizimi
- Yıldızlar arası yolculuk
- Yok olan galaksi
- yokluğunda
- yol çukurları
- yotube televizyon uygulaması
- you gamers
- youlike
- Young Turk Venture
- youtube
- youtube 301 hatası
- youtube 301 sorunu çözüldü
- youtube artık türkçe
- youtube degişiyor
- YouTube download
- youtube indir
- youtube kanalları
- Youtube kurucusu Google+ fanı değil!
- youtube müzik indirme
- youtube ne kadar kazanıyor
- youtube paralı oluyor
- youtube ramazan
- youtube ramazan hazırlıkları
- youtube tr
- YouTube uzaya ilgi duyan gençlere yönelik bir proje
- youtube yenilikleri
- youtube'de nasıl oyun oynanır
- youtube'de oyun oynamak
- youtube'nin reklam geliri ne kadar
- Youtube'un Reklam Geliri 5.6 Milyar Dolar
- youtubetan
- Yozgat
- Yörüngeye dev güneş enerjisi santralleri
- Yrd. Doç. Dr. Akın Ersoy
- yumurta hesap
- yüklemek
- Yüksek Hızlı Hafıza Kartı format
- Yüksek Hızlı Printer
- yüksek tanımlı kameralar
- Yüksek tanımlı televizyon
- Yüksel teknoloji
- Yüzüklerin Efendisi
- Z906
- Zac Manchester
- zaman
- zaman ayarı
- zaman tüneli
- zamanda yolculuk
- zayıflama
- Zecharia Sitchin
- zehirli gazlar
- ZEISS lensler
- zeki ve iletişim kurabilen uygarlık
- zerzevat
- Zeta Reticuli
- zeus cinliği
- Zihin Gücü
- Zihin okumayı başardılar
- zihinsel gelişim
- zoom
- Zoom lens
- ZS3
- zSpace
- Zümrüt Tablet
- Zynga
- zynga plus casino
Sponsors
Post of the week
Find us on facebook
Son Yorumlar
https://www.facebook.com/seyitshnn
Partners
Pages
Blogger tarafından desteklenmektedir.
Channels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
- dirt3 indir
- dirt3 nedir
- Disc Camcorders
- Discovery News
- disk
- Disk Baskı
- disk imajı oluşturmak
- Disk yazıcılar
- disket
- disket nedir
- disket sürücü
- disket sürücü nedir
- disket tanımı
- Disney Infinity
- Disney Infinity'nin İlk İncelemeleri Yayınlandı
- Disney Infinity'nin incelemeleri
- Display Port 1.2
- Displays
- disposableWebPage
- Distagon T*1
- DistagonT
- diş hekimi
- Dişlerine özen gösteren uzun yaşıyor
- diyabet
- dizi film oyun blogları
- dizi-mag.com
- diziler
- dizimag
- dizimag neden kapatıldı
- dizimag1.com
- dizimag2.com
- dizüstü
- dizüstü bilgisayar
- Dizüstü Soğutma Pedi
- DJ
- DJ Aero
- DJ controller
- Dj Ekipmanları
- Dj Headphones
- DJ Hoparlörler
- DJ Kulaklık
- DJ Mikseri
- Dj mixser
- Dj Music player
- dj sistemi
- dj software dj controller
- dj ürünleri
- Dj'lik
- Djehuti
- djler için
- DJM-350
- DJM-350-W
- DKRZ
- DLH1200D Daylight Projektör
- DLNA
- DMA
- dmc 3d1k
- DMC GH2
- DMC-FZ100
- DMC-FZ45
- DMC-GF2
- DMC-LX5
- DMC-TS3
- DMC-TZ6
- DMC-TZ7
- DMC-ZS10
- dmoz
- dmoz nedir
- dmoz tanımı
- dmoz türkçe
- DN-HC1000S
- DNA
- DNA analizi
- DNLA
- DNS
- dns ayarı
- dns ayarı değiştirmek
- DNS ayarlamak
- dns değiştirme
- dns değiştirmek
- dns nedir
- dns nerelerde kullanılır
- DNS settings
- dns tanımı
- doc
- dock
- docking station
- DocStoc.com
- docx
- Doç.Dr. Fatih Özoğul
- doğa için çal
- doğa için çal 3
- doğa sporları
- Doğan Sum
- Doğanın altın sırrı Ruşeym
- doğum yapmamak
- doğurganlık
- doğurganlık tedavisi
- doktorlar
- dokunmatik
- dokunmatik cihaz
- dokunmatik ekran
- Dokunmatik ekranlı
- dokunmatik t-shirt
- dokunmatik Tişörtler
- Dokunmaya karşı duyarlı olan robotlar
- Dolandırıcılara dikkat
- dolby
- Dolby Stereo
- Dolby TrueHD
- Dolly
- dolphin browser
- Dolunay Soysert
- domain
- Donanım
- Donato Labate
- doodle
- doodle nedir
- doodles
- doping internet
- doping.com.tr
- dosya
- dosya depolama
- dosya formatları
- dosya nasıl sıkıştırılır
- Dosya Paylaşım Hizmeti Hotfile Kapanıyor
- dosya paylaşım siteleri kapanıyor
- dosya sıkıştırmak
- dosya uzantıları
- Double lens
- download
- dönüştürücü
- Dr Allan Pacey
- Dr Hannah Cobb
- Dr Larissa Bonfante
- Dr Phil Perkins
- DR-GA200
- DR-GA500
- Dr. Simon Underdown
- Dr. Susan Shurin
- Dr.DSLR Camera Bag
- Drake Denklemi
- dreamweaver
- dreamweaver hakkında
- dreamweaver nedir
- drive
- drogba
- Drogba ilk maçında golle buluştu
- Droid
- dropbox
- Drum Machine USB Flash Drive
- DSC-HX10 HX10V
- DSL
- DSLR
- DSLR Fotoğraf Makinası
- DSLR Kamera Çantası
- DSLR kamera ve aksesuarları
- dsp
- DT55-300mm
- Dual-screen touchbook
- Dual-Side Teknolojisi
- Duke Üniversitesi
- Duracell
- duracell şarj kiti
- Durham
- durul bazan
- duvar kağıdı
- Duvarın arkasını görmeyi başardılar
- Duyma problemi
- Duyu
- Duyurular
- düğün
- Dünya
- Dünya büyüklüğünde gezegen
- Dünya Çin'deki bu fotoğrafları tartışıyor
- dünya devleri microsoft'a yalvarıyor
- Dünya dışı akıllı uygarlıklar
- Dünya Dışı uygarlıklar
- Dünya Dışı Varlıklar
- Dünya dışı yaşam
- Dünya dışına uçuşlarımız başlamıştır
- dünya kadınlar günü
- dünya rekoru
- dünya üçüncüsü oldu
- Dünya'nın en eski tapınağı
- Dünya'nın en eski yerleşim birimi
- Dünya'nın İkizi
- Dünya'nın kardeşi bulundu
- Dünya'ya bir şey olmayacak
- Dünya'ya çarpması
- Dünya'ya düştü
- Dünya'ya gök taşı çarparsa
- Dünya'ya yine uydu düşecek
- dünyanın 8000 kilometre yakınına kadar geldi
- Dünyanın en geniş bant internet bağlantısı
- Dünyanın en iyi casus uçağı
- Dünyanın en tehlikeli virüsü
- Dünyanın en ucuz tablet PC'si
- Dünyanın İlk Kubbeli Yapısı
- dünyaya uzaklığı yaklaşık 450 ışık yılı
- Dürbün
- Dürbünler
- Düşünce gücüyle bilgisayar kullanımı
- düşyeri
- Düzenli temizleten yaşıyor
- DVCAM
- DVCAM/DV kayıt ve oynatım
- DVCPRO
- DVCPRO HD
- DVCPRO50
- DVD Component HiFi System
- DVD HiFi System
- DVD Mini sistem CD
- DVD System
- DVD yazmak
- DVD'siz orjinal oyun oynamak
- DVD/CD
- DVDRip?TS - TC
- DVI-D
- DXG
- DXG 3D Camcorder
- DXG 3d digital frame
- DXG 3D Media Player
- DXG camcorder
- DXG DXG-5D7V
- DXG-018
- DXG-018 DXG
- DXG-5D7V
- DXO
- DxO Labs
- Dyned
- dyned indir
- e-bay
- e-book
- e-cüzdan
- e-Devlet
- e-ink teknolojisi
- e-kitap
- e-kitap indir
- E-mont lens
- E-Mount
- e-öğrenme
- e-posta
- e-ticaret
- E.T
- E20
- e3
- EA Games
- eBee
- ECO modu
- eçift
- eÇift.com
- edevlet
- edevlet siteleri
- Edinburgh
- Edinburgh Üniversitesi
- Eduard Egarter Vigl
- Edwin
- Eee PC VX6
- Eee-PC
- efekt
- efekt koyma
- eflatun film
- Efsane oyun 7. yılını kutluyor
- Ege Aydan
- Egypt
- Eğitim
- Eğitimde Materyal Tasarımı ve Kullanımı
- Eğlence sistemi
- ehliyet sınavı
- Einstein
- Ejderha Göktaşı Yağmurları
- ejiptolog
- ekle
- ekle.com
- eklenti
- eklenti uzantı
- Eklentiler
- eklentileri.blogspot.com
- Ekmek Kızartma Makinesi
- ekran
- ekran görüntüsünü videoya çekmek
- ekran kartı
- ekran kartı alırken dikkat edilecek hususlar
- ekran video kaydetme aracı
- ekranlar savaşı başlıyor
- eksiksiz
- ekşi sözlük
- Ekvador
- El Hierro
- El Kameraları
- El Kamerası
- Elamlılar
- ElectroHup
- Elektrik Hattı
- Elektrik şebekesi iletişim
- elektrikli araba
- elektrikli araç
- elektrikli DMC-12
- elektronik
- elektronik alıcı
- elektronik çöp
- elektronik çöp kutusu
- Elektronik Gitar
- Elektronik Haber
- elektronik mühendisliği
- Elektronik Vizör
- Elite
- Elite BDP-52FD
- Elohim
- EMI
- Emily Çen
- Emir Konuk
- emiz Enerji Kulübü
- EML
- emniyet
- emniyetden spam haberi
- Emre Yılmaz
- Emulatör
- emzirmeme
- en çok beklenen oyun
- en çok bilgi talep eden ülkeleri açıkladı
- En çok satanlar
- en gerçekçi oyun tüm dünyada geçecek
- en güzeli
- En iyi
- en iyi akıllı telefon
- en iyi anti-virüs
- en iyi antivürüsler
- En İyi Blog Tanıtımı Yapmak İstiyorsanız
- en iyi cep telefonu ekranı
- En iyi HDMI kablo
- en iyi internet tarayıcısı
- En iyi Kameralar
- En iyi Lensler
- en iyi tablet
- en iyi tarayıcı
- en iyi tarayıcı kim?
- en iyisi
- en küçük gezegen Merkür
- Endonezya
- Energizer
- Energizer iSurge Şarj istasyonu
- energizer şarj istasyonu
- enerji
- Enerji Bakanlığı
- enerji krizi
- enerji sorununa çare
- enerji tüketimi
- enf.aku.edu.tr/photoshop
- enfeksiyon hastalıkları
- ENG
- eng kameralar
- Engadget
- engellemek
- English
- english language
- EnhanceMy8
- Enki
- Enoch’un Kitabı
- Enrico FERMI
- entegre
- Entorhinal cortex
- Entorhinal korteks
- EOS
- EOS 60D
- EOS C300
- EOS C300PL
- EOS Series
- Eosen dönem
- epigrafistler
- Epson
- EPSON EH-TW6000
- Epson Printer
- Epson R3000
- Epson Stylus
- eraser
- eraser heidi
- erdil yaşaroğlu
- Eric FORD
- Eric Schmidt
- Erich Von Daniken
- ericsson
- Ericsson Walkman
- erkan aker vine
- Erkan Arı
- erkekler için saat modelleri
- erken adet
- ermuda Şeytan Üçgeni
- erol büyükburç
- Ertapenem
- ES Receivers
- ES Receivers Serisi
- ESA
- eSATA blu-ray yazıcı
- eSATA USB blu-ray yazıcı
- ESET
- eset smart security
- eshaber.org
- Eski Mısır
- eski pc
- Eski Sümer
- eski twitter ortağı
- ESO 243-49
- Esrarengiz Define
- Essays
- Estonya
- ethernet
- etiyopya
- etkinlik
- etkisizleştirmek
- etnik
- Etrüsk
- euro2012
- Eurogamer
- Europa
- Europol
- ev
- Ev Eğlence Aksesuarları
- Ev Elektroniği
- Ev Sinema Sistemi
- Ev Sinemaları (HOME CINEMA)
- Ev Sineması
- EV SİNEMASI
- Ev Sineması ve hi fi
- Evan Rapoport
- Evinizin düzeni
- evlilik siteleri
- Evliya Çelebi
- Evliya Çelebi ile Sınırsız Bankacılık Serüveni
- EVO 3D
- evren
- evrenin haritası
- evrenin sırrı
- evrensel şarj cihazı
- Evrimin kayıp halkasının yüzü
- EX-S200
- EX-Z2300
- excel
- excel dosya şifrelemek
- excel nedir
- excel tablo
- ExecuteNonQuery c#.net
- exelde not tablosu
- exelde şifre koymak
- EXMOR
- Experia
- Express
- exstora
- exstora indir
- Extended Edition
- Extreme
- Eye-Fi kaplosuz
- EyePad
- F160
- F35
- Facebook 'dan Yenilik; Çift Kisilik Facebook
- facebook 7 dolara tamamen ücretsiz
- facebook anlaşması
- facebook appcenter
- facebook apps
- facebook arama motoru
- Facebook Arama Motorunu Güncelledi
- facebook arayüz değişimi
- Facebook Bağlantı Paylaşımlarında Görseller 8 Kat Büyüdü
- facebook bing satılıyor
- facebook canavarı
- facebook ceo
- facebook cep telefonu
- facebook çeviriler
- facebook en çok girilen uygulama
- facebook en yaşlısı
- facebook erişime engellendi
- facebook gazete oluyor
- facebook geliştirme ekibi
- facebook google rakip
- Facebook güvenlik tedbirleri
- facebook haber
- facebook haber bandını kapatmak
- facebook haberleri
- Facebook hesabınızı kaptırmak
- facebook hisse satma
- facebook hisseleri
- Facebook İçerikten Sayfa Çalma
- Facebook işleminizi kısa yoldan halletmek istiyormusunuz?
- facebook kişiselleştirilmiş gazete
- facebook kurucusu evlendi
- facebook mesajlar
- facebook mesajlarını sil
- Facebook MessageMe'ye Engel Koydu
- facebook mobil erişimi yasaklandı
- facebook online alışveriş uygulaması
- facebook önemli değişiklik
- facebook özellikler
- facebook paralı mı oluyor
- facebook paralı oluyor
- facebook programları
- facebook sdk
- facebook seo
- facebook tasarımı
- facebook teknoloji
- facebook telefon
- facebook tr
- facebook uygulama
- facebook uygulama mağazası
- facebook üyeleri
- Facebook üyesi
- facebook yasakları
- facebook yaş sınırı
- facebook yeni uygulamaları
- Facebook Zaman Tüneli’ne 4 eleştiri
- Facebook'da tehlikeli bir açık keşfedildi
- Facebook'ta 30 milyon olduk
- Facebook'ta Çeyrek Trilyon Fotoğraf
- Facebook'ta Dil Sorunu Kalmayacak
- Facebook'ta hesabınız varsa lütfen dikkat
- Facebook’ta isimsiz (hayalet) sayfa açmak
- Facebook'ta Ücretli Mesajlaşma Dönemi Başladı
- Facebook'tan Kaçış Başladı
- Facebook'un İos Uygulaması Hatalı
- facebooka tazminat davası
- facebookun başı dertte
- faceboook'da neden ücretli uygulama yok
- fail
- FALCONBRID
- fan
- fan nasıl temizlenir
- fan temizliği
- Fansız çözüm
- fare
- FARMViLLE
- farmville 2
- farmville 2 çıktı
- farmville indir
- farmville oyna
- farmville2
- Fars Haber Ajansı
- fat32
- fatih çetin
- Fatih Sultan Mehmet
- Fatih Sultan Mehmet slayt indir
- fatihcetinn.blogspot.com
- favicon
- favicon hakkında
- favicon nedir
- favicon tanımı
- Favori
- Fazla kilolar
- Fazla kiloların suçlusu bulundu
- FBI
- fbyandex
- features key
- feedburner
- feedburner google
- feedburner nasıl kullanılır
- feedburner nedir
- feedly
- feedly pro
- felaket
- Felicity Aston
- Felsefe ve Kuantum
- fenerbahçe
- fenerbahçe arama motoru
- Feng Shui
- Fermi Paradoksu
- fıfa 13
- Fıfa 2013
- fıfa 2013 demo indir
- fıfa demo
- fınger
- fırat altun
- Fiber
- fiber internet
- Fiber Kablo nedir?
- fiber kablolar
- Fiber Obtik Sistemler
- fiber optik
- Fiber Türleri
- fidye şebekesi
- fileserve
- filezilla
- filezilla indir
- filezilla server
- Filipus
- Film
- film arşivi
- film DVD'si yapmak
- film indir
- Film Kameraları
- film siteleri
- Film ve Televizyon Yapım
- filo kiralama
- filtre
- Find My Friends
- Find My Friends iPad versiyonu
- finepix
- finepix real 3d
- Firavun
- Firavun Menes
- Fire In The Middle
- firefly
- firefox
- firefox 12
- firefox 12 indir
- firefox 16 indir
- firefox 18
- Firefox 19
- firefox 19 indir
- Firefox 9
- firefox akıllı telefon
- firefox download
- firefox düşüşlerde
- firefox düşüşlerde iyice
- firefox hızlandırıcı
- firefox hızlandırma
- firefox indir
- firefox kişileştirme
- firefox mozilla
- firefox nedir
- Firefox OS
- Firefox PC
- firefox tanımı
- Firefox ve Safari'ye eklediği bu minik düğme ile bakın neler yapıyor
- Firefox'un Eklentilerinin her yeni sürümle bozulmasına son
- firefox16
- firewall
- Fireworks
- firmware
- Firmware 3.72 sürümü
- FirstMix
- fiyatı
- Fizik Yasalarında Devrime Son Bir Adım
- fizy
- flash bellek
- flash eklentisi
- flash player
- flash-drive
- flaş gelişme venüste ozon tabakası bulundu
- Flavius Josephus
- flickr
- Flim
- flim kamerası
- flip HD kamera
- Flip MinoHD
- Florida
- Flying F160
- Flying F160 Quad Sim Telefon
- flying+f160
- Fm radio
- fn
- fn tuşu
- fn tuşu ne işe yarar
- focus
- follow backlink
- fonksiyon tuşları
- fonksiyon tuşları ve anlamları
- font
- font paketi
- fontlar
- fonts
- Football Manager 2012
- Football Manager Handheld
- forki forki
- form geçişleri
- form nesnesi
- format
- format değiştirmek
- format factory
- Format Tarihi
- format tool
- formspring.me
- Formspring.me Kapanıyor
- forum
- forum sistemi
- fosil
- foto
- Foto Aksesüarları
- Fotoğraf
- fotoğraf çekimi
- fotoğraf fx Ultra
- Fotoğraf Makinası
- fotoğraf makinası çantası
- Fotoğraf Makinesi
- fotoğraf ve video
- Fotoğrafcılar
- fotoğrafcılık
- FotoKritik.com
- fotomontaj siteleri
- foursquare
- Foursquare'de İkinci Sıradayız
- Fox TV
- foxid
- foxid reader
- foxid reader indir
- fragmanx.com
- Francesco D'Andria
- Franck Montmessin
- Franke Drake
- Fransa
- Fransız bilimadamları
- fraps
- fraps 3.5.1
- Fred RASIO
- Fred Spoor
- Free screen to video
- Free YouTube to MP3 Converter
- Free-ebooks.net
- friend
- friend game
- friendfeed
- friendfeed nedir
- frommers
- frontviewer
- frostwire
- Fs100
- ftp
- ftp nedir
- ftp programı
- ftp programları
- ftp tanımı
- fuat ergin
- Fujifilm
- fujifilm 3d kamera
- Fujifilm FinePix
- Fujinon
- Fujinon XS8×4AS-XB8
- fujitsu tablet
- full
- full hd
- Full HD 1080p
- Full HD 3D Blu-ray
- Full HD 3D Blu-ray ev Sinema sistemi
- Full HD Camcorder
- Full HD projektör
- Full HD Video Kamera
- full indir
- full-hd lcd
- furby
- füze
- FX2490HD
- Fz100
- G Micro system
- g.d.o karakedi fragman
- Gabe Newell
- Galaksiler
- galaksimiz
- galatasaray
- galatasaray-femerbahçe maçı
- galatasaray-juvebtus maçı izle
- galaxy
- Galaxy Nexus
- Galaxy Note
- galaxy note 2
- galaxy note 3
- galaxy note 3 karşılaştırma
- galaxy note 3 özellikleri
- galaxy note 3 ve gear
- Galaxy Note II
- galaxy note serisi
- galaxy S3
- galaxy s4
- Galaxy S4 ve Android 4.3 buluşması devam ediyor
- Galaxy XCover
- Galileo
- Galileo Galilei
- Galveston Kasırgası
- galxy note 101
- Game Center
- game of thrones
- Gameforge
- Gaming Mouse
- gangnam style
- Garanti
- Garanti Link
- Gartner
- Gascan
- gayzer
- gaz çıkışı
- GC-FM2
- GC-PX10
- GE DeltaVision OMX Blaze
- gece görüşü
- geç menopoz
- geçmişi silme
- Geek
- Geek Buddy
- Geeksphone
- geleceğe yönelik yeni teknolojiler
- geleceğin inanılmaz maddesi
- Geleceğin süper maddesi
- Geleceğin Teknolojisi
- geleceğin videosu
- Gelecek
- Gelecek Teknolojileri
- Gelişme
- Geliştiriciler
- Geliştirme
- Gemini Controller
- Gemini DJ controller
- Gemini FirstMix
- Gemini USB Dj Conroller
- Gemini.DJ controller
- GEN
- Gen Sayımı
- Genel
- Genel Cerrahi Uzmanı Opr. Dr. Jehat Kutlay
- Genesis Revisited
- Geniş Açı
- Geniş Açı Lens
- Geniş Açı Lensler
- geniş açılı lens
- Geoff Faulkner
- Georga Lucas
- George Wetherill
- Geosense
- Geosense yazılımı
- Gerçek hipnoz
- Gerçek Rüya
- gerçekliğin hapı ne renk
- gerçeklik
- geri dönem fırçası
- geri dönme fırçası
- geri getirmek
- geri yüklemek
- Gezegen
- Gezegende değişim
- Gezegenin doğuşu
- gezigoo
- Gezigoo'ya Yeni Özellikler Eklendi
- Gf2+14mm/14-42mm lenses
- GH2
- Gingerbread
- Giorgio Gruppioni
- giriş paneli
- Girişimcilik
- gitar
- Gitar Synthesizer
- gize
- gizemli gök cisminin
- gizli dosyalarınızı silin
- gizli gezinti modu
- gizlilik
- Glidetrack
- glikoz
- Global Crop Diversity Trust
- Global Excellence Awards
- Globe Mail
- gmail
- gmail avantajları
- gmail google
- gmail nedir
- gmail tanımı
- gmail uygulaması indir
- gmail uygulamasi
- gnome
- gnome do
- Gnostik
- Gnostik felsefe
- Gnostik Tanrı
- GNU/Linux
- Gobi Çölü
- Gobi Çölü'nde dinozor yuvası
- God of War
- Goddard
- gom player
- gom player tanımı
- Google +
- google ++
- Google +1
- Google +1 Özlelliği Nedir?
- google 1 mayıs
- google 17 ağustos depremini unutmadı
- Google ABD Ordusu İçin Robot Geliştiren Boston Dynamics'i Satın Aldı
- google adsense
- google adsense kayıt ol
- Google Akıllı Saat İşine Mi Giriyor
- google android
- google arama
- google chrome
- Google Chrome 15
- google chrome 24
- google chrome ayarları
- google chrome eklentiler
- google chrome indir
- google chromebook
- google class
- google current play'de
- google currents
- google currents download
- google currents nedir
- Google Çocukların Bayramını Özel Bir Doodle'la Kutluyor
- google data center
- google doodle
- google doodles nedir
- google drive
- google drive nedir
- google dünya kadınlar günü doodle'ı
- Google Dünya Kadınlar Günü logosu
- google earth
- google engellendi
- Google forumları
- google gizlilik politikası
- Google Glass
- Google Glasses
- google gmail android uygulaması
- google gözlüğü
- google gözlüğüne tepki
- google gözlük
- google haber
- google haberleri
- google hafıza
- google harita
- google hesabı almak
- google internet gözlüğü
- google işten çıkarıyor
- Google Lens
- google map
- google maps
- Google Maps uygulamasına entegre
- Google Motorola satın aldı
- google nexus
- google nexus kasırga vurdu
- google now
- google pagerank
- google penguin
- Google Play
- google play güvenlik açığı
- Google Plus
- google plus nedir
- google projesi
- google reader
- google reader alternatifleri
- Google Reader'ın Kapanması Feedly'ye Yaradı
- Google Reklamlarında Artık Yüzünüzü Görebilirsiniz
- google search
- google seyehat
- google sketchup
- google sketchup nedir
- google street view
- google tablet
- google tablet pc
- google toolbar
- google translate
- google travel
- google web toolkit
- Google X'in gizemi çözüldü
- google'a uyarı
- Google'dan anlamlı davranış (17 Ağustos)
- Google'dan Panoramik Fotoğraf Paylaşım Hizmeti
- Google'ın CEO'su
- Google+
- Google+'a yepyeni bir işlev
- googleda en çok aranan site
- googleda en çok aranan site adı
- googledan büyük ödül
- gopher
- GoPro
- GoPro Hero Hd
- Göbeklitepe
- gök cismi
- gök taşı
- Gökhan Öğüt
- Göktaşı
- Göktaşı bu gece Dünya'nın yanından geçiyor
- göktaşı düştü
- Göktaşında tehlike yok fırsat var
- gölün tabanı
- Görsel Eğitim
- görünmezlik
- Görünmezlik hayal değil
- Görüntü Akışı
- görüntü sensörü
- GÖRÜNTÜ TEKNOLOJİLERİ
- göz
- Gözle yazı yazılacak
- Gözlem uydusu RASAT
- Gözlük
- Gözlüksüz 3D TV
- GPS
- Gps Araç Navigasyon
- Gps kamera
- GPS'e rakip: Galileo
- GR-55
- grafen
- grafeni geliştiriyor
- grafik araması
- Graham Cluley
- Grand Theft Auto III
- Grand Theft Auto V Gameplay Videosu
- grange
- Graphene Flagship
- Gravitik
- Greg Joswiak
- Gregory Charvat
- grid
- Grotta del Cavallo
- Grönland
- gta
- GTA 3
- gta 5
- gta 5 haberleri
- gta 5 videosu
- GTA III
- gta san andreas
- GTA V
- gta vice city
- GTA: San Andreas
- GTX 580
- guinness rekorlar kitabı
- Guy DEUTSCHER
- gücünü 10 inç'lik bir Honeycomb tabletten alıyor
- Güç tüketimi
- güncel
- güncel dns
- güncelleme
- Gündem
- Güneş
- Güneş benzeri
- güneş enerjisi
- güneş enerjisini elektriğe çevirmek
- güneş fırtınası
- güneş kasırgası
- güneş lekeleri
- güneş patlaması
- Güneş Sistemi
- güneş ve hidrojen arabaları
- Güneş'te dev patlama
- Güney Afrika
- Güney Kore
- Gürültü Engelleme
- Gürültüyü azaltan kulaklıklar
- Güvenli internet dönemi başlıyor
- Güvenli internet profilleri
- güvenli siteler
- Güvenlik
- güvenlik açığı
- güvenlik duvarı
- güvenlik sistemi
- Güvenlik ve denetim odaları
- Güzel Sanatlar
- gwt
- GY-HM100
- GY-HM150
- GY-HM650
- GY-HM700
- GY-HM700 Özellikleri
- GY-HMZ1E
- GYH-HM600
- Ha-Adamo
- HA-W600RF
- Haber
- Haber Amaçlı
- Haber Gündem Blogları
- Haber Kamera
- Haberci Rüyalar
- haberin yeni adresi
- Haberler
- hac
- Hacer-ül esved
- Hack
- Hacker
- hacker grubu Anonymous
- hackerlar
- hackerler kötümü ?
- hackleme denemesi
- hacklenen siteler
- Haçlı döneminden kalma ilk Arapça yazıt deşifre edildi
- hafıza kartı
- hafıza kartlar
- Hafıza Kartları
- hafif notebook
- Haftanin-Yazilari
- Half Life 3
- Half Life 3 hakkında
- Half Life 3 nasıl olacak
- halil kumova
- halil söyletmez vine
- Ham
- hama
- hamdi kahraman
- Hammersmith
- Handycam HDR-PJ30V
- Handycam HDR-PJ50V
- hangi ekran kartı.ekran karı önerisi
- hard disk
- hard disk donduran ne?
- hard disk tanımı
- hareketleri
- Harici Ses Kartı
- Harmony 8000 Series
- Harvard Üniversitesi
- Hasselblad.HD4D-31
- hastalık teşhisi
- Hastası
- Hathor
- Havacılık
- Havada Karada
- Havadan çekim
- Havai univercity
- Havai Üniversitesi
- Havva
- Hawaii
- Hayalet Tık Operasyonu
- hayvanlar alemi
- Hayvanların İnsan Gibi Dişleri Olsaydı
- hazır slayt indir
- HB906SB
- hd
- HD 240237
- HD 6970
- HD 96127
- HD bağlantı
- HD Camcorders 2012
- HD cep video kamera
- hd duvarkağıdı
- hd ekranlı telefon
- hd film izle
- HD Format Ailesi
- HD Formatlara Genel Bakış
- HD Geniş Açı Lens
- HD görüntü
- HD Kablosuz Bağlantı
- HD KAMERA
- HD kameralar
- HD kayıt
- HD media player
- HD Video
- HD video çekim özelliği
- HD Video Kamera
- HD Video Kayıt özelliği
- HD Wallpaper
- hd wallpapers
- hd-resim
- HD-SDI
- HD-Tilt-Kamera Zoom Pan
- HD/SD kayıt
- HD422
- HD422 Camcorder
- HDC-F950
- HDC-SDX1
- HDCAM / HDCAM SR
- HDD
- hdd low format
- hdd low format programları
- hdd nedir
- hdd programı
- HDMI
- HDMI 1.4
- HDMI Bağlantı Kablosu
- Hdmı Cable
- HDMI Cable
- HDMI çıkışı
- HDMI Ethernet
- HDMI Kablolar
- HDMI Kablolar 2012
- HDMI Media Player
- HDMI Nedir ?
- HDMI player
- hdmi kablo
- HDR HAZIRLAMA PROGRAMLARI
- HDR-AS15
- HDR-PJ10
- HDR-PJ30V
- HDR-PJ50
- HDR-PJ50V
- HDR-TD10
- HDSLR
- HDSLR Kameralar
- HDTV
- HDV
- HDV 1080i formatı
- HDV formatı
- HDV kayıt
- HDV Omuz Kamerası
- HDV video kamera
- head
- headphone
- headphones
- Heather Couper
- hediye
- Heiner Klinkrad
- Helena Gray
- Heliospheric Imager-1
- Helmet Hero
- Helpfull Inf.
- helyum
- hemoglobin
- hepsiburada.com
- hepsiburda
- Herbert Schirmer
- Hermes
- hero academy
- herşeyi arıyor onu aramıyor
- hesap doğrulatmak
- hesap makinesi
- hesaplama
- hesaplama tablosu
- Hıristiyan Kelt rahipler
- Hıristiyanlık
- HIV
- hızlı aktarım
- hızlı bilgisayar
- Hi-Fi Sistem
- hibridizasyon
- Hiç bir şey ışıktan hızlı değildir iddiası yıkılmak üzere
- hidrojen
- Hierapolis
- HiFi Sistemleri
- HiFi System
- Higgs bozonu
- high definition
- hijyen
- Hindistan
- Hint
- Hipokampüs
- Hippo Yin-Yang
- Hiroşima
- hisse
- hissedebilen biyonik el
- hisseler
- History Channel
- Hititler
- Hitler
- hiyeroglif
- HLX-1
- HMX-Q10
- HMZ1E
- Hobby-Eberly
- Hollanda
- Hollywood
- Hologram
- Home Theater
- Homo erectus
- Homo habilis
- Homo rudolfensis
- homo sapien
- Homosapien
- Honeycomb
- Hong Kong
- hoparlör
- Hoparlör Sistemleri
- Hoparlörler
- hopstop
- hormonlar
- hostin
- hosting
- hosting nedir
- hosting tanımı
- Hot Links
- hot wheels çılgın dinazor
- Hotels
- hotfile
- hotkey
- hotmail
- hotmail yerine artık Outlook var
- How to change
- Howard Carter
- Howard Schultz
- hp
- hp disk storage format tool
- hp haberleri
- hp koltuğu kaptırdı
- hp laptop
- hp laptop fiyatları
- HP PA-RISC
- HPX600
- Hrvoje Benko
- HTC
- htc 3d Video
- htc desire
- HTC Evo
- HTC evo 3D
- htc nedir
- HTC Sensation
- HTC Sensation Teknik Özellikleri
- HTC Sensation Xl
- htc telefon
- HTC'den yeni sansasyon
- html
- html 5 farklar
- html 5 nedir
- html 5 yenilikler
- html arkaplan
- html formlar
- html hakkında
- html listeleme
- html nedir
- html resimler
- HTML Sayfa Yapısı Ve CSS Kullanımı
- html sayfa yönlendirme
- html tanımı
- HTML-Kodlama
- html5
- html5 dersleri
- html5 devrimi
- html5 nedir
- html5 öğrenmek
- http
- http://beklenenfilmler.blogspot.com/
- https
- Huawei 4Africa Windows Phone
- hub
- hub nedir
- hub switch
- Hubble Uzay Teleskobu
- hukuk derneği
- Hücreler DNA'yı mı değiştiriyor
- hürriyet
- hürriyet benim
- HÜRRİYET EVLERİ
- Hüseyin Ağaoğlu
- hx10
- HX7V
- HX996TS
- HXR-NX3D1E
- Hybrid Camera
- Hydra
- hyperx ram bellek
- Hypothalamus
- Hz. İbrahim
- Hz. İbrahim kimdi
- Hz. İsa
- Hz. İsa’nın 1229’da vücut bulması
- hz. Muhammed
- Hz. Süleyman
- Hz. Süleyman’ın Yüzüğü
- Hz.Adem
- Hz.Şit
- ı'm
- IBC 2010
- IBM
- IBM-PC
- Ice Bridge
- Ice Cream Sandwich
- ICONIA
- ICONIA 6120
- ICS
- IE
- IFA 2010
- IFA fuarı
- II. Ramses
- Ikan
- Ilkay Gündogan
- Imagine 2011
- IMDb Top 100 listesi
- IMDb Top 250 listesi
- Immanuel Velikovsky
- Incognito Mode
- Indiana Üniversi
- Infinity Ward
- INFOTEKNOLOJI HABER
- Inspiron Duo
- Instagram'a Dava
- Instagram'ı Sattığına Bin Pişman!
- Intel
- Intel-Nokia
- International Academy of Astronautics
- Internet Explorer 10 indir
- Internetsiz Kimse Kalmasın
- Iogear GUWAVKIT2
- IOGEAR Kablosuz TV Seti Bilgisayar HD
- ION
- Ion Ses
- ION Ses iPROFILE
- ION Ses pikap ipod
- IOS Uyumlu Lifecasting Kamera
- IP
- IPCC
- Iphone'da Eodev Uygulaması
- IPRO objektif sistemi
- IRAS
- Isepamisin
- ISO
- ISO 6400
- ISS
- Isua
- ışık
- Işık Sistemleri
- ışık yılı
- ışıma
- ışınlanma
- IT
- ITV
- i-705RM
- İbrani dinleri
- İbranice
- İcat
- icmp
- için
- İdeal Mesleğini Bul
- iDJ Live
- ie 9
- if else
- igo
- igo my way
- igo navigasyon
- igo nedir
- igoogle
- igoogle nasıl kullanılır
- igoogle nedir
- igoogle tanımı
- İki Kainat Sistemi Üzerine Konuşmalar
- İki kat fazla 3D
- iki milyon yaşındaki iskelet
- İkinci Eumenes
- ikiz göktaşı
- İklim Değişikliği Paneli
- ilahi
- ilahi dinle
- ilahiler
- ile
- iletişim
- ilginç araştırma
- ilginç Veriler
- İlginçlikler
- ilk doğum yaşının 30'dan büyük olması
- ilk insan
- ilk insan Afrika'dan yola çıktı
- ilk işletim sistemi
- İlk Pers
- ilk reklam
- ilk Yerli Uydu
- ilkel
- İlyas Orak
- iMac
- image
- images
- imdb
- imesh
- iMessage
- iMovie
- inanç sistemleri
- İnanna
- inceleme
- İnceleme
- inci sözlük
- İnci Sözlük
- İncil
- indigo
- indir
- İndirin
- indirme
- indirmek
- inek
- İngiliz Kutup Kaşifi Felicity Aston
- ingilizce
- ingilizce gramer
- İngiltere
- İnkalar
- inndir.com
- insan
- İnsan Beyni
- insan beyni projesi
- İnsan Beyninin Galaktik Yapısı
- insan fosilleri
- insan ötesi
- insan tipleri
- insanlar
- İnsanlar ölür ama şifreleri kalır
- insanların dnası
- insanların zekasına rakip
- İnsanlı uzay araçları
- insanlı uzay yolculuğu
- İnsanoğlu
- İnsansız uzay araçları
- insert into values c#.net
- intel 7 işlemci
- intel atom
- intel cep telefonu
- intel işlemci
- intel lvy bridge
- interface homme-machine
- internet
- İnternet
- internet ağı
- internet bağlantısı
- internet download manager
- internet explorer
- internet explorer 10
- internet explorer 11
- internet explorer 9
- internet explorer xbox
- İnternet fenomeni
- internet haber
- internet kullanımı
- İnternet kumarı ve pornografi: Toplumsal yozlaşmanın iki önemli örneği
- internet obonesi
- internet reklamı
- internet security
- internet sitesi
- İnternet Tarayıcılar
- internet tarihi
- İnternet TV
- internet üzerinden telefon görüşmesi
- internet yasağı
- internet yayını
- internet.org
- internete yasak
- İnternetin kontrolü artık elinizde
- internetler kapanıyor
- İnternette ''.tc''Karmaşası
- İnternette iz bırakmadan gezinin
- internetten alışveriş
- ios
- İOS
- ios 5.1 güncelleme
- ios dj controller
- ios vs android
- iOS4
- iOS5 güncelleştirmesi
- ip routing
- ip55
- iPad
- iPad 2
- ipad 2 mini
- iPad 2'de garip bir açık tespit edildi
- İpad 4
- ipad dj controller
- ipad güncelleme
- ipad mini
- iPad Prompter
- ipad wifi drive
- ipad windows 8
- iPad yasaklandı
- iPat
- iPharmacy Professional
- iPhone
- İPhone
- İphone 4
- iPhone 4 Case
- iPhone 4 Diamond Spider
- iphone 4 dock klavye
- iPhone 4 HISTORY
- iPhone 4 HISTORY Edition
- iphone 4 Vent Shell Case
- iphone 4s
- iPhone 4S'in Siri özelliğinde şaşırtan açık
- iphone 5
- iphone 5 amoled
- İPhone 5'te büyük sıkıntı
- iPhone 5S
- iphone 6
- iphone aksesuar
- iphone apn ayarı
- iPhone Apps
- iphone Apps Günceleme
- iphone Apps Güncelleme
- iPhone bağlantısı
- iphone configuration utility
- iphone dock
- iphone geniş acı
- iphone google maps
- iphone hoparlör dock
- İPhone İPhone
- iphone kırmak isteyen
- iphone nasıl kırılır
- iphone nasıl kırıyoruz
- iphone wifi drive
- iphone wireless drive
- iPhone yasaklandı
- iphone5
- iphone5 sorunları
- iphone5'te acayip bir sorun
- iPod
- ipod aksesuar
- iPod nano
- iPod şarj Adaptörü
- iPod Touch için iOS versiyonu
- iPone 4
- iPone4 özellikleri
- iPro
- iPROFILE
- iran
- iran google engelledi
- İranlı bilim adamı
- iRig
- İrlandalı Başpiskopos
- İskandinav
- iskoçya
- islami evlilik siteleri
- ismail abi
- iso oluşturmak
- İspanyol
- istanbul
- İstanbul Bilişim Suçları Şube Müdürlüğü
- İstanbul Buderus servisi
- istanbul Mitsubishi klima servisi
- İstanbul'un geçmişi
- İstenmeyen e-posta
- İstenmeyen nesneleri yok etmek
- iSurge
- iSurge energizer
- İsveç
- iş tableti
- İş yerinde cep telefonu yasaklanıyor
- İşaret Dili
- işi bilen
- işitsel
- işlemci
- işlemci seçimi
- işlemciler
- işletim sistemi
- işletim sistemi indir
- İtalya
- iTunes
- iTunes 10.5
- iTunes'da indirme rekoru kırdı
- İyi Canavar
- İzlanda porno yasağı
- İZMİR
- J-2X motoru
- j1 Nikon 1 J2
- jack tramiel
- Jacques LASKAR
- Jailbreak
- jailbreak meraklılarına kötü haber
- Jalbum 1.0
- James Cameron
- Jane Stout
- Jane’s Defence Weekly
- Japan Aerospace Exploration Agency-JAXA
- Japon araştırmacılar
- Japonya
- Japonya Uzay Ajansı
- Jason Moore
- java
- java açığı
- java indir
- Java’da Basit Hesap Makinesi Yapımı
- javascript
- javascript engelleme
- jawbone
- Jawbone Health monitor
- Jawbone UP
- jawed karim
- JBL
- JBL iphone dock
- JBL ipod dock
- JBL ürünleri
- JD
- Jdownloader
- Jdownloader indir
- Jean Lorenceau
- Jean-Sebastien Steyer
- Jeff Bezos
- Jeff Chamberlain
- Jeff Weiner
- Jehat Kutlay
- jelly bean
- Jeologlar
- Jerry Freeman
- jetanket.com
- jetpack
- jetpack indir
- jibbigo
- Joachim Birkam
- Jodie Foster
- Johannes Hispalensis
- John Burn
- John Gurche
- John Mankins
- John White
- john wiley
- Jonathan McDowell
- Jonathan Tilly
- joomla
- joomla dersleri
- joomla nedir
- Joseph Proietto
- jotform
- JotForm İle Form Oluşturmak Artık Daha Kolay
- Journal Science
- Jönköping
- js
- Julien Cuny
- Jupiter’in dört uydusunun varlığı
- Justin Scott
- Jül Sezar
- Jüpiter'in uydusu Europa'da hayat izlerine rastlandı
- jvc
- Jvc 3D
- JVC Boombox
- JVC Everio
- JVC Evrio Gs-td1
- JVC GC-PX10
- Jvc GC-WP10
- JVC GS-TD1
- JVC GY-HM150
- JVC GY-HM650
- JVC GY-HMZ1E
- JVC GYH-HM600
- JVC HA-W600RF
- JVC Kaboom
- JVC pro Video Kamera
- JVC RV-NB70
- JVC RV-NB70 Kaboom
- JVC sinema Sistemi
- JVC sounbar
- JVC SR-HD2500
- JVC taşınabilir ses boombox
- JVC TH-BC1
- JVC TH-BC3
- K-30
- K750
- kabe
- Kâbe
- kabe na zaman yapıldı
- kablo renk dizilişi
- kablolu uzaktan
- kablosuz
- kablosuz depolama cihazı
- Kablosuz haberleşme
- Kablosuz HD
- kablosuz internet
- Kablosuz kit HD
- kablosuz klavye
- kablosuz kulaklık
- Kablosuz kulaklıklar
- kablosuz modem
- Kablosuz Sistemler
- Kablosuz Stereo kulaklık
- Kablosuz TV kiti PC HD
- Kablosuz TV Seti Bilgisayar HD
- Kablosuz veri iletimi
- kablosuz video sistemi
- kadınlar
- kaldırıyor mu
- kaldırmak
- kaliteli arşiv
- Kalkolitik çağ
- kalp hastalıkları
- Kamare Kılıfları
- kamera
- KAMERA AKSESUAR ÇANTASI
- Kamera Aksesuarları
- Kamera ayağı
- Kamera Batarya
- Kamera clip sistemi
- Kamera çanta
- Kamera çantaları
- Kamera Destek
- kamera destek ekipmanları
- Kamera Donanımı
- kamera DXG
- Kamera Haberler
- Kamera için yağmurluk
- Kamera Kılıfı
- Kamera Koruma
- Kamera Modelleri
- Kamera objektifleri
- Kamera pilleri
- Kamera Sırt Çantaları
- Kamera taşıyıcısı
- Kamera üstü prompter
- Kamera ve fotoğraf
- Kamera Yağmurluk
- kamera yasağı
- KAMERALAR
- kamufle
- kan bağışı
- Kan bağışı tarihe karışıyor
- Kan hücreleri
- kan şekeri
- kan şekeri ölçüm
- Kan Tahlili
- Kanarya Adaları
- kanı AB olanlar daha uzun yaşıyor
- Kanon
- kanser
- Kanser Epidemiyolojisi Kuruluşu
- kanser tedavisi
- kanser türü
- Kansere karşı bir zafer daha
- Kanserlerin yüzde 40'ı virüs kaynaklı
- kanserli hücreler
- Kaos Çağları
- Kapasite
- kapatmak
- Kapileroskop
- Kaplosuz
- kaplosuz bağlantı
- kaplosuz uzaktan
- Kara delik
- Karadeniz
- karar
- Karasal dijital yayın
- Karasal HD
- karbon
- KARGO FİRMALARI
- karikatür
- Kariyer Sitesi Nedir
- karne notu
- Karolinska Üniversitesi
- karsinoid tümörler
- karşılaştır
- karşılaştırma
- karşıyız
- kart okuyucu
- KartTR Sponsorluğunda Tablet Ödüllü Çekiliş
- kartvizit
- Kas
- kas hareketi
- kasa toplama
- Kasetsiz Kameralarda Son Durum
- Kaspersky
- Kaspersky Internet Security
- Kaspersky Lab
- kaspersky tehdit altında
- katarakt
- kategori oluşturma
- Katlanabilir kulaklık
- katman
- Katrina Kasırgası
- Kaydırıcı
- kayıp
- Kayıp Koloni
- kayıp şehir
- Kayıp şehir Atlantis
- Kayıp Şehirler
- kayıt
- kayıt güncelleme işlemi
- kayıt silme
- Kayıt yapan Dürbünler
- Kayıtlı alan adı sayısı 250 milyonu geçti
- KDÇ Karabükspor
- Keanu Reeves
- Keck gözlem evi
- kedi
- kekik
- Kekik Yağı
- Keltler
- kemik iliği
- kendiliğinden silinen mesaj
- kendini iyileştiren çip
- kendini tamir eden çip
- Kents Cavern
- Kepler
- Kepler-22b
- kesilmiş sahneler
- keşfedilen volkanik tüneller
- keşif
- kevin lynch
- key features
- keyboard
- Khemit
- kısırlık
- Kış saati uygulaması 30 Ekim'de başlıyor
- kıyamet günü
- Kıyamet kasası
- kıyamet senaryonuz
- Kızıl Gezegen
- kızıl hacker
- kızıl hacker kimdir
- kızıl nehirler
- KIZILAY
- Kızıldeniz
- Kızılderili
- Kızılderililer
- kızılötesi
- Kibele
- Kim bu “Gözcü”ler
- Kim bu Gözcü'ler
- kindle silk
- Kinect
- King's Speech
- kingston
- kingston hyperx ram
- kingston ipad wifi drive
- kingston technology
- kingston wi-Drive
- kingston yeni belleklerini tanıttı
- kişisel
- kişisel bilgi
- Kişisel Bloglar
- kişisel elekronik
- kişisel havacılık
- Kişisel Robot
- Kişisel ulaşım
- Kitab-ı Sirr Al Asrar
- Kitara
- Kiyoshi Higuchi
- klasör
- klasör gizleme
- klasör gizleme yöntemleri
- klasör seçenekleri
- klasör şifreleme
- klasörde seçim yapmak
- Klaus Dona
- klavye
- klavyer
- klima
- klonlama damga aracı
- knight online
- knight online sahtekar
- kod
- Kodak
- Kodak PlayFull
- kodlar
- kol bandı
- kolay
- Komik.ilginç kazalar
- Komodo adası
- Kompakt
- Kompakt xdcam
- komplo
- Komplo Teorisi
- komut satırı
- komutlar
- Konsol Ekranında Renkli Yazı
- Kont Francesco Melzi
- kontakt lens
- konu açıklamalı
- konuşma yetisi
- konya
- Koobazaur
- Kopya
- Kopyala
- kopyalama engeli
- korkunç iddia
- korumak
- koss
- Koss JR900
- Kota
- Kozmik Delikler Kanıtlandı
- kozmik enerji
- kök hücre
- köpek
- köpek balığı
- köprü
- Kral Atlas
- Kraliçe Birinci Elizabeth
- kredi kartı
- kredi kartıyla alışveriş
- kuantum
- Kuantum fiziği
- kuantum fizik
- Kuantum Yükselme
- Kuasralar
- kulaklık
- kulaklık ve aksesuarlar
- Kulaklıklar
- Kulaklıklı Mikrofon
- Kullanım
- Kullanmak
- kupon sihirbazı
- kurbağa
- kurmak
- Kurtulma şansımız var mı
- kurulum
- kurulur
- kuş
- kuyruklu yıldız
- Kuzey ışıkları
- Kuzey Kore
- küçük devletlerle oynamak
- Kültür Sanat Blogları
- küp
- küresel enerji
- Küresel ısınma
- Küresel ısınmayı engelleyecek küresel önlemler
- Kybele
- kyk burs sonuçları
- L610 Nikon Expeed 3 yaratıcı mod
- LA Noire
- laboratuar
- laboratuvar
- lahut boyutu karakterleri
- lambasız projeksiyon
- lamborghini
- Lamborghini Gallardo
- Lamborghini netbook
- Lamborghini notebook
- LAN
- Lana ve Andy Wachowski
- Land of The Osiris
- Lane Childress
- laptop
- laptop alırken dikkat
- laptop batarya
- laptop fn tuşu
- laptop özellikleri
- laptop şarj sorunu
- laptop toplama simülasyonu
- LAPTOPLAR
- Larry Page
- Laser 1000A S
- Laser Rangerfinder
- layer
- lazer
- Lazer Fosfor Ekran
- Lazer Metre
- Lazer Teknolojisi
- LAZER TV
- Lazer Tv nin avantajları
- Lazer Tv nin çalışma Mantığı
- LCD
- LCD monitör
- LCD Projektör
- lcd screen
- LCD televizyonlar
- lcd tv
- LCOS projektör
- League of Legends
- led
- LED AMPUL
- led aydınlatma
- LED Kamera ışığı
- Led pico projektör
- LED teknolojisi
- LED TV
- Legria hfm
- Leiden Üniversitesi
- Lenovo
- Lenovo klavye
- Lenovo N5901
- Lenovo ThinkPad Tablet 2
- lens
- Lens Düzeltme
- Lens Seçimi
- Lens sistemi
- LENSLER
- Leonardo Da Vinci
- leyla ile mecnun
- Leyla ile Mecnun En İyi 50 Dizi Arasında
- leyla the band
- leyleklerin uçuşu
- lg
- LG 3D Blu-ray oynatıcı
- LG 3D ev sinema sistemi
- LG 3D Sound Ev Sineması Sistemi
- LG Android Cep Telefonu
- LG BD690
- LG BE12LU30
- LG blu-ray yazıcı
- LG bluetooth hoparlör
- LG Bluetooth SoundBar
- lg cep telefon
- lg cep telefonları
- lg cep telefonu
- LG CF3D
- LG Electronics
- LG HX996TS
- Lg M80
- LG Machjet LPP6010N
- LG mobil
- lg optimus
- LG Optimus 2X
- LG Optimus G
- lg optimus l5
- lg optimus l5 e612
- lg optimus l5 e612 inceleme
- LG Optimus Vu
- lg panorama note özelliği
- Lg Printer
- Lg Renkli Yazıcı
- LG Smartphone
- LG-HX996TS
- LG-LSB316
- LHC
- Li-ion
- Li-on
- Libec
- life
- Lig Tv İzle
- Lig Tv Kodu
- Lilian Too
- line.do
- link
- link değişimi
- Linkedin 200 Milyon Üyeye Ulaştı
- linkedin haberleri
- linkli
- linus torvalds
- linus torvalds kimdir
- Linux
- linux haber
- Linux işletim sistemi
- linux kurucusu kızdı
- linux kurulumu
- linux mint
- linux savaşı
- linux tr
- linux usb kurulumu
- linuxa destek
- Lion
- Lion kullanıcıları bu sürümle birlikte çift ekran ve çift parmak ile kaydırma desteği
- lionel messi
- Liquid Metal
- lisanslı
- lisanslı programlar
- lise
- liste
- listeleme
- Livecasting Kamera
- Livescience
- LiveSound
- LkCa 15 b
- LM-BE100J
- locationary
- Lockerz
- logitech
- Logitech K750
- Logitech Klavye
- Logitech THX hoparlör
- Logitech THX hoparlör sistemi
- Logitech Wireless
- Logitech wireless Keyboard K750
- Logitech Z906
- logo
- Logo Tasarım Dersleri
- logo yapma
- London Conference on Cyberspace programme
- Londra
- Looxcie
- Looxcie Headset
- LooxcieLx1
- lord of the rings
- Lorenzo di Credi
- loreo
- Loreo 3d lens 9005
- lotr
- Louis-Pierre Pharand
- lösev
- LP MP3 Converter
- LP MP3 turntable
- LPD Nedir?
- LTB
- ltb Q-ana-fx
- ltb q-home-fx wireless true
- LTE
- Luc Douay
- LUMIX
- LUMIX DMC-L5
- lumia
- lumia 525
- lumia 620
- Lumia 820
- Lumia 920
- Lumix 3d lens
- lumix dmc 3d1k
- Lumix DMC-FX78
- Lumix DMC-GH2
- Lumix DMC-TS3
- Lumix DMC-ZS10
- Lumix Fotoğraf Makinaları
- Lumix GF2
- Lumix TZ20
- Luna
- Luna gizemli ilk kişisel robot
- Luna Glob
- Luna Robot
- LunaExpansionPort
- Lut Gölü'nde hayat bulundu
- luxury iphone 4
- luxury-Phone
- lüsid
- Lütfen Dünyaya Yardım Edin
- Lynch sendromu
- Lyon
- M.Ö. 5000
- M.Sertaç Özer
- M80DF
- mac
- mac almanın tam zamanı
- Mac Klavye
- mac kurucusu android'e geçti
- Mac OSX
- Mac ve Linux
- MacBook
- MacBook air
- Macbook Air notebook
- Machjet LPP6010N
- macintosh
- mackolik
- mackolik satıldı
- Macquarie Üniversitesi
- macro
- Macro lens
- Macro objektifler
- Macworld
- maçkolik
- maçkolik kim satın aldı
- Mad Catz
- Mad Catz Cyborg
- Mad Catz Cyborg Albino
- Mad Catz Cyborg RAT
- Mad Catz RAT albino
- madalya
- maddeye hükmetme
- Maden Tetkik Arama
- Mafia 2
- MAGIX Video easy 3 HD
- mağaza
- Mahmut Kantar
- mail korsanları
- Makaleler
- malware
- mamut
- Manchester Üniversitesi
- Manetho
- Manifesto
- Manyetik fırtına
- manyetik rezonans görüntüleme
- marantz
- Marantz CD5004
- Marantz AV8801
- Marantz AV8801 Home Theater
- Marantz PM5004
- Marc Andreessen
- Marc Breessel
- Marco Samadelli
- Marduk
- margin
- Mari Curie university
- Mari Curie Üniversitesi
- Marie-Laure Pons
- Marilyn Monroe
- mario
- Marissa Mayer
- mark zuckerberg
- Mark Zuckerberg'den Büyük Sürpriz
- Markalı piller
- Marmara Denizi
- Mars
- mars gezegeni
- mars gezegeninde hayat varmı
- mars gezegeninin özellikleri
- mars keşif
- Mars laboratuvarı yolculuğa hazır
- Mars Science Laboratory
- Mars'a kadın eli değecek
- Mars'ta hayat izleri
- Mars'ta suyun varlığına 'kesin' kanıt
- mars'tan su çıktı
- marsta su bulundu
- Maryland
- masaüstü
- masaüstü araçları
- masaüstü bilgisayarlar
- Masaüstü printer
- masaüstü video çekme
- masaüstü video çekme programı
- Masaüstü Video Çekme Programı:CamStudio 2.6
- mask
- maskesi
- Masonlar
- Massachusetts Teknoloji Enstitüsü
- Master Yandex
- matcha.tv
- Matrix
- Matrix'in yaratıcılarından yeni film 'Jüpiter'
- Matthias Mesched
- Mauna Kea
- max payne
- max payne android
- Max Planck
- Max-Planck
- maxthon
- Maya
- Maya uygarlığı
- Mayalar
- Mayo Klinik
- McDonald's
- MDR-DS6000
- MDV3100
- MEA
- Meave G. Leakey
- meb.gov.tr
- medeniyet
- media player
- media player indir
- mediatek
- medya
- Medya oynatıcı
- MeeGo N9
- megaupload
- megaupload degil mega
- meireles
- Meireles'in o hareketi karikatürlük oldu
- mekan
- melanin pigmenti
- Melbourne Üniversitesi
- Melekür
- Melih Abdulhayoğlu
- melis birkan
- melisa aslı pamuk
- Meme kanseri
- memeli mestan
- Memory Card
- mercan resifi
- Merkür gezegeni
- Merkür gezegeninin yanında dev bir uzay aracı görüntüledi
- Merkür'de bir şeyler oluyor
- Mersiya Krallığı
- Meryem Ana
- Mesaj
- mesajlaşma telefon
- MessageMe
- messenger
- Messenger eklentisi
- Meteor
- meteor yağmuru
- metin komutları
- metro
- metro arayüz metro UI
- Mevlüt Dinç
- mezopotamya
- MHS-TS10
- MHS-TS20
- MIPS
- Mısır
- Mısır hiyeroglifleri
- Mısır Papirüsü
- Mısır Tanrıları
- Mısır'da Hathor
- Mısır'da kablosuz elektrik kaynağı
- Mısırlı Atlantalılar
- Mısırlılar
- Mi-E318K
- Michael Collins
- Michael Czisch
- Michael H. HART
- Michael Ireland
- Michael Lautenschlager
- Michel de Nostredame
- Michele Fumagalli
- Michiel Hogerheijde
- Michigan State University
- Micro Müzik Seti
- microphone
- microSDHC
- Microsoft
- Microsoft ‘Imagine 2011
- Microsoft Açık Akademi
- Microsoft Advertising
- Microsoft Advertising Global
- microsoft aol
- microsoft bing
- microsoft corp
- microsoft ekran
- microsoft essentials
- Microsoft gizli kodları
- microsoft gps'e el attı
- microsoft haber
- microsoft haberleri
- microsoft logo
- microsoft logosu çalıntı mı
- microsoft nedir
- Microsoft Nokia
- Microsoft Office Labs
- microsoft office web apps
- microsoft projeleri
- microsoft safety scanner
- Microsoft Security
- Microsoft Security Essentials
- Microsoft Security Essentials 4
- microsoft skype
- microsoft skype satın alma
- microsoft surface
- Microsoft Surface Pro
- microsoft vergi
- Microsoft Windows 8
- microsoft windows windows
- Microsoft Xbox 360
- Microsoft’un Skype’ı Satın Alması Netleşti
- mide kanseri
- Mike Forest
- Mike Lazaridis
- mikrofon
- mikrofon aksesuarları
- Milli Eğitim Bakanı
- Milli Piyango Bilet Sorgulama
- Milli Piyango Çekiliş Sonuçları 2014
- Mimsy were the Borogoves
- Mini
- mini modlar
- Mini ses Sistemi
- Mini uydu
- MiniDisc
- mint linux
- mint linux tr
- Misa Kitara
- misa Stringless Guitar
- Misadigital
- misafir yazarlık
- Misc HD
- Mitch Pileggi
- Mitler
- mitsubishi
- mitsubishi klima
- mitsubishi klima servisi
- Mix Walkman
- mixbit
- mixbit açıldı
- mixer
- mkportal
- mkportal kapatılıyor
- mkportal projesi kaldırıldı
- MMO
- Mobee
- mobee net tablet
- Mobee slim
- Mobil
- mobil baz istasyonları
- mobil cihazlar
- Mobil Dünya kongresi
- mobil iletişim
- Mobil internet
- mobil işletim sistemi
- Mobil Operatör
- mobil sosyal iletişim uygulaması
- Mobil tahlil projesi
- Mobil Teknoloji
- Mobil Teknolojileri
- Mobil Telefonlar
- mobil uygulama
- Mobil yaşam
- Mobil-Dünya
- Mobile
- Mobile News camera
- Mobislyder
- mode
- model
- modem
- modern fizik
- modern insan
- Modern Warfare 3
- Modifiye
- Moduler
- Moğolistan
- Mona Lisa
- monitör
- Monitör Televizyon
- Monitörler
- mono
- mono project
- mono projesi
- monodevelop
- MonSter
- Monster 1000HD
- Monster 700HD
- Monster Daft Punk Edition headphones
- MonSter hdmi
- Monster headphones
- Monster Manor
- Moon Express Inc
- morötesi
- Motorola
- Motorola Android cep telefonu
- motorola ara
- Motorola ATRIX 4G
- motorola droid
- Motorola Droid X
- Motorola droid X2
- Motorola Mobility
- mouse
- mouse fiyatları
- Mozilla
- mozilla firefox
- mozilla flashı sanallaştırıyor
- mozilla işletim sistemi
- mp3
- MP3 dönüştürücü vinil
- mp4
- MPEG IMX
- MPEG IMX Nedir?
- msconfig
- msi
- MSN Messenger
- MSOTech
- MTA
- Mtotorola Android telefon
- mu
- Mugello Valley
- Muğla robot polis
- Multibar
- multimedya
- Multitouch All-in-one PC
- mumyalama
- Musa
- Musa ve Firavun
- Music Beta
- mustafa
- Mustafa Kemal ATATÜRK
- mutasyon
- mutluluk getirsin
- Münih
- Müritz-Ötzi
- Mürsel Karadaş
- Müslüman
- Müslümanlık
- Müthiş Hız
- müzik
- Müzik Aletleri
- müzik dinle
- müzik DVD'si yapmak
- müzik formatı değiştirmek
- müzik indir
- müzik indirme
- müzik indirme programı
- müzik mix
- müzik seti
- müzik sistemi
- Müzik Teknoloji
- Müzisyenler
- MW3′te hile yapanlara şok
- mybb board
- mybb nedir
- mybb özellikleri
- mybb tanımı
- MYO
- Myo Armband
- myunhauzen74
- N455
- N475
- N9
- NAB
- NAB 2012
- NameHelp
- Nanoteknoloji
- napolen total war
- napoleon total war osmanlı
- Napster
- NASA
- NASA astreoide insan gönderiyor
- nasa göktaşı
- NASA yetkilileri konuyla ilgili soruları yanıtsız bırakıyorlar
- NASA'dan korkutan açıklama
- NASA’nın kızılötesi Spitzer Uzay ve WISE teleskopları
- nasıl
- Nasıl bulunur
- Nasıl Çalışır?
- nasıl kaldırılır
- nasıl kullanılır
- Nasıl Kullanılır?
- nasıl kullanıyor
- nasıl müzik indirilir
- nasıl silinir
- NASREDDİN HOCA TÜRBESİ VE AKŞEHİR MUTFAĞI’NA YOĞUN İLGİ
- nasrettin hoca fıkraları
- Nathan Power
- Nathan Twining
- National Aeronautics and Space Administration
- National Geographic
- National Geographic Türkiye Ekim 2011 sayısı
- Nature
- Nature dergisi
- Nature Medicine
- navbar
- navbarı
- Naveen Jain
- navigasyon
- navigasyon programı
- Navigasyon Topu
- Naziler
- ne amaçla
- ne işe yarar
- Ne İşe Yarar?
- neandertal
- neandertallere
- Neandertallerin Hakkında
- Nebraska Ashland
- NEC NP216
- neden açılmıyor
- neden engellendi
- Nedir
- Nedir bu?nedir?Açıklamalar
- Neil Armstrong
- Nemrut
- nereye çarpacağı ise hala bilinmiyor
- NET’te erken tanı hayat kurtarıyor
- Netbook
- Neter
- Netfork Sosyal Medya Ajansı
- Netscape
- Network Media Player
- Neuschwabenland
- nevada
- Nevada eyaleti
- nevinci inci set
- New England Journal of Medicine
- New Horizons
- New Mexico eyaleti
- New Mexico eyaletinde inşa edilen uzay limanı
- New Scientist
- New York Times
- Newcastle Üniversitesi
- News
- Nex Handycam
- NEX SERİSİ
- NEX-3
- NEX-5
- NEX-EA50EH
- Nex-fs100uk
- NEX-FS700
- NEX-VG10E
- Next Gen Portable
- Next Generation portable
- nexus
- Nexus Prime
- NGP
- Niburan
- Nicholas Luccketti
- Nick Attree
- Night Browser
- nike
- Niklas Röber
- Nikola Tesla
- Nikon
- nikon 1
- Nikon 1 AW1
- Nikon 1 AW1 özellikleri
- Nikon About
- Nikon Coolpix
- Nikon Destek sitesi
- Nikon Global Wep sitesi
- Nikon Laser 1000A
- Nikon Laser 1000A S
- Nikon Laser Rangerfinder
- Nikon Profesyonel Services
- Nikon rangefinder
- Nilgün NART
- NiMH
- Nix
- nofollow backlink
- nokia
- Nokia 603 ve Luna İstanbul’da Tanıtıldı
- Nokia 603'e videosu
- Nokia Booklet
- Nokia Booklet 3G
- Nokia Lumia
- Nokia lumia 620
- Nokia MeeGo
- Nokia Mobil Telefonları
- Nokia N9
- Nokia N9 MeeGo
- Nokia N9 Tanıttı
- Nokia Ovie Suite'nin yerini alacak olan yeni yazılım
- nokia sert metali işleyecek
- Nokia Suite 3.2 ücretsiz indir
- Nokia Suite’in 3.2 versiyonu
- Nokia telefonların güncellenmesi
- Nokia'dan Galatasaray'a tebrik
- Nokia'dan Yeni Ürünler
- Nokta A.Ş.
- Norfolk Taburu
- norton
- norton 360
- Norton AntiVirüs
- norton indir
- Norveç
- Nostradamus
- Nostradamus Kimdir
- Nostradamus’un Kehanetleri
- not
- not hesapla
- not hesaplama
- not hesaplama tablosu
- not tablosu
- Note 2
- notebook
- Notebook Soğutma Pedi
- Notebook Soğutucu
- Notebook’lar neden çok ısınır ?
- Nothing Else Matters
- notsitewide
- nöbetçi eczane
- nöroendokrin
- Nöroendokrin Tümör
- nörolojik fonksiyonlar
- Nps
- nsanlık tarihini değiştiren
- Nseries
- ntfs
- ntfs mi fat32 mi
- ntvmsnbc
- Nuh Tufanı
- Nuh'un Gemisi
- numaraları
- numark
- Numark iDJ Live
- Numark iDJ2
- nükleer
- Nükleer Saldırı
- NVIDIA
- NVIDIA ekran kartı
- nvidia nedir
- NX100
- nx300 fotoğraf makinesi
- NXCAM
- NXL-IP55
- Oakley
- Oakley 3D Gascan
- Oakley 3D Gascan TRON Legacy
- Oakley 3D gözlük
- Oakley gözlük
- obez maymunların kilo vermesi sağlandı
- Obezite
- Obeziteyle mücadelede yeni ilaç umudu
- Objektifler
- OConnor
- OConnor 60L
- OConnor 60L Tripod
- ODTÜ
- ODTÜ Robot Topluluğu
- Oem
- Oem alırken nelere dikkat etmeliyiz
- Office
- Office 2010 Starter İngilizce
- Office 2010 Starter Türkçe
- office 2013 kutuları sızdı
- office programları
- Ofis Baskı A4 Yazıcı
- ogame
- Ohio State Üniversitesi
- Okan Yalabık
- okey
- Oktay Usta
- okul kayıtları
- okuma modu
- Okyanus
- Okyanus'tan canavar yükseliyor
- Olasılıksız
- olasılıksız indir
- OleDbCommand c#.net
- Olufsen beo5
- Olufsen Beo6
- olumsuz etkileyebileceği
- Olympus
- OMG microscope
- Omnio
- Omnio iphone dock klavye
- Omnio WOWKeys
- OmniTouch - Demo - Video ACM Uist 2011
- omuz kamerası
- On Air JBL
- On Air Wireless
- on küçük zenci
- on parmak klavye
- onavo count
- onay kutusu kullanmak
- onclick
- ondoubleclick
- One Transantarktik
- Onkyo
- Onkyo CS-V645
- Onkyo Ses sistemi
- Onu da hack'lediler
- onur ünlü
- OPBG-Open Platform Business Group
- opera
- opera indir
- opera tarayıcı
- opera webkit
- Operasyon Sunshine
- Oplay
- Opportunity
- Optical Image Stabilizer
- Optik Fiber Kullanım Alanları
- Optik Kablolar
- optimizasyon
- Optimus G
- optimus vu
- optio
- Orak şeklindeki kan hücreleri
- oregon
- Origanum Onites
- orjinal oyunları cd'siz oynamak
- Orta çağ
- Orta temporal gyrus
- OS
- osman sonant
- osmanlı
- osmanlı total war
- otizm
- otomatik
- Otomobil
- otomotiv
- Outlook
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook indir
- Oxford
- Oxford Brookes Üniversitesi
- oy
- oynaoyun.com
- Oyun
- oyun bağımlıları için
- oyun inceleme
- oyun indir
- Oyun Konsolu
- Oyun Mouse
- oyun programı
- Oyun stüdyosu
- oyun tanıtımları
- oyun tanitim
- oyun videosu çekmek
- oyun yapmak
- oyun-haberleri
- oyun-inceleme
- Oyunlar
- oyunyolu
- oyunyolu.org
- Ozan Hazer
- ozon
- ozon tabakası
- Ödev
- ödül
- Öğrencilere uzun saç müjdesi
- Öğrenme
- Öğretmenler Günü
- ölçüm
- ölü gömme adetleri
- ölüm riski
- ölümsüz işletim sistemi
- ölümsüzlük
- Ölünce internet hesaplarınıza ne olacak?
- Ömer Çelik
- Ömrü 5 ay uzatan ilaç
- önbellek
- önem
- Önemli ipuçları
- önyükleme
- önyükleme yöneticisi
- önyükleme yöneticisi kaldırma
- Özel Anlar
- özel tripod
- özellikleri
- özellikleri ve geçişler
- özeti
- Özge Şen
- özgür irade
- P2
- Padfone
- Padfone tablet
- pagerank
- pagerank güncellemesi
- paleontolog
- Paleosen dönem
- panasonic
- Panasonİc
- Panasonic 100GB BD-RE XL
- Panasonic AG HPX600
- Panasonic AG-AC130
- Panasonic AG-AC160
- Panasonic AVCCAM
- Panasonic Blu-ray ev sinema sistemi
- panasonic DMC-FT2 Lumix
- panasonic DMC-FZ100
- Panasonic HDC-HS900
- panasonic Hdc-SDT750
- panasonic HDC-SDX1
- Panasonic HDC-TM80
- Panasonic HDC-TM90
- Panasonic HDC-TM900
- panasonic HM-TA1
- panasonic lumix
- panasonic lumix dmc
- Panasonic SC-BTT270
- Panasonic SC-BTT370
- panasonic SDT750
- panasonic sdx1 özellikler
- panasonic-AG-HMC81
- panasonic-DMC-FZ45
- panasonic-DMC-Lx3
- Pandora
- panoya koymak
- Papoose lake
- Papoose Tuz Gölü
- Paralel evrenler
- Parapsikoloji
- parçacık hızlandırıcı
- parlayan kuzey ışıkları
- parmak izi okuyucu
- parola
- Parola ile kilitliyken Siri'ye erişim izni ver
- party friends
- Passbook
- Passbook uygulaması
- PassMyWill
- patch
- patent
- Patently Apple
- patlama
- Patlayıcılar
- Paylaşım
- pc
- PC Gaming Headset
- pc ne kadar hızlı
- pc niz ne kadar yakıyor
- PC Oyun
- PC Oyun Kulaklığı
- pc temel
- pc tool
- pc tool nedir
- pc tool programları
- pc topla
- pc toplama simülasyonu
- PC TV UWB kiti
- pc'de android
- PC'lere önemli yatırımlar
- pc'nizin güçü yeterli mi?
- PC300 bags
- pcnizi güçlendirin
- pcyi güçlü kılan 5 neden
- pdf nedir
- pdf okuyucu
- PDF-XChange Viewer
- PDF-XChange Viewer download
- PDF-XChange Viewer indir
- pdw-500
- PDW-530P
- PDW-F3
- PDW-F3 digital camcorder
- PDW-F330L
- PDW-U2
- Peak Design
- pelycosaurs
- pencere komutları
- Penn univercity
- Penn Üniversitesi
- Pentagon
- Pentax
- Pentax dijital fotoğraf makinası
- pentax K-30
- pentax k30
- pentax Kr
- Pentax Optio
- Pentax Optio RZ10
- Pentax RZ10
- Pentax W-2
- Pentax WG-2 GPS
- pepee
- peptitö
- Per Aa
- Per Neter
- Pers
- perspektif
- pervasız
- PES
- pes 2014
- petabyte
- petabyte nedir
- petabyte tanımı
- Peter Lorie
- Petman
- Petrol Bag
- Petrol Bags
- Petrol Bags DSLR Kamera Çanta
- Petrol Bags PC300
- Petrol Mattebox Case
- Petrol şirketleri
- Phil Eisler
- Philip Schiller
- Philippe ROBUTEL
- philips
- Philips DVD Conponent Hifi system
- Philips DVD System
- Philips Full HD
- Philips Full HD 3D
- Philips full HD3d Ambilight
- Philips Harmony
- Philips Harmony 8000
- Philips HTS9221/12
- Phobos-Ground
- Phone
- phone block
- phoneblocks
- phones
- photo printer
- photo speheres
- photobucket
- photobucket nedir
- photobucket tanımı
- photoshop
- photoshop cs2
- Photoshop Ders
- photoshop dersleri
- photoshop geçmişi
- photoshop indir
- photoshop nedir
- photoshop tanımı
- Photoshop'ta Golf Topu Yapımı
- Photoshop`ta Boru Yapımı
- Photoshop`ta Kağıt Eskitme
- Photoshop`ta Tebeşir Görünümlü Yazı Yapımı
- photoshopta
- photoshopta arka plan değiştirme
- photoshopta istenmeyen nesneleri yok etmek
- photoshopta silinen nesneyi geri getirmek
- php
- php hakkında
- php nedir
- php tanımı
- phpbb
- phpbb nedir
- phpbb tanımı
- PIPA
- picasa
- picasa tanımı
- picasa web
- picasa web nedir
- Picnic
- pico
- pico projector
- Picsio Kameralar
- picture
- Pierre ve Marie Curie Üniversitesi
- Pietro Perugino
- Pikap
- Pil
- Pil doldurma
- pil ömrü
- pil sistemi
- Pil Teknolojisi
- Piller sadece birkaç dakikada şarj olabilir
- Pillerin Doldurulması Ve Bakımı
- ping
- ping atmak
- ping nedir
- ping tanımı
- pink
- pioneer
- pioneer 3D Blu-ray oynatıcı
- pioneer BDP-52FD
- Pioneer BDP-53FD
- pioneer Blu-ray oynatıcı
- Pioneer CDJ-350
- Pioneer CDJ-350-W
- Pioneer CDJ-850
- Pioneer DJ
- Pioneer SE-DIR800C
- Pioneer XDJ-Aero
- Piramit
- piramitler
- piramitlerin inşası
- Piri Reis
- Piri Reis haritası
- Pisa
- piton
- Pixel
- Platon
- play google
- PlayFull
- PlayStation
- Playstation 3
- playstation 3 Bluetooth kulaklık
- PlayStation 3 hack'lendi
- PlayStation 4
- PlayStation uygulaması için güncelleme çıkardı
- playstation vita
- Please Help the World
- PLoS ONE
- Plüton
- PMW 100
- PMW-100
- PMW-320
- PMW-EX3 kamera
- PMW-TD300
- png
- png formatı
- PollDaddy
- Popülar Camcorders
- Popüler iletişim
- popüler internet tarayıcıları
- Popüler Kameralar
- popüler sosyal paylaşım sitesi
- popüler uygulamalar çöktü
- porno yasağı
- port
- Portable
- Porto Riko
- ports
- Power blog
- power iso
- power point slaytı indir
- Power Shot SX30 IS
- PowerArchiver
- PowerArchiver download
- PowerArchiver indir
- PowerArchiver nedir
- PowerPC
- PowerShot G12
- pozitif enerji
- pr
- PR410
- Praktica
- Praktica DMMC-3D
- Preamplifikatör
- primat atalarımız
- Primera
- Primera Bravo 4100 Auto Printer
- Primera Technology Inc
- Princeton Univercity
- Princeton Üniversitesi
- prinevlle
- printer
- printscreen
- Privacy Mode
- Private Mode
- Privnote
- Pro Av Çözümler
- Pro HD
- Processor
- Product Features
- Productivity Future Vision 2011
- Prof. Alex Wolszczan
- Prof. Dr. Mustafa Haluk Vahapoğlu
- Profesör Alain Sacuto
- Profesör Geraint Rees
- Professional AVCCAM
- profesyonel
- Profesyonel 2 Kanal Mikser
- Profesyonel Bantsız HD Kameralar
- Profesyonel DJ’ler
- profesyonel fotoğraf çekimi
- profesyonel fotoğrafçılar
- profesyonel kamera sabitleme sistemleri
- Profesyonel Kameralar
- profesyonel kulaklıklar
- profesyonel Kullanıcılar
- Profesyonel Masaüstü CD çalar
- profesyonel ses sistemleri
- Profesyonel Video
- profil fotoğrafları
- program
- program indir
- Programlama
- Programlar
- proje
- Project Blue Book
- Project Grudge
- projeksiyon
- projeksiyon cihazları
- Projeksiyonlar
- projektör
- projektörler
- projeler
- projesi
- promosyon kodu
- Prompter
- prostat kanseri
- ProTempo
- protez el
- Protoceratops andrewsi
- ps
- ps vita
- ps4
- Psikiyatr Enstitüsü
- Psişik Güçlerimiz
- Ptah
- Ptolemy
- publisher
- puppy
- puppy linux
- puppy linux işletim sistemi
- Pure
- Pure Twilight
- PVR
- Pyramid
- Pyramidos
- Pyramis
- Qu8k
- Quad+sim
- qualcomm
- quality
- Quantum Levitation
- QuickTime
- quup
- quup nedir
- quup tanımı
- qwerty
- qwerty mesajlaşma telefon
- Qwerty Telefon
- R3000
- Rab
- Radio Clock
- radyasyon
- radyo
- radyo dalgaları
- radyolu saat
- rahim
- Raincover
- raku raku
- ram
- ram nedir
- ram tanımı
- ramazan ayı
- Ramses
- Rangefinder
- Rapçilerin tipografik halleri
- rapidshare
- RAR şifrelemek
- RARa açıklama eklemek
- RASAT
- RAT7
- Ray Kurzwell
- RCA
- RCA WHP160
- RCW 86
- Rds
- reader
- Real 3D
- Real Madrid
- recep tayyip erdoğan
- record
- reçeteye dur dedi
- reddit hakkında
- reddit kurucusu intihar etti
- Reddit Monday
- reddit nedir
- reddit tr
- redhack
- RedHack adliyeye geliyor
- Redrock Micro
- Redrock microEVF
- Registry Mechanic
- Registry Mechanic download
- Registry Mechanic indir
- Registry Mechanic nedir
- Reid Hoffman
- Reklam
- reklam alanı
- reklam banner'ı
- reklam engelleme
- reklam engelleme programı
- reklam engelleme programı indir
- reklam yeri
- reklamları engellemek
- rekorlar
- REM
- REM evresindeki rüya içerikleri
- Reneta Pasqualini
- rengini değiştirmek
- renk değiştirmek
- Renkli Populer Yayınlar Eklentisi
- ReROLL
- reset
- resim
- Resim Düzenleme
- resim formatı
- resim formatı değiştirmek
- resim uzuntısı
- resimli
- resimli anlatı
- resimli anlatım
- resimli yorum
- Resmedilen ilk doğum anı
- Responsive Web Design
- Retina
- Revelant Knowledge
- RevelantKnowledge
- review
- reviews
- RF kablosuz
- RGBW
- Rhapsody
- RIM Co-CEO
- Ria Novosti
- Rihanna
- Rik Ferguson
- Riot Games 1 milyon kişiye ulaştı
- Riot Games oyunu
- Riot Games Türkiye
- Rip isimleri
- rj-45 konektör
- Roanaoke Adası
- Robert Bowling
- Robert Burkholder
- Robert Lazar
- robodynamics
- RoboDynamics Luna
- robot
- Robot Atlas
- robot fare
- robot geliştirme
- robot polis
- Robot teknolojileri
- Robot Teknolojisi
- Robotik
- Robotlar
- robotları yönlendirme
- robots.txt
- Rockmelt
- Rockstar
- Rockstar Games
- roger ackroyd cinayeti
- Roger Wilson
- rogue
- roket
- Roland
- Roland Drum Machine USB Flash Drive
- Roland Gitar Synthesizer
- Roland GR-55
- Roland Synthesizer
- Roland TR-808
- Roland TR-808 USB flash drive
- Rolf Olsen
- Roma
- Roma İmparatoru İkinci Frederick
- Romalı sömürgeciler
- ROSAT
- Rosat uydusu Dünya'ya düştü
- Rostock
- Rostock Üniversitesi
- roulette
- router
- router nedir
- router tanımı
- Royal Marsden
- Royal Society
- röportaj
- RS 180
- RSOE EDIS
- RSS
- rss feed reader
- ruffles
- ruhsal enerji merkezleri
- rulers
- Rus soyuz uzay aracı
- Rus uzay aracı serseri mayına dönüştü
- Rusya
- Rusya Ay'a koloni kurmak istiyor
- Rusya göktaşı
- Rusya Star City
- Ruşeym
- Rüdiger Knöpfel
- rüya
- Rüyalar
- RV-NB70
- RV-NB70 Kaboom
- Ryota Kanai
- Ryukyu Takım Adaları
- S-Pen
- S/2011 P 1
- S/2012 P 1
- S1420
- s4
- s4 mini
- s4 mini ve s4 karşılaştırması
- Saatler süren şarj sürelerine son
- sabit disk
- sabit disk programları
- sabit disk sürücüsü
- sabit diskinize hükmedin
- sabit diskinizi donduran ne?
- Sabri Duransoy
- Sachtler
- saç
- saddam hüseyin idam edildi
- safari
- sagopa kajmer
- Sağlık
- Sağlık İçin Yararlı
- sağlık monitörü
- sağlık müzik haber blogları
- sağlık sektörü
- sağlıklı yaşam
- sahte eposta
- Saint Malachy
- sakarlar
- saldırı
- Salento Üniversitesi
- Salı günü Dünya'yı sıyırarak geçecek
- Salwa Smaoui
- Sam
- Samara
- samara belgeseli
- samasung galaxy s4 mini video incelemesi
- Sampson Arnold Mackey
- Samsung
- samsung 30 series
- Samsung 3D Gözlük
- samsung 90 series
- Samsung Android telefonu
- Samsung Apple'a 290 Milyon Dolar Ceza Ödeyecek
- Samsung BD-DT7800
- Samsung CLP-325W
- Samsung CLX-3185FW
- Samsung Digital Fotoğraf Makinası
- Samsung Electronics
- samsung fotoğraf makinası
- Samsung Galaksy S
- Samsung Galaxy
- Samsung Galaxy Gear
- samsung galaxy note 3
- Samsung Galaxy S IV
- Samsung Galaxy S3
- Samsung Galaxy S4
- Samsung Galaxy S4 parçalarına ayrıldı
- Samsung Galaxy Tab 2 7.0
- Samsung Galaxy XCover
- samsung HD
- Samsung HMX-Q10
- Samsung HMX-T10 Camcorder
- Samsung Kies
- Samsung NX100
- Samsung printer
- Samsung Smart Fotoğraf Makinesi ve Tablet Bir Arada
- samsung smart tv
- samsung st80 dijital kamera
- samsung türkiye
- Samsung wireless printer
- Samsung Xcover
- Samsung-CLP-325W-Wireless-Printer
- samsung-ST80
- Samsung'dan katlanabilir ekranlı Galaxy telefon gelebilir
- Samsung’un Smart Camera 2.0
- Samuel Noah Kramer
- San Francisco
- sanal disk
- sanal disk yapımı
- Sanal Sınıf
- sanal sürücü
- sanal sürücü ile oyun
- Sanat
- SanDisk
- Saniyede 20 film indirdiler
- Sanofi Uk
- Sanskrit Yazısı
- sansür
- Sansürcü ülkelerde ilk 10'a girdik
- Sanyo
- Sanyo VPC-GH4
- SAO 206462
- sarmal disk
- Sata ssd
- Satın alma
- satranç
- Saturday:Saturn gezegenine tapılan gün
- saturn
- satürn
- Satürn 5
- sayfalama
- sayıları toplama
- sbs32g1a
- sbs64g1a
- SC-BTT770
- scanner
- schneider
- Science
- Scientists confirm
- Scientology
- scratch
- scratch dersleri
- screening
- sd
- SD Association
- SD/SDHC/SDXC
- SDB
- sdhc
- SDHC bellek
- SDKART
- SDO
- SDXC
- SE Mix Walkman
- SE Telefon
- SE-DIR800C
- Seagate
- Seagate HDD
- search engine
- Search engine optimization
- security
- Security Essentials
- Security Products Guide
- seçkin savaş madalyası
- Seçmek
- sedat bilenler
- Sefiller
- Sektör-4
- semantik web
- sennheiser
- Sennheiser HD220
- Sennheiser kulak içi kulaklıklar
- sennheiser kulaklık
- sennheiser Kulaklık Adidas
- sennheiser Kulaklıklar
- sennheiser RS 180
- sennheiser rs180
- SennheiserCX310
- Sensation
- Sensörlü ayakkabı
- SEO
- seo ayarları
- seo çalışmaları
- seo nasıl yapılır
- seo nedir
- Sergei Krikalyov
- Sergey Brin
- Serhat Demir
- Serhat Özeren
- serkan inci
- Serkan İnci
- serkan keskin
- Sertaç Özer
- server
- server mutlu
- server nedir
- server sıkıntıları
- servis
- ses
- ses ekipmanları
- ses kartı
- ses kartı hakkında
- ses kartı nedir
- ses kartı tanımı
- ses kartları
- ses programları
- ses sinyali
- ses sistemi
- Ses Sistemleri
- ses tabanlı sosyal ağ
- Ses Teknolojisi
- ses ve görüntü
- sesle çalışan gözlük
- sesli mesajlaşma
- SETI
- SETI Enstitüsü
- SETİ projesi
- setra film
- setting
- setup
- seyehat
- Sfenks
- SFQ-01
- SGK
- Shapeways
- sharp
- Sharp BD-HP90S
- Sharp Blu-Ray oynatıcı
- SHDC Speed
- shure
- shure FP3
- sıkıştırma
- sıkıştırma programları
- sınıf
- Sınırsız Bankacılık
- sınırsız sayıda insan yumurtası
- sıradışı
- sıradışı şeyler
- sırrını
- sırt çantası
- sıvı hidrojen
- siber
- siber güvenlik
- siber güvenlik şirketleri
- siber saldırı
- SİBER SALDIRILAR ARTIYOR
- siber savaş
- Siber-shot
- Siber-Uzay Konferansı başlıyor
- Siberia v2
- Sibirya
- Sigmund Freud
- Sihirli
- sihirli gözlük
- Silhouete
- Silhouete 3D gözlük
- Silicon Power
- Silicon Power 32GB microSDHC
- Silicon Power 64GB
- Silicon Power 64GB 600xCF
- Silicon Power CF
- Silicon Power E20
- Silicon Power SSD
- SiliconPower 32GB Micro
- silikon vadisi
- silinen dosyalar
- silinen dosyaları geri getirmek
- silme
- silmek
- Silvana Condemi
- simge
- simgesel işaretler
- simple machines
- simülasyon
- simülasyon indir
- Sinema
- Sinema 3D
- sinema çekimi
- Sinema Kamerası
- sinema Keyfi
- Sinema TV
- Sinyal aktarım
- Sion tarikatı
- Sir Richard Branson
- siri
- siri okula gidiyor
- sirius
- sistem yapılandırması
- Sistem-Tavsiyeleri
- sistemi
- site
- sitesi
- sitewide
- siyah
- siyah kan
- Siz artık siz değilsiniz
- sketchup 3b modelleme
- skidrow
- skydrive
- Skype
- skype indir
- skype kullanım kılavuzu
- skype kullanmaya başlayın
- skype nedir
- skype tr
- skype windows 8
- skype yasaklandı
- skype'ı biliyor musunuz?
- slax linux
- slax linux 7.0
- slax linux indir
- slayt
- slideboom.com
- slider
- Slow motion
- SLR
- SLR Fotoğraf Makinası
- smart clock
- Smart Dock
- Smart Security
- Smart tv
- smartphone
- smf
- smf nedir
- smf tanımı
- Smithson Martin
- SMP-N100
- sms
- SMS arşivleme
- SMS engelleme
- SMS yönlendirme
- SMS+
- SMS+ paketi
- SMSPLUS
- smssy
- smtp
- snaggy
- snapchat
- sneijder
- Sneijder Galatasaraylı Oldu
- so.cl
- socl
- socl nedir
- Software
- Soğutma
- SOKRATES
- solar
- Solar Dynamics Observatory
- Solar Keyboard K750
- Solara
- solid state drive
- Solucan deliği
- solucan delikleri
- son beş yılın en şiddetli patlaması
- son dakika transferleri
- Son hızla Dünya'ya yaklaşıyor
- sons
- Sonunda onun da ömrü doldu
- Sony
- Sony 10X Zoom
- Sony 3D laptop
- Sony 4k
- Sony A35
- Sony Alfa
- Sony Alpha a35
- Sony Bloggie Touch kamera
- Sony CBK-WA100
- Sony Computer
- Sony Cyber-shot
- Sony Cyber-shot DSC-HX7V
- Sony DEV-3
- Sony DEV-5
- Sony DSC-HX7V
- Sony DSC-HX7V Fotoğraf Makinası
- Sony DSLR Fotoğraf Makinası
- Sony Electronics
- Sony Ericsson
- Sony Ericsson kulaklık
- Sony Ericsson Live View
- Sony Ericsson LiveSound
- Sony Ericsson Mix Walkman
- Sony Ericsson TXT
- Sony Ericsson Walkman
- Sony Ericsson Xperia active
- Sony Ericsson Xperia Ray
- Sony Ericsson Xperia X10
- Sony EyePad
- Sony Full Hd Kamera
- Sony Handycam
- Sony Handycam HDR-PJ10
- Sony Handycam HDR-PJ30V
- Sony Handycam HDR-PJ50V
- Sony HD Camcorder
- Sony HDR-AS15
- Sony HDR-CX560V
- Sony HDR-PJ50 Temel Özellikler
- Sony HDR-PJ50V
- Sony HDR-TD10
- sony hx10
- Sony Hx7V
- Sony HXR-NX3D1E
- sony lens
- sony MD
- Sony MDR-DS6000
- Sony MiniDisc'in üretimini durduruyor
- Sony Netbox
- sony NEX-EA50EH
- sony Nex-Fs100
- Sony nex-fs700
- Sony NEX-VG10E
- Sony Next Gen portable
- Sony NGB
- SONY NXCAM
- Sony NXL-IP55
- Sony PC Vita
- Sony PDW-530P
- Sony PDW-F3
- sony Pdw-f330L
- Sony PDW-U2
- Sony PDW-U2 XDCAM Sürücü
- sony PJ10
- Sony PJ30V
- Sony Playstation
- sony PlayStation 4
- Sony PlayStation Vita
- Sony PMW-100
- Sony PMW-320
- SONY PMW-EX3
- Sony PMW-TD300
- Sony PS
- Sony PS3 Kulaklık
- Sony PSN hack
- Sony SAL55300
- Sony SMP-N100
- SONY SRW-9000 kamera
- sony sxs-1
- sony telefon
- sony tripot
- Sony ürünleri
- Sony VAIO
- Sony Vaio F Serisi
- Sony Vita
- Sony Walkman phone
- Sony WhiteMagic
- Sony Wireless
- Sony XDCAM HD
- Sony XDCAM HD Kameralar
- Sony Xperia S
- Sony Xperia Tipo
- Sony Xperia Z
- Sony-ip55
- SONY-NEX-5/NEX-3
- sonyf35
- SOPA
- Sophos Naked Security
- soru
- soru-cevap mantığı
- sorular
- sosyal ağ
- sosyal ağ araması
- sosyal ağlar
- Sosyal Medya
- sosyal paylaşım siteleri
- sosyal paylaşım sitesi
- Sosyal Projeler
- sosyal site
- sosyal siteler
- sound
- Sound Blaster
- Sound Freaq
- sound quality
- SoundBar hoparlör
- soundcloud
- SoundFreaq SFQ-01
- Sovyetler
- sözleşme
- sözleşmesini iptal edebilecek
- sözlük
- SP-H03
- space invaders
- spam
- spam kurbanı olmayın
- spam nedir
- spamdan korunma
- speakers
- speedyfox
- speedyfox indir
- speedyfox nedir
- Spencer Wells
- Sperm to baby
- Spermden Bebeğe
- Spidercam
- Spiritualizm
- Spiritüalizm
- SPİRİTÜALİZM
- Spitzer
- Sponsor
- Spor
- spor kulübü
- Sport Digital Camera
- Sports Interactive
- Spotify
- SprintCam
- SprintCam HD VVS
- SprintCam V2.1 Live
- SprintCam V3 HD
- Sprite
- Sprite adındaki uydu
- sql sorgusu
- Square
- SR-HD2500
- SRW-1
- SRW-9000
- SSD
- SSD (solid state disk)
- SSD Kaydedici
- ssd nedir
- staj defteri
- staj dosyası
- staj dosyası indir
- stajerleri bile 10 tl maaş alıyor
- Standart objektif
- Stanislaw Lem
- star wars
- Startup Kitchen'dan Kendi Zaman Tünelinizi Oluşturabildiğiniz Yeni Bir Girişim
- STEAM
- Steam forumları
- SteelSeries
- Stephan Hawking
- Stephen HAWKING
- stephen king
- stephen king romanları
- Stephen Mehler
- Stereo Kulaklık
- Steve Bellmer
- steve chen
- Steve Jobs
- steve jobs apple
- steve jobs öleli 1 yıl oldu
- Steve Squyres
- Steve Yegge
- Steven Spielberg
- Stonehenge
- Strabon
- Street View
- Stringless Guitar
- Stuart Hughes iPhone 4
- Stuart Lavery
- stüdyo ve canlı yapım uygulamaları
- stv
- stv kanalı
- Stylus Photo R3000
- su gecirmez
- Su gecirmez kamera Pentax
- su geçirmeyen telefon
- su geçirmez
- su sporları
- Su Ürünleri Fakültesi Mikrobiyoloji Laboratuvarı
- sualtı
- Sualtı çekimleri
- sualtı fotoğraf kamerası
- SuAltı Fotoğraf Makinesi
- Sualtı fotoğraflar
- Sualtı Videolar
- Subaru
- suçlu windows
- Sue O'Connor
- sun
- Sun Sparc
- Sunday:Güneşe tapılan gün
- suni kan
- sunucu
- sunucu hizmetleri
- sunucu nedir
- sunucu soğutma
- Super 35mm
- Super 35mm Camcorder
- Super AMOLED
- Super Hi-Vision
- Superior temporal sulcus
- support
- Surface
- Surface fiyatı
- Surface Pro özellikler
- surround
- Surround Ses hoparlörleri
- Surround ses sistemleri
- Susan Shurin
- Sümer
- Sümer logogramları
- Sümer'de İnanna
- Sümerler
- Sümerliler
- Sümeroloji'nin Sırrı
- sümeyye erdoğan
- süper soğuk sıvı oksijen
- süperiletkenlik
- Süpernova
- süperoksit dismutaz
- sürüm
- Sütveren Anne çeşmesi
- Svalbard
- Swastika
- switch nedir
- SwitchGrip
- swtich tanımı
- sxs-1
- symbian
- Symbian Belle işletim sistemi
- symbian çöküşü
- Synthesizer
- synthmaster 2.5
- Şablon
- şafak sezer
- şahan gökbakar
- şahin
- Şamballa
- şampiyonlar ligi
- şarj
- şarj adaptörü iPhone
- şarj aleti
- şarj cihazı
- Şarj Cihazları
- şarj eder
- şarj sorunu
- şarj sorunu ortadan kalkıyor
- şarjı bitmeyen telefon
- şarjı en uzun giden telefon
- şeb-i arus
- şefkat tepe
- şehir içi ve şehirler arası
- şeker
- şeker hastası
- Şevket Şen
- Şık bir uygulama çubuğu
- şifre
- şifre koruma programı
- şifre programı
- şifre tutma programı
- şifre tutmak
- şifreleme
- şifreli klasör programı
- şizofren
- şizofreni
- Şuayib Yalçın
- t-shirt
- tabanı
- tablet
- tablet bilgisayar
- Tablet PC
- Tablet PC’nin özellikleri
- Tablet Telefon
- Tablet-PC
- tablo
- Tacikistan ve Özbekistan
- Tages
- Tahliller
- takdir
- takma el
- talking ginger
- talking ginger 1.3
- Tam HD
- tam sürüm
- tanıcıtı reklam
- Tanımlamak
- tanımlanamayan cisim
- tanıtıcı makale
- tanıtıcı reklam
- tanıtım
- TANITIM
- tanıtım reklam
- Tanrı
- Tanrı parçacığı
- tanrı Pluto
- taplet
- tarama engeli
- taranmayan yazılar
- tarayıcı
- Tarayıcılar
- tarceroute
- Tarık ALKAN
- Tarih
- tarihte bugün
- Tarihte kıyamet
- tasarım
- tasarımı
- Tasarımlar
- tasarim
- Taş Devri zamanı
- taşınabilir
- Taşınabilir Prompter
- Taşınabilir şarj cihazı
- Taşınabilir Şarj İstasyonu
- Taşınabilir Video Kaydedici
- Taşinabilir
- tavsiye siteler
- Tayfun Acarer
- tayfun yılmaz
- tayfun yılmaz vineleri
- Tayvan
- Tayvanlı bilim adamları
- tbll
- TCP/IP NEDİR?
- tcp/ip
- td1 ekran
- TD300
- Techcrunch
- Ted Banning
- tedavi
- Tegra 2
- Tek Link
- tek tıklamayla yükleme
- Tek tip
- Tek tip şarj
- Teknik Makale
- teknik özellikler
- Teknik Özellikleri
- tekno haber
- Teknoloji
- TEKNOLOJİ
- Teknoloji Blogları
- teknoloji haberleri
- Teknoloji hayat kurtarıyor
- Teknoloji ile sigarayı bırakın
- Teknoloji ve bilim
- Teknoloji ve Sinema
- teknoloji ve web blogları
- teknoloji-internet
- teknolojik altyapı
- Teknolojisi
- Teksas Üniversitesi
- Tel-Aviv University
- Telefon
- Telefon Hasarları
- Telefon lg çift çekirdekli
- Telefon Şarj
- telefon şarj aletleri
- telefonda bakteri
- Telefonlar artık kredi kartı olarak kullanılabilecek
- telefonların şarj edilmesi
- Telefoto
- Teleprompter
- teleskop
- Teleskop ve dürbünler
- Televizyon
- televizyon nasıl seçilir
- Televizyon Rehberi
- Telleri Olmayan Gitar
- telnet
- Telsiz
- Telsiz iletisim
- telsiz mikrofonlar
- tema
- Tema-Script
- temalar
- temiz enerji kaynakları
- Temiz Enerjili Araçlar Sergisi
- temple run
- Tepe üstü ışık
- tera
- TERA : Rising
- Terminator teknolojisi
- Terminator'ün pili cebimize girecek
- termometre
- Terrafugia
- Terrafugia TF-X
- Tespit etmek
- test
- teşekkür
- Tevrat
- Texas
- Texsas Holdem Poker Chip Satışı
- textbox
- TF-X
- TFT LCD
- Thalmic Lab
- THANKO
- The ancient Sumerians
- The Avengers
- The Avengers Fragman
- The Emerald Tablet
- The Hidden History of the Human Race
- The Land of Osiris
- The Matrix
- the sopranos
- The Wall Street Journal
- The Washington Post
- The Washington Post Satıldı
- Throat Mic
- THX sertifikalı hoparlör
- tıp
- TITULI
- TITULI D1612
- Tigecycline
- Tikarsilin Klavulanat
- Tim Cook
- tim cook kimdir
- Tim Ripley
- timeline
- Timor
- titanyum
- titanyum dioksit
- TL
- TL-PA201
- TL’lerinin iade edildiği kampanya
- tofaş
- Tofaşus Şahinuscular
- Tom Hooper
- Tom Pierson
- ton balığı
- toolbar
- toolbar indir
- toolbar nedir
- toolbar tanımı
- Top 10
- Top 10 Listeleri
- top 100
- top 250
- Top Rated US Players Online Casinos For 2013
- Top-level domanins
- toplist
- toptan fiyatına teknoloji
- Toronto Üniversitesi
- Torrent
- torrent film
- torrent indir
- torrent programı
- torrent programı indir
- TOSHIBA
- Toskana
- total war
- touchbook
- Touchscreen-Phone
- TP-LINK
- TP-LINK Ethernet Powerline Adaptörü
- TP-LİNK tl-pa201
- tr altyazı
- TR-808 Drum Machine USB Flash Drive
- tr.vineo.me
- trafik polisi
- trailer
- transfer
- Transition
- transmit
- Transmitter
- Transmitter sistemi
- travel
- Trend Micro
- trendyol
- Triassik
- trigliserit
- Trinity
- triology
- tripod
- trojan
- trojan korunma
- trojan korunma yolları
- trojan nedir
- trojan tanımı
- TRON Headphones
- Tron T1
- trt
- trt canlı
- trt çocuk
- trt hacklendi
- trt1
- Trusted Friends
- TruSurround
- TSE
- TTNET
- TTNET'ten Facebook kampanyası
- ttnetmüzik
- tubitak
- tubitak görevleri
- tubitak nedir
- tubitak tr
- Tufan
- tumblr
- tumblr nedir
- tumblr tanımı
- tumblr yasak
- Tuncay Çil
- TUNER
- TUNGUSKA OLAYI
- turbo mod
- turbo modu
- turing
- turing sözlük
- Turizm
- Turkana Gölü
- Turkana lake
- Turkcell
- Turkcell blog ödülleri
- turkcell europe
- turkcell europe internet ayari
- turkcell europe internet einstellungen
- TurkishNY
- TURKOFAMERICA
- TURNTABLE
- Tuscany
- Tutankamon
- Tutankhamun
- Tübitak
- TÜBİTAK
- TÜBİTAK UZAY
- Tüketici
- Tüketici Elektronik
- Tüketici Rapor
- Tüketici Teknoloji
- tüketiciler
- Tüm Elektronik
- tüm video kameralar ile uyumlu
- Tüm yüzeylerde 'dokunmatik ekran
- Türk araştırmacılar beynin sırlarını çözdü
- Türk geliştiriciler
- Türk Kahvesi Makinesi
- Türk Kanser Araştırma ve Savaş Kurumu Derneği
- Türk Telekom
- türkçe altyazılı video
- türkçe dublaj
- Türkçe Pligg Siteleri
- Türkiye
- Türkiye için dua ediyoruz
- Türkiye Sosyal Ağlarda En Çok Zaman Harcanan 5. Ülke
- Türkiye'de 11
- Türkiye'de 280 milyon yaşında kertenkele bulundu
- Türkiye'de UFO olayları
- Türkiye'nin İlk Çizgi Filminin Hazırlıkları Tamamlandı
- Türkiye'nin İlk İnteraktif Aşk Hikayesi: Seviyorsan Git Sor!
- Türkiye'nin ilk robot polisi
- Türkiye'ye 1 Milyon Uygulama Geliştirici Kazandıracak
- Türkiye'ye uzay kurumu kuruluyor
- Türklerden 65 inç'lik tablet
- Türklerden bir ilk daha
- Türksat Uydusu
- TV alıcısı
- Tv Reklamları
- TV yayıncılığı dünyası
- TV yayınları
- TW Hydrae
- Tweetdeck
- tweetulator
- twerk vine
- twin peaks
- Twin Video
- Twitter 'a Yeni Buton Geliyor
- Twitter ‘Blok’ Özelliğini Geri Çekti
- twitter blok özelliği
- twitter haber
- twitter halka açılıyor
- twitter hesabım niye askıya alındı
- twitter nasıl kullanılır
- twitter nedir
- twitter sansürlendi mi
- twitter tanımı
- twitter uygulama
- Twitter ve Gmail şifreleriniz tehlikede olabilir
- Twitter'a da 'sohbet' geliyor
- twitter'da büyük değişim
- Twitter’ın İsmi Smssy ya da Twittr Olabilirmiş
- twittr
- twtr
- Txt
- tyler
- UARS
- UARS uydusu
- Ubisoft
- Ubuntu
- ubuntu indir
- ubuntu ne zaman gebe giriyor
- ubuntu türkçe
- uc browser
- UCL
- ucurum
- ucurum production
- ucurum prodüksiyon
- ucuz iPhone
- Uçak
- uçak tasarımı
- Uçan
- uçan araba
- Uçan kaykay
- uçan otomobil
- Uçmak
- uçuşlar etkilenecek
- UDGZDC8M
- udp
- uefa
- Ufo
- Ufo görenler
- UFO Olayları
- UFO sanıldı
- UFO sanıldı ama insanlığı yok edebilirdi
- Ufo vakaları
- ufo yapabiliriz
- UFO'lar Tevrat'ta var mıydı
- Ufo´lar hakkındaki gizli dosyalar
- UHD
- uhdtv
- Ulaşım
- Ultimate 2065
- ultrabook
- ultraviyole
- Ulu önder
- Ulusal Bilim Akademisi Araştırmaları
- Ulusal Havacılık ve Uzay Dairesi
- Ulusal Uzay Derneği
- Uluslararası Ay Gözlem Gecesi
- uluslararası diyabet
- Uluslararası Uzay İstasyonu
- unbaby.me
- Uncharted 3 tamamen Türkçe olarak geldi
- Universal
- Universal USB
- Universal USB Installer
- Universal USB Installer download
- Universal USB Installer indir
- University College London
- UP
- update
- update set sorgusu
- Updated
- upload siteleri
- uploadstation
- UR Serisi
- UR3
- UR3 portatif verici
- uranyum madeni
- Urfa
- url kısaltma servisleri
- url kısaltma tuzağı
- url yönlendirme
- US Online Casino
- USA
- USB
- usb 3.0
- usb bellek
- usb bellek için güvenlik
- usb biçimlendirme
- usb disk security
- USB Dj Controller
- usb dongle
- USB Dongle ne demektir
- usb koruma
- usb monitor
- usb nedir
- usb nerelerde kullanılır
- usb pico projektör
- USB ses kartı
- usb slax linux kurulumu
- USB şarj Ürünü
- usb tanımı
- USB-Flash-drive
- USBden silinen dosyaları
- ustura kemal
- ustura kemal yayından kaldırıldı mı
- Utarit
- utorrent
- utorrent indir
- UTP kablo hazırlama
- utp kablo nasıl yapılır
- UUİ
- UVB
- UWB kiti
- Uyarılar (Notifications)
- uyarısında bulundu
- uydu
- uydu fırlattı
- uydu fotoğrafları
- Uydu görüntüleri Çin'deki esrarengiz yapıları buldu
- Uydu Teknolojileri
- uygarlık
- Uygarlıkların Yaşam Süreleri
- uygulama
- uygulamalar
- Uygun Tripod
- uykusuz dergi
- Uzaktan kontrol kamera
- uzaktan kumanda
- uzaktan kumandalı helikopter
- Uzay
- uzay ajansı
- uzay aracı
- Uzay Araştırmaları
- uzay bilimi
- uzay gemisi
- uzay robotu
- Uzay Teknolojisi
- Uzay-Tekn.
- Uzaya 90 saniyede ulaştı
- uzaya asansörle gitmek
- uzaya fırlatıldı
- Uzaya radyo sinyalleri göndermek
- uzaycılık merkezi
- Uzayda daha uzağa gitmenin önü açıldı
- Uzayda ki zaman ile yerdeki zaman aynı hızla mı dönüyor
- uzayda yaşam
- uzayda yaşayanlar
- Uzaydan gelen ziyaretçiler gerçektir
- Uzayı yırtacak lazer sistemi
- uzayın daha derinlerini de gözlemek mümkün
- uzayın fizik yapısı
- Uzayın keşfinde devrim yaratacak gelişme
- uzayın tanımı ve özellikleri
- uzaylı avı
- Uzaylı gemileri
- Uzaylı istilası
- uzaylı videosu
- Uzaylı Yüzleri
- uzaylılar
- uzaylılar bu bölgeyle ilgileniyor
- Uzaylılar gerçek mi
- Uzaylılar İskoçya' yı İşgal Ettiler mi
- Uzaylılar var ama gizleniyorlar
- uzun çubuk
- Uzun ömürlü piller
- Uzun yaşamın sırrı
- Uzun yaşamın sırrı kan grubunda
- ücretli mesajlaşma
- ücretli reklam
- ücretsiz
- Ücretsiz Backlink Siteleri
- ücretsiz blog servisleri
- Ücretsiz Blog Tanıtımı
- ücretsiz oyun
- üç ayak
- Üç boyutlu Tv
- Üç yeni gezegen ve gizemli bir gök cismi keşfedildi
- üçboyutlu kamera
- Üçlemesi
- üniversite
- Üniversitede Karşılaşacağınız 14 İnsan Tipi
- ünlü siber savaşçısı
- ürün bilgisi
- ürün fotoğraf çekimi
- Ürün Özellikleri
- Ürün Rehberi
- ÜRÜNLER
- üstresim
- V.Filmler
- Vaio
- Valve
- Van
- Van AKUT için Herkes Tek Yürek
- Van depremi
- Van'da meydana gelen deprem
- vanhising point
- Vankomisin
- Varoluşun kısaca anlatımı
- vatan computer
- vatan hiperstore eskişehir
- VB.Net
- Velch
- Veniste yaşam umudu
- Vent sheel
- Venüs
- vergi
- vergi cezası
- vergi haberleri
- vergi kaçakcısı
- veri
- Veri aktarımı
- veri aramak
- Veri Depolama
- veri güncelleme
- Veri hızları
- veri kurtarmak
- veri tabanı
- Veri tabanına (Access) kayıt ekleme C#.Net
- verici
- VeriSign
- veritabanı
- Verizon
- Verizon DROID X2
- versiyon
- versus
- versus io
- vertu
- VERTU TI
- vestel
- Vestel 47PF7021
- vestel belgesel
- vestel belgesel izle
- Vestel Dijital Inox Tost Makinesi
- vestel manisa
- Vestel Siyah Su Isıtıcı
- VIEWSONIC PJD5352
- viber
- vicdan testi
- Victor Hugo
- Vidcam
- video
- Video Aygıtları için Aksesuar
- video çekim yapmak
- Video Çekimi
- video çekmek
- video ders
- video Dersler
- Video düzenlemek bu kadar kolay olmamıştı
- video formatı değiştirmek
- Video Haber
- video indir
- Video kamera
- Video kamera destek sistemi
- Video Kamera Yağmurluk
- Video Kameralar
- video kaydetme programı
- video kaydı yapmak
- Video Kayıt Cihazı
- video keşfetme sevisi
- video poker
- Video Prodiksiyon
- Video ve fotoğraf
- videolu anlatım
- videolu anlatım yapmak
- videolu ders
- VideoPix
- viedo paylaşım sitesi
- View Sonic VPC220T
- viewfinder
- ViewSonic
- ViewSonic 3LCD Projektör
- ViewSonic LCD projektör
- ViewSonic Pro9500
- Viewsonic VPC''=
- Viking yağmacılar
- vikipedi
- vikipedi ansiklopedi
- vikipedi nedir
- vimeo
- Vimeo'ya DNS Değiştirerek Nasıl Girilir
- Vincenzo Galilei
- vine
- vine videoları
- vinil-to-MP3 Turntable
- Vintage Camera
- Virgin Galactic
- virüs
- virüs koruma
- virüs programı
- Virüsler
- Vista
- visual
- visual basic
- Visual Studio
- Viyana
- Vizör
- Vizyona girmesi beklenen filmler
- Vizyondaki Sinema ve Dizi Fragmanları izle
- vkontakte
- vkontakte kapandı
- Vladimir Putin
- vlc
- vlc media player indir
- vlc player
- Vodafone
- Vodafone Türkiye
- voip
- volkan başaran
- volkanik faaliyet
- Vostok Gölü
- Vostok Lake
- VPC-GH4
- VPC220T
- W3
- Wachowski
- Wachowski kardeşler
- Walkie Talkies
- Walkman-Phone
- Wall Street Journal
- wallpapers
- Walt Disney
- Walter Garn
- water sports
- waterproof
- we can made ufo
- We’re praying for all of you Turkey
- Weatherproof
- web
- web 2.0
- web 3.0
- web browser
- web master
- Web Pass
- web sayfası tasarımı
- web server
- web sitesi
- web tarayıcı
- Web Tasarım
- Web Tasarım Yaptırmadan Önce Bilmeniz Gerekenler
- web tasarımı
- web-uygulamalari
- webmaster
- webmaster dizin
- WebOS
- WebPage
- wechat haberleri
- WeChat kayıtlı kullanıcı sayısı 100 milyon’u aştı
- What Camera?
- Whatsapp Android İçin Yeni Özelliğini Duyurdu
- whatsapp indir
- whatsapp kullananlar dikkat
- Whatsapp nedir
- Whatsapp paralı oluyor
- Which Model?
- Whitehot
- WhiteMagic
- Who Was ABRAHAM
- Whopper
- WHP160
- WISE
- Wi- Fi senkronizasyonu
- Wi-drive
- wi-fi
- Wi-fi Alliance
- Wi-fi Direct
- wi-fi kullanım alanları
- wi-fi nedir
- Wi-Fi nedir?
- Wi-Fi özelliği
- widget
- Widget Sadece Konu/Yazılarda Gözüksün
- wifi
- Wifi 3D Blu-ray oynatıcı
- wifi frekans
- wifi nedir
- wikileaks
- Wikipedia
- wikipedia en çok arananlar listesi
- wikipedia tr
- Wikipedia Zero
- wikipedia'da 2012 en çok arananlar
- WildCharge
- William Borucki
- William Moore
- William Nutt
- WiMAX
- Win 7'ye karşı
- win7
- winamp
- winamp çöküşü
- winamp indir
- winamp nedir
- winamp pro
- WindBOX III
- window 8 ne kadar
- Windows
- windows 7
- Windows 7 Godmode
- windows 7 masaüstü araçları
- windows 7 rekor kırdı
- windows 7 yasak
- Windows 8
- windows 8 cep telefonları
- windows 8 deneyin
- Windows 8 Etkinleştirme Aracı
- Windows 8 İçin En İyi 8 Araç
- windows 8 ipad
- Windows 8 Kurulumu Resimli Anlatımı
- windows 8 programları
- windows 8 satışa sunuldu
- windows 8 skype
- Windows 8 ve Win 7 karşılaştırılması
- windows 9
- windows ce
- windows gezgini
- windows gezgini programı
- windows live
- Windows Live Messenger
- Windows Phone
- windows phone maps engeli kalktı
- windows phone store
- windows uygulamaları
- Windows XP
- windows xp yolun sonu görüldü
- windows8
- windows8 çıktı
- winrar
- WinRAR 4 Türkçe indir
- winrar nedir
- winrar tanımı
- wirelees
- Wirelees Dj System
- wireles Fidelity
- Wireles-Keyboard
- wireless
- Wireless Adapter
- Wireless HD teknolojisi
- wireless headphones
- Wireless Headphones Review
- wireless printer
- wireless ssd drive
- wireless tanımı
- wirelesss nedir
- with pictures
- Witwatersrand
- Wolfpittes
- WordPress
- WordPress Blog Oluşturma
- world craft
- world craft indir
- World of Warcraft
- Worldwide Trending Topics
- Would I Survive a Nuke
- WowKeyboard
- WOWKeys
- WR-3 robot fare
- wriless
- wupload
- WUX4000
- Wvga
- www.alevlendirir.com
- www.im.web.tr
- www.imleme.com
- www.kariyer.net
- www.monster.com.tr
- www.netarama.gen.tr
- www.webtavsiye.com
- www.yenibiris.com
- www.yenilik.com
- X Mark I
- X-Fi Pro 5.1 Surround
- X10
- X100
- x2 droid
- Xacti
- Xavier Prochaska
- xbox
- xbox nedir
- Xbox360
- XDCAM
- XDCAM EX
- XDCAM dosya formatları
- XDCAM EX
- XDCAM EX MPEG-2 profesyonel
- XDCAM grubu
- XDCAM HD
- xdcam Serisi
- XDCAM Sürücü
- xdcamHD
- XDJ-AERO
- XEED WUX4000
- XIGMATEK
- Xiang Zhang
- Xigmatek D1612
- Xigmatek Dizüstü soğutma pedi
- Xilin Chen
- XLR
- xp
- Xperia active
- Xperia Ray
- Xperia S
- xperia u
- Xperia Z
- XS8×4AS-XB8
- XU-80
- yabancı
- Yabancı Diziler
- Yafet
- Yağı ilaç gibi
- Yağmurluk
- yahoo
- yahoo mail
- yahoo tr
- yahoo uygulama
- yahoodan üzücü haber
- Yahudilik
- yama
- Yandex
- yandex 1 yaşında
- yandex browser
- yandex browser indir
- yandex browser indir türkçe
- yandex bu da mı gol değil
- yandex depolama hizmeti
- yandex disk
- yandex disk nedir
- yandex hakkında
- yandex lamborghini reklam
- yandex nedir
- Yandex reklam filmi
- yandex reklamları
- yandex tarayıcı
- yandex trafik
- yandex web tarayıcı
- yapay beyin
- yapay hafıza
- yapay zeka
- YapBrowser
- Yapı Kredi
- Yapımı
- yapmak
- Yarımburgaz Mağarası
- yasam kalitemiz
- Yaşam
- yaşayabilen
- Yaşlanan hücreler
- Yaşlanmayı durdurdular
- yaşlılar için özel cep telefonu
- Yayın
- Yayın aktarımı
- yayıncılık
- Yazan Boshmaf
- yazarkafe
- yazı fontu
- yazı ortalama
- yazı tipi
- yazıcı
- Yazıcılar
- yazıları kopyala
- yazıları kopyalamak
- yazılım
- Yazılım Haberleri
- Yemen
- Yeni CorelDRAW’a indirimli geçin
- Yeni Dünyalar
- Yeni Fikirler
- yeni html elementleri | 11 Replies
- yeni işlemci
- Yeni iTunes hazır; İndirin
- Yeni keşif
- Yeni Twitter
- Yeni Twitter Facebook'a meydan okuyor
- yenibiris
- Yeniden yazılabilir
- yer imleri çubuğu
- Yer saptama
- yer yerinden oynayacak
- Yeraltı Şehirleri
- Yeraltı Şehirleri İstabul
- Yeraltı Uygarlıkları
- yerçekimi
- yerli
- Yeşil Dünya
- yıldız
- yıldız çizimi
- Yıldızlar arası yolculuk
- Yok olan galaksi
- yokluğunda
- yol çukurları
- yotube televizyon uygulaması
- you gamers
- youlike
- Young Turk Venture
- youtube
- youtube 301 hatası
- youtube 301 sorunu çözüldü
- youtube artık türkçe
- youtube degişiyor
- YouTube download
- youtube indir
- youtube kanalları
- Youtube kurucusu Google+ fanı değil!
- youtube müzik indirme
- youtube ne kadar kazanıyor
- youtube paralı oluyor
- youtube ramazan
- youtube ramazan hazırlıkları
- youtube tr
- YouTube uzaya ilgi duyan gençlere yönelik bir proje
- youtube yenilikleri
- youtube'de nasıl oyun oynanır
- youtube'de oyun oynamak
- youtube'nin reklam geliri ne kadar
- Youtube'un Reklam Geliri 5.6 Milyar Dolar
- youtubetan
- Yozgat
- Yörüngeye dev güneş enerjisi santralleri
- Yrd. Doç. Dr. Akın Ersoy
- yumurta hesap
- yüklemek
- Yüksek Hızlı Hafıza Kartı format
- Yüksek Hızlı Printer
- yüksek tanımlı kameralar
- Yüksek tanımlı televizyon
- Yüksel teknoloji
- Yüzüklerin Efendisi
- Z906
- Zac Manchester
- zaman
- zaman ayarı
- zaman tüneli
- zamanda yolculuk
- zayıflama
- Zecharia Sitchin
- zehirli gazlar
- ZEISS lensler
- zeki ve iletişim kurabilen uygarlık
- zerzevat
- Zeta Reticuli
- zeus cinliği
- Zihin Gücü
- Zihin okumayı başardılar
- zihinsel gelişim
- zoom
- Zoom lens
- ZS3
- zSpace
- Zümrüt Tablet
- Zynga
- zynga plus casino
Labels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
- dirt3 indir
- dirt3 nedir
- Disc Camcorders
- Discovery News
- disk
- Disk Baskı
- disk imajı oluşturmak
- Disk yazıcılar
- disket
- disket nedir
- disket sürücü
- disket sürücü nedir
- disket tanımı
- Disney Infinity
- Disney Infinity'nin İlk İncelemeleri Yayınlandı
- Disney Infinity'nin incelemeleri
- Display Port 1.2
- Displays
- disposableWebPage
- Distagon T*1
- DistagonT
- diş hekimi
- Dişlerine özen gösteren uzun yaşıyor
- diyabet
- dizi film oyun blogları
- dizi-mag.com
- diziler
- dizimag
- dizimag neden kapatıldı
- dizimag1.com
- dizimag2.com
- dizüstü
- dizüstü bilgisayar
- Dizüstü Soğutma Pedi
- DJ
- DJ Aero
- DJ controller
- Dj Ekipmanları
- Dj Headphones
- DJ Hoparlörler
- DJ Kulaklık
- DJ Mikseri
- Dj mixser
- Dj Music player
- dj sistemi
- dj software dj controller
- dj ürünleri
- Dj'lik
- Djehuti
- djler için
- DJM-350
- DJM-350-W
- DKRZ
- DLH1200D Daylight Projektör
- DLNA
- DMA
- dmc 3d1k
- DMC GH2
- DMC-FZ100
- DMC-FZ45
- DMC-GF2
- DMC-LX5
- DMC-TS3
- DMC-TZ6
- DMC-TZ7
- DMC-ZS10
- dmoz
- dmoz nedir
- dmoz tanımı
- dmoz türkçe
- DN-HC1000S
- DNA
- DNA analizi
- DNLA
- DNS
- dns ayarı
- dns ayarı değiştirmek
- DNS ayarlamak
- dns değiştirme
- dns değiştirmek
- dns nedir
- dns nerelerde kullanılır
- DNS settings
- dns tanımı
- doc
- dock
- docking station
- DocStoc.com
- docx
- Doç.Dr. Fatih Özoğul
- doğa için çal
- doğa için çal 3
- doğa sporları
- Doğan Sum
- Doğanın altın sırrı Ruşeym
- doğum yapmamak
- doğurganlık
- doğurganlık tedavisi
- doktorlar
- dokunmatik
- dokunmatik cihaz
- dokunmatik ekran
- Dokunmatik ekranlı
- dokunmatik t-shirt
- dokunmatik Tişörtler
- Dokunmaya karşı duyarlı olan robotlar
- Dolandırıcılara dikkat
- dolby
- Dolby Stereo
- Dolby TrueHD
- Dolly
- dolphin browser
- Dolunay Soysert
- domain
- Donanım
- Donato Labate
- doodle
- doodle nedir
- doodles
- doping internet
- doping.com.tr
- dosya
- dosya depolama
- dosya formatları
- dosya nasıl sıkıştırılır
- Dosya Paylaşım Hizmeti Hotfile Kapanıyor
- dosya paylaşım siteleri kapanıyor
- dosya sıkıştırmak
- dosya uzantıları
- Double lens
- download
- dönüştürücü
- Dr Allan Pacey
- Dr Hannah Cobb
- Dr Larissa Bonfante
- Dr Phil Perkins
- DR-GA200
- DR-GA500
- Dr. Simon Underdown
- Dr. Susan Shurin
- Dr.DSLR Camera Bag
- Drake Denklemi
- dreamweaver
- dreamweaver hakkında
- dreamweaver nedir
- drive
- drogba
- Drogba ilk maçında golle buluştu
- Droid
- dropbox
- Drum Machine USB Flash Drive
- DSC-HX10 HX10V
- DSL
- DSLR
- DSLR Fotoğraf Makinası
- DSLR Kamera Çantası
- DSLR kamera ve aksesuarları
- dsp
- DT55-300mm
- Dual-screen touchbook
- Dual-Side Teknolojisi
- Duke Üniversitesi
- Duracell
- duracell şarj kiti
- Durham
- durul bazan
- duvar kağıdı
- Duvarın arkasını görmeyi başardılar
- Duyma problemi
- Duyu
- Duyurular
- düğün
- Dünya
- Dünya büyüklüğünde gezegen
- Dünya Çin'deki bu fotoğrafları tartışıyor
- dünya devleri microsoft'a yalvarıyor
- Dünya dışı akıllı uygarlıklar
- Dünya Dışı uygarlıklar
- Dünya Dışı Varlıklar
- Dünya dışı yaşam
- Dünya dışına uçuşlarımız başlamıştır
- dünya kadınlar günü
- dünya rekoru
- dünya üçüncüsü oldu
- Dünya'nın en eski tapınağı
- Dünya'nın en eski yerleşim birimi
- Dünya'nın İkizi
- Dünya'nın kardeşi bulundu
- Dünya'ya bir şey olmayacak
- Dünya'ya çarpması
- Dünya'ya düştü
- Dünya'ya gök taşı çarparsa
- Dünya'ya yine uydu düşecek
- dünyanın 8000 kilometre yakınına kadar geldi
- Dünyanın en geniş bant internet bağlantısı
- Dünyanın en iyi casus uçağı
- Dünyanın en tehlikeli virüsü
- Dünyanın en ucuz tablet PC'si
- Dünyanın İlk Kubbeli Yapısı
- dünyaya uzaklığı yaklaşık 450 ışık yılı
- Dürbün
- Dürbünler
- Düşünce gücüyle bilgisayar kullanımı
- düşyeri
- Düzenli temizleten yaşıyor
- DVCAM
- DVCAM/DV kayıt ve oynatım
- DVCPRO
- DVCPRO HD
- DVCPRO50
- DVD Component HiFi System
- DVD HiFi System
- DVD Mini sistem CD
- DVD System
- DVD yazmak
- DVD'siz orjinal oyun oynamak
- DVD/CD
- DVDRip?TS - TC
- DVI-D
- DXG
- DXG 3D Camcorder
- DXG 3d digital frame
- DXG 3D Media Player
- DXG camcorder
- DXG DXG-5D7V
- DXG-018
- DXG-018 DXG
- DXG-5D7V
- DXO
- DxO Labs
- Dyned
- dyned indir
- e-bay
- e-book
- e-cüzdan
- e-Devlet
- e-ink teknolojisi
- e-kitap
- e-kitap indir
- E-mont lens
- E-Mount
- e-öğrenme
- e-posta
- e-ticaret
- E.T
- E20
- e3
- EA Games
- eBee
- ECO modu
- eçift
- eÇift.com
- edevlet
- edevlet siteleri
- Edinburgh
- Edinburgh Üniversitesi
- Eduard Egarter Vigl
- Edwin
- Eee PC VX6
- Eee-PC
- efekt
- efekt koyma
- eflatun film
- Efsane oyun 7. yılını kutluyor
- Ege Aydan
- Egypt
- Eğitim
- Eğitimde Materyal Tasarımı ve Kullanımı
- Eğlence sistemi
- ehliyet sınavı
- Einstein
- Ejderha Göktaşı Yağmurları
- ejiptolog
- ekle
- ekle.com
- eklenti
- eklenti uzantı
- Eklentiler
- eklentileri.blogspot.com
- Ekmek Kızartma Makinesi
- ekran
- ekran görüntüsünü videoya çekmek
- ekran kartı
- ekran kartı alırken dikkat edilecek hususlar
- ekran video kaydetme aracı
- ekranlar savaşı başlıyor
- eksiksiz
- ekşi sözlük
- Ekvador
- El Hierro
- El Kameraları
- El Kamerası
- Elamlılar
- ElectroHup
- Elektrik Hattı
- Elektrik şebekesi iletişim
- elektrikli araba
- elektrikli araç
- elektrikli DMC-12
- elektronik
- elektronik alıcı
- elektronik çöp
- elektronik çöp kutusu
- Elektronik Gitar
- Elektronik Haber
- elektronik mühendisliği
- Elektronik Vizör
- Elite
- Elite BDP-52FD
- Elohim
- EMI
- Emily Çen
- Emir Konuk
- emiz Enerji Kulübü
- EML
- emniyet
- emniyetden spam haberi
- Emre Yılmaz
- Emulatör
- emzirmeme
- en çok beklenen oyun
- en çok bilgi talep eden ülkeleri açıkladı
- En çok satanlar
- en gerçekçi oyun tüm dünyada geçecek
- en güzeli
- En iyi
- en iyi akıllı telefon
- en iyi anti-virüs
- en iyi antivürüsler
- En İyi Blog Tanıtımı Yapmak İstiyorsanız
- en iyi cep telefonu ekranı
- En iyi HDMI kablo
- en iyi internet tarayıcısı
- En iyi Kameralar
- En iyi Lensler
- en iyi tablet
- en iyi tarayıcı
- en iyi tarayıcı kim?
- en iyisi
- en küçük gezegen Merkür
- Endonezya
- Energizer
- Energizer iSurge Şarj istasyonu
- energizer şarj istasyonu
- enerji
- Enerji Bakanlığı
- enerji krizi
- enerji sorununa çare
- enerji tüketimi
- enf.aku.edu.tr/photoshop
- enfeksiyon hastalıkları
- ENG
- eng kameralar
- Engadget
- engellemek
- English
- english language
- EnhanceMy8
- Enki
- Enoch’un Kitabı
- Enrico FERMI
- entegre
- Entorhinal cortex
- Entorhinal korteks
- EOS
- EOS 60D
- EOS C300
- EOS C300PL
- EOS Series
- Eosen dönem
- epigrafistler
- Epson
- EPSON EH-TW6000
- Epson Printer
- Epson R3000
- Epson Stylus
- eraser
- eraser heidi
- erdil yaşaroğlu
- Eric FORD
- Eric Schmidt
- Erich Von Daniken
- ericsson
- Ericsson Walkman
- erkan aker vine
- Erkan Arı
- erkekler için saat modelleri
- erken adet
- ermuda Şeytan Üçgeni
- erol büyükburç
- Ertapenem
- ES Receivers
- ES Receivers Serisi
- ESA
- eSATA blu-ray yazıcı
- eSATA USB blu-ray yazıcı
- ESET
- eset smart security
- eshaber.org
- Eski Mısır
- eski pc
- Eski Sümer
- eski twitter ortağı
- ESO 243-49
- Esrarengiz Define
- Essays
- Estonya
- ethernet
- etiyopya
- etkinlik
- etkisizleştirmek
- etnik
- Etrüsk
- euro2012
- Eurogamer
- Europa
- Europol
- ev
- Ev Eğlence Aksesuarları
- Ev Elektroniği
- Ev Sinema Sistemi
- Ev Sinemaları (HOME CINEMA)
- Ev Sineması
- EV SİNEMASI
- Ev Sineması ve hi fi
- Evan Rapoport
- Evinizin düzeni
- evlilik siteleri
- Evliya Çelebi
- Evliya Çelebi ile Sınırsız Bankacılık Serüveni
- EVO 3D
- evren
- evrenin haritası
- evrenin sırrı
- evrensel şarj cihazı
- Evrimin kayıp halkasının yüzü
- EX-S200
- EX-Z2300
- excel
- excel dosya şifrelemek
- excel nedir
- excel tablo
- ExecuteNonQuery c#.net
- exelde not tablosu
- exelde şifre koymak
- EXMOR
- Experia
- Express
- exstora
- exstora indir
- Extended Edition
- Extreme
- Eye-Fi kaplosuz
- EyePad
- F160
- F35
- Facebook 'dan Yenilik; Çift Kisilik Facebook
- facebook 7 dolara tamamen ücretsiz
- facebook anlaşması
- facebook appcenter
- facebook apps
- facebook arama motoru
- Facebook Arama Motorunu Güncelledi
- facebook arayüz değişimi
- Facebook Bağlantı Paylaşımlarında Görseller 8 Kat Büyüdü
- facebook bing satılıyor
- facebook canavarı
- facebook ceo
- facebook cep telefonu
- facebook çeviriler
- facebook en çok girilen uygulama
- facebook en yaşlısı
- facebook erişime engellendi
- facebook gazete oluyor
- facebook geliştirme ekibi
- facebook google rakip
- Facebook güvenlik tedbirleri
- facebook haber
- facebook haber bandını kapatmak
- facebook haberleri
- Facebook hesabınızı kaptırmak
- facebook hisse satma
- facebook hisseleri
- Facebook İçerikten Sayfa Çalma
- Facebook işleminizi kısa yoldan halletmek istiyormusunuz?
- facebook kişiselleştirilmiş gazete
- facebook kurucusu evlendi
- facebook mesajlar
- facebook mesajlarını sil
- Facebook MessageMe'ye Engel Koydu
- facebook mobil erişimi yasaklandı
- facebook online alışveriş uygulaması
- facebook önemli değişiklik
- facebook özellikler
- facebook paralı mı oluyor
- facebook paralı oluyor
- facebook programları
- facebook sdk
- facebook seo
- facebook tasarımı
- facebook teknoloji
- facebook telefon
- facebook tr
- facebook uygulama
- facebook uygulama mağazası
- facebook üyeleri
- Facebook üyesi
- facebook yasakları
- facebook yaş sınırı
- facebook yeni uygulamaları
- Facebook Zaman Tüneli’ne 4 eleştiri
- Facebook'da tehlikeli bir açık keşfedildi
- Facebook'ta 30 milyon olduk
- Facebook'ta Çeyrek Trilyon Fotoğraf
- Facebook'ta Dil Sorunu Kalmayacak
- Facebook'ta hesabınız varsa lütfen dikkat
- Facebook’ta isimsiz (hayalet) sayfa açmak
- Facebook'ta Ücretli Mesajlaşma Dönemi Başladı
- Facebook'tan Kaçış Başladı
- Facebook'un İos Uygulaması Hatalı
- facebooka tazminat davası
- facebookun başı dertte
- faceboook'da neden ücretli uygulama yok
- fail
- FALCONBRID
- fan
- fan nasıl temizlenir
- fan temizliği
- Fansız çözüm
- fare
- FARMViLLE
- farmville 2
- farmville 2 çıktı
- farmville indir
- farmville oyna
- farmville2
- Fars Haber Ajansı
- fat32
- fatih çetin
- Fatih Sultan Mehmet
- Fatih Sultan Mehmet slayt indir
- fatihcetinn.blogspot.com
- favicon
- favicon hakkında
- favicon nedir
- favicon tanımı
- Favori
- Fazla kilolar
- Fazla kiloların suçlusu bulundu
- FBI
- fbyandex
- features key
- feedburner
- feedburner google
- feedburner nasıl kullanılır
- feedburner nedir
- feedly
- feedly pro
- felaket
- Felicity Aston
- Felsefe ve Kuantum
- fenerbahçe
- fenerbahçe arama motoru
- Feng Shui
- Fermi Paradoksu
- fıfa 13
- Fıfa 2013
- fıfa 2013 demo indir
- fıfa demo
- fınger
- fırat altun
- Fiber
- fiber internet
- Fiber Kablo nedir?
- fiber kablolar
- Fiber Obtik Sistemler
- fiber optik
- Fiber Türleri
- fidye şebekesi
- fileserve
- filezilla
- filezilla indir
- filezilla server
- Filipus
- Film
- film arşivi
- film DVD'si yapmak
- film indir
- Film Kameraları
- film siteleri
- Film ve Televizyon Yapım
- filo kiralama
- filtre
- Find My Friends
- Find My Friends iPad versiyonu
- finepix
- finepix real 3d
- Firavun
- Firavun Menes
- Fire In The Middle
- firefly
- firefox
- firefox 12
- firefox 12 indir
- firefox 16 indir
- firefox 18
- Firefox 19
- firefox 19 indir
- Firefox 9
- firefox akıllı telefon
- firefox download
- firefox düşüşlerde
- firefox düşüşlerde iyice
- firefox hızlandırıcı
- firefox hızlandırma
- firefox indir
- firefox kişileştirme
- firefox mozilla
- firefox nedir
- Firefox OS
- Firefox PC
- firefox tanımı
- Firefox ve Safari'ye eklediği bu minik düğme ile bakın neler yapıyor
- Firefox'un Eklentilerinin her yeni sürümle bozulmasına son
- firefox16
- firewall
- Fireworks
- firmware
- Firmware 3.72 sürümü
- FirstMix
- fiyatı
- Fizik Yasalarında Devrime Son Bir Adım
- fizy
- flash bellek
- flash eklentisi
- flash player
- flash-drive
- flaş gelişme venüste ozon tabakası bulundu
- Flavius Josephus
- flickr
- Flim
- flim kamerası
- flip HD kamera
- Flip MinoHD
- Florida
- Flying F160
- Flying F160 Quad Sim Telefon
- flying+f160
- Fm radio
- fn
- fn tuşu
- fn tuşu ne işe yarar
- focus
- follow backlink
- fonksiyon tuşları
- fonksiyon tuşları ve anlamları
- font
- font paketi
- fontlar
- fonts
- Football Manager 2012
- Football Manager Handheld
- forki forki
- form geçişleri
- form nesnesi
- format
- format değiştirmek
- format factory
- Format Tarihi
- format tool
- formspring.me
- Formspring.me Kapanıyor
- forum
- forum sistemi
- fosil
- foto
- Foto Aksesüarları
- Fotoğraf
- fotoğraf çekimi
- fotoğraf fx Ultra
- Fotoğraf Makinası
- fotoğraf makinası çantası
- Fotoğraf Makinesi
- fotoğraf ve video
- Fotoğrafcılar
- fotoğrafcılık
- FotoKritik.com
- fotomontaj siteleri
- foursquare
- Foursquare'de İkinci Sıradayız
- Fox TV
- foxid
- foxid reader
- foxid reader indir
- fragmanx.com
- Francesco D'Andria
- Franck Montmessin
- Franke Drake
- Fransa
- Fransız bilimadamları
- fraps
- fraps 3.5.1
- Fred RASIO
- Fred Spoor
- Free screen to video
- Free YouTube to MP3 Converter
- Free-ebooks.net
- friend
- friend game
- friendfeed
- friendfeed nedir
- frommers
- frontviewer
- frostwire
- Fs100
- ftp
- ftp nedir
- ftp programı
- ftp programları
- ftp tanımı
- fuat ergin
- Fujifilm
- fujifilm 3d kamera
- Fujifilm FinePix
- Fujinon
- Fujinon XS8×4AS-XB8
- fujitsu tablet
- full
- full hd
- Full HD 1080p
- Full HD 3D Blu-ray
- Full HD 3D Blu-ray ev Sinema sistemi
- Full HD Camcorder
- Full HD projektör
- Full HD Video Kamera
- full indir
- full-hd lcd
- furby
- füze
- FX2490HD
- Fz100
- G Micro system
- g.d.o karakedi fragman
- Gabe Newell
- Galaksiler
- galaksimiz
- galatasaray
- galatasaray-femerbahçe maçı
- galatasaray-juvebtus maçı izle
- galaxy
- Galaxy Nexus
- Galaxy Note
- galaxy note 2
- galaxy note 3
- galaxy note 3 karşılaştırma
- galaxy note 3 özellikleri
- galaxy note 3 ve gear
- Galaxy Note II
- galaxy note serisi
- galaxy S3
- galaxy s4
- Galaxy S4 ve Android 4.3 buluşması devam ediyor
- Galaxy XCover
- Galileo
- Galileo Galilei
- Galveston Kasırgası
- galxy note 101
- Game Center
- game of thrones
- Gameforge
- Gaming Mouse
- gangnam style
- Garanti
- Garanti Link
- Gartner
- Gascan
- gayzer
- gaz çıkışı
- GC-FM2
- GC-PX10
- GE DeltaVision OMX Blaze
- gece görüşü
- geç menopoz
- geçmişi silme
- Geek
- Geek Buddy
- Geeksphone
- geleceğe yönelik yeni teknolojiler
- geleceğin inanılmaz maddesi
- Geleceğin süper maddesi
- Geleceğin Teknolojisi
- geleceğin videosu
- Gelecek
- Gelecek Teknolojileri
- Gelişme
- Geliştiriciler
- Geliştirme
- Gemini Controller
- Gemini DJ controller
- Gemini FirstMix
- Gemini USB Dj Conroller
- Gemini.DJ controller
- GEN
- Gen Sayımı
- Genel
- Genel Cerrahi Uzmanı Opr. Dr. Jehat Kutlay
- Genesis Revisited
- Geniş Açı
- Geniş Açı Lens
- Geniş Açı Lensler
- geniş açılı lens
- Geoff Faulkner
- Georga Lucas
- George Wetherill
- Geosense
- Geosense yazılımı
- Gerçek hipnoz
- Gerçek Rüya
- gerçekliğin hapı ne renk
- gerçeklik
- geri dönem fırçası
- geri dönme fırçası
- geri getirmek
- geri yüklemek
- Gezegen
- Gezegende değişim
- Gezegenin doğuşu
- gezigoo
- Gezigoo'ya Yeni Özellikler Eklendi
- Gf2+14mm/14-42mm lenses
- GH2
- Gingerbread
- Giorgio Gruppioni
- giriş paneli
- Girişimcilik
- gitar
- Gitar Synthesizer
- gize
- gizemli gök cisminin
- gizli dosyalarınızı silin
- gizli gezinti modu
- gizlilik
- Glidetrack
- glikoz
- Global Crop Diversity Trust
- Global Excellence Awards
- Globe Mail
- gmail
- gmail avantajları
- gmail google
- gmail nedir
- gmail tanımı
- gmail uygulaması indir
- gmail uygulamasi
- gnome
- gnome do
- Gnostik
- Gnostik felsefe
- Gnostik Tanrı
- GNU/Linux
- Gobi Çölü
- Gobi Çölü'nde dinozor yuvası
- God of War
- Goddard
- gom player
- gom player tanımı
- Google +
- google ++
- Google +1
- Google +1 Özlelliği Nedir?
- google 1 mayıs
- google 17 ağustos depremini unutmadı
- Google ABD Ordusu İçin Robot Geliştiren Boston Dynamics'i Satın Aldı
- google adsense
- google adsense kayıt ol
- Google Akıllı Saat İşine Mi Giriyor
- google android
- google arama
- google chrome
- Google Chrome 15
- google chrome 24
- google chrome ayarları
- google chrome eklentiler
- google chrome indir
- google chromebook
- google class
- google current play'de
- google currents
- google currents download
- google currents nedir
- Google Çocukların Bayramını Özel Bir Doodle'la Kutluyor
- google data center
- google doodle
- google doodles nedir
- google drive
- google drive nedir
- google dünya kadınlar günü doodle'ı
- Google Dünya Kadınlar Günü logosu
- google earth
- google engellendi
- Google forumları
- google gizlilik politikası
- Google Glass
- Google Glasses
- google gmail android uygulaması
- google gözlüğü
- google gözlüğüne tepki
- google gözlük
- google haber
- google haberleri
- google hafıza
- google harita
- google hesabı almak
- google internet gözlüğü
- google işten çıkarıyor
- Google Lens
- google map
- google maps
- Google Maps uygulamasına entegre
- Google Motorola satın aldı
- google nexus
- google nexus kasırga vurdu
- google now
- google pagerank
- google penguin
- Google Play
- google play güvenlik açığı
- Google Plus
- google plus nedir
- google projesi
- google reader
- google reader alternatifleri
- Google Reader'ın Kapanması Feedly'ye Yaradı
- Google Reklamlarında Artık Yüzünüzü Görebilirsiniz
- google search
- google seyehat
- google sketchup
- google sketchup nedir
- google street view
- google tablet
- google tablet pc
- google toolbar
- google translate
- google travel
- google web toolkit
- Google X'in gizemi çözüldü
- google'a uyarı
- Google'dan anlamlı davranış (17 Ağustos)
- Google'dan Panoramik Fotoğraf Paylaşım Hizmeti
- Google'ın CEO'su
- Google+
- Google+'a yepyeni bir işlev
- googleda en çok aranan site
- googleda en çok aranan site adı
- googledan büyük ödül
- gopher
- GoPro
- GoPro Hero Hd
- Göbeklitepe
- gök cismi
- gök taşı
- Gökhan Öğüt
- Göktaşı
- Göktaşı bu gece Dünya'nın yanından geçiyor
- göktaşı düştü
- Göktaşında tehlike yok fırsat var
- gölün tabanı
- Görsel Eğitim
- görünmezlik
- Görünmezlik hayal değil
- Görüntü Akışı
- görüntü sensörü
- GÖRÜNTÜ TEKNOLOJİLERİ
- göz
- Gözle yazı yazılacak
- Gözlem uydusu RASAT
- Gözlük
- Gözlüksüz 3D TV
- GPS
- Gps Araç Navigasyon
- Gps kamera
- GPS'e rakip: Galileo
- GR-55
- grafen
- grafeni geliştiriyor
- grafik araması
- Graham Cluley
- Grand Theft Auto III
- Grand Theft Auto V Gameplay Videosu
- grange
- Graphene Flagship
- Gravitik
- Greg Joswiak
- Gregory Charvat
- grid
- Grotta del Cavallo
- Grönland
- gta
- GTA 3
- gta 5
- gta 5 haberleri
- gta 5 videosu
- GTA III
- gta san andreas
- GTA V
- gta vice city
- GTA: San Andreas
- GTX 580
- guinness rekorlar kitabı
- Guy DEUTSCHER
- gücünü 10 inç'lik bir Honeycomb tabletten alıyor
- Güç tüketimi
- güncel
- güncel dns
- güncelleme
- Gündem
- Güneş
- Güneş benzeri
- güneş enerjisi
- güneş enerjisini elektriğe çevirmek
- güneş fırtınası
- güneş kasırgası
- güneş lekeleri
- güneş patlaması
- Güneş Sistemi
- güneş ve hidrojen arabaları
- Güneş'te dev patlama
- Güney Afrika
- Güney Kore
- Gürültü Engelleme
- Gürültüyü azaltan kulaklıklar
- Güvenli internet dönemi başlıyor
- Güvenli internet profilleri
- güvenli siteler
- Güvenlik
- güvenlik açığı
- güvenlik duvarı
- güvenlik sistemi
- Güvenlik ve denetim odaları
- Güzel Sanatlar
- gwt
- GY-HM100
- GY-HM150
- GY-HM650
- GY-HM700
- GY-HM700 Özellikleri
- GY-HMZ1E
- GYH-HM600
- Ha-Adamo
- HA-W600RF
- Haber
- Haber Amaçlı
- Haber Gündem Blogları
- Haber Kamera
- Haberci Rüyalar
- haberin yeni adresi
- Haberler
- hac
- Hacer-ül esved
- Hack
- Hacker
- hacker grubu Anonymous
- hackerlar
- hackerler kötümü ?
- hackleme denemesi
- hacklenen siteler
- Haçlı döneminden kalma ilk Arapça yazıt deşifre edildi
- hafıza kartı
- hafıza kartlar
- Hafıza Kartları
- hafif notebook
- Haftanin-Yazilari
- Half Life 3
- Half Life 3 hakkında
- Half Life 3 nasıl olacak
- halil kumova
- halil söyletmez vine
- Ham
- hama
- hamdi kahraman
- Hammersmith
- Handycam HDR-PJ30V
- Handycam HDR-PJ50V
- hangi ekran kartı.ekran karı önerisi
- hard disk
- hard disk donduran ne?
- hard disk tanımı
- hareketleri
- Harici Ses Kartı
- Harmony 8000 Series
- Harvard Üniversitesi
- Hasselblad.HD4D-31
- hastalık teşhisi
- Hastası
- Hathor
- Havacılık
- Havada Karada
- Havadan çekim
- Havai univercity
- Havai Üniversitesi
- Havva
- Hawaii
- Hayalet Tık Operasyonu
- hayvanlar alemi
- Hayvanların İnsan Gibi Dişleri Olsaydı
- hazır slayt indir
- HB906SB
- hd
- HD 240237
- HD 6970
- HD 96127
- HD bağlantı
- HD Camcorders 2012
- HD cep video kamera
- hd duvarkağıdı
- hd ekranlı telefon
- hd film izle
- HD Format Ailesi
- HD Formatlara Genel Bakış
- HD Geniş Açı Lens
- HD görüntü
- HD Kablosuz Bağlantı
- HD KAMERA
- HD kameralar
- HD kayıt
- HD media player
- HD Video
- HD video çekim özelliği
- HD Video Kamera
- HD Video Kayıt özelliği
- HD Wallpaper
- hd wallpapers
- hd-resim
- HD-SDI
- HD-Tilt-Kamera Zoom Pan
- HD/SD kayıt
- HD422
- HD422 Camcorder
- HDC-F950
- HDC-SDX1
- HDCAM / HDCAM SR
- HDD
- hdd low format
- hdd low format programları
- hdd nedir
- hdd programı
- HDMI
- HDMI 1.4
- HDMI Bağlantı Kablosu
- Hdmı Cable
- HDMI Cable
- HDMI çıkışı
- HDMI Ethernet
- HDMI Kablolar
- HDMI Kablolar 2012
- HDMI Media Player
- HDMI Nedir ?
- HDMI player
- hdmi kablo
- HDR HAZIRLAMA PROGRAMLARI
- HDR-AS15
- HDR-PJ10
- HDR-PJ30V
- HDR-PJ50
- HDR-PJ50V
- HDR-TD10
- HDSLR
- HDSLR Kameralar
- HDTV
- HDV
- HDV 1080i formatı
- HDV formatı
- HDV kayıt
- HDV Omuz Kamerası
- HDV video kamera
- head
- headphone
- headphones
- Heather Couper
- hediye
- Heiner Klinkrad
- Helena Gray
- Heliospheric Imager-1
- Helmet Hero
- Helpfull Inf.
- helyum
- hemoglobin
- hepsiburada.com
- hepsiburda
- Herbert Schirmer
- Hermes
- hero academy
- herşeyi arıyor onu aramıyor
- hesap doğrulatmak
- hesap makinesi
- hesaplama
- hesaplama tablosu
- Hıristiyan Kelt rahipler
- Hıristiyanlık
- HIV
- hızlı aktarım
- hızlı bilgisayar
- Hi-Fi Sistem
- hibridizasyon
- Hiç bir şey ışıktan hızlı değildir iddiası yıkılmak üzere
- hidrojen
- Hierapolis
- HiFi Sistemleri
- HiFi System
- Higgs bozonu
- high definition
- hijyen
- Hindistan
- Hint
- Hipokampüs
- Hippo Yin-Yang
- Hiroşima
- hisse
- hissedebilen biyonik el
- hisseler
- History Channel
- Hititler
- Hitler
- hiyeroglif
- HLX-1
- HMX-Q10
- HMZ1E
- Hobby-Eberly
- Hollanda
- Hollywood
- Hologram
- Home Theater
- Homo erectus
- Homo habilis
- Homo rudolfensis
- homo sapien
- Homosapien
- Honeycomb
- Hong Kong
- hoparlör
- Hoparlör Sistemleri
- Hoparlörler
- hopstop
- hormonlar
- hostin
- hosting
- hosting nedir
- hosting tanımı
- Hot Links
- hot wheels çılgın dinazor
- Hotels
- hotfile
- hotkey
- hotmail
- hotmail yerine artık Outlook var
- How to change
- Howard Carter
- Howard Schultz
- hp
- hp disk storage format tool
- hp haberleri
- hp koltuğu kaptırdı
- hp laptop
- hp laptop fiyatları
- HP PA-RISC
- HPX600
- Hrvoje Benko
- HTC
- htc 3d Video
- htc desire
- HTC Evo
- HTC evo 3D
- htc nedir
- HTC Sensation
- HTC Sensation Teknik Özellikleri
- HTC Sensation Xl
- htc telefon
- HTC'den yeni sansasyon
- html
- html 5 farklar
- html 5 nedir
- html 5 yenilikler
- html arkaplan
- html formlar
- html hakkında
- html listeleme
- html nedir
- html resimler
- HTML Sayfa Yapısı Ve CSS Kullanımı
- html sayfa yönlendirme
- html tanımı
- HTML-Kodlama
- html5
- html5 dersleri
- html5 devrimi
- html5 nedir
- html5 öğrenmek
- http
- http://beklenenfilmler.blogspot.com/
- https
- Huawei 4Africa Windows Phone
- hub
- hub nedir
- hub switch
- Hubble Uzay Teleskobu
- hukuk derneği
- Hücreler DNA'yı mı değiştiriyor
- hürriyet
- hürriyet benim
- HÜRRİYET EVLERİ
- Hüseyin Ağaoğlu
- hx10
- HX7V
- HX996TS
- HXR-NX3D1E
- Hybrid Camera
- Hydra
- hyperx ram bellek
- Hypothalamus
- Hz. İbrahim
- Hz. İbrahim kimdi
- Hz. İsa
- Hz. İsa’nın 1229’da vücut bulması
- hz. Muhammed
- Hz. Süleyman
- Hz. Süleyman’ın Yüzüğü
- Hz.Adem
- Hz.Şit
- ı'm
- IBC 2010
- IBM
- IBM-PC
- Ice Bridge
- Ice Cream Sandwich
- ICONIA
- ICONIA 6120
- ICS
- IE
- IFA 2010
- IFA fuarı
- II. Ramses
- Ikan
- Ilkay Gündogan
- Imagine 2011
- IMDb Top 100 listesi
- IMDb Top 250 listesi
- Immanuel Velikovsky
- Incognito Mode
- Indiana Üniversi
- Infinity Ward
- INFOTEKNOLOJI HABER
- Inspiron Duo
- Instagram'a Dava
- Instagram'ı Sattığına Bin Pişman!
- Intel
- Intel-Nokia
- International Academy of Astronautics
- Internet Explorer 10 indir
- Internetsiz Kimse Kalmasın
- Iogear GUWAVKIT2
- IOGEAR Kablosuz TV Seti Bilgisayar HD
- ION
- Ion Ses
- ION Ses iPROFILE
- ION Ses pikap ipod
- IOS Uyumlu Lifecasting Kamera
- IP
- IPCC
- Iphone'da Eodev Uygulaması
- IPRO objektif sistemi
- IRAS
- Isepamisin
- ISO
- ISO 6400
- ISS
- Isua
- ışık
- Işık Sistemleri
- ışık yılı
- ışıma
- ışınlanma
- IT
- ITV
- i-705RM
- İbrani dinleri
- İbranice
- İcat
- icmp
- için
- İdeal Mesleğini Bul
- iDJ Live
- ie 9
- if else
- igo
- igo my way
- igo navigasyon
- igo nedir
- igoogle
- igoogle nasıl kullanılır
- igoogle nedir
- igoogle tanımı
- İki Kainat Sistemi Üzerine Konuşmalar
- İki kat fazla 3D
- iki milyon yaşındaki iskelet
- İkinci Eumenes
- ikiz göktaşı
- İklim Değişikliği Paneli
- ilahi
- ilahi dinle
- ilahiler
- ile
- iletişim
- ilginç araştırma
- ilginç Veriler
- İlginçlikler
- ilk doğum yaşının 30'dan büyük olması
- ilk insan
- ilk insan Afrika'dan yola çıktı
- ilk işletim sistemi
- İlk Pers
- ilk reklam
- ilk Yerli Uydu
- ilkel
- İlyas Orak
- iMac
- image
- images
- imdb
- imesh
- iMessage
- iMovie
- inanç sistemleri
- İnanna
- inceleme
- İnceleme
- inci sözlük
- İnci Sözlük
- İncil
- indigo
- indir
- İndirin
- indirme
- indirmek
- inek
- İngiliz Kutup Kaşifi Felicity Aston
- ingilizce
- ingilizce gramer
- İngiltere
- İnkalar
- inndir.com
- insan
- İnsan Beyni
- insan beyni projesi
- İnsan Beyninin Galaktik Yapısı
- insan fosilleri
- insan ötesi
- insan tipleri
- insanlar
- İnsanlar ölür ama şifreleri kalır
- insanların dnası
- insanların zekasına rakip
- İnsanlı uzay araçları
- insanlı uzay yolculuğu
- İnsanoğlu
- İnsansız uzay araçları
- insert into values c#.net
- intel 7 işlemci
- intel atom
- intel cep telefonu
- intel işlemci
- intel lvy bridge
- interface homme-machine
- internet
- İnternet
- internet ağı
- internet bağlantısı
- internet download manager
- internet explorer
- internet explorer 10
- internet explorer 11
- internet explorer 9
- internet explorer xbox
- İnternet fenomeni
- internet haber
- internet kullanımı
- İnternet kumarı ve pornografi: Toplumsal yozlaşmanın iki önemli örneği
- internet obonesi
- internet reklamı
- internet security
- internet sitesi
- İnternet Tarayıcılar
- internet tarihi
- İnternet TV
- internet üzerinden telefon görüşmesi
- internet yasağı
- internet yayını
- internet.org
- internete yasak
- İnternetin kontrolü artık elinizde
- internetler kapanıyor
- İnternette ''.tc''Karmaşası
- İnternette iz bırakmadan gezinin
- internetten alışveriş
- ios
- İOS
- ios 5.1 güncelleme
- ios dj controller
- ios vs android
- iOS4
- iOS5 güncelleştirmesi
- ip routing
- ip55
- iPad
- iPad 2
- ipad 2 mini
- iPad 2'de garip bir açık tespit edildi
- İpad 4
- ipad dj controller
- ipad güncelleme
- ipad mini
- iPad Prompter
- ipad wifi drive
- ipad windows 8
- iPad yasaklandı
- iPat
- iPharmacy Professional
- iPhone
- İPhone
- İphone 4
- iPhone 4 Case
- iPhone 4 Diamond Spider
- iphone 4 dock klavye
- iPhone 4 HISTORY
- iPhone 4 HISTORY Edition
- iphone 4 Vent Shell Case
- iphone 4s
- iPhone 4S'in Siri özelliğinde şaşırtan açık
- iphone 5
- iphone 5 amoled
- İPhone 5'te büyük sıkıntı
- iPhone 5S
- iphone 6
- iphone aksesuar
- iphone apn ayarı
- iPhone Apps
- iphone Apps Günceleme
- iphone Apps Güncelleme
- iPhone bağlantısı
- iphone configuration utility
- iphone dock
- iphone geniş acı
- iphone google maps
- iphone hoparlör dock
- İPhone İPhone
- iphone kırmak isteyen
- iphone nasıl kırılır
- iphone nasıl kırıyoruz
- iphone wifi drive
- iphone wireless drive
- iPhone yasaklandı
- iphone5
- iphone5 sorunları
- iphone5'te acayip bir sorun
- iPod
- ipod aksesuar
- iPod nano
- iPod şarj Adaptörü
- iPod Touch için iOS versiyonu
- iPone 4
- iPone4 özellikleri
- iPro
- iPROFILE
- iran
- iran google engelledi
- İranlı bilim adamı
- iRig
- İrlandalı Başpiskopos
- İskandinav
- iskoçya
- islami evlilik siteleri
- ismail abi
- iso oluşturmak
- İspanyol
- istanbul
- İstanbul Bilişim Suçları Şube Müdürlüğü
- İstanbul Buderus servisi
- istanbul Mitsubishi klima servisi
- İstanbul'un geçmişi
- İstenmeyen e-posta
- İstenmeyen nesneleri yok etmek
- iSurge
- iSurge energizer
- İsveç
- iş tableti
- İş yerinde cep telefonu yasaklanıyor
- İşaret Dili
- işi bilen
- işitsel
- işlemci
- işlemci seçimi
- işlemciler
- işletim sistemi
- işletim sistemi indir
- İtalya
- iTunes
- iTunes 10.5
- iTunes'da indirme rekoru kırdı
- İyi Canavar
- İzlanda porno yasağı
- İZMİR
- J-2X motoru
- j1 Nikon 1 J2
- jack tramiel
- Jacques LASKAR
- Jailbreak
- jailbreak meraklılarına kötü haber
- Jalbum 1.0
- James Cameron
- Jane Stout
- Jane’s Defence Weekly
- Japan Aerospace Exploration Agency-JAXA
- Japon araştırmacılar
- Japonya
- Japonya Uzay Ajansı
- Jason Moore
- java
- java açığı
- java indir
- Java’da Basit Hesap Makinesi Yapımı
- javascript
- javascript engelleme
- jawbone
- Jawbone Health monitor
- Jawbone UP
- jawed karim
- JBL
- JBL iphone dock
- JBL ipod dock
- JBL ürünleri
- JD
- Jdownloader
- Jdownloader indir
- Jean Lorenceau
- Jean-Sebastien Steyer
- Jeff Bezos
- Jeff Chamberlain
- Jeff Weiner
- Jehat Kutlay
- jelly bean
- Jeologlar
- Jerry Freeman
- jetanket.com
- jetpack
- jetpack indir
- jibbigo
- Joachim Birkam
- Jodie Foster
- Johannes Hispalensis
- John Burn
- John Gurche
- John Mankins
- John White
- john wiley
- Jonathan McDowell
- Jonathan Tilly
- joomla
- joomla dersleri
- joomla nedir
- Joseph Proietto
- jotform
- JotForm İle Form Oluşturmak Artık Daha Kolay
- Journal Science
- Jönköping
- js
- Julien Cuny
- Jupiter’in dört uydusunun varlığı
- Justin Scott
- Jül Sezar
- Jüpiter'in uydusu Europa'da hayat izlerine rastlandı
- jvc
- Jvc 3D
- JVC Boombox
- JVC Everio
- JVC Evrio Gs-td1
- JVC GC-PX10
- Jvc GC-WP10
- JVC GS-TD1
- JVC GY-HM150
- JVC GY-HM650
- JVC GY-HMZ1E
- JVC GYH-HM600
- JVC HA-W600RF
- JVC Kaboom
- JVC pro Video Kamera
- JVC RV-NB70
- JVC RV-NB70 Kaboom
- JVC sinema Sistemi
- JVC sounbar
- JVC SR-HD2500
- JVC taşınabilir ses boombox
- JVC TH-BC1
- JVC TH-BC3
- K-30
- K750
- kabe
- Kâbe
- kabe na zaman yapıldı
- kablo renk dizilişi
- kablolu uzaktan
- kablosuz
- kablosuz depolama cihazı
- Kablosuz haberleşme
- Kablosuz HD
- kablosuz internet
- Kablosuz kit HD
- kablosuz klavye
- kablosuz kulaklık
- Kablosuz kulaklıklar
- kablosuz modem
- Kablosuz Sistemler
- Kablosuz Stereo kulaklık
- Kablosuz TV kiti PC HD
- Kablosuz TV Seti Bilgisayar HD
- Kablosuz veri iletimi
- kablosuz video sistemi
- kadınlar
- kaldırıyor mu
- kaldırmak
- kaliteli arşiv
- Kalkolitik çağ
- kalp hastalıkları
- Kamare Kılıfları
- kamera
- KAMERA AKSESUAR ÇANTASI
- Kamera Aksesuarları
- Kamera ayağı
- Kamera Batarya
- Kamera clip sistemi
- Kamera çanta
- Kamera çantaları
- Kamera Destek
- kamera destek ekipmanları
- Kamera Donanımı
- kamera DXG
- Kamera Haberler
- Kamera için yağmurluk
- Kamera Kılıfı
- Kamera Koruma
- Kamera Modelleri
- Kamera objektifleri
- Kamera pilleri
- Kamera Sırt Çantaları
- Kamera taşıyıcısı
- Kamera üstü prompter
- Kamera ve fotoğraf
- Kamera Yağmurluk
- kamera yasağı
- KAMERALAR
- kamufle
- kan bağışı
- Kan bağışı tarihe karışıyor
- Kan hücreleri
- kan şekeri
- kan şekeri ölçüm
- Kan Tahlili
- Kanarya Adaları
- kanı AB olanlar daha uzun yaşıyor
- Kanon
- kanser
- Kanser Epidemiyolojisi Kuruluşu
- kanser tedavisi
- kanser türü
- Kansere karşı bir zafer daha
- Kanserlerin yüzde 40'ı virüs kaynaklı
- kanserli hücreler
- Kaos Çağları
- Kapasite
- kapatmak
- Kapileroskop
- Kaplosuz
- kaplosuz bağlantı
- kaplosuz uzaktan
- Kara delik
- Karadeniz
- karar
- Karasal dijital yayın
- Karasal HD
- karbon
- KARGO FİRMALARI
- karikatür
- Kariyer Sitesi Nedir
- karne notu
- Karolinska Üniversitesi
- karsinoid tümörler
- karşılaştır
- karşılaştırma
- karşıyız
- kart okuyucu
- KartTR Sponsorluğunda Tablet Ödüllü Çekiliş
- kartvizit
- Kas
- kas hareketi
- kasa toplama
- Kasetsiz Kameralarda Son Durum
- Kaspersky
- Kaspersky Internet Security
- Kaspersky Lab
- kaspersky tehdit altında
- katarakt
- kategori oluşturma
- Katlanabilir kulaklık
- katman
- Katrina Kasırgası
- Kaydırıcı
- kayıp
- Kayıp Koloni
- kayıp şehir
- Kayıp şehir Atlantis
- Kayıp Şehirler
- kayıt
- kayıt güncelleme işlemi
- kayıt silme
- Kayıt yapan Dürbünler
- Kayıtlı alan adı sayısı 250 milyonu geçti
- KDÇ Karabükspor
- Keanu Reeves
- Keck gözlem evi
- kedi
- kekik
- Kekik Yağı
- Keltler
- kemik iliği
- kendiliğinden silinen mesaj
- kendini iyileştiren çip
- kendini tamir eden çip
- Kents Cavern
- Kepler
- Kepler-22b
- kesilmiş sahneler
- keşfedilen volkanik tüneller
- keşif
- kevin lynch
- key features
- keyboard
- Khemit
- kısırlık
- Kış saati uygulaması 30 Ekim'de başlıyor
- kıyamet günü
- Kıyamet kasası
- kıyamet senaryonuz
- Kızıl Gezegen
- kızıl hacker
- kızıl hacker kimdir
- kızıl nehirler
- KIZILAY
- Kızıldeniz
- Kızılderili
- Kızılderililer
- kızılötesi
- Kibele
- Kim bu “Gözcü”ler
- Kim bu Gözcü'ler
- kindle silk
- Kinect
- King's Speech
- kingston
- kingston hyperx ram
- kingston ipad wifi drive
- kingston technology
- kingston wi-Drive
- kingston yeni belleklerini tanıttı
- kişisel
- kişisel bilgi
- Kişisel Bloglar
- kişisel elekronik
- kişisel havacılık
- Kişisel Robot
- Kişisel ulaşım
- Kitab-ı Sirr Al Asrar
- Kitara
- Kiyoshi Higuchi
- klasör
- klasör gizleme
- klasör gizleme yöntemleri
- klasör seçenekleri
- klasör şifreleme
- klasörde seçim yapmak
- Klaus Dona
- klavye
- klavyer
- klima
- klonlama damga aracı
- knight online
- knight online sahtekar
- kod
- Kodak
- Kodak PlayFull
- kodlar
- kol bandı
- kolay
- Komik.ilginç kazalar
- Komodo adası
- Kompakt
- Kompakt xdcam
- komplo
- Komplo Teorisi
- komut satırı
- komutlar
- Konsol Ekranında Renkli Yazı
- Kont Francesco Melzi
- kontakt lens
- konu açıklamalı
- konuşma yetisi
- konya
- Koobazaur
- Kopya
- Kopyala
- kopyalama engeli
- korkunç iddia
- korumak
- koss
- Koss JR900
- Kota
- Kozmik Delikler Kanıtlandı
- kozmik enerji
- kök hücre
- köpek
- köpek balığı
- köprü
- Kral Atlas
- Kraliçe Birinci Elizabeth
- kredi kartı
- kredi kartıyla alışveriş
- kuantum
- Kuantum fiziği
- kuantum fizik
- Kuantum Yükselme
- Kuasralar
- kulaklık
- kulaklık ve aksesuarlar
- Kulaklıklar
- Kulaklıklı Mikrofon
- Kullanım
- Kullanmak
- kupon sihirbazı
- kurbağa
- kurmak
- Kurtulma şansımız var mı
- kurulum
- kurulur
- kuş
- kuyruklu yıldız
- Kuzey ışıkları
- Kuzey Kore
- küçük devletlerle oynamak
- Kültür Sanat Blogları
- küp
- küresel enerji
- Küresel ısınma
- Küresel ısınmayı engelleyecek küresel önlemler
- Kybele
- kyk burs sonuçları
- L610 Nikon Expeed 3 yaratıcı mod
- LA Noire
- laboratuar
- laboratuvar
- lahut boyutu karakterleri
- lambasız projeksiyon
- lamborghini
- Lamborghini Gallardo
- Lamborghini netbook
- Lamborghini notebook
- LAN
- Lana ve Andy Wachowski
- Land of The Osiris
- Lane Childress
- laptop
- laptop alırken dikkat
- laptop batarya
- laptop fn tuşu
- laptop özellikleri
- laptop şarj sorunu
- laptop toplama simülasyonu
- LAPTOPLAR
- Larry Page
- Laser 1000A S
- Laser Rangerfinder
- layer
- lazer
- Lazer Fosfor Ekran
- Lazer Metre
- Lazer Teknolojisi
- LAZER TV
- Lazer Tv nin avantajları
- Lazer Tv nin çalışma Mantığı
- LCD
- LCD monitör
- LCD Projektör
- lcd screen
- LCD televizyonlar
- lcd tv
- LCOS projektör
- League of Legends
- led
- LED AMPUL
- led aydınlatma
- LED Kamera ışığı
- Led pico projektör
- LED teknolojisi
- LED TV
- Legria hfm
- Leiden Üniversitesi
- Lenovo
- Lenovo klavye
- Lenovo N5901
- Lenovo ThinkPad Tablet 2
- lens
- Lens Düzeltme
- Lens Seçimi
- Lens sistemi
- LENSLER
- Leonardo Da Vinci
- leyla ile mecnun
- Leyla ile Mecnun En İyi 50 Dizi Arasında
- leyla the band
- leyleklerin uçuşu
- lg
- LG 3D Blu-ray oynatıcı
- LG 3D ev sinema sistemi
- LG 3D Sound Ev Sineması Sistemi
- LG Android Cep Telefonu
- LG BD690
- LG BE12LU30
- LG blu-ray yazıcı
- LG bluetooth hoparlör
- LG Bluetooth SoundBar
- lg cep telefon
- lg cep telefonları
- lg cep telefonu
- LG CF3D
- LG Electronics
- LG HX996TS
- Lg M80
- LG Machjet LPP6010N
- LG mobil
- lg optimus
- LG Optimus 2X
- LG Optimus G
- lg optimus l5
- lg optimus l5 e612
- lg optimus l5 e612 inceleme
- LG Optimus Vu
- lg panorama note özelliği
- Lg Printer
- Lg Renkli Yazıcı
- LG Smartphone
- LG-HX996TS
- LG-LSB316
- LHC
- Li-ion
- Li-on
- Libec
- life
- Lig Tv İzle
- Lig Tv Kodu
- Lilian Too
- line.do
- link
- link değişimi
- Linkedin 200 Milyon Üyeye Ulaştı
- linkedin haberleri
- linkli
- linus torvalds
- linus torvalds kimdir
- Linux
- linux haber
- Linux işletim sistemi
- linux kurucusu kızdı
- linux kurulumu
- linux mint
- linux savaşı
- linux tr
- linux usb kurulumu
- linuxa destek
- Lion
- Lion kullanıcıları bu sürümle birlikte çift ekran ve çift parmak ile kaydırma desteği
- lionel messi
- Liquid Metal
- lisanslı
- lisanslı programlar
- lise
- liste
- listeleme
- Livecasting Kamera
- Livescience
- LiveSound
- LkCa 15 b
- LM-BE100J
- locationary
- Lockerz
- logitech
- Logitech K750
- Logitech Klavye
- Logitech THX hoparlör
- Logitech THX hoparlör sistemi
- Logitech Wireless
- Logitech wireless Keyboard K750
- Logitech Z906
- logo
- Logo Tasarım Dersleri
- logo yapma
- London Conference on Cyberspace programme
- Londra
- Looxcie
- Looxcie Headset
- LooxcieLx1
- lord of the rings
- Lorenzo di Credi
- loreo
- Loreo 3d lens 9005
- lotr
- Louis-Pierre Pharand
- lösev
- LP MP3 Converter
- LP MP3 turntable
- LPD Nedir?
- LTB
- ltb Q-ana-fx
- ltb q-home-fx wireless true
- LTE
- Luc Douay
- LUMIX
- LUMIX DMC-L5
- lumia
- lumia 525
- lumia 620
- Lumia 820
- Lumia 920
- Lumix 3d lens
- lumix dmc 3d1k
- Lumix DMC-FX78
- Lumix DMC-GH2
- Lumix DMC-TS3
- Lumix DMC-ZS10
- Lumix Fotoğraf Makinaları
- Lumix GF2
- Lumix TZ20
- Luna
- Luna gizemli ilk kişisel robot
- Luna Glob
- Luna Robot
- LunaExpansionPort
- Lut Gölü'nde hayat bulundu
- luxury iphone 4
- luxury-Phone
- lüsid
- Lütfen Dünyaya Yardım Edin
- Lynch sendromu
- Lyon
- M.Ö. 5000
- M.Sertaç Özer
- M80DF
- mac
- mac almanın tam zamanı
- Mac Klavye
- mac kurucusu android'e geçti
- Mac OSX
- Mac ve Linux
- MacBook
- MacBook air
- Macbook Air notebook
- Machjet LPP6010N
- macintosh
- mackolik
- mackolik satıldı
- Macquarie Üniversitesi
- macro
- Macro lens
- Macro objektifler
- Macworld
- maçkolik
- maçkolik kim satın aldı
- Mad Catz
- Mad Catz Cyborg
- Mad Catz Cyborg Albino
- Mad Catz Cyborg RAT
- Mad Catz RAT albino
- madalya
- maddeye hükmetme
- Maden Tetkik Arama
- Mafia 2
- MAGIX Video easy 3 HD
- mağaza
- Mahmut Kantar
- mail korsanları
- Makaleler
- malware
- mamut
- Manchester Üniversitesi
- Manetho
- Manifesto
- Manyetik fırtına
- manyetik rezonans görüntüleme
- marantz
- Marantz CD5004
- Marantz AV8801
- Marantz AV8801 Home Theater
- Marantz PM5004
- Marc Andreessen
- Marc Breessel
- Marco Samadelli
- Marduk
- margin
- Mari Curie university
- Mari Curie Üniversitesi
- Marie-Laure Pons
- Marilyn Monroe
- mario
- Marissa Mayer
- mark zuckerberg
- Mark Zuckerberg'den Büyük Sürpriz
- Markalı piller
- Marmara Denizi
- Mars
- mars gezegeni
- mars gezegeninde hayat varmı
- mars gezegeninin özellikleri
- mars keşif
- Mars laboratuvarı yolculuğa hazır
- Mars Science Laboratory
- Mars'a kadın eli değecek
- Mars'ta hayat izleri
- Mars'ta suyun varlığına 'kesin' kanıt
- mars'tan su çıktı
- marsta su bulundu
- Maryland
- masaüstü
- masaüstü araçları
- masaüstü bilgisayarlar
- Masaüstü printer
- masaüstü video çekme
- masaüstü video çekme programı
- Masaüstü Video Çekme Programı:CamStudio 2.6
- mask
- maskesi
- Masonlar
- Massachusetts Teknoloji Enstitüsü
- Master Yandex
- matcha.tv
- Matrix
- Matrix'in yaratıcılarından yeni film 'Jüpiter'
- Matthias Mesched
- Mauna Kea
- max payne
- max payne android
- Max Planck
- Max-Planck
- maxthon
- Maya
- Maya uygarlığı
- Mayalar
- Mayo Klinik
- McDonald's
- MDR-DS6000
- MDV3100
- MEA
- Meave G. Leakey
- meb.gov.tr
- medeniyet
- media player
- media player indir
- mediatek
- medya
- Medya oynatıcı
- MeeGo N9
- megaupload
- megaupload degil mega
- meireles
- Meireles'in o hareketi karikatürlük oldu
- mekan
- melanin pigmenti
- Melbourne Üniversitesi
- Melekür
- Melih Abdulhayoğlu
- melis birkan
- melisa aslı pamuk
- Meme kanseri
- memeli mestan
- Memory Card
- mercan resifi
- Merkür gezegeni
- Merkür gezegeninin yanında dev bir uzay aracı görüntüledi
- Merkür'de bir şeyler oluyor
- Mersiya Krallığı
- Meryem Ana
- Mesaj
- mesajlaşma telefon
- MessageMe
- messenger
- Messenger eklentisi
- Meteor
- meteor yağmuru
- metin komutları
- metro
- metro arayüz metro UI
- Mevlüt Dinç
- mezopotamya
- MHS-TS10
- MHS-TS20
- MIPS
- Mısır
- Mısır hiyeroglifleri
- Mısır Papirüsü
- Mısır Tanrıları
- Mısır'da Hathor
- Mısır'da kablosuz elektrik kaynağı
- Mısırlı Atlantalılar
- Mısırlılar
- Mi-E318K
- Michael Collins
- Michael Czisch
- Michael H. HART
- Michael Ireland
- Michael Lautenschlager
- Michel de Nostredame
- Michele Fumagalli
- Michiel Hogerheijde
- Michigan State University
- Micro Müzik Seti
- microphone
- microSDHC
- Microsoft
- Microsoft ‘Imagine 2011
- Microsoft Açık Akademi
- Microsoft Advertising
- Microsoft Advertising Global
- microsoft aol
- microsoft bing
- microsoft corp
- microsoft ekran
- microsoft essentials
- Microsoft gizli kodları
- microsoft gps'e el attı
- microsoft haber
- microsoft haberleri
- microsoft logo
- microsoft logosu çalıntı mı
- microsoft nedir
- Microsoft Nokia
- Microsoft Office Labs
- microsoft office web apps
- microsoft projeleri
- microsoft safety scanner
- Microsoft Security
- Microsoft Security Essentials
- Microsoft Security Essentials 4
- microsoft skype
- microsoft skype satın alma
- microsoft surface
- Microsoft Surface Pro
- microsoft vergi
- Microsoft Windows 8
- microsoft windows windows
- Microsoft Xbox 360
- Microsoft’un Skype’ı Satın Alması Netleşti
- mide kanseri
- Mike Forest
- Mike Lazaridis
- mikrofon
- mikrofon aksesuarları
- Milli Eğitim Bakanı
- Milli Piyango Bilet Sorgulama
- Milli Piyango Çekiliş Sonuçları 2014
- Mimsy were the Borogoves
- Mini
- mini modlar
- Mini ses Sistemi
- Mini uydu
- MiniDisc
- mint linux
- mint linux tr
- Misa Kitara
- misa Stringless Guitar
- Misadigital
- misafir yazarlık
- Misc HD
- Mitch Pileggi
- Mitler
- mitsubishi
- mitsubishi klima
- mitsubishi klima servisi
- Mix Walkman
- mixbit
- mixbit açıldı
- mixer
- mkportal
- mkportal kapatılıyor
- mkportal projesi kaldırıldı
- MMO
- Mobee
- mobee net tablet
- Mobee slim
- Mobil
- mobil baz istasyonları
- mobil cihazlar
- Mobil Dünya kongresi
- mobil iletişim
- Mobil internet
- mobil işletim sistemi
- Mobil Operatör
- mobil sosyal iletişim uygulaması
- Mobil tahlil projesi
- Mobil Teknoloji
- Mobil Teknolojileri
- Mobil Telefonlar
- mobil uygulama
- Mobil yaşam
- Mobil-Dünya
- Mobile
- Mobile News camera
- Mobislyder
- mode
- model
- modem
- modern fizik
- modern insan
- Modern Warfare 3
- Modifiye
- Moduler
- Moğolistan
- Mona Lisa
- monitör
- Monitör Televizyon
- Monitörler
- mono
- mono project
- mono projesi
- monodevelop
- MonSter
- Monster 1000HD
- Monster 700HD
- Monster Daft Punk Edition headphones
- MonSter hdmi
- Monster headphones
- Monster Manor
- Moon Express Inc
- morötesi
- Motorola
- Motorola Android cep telefonu
- motorola ara
- Motorola ATRIX 4G
- motorola droid
- Motorola Droid X
- Motorola droid X2
- Motorola Mobility
- mouse
- mouse fiyatları
- Mozilla
- mozilla firefox
- mozilla flashı sanallaştırıyor
- mozilla işletim sistemi
- mp3
- MP3 dönüştürücü vinil
- mp4
- MPEG IMX
- MPEG IMX Nedir?
- msconfig
- msi
- MSN Messenger
- MSOTech
- MTA
- Mtotorola Android telefon
- mu
- Mugello Valley
- Muğla robot polis
- Multibar
- multimedya
- Multitouch All-in-one PC
- mumyalama
- Musa
- Musa ve Firavun
- Music Beta
- mustafa
- Mustafa Kemal ATATÜRK
- mutasyon
- mutluluk getirsin
- Münih
- Müritz-Ötzi
- Mürsel Karadaş
- Müslüman
- Müslümanlık
- Müthiş Hız
- müzik
- Müzik Aletleri
- müzik dinle
- müzik DVD'si yapmak
- müzik formatı değiştirmek
- müzik indir
- müzik indirme
- müzik indirme programı
- müzik mix
- müzik seti
- müzik sistemi
- Müzik Teknoloji
- Müzisyenler
- MW3′te hile yapanlara şok
- mybb board
- mybb nedir
- mybb özellikleri
- mybb tanımı
- MYO
- Myo Armband
- myunhauzen74
- N455
- N475
- N9
- NAB
- NAB 2012
- NameHelp
- Nanoteknoloji
- napolen total war
- napoleon total war osmanlı
- Napster
- NASA
- NASA astreoide insan gönderiyor
- nasa göktaşı
- NASA yetkilileri konuyla ilgili soruları yanıtsız bırakıyorlar
- NASA'dan korkutan açıklama
- NASA’nın kızılötesi Spitzer Uzay ve WISE teleskopları
- nasıl
- Nasıl bulunur
- Nasıl Çalışır?
- nasıl kaldırılır
- nasıl kullanılır
- Nasıl Kullanılır?
- nasıl kullanıyor
- nasıl müzik indirilir
- nasıl silinir
- NASREDDİN HOCA TÜRBESİ VE AKŞEHİR MUTFAĞI’NA YOĞUN İLGİ
- nasrettin hoca fıkraları
- Nathan Power
- Nathan Twining
- National Aeronautics and Space Administration
- National Geographic
- National Geographic Türkiye Ekim 2011 sayısı
- Nature
- Nature dergisi
- Nature Medicine
- navbar
- navbarı
- Naveen Jain
- navigasyon
- navigasyon programı
- Navigasyon Topu
- Naziler
- ne amaçla
- ne işe yarar
- Ne İşe Yarar?
- neandertal
- neandertallere
- Neandertallerin Hakkında
- Nebraska Ashland
- NEC NP216
- neden açılmıyor
- neden engellendi
- Nedir
- Nedir bu?nedir?Açıklamalar
- Neil Armstrong
- Nemrut
- nereye çarpacağı ise hala bilinmiyor
- NET’te erken tanı hayat kurtarıyor
- Netbook
- Neter
- Netfork Sosyal Medya Ajansı
- Netscape
- Network Media Player
- Neuschwabenland
- nevada
- Nevada eyaleti
- nevinci inci set
- New England Journal of Medicine
- New Horizons
- New Mexico eyaleti
- New Mexico eyaletinde inşa edilen uzay limanı
- New Scientist
- New York Times
- Newcastle Üniversitesi
- News
- Nex Handycam
- NEX SERİSİ
- NEX-3
- NEX-5
- NEX-EA50EH
- Nex-fs100uk
- NEX-FS700
- NEX-VG10E
- Next Gen Portable
- Next Generation portable
- nexus
- Nexus Prime
- NGP
- Niburan
- Nicholas Luccketti
- Nick Attree
- Night Browser
- nike
- Niklas Röber
- Nikola Tesla
- Nikon
- nikon 1
- Nikon 1 AW1
- Nikon 1 AW1 özellikleri
- Nikon About
- Nikon Coolpix
- Nikon Destek sitesi
- Nikon Global Wep sitesi
- Nikon Laser 1000A
- Nikon Laser 1000A S
- Nikon Laser Rangerfinder
- Nikon Profesyonel Services
- Nikon rangefinder
- Nilgün NART
- NiMH
- Nix
- nofollow backlink
- nokia
- Nokia 603 ve Luna İstanbul’da Tanıtıldı
- Nokia 603'e videosu
- Nokia Booklet
- Nokia Booklet 3G
- Nokia Lumia
- Nokia lumia 620
- Nokia MeeGo
- Nokia Mobil Telefonları
- Nokia N9
- Nokia N9 MeeGo
- Nokia N9 Tanıttı
- Nokia Ovie Suite'nin yerini alacak olan yeni yazılım
- nokia sert metali işleyecek
- Nokia Suite 3.2 ücretsiz indir
- Nokia Suite’in 3.2 versiyonu
- Nokia telefonların güncellenmesi
- Nokia'dan Galatasaray'a tebrik
- Nokia'dan Yeni Ürünler
- Nokta A.Ş.
- Norfolk Taburu
- norton
- norton 360
- Norton AntiVirüs
- norton indir
- Norveç
- Nostradamus
- Nostradamus Kimdir
- Nostradamus’un Kehanetleri
- not
- not hesapla
- not hesaplama
- not hesaplama tablosu
- not tablosu
- Note 2
- notebook
- Notebook Soğutma Pedi
- Notebook Soğutucu
- Notebook’lar neden çok ısınır ?
- Nothing Else Matters
- notsitewide
- nöbetçi eczane
- nöroendokrin
- Nöroendokrin Tümör
- nörolojik fonksiyonlar
- Nps
- nsanlık tarihini değiştiren
- Nseries
- ntfs
- ntfs mi fat32 mi
- ntvmsnbc
- Nuh Tufanı
- Nuh'un Gemisi
- numaraları
- numark
- Numark iDJ Live
- Numark iDJ2
- nükleer
- Nükleer Saldırı
- NVIDIA
- NVIDIA ekran kartı
- nvidia nedir
- NX100
- nx300 fotoğraf makinesi
- NXCAM
- NXL-IP55
- Oakley
- Oakley 3D Gascan
- Oakley 3D Gascan TRON Legacy
- Oakley 3D gözlük
- Oakley gözlük
- obez maymunların kilo vermesi sağlandı
- Obezite
- Obeziteyle mücadelede yeni ilaç umudu
- Objektifler
- OConnor
- OConnor 60L
- OConnor 60L Tripod
- ODTÜ
- ODTÜ Robot Topluluğu
- Oem
- Oem alırken nelere dikkat etmeliyiz
- Office
- Office 2010 Starter İngilizce
- Office 2010 Starter Türkçe
- office 2013 kutuları sızdı
- office programları
- Ofis Baskı A4 Yazıcı
- ogame
- Ohio State Üniversitesi
- Okan Yalabık
- okey
- Oktay Usta
- okul kayıtları
- okuma modu
- Okyanus
- Okyanus'tan canavar yükseliyor
- Olasılıksız
- olasılıksız indir
- OleDbCommand c#.net
- Olufsen beo5
- Olufsen Beo6
- olumsuz etkileyebileceği
- Olympus
- OMG microscope
- Omnio
- Omnio iphone dock klavye
- Omnio WOWKeys
- OmniTouch - Demo - Video ACM Uist 2011
- omuz kamerası
- On Air JBL
- On Air Wireless
- on küçük zenci
- on parmak klavye
- onavo count
- onay kutusu kullanmak
- onclick
- ondoubleclick
- One Transantarktik
- Onkyo
- Onkyo CS-V645
- Onkyo Ses sistemi
- Onu da hack'lediler
- onur ünlü
- OPBG-Open Platform Business Group
- opera
- opera indir
- opera tarayıcı
- opera webkit
- Operasyon Sunshine
- Oplay
- Opportunity
- Optical Image Stabilizer
- Optik Fiber Kullanım Alanları
- Optik Kablolar
- optimizasyon
- Optimus G
- optimus vu
- optio
- Orak şeklindeki kan hücreleri
- oregon
- Origanum Onites
- orjinal oyunları cd'siz oynamak
- Orta çağ
- Orta temporal gyrus
- OS
- osman sonant
- osmanlı
- osmanlı total war
- otizm
- otomatik
- Otomobil
- otomotiv
- Outlook
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook indir
- Oxford
- Oxford Brookes Üniversitesi
- oy
- oynaoyun.com
- Oyun
- oyun bağımlıları için
- oyun inceleme
- oyun indir
- Oyun Konsolu
- Oyun Mouse
- oyun programı
- Oyun stüdyosu
- oyun tanıtımları
- oyun tanitim
- oyun videosu çekmek
- oyun yapmak
- oyun-haberleri
- oyun-inceleme
- Oyunlar
- oyunyolu
- oyunyolu.org
- Ozan Hazer
- ozon
- ozon tabakası
- Ödev
- ödül
- Öğrencilere uzun saç müjdesi
- Öğrenme
- Öğretmenler Günü
- ölçüm
- ölü gömme adetleri
- ölüm riski
- ölümsüz işletim sistemi
- ölümsüzlük
- Ölünce internet hesaplarınıza ne olacak?
- Ömer Çelik
- Ömrü 5 ay uzatan ilaç
- önbellek
- önem
- Önemli ipuçları
- önyükleme
- önyükleme yöneticisi
- önyükleme yöneticisi kaldırma
- Özel Anlar
- özel tripod
- özellikleri
- özellikleri ve geçişler
- özeti
- Özge Şen
- özgür irade
- P2
- Padfone
- Padfone tablet
- pagerank
- pagerank güncellemesi
- paleontolog
- Paleosen dönem
- panasonic
- Panasonİc
- Panasonic 100GB BD-RE XL
- Panasonic AG HPX600
- Panasonic AG-AC130
- Panasonic AG-AC160
- Panasonic AVCCAM
- Panasonic Blu-ray ev sinema sistemi
- panasonic DMC-FT2 Lumix
- panasonic DMC-FZ100
- Panasonic HDC-HS900
- panasonic Hdc-SDT750
- panasonic HDC-SDX1
- Panasonic HDC-TM80
- Panasonic HDC-TM90
- Panasonic HDC-TM900
- panasonic HM-TA1
- panasonic lumix
- panasonic lumix dmc
- Panasonic SC-BTT270
- Panasonic SC-BTT370
- panasonic SDT750
- panasonic sdx1 özellikler
- panasonic-AG-HMC81
- panasonic-DMC-FZ45
- panasonic-DMC-Lx3
- Pandora
- panoya koymak
- Papoose lake
- Papoose Tuz Gölü
- Paralel evrenler
- Parapsikoloji
- parçacık hızlandırıcı
- parlayan kuzey ışıkları
- parmak izi okuyucu
- parola
- Parola ile kilitliyken Siri'ye erişim izni ver
- party friends
- Passbook
- Passbook uygulaması
- PassMyWill
- patch
- patent
- Patently Apple
- patlama
- Patlayıcılar
- Paylaşım
- pc
- PC Gaming Headset
- pc ne kadar hızlı
- pc niz ne kadar yakıyor
- PC Oyun
- PC Oyun Kulaklığı
- pc temel
- pc tool
- pc tool nedir
- pc tool programları
- pc topla
- pc toplama simülasyonu
- PC TV UWB kiti
- pc'de android
- PC'lere önemli yatırımlar
- pc'nizin güçü yeterli mi?
- PC300 bags
- pcnizi güçlendirin
- pcyi güçlü kılan 5 neden
- pdf nedir
- pdf okuyucu
- PDF-XChange Viewer
- PDF-XChange Viewer download
- PDF-XChange Viewer indir
- pdw-500
- PDW-530P
- PDW-F3
- PDW-F3 digital camcorder
- PDW-F330L
- PDW-U2
- Peak Design
- pelycosaurs
- pencere komutları
- Penn univercity
- Penn Üniversitesi
- Pentagon
- Pentax
- Pentax dijital fotoğraf makinası
- pentax K-30
- pentax k30
- pentax Kr
- Pentax Optio
- Pentax Optio RZ10
- Pentax RZ10
- Pentax W-2
- Pentax WG-2 GPS
- pepee
- peptitö
- Per Aa
- Per Neter
- Pers
- perspektif
- pervasız
- PES
- pes 2014
- petabyte
- petabyte nedir
- petabyte tanımı
- Peter Lorie
- Petman
- Petrol Bag
- Petrol Bags
- Petrol Bags DSLR Kamera Çanta
- Petrol Bags PC300
- Petrol Mattebox Case
- Petrol şirketleri
- Phil Eisler
- Philip Schiller
- Philippe ROBUTEL
- philips
- Philips DVD Conponent Hifi system
- Philips DVD System
- Philips Full HD
- Philips Full HD 3D
- Philips full HD3d Ambilight
- Philips Harmony
- Philips Harmony 8000
- Philips HTS9221/12
- Phobos-Ground
- Phone
- phone block
- phoneblocks
- phones
- photo printer
- photo speheres
- photobucket
- photobucket nedir
- photobucket tanımı
- photoshop
- photoshop cs2
- Photoshop Ders
- photoshop dersleri
- photoshop geçmişi
- photoshop indir
- photoshop nedir
- photoshop tanımı
- Photoshop'ta Golf Topu Yapımı
- Photoshop`ta Boru Yapımı
- Photoshop`ta Kağıt Eskitme
- Photoshop`ta Tebeşir Görünümlü Yazı Yapımı
- photoshopta
- photoshopta arka plan değiştirme
- photoshopta istenmeyen nesneleri yok etmek
- photoshopta silinen nesneyi geri getirmek
- php
- php hakkında
- php nedir
- php tanımı
- phpbb
- phpbb nedir
- phpbb tanımı
- PIPA
- picasa
- picasa tanımı
- picasa web
- picasa web nedir
- Picnic
- pico
- pico projector
- Picsio Kameralar
- picture
- Pierre ve Marie Curie Üniversitesi
- Pietro Perugino
- Pikap
- Pil
- Pil doldurma
- pil ömrü
- pil sistemi
- Pil Teknolojisi
- Piller sadece birkaç dakikada şarj olabilir
- Pillerin Doldurulması Ve Bakımı
- ping
- ping atmak
- ping nedir
- ping tanımı
- pink
- pioneer
- pioneer 3D Blu-ray oynatıcı
- pioneer BDP-52FD
- Pioneer BDP-53FD
- pioneer Blu-ray oynatıcı
- Pioneer CDJ-350
- Pioneer CDJ-350-W
- Pioneer CDJ-850
- Pioneer DJ
- Pioneer SE-DIR800C
- Pioneer XDJ-Aero
- Piramit
- piramitler
- piramitlerin inşası
- Piri Reis
- Piri Reis haritası
- Pisa
- piton
- Pixel
- Platon
- play google
- PlayFull
- PlayStation
- Playstation 3
- playstation 3 Bluetooth kulaklık
- PlayStation 3 hack'lendi
- PlayStation 4
- PlayStation uygulaması için güncelleme çıkardı
- playstation vita
- Please Help the World
- PLoS ONE
- Plüton
- PMW 100
- PMW-100
- PMW-320
- PMW-EX3 kamera
- PMW-TD300
- png
- png formatı
- PollDaddy
- Popülar Camcorders
- Popüler iletişim
- popüler internet tarayıcıları
- Popüler Kameralar
- popüler sosyal paylaşım sitesi
- popüler uygulamalar çöktü
- porno yasağı
- port
- Portable
- Porto Riko
- ports
- Power blog
- power iso
- power point slaytı indir
- Power Shot SX30 IS
- PowerArchiver
- PowerArchiver download
- PowerArchiver indir
- PowerArchiver nedir
- PowerPC
- PowerShot G12
- pozitif enerji
- pr
- PR410
- Praktica
- Praktica DMMC-3D
- Preamplifikatör
- primat atalarımız
- Primera
- Primera Bravo 4100 Auto Printer
- Primera Technology Inc
- Princeton Univercity
- Princeton Üniversitesi
- prinevlle
- printer
- printscreen
- Privacy Mode
- Private Mode
- Privnote
- Pro Av Çözümler
- Pro HD
- Processor
- Product Features
- Productivity Future Vision 2011
- Prof. Alex Wolszczan
- Prof. Dr. Mustafa Haluk Vahapoğlu
- Profesör Alain Sacuto
- Profesör Geraint Rees
- Professional AVCCAM
- profesyonel
- Profesyonel 2 Kanal Mikser
- Profesyonel Bantsız HD Kameralar
- Profesyonel DJ’ler
- profesyonel fotoğraf çekimi
- profesyonel fotoğrafçılar
- profesyonel kamera sabitleme sistemleri
- Profesyonel Kameralar
- profesyonel kulaklıklar
- profesyonel Kullanıcılar
- Profesyonel Masaüstü CD çalar
- profesyonel ses sistemleri
- Profesyonel Video
- profil fotoğrafları
- program
- program indir
- Programlama
- Programlar
- proje
- Project Blue Book
- Project Grudge
- projeksiyon
- projeksiyon cihazları
- Projeksiyonlar
- projektör
- projektörler
- projeler
- projesi
- promosyon kodu
- Prompter
- prostat kanseri
- ProTempo
- protez el
- Protoceratops andrewsi
- ps
- ps vita
- ps4
- Psikiyatr Enstitüsü
- Psişik Güçlerimiz
- Ptah
- Ptolemy
- publisher
- puppy
- puppy linux
- puppy linux işletim sistemi
- Pure
- Pure Twilight
- PVR
- Pyramid
- Pyramidos
- Pyramis
- Qu8k
- Quad+sim
- qualcomm
- quality
- Quantum Levitation
- QuickTime
- quup
- quup nedir
- quup tanımı
- qwerty
- qwerty mesajlaşma telefon
- Qwerty Telefon
- R3000
- Rab
- Radio Clock
- radyasyon
- radyo
- radyo dalgaları
- radyolu saat
- rahim
- Raincover
- raku raku
- ram
- ram nedir
- ram tanımı
- ramazan ayı
- Ramses
- Rangefinder
- Rapçilerin tipografik halleri
- rapidshare
- RAR şifrelemek
- RARa açıklama eklemek
- RASAT
- RAT7
- Ray Kurzwell
- RCA
- RCA WHP160
- RCW 86
- Rds
- reader
- Real 3D
- Real Madrid
- recep tayyip erdoğan
- record
- reçeteye dur dedi
- reddit hakkında
- reddit kurucusu intihar etti
- Reddit Monday
- reddit nedir
- reddit tr
- redhack
- RedHack adliyeye geliyor
- Redrock Micro
- Redrock microEVF
- Registry Mechanic
- Registry Mechanic download
- Registry Mechanic indir
- Registry Mechanic nedir
- Reid Hoffman
- Reklam
- reklam alanı
- reklam banner'ı
- reklam engelleme
- reklam engelleme programı
- reklam engelleme programı indir
- reklam yeri
- reklamları engellemek
- rekorlar
- REM
- REM evresindeki rüya içerikleri
- Reneta Pasqualini
- rengini değiştirmek
- renk değiştirmek
- Renkli Populer Yayınlar Eklentisi
- ReROLL
- reset
- resim
- Resim Düzenleme
- resim formatı
- resim formatı değiştirmek
- resim uzuntısı
- resimli
- resimli anlatı
- resimli anlatım
- resimli yorum
- Resmedilen ilk doğum anı
- Responsive Web Design
- Retina
- Revelant Knowledge
- RevelantKnowledge
- review
- reviews
- RF kablosuz
- RGBW
- Rhapsody
- RIM Co-CEO
- Ria Novosti
- Rihanna
- Rik Ferguson
- Riot Games 1 milyon kişiye ulaştı
- Riot Games oyunu
- Riot Games Türkiye
- Rip isimleri
- rj-45 konektör
- Roanaoke Adası
- Robert Bowling
- Robert Burkholder
- Robert Lazar
- robodynamics
- RoboDynamics Luna
- robot
- Robot Atlas
- robot fare
- robot geliştirme
- robot polis
- Robot teknolojileri
- Robot Teknolojisi
- Robotik
- Robotlar
- robotları yönlendirme
- robots.txt
- Rockmelt
- Rockstar
- Rockstar Games
- roger ackroyd cinayeti
- Roger Wilson
- rogue
- roket
- Roland
- Roland Drum Machine USB Flash Drive
- Roland Gitar Synthesizer
- Roland GR-55
- Roland Synthesizer
- Roland TR-808
- Roland TR-808 USB flash drive
- Rolf Olsen
- Roma
- Roma İmparatoru İkinci Frederick
- Romalı sömürgeciler
- ROSAT
- Rosat uydusu Dünya'ya düştü
- Rostock
- Rostock Üniversitesi
- roulette
- router
- router nedir
- router tanımı
- Royal Marsden
- Royal Society
- röportaj
- RS 180
- RSOE EDIS
- RSS
- rss feed reader
- ruffles
- ruhsal enerji merkezleri
- rulers
- Rus soyuz uzay aracı
- Rus uzay aracı serseri mayına dönüştü
- Rusya
- Rusya Ay'a koloni kurmak istiyor
- Rusya göktaşı
- Rusya Star City
- Ruşeym
- Rüdiger Knöpfel
- rüya
- Rüyalar
- RV-NB70
- RV-NB70 Kaboom
- Ryota Kanai
- Ryukyu Takım Adaları
- S-Pen
- S/2011 P 1
- S/2012 P 1
- S1420
- s4
- s4 mini
- s4 mini ve s4 karşılaştırması
- Saatler süren şarj sürelerine son
- sabit disk
- sabit disk programları
- sabit disk sürücüsü
- sabit diskinize hükmedin
- sabit diskinizi donduran ne?
- Sabri Duransoy
- Sachtler
- saç
- saddam hüseyin idam edildi
- safari
- sagopa kajmer
- Sağlık
- Sağlık İçin Yararlı
- sağlık monitörü
- sağlık müzik haber blogları
- sağlık sektörü
- sağlıklı yaşam
- sahte eposta
- Saint Malachy
- sakarlar
- saldırı
- Salento Üniversitesi
- Salı günü Dünya'yı sıyırarak geçecek
- Salwa Smaoui
- Sam
- Samara
- samara belgeseli
- samasung galaxy s4 mini video incelemesi
- Sampson Arnold Mackey
- Samsung
- samsung 30 series
- Samsung 3D Gözlük
- samsung 90 series
- Samsung Android telefonu
- Samsung Apple'a 290 Milyon Dolar Ceza Ödeyecek
- Samsung BD-DT7800
- Samsung CLP-325W
- Samsung CLX-3185FW
- Samsung Digital Fotoğraf Makinası
- Samsung Electronics
- samsung fotoğraf makinası
- Samsung Galaksy S
- Samsung Galaxy
- Samsung Galaxy Gear
- samsung galaxy note 3
- Samsung Galaxy S IV
- Samsung Galaxy S3
- Samsung Galaxy S4
- Samsung Galaxy S4 parçalarına ayrıldı
- Samsung Galaxy Tab 2 7.0
- Samsung Galaxy XCover
- samsung HD
- Samsung HMX-Q10
- Samsung HMX-T10 Camcorder
- Samsung Kies
- Samsung NX100
- Samsung printer
- Samsung Smart Fotoğraf Makinesi ve Tablet Bir Arada
- samsung smart tv
- samsung st80 dijital kamera
- samsung türkiye
- Samsung wireless printer
- Samsung Xcover
- Samsung-CLP-325W-Wireless-Printer
- samsung-ST80
- Samsung'dan katlanabilir ekranlı Galaxy telefon gelebilir
- Samsung’un Smart Camera 2.0
- Samuel Noah Kramer
- San Francisco
- sanal disk
- sanal disk yapımı
- Sanal Sınıf
- sanal sürücü
- sanal sürücü ile oyun
- Sanat
- SanDisk
- Saniyede 20 film indirdiler
- Sanofi Uk
- Sanskrit Yazısı
- sansür
- Sansürcü ülkelerde ilk 10'a girdik
- Sanyo
- Sanyo VPC-GH4
- SAO 206462
- sarmal disk
- Sata ssd
- Satın alma
- satranç
- Saturday:Saturn gezegenine tapılan gün
- saturn
- satürn
- Satürn 5
- sayfalama
- sayıları toplama
- sbs32g1a
- sbs64g1a
- SC-BTT770
- scanner
- schneider
- Science
- Scientists confirm
- Scientology
- scratch
- scratch dersleri
- screening
- sd
- SD Association
- SD/SDHC/SDXC
- SDB
- sdhc
- SDHC bellek
- SDKART
- SDO
- SDXC
- SE Mix Walkman
- SE Telefon
- SE-DIR800C
- Seagate
- Seagate HDD
- search engine
- Search engine optimization
- security
- Security Essentials
- Security Products Guide
- seçkin savaş madalyası
- Seçmek
- sedat bilenler
- Sefiller
- Sektör-4
- semantik web
- sennheiser
- Sennheiser HD220
- Sennheiser kulak içi kulaklıklar
- sennheiser kulaklık
- sennheiser Kulaklık Adidas
- sennheiser Kulaklıklar
- sennheiser RS 180
- sennheiser rs180
- SennheiserCX310
- Sensation
- Sensörlü ayakkabı
- SEO
- seo ayarları
- seo çalışmaları
- seo nasıl yapılır
- seo nedir
- Sergei Krikalyov
- Sergey Brin
- Serhat Demir
- Serhat Özeren
- serkan inci
- Serkan İnci
- serkan keskin
- Sertaç Özer
- server
- server mutlu
- server nedir
- server sıkıntıları
- servis
- ses
- ses ekipmanları
- ses kartı
- ses kartı hakkında
- ses kartı nedir
- ses kartı tanımı
- ses kartları
- ses programları
- ses sinyali
- ses sistemi
- Ses Sistemleri
- ses tabanlı sosyal ağ
- Ses Teknolojisi
- ses ve görüntü
- sesle çalışan gözlük
- sesli mesajlaşma
- SETI
- SETI Enstitüsü
- SETİ projesi
- setra film
- setting
- setup
- seyehat
- Sfenks
- SFQ-01
- SGK
- Shapeways
- sharp
- Sharp BD-HP90S
- Sharp Blu-Ray oynatıcı
- SHDC Speed
- shure
- shure FP3
- sıkıştırma
- sıkıştırma programları
- sınıf
- Sınırsız Bankacılık
- sınırsız sayıda insan yumurtası
- sıradışı
- sıradışı şeyler
- sırrını
- sırt çantası
- sıvı hidrojen
- siber
- siber güvenlik
- siber güvenlik şirketleri
- siber saldırı
- SİBER SALDIRILAR ARTIYOR
- siber savaş
- Siber-shot
- Siber-Uzay Konferansı başlıyor
- Siberia v2
- Sibirya
- Sigmund Freud
- Sihirli
- sihirli gözlük
- Silhouete
- Silhouete 3D gözlük
- Silicon Power
- Silicon Power 32GB microSDHC
- Silicon Power 64GB
- Silicon Power 64GB 600xCF
- Silicon Power CF
- Silicon Power E20
- Silicon Power SSD
- SiliconPower 32GB Micro
- silikon vadisi
- silinen dosyalar
- silinen dosyaları geri getirmek
- silme
- silmek
- Silvana Condemi
- simge
- simgesel işaretler
- simple machines
- simülasyon
- simülasyon indir
- Sinema
- Sinema 3D
- sinema çekimi
- Sinema Kamerası
- sinema Keyfi
- Sinema TV
- Sinyal aktarım
- Sion tarikatı
- Sir Richard Branson
- siri
- siri okula gidiyor
- sirius
- sistem yapılandırması
- Sistem-Tavsiyeleri
- sistemi
- site
- sitesi
- sitewide
- siyah
- siyah kan
- Siz artık siz değilsiniz
- sketchup 3b modelleme
- skidrow
- skydrive
- Skype
- skype indir
- skype kullanım kılavuzu
- skype kullanmaya başlayın
- skype nedir
- skype tr
- skype windows 8
- skype yasaklandı
- skype'ı biliyor musunuz?
- slax linux
- slax linux 7.0
- slax linux indir
- slayt
- slideboom.com
- slider
- Slow motion
- SLR
- SLR Fotoğraf Makinası
- smart clock
- Smart Dock
- Smart Security
- Smart tv
- smartphone
- smf
- smf nedir
- smf tanımı
- Smithson Martin
- SMP-N100
- sms
- SMS arşivleme
- SMS engelleme
- SMS yönlendirme
- SMS+
- SMS+ paketi
- SMSPLUS
- smssy
- smtp
- snaggy
- snapchat
- sneijder
- Sneijder Galatasaraylı Oldu
- so.cl
- socl
- socl nedir
- Software
- Soğutma
- SOKRATES
- solar
- Solar Dynamics Observatory
- Solar Keyboard K750
- Solara
- solid state drive
- Solucan deliği
- solucan delikleri
- son beş yılın en şiddetli patlaması
- son dakika transferleri
- Son hızla Dünya'ya yaklaşıyor
- sons
- Sonunda onun da ömrü doldu
- Sony
- Sony 10X Zoom
- Sony 3D laptop
- Sony 4k
- Sony A35
- Sony Alfa
- Sony Alpha a35
- Sony Bloggie Touch kamera
- Sony CBK-WA100
- Sony Computer
- Sony Cyber-shot
- Sony Cyber-shot DSC-HX7V
- Sony DEV-3
- Sony DEV-5
- Sony DSC-HX7V
- Sony DSC-HX7V Fotoğraf Makinası
- Sony DSLR Fotoğraf Makinası
- Sony Electronics
- Sony Ericsson
- Sony Ericsson kulaklık
- Sony Ericsson Live View
- Sony Ericsson LiveSound
- Sony Ericsson Mix Walkman
- Sony Ericsson TXT
- Sony Ericsson Walkman
- Sony Ericsson Xperia active
- Sony Ericsson Xperia Ray
- Sony Ericsson Xperia X10
- Sony EyePad
- Sony Full Hd Kamera
- Sony Handycam
- Sony Handycam HDR-PJ10
- Sony Handycam HDR-PJ30V
- Sony Handycam HDR-PJ50V
- Sony HD Camcorder
- Sony HDR-AS15
- Sony HDR-CX560V
- Sony HDR-PJ50 Temel Özellikler
- Sony HDR-PJ50V
- Sony HDR-TD10
- sony hx10
- Sony Hx7V
- Sony HXR-NX3D1E
- sony lens
- sony MD
- Sony MDR-DS6000
- Sony MiniDisc'in üretimini durduruyor
- Sony Netbox
- sony NEX-EA50EH
- sony Nex-Fs100
- Sony nex-fs700
- Sony NEX-VG10E
- Sony Next Gen portable
- Sony NGB
- SONY NXCAM
- Sony NXL-IP55
- Sony PC Vita
- Sony PDW-530P
- Sony PDW-F3
- sony Pdw-f330L
- Sony PDW-U2
- Sony PDW-U2 XDCAM Sürücü
- sony PJ10
- Sony PJ30V
- Sony Playstation
- sony PlayStation 4
- Sony PlayStation Vita
- Sony PMW-100
- Sony PMW-320
- SONY PMW-EX3
- Sony PMW-TD300
- Sony PS
- Sony PS3 Kulaklık
- Sony PSN hack
- Sony SAL55300
- Sony SMP-N100
- SONY SRW-9000 kamera
- sony sxs-1
- sony telefon
- sony tripot
- Sony ürünleri
- Sony VAIO
- Sony Vaio F Serisi
- Sony Vita
- Sony Walkman phone
- Sony WhiteMagic
- Sony Wireless
- Sony XDCAM HD
- Sony XDCAM HD Kameralar
- Sony Xperia S
- Sony Xperia Tipo
- Sony Xperia Z
- Sony-ip55
- SONY-NEX-5/NEX-3
- sonyf35
- SOPA
- Sophos Naked Security
- soru
- soru-cevap mantığı
- sorular
- sosyal ağ
- sosyal ağ araması
- sosyal ağlar
- Sosyal Medya
- sosyal paylaşım siteleri
- sosyal paylaşım sitesi
- Sosyal Projeler
- sosyal site
- sosyal siteler
- sound
- Sound Blaster
- Sound Freaq
- sound quality
- SoundBar hoparlör
- soundcloud
- SoundFreaq SFQ-01
- Sovyetler
- sözleşme
- sözleşmesini iptal edebilecek
- sözlük
- SP-H03
- space invaders
- spam
- spam kurbanı olmayın
- spam nedir
- spamdan korunma
- speakers
- speedyfox
- speedyfox indir
- speedyfox nedir
- Spencer Wells
- Sperm to baby
- Spermden Bebeğe
- Spidercam
- Spiritualizm
- Spiritüalizm
- SPİRİTÜALİZM
- Spitzer
- Sponsor
- Spor
- spor kulübü
- Sport Digital Camera
- Sports Interactive
- Spotify
- SprintCam
- SprintCam HD VVS
- SprintCam V2.1 Live
- SprintCam V3 HD
- Sprite
- Sprite adındaki uydu
- sql sorgusu
- Square
- SR-HD2500
- SRW-1
- SRW-9000
- SSD
- SSD (solid state disk)
- SSD Kaydedici
- ssd nedir
- staj defteri
- staj dosyası
- staj dosyası indir
- stajerleri bile 10 tl maaş alıyor
- Standart objektif
- Stanislaw Lem
- star wars
- Startup Kitchen'dan Kendi Zaman Tünelinizi Oluşturabildiğiniz Yeni Bir Girişim
- STEAM
- Steam forumları
- SteelSeries
- Stephan Hawking
- Stephen HAWKING
- stephen king
- stephen king romanları
- Stephen Mehler
- Stereo Kulaklık
- Steve Bellmer
- steve chen
- Steve Jobs
- steve jobs apple
- steve jobs öleli 1 yıl oldu
- Steve Squyres
- Steve Yegge
- Steven Spielberg
- Stonehenge
- Strabon
- Street View
- Stringless Guitar
- Stuart Hughes iPhone 4
- Stuart Lavery
- stüdyo ve canlı yapım uygulamaları
- stv
- stv kanalı
- Stylus Photo R3000
- su gecirmez
- Su gecirmez kamera Pentax
- su geçirmeyen telefon
- su geçirmez
- su sporları
- Su Ürünleri Fakültesi Mikrobiyoloji Laboratuvarı
- sualtı
- Sualtı çekimleri
- sualtı fotoğraf kamerası
- SuAltı Fotoğraf Makinesi
- Sualtı fotoğraflar
- Sualtı Videolar
- Subaru
- suçlu windows
- Sue O'Connor
- sun
- Sun Sparc
- Sunday:Güneşe tapılan gün
- suni kan
- sunucu
- sunucu hizmetleri
- sunucu nedir
- sunucu soğutma
- Super 35mm
- Super 35mm Camcorder
- Super AMOLED
- Super Hi-Vision
- Superior temporal sulcus
- support
- Surface
- Surface fiyatı
- Surface Pro özellikler
- surround
- Surround Ses hoparlörleri
- Surround ses sistemleri
- Susan Shurin
- Sümer
- Sümer logogramları
- Sümer'de İnanna
- Sümerler
- Sümerliler
- Sümeroloji'nin Sırrı
- sümeyye erdoğan
- süper soğuk sıvı oksijen
- süperiletkenlik
- Süpernova
- süperoksit dismutaz
- sürüm
- Sütveren Anne çeşmesi
- Svalbard
- Swastika
- switch nedir
- SwitchGrip
- swtich tanımı
- sxs-1
- symbian
- Symbian Belle işletim sistemi
- symbian çöküşü
- Synthesizer
- synthmaster 2.5
- Şablon
- şafak sezer
- şahan gökbakar
- şahin
- Şamballa
- şampiyonlar ligi
- şarj
- şarj adaptörü iPhone
- şarj aleti
- şarj cihazı
- Şarj Cihazları
- şarj eder
- şarj sorunu
- şarj sorunu ortadan kalkıyor
- şarjı bitmeyen telefon
- şarjı en uzun giden telefon
- şeb-i arus
- şefkat tepe
- şehir içi ve şehirler arası
- şeker
- şeker hastası
- Şevket Şen
- Şık bir uygulama çubuğu
- şifre
- şifre koruma programı
- şifre programı
- şifre tutma programı
- şifre tutmak
- şifreleme
- şifreli klasör programı
- şizofren
- şizofreni
- Şuayib Yalçın
- t-shirt
- tabanı
- tablet
- tablet bilgisayar
- Tablet PC
- Tablet PC’nin özellikleri
- Tablet Telefon
- Tablet-PC
- tablo
- Tacikistan ve Özbekistan
- Tages
- Tahliller
- takdir
- takma el
- talking ginger
- talking ginger 1.3
- Tam HD
- tam sürüm
- tanıcıtı reklam
- Tanımlamak
- tanımlanamayan cisim
- tanıtıcı makale
- tanıtıcı reklam
- tanıtım
- TANITIM
- tanıtım reklam
- Tanrı
- Tanrı parçacığı
- tanrı Pluto
- taplet
- tarama engeli
- taranmayan yazılar
- tarayıcı
- Tarayıcılar
- tarceroute
- Tarık ALKAN
- Tarih
- tarihte bugün
- Tarihte kıyamet
- tasarım
- tasarımı
- Tasarımlar
- tasarim
- Taş Devri zamanı
- taşınabilir
- Taşınabilir Prompter
- Taşınabilir şarj cihazı
- Taşınabilir Şarj İstasyonu
- Taşınabilir Video Kaydedici
- Taşinabilir
- tavsiye siteler
- Tayfun Acarer
- tayfun yılmaz
- tayfun yılmaz vineleri
- Tayvan
- Tayvanlı bilim adamları
- tbll
- TCP/IP NEDİR?
- tcp/ip
- td1 ekran
- TD300
- Techcrunch
- Ted Banning
- tedavi
- Tegra 2
- Tek Link
- tek tıklamayla yükleme
- Tek tip
- Tek tip şarj
- Teknik Makale
- teknik özellikler
- Teknik Özellikleri
- tekno haber
- Teknoloji
- TEKNOLOJİ
- Teknoloji Blogları
- teknoloji haberleri
- Teknoloji hayat kurtarıyor
- Teknoloji ile sigarayı bırakın
- Teknoloji ve bilim
- Teknoloji ve Sinema
- teknoloji ve web blogları
- teknoloji-internet
- teknolojik altyapı
- Teknolojisi
- Teksas Üniversitesi
- Tel-Aviv University
- Telefon
- Telefon Hasarları
- Telefon lg çift çekirdekli
- Telefon Şarj
- telefon şarj aletleri
- telefonda bakteri
- Telefonlar artık kredi kartı olarak kullanılabilecek
- telefonların şarj edilmesi
- Telefoto
- Teleprompter
- teleskop
- Teleskop ve dürbünler
- Televizyon
- televizyon nasıl seçilir
- Televizyon Rehberi
- Telleri Olmayan Gitar
- telnet
- Telsiz
- Telsiz iletisim
- telsiz mikrofonlar
- tema
- Tema-Script
- temalar
- temiz enerji kaynakları
- Temiz Enerjili Araçlar Sergisi
- temple run
- Tepe üstü ışık
- tera
- TERA : Rising
- Terminator teknolojisi
- Terminator'ün pili cebimize girecek
- termometre
- Terrafugia
- Terrafugia TF-X
- Tespit etmek
- test
- teşekkür
- Tevrat
- Texas
- Texsas Holdem Poker Chip Satışı
- textbox
- TF-X
- TFT LCD
- Thalmic Lab
- THANKO
- The ancient Sumerians
- The Avengers
- The Avengers Fragman
- The Emerald Tablet
- The Hidden History of the Human Race
- The Land of Osiris
- The Matrix
- the sopranos
- The Wall Street Journal
- The Washington Post
- The Washington Post Satıldı
- Throat Mic
- THX sertifikalı hoparlör
- tıp
- TITULI
- TITULI D1612
- Tigecycline
- Tikarsilin Klavulanat
- Tim Cook
- tim cook kimdir
- Tim Ripley
- timeline
- Timor
- titanyum
- titanyum dioksit
- TL
- TL-PA201
- TL’lerinin iade edildiği kampanya
- tofaş
- Tofaşus Şahinuscular
- Tom Hooper
- Tom Pierson
- ton balığı
- toolbar
- toolbar indir
- toolbar nedir
- toolbar tanımı
- Top 10
- Top 10 Listeleri
- top 100
- top 250
- Top Rated US Players Online Casinos For 2013
- Top-level domanins
- toplist
- toptan fiyatına teknoloji
- Toronto Üniversitesi
- Torrent
- torrent film
- torrent indir
- torrent programı
- torrent programı indir
- TOSHIBA
- Toskana
- total war
- touchbook
- Touchscreen-Phone
- TP-LINK
- TP-LINK Ethernet Powerline Adaptörü
- TP-LİNK tl-pa201
- tr altyazı
- TR-808 Drum Machine USB Flash Drive
- tr.vineo.me
- trafik polisi
- trailer
- transfer
- Transition
- transmit
- Transmitter
- Transmitter sistemi
- travel
- Trend Micro
- trendyol
- Triassik
- trigliserit
- Trinity
- triology
- tripod
- trojan
- trojan korunma
- trojan korunma yolları
- trojan nedir
- trojan tanımı
- TRON Headphones
- Tron T1
- trt
- trt canlı
- trt çocuk
- trt hacklendi
- trt1
- Trusted Friends
- TruSurround
- TSE
- TTNET
- TTNET'ten Facebook kampanyası
- ttnetmüzik
- tubitak
- tubitak görevleri
- tubitak nedir
- tubitak tr
- Tufan
- tumblr
- tumblr nedir
- tumblr tanımı
- tumblr yasak
- Tuncay Çil
- TUNER
- TUNGUSKA OLAYI
- turbo mod
- turbo modu
- turing
- turing sözlük
- Turizm
- Turkana Gölü
- Turkana lake
- Turkcell
- Turkcell blog ödülleri
- turkcell europe
- turkcell europe internet ayari
- turkcell europe internet einstellungen
- TurkishNY
- TURKOFAMERICA
- TURNTABLE
- Tuscany
- Tutankamon
- Tutankhamun
- Tübitak
- TÜBİTAK
- TÜBİTAK UZAY
- Tüketici
- Tüketici Elektronik
- Tüketici Rapor
- Tüketici Teknoloji
- tüketiciler
- Tüm Elektronik
- tüm video kameralar ile uyumlu
- Tüm yüzeylerde 'dokunmatik ekran
- Türk araştırmacılar beynin sırlarını çözdü
- Türk geliştiriciler
- Türk Kahvesi Makinesi
- Türk Kanser Araştırma ve Savaş Kurumu Derneği
- Türk Telekom
- türkçe altyazılı video
- türkçe dublaj
- Türkçe Pligg Siteleri
- Türkiye
- Türkiye için dua ediyoruz
- Türkiye Sosyal Ağlarda En Çok Zaman Harcanan 5. Ülke
- Türkiye'de 11
- Türkiye'de 280 milyon yaşında kertenkele bulundu
- Türkiye'de UFO olayları
- Türkiye'nin İlk Çizgi Filminin Hazırlıkları Tamamlandı
- Türkiye'nin İlk İnteraktif Aşk Hikayesi: Seviyorsan Git Sor!
- Türkiye'nin ilk robot polisi
- Türkiye'ye 1 Milyon Uygulama Geliştirici Kazandıracak
- Türkiye'ye uzay kurumu kuruluyor
- Türklerden 65 inç'lik tablet
- Türklerden bir ilk daha
- Türksat Uydusu
- TV alıcısı
- Tv Reklamları
- TV yayıncılığı dünyası
- TV yayınları
- TW Hydrae
- Tweetdeck
- tweetulator
- twerk vine
- twin peaks
- Twin Video
- Twitter 'a Yeni Buton Geliyor
- Twitter ‘Blok’ Özelliğini Geri Çekti
- twitter blok özelliği
- twitter haber
- twitter halka açılıyor
- twitter hesabım niye askıya alındı
- twitter nasıl kullanılır
- twitter nedir
- twitter sansürlendi mi
- twitter tanımı
- twitter uygulama
- Twitter ve Gmail şifreleriniz tehlikede olabilir
- Twitter'a da 'sohbet' geliyor
- twitter'da büyük değişim
- Twitter’ın İsmi Smssy ya da Twittr Olabilirmiş
- twittr
- twtr
- Txt
- tyler
- UARS
- UARS uydusu
- Ubisoft
- Ubuntu
- ubuntu indir
- ubuntu ne zaman gebe giriyor
- ubuntu türkçe
- uc browser
- UCL
- ucurum
- ucurum production
- ucurum prodüksiyon
- ucuz iPhone
- Uçak
- uçak tasarımı
- Uçan
- uçan araba
- Uçan kaykay
- uçan otomobil
- Uçmak
- uçuşlar etkilenecek
- UDGZDC8M
- udp
- uefa
- Ufo
- Ufo görenler
- UFO Olayları
- UFO sanıldı
- UFO sanıldı ama insanlığı yok edebilirdi
- Ufo vakaları
- ufo yapabiliriz
- UFO'lar Tevrat'ta var mıydı
- Ufo´lar hakkındaki gizli dosyalar
- UHD
- uhdtv
- Ulaşım
- Ultimate 2065
- ultrabook
- ultraviyole
- Ulu önder
- Ulusal Bilim Akademisi Araştırmaları
- Ulusal Havacılık ve Uzay Dairesi
- Ulusal Uzay Derneği
- Uluslararası Ay Gözlem Gecesi
- uluslararası diyabet
- Uluslararası Uzay İstasyonu
- unbaby.me
- Uncharted 3 tamamen Türkçe olarak geldi
- Universal
- Universal USB
- Universal USB Installer
- Universal USB Installer download
- Universal USB Installer indir
- University College London
- UP
- update
- update set sorgusu
- Updated
- upload siteleri
- uploadstation
- UR Serisi
- UR3
- UR3 portatif verici
- uranyum madeni
- Urfa
- url kısaltma servisleri
- url kısaltma tuzağı
- url yönlendirme
- US Online Casino
- USA
- USB
- usb 3.0
- usb bellek
- usb bellek için güvenlik
- usb biçimlendirme
- usb disk security
- USB Dj Controller
- usb dongle
- USB Dongle ne demektir
- usb koruma
- usb monitor
- usb nedir
- usb nerelerde kullanılır
- usb pico projektör
- USB ses kartı
- usb slax linux kurulumu
- USB şarj Ürünü
- usb tanımı
- USB-Flash-drive
- USBden silinen dosyaları
- ustura kemal
- ustura kemal yayından kaldırıldı mı
- Utarit
- utorrent
- utorrent indir
- UTP kablo hazırlama
- utp kablo nasıl yapılır
- UUİ
- UVB
- UWB kiti
- Uyarılar (Notifications)
- uyarısında bulundu
- uydu
- uydu fırlattı
- uydu fotoğrafları
- Uydu görüntüleri Çin'deki esrarengiz yapıları buldu
- Uydu Teknolojileri
- uygarlık
- Uygarlıkların Yaşam Süreleri
- uygulama
- uygulamalar
- Uygun Tripod
- uykusuz dergi
- Uzaktan kontrol kamera
- uzaktan kumanda
- uzaktan kumandalı helikopter
- Uzay
- uzay ajansı
- uzay aracı
- Uzay Araştırmaları
- uzay bilimi
- uzay gemisi
- uzay robotu
- Uzay Teknolojisi
- Uzay-Tekn.
- Uzaya 90 saniyede ulaştı
- uzaya asansörle gitmek
- uzaya fırlatıldı
- Uzaya radyo sinyalleri göndermek
- uzaycılık merkezi
- Uzayda daha uzağa gitmenin önü açıldı
- Uzayda ki zaman ile yerdeki zaman aynı hızla mı dönüyor
- uzayda yaşam
- uzayda yaşayanlar
- Uzaydan gelen ziyaretçiler gerçektir
- Uzayı yırtacak lazer sistemi
- uzayın daha derinlerini de gözlemek mümkün
- uzayın fizik yapısı
- Uzayın keşfinde devrim yaratacak gelişme
- uzayın tanımı ve özellikleri
- uzaylı avı
- Uzaylı gemileri
- Uzaylı istilası
- uzaylı videosu
- Uzaylı Yüzleri
- uzaylılar
- uzaylılar bu bölgeyle ilgileniyor
- Uzaylılar gerçek mi
- Uzaylılar İskoçya' yı İşgal Ettiler mi
- Uzaylılar var ama gizleniyorlar
- uzun çubuk
- Uzun ömürlü piller
- Uzun yaşamın sırrı
- Uzun yaşamın sırrı kan grubunda
- ücretli mesajlaşma
- ücretli reklam
- ücretsiz
- Ücretsiz Backlink Siteleri
- ücretsiz blog servisleri
- Ücretsiz Blog Tanıtımı
- ücretsiz oyun
- üç ayak
- Üç boyutlu Tv
- Üç yeni gezegen ve gizemli bir gök cismi keşfedildi
- üçboyutlu kamera
- Üçlemesi
- üniversite
- Üniversitede Karşılaşacağınız 14 İnsan Tipi
- ünlü siber savaşçısı
- ürün bilgisi
- ürün fotoğraf çekimi
- Ürün Özellikleri
- Ürün Rehberi
- ÜRÜNLER
- üstresim
- V.Filmler
- Vaio
- Valve
- Van
- Van AKUT için Herkes Tek Yürek
- Van depremi
- Van'da meydana gelen deprem
- vanhising point
- Vankomisin
- Varoluşun kısaca anlatımı
- vatan computer
- vatan hiperstore eskişehir
- VB.Net
- Velch
- Veniste yaşam umudu
- Vent sheel
- Venüs
- vergi
- vergi cezası
- vergi haberleri
- vergi kaçakcısı
- veri
- Veri aktarımı
- veri aramak
- Veri Depolama
- veri güncelleme
- Veri hızları
- veri kurtarmak
- veri tabanı
- Veri tabanına (Access) kayıt ekleme C#.Net
- verici
- VeriSign
- veritabanı
- Verizon
- Verizon DROID X2
- versiyon
- versus
- versus io
- vertu
- VERTU TI
- vestel
- Vestel 47PF7021
- vestel belgesel
- vestel belgesel izle
- Vestel Dijital Inox Tost Makinesi
- vestel manisa
- Vestel Siyah Su Isıtıcı
- VIEWSONIC PJD5352
- viber
- vicdan testi
- Victor Hugo
- Vidcam
- video
- Video Aygıtları için Aksesuar
- video çekim yapmak
- Video Çekimi
- video çekmek
- video ders
- video Dersler
- Video düzenlemek bu kadar kolay olmamıştı
- video formatı değiştirmek
- Video Haber
- video indir
- Video kamera
- Video kamera destek sistemi
- Video Kamera Yağmurluk
- Video Kameralar
- video kaydetme programı
- video kaydı yapmak
- Video Kayıt Cihazı
- video keşfetme sevisi
- video poker
- Video Prodiksiyon
- Video ve fotoğraf
- videolu anlatım
- videolu anlatım yapmak
- videolu ders
- VideoPix
- viedo paylaşım sitesi
- View Sonic VPC220T
- viewfinder
- ViewSonic
- ViewSonic 3LCD Projektör
- ViewSonic LCD projektör
- ViewSonic Pro9500
- Viewsonic VPC''=
- Viking yağmacılar
- vikipedi
- vikipedi ansiklopedi
- vikipedi nedir
- vimeo
- Vimeo'ya DNS Değiştirerek Nasıl Girilir
- Vincenzo Galilei
- vine
- vine videoları
- vinil-to-MP3 Turntable
- Vintage Camera
- Virgin Galactic
- virüs
- virüs koruma
- virüs programı
- Virüsler
- Vista
- visual
- visual basic
- Visual Studio
- Viyana
- Vizör
- Vizyona girmesi beklenen filmler
- Vizyondaki Sinema ve Dizi Fragmanları izle
- vkontakte
- vkontakte kapandı
- Vladimir Putin
- vlc
- vlc media player indir
- vlc player
- Vodafone
- Vodafone Türkiye
- voip
- volkan başaran
- volkanik faaliyet
- Vostok Gölü
- Vostok Lake
- VPC-GH4
- VPC220T
- W3
- Wachowski
- Wachowski kardeşler
- Walkie Talkies
- Walkman-Phone
- Wall Street Journal
- wallpapers
- Walt Disney
- Walter Garn
- water sports
- waterproof
- we can made ufo
- We’re praying for all of you Turkey
- Weatherproof
- web
- web 2.0
- web 3.0
- web browser
- web master
- Web Pass
- web sayfası tasarımı
- web server
- web sitesi
- web tarayıcı
- Web Tasarım
- Web Tasarım Yaptırmadan Önce Bilmeniz Gerekenler
- web tasarımı
- web-uygulamalari
- webmaster
- webmaster dizin
- WebOS
- WebPage
- wechat haberleri
- WeChat kayıtlı kullanıcı sayısı 100 milyon’u aştı
- What Camera?
- Whatsapp Android İçin Yeni Özelliğini Duyurdu
- whatsapp indir
- whatsapp kullananlar dikkat
- Whatsapp nedir
- Whatsapp paralı oluyor
- Which Model?
- Whitehot
- WhiteMagic
- Who Was ABRAHAM
- Whopper
- WHP160
- WISE
- Wi- Fi senkronizasyonu
- Wi-drive
- wi-fi
- Wi-fi Alliance
- Wi-fi Direct
- wi-fi kullanım alanları
- wi-fi nedir
- Wi-Fi nedir?
- Wi-Fi özelliği
- widget
- Widget Sadece Konu/Yazılarda Gözüksün
- wifi
- Wifi 3D Blu-ray oynatıcı
- wifi frekans
- wifi nedir
- wikileaks
- Wikipedia
- wikipedia en çok arananlar listesi
- wikipedia tr
- Wikipedia Zero
- wikipedia'da 2012 en çok arananlar
- WildCharge
- William Borucki
- William Moore
- William Nutt
- WiMAX
- Win 7'ye karşı
- win7
- winamp
- winamp çöküşü
- winamp indir
- winamp nedir
- winamp pro
- WindBOX III
- window 8 ne kadar
- Windows
- windows 7
- Windows 7 Godmode
- windows 7 masaüstü araçları
- windows 7 rekor kırdı
- windows 7 yasak
- Windows 8
- windows 8 cep telefonları
- windows 8 deneyin
- Windows 8 Etkinleştirme Aracı
- Windows 8 İçin En İyi 8 Araç
- windows 8 ipad
- Windows 8 Kurulumu Resimli Anlatımı
- windows 8 programları
- windows 8 satışa sunuldu
- windows 8 skype
- Windows 8 ve Win 7 karşılaştırılması
- windows 9
- windows ce
- windows gezgini
- windows gezgini programı
- windows live
- Windows Live Messenger
- Windows Phone
- windows phone maps engeli kalktı
- windows phone store
- windows uygulamaları
- Windows XP
- windows xp yolun sonu görüldü
- windows8
- windows8 çıktı
- winrar
- WinRAR 4 Türkçe indir
- winrar nedir
- winrar tanımı
- wirelees
- Wirelees Dj System
- wireles Fidelity
- Wireles-Keyboard
- wireless
- Wireless Adapter
- Wireless HD teknolojisi
- wireless headphones
- Wireless Headphones Review
- wireless printer
- wireless ssd drive
- wireless tanımı
- wirelesss nedir
- with pictures
- Witwatersrand
- Wolfpittes
- WordPress
- WordPress Blog Oluşturma
- world craft
- world craft indir
- World of Warcraft
- Worldwide Trending Topics
- Would I Survive a Nuke
- WowKeyboard
- WOWKeys
- WR-3 robot fare
- wriless
- wupload
- WUX4000
- Wvga
- www.alevlendirir.com
- www.im.web.tr
- www.imleme.com
- www.kariyer.net
- www.monster.com.tr
- www.netarama.gen.tr
- www.webtavsiye.com
- www.yenibiris.com
- www.yenilik.com
- X Mark I
- X-Fi Pro 5.1 Surround
- X10
- X100
- x2 droid
- Xacti
- Xavier Prochaska
- xbox
- xbox nedir
- Xbox360
- XDCAM
- XDCAM EX
- XDCAM dosya formatları
- XDCAM EX
- XDCAM EX MPEG-2 profesyonel
- XDCAM grubu
- XDCAM HD
- xdcam Serisi
- XDCAM Sürücü
- xdcamHD
- XDJ-AERO
- XEED WUX4000
- XIGMATEK
- Xiang Zhang
- Xigmatek D1612
- Xigmatek Dizüstü soğutma pedi
- Xilin Chen
- XLR
- xp
- Xperia active
- Xperia Ray
- Xperia S
- xperia u
- Xperia Z
- XS8×4AS-XB8
- XU-80
- yabancı
- Yabancı Diziler
- Yafet
- Yağı ilaç gibi
- Yağmurluk
- yahoo
- yahoo mail
- yahoo tr
- yahoo uygulama
- yahoodan üzücü haber
- Yahudilik
- yama
- Yandex
- yandex 1 yaşında
- yandex browser
- yandex browser indir
- yandex browser indir türkçe
- yandex bu da mı gol değil
- yandex depolama hizmeti
- yandex disk
- yandex disk nedir
- yandex hakkında
- yandex lamborghini reklam
- yandex nedir
- Yandex reklam filmi
- yandex reklamları
- yandex tarayıcı
- yandex trafik
- yandex web tarayıcı
- yapay beyin
- yapay hafıza
- yapay zeka
- YapBrowser
- Yapı Kredi
- Yapımı
- yapmak
- Yarımburgaz Mağarası
- yasam kalitemiz
- Yaşam
- yaşayabilen
- Yaşlanan hücreler
- Yaşlanmayı durdurdular
- yaşlılar için özel cep telefonu
- Yayın
- Yayın aktarımı
- yayıncılık
- Yazan Boshmaf
- yazarkafe
- yazı fontu
- yazı ortalama
- yazı tipi
- yazıcı
- Yazıcılar
- yazıları kopyala
- yazıları kopyalamak
- yazılım
- Yazılım Haberleri
- Yemen
- Yeni CorelDRAW’a indirimli geçin
- Yeni Dünyalar
- Yeni Fikirler
- yeni html elementleri | 11 Replies
- yeni işlemci
- Yeni iTunes hazır; İndirin
- Yeni keşif
- Yeni Twitter
- Yeni Twitter Facebook'a meydan okuyor
- yenibiris
- Yeniden yazılabilir
- yer imleri çubuğu
- Yer saptama
- yer yerinden oynayacak
- Yeraltı Şehirleri
- Yeraltı Şehirleri İstabul
- Yeraltı Uygarlıkları
- yerçekimi
- yerli
- Yeşil Dünya
- yıldız
- yıldız çizimi
- Yıldızlar arası yolculuk
- Yok olan galaksi
- yokluğunda
- yol çukurları
- yotube televizyon uygulaması
- you gamers
- youlike
- Young Turk Venture
- youtube
- youtube 301 hatası
- youtube 301 sorunu çözüldü
- youtube artık türkçe
- youtube degişiyor
- YouTube download
- youtube indir
- youtube kanalları
- Youtube kurucusu Google+ fanı değil!
- youtube müzik indirme
- youtube ne kadar kazanıyor
- youtube paralı oluyor
- youtube ramazan
- youtube ramazan hazırlıkları
- youtube tr
- YouTube uzaya ilgi duyan gençlere yönelik bir proje
- youtube yenilikleri
- youtube'de nasıl oyun oynanır
- youtube'de oyun oynamak
- youtube'nin reklam geliri ne kadar
- Youtube'un Reklam Geliri 5.6 Milyar Dolar
- youtubetan
- Yozgat
- Yörüngeye dev güneş enerjisi santralleri
- Yrd. Doç. Dr. Akın Ersoy
- yumurta hesap
- yüklemek
- Yüksek Hızlı Hafıza Kartı format
- Yüksek Hızlı Printer
- yüksek tanımlı kameralar
- Yüksek tanımlı televizyon
- Yüksel teknoloji
- Yüzüklerin Efendisi
- Z906
- Zac Manchester
- zaman
- zaman ayarı
- zaman tüneli
- zamanda yolculuk
- zayıflama
- Zecharia Sitchin
- zehirli gazlar
- ZEISS lensler
- zeki ve iletişim kurabilen uygarlık
- zerzevat
- Zeta Reticuli
- zeus cinliği
- Zihin Gücü
- Zihin okumayı başardılar
- zihinsel gelişim
- zoom
- Zoom lens
- ZS3
- zSpace
- Zümrüt Tablet
- Zynga
- zynga plus casino
Channels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
- dirt3 indir
- dirt3 nedir
- Disc Camcorders
- Discovery News
- disk
- Disk Baskı
- disk imajı oluşturmak
- Disk yazıcılar
- disket
- disket nedir
- disket sürücü
- disket sürücü nedir
- disket tanımı
- Disney Infinity
- Disney Infinity'nin İlk İncelemeleri Yayınlandı
- Disney Infinity'nin incelemeleri
- Display Port 1.2
- Displays
- disposableWebPage
- Distagon T*1
- DistagonT
- diş hekimi
- Dişlerine özen gösteren uzun yaşıyor
- diyabet
- dizi film oyun blogları
- dizi-mag.com
- diziler
- dizimag
- dizimag neden kapatıldı
- dizimag1.com
- dizimag2.com
- dizüstü
- dizüstü bilgisayar
- Dizüstü Soğutma Pedi
- DJ
- DJ Aero
- DJ controller
- Dj Ekipmanları
- Dj Headphones
- DJ Hoparlörler
- DJ Kulaklık
- DJ Mikseri
- Dj mixser
- Dj Music player
- dj sistemi
- dj software dj controller
- dj ürünleri
- Dj'lik
- Djehuti
- djler için
- DJM-350
- DJM-350-W
- DKRZ
- DLH1200D Daylight Projektör
- DLNA
- DMA
- dmc 3d1k
- DMC GH2
- DMC-FZ100
- DMC-FZ45
- DMC-GF2
- DMC-LX5
- DMC-TS3
- DMC-TZ6
- DMC-TZ7
- DMC-ZS10
- dmoz
- dmoz nedir
- dmoz tanımı
- dmoz türkçe
- DN-HC1000S
- DNA
- DNA analizi
- DNLA
- DNS
- dns ayarı
- dns ayarı değiştirmek
- DNS ayarlamak
- dns değiştirme
- dns değiştirmek
- dns nedir
- dns nerelerde kullanılır
- DNS settings
- dns tanımı
- doc
- dock
- docking station
- DocStoc.com
- docx
- Doç.Dr. Fatih Özoğul
- doğa için çal
- doğa için çal 3
- doğa sporları
- Doğan Sum
- Doğanın altın sırrı Ruşeym
- doğum yapmamak
- doğurganlık
- doğurganlık tedavisi
- doktorlar
- dokunmatik
- dokunmatik cihaz
- dokunmatik ekran
- Dokunmatik ekranlı
- dokunmatik t-shirt
- dokunmatik Tişörtler
- Dokunmaya karşı duyarlı olan robotlar
- Dolandırıcılara dikkat
- dolby
- Dolby Stereo
- Dolby TrueHD
- Dolly
- dolphin browser
- Dolunay Soysert
- domain
- Donanım
- Donato Labate
- doodle
- doodle nedir
- doodles
- doping internet
- doping.com.tr
- dosya
- dosya depolama
- dosya formatları
- dosya nasıl sıkıştırılır
- Dosya Paylaşım Hizmeti Hotfile Kapanıyor
- dosya paylaşım siteleri kapanıyor
- dosya sıkıştırmak
- dosya uzantıları
- Double lens
- download
- dönüştürücü
- Dr Allan Pacey
- Dr Hannah Cobb
- Dr Larissa Bonfante
- Dr Phil Perkins
- DR-GA200
- DR-GA500
- Dr. Simon Underdown
- Dr. Susan Shurin
- Dr.DSLR Camera Bag
- Drake Denklemi
- dreamweaver
- dreamweaver hakkında
- dreamweaver nedir
- drive
- drogba
- Drogba ilk maçında golle buluştu
- Droid
- dropbox
- Drum Machine USB Flash Drive
- DSC-HX10 HX10V
- DSL
- DSLR
- DSLR Fotoğraf Makinası
- DSLR Kamera Çantası
- DSLR kamera ve aksesuarları
- dsp
- DT55-300mm
- Dual-screen touchbook
- Dual-Side Teknolojisi
- Duke Üniversitesi
- Duracell
- duracell şarj kiti
- Durham
- durul bazan
- duvar kağıdı
- Duvarın arkasını görmeyi başardılar
- Duyma problemi
- Duyu
- Duyurular
- düğün
- Dünya
- Dünya büyüklüğünde gezegen
- Dünya Çin'deki bu fotoğrafları tartışıyor
- dünya devleri microsoft'a yalvarıyor
- Dünya dışı akıllı uygarlıklar
- Dünya Dışı uygarlıklar
- Dünya Dışı Varlıklar
- Dünya dışı yaşam
- Dünya dışına uçuşlarımız başlamıştır
- dünya kadınlar günü
- dünya rekoru
- dünya üçüncüsü oldu
- Dünya'nın en eski tapınağı
- Dünya'nın en eski yerleşim birimi
- Dünya'nın İkizi
- Dünya'nın kardeşi bulundu
- Dünya'ya bir şey olmayacak
- Dünya'ya çarpması
- Dünya'ya düştü
- Dünya'ya gök taşı çarparsa
- Dünya'ya yine uydu düşecek
- dünyanın 8000 kilometre yakınına kadar geldi
- Dünyanın en geniş bant internet bağlantısı
- Dünyanın en iyi casus uçağı
- Dünyanın en tehlikeli virüsü
- Dünyanın en ucuz tablet PC'si
- Dünyanın İlk Kubbeli Yapısı
- dünyaya uzaklığı yaklaşık 450 ışık yılı
- Dürbün
- Dürbünler
- Düşünce gücüyle bilgisayar kullanımı
- düşyeri
- Düzenli temizleten yaşıyor
- DVCAM
- DVCAM/DV kayıt ve oynatım
- DVCPRO
- DVCPRO HD
- DVCPRO50
- DVD Component HiFi System
- DVD HiFi System
- DVD Mini sistem CD
- DVD System
- DVD yazmak
- DVD'siz orjinal oyun oynamak
- DVD/CD
- DVDRip?TS - TC
- DVI-D
- DXG
- DXG 3D Camcorder
- DXG 3d digital frame
- DXG 3D Media Player
- DXG camcorder
- DXG DXG-5D7V
- DXG-018
- DXG-018 DXG
- DXG-5D7V
- DXO
- DxO Labs
- Dyned
- dyned indir
- e-bay
- e-book
- e-cüzdan
- e-Devlet
- e-ink teknolojisi
- e-kitap
- e-kitap indir
- E-mont lens
- E-Mount
- e-öğrenme
- e-posta
- e-ticaret
- E.T
- E20
- e3
- EA Games
- eBee
- ECO modu
- eçift
- eÇift.com
- edevlet
- edevlet siteleri
- Edinburgh
- Edinburgh Üniversitesi
- Eduard Egarter Vigl
- Edwin
- Eee PC VX6
- Eee-PC
- efekt
- efekt koyma
- eflatun film
- Efsane oyun 7. yılını kutluyor
- Ege Aydan
- Egypt
- Eğitim
- Eğitimde Materyal Tasarımı ve Kullanımı
- Eğlence sistemi
- ehliyet sınavı
- Einstein
- Ejderha Göktaşı Yağmurları
- ejiptolog
- ekle
- ekle.com
- eklenti
- eklenti uzantı
- Eklentiler
- eklentileri.blogspot.com
- Ekmek Kızartma Makinesi
- ekran
- ekran görüntüsünü videoya çekmek
- ekran kartı
- ekran kartı alırken dikkat edilecek hususlar
- ekran video kaydetme aracı
- ekranlar savaşı başlıyor
- eksiksiz
- ekşi sözlük
- Ekvador
- El Hierro
- El Kameraları
- El Kamerası
- Elamlılar
- ElectroHup
- Elektrik Hattı
- Elektrik şebekesi iletişim
- elektrikli araba
- elektrikli araç
- elektrikli DMC-12
- elektronik
- elektronik alıcı
- elektronik çöp
- elektronik çöp kutusu
- Elektronik Gitar
- Elektronik Haber
- elektronik mühendisliği
- Elektronik Vizör
- Elite
- Elite BDP-52FD
- Elohim
- EMI
- Emily Çen
- Emir Konuk
- emiz Enerji Kulübü
- EML
- emniyet
- emniyetden spam haberi
- Emre Yılmaz
- Emulatör
- emzirmeme
- en çok beklenen oyun
- en çok bilgi talep eden ülkeleri açıkladı
- En çok satanlar
- en gerçekçi oyun tüm dünyada geçecek
- en güzeli
- En iyi
- en iyi akıllı telefon
- en iyi anti-virüs
- en iyi antivürüsler
- En İyi Blog Tanıtımı Yapmak İstiyorsanız
- en iyi cep telefonu ekranı
- En iyi HDMI kablo
- en iyi internet tarayıcısı
- En iyi Kameralar
- En iyi Lensler
- en iyi tablet
- en iyi tarayıcı
- en iyi tarayıcı kim?
- en iyisi
- en küçük gezegen Merkür
- Endonezya
- Energizer
- Energizer iSurge Şarj istasyonu
- energizer şarj istasyonu
- enerji
- Enerji Bakanlığı
- enerji krizi
- enerji sorununa çare
- enerji tüketimi
- enf.aku.edu.tr/photoshop
- enfeksiyon hastalıkları
- ENG
- eng kameralar
- Engadget
- engellemek
- English
- english language
- EnhanceMy8
- Enki
- Enoch’un Kitabı
- Enrico FERMI
- entegre
- Entorhinal cortex
- Entorhinal korteks
- EOS
- EOS 60D
- EOS C300
- EOS C300PL
- EOS Series
- Eosen dönem
- epigrafistler
- Epson
- EPSON EH-TW6000
- Epson Printer
- Epson R3000
- Epson Stylus
- eraser
- eraser heidi
- erdil yaşaroğlu
- Eric FORD
- Eric Schmidt
- Erich Von Daniken
- ericsson
- Ericsson Walkman
- erkan aker vine
- Erkan Arı
- erkekler için saat modelleri
- erken adet
- ermuda Şeytan Üçgeni
- erol büyükburç
- Ertapenem
- ES Receivers
- ES Receivers Serisi
- ESA
- eSATA blu-ray yazıcı
- eSATA USB blu-ray yazıcı
- ESET
- eset smart security
- eshaber.org
- Eski Mısır
- eski pc
- Eski Sümer
- eski twitter ortağı
- ESO 243-49
- Esrarengiz Define
- Essays
- Estonya
- ethernet
- etiyopya
- etkinlik
- etkisizleştirmek
- etnik
- Etrüsk
- euro2012
- Eurogamer
- Europa
- Europol
- ev
- Ev Eğlence Aksesuarları
- Ev Elektroniği
- Ev Sinema Sistemi
- Ev Sinemaları (HOME CINEMA)
- Ev Sineması
- EV SİNEMASI
- Ev Sineması ve hi fi
- Evan Rapoport
- Evinizin düzeni
- evlilik siteleri
- Evliya Çelebi
- Evliya Çelebi ile Sınırsız Bankacılık Serüveni
- EVO 3D
- evren
- evrenin haritası
- evrenin sırrı
- evrensel şarj cihazı
- Evrimin kayıp halkasının yüzü
- EX-S200
- EX-Z2300
- excel
- excel dosya şifrelemek
- excel nedir
- excel tablo
- ExecuteNonQuery c#.net
- exelde not tablosu
- exelde şifre koymak
- EXMOR
- Experia
- Express
- exstora
- exstora indir
- Extended Edition
- Extreme
- Eye-Fi kaplosuz
- EyePad
- F160
- F35
- Facebook 'dan Yenilik; Çift Kisilik Facebook
- facebook 7 dolara tamamen ücretsiz
- facebook anlaşması
- facebook appcenter
- facebook apps
- facebook arama motoru
- Facebook Arama Motorunu Güncelledi
- facebook arayüz değişimi
- Facebook Bağlantı Paylaşımlarında Görseller 8 Kat Büyüdü
- facebook bing satılıyor
- facebook canavarı
- facebook ceo
- facebook cep telefonu
- facebook çeviriler
- facebook en çok girilen uygulama
- facebook en yaşlısı
- facebook erişime engellendi
- facebook gazete oluyor
- facebook geliştirme ekibi
- facebook google rakip
- Facebook güvenlik tedbirleri
- facebook haber
- facebook haber bandını kapatmak
- facebook haberleri
- Facebook hesabınızı kaptırmak
- facebook hisse satma
- facebook hisseleri
- Facebook İçerikten Sayfa Çalma
- Facebook işleminizi kısa yoldan halletmek istiyormusunuz?
- facebook kişiselleştirilmiş gazete
- facebook kurucusu evlendi
- facebook mesajlar
- facebook mesajlarını sil
- Facebook MessageMe'ye Engel Koydu
- facebook mobil erişimi yasaklandı
- facebook online alışveriş uygulaması
- facebook önemli değişiklik
- facebook özellikler
- facebook paralı mı oluyor
- facebook paralı oluyor
- facebook programları
- facebook sdk
- facebook seo
- facebook tasarımı
- facebook teknoloji
- facebook telefon
- facebook tr
- facebook uygulama
- facebook uygulama mağazası
- facebook üyeleri
- Facebook üyesi
- facebook yasakları
- facebook yaş sınırı
- facebook yeni uygulamaları
- Facebook Zaman Tüneli’ne 4 eleştiri
- Facebook'da tehlikeli bir açık keşfedildi
- Facebook'ta 30 milyon olduk
- Facebook'ta Çeyrek Trilyon Fotoğraf
- Facebook'ta Dil Sorunu Kalmayacak
- Facebook'ta hesabınız varsa lütfen dikkat
- Facebook’ta isimsiz (hayalet) sayfa açmak
- Facebook'ta Ücretli Mesajlaşma Dönemi Başladı
- Facebook'tan Kaçış Başladı
- Facebook'un İos Uygulaması Hatalı
- facebooka tazminat davası
- facebookun başı dertte
- faceboook'da neden ücretli uygulama yok
- fail
- FALCONBRID
- fan
- fan nasıl temizlenir
- fan temizliği
- Fansız çözüm
- fare
- FARMViLLE
- farmville 2
- farmville 2 çıktı
- farmville indir
- farmville oyna
- farmville2
- Fars Haber Ajansı
- fat32
- fatih çetin
- Fatih Sultan Mehmet
- Fatih Sultan Mehmet slayt indir
- fatihcetinn.blogspot.com
- favicon
- favicon hakkında
- favicon nedir
- favicon tanımı
- Favori
- Fazla kilolar
- Fazla kiloların suçlusu bulundu
- FBI
- fbyandex
- features key
- feedburner
- feedburner google
- feedburner nasıl kullanılır
- feedburner nedir
- feedly
- feedly pro
- felaket
- Felicity Aston
- Felsefe ve Kuantum
- fenerbahçe
- fenerbahçe arama motoru
- Feng Shui
- Fermi Paradoksu
- fıfa 13
- Fıfa 2013
- fıfa 2013 demo indir
- fıfa demo
- fınger
- fırat altun
- Fiber
- fiber internet
- Fiber Kablo nedir?
- fiber kablolar
- Fiber Obtik Sistemler
- fiber optik
- Fiber Türleri
- fidye şebekesi
- fileserve
- filezilla
- filezilla indir
- filezilla server
- Filipus
- Film
- film arşivi
- film DVD'si yapmak
- film indir
- Film Kameraları
- film siteleri
- Film ve Televizyon Yapım
- filo kiralama
- filtre
- Find My Friends
- Find My Friends iPad versiyonu
- finepix
- finepix real 3d
- Firavun
- Firavun Menes
- Fire In The Middle
- firefly
- firefox
- firefox 12
- firefox 12 indir
- firefox 16 indir
- firefox 18
- Firefox 19
- firefox 19 indir
- Firefox 9
- firefox akıllı telefon
- firefox download
- firefox düşüşlerde
- firefox düşüşlerde iyice
- firefox hızlandırıcı
- firefox hızlandırma
- firefox indir
- firefox kişileştirme
- firefox mozilla
- firefox nedir
- Firefox OS
- Firefox PC
- firefox tanımı
- Firefox ve Safari'ye eklediği bu minik düğme ile bakın neler yapıyor
- Firefox'un Eklentilerinin her yeni sürümle bozulmasına son
- firefox16
- firewall
- Fireworks
- firmware
- Firmware 3.72 sürümü
- FirstMix
- fiyatı
- Fizik Yasalarında Devrime Son Bir Adım
- fizy
- flash bellek
- flash eklentisi
- flash player
- flash-drive
- flaş gelişme venüste ozon tabakası bulundu
- Flavius Josephus
- flickr
- Flim
- flim kamerası
- flip HD kamera
- Flip MinoHD
- Florida
- Flying F160
- Flying F160 Quad Sim Telefon
- flying+f160
- Fm radio
- fn
- fn tuşu
- fn tuşu ne işe yarar
- focus
- follow backlink
- fonksiyon tuşları
- fonksiyon tuşları ve anlamları
- font
- font paketi
- fontlar
- fonts
- Football Manager 2012
- Football Manager Handheld
- forki forki
- form geçişleri
- form nesnesi
- format
- format değiştirmek
- format factory
- Format Tarihi
- format tool
- formspring.me
- Formspring.me Kapanıyor
- forum
- forum sistemi
- fosil
- foto
- Foto Aksesüarları
- Fotoğraf
- fotoğraf çekimi
- fotoğraf fx Ultra
- Fotoğraf Makinası
- fotoğraf makinası çantası
- Fotoğraf Makinesi
- fotoğraf ve video
- Fotoğrafcılar
- fotoğrafcılık
- FotoKritik.com
- fotomontaj siteleri
- foursquare
- Foursquare'de İkinci Sıradayız
- Fox TV
- foxid
- foxid reader
- foxid reader indir
- fragmanx.com
- Francesco D'Andria
- Franck Montmessin
- Franke Drake
- Fransa
- Fransız bilimadamları
- fraps
- fraps 3.5.1
- Fred RASIO
- Fred Spoor
- Free screen to video
- Free YouTube to MP3 Converter
- Free-ebooks.net
- friend
- friend game
- friendfeed
- friendfeed nedir
- frommers
- frontviewer
- frostwire
- Fs100
- ftp
- ftp nedir
- ftp programı
- ftp programları
- ftp tanımı
- fuat ergin
- Fujifilm
- fujifilm 3d kamera
- Fujifilm FinePix
- Fujinon
- Fujinon XS8×4AS-XB8
- fujitsu tablet
- full
- full hd
- Full HD 1080p
- Full HD 3D Blu-ray
- Full HD 3D Blu-ray ev Sinema sistemi
- Full HD Camcorder
- Full HD projektör
- Full HD Video Kamera
- full indir
- full-hd lcd
- furby
- füze
- FX2490HD
- Fz100
- G Micro system
- g.d.o karakedi fragman
- Gabe Newell
- Galaksiler
- galaksimiz
- galatasaray
- galatasaray-femerbahçe maçı
- galatasaray-juvebtus maçı izle
- galaxy
- Galaxy Nexus
- Galaxy Note
- galaxy note 2
- galaxy note 3
- galaxy note 3 karşılaştırma
- galaxy note 3 özellikleri
- galaxy note 3 ve gear
- Galaxy Note II
- galaxy note serisi
- galaxy S3
- galaxy s4
- Galaxy S4 ve Android 4.3 buluşması devam ediyor
- Galaxy XCover
- Galileo
- Galileo Galilei
- Galveston Kasırgası
- galxy note 101
- Game Center
- game of thrones
- Gameforge
- Gaming Mouse
- gangnam style
- Garanti
- Garanti Link
- Gartner
- Gascan
- gayzer
- gaz çıkışı
- GC-FM2
- GC-PX10
- GE DeltaVision OMX Blaze
- gece görüşü
- geç menopoz
- geçmişi silme
- Geek
- Geek Buddy
- Geeksphone
- geleceğe yönelik yeni teknolojiler
- geleceğin inanılmaz maddesi
- Geleceğin süper maddesi
- Geleceğin Teknolojisi
- geleceğin videosu
- Gelecek
- Gelecek Teknolojileri
- Gelişme
- Geliştiriciler
- Geliştirme
- Gemini Controller
- Gemini DJ controller
- Gemini FirstMix
- Gemini USB Dj Conroller
- Gemini.DJ controller
- GEN
- Gen Sayımı
- Genel
- Genel Cerrahi Uzmanı Opr. Dr. Jehat Kutlay
- Genesis Revisited
- Geniş Açı
- Geniş Açı Lens
- Geniş Açı Lensler
- geniş açılı lens
- Geoff Faulkner
- Georga Lucas
- George Wetherill
- Geosense
- Geosense yazılımı
- Gerçek hipnoz
- Gerçek Rüya
- gerçekliğin hapı ne renk
- gerçeklik
- geri dönem fırçası
- geri dönme fırçası
- geri getirmek
- geri yüklemek
- Gezegen
- Gezegende değişim
- Gezegenin doğuşu
- gezigoo
- Gezigoo'ya Yeni Özellikler Eklendi
- Gf2+14mm/14-42mm lenses
- GH2
- Gingerbread
- Giorgio Gruppioni
- giriş paneli
- Girişimcilik
- gitar
- Gitar Synthesizer
- gize
- gizemli gök cisminin
- gizli dosyalarınızı silin
- gizli gezinti modu
- gizlilik
- Glidetrack
- glikoz
- Global Crop Diversity Trust
- Global Excellence Awards
- Globe Mail
- gmail
- gmail avantajları
- gmail google
- gmail nedir
- gmail tanımı
- gmail uygulaması indir
- gmail uygulamasi
- gnome
- gnome do
- Gnostik
- Gnostik felsefe
- Gnostik Tanrı
- GNU/Linux
- Gobi Çölü
- Gobi Çölü'nde dinozor yuvası
- God of War
- Goddard
- gom player
- gom player tanımı
- Google +
- google ++
- Google +1
- Google +1 Özlelliği Nedir?
- google 1 mayıs
- google 17 ağustos depremini unutmadı
- Google ABD Ordusu İçin Robot Geliştiren Boston Dynamics'i Satın Aldı
- google adsense
- google adsense kayıt ol
- Google Akıllı Saat İşine Mi Giriyor
- google android
- google arama
- google chrome
- Google Chrome 15
- google chrome 24
- google chrome ayarları
- google chrome eklentiler
- google chrome indir
- google chromebook
- google class
- google current play'de
- google currents
- google currents download
- google currents nedir
- Google Çocukların Bayramını Özel Bir Doodle'la Kutluyor
- google data center
- google doodle
- google doodles nedir
- google drive
- google drive nedir
- google dünya kadınlar günü doodle'ı
- Google Dünya Kadınlar Günü logosu
- google earth
- google engellendi
- Google forumları
- google gizlilik politikası
- Google Glass
- Google Glasses
- google gmail android uygulaması
- google gözlüğü
- google gözlüğüne tepki
- google gözlük
- google haber
- google haberleri
- google hafıza
- google harita
- google hesabı almak
- google internet gözlüğü
- google işten çıkarıyor
- Google Lens
- google map
- google maps
- Google Maps uygulamasına entegre
- Google Motorola satın aldı
- google nexus
- google nexus kasırga vurdu
- google now
- google pagerank
- google penguin
- Google Play
- google play güvenlik açığı
- Google Plus
- google plus nedir
- google projesi
- google reader
- google reader alternatifleri
- Google Reader'ın Kapanması Feedly'ye Yaradı
- Google Reklamlarında Artık Yüzünüzü Görebilirsiniz
- google search
- google seyehat
- google sketchup
- google sketchup nedir
- google street view
- google tablet
- google tablet pc
- google toolbar
- google translate
- google travel
- google web toolkit
- Google X'in gizemi çözüldü
- google'a uyarı
- Google'dan anlamlı davranış (17 Ağustos)
- Google'dan Panoramik Fotoğraf Paylaşım Hizmeti
- Google'ın CEO'su
- Google+
- Google+'a yepyeni bir işlev
- googleda en çok aranan site
- googleda en çok aranan site adı
- googledan büyük ödül
- gopher
- GoPro
- GoPro Hero Hd
- Göbeklitepe
- gök cismi
- gök taşı
- Gökhan Öğüt
- Göktaşı
- Göktaşı bu gece Dünya'nın yanından geçiyor
- göktaşı düştü
- Göktaşında tehlike yok fırsat var
- gölün tabanı
- Görsel Eğitim
- görünmezlik
- Görünmezlik hayal değil
- Görüntü Akışı
- görüntü sensörü
- GÖRÜNTÜ TEKNOLOJİLERİ
- göz
- Gözle yazı yazılacak
- Gözlem uydusu RASAT
- Gözlük
- Gözlüksüz 3D TV
- GPS
- Gps Araç Navigasyon
- Gps kamera
- GPS'e rakip: Galileo
- GR-55
- grafen
- grafeni geliştiriyor
- grafik araması
- Graham Cluley
- Grand Theft Auto III
- Grand Theft Auto V Gameplay Videosu
- grange
- Graphene Flagship
- Gravitik
- Greg Joswiak
- Gregory Charvat
- grid
- Grotta del Cavallo
- Grönland
- gta
- GTA 3
- gta 5
- gta 5 haberleri
- gta 5 videosu
- GTA III
- gta san andreas
- GTA V
- gta vice city
- GTA: San Andreas
- GTX 580
- guinness rekorlar kitabı
- Guy DEUTSCHER
- gücünü 10 inç'lik bir Honeycomb tabletten alıyor
- Güç tüketimi
- güncel
- güncel dns
- güncelleme
- Gündem
- Güneş
- Güneş benzeri
- güneş enerjisi
- güneş enerjisini elektriğe çevirmek
- güneş fırtınası
- güneş kasırgası
- güneş lekeleri
- güneş patlaması
- Güneş Sistemi
- güneş ve hidrojen arabaları
- Güneş'te dev patlama
- Güney Afrika
- Güney Kore
- Gürültü Engelleme
- Gürültüyü azaltan kulaklıklar
- Güvenli internet dönemi başlıyor
- Güvenli internet profilleri
- güvenli siteler
- Güvenlik
- güvenlik açığı
- güvenlik duvarı
- güvenlik sistemi
- Güvenlik ve denetim odaları
- Güzel Sanatlar
- gwt
- GY-HM100
- GY-HM150
- GY-HM650
- GY-HM700
- GY-HM700 Özellikleri
- GY-HMZ1E
- GYH-HM600
- Ha-Adamo
- HA-W600RF
- Haber
- Haber Amaçlı
- Haber Gündem Blogları
- Haber Kamera
- Haberci Rüyalar
- haberin yeni adresi
- Haberler
- hac
- Hacer-ül esved
- Hack
- Hacker
- hacker grubu Anonymous
- hackerlar
- hackerler kötümü ?
- hackleme denemesi
- hacklenen siteler
- Haçlı döneminden kalma ilk Arapça yazıt deşifre edildi
- hafıza kartı
- hafıza kartlar
- Hafıza Kartları
- hafif notebook
- Haftanin-Yazilari
- Half Life 3
- Half Life 3 hakkında
- Half Life 3 nasıl olacak
- halil kumova
- halil söyletmez vine
- Ham
- hama
- hamdi kahraman
- Hammersmith
- Handycam HDR-PJ30V
- Handycam HDR-PJ50V
- hangi ekran kartı.ekran karı önerisi
- hard disk
- hard disk donduran ne?
- hard disk tanımı
- hareketleri
- Harici Ses Kartı
- Harmony 8000 Series
- Harvard Üniversitesi
- Hasselblad.HD4D-31
- hastalık teşhisi
- Hastası
- Hathor
- Havacılık
- Havada Karada
- Havadan çekim
- Havai univercity
- Havai Üniversitesi
- Havva
- Hawaii
- Hayalet Tık Operasyonu
- hayvanlar alemi
- Hayvanların İnsan Gibi Dişleri Olsaydı
- hazır slayt indir
- HB906SB
- hd
- HD 240237
- HD 6970
- HD 96127
- HD bağlantı
- HD Camcorders 2012
- HD cep video kamera
- hd duvarkağıdı
- hd ekranlı telefon
- hd film izle
- HD Format Ailesi
- HD Formatlara Genel Bakış
- HD Geniş Açı Lens
- HD görüntü
- HD Kablosuz Bağlantı
- HD KAMERA
- HD kameralar
- HD kayıt
- HD media player
- HD Video
- HD video çekim özelliği
- HD Video Kamera
- HD Video Kayıt özelliği
- HD Wallpaper
- hd wallpapers
- hd-resim
- HD-SDI
- HD-Tilt-Kamera Zoom Pan
- HD/SD kayıt
- HD422
- HD422 Camcorder
- HDC-F950
- HDC-SDX1
- HDCAM / HDCAM SR
- HDD
- hdd low format
- hdd low format programları
- hdd nedir
- hdd programı
- HDMI
- HDMI 1.4
- HDMI Bağlantı Kablosu
- Hdmı Cable
- HDMI Cable
- HDMI çıkışı
- HDMI Ethernet
- HDMI Kablolar
- HDMI Kablolar 2012
- HDMI Media Player
- HDMI Nedir ?
- HDMI player
- hdmi kablo
- HDR HAZIRLAMA PROGRAMLARI
- HDR-AS15
- HDR-PJ10
- HDR-PJ30V
- HDR-PJ50
- HDR-PJ50V
- HDR-TD10
- HDSLR
- HDSLR Kameralar
- HDTV
- HDV
- HDV 1080i formatı
- HDV formatı
- HDV kayıt
- HDV Omuz Kamerası
- HDV video kamera
- head
- headphone
- headphones
- Heather Couper
- hediye
- Heiner Klinkrad
- Helena Gray
- Heliospheric Imager-1
- Helmet Hero
- Helpfull Inf.
- helyum
- hemoglobin
- hepsiburada.com
- hepsiburda
- Herbert Schirmer
- Hermes
- hero academy
- herşeyi arıyor onu aramıyor
- hesap doğrulatmak
- hesap makinesi
- hesaplama
- hesaplama tablosu
- Hıristiyan Kelt rahipler
- Hıristiyanlık
- HIV
- hızlı aktarım
- hızlı bilgisayar
- Hi-Fi Sistem
- hibridizasyon
- Hiç bir şey ışıktan hızlı değildir iddiası yıkılmak üzere
- hidrojen
- Hierapolis
- HiFi Sistemleri
- HiFi System
- Higgs bozonu
- high definition
- hijyen
- Hindistan
- Hint
- Hipokampüs
- Hippo Yin-Yang
- Hiroşima
- hisse
- hissedebilen biyonik el
- hisseler
- History Channel
- Hititler
- Hitler
- hiyeroglif
- HLX-1
- HMX-Q10
- HMZ1E
- Hobby-Eberly
- Hollanda
- Hollywood
- Hologram
- Home Theater
- Homo erectus
- Homo habilis
- Homo rudolfensis
- homo sapien
- Homosapien
- Honeycomb
- Hong Kong
- hoparlör
- Hoparlör Sistemleri
- Hoparlörler
- hopstop
- hormonlar
- hostin
- hosting
- hosting nedir
- hosting tanımı
- Hot Links
- hot wheels çılgın dinazor
- Hotels
- hotfile
- hotkey
- hotmail
- hotmail yerine artık Outlook var
- How to change
- Howard Carter
- Howard Schultz
- hp
- hp disk storage format tool
- hp haberleri
- hp koltuğu kaptırdı
- hp laptop
- hp laptop fiyatları
- HP PA-RISC
- HPX600
- Hrvoje Benko
- HTC
- htc 3d Video
- htc desire
- HTC Evo
- HTC evo 3D
- htc nedir
- HTC Sensation
- HTC Sensation Teknik Özellikleri
- HTC Sensation Xl
- htc telefon
- HTC'den yeni sansasyon
- html
- html 5 farklar
- html 5 nedir
- html 5 yenilikler
- html arkaplan
- html formlar
- html hakkında
- html listeleme
- html nedir
- html resimler
- HTML Sayfa Yapısı Ve CSS Kullanımı
- html sayfa yönlendirme
- html tanımı
- HTML-Kodlama
- html5
- html5 dersleri
- html5 devrimi
- html5 nedir
- html5 öğrenmek
- http
- http://beklenenfilmler.blogspot.com/
- https
- Huawei 4Africa Windows Phone
- hub
- hub nedir
- hub switch
- Hubble Uzay Teleskobu
- hukuk derneği
- Hücreler DNA'yı mı değiştiriyor
- hürriyet
- hürriyet benim
- HÜRRİYET EVLERİ
- Hüseyin Ağaoğlu
- hx10
- HX7V
- HX996TS
- HXR-NX3D1E
- Hybrid Camera
- Hydra
- hyperx ram bellek
- Hypothalamus
- Hz. İbrahim
- Hz. İbrahim kimdi
- Hz. İsa
- Hz. İsa’nın 1229’da vücut bulması
- hz. Muhammed
- Hz. Süleyman
- Hz. Süleyman’ın Yüzüğü
- Hz.Adem
- Hz.Şit
- ı'm
- IBC 2010
- IBM
- IBM-PC
- Ice Bridge
- Ice Cream Sandwich
- ICONIA
- ICONIA 6120
- ICS
- IE
- IFA 2010
- IFA fuarı
- II. Ramses
- Ikan
- Ilkay Gündogan
- Imagine 2011
- IMDb Top 100 listesi
- IMDb Top 250 listesi
- Immanuel Velikovsky
- Incognito Mode
- Indiana Üniversi
- Infinity Ward
- INFOTEKNOLOJI HABER
- Inspiron Duo
- Instagram'a Dava
- Instagram'ı Sattığına Bin Pişman!
- Intel
- Intel-Nokia
- International Academy of Astronautics
- Internet Explorer 10 indir
- Internetsiz Kimse Kalmasın
- Iogear GUWAVKIT2
- IOGEAR Kablosuz TV Seti Bilgisayar HD
- ION
- Ion Ses
- ION Ses iPROFILE
- ION Ses pikap ipod
- IOS Uyumlu Lifecasting Kamera
- IP
- IPCC
- Iphone'da Eodev Uygulaması
- IPRO objektif sistemi
- IRAS
- Isepamisin
- ISO
- ISO 6400
- ISS
- Isua
- ışık
- Işık Sistemleri
- ışık yılı
- ışıma
- ışınlanma
- IT
- ITV
- i-705RM
- İbrani dinleri
- İbranice
- İcat
- icmp
- için
- İdeal Mesleğini Bul
- iDJ Live
- ie 9
- if else
- igo
- igo my way
- igo navigasyon
- igo nedir
- igoogle
- igoogle nasıl kullanılır
- igoogle nedir
- igoogle tanımı
- İki Kainat Sistemi Üzerine Konuşmalar
- İki kat fazla 3D
- iki milyon yaşındaki iskelet
- İkinci Eumenes
- ikiz göktaşı
- İklim Değişikliği Paneli
- ilahi
- ilahi dinle
- ilahiler
- ile
- iletişim
- ilginç araştırma
- ilginç Veriler
- İlginçlikler
- ilk doğum yaşının 30'dan büyük olması
- ilk insan
- ilk insan Afrika'dan yola çıktı
- ilk işletim sistemi
- İlk Pers
- ilk reklam
- ilk Yerli Uydu
- ilkel
- İlyas Orak
- iMac
- image
- images
- imdb
- imesh
- iMessage
- iMovie
- inanç sistemleri
- İnanna
- inceleme
- İnceleme
- inci sözlük
- İnci Sözlük
- İncil
- indigo
- indir
- İndirin
- indirme
- indirmek
- inek
- İngiliz Kutup Kaşifi Felicity Aston
- ingilizce
- ingilizce gramer
- İngiltere
- İnkalar
- inndir.com
- insan
- İnsan Beyni
- insan beyni projesi
- İnsan Beyninin Galaktik Yapısı
- insan fosilleri
- insan ötesi
- insan tipleri
- insanlar
- İnsanlar ölür ama şifreleri kalır
- insanların dnası
- insanların zekasına rakip
- İnsanlı uzay araçları
- insanlı uzay yolculuğu
- İnsanoğlu
- İnsansız uzay araçları
- insert into values c#.net
- intel 7 işlemci
- intel atom
- intel cep telefonu
- intel işlemci
- intel lvy bridge
- interface homme-machine
- internet
- İnternet
- internet ağı
- internet bağlantısı
- internet download manager
- internet explorer
- internet explorer 10
- internet explorer 11
- internet explorer 9
- internet explorer xbox
- İnternet fenomeni
- internet haber
- internet kullanımı
- İnternet kumarı ve pornografi: Toplumsal yozlaşmanın iki önemli örneği
- internet obonesi
- internet reklamı
- internet security
- internet sitesi
- İnternet Tarayıcılar
- internet tarihi
- İnternet TV
- internet üzerinden telefon görüşmesi
- internet yasağı
- internet yayını
- internet.org
- internete yasak
- İnternetin kontrolü artık elinizde
- internetler kapanıyor
- İnternette ''.tc''Karmaşası
- İnternette iz bırakmadan gezinin
- internetten alışveriş
- ios
- İOS
- ios 5.1 güncelleme
- ios dj controller
- ios vs android
- iOS4
- iOS5 güncelleştirmesi
- ip routing
- ip55
- iPad
- iPad 2
- ipad 2 mini
- iPad 2'de garip bir açık tespit edildi
- İpad 4
- ipad dj controller
- ipad güncelleme
- ipad mini
- iPad Prompter
- ipad wifi drive
- ipad windows 8
- iPad yasaklandı
- iPat
- iPharmacy Professional
- iPhone
- İPhone
- İphone 4
- iPhone 4 Case
- iPhone 4 Diamond Spider
- iphone 4 dock klavye
- iPhone 4 HISTORY
- iPhone 4 HISTORY Edition
- iphone 4 Vent Shell Case
- iphone 4s
- iPhone 4S'in Siri özelliğinde şaşırtan açık
- iphone 5
- iphone 5 amoled
- İPhone 5'te büyük sıkıntı
- iPhone 5S
- iphone 6
- iphone aksesuar
- iphone apn ayarı
- iPhone Apps
- iphone Apps Günceleme
- iphone Apps Güncelleme
- iPhone bağlantısı
- iphone configuration utility
- iphone dock
- iphone geniş acı
- iphone google maps
- iphone hoparlör dock
- İPhone İPhone
- iphone kırmak isteyen
- iphone nasıl kırılır
- iphone nasıl kırıyoruz
- iphone wifi drive
- iphone wireless drive
- iPhone yasaklandı
- iphone5
- iphone5 sorunları
- iphone5'te acayip bir sorun
- iPod
- ipod aksesuar
- iPod nano
- iPod şarj Adaptörü
- iPod Touch için iOS versiyonu
- iPone 4
- iPone4 özellikleri
- iPro
- iPROFILE
- iran
- iran google engelledi
- İranlı bilim adamı
- iRig
- İrlandalı Başpiskopos
- İskandinav
- iskoçya
- islami evlilik siteleri
- ismail abi
- iso oluşturmak
- İspanyol
- istanbul
- İstanbul Bilişim Suçları Şube Müdürlüğü
- İstanbul Buderus servisi
- istanbul Mitsubishi klima servisi
- İstanbul'un geçmişi
- İstenmeyen e-posta
- İstenmeyen nesneleri yok etmek
- iSurge
- iSurge energizer
- İsveç
- iş tableti
- İş yerinde cep telefonu yasaklanıyor
- İşaret Dili
- işi bilen
- işitsel
- işlemci
- işlemci seçimi
- işlemciler
- işletim sistemi
- işletim sistemi indir
- İtalya
- iTunes
- iTunes 10.5
- iTunes'da indirme rekoru kırdı
- İyi Canavar
- İzlanda porno yasağı
- İZMİR
- J-2X motoru
- j1 Nikon 1 J2
- jack tramiel
- Jacques LASKAR
- Jailbreak
- jailbreak meraklılarına kötü haber
- Jalbum 1.0
- James Cameron
- Jane Stout
- Jane’s Defence Weekly
- Japan Aerospace Exploration Agency-JAXA
- Japon araştırmacılar
- Japonya
- Japonya Uzay Ajansı
- Jason Moore
- java
- java açığı
- java indir
- Java’da Basit Hesap Makinesi Yapımı
- javascript
- javascript engelleme
- jawbone
- Jawbone Health monitor
- Jawbone UP
- jawed karim
- JBL
- JBL iphone dock
- JBL ipod dock
- JBL ürünleri
- JD
- Jdownloader
- Jdownloader indir
- Jean Lorenceau
- Jean-Sebastien Steyer
- Jeff Bezos
- Jeff Chamberlain
- Jeff Weiner
- Jehat Kutlay
- jelly bean
- Jeologlar
- Jerry Freeman
- jetanket.com
- jetpack
- jetpack indir
- jibbigo
- Joachim Birkam
- Jodie Foster
- Johannes Hispalensis
- John Burn
- John Gurche
- John Mankins
- John White
- john wiley
- Jonathan McDowell
- Jonathan Tilly
- joomla
- joomla dersleri
- joomla nedir
- Joseph Proietto
- jotform
- JotForm İle Form Oluşturmak Artık Daha Kolay
- Journal Science
- Jönköping
- js
- Julien Cuny
- Jupiter’in dört uydusunun varlığı
- Justin Scott
- Jül Sezar
- Jüpiter'in uydusu Europa'da hayat izlerine rastlandı
- jvc
- Jvc 3D
- JVC Boombox
- JVC Everio
- JVC Evrio Gs-td1
- JVC GC-PX10
- Jvc GC-WP10
- JVC GS-TD1
- JVC GY-HM150
- JVC GY-HM650
- JVC GY-HMZ1E
- JVC GYH-HM600
- JVC HA-W600RF
- JVC Kaboom
- JVC pro Video Kamera
- JVC RV-NB70
- JVC RV-NB70 Kaboom
- JVC sinema Sistemi
- JVC sounbar
- JVC SR-HD2500
- JVC taşınabilir ses boombox
- JVC TH-BC1
- JVC TH-BC3
- K-30
- K750
- kabe
- Kâbe
- kabe na zaman yapıldı
- kablo renk dizilişi
- kablolu uzaktan
- kablosuz
- kablosuz depolama cihazı
- Kablosuz haberleşme
- Kablosuz HD
- kablosuz internet
- Kablosuz kit HD
- kablosuz klavye
- kablosuz kulaklık
- Kablosuz kulaklıklar
- kablosuz modem
- Kablosuz Sistemler
- Kablosuz Stereo kulaklık
- Kablosuz TV kiti PC HD
- Kablosuz TV Seti Bilgisayar HD
- Kablosuz veri iletimi
- kablosuz video sistemi
- kadınlar
- kaldırıyor mu
- kaldırmak
- kaliteli arşiv
- Kalkolitik çağ
- kalp hastalıkları
- Kamare Kılıfları
- kamera
- KAMERA AKSESUAR ÇANTASI
- Kamera Aksesuarları
- Kamera ayağı
- Kamera Batarya
- Kamera clip sistemi
- Kamera çanta
- Kamera çantaları
- Kamera Destek
- kamera destek ekipmanları
- Kamera Donanımı
- kamera DXG
- Kamera Haberler
- Kamera için yağmurluk
- Kamera Kılıfı
- Kamera Koruma
- Kamera Modelleri
- Kamera objektifleri
- Kamera pilleri
- Kamera Sırt Çantaları
- Kamera taşıyıcısı
- Kamera üstü prompter
- Kamera ve fotoğraf
- Kamera Yağmurluk
- kamera yasağı
- KAMERALAR
- kamufle
- kan bağışı
- Kan bağışı tarihe karışıyor
- Kan hücreleri
- kan şekeri
- kan şekeri ölçüm
- Kan Tahlili
- Kanarya Adaları
- kanı AB olanlar daha uzun yaşıyor
- Kanon
- kanser
- Kanser Epidemiyolojisi Kuruluşu
- kanser tedavisi
- kanser türü
- Kansere karşı bir zafer daha
- Kanserlerin yüzde 40'ı virüs kaynaklı
- kanserli hücreler
- Kaos Çağları
- Kapasite
- kapatmak
- Kapileroskop
- Kaplosuz
- kaplosuz bağlantı
- kaplosuz uzaktan
- Kara delik
- Karadeniz
- karar
- Karasal dijital yayın
- Karasal HD
- karbon
- KARGO FİRMALARI
- karikatür
- Kariyer Sitesi Nedir
- karne notu
- Karolinska Üniversitesi
- karsinoid tümörler
- karşılaştır
- karşılaştırma
- karşıyız
- kart okuyucu
- KartTR Sponsorluğunda Tablet Ödüllü Çekiliş
- kartvizit
- Kas
- kas hareketi
- kasa toplama
- Kasetsiz Kameralarda Son Durum
- Kaspersky
- Kaspersky Internet Security
- Kaspersky Lab
- kaspersky tehdit altında
- katarakt
- kategori oluşturma
- Katlanabilir kulaklık
- katman
- Katrina Kasırgası
- Kaydırıcı
- kayıp
- Kayıp Koloni
- kayıp şehir
- Kayıp şehir Atlantis
- Kayıp Şehirler
- kayıt
- kayıt güncelleme işlemi
- kayıt silme
- Kayıt yapan Dürbünler
- Kayıtlı alan adı sayısı 250 milyonu geçti
- KDÇ Karabükspor
- Keanu Reeves
- Keck gözlem evi
- kedi
- kekik
- Kekik Yağı
- Keltler
- kemik iliği
- kendiliğinden silinen mesaj
- kendini iyileştiren çip
- kendini tamir eden çip
- Kents Cavern
- Kepler
- Kepler-22b
- kesilmiş sahneler
- keşfedilen volkanik tüneller
- keşif
- kevin lynch
- key features
- keyboard
- Khemit
- kısırlık
- Kış saati uygulaması 30 Ekim'de başlıyor
- kıyamet günü
- Kıyamet kasası
- kıyamet senaryonuz
- Kızıl Gezegen
- kızıl hacker
- kızıl hacker kimdir
- kızıl nehirler
- KIZILAY
- Kızıldeniz
- Kızılderili
- Kızılderililer
- kızılötesi
- Kibele
- Kim bu “Gözcü”ler
- Kim bu Gözcü'ler
- kindle silk
- Kinect
- King's Speech
- kingston
- kingston hyperx ram
- kingston ipad wifi drive
- kingston technology
- kingston wi-Drive
- kingston yeni belleklerini tanıttı
- kişisel
- kişisel bilgi
- Kişisel Bloglar
- kişisel elekronik
- kişisel havacılık
- Kişisel Robot
- Kişisel ulaşım
- Kitab-ı Sirr Al Asrar
- Kitara
- Kiyoshi Higuchi
- klasör
- klasör gizleme
- klasör gizleme yöntemleri
- klasör seçenekleri
- klasör şifreleme
- klasörde seçim yapmak
- Klaus Dona
- klavye
- klavyer
- klima
- klonlama damga aracı
- knight online
- knight online sahtekar
- kod
- Kodak
- Kodak PlayFull
- kodlar
- kol bandı
- kolay
- Komik.ilginç kazalar
- Komodo adası
- Kompakt
- Kompakt xdcam
- komplo
- Komplo Teorisi
- komut satırı
- komutlar
- Konsol Ekranında Renkli Yazı
- Kont Francesco Melzi
- kontakt lens
- konu açıklamalı
- konuşma yetisi
- konya
- Koobazaur
- Kopya
- Kopyala
- kopyalama engeli
- korkunç iddia
- korumak
- koss
- Koss JR900
- Kota
- Kozmik Delikler Kanıtlandı
- kozmik enerji
- kök hücre
- köpek
- köpek balığı
- köprü
- Kral Atlas
- Kraliçe Birinci Elizabeth
- kredi kartı
- kredi kartıyla alışveriş
- kuantum
- Kuantum fiziği
- kuantum fizik
- Kuantum Yükselme
- Kuasralar
- kulaklık
- kulaklık ve aksesuarlar
- Kulaklıklar
- Kulaklıklı Mikrofon
- Kullanım
- Kullanmak
- kupon sihirbazı
- kurbağa
- kurmak
- Kurtulma şansımız var mı
- kurulum
- kurulur
- kuş
- kuyruklu yıldız
- Kuzey ışıkları
- Kuzey Kore
- küçük devletlerle oynamak
- Kültür Sanat Blogları
- küp
- küresel enerji
- Küresel ısınma
- Küresel ısınmayı engelleyecek küresel önlemler
- Kybele
- kyk burs sonuçları
- L610 Nikon Expeed 3 yaratıcı mod
- LA Noire
- laboratuar
- laboratuvar
- lahut boyutu karakterleri
- lambasız projeksiyon
- lamborghini
- Lamborghini Gallardo
- Lamborghini netbook
- Lamborghini notebook
- LAN
- Lana ve Andy Wachowski
- Land of The Osiris
- Lane Childress
- laptop
- laptop alırken dikkat
- laptop batarya
- laptop fn tuşu
- laptop özellikleri
- laptop şarj sorunu
- laptop toplama simülasyonu
- LAPTOPLAR
- Larry Page
- Laser 1000A S
- Laser Rangerfinder
- layer
- lazer
- Lazer Fosfor Ekran
- Lazer Metre
- Lazer Teknolojisi
- LAZER TV
- Lazer Tv nin avantajları
- Lazer Tv nin çalışma Mantığı
- LCD
- LCD monitör
- LCD Projektör
- lcd screen
- LCD televizyonlar
- lcd tv
- LCOS projektör
- League of Legends
- led
- LED AMPUL
- led aydınlatma
- LED Kamera ışığı
- Led pico projektör
- LED teknolojisi
- LED TV
- Legria hfm
- Leiden Üniversitesi
- Lenovo
- Lenovo klavye
- Lenovo N5901
- Lenovo ThinkPad Tablet 2
- lens
- Lens Düzeltme
- Lens Seçimi
- Lens sistemi
- LENSLER
- Leonardo Da Vinci
- leyla ile mecnun
- Leyla ile Mecnun En İyi 50 Dizi Arasında
- leyla the band
- leyleklerin uçuşu
- lg
- LG 3D Blu-ray oynatıcı
- LG 3D ev sinema sistemi
- LG 3D Sound Ev Sineması Sistemi
- LG Android Cep Telefonu
- LG BD690
- LG BE12LU30
- LG blu-ray yazıcı
- LG bluetooth hoparlör
- LG Bluetooth SoundBar
- lg cep telefon
- lg cep telefonları
- lg cep telefonu
- LG CF3D
- LG Electronics
- LG HX996TS
- Lg M80
- LG Machjet LPP6010N
- LG mobil
- lg optimus
- LG Optimus 2X
- LG Optimus G
- lg optimus l5
- lg optimus l5 e612
- lg optimus l5 e612 inceleme
- LG Optimus Vu
- lg panorama note özelliği
- Lg Printer
- Lg Renkli Yazıcı
- LG Smartphone
- LG-HX996TS
- LG-LSB316
- LHC
- Li-ion
- Li-on
- Libec
- life
- Lig Tv İzle
- Lig Tv Kodu
- Lilian Too
- line.do
- link
- link değişimi
- Linkedin 200 Milyon Üyeye Ulaştı
- linkedin haberleri
- linkli
- linus torvalds
- linus torvalds kimdir
- Linux
- linux haber
- Linux işletim sistemi
- linux kurucusu kızdı
- linux kurulumu
- linux mint
- linux savaşı
- linux tr
- linux usb kurulumu
- linuxa destek
- Lion
- Lion kullanıcıları bu sürümle birlikte çift ekran ve çift parmak ile kaydırma desteği
- lionel messi
- Liquid Metal
- lisanslı
- lisanslı programlar
- lise
- liste
- listeleme
- Livecasting Kamera
- Livescience
- LiveSound
- LkCa 15 b
- LM-BE100J
- locationary
- Lockerz
- logitech
- Logitech K750
- Logitech Klavye
- Logitech THX hoparlör
- Logitech THX hoparlör sistemi
- Logitech Wireless
- Logitech wireless Keyboard K750
- Logitech Z906
- logo
- Logo Tasarım Dersleri
- logo yapma
- London Conference on Cyberspace programme
- Londra
- Looxcie
- Looxcie Headset
- LooxcieLx1
- lord of the rings
- Lorenzo di Credi
- loreo
- Loreo 3d lens 9005
- lotr
- Louis-Pierre Pharand
- lösev
- LP MP3 Converter
- LP MP3 turntable
- LPD Nedir?
- LTB
- ltb Q-ana-fx
- ltb q-home-fx wireless true
- LTE
- Luc Douay
- LUMIX
- LUMIX DMC-L5
- lumia
- lumia 525
- lumia 620
- Lumia 820
- Lumia 920
- Lumix 3d lens
- lumix dmc 3d1k
- Lumix DMC-FX78
- Lumix DMC-GH2
- Lumix DMC-TS3
- Lumix DMC-ZS10
- Lumix Fotoğraf Makinaları
- Lumix GF2
- Lumix TZ20
- Luna
- Luna gizemli ilk kişisel robot
- Luna Glob
- Luna Robot
- LunaExpansionPort
- Lut Gölü'nde hayat bulundu
- luxury iphone 4
- luxury-Phone
- lüsid
- Lütfen Dünyaya Yardım Edin
- Lynch sendromu
- Lyon
- M.Ö. 5000
- M.Sertaç Özer
- M80DF
- mac
- mac almanın tam zamanı
- Mac Klavye
- mac kurucusu android'e geçti
- Mac OSX
- Mac ve Linux
- MacBook
- MacBook air
- Macbook Air notebook
- Machjet LPP6010N
- macintosh
- mackolik
- mackolik satıldı
- Macquarie Üniversitesi
- macro
- Macro lens
- Macro objektifler
- Macworld
- maçkolik
- maçkolik kim satın aldı
- Mad Catz
- Mad Catz Cyborg
- Mad Catz Cyborg Albino
- Mad Catz Cyborg RAT
- Mad Catz RAT albino
- madalya
- maddeye hükmetme
- Maden Tetkik Arama
- Mafia 2
- MAGIX Video easy 3 HD
- mağaza
- Mahmut Kantar
- mail korsanları
- Makaleler
- malware
- mamut
- Manchester Üniversitesi
- Manetho
- Manifesto
- Manyetik fırtına
- manyetik rezonans görüntüleme
- marantz
- Marantz CD5004
- Marantz AV8801
- Marantz AV8801 Home Theater
- Marantz PM5004
- Marc Andreessen
- Marc Breessel
- Marco Samadelli
- Marduk
- margin
- Mari Curie university
- Mari Curie Üniversitesi
- Marie-Laure Pons
- Marilyn Monroe
- mario
- Marissa Mayer
- mark zuckerberg
- Mark Zuckerberg'den Büyük Sürpriz
- Markalı piller
- Marmara Denizi
- Mars
- mars gezegeni
- mars gezegeninde hayat varmı
- mars gezegeninin özellikleri
- mars keşif
- Mars laboratuvarı yolculuğa hazır
- Mars Science Laboratory
- Mars'a kadın eli değecek
- Mars'ta hayat izleri
- Mars'ta suyun varlığına 'kesin' kanıt
- mars'tan su çıktı
- marsta su bulundu
- Maryland
- masaüstü
- masaüstü araçları
- masaüstü bilgisayarlar
- Masaüstü printer
- masaüstü video çekme
- masaüstü video çekme programı
- Masaüstü Video Çekme Programı:CamStudio 2.6
- mask
- maskesi
- Masonlar
- Massachusetts Teknoloji Enstitüsü
- Master Yandex
- matcha.tv
- Matrix
- Matrix'in yaratıcılarından yeni film 'Jüpiter'
- Matthias Mesched
- Mauna Kea
- max payne
- max payne android
- Max Planck
- Max-Planck
- maxthon
- Maya
- Maya uygarlığı
- Mayalar
- Mayo Klinik
- McDonald's
- MDR-DS6000
- MDV3100
- MEA
- Meave G. Leakey
- meb.gov.tr
- medeniyet
- media player
- media player indir
- mediatek
- medya
- Medya oynatıcı
- MeeGo N9
- megaupload
- megaupload degil mega
- meireles
- Meireles'in o hareketi karikatürlük oldu
- mekan
- melanin pigmenti
- Melbourne Üniversitesi
- Melekür
- Melih Abdulhayoğlu
- melis birkan
- melisa aslı pamuk
- Meme kanseri
- memeli mestan
- Memory Card
- mercan resifi
- Merkür gezegeni
- Merkür gezegeninin yanında dev bir uzay aracı görüntüledi
- Merkür'de bir şeyler oluyor
- Mersiya Krallığı
- Meryem Ana
- Mesaj
- mesajlaşma telefon
- MessageMe
- messenger
- Messenger eklentisi
- Meteor
- meteor yağmuru
- metin komutları
- metro
- metro arayüz metro UI
- Mevlüt Dinç
- mezopotamya
- MHS-TS10
- MHS-TS20
- MIPS
- Mısır
- Mısır hiyeroglifleri
- Mısır Papirüsü
- Mısır Tanrıları
- Mısır'da Hathor
- Mısır'da kablosuz elektrik kaynağı
- Mısırlı Atlantalılar
- Mısırlılar
- Mi-E318K
- Michael Collins
- Michael Czisch
- Michael H. HART
- Michael Ireland
- Michael Lautenschlager
- Michel de Nostredame
- Michele Fumagalli
- Michiel Hogerheijde
- Michigan State University
- Micro Müzik Seti
- microphone
- microSDHC
- Microsoft
- Microsoft ‘Imagine 2011
- Microsoft Açık Akademi
- Microsoft Advertising
- Microsoft Advertising Global
- microsoft aol
- microsoft bing
- microsoft corp
- microsoft ekran
- microsoft essentials
- Microsoft gizli kodları
- microsoft gps'e el attı
- microsoft haber
- microsoft haberleri
- microsoft logo
- microsoft logosu çalıntı mı
- microsoft nedir
- Microsoft Nokia
- Microsoft Office Labs
- microsoft office web apps
- microsoft projeleri
- microsoft safety scanner
- Microsoft Security
- Microsoft Security Essentials
- Microsoft Security Essentials 4
- microsoft skype
- microsoft skype satın alma
- microsoft surface
- Microsoft Surface Pro
- microsoft vergi
- Microsoft Windows 8
- microsoft windows windows
- Microsoft Xbox 360
- Microsoft’un Skype’ı Satın Alması Netleşti
- mide kanseri
- Mike Forest
- Mike Lazaridis
- mikrofon
- mikrofon aksesuarları
- Milli Eğitim Bakanı
- Milli Piyango Bilet Sorgulama
- Milli Piyango Çekiliş Sonuçları 2014
- Mimsy were the Borogoves
- Mini
- mini modlar
- Mini ses Sistemi
- Mini uydu
- MiniDisc
- mint linux
- mint linux tr
- Misa Kitara
- misa Stringless Guitar
- Misadigital
- misafir yazarlık
- Misc HD
- Mitch Pileggi
- Mitler
- mitsubishi
- mitsubishi klima
- mitsubishi klima servisi
- Mix Walkman
- mixbit
- mixbit açıldı
- mixer
- mkportal
- mkportal kapatılıyor
- mkportal projesi kaldırıldı
- MMO
- Mobee
- mobee net tablet
- Mobee slim
- Mobil
- mobil baz istasyonları
- mobil cihazlar
- Mobil Dünya kongresi
- mobil iletişim
- Mobil internet
- mobil işletim sistemi
- Mobil Operatör
- mobil sosyal iletişim uygulaması
- Mobil tahlil projesi
- Mobil Teknoloji
- Mobil Teknolojileri
- Mobil Telefonlar
- mobil uygulama
- Mobil yaşam
- Mobil-Dünya
- Mobile
- Mobile News camera
- Mobislyder
- mode
- model
- modem
- modern fizik
- modern insan
- Modern Warfare 3
- Modifiye
- Moduler
- Moğolistan
- Mona Lisa
- monitör
- Monitör Televizyon
- Monitörler
- mono
- mono project
- mono projesi
- monodevelop
- MonSter
- Monster 1000HD
- Monster 700HD
- Monster Daft Punk Edition headphones
- MonSter hdmi
- Monster headphones
- Monster Manor
- Moon Express Inc
- morötesi
- Motorola
- Motorola Android cep telefonu
- motorola ara
- Motorola ATRIX 4G
- motorola droid
- Motorola Droid X
- Motorola droid X2
- Motorola Mobility
- mouse
- mouse fiyatları
- Mozilla
- mozilla firefox
- mozilla flashı sanallaştırıyor
- mozilla işletim sistemi
- mp3
- MP3 dönüştürücü vinil
- mp4
- MPEG IMX
- MPEG IMX Nedir?
- msconfig
- msi
- MSN Messenger
- MSOTech
- MTA
- Mtotorola Android telefon
- mu
- Mugello Valley
- Muğla robot polis
- Multibar
- multimedya
- Multitouch All-in-one PC
- mumyalama
- Musa
- Musa ve Firavun
- Music Beta
- mustafa
- Mustafa Kemal ATATÜRK
- mutasyon
- mutluluk getirsin
- Münih
- Müritz-Ötzi
- Mürsel Karadaş
- Müslüman
- Müslümanlık
- Müthiş Hız
- müzik
- Müzik Aletleri
- müzik dinle
- müzik DVD'si yapmak
- müzik formatı değiştirmek
- müzik indir
- müzik indirme
- müzik indirme programı
- müzik mix
- müzik seti
- müzik sistemi
- Müzik Teknoloji
- Müzisyenler
- MW3′te hile yapanlara şok
- mybb board
- mybb nedir
- mybb özellikleri
- mybb tanımı
- MYO
- Myo Armband
- myunhauzen74
- N455
- N475
- N9
- NAB
- NAB 2012
- NameHelp
- Nanoteknoloji
- napolen total war
- napoleon total war osmanlı
- Napster
- NASA
- NASA astreoide insan gönderiyor
- nasa göktaşı
- NASA yetkilileri konuyla ilgili soruları yanıtsız bırakıyorlar
- NASA'dan korkutan açıklama
- NASA’nın kızılötesi Spitzer Uzay ve WISE teleskopları
- nasıl
- Nasıl bulunur
- Nasıl Çalışır?
- nasıl kaldırılır
- nasıl kullanılır
- Nasıl Kullanılır?
- nasıl kullanıyor
- nasıl müzik indirilir
- nasıl silinir
- NASREDDİN HOCA TÜRBESİ VE AKŞEHİR MUTFAĞI’NA YOĞUN İLGİ
- nasrettin hoca fıkraları
- Nathan Power
- Nathan Twining
- National Aeronautics and Space Administration
- National Geographic
- National Geographic Türkiye Ekim 2011 sayısı
- Nature
- Nature dergisi
- Nature Medicine
- navbar
- navbarı
- Naveen Jain
- navigasyon
- navigasyon programı
- Navigasyon Topu
- Naziler
- ne amaçla
- ne işe yarar
- Ne İşe Yarar?
- neandertal
- neandertallere
- Neandertallerin Hakkında
- Nebraska Ashland
- NEC NP216
- neden açılmıyor
- neden engellendi
- Nedir
- Nedir bu?nedir?Açıklamalar
- Neil Armstrong
- Nemrut
- nereye çarpacağı ise hala bilinmiyor
- NET’te erken tanı hayat kurtarıyor
- Netbook
- Neter
- Netfork Sosyal Medya Ajansı
- Netscape
- Network Media Player
- Neuschwabenland
- nevada
- Nevada eyaleti
- nevinci inci set
- New England Journal of Medicine
- New Horizons
- New Mexico eyaleti
- New Mexico eyaletinde inşa edilen uzay limanı
- New Scientist
- New York Times
- Newcastle Üniversitesi
- News
- Nex Handycam
- NEX SERİSİ
- NEX-3
- NEX-5
- NEX-EA50EH
- Nex-fs100uk
- NEX-FS700
- NEX-VG10E
- Next Gen Portable
- Next Generation portable
- nexus
- Nexus Prime
- NGP
- Niburan
- Nicholas Luccketti
- Nick Attree
- Night Browser
- nike
- Niklas Röber
- Nikola Tesla
- Nikon
- nikon 1
- Nikon 1 AW1
- Nikon 1 AW1 özellikleri
- Nikon About
- Nikon Coolpix
- Nikon Destek sitesi
- Nikon Global Wep sitesi
- Nikon Laser 1000A
- Nikon Laser 1000A S
- Nikon Laser Rangerfinder
- Nikon Profesyonel Services
- Nikon rangefinder
- Nilgün NART
- NiMH
- Nix
- nofollow backlink
- nokia
- Nokia 603 ve Luna İstanbul’da Tanıtıldı
- Nokia 603'e videosu
- Nokia Booklet
- Nokia Booklet 3G
- Nokia Lumia
- Nokia lumia 620
- Nokia MeeGo
- Nokia Mobil Telefonları
- Nokia N9
- Nokia N9 MeeGo
- Nokia N9 Tanıttı
- Nokia Ovie Suite'nin yerini alacak olan yeni yazılım
- nokia sert metali işleyecek
- Nokia Suite 3.2 ücretsiz indir
- Nokia Suite’in 3.2 versiyonu
- Nokia telefonların güncellenmesi
- Nokia'dan Galatasaray'a tebrik
- Nokia'dan Yeni Ürünler
- Nokta A.Ş.
- Norfolk Taburu
- norton
- norton 360
- Norton AntiVirüs
- norton indir
- Norveç
- Nostradamus
- Nostradamus Kimdir
- Nostradamus’un Kehanetleri
- not
- not hesapla
- not hesaplama
- not hesaplama tablosu
- not tablosu
- Note 2
- notebook
- Notebook Soğutma Pedi
- Notebook Soğutucu
- Notebook’lar neden çok ısınır ?
- Nothing Else Matters
- notsitewide
- nöbetçi eczane
- nöroendokrin
- Nöroendokrin Tümör
- nörolojik fonksiyonlar
- Nps
- nsanlık tarihini değiştiren
- Nseries
- ntfs
- ntfs mi fat32 mi
- ntvmsnbc
- Nuh Tufanı
- Nuh'un Gemisi
- numaraları
- numark
- Numark iDJ Live
- Numark iDJ2
- nükleer
- Nükleer Saldırı
- NVIDIA
- NVIDIA ekran kartı
- nvidia nedir
- NX100
- nx300 fotoğraf makinesi
- NXCAM
- NXL-IP55
- Oakley
- Oakley 3D Gascan
- Oakley 3D Gascan TRON Legacy
- Oakley 3D gözlük
- Oakley gözlük
- obez maymunların kilo vermesi sağlandı
- Obezite
- Obeziteyle mücadelede yeni ilaç umudu
- Objektifler
- OConnor
- OConnor 60L
- OConnor 60L Tripod
- ODTÜ
- ODTÜ Robot Topluluğu
- Oem
- Oem alırken nelere dikkat etmeliyiz
- Office
- Office 2010 Starter İngilizce
- Office 2010 Starter Türkçe
- office 2013 kutuları sızdı
- office programları
- Ofis Baskı A4 Yazıcı
- ogame
- Ohio State Üniversitesi
- Okan Yalabık
- okey
- Oktay Usta
- okul kayıtları
- okuma modu
- Okyanus
- Okyanus'tan canavar yükseliyor
- Olasılıksız
- olasılıksız indir
- OleDbCommand c#.net
- Olufsen beo5
- Olufsen Beo6
- olumsuz etkileyebileceği
- Olympus
- OMG microscope
- Omnio
- Omnio iphone dock klavye
- Omnio WOWKeys
- OmniTouch - Demo - Video ACM Uist 2011
- omuz kamerası
- On Air JBL
- On Air Wireless
- on küçük zenci
- on parmak klavye
- onavo count
- onay kutusu kullanmak
- onclick
- ondoubleclick
- One Transantarktik
- Onkyo
- Onkyo CS-V645
- Onkyo Ses sistemi
- Onu da hack'lediler
- onur ünlü
- OPBG-Open Platform Business Group
- opera
- opera indir
- opera tarayıcı
- opera webkit
- Operasyon Sunshine
- Oplay
- Opportunity
- Optical Image Stabilizer
- Optik Fiber Kullanım Alanları
- Optik Kablolar
- optimizasyon
- Optimus G
- optimus vu
- optio
- Orak şeklindeki kan hücreleri
- oregon
- Origanum Onites
- orjinal oyunları cd'siz oynamak
- Orta çağ
- Orta temporal gyrus
- OS
- osman sonant
- osmanlı
- osmanlı total war
- otizm
- otomatik
- Otomobil
- otomotiv
- Outlook
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook indir
- Oxford
- Oxford Brookes Üniversitesi
- oy
- oynaoyun.com
- Oyun
- oyun bağımlıları için
- oyun inceleme
- oyun indir
- Oyun Konsolu
- Oyun Mouse
- oyun programı
- Oyun stüdyosu
- oyun tanıtımları
- oyun tanitim
- oyun videosu çekmek
- oyun yapmak
- oyun-haberleri
- oyun-inceleme
- Oyunlar
- oyunyolu
- oyunyolu.org
- Ozan Hazer
- ozon
- ozon tabakası
- Ödev
- ödül
- Öğrencilere uzun saç müjdesi
- Öğrenme
- Öğretmenler Günü
- ölçüm
- ölü gömme adetleri
- ölüm riski
- ölümsüz işletim sistemi
- ölümsüzlük
- Ölünce internet hesaplarınıza ne olacak?
- Ömer Çelik
- Ömrü 5 ay uzatan ilaç
- önbellek
- önem
- Önemli ipuçları
- önyükleme
- önyükleme yöneticisi
- önyükleme yöneticisi kaldırma
- Özel Anlar
- özel tripod
- özellikleri
- özellikleri ve geçişler
- özeti
- Özge Şen
- özgür irade
- P2
- Padfone
- Padfone tablet
- pagerank
- pagerank güncellemesi
- paleontolog
- Paleosen dönem
- panasonic
- Panasonİc
- Panasonic 100GB BD-RE XL
- Panasonic AG HPX600
- Panasonic AG-AC130
- Panasonic AG-AC160
- Panasonic AVCCAM
- Panasonic Blu-ray ev sinema sistemi
- panasonic DMC-FT2 Lumix
- panasonic DMC-FZ100
- Panasonic HDC-HS900
- panasonic Hdc-SDT750
- panasonic HDC-SDX1
- Panasonic HDC-TM80
- Panasonic HDC-TM90
- Panasonic HDC-TM900
- panasonic HM-TA1
- panasonic lumix
- panasonic lumix dmc
- Panasonic SC-BTT270
- Panasonic SC-BTT370
- panasonic SDT750
- panasonic sdx1 özellikler
- panasonic-AG-HMC81
- panasonic-DMC-FZ45
- panasonic-DMC-Lx3
- Pandora
- panoya koymak
- Papoose lake
- Papoose Tuz Gölü
- Paralel evrenler
- Parapsikoloji
- parçacık hızlandırıcı
- parlayan kuzey ışıkları
- parmak izi okuyucu
- parola
- Parola ile kilitliyken Siri'ye erişim izni ver
- party friends
- Passbook
- Passbook uygulaması
- PassMyWill
- patch
- patent
- Patently Apple
- patlama
- Patlayıcılar
- Paylaşım
- pc
- PC Gaming Headset
- pc ne kadar hızlı
- pc niz ne kadar yakıyor
- PC Oyun
- PC Oyun Kulaklığı
- pc temel
- pc tool
- pc tool nedir
- pc tool programları
- pc topla
- pc toplama simülasyonu
- PC TV UWB kiti
- pc'de android
- PC'lere önemli yatırımlar
- pc'nizin güçü yeterli mi?
- PC300 bags
- pcnizi güçlendirin
- pcyi güçlü kılan 5 neden
- pdf nedir
- pdf okuyucu
- PDF-XChange Viewer
- PDF-XChange Viewer download
- PDF-XChange Viewer indir
- pdw-500
- PDW-530P
- PDW-F3
- PDW-F3 digital camcorder
- PDW-F330L
- PDW-U2
- Peak Design
- pelycosaurs
- pencere komutları
- Penn univercity
- Penn Üniversitesi
- Pentagon
- Pentax
- Pentax dijital fotoğraf makinası
- pentax K-30
- pentax k30
- pentax Kr
- Pentax Optio
- Pentax Optio RZ10
- Pentax RZ10
- Pentax W-2
- Pentax WG-2 GPS
- pepee
- peptitö
- Per Aa
- Per Neter
- Pers
- perspektif
- pervasız
- PES
- pes 2014
- petabyte
- petabyte nedir
- petabyte tanımı
- Peter Lorie
- Petman
- Petrol Bag
- Petrol Bags
- Petrol Bags DSLR Kamera Çanta
- Petrol Bags PC300
- Petrol Mattebox Case
- Petrol şirketleri
- Phil Eisler
- Philip Schiller
- Philippe ROBUTEL
- philips
- Philips DVD Conponent Hifi system
- Philips DVD System
- Philips Full HD
- Philips Full HD 3D
- Philips full HD3d Ambilight
- Philips Harmony
- Philips Harmony 8000
- Philips HTS9221/12
- Phobos-Ground
- Phone
- phone block
- phoneblocks
- phones
- photo printer
- photo speheres
- photobucket
- photobucket nedir
- photobucket tanımı
- photoshop
- photoshop cs2
- Photoshop Ders
- photoshop dersleri
- photoshop geçmişi
- photoshop indir
- photoshop nedir
- photoshop tanımı
- Photoshop'ta Golf Topu Yapımı
- Photoshop`ta Boru Yapımı
- Photoshop`ta Kağıt Eskitme
- Photoshop`ta Tebeşir Görünümlü Yazı Yapımı
- photoshopta
- photoshopta arka plan değiştirme
- photoshopta istenmeyen nesneleri yok etmek
- photoshopta silinen nesneyi geri getirmek
- php
- php hakkında
- php nedir
- php tanımı
- phpbb
- phpbb nedir
- phpbb tanımı
- PIPA
- picasa
- picasa tanımı
- picasa web
- picasa web nedir
- Picnic
- pico
- pico projector
- Picsio Kameralar
- picture
- Pierre ve Marie Curie Üniversitesi
- Pietro Perugino
- Pikap
- Pil
- Pil doldurma
- pil ömrü
- pil sistemi
- Pil Teknolojisi
- Piller sadece birkaç dakikada şarj olabilir
- Pillerin Doldurulması Ve Bakımı
- ping
- ping atmak
- ping nedir
- ping tanımı
- pink
- pioneer
- pioneer 3D Blu-ray oynatıcı
- pioneer BDP-52FD
- Pioneer BDP-53FD
- pioneer Blu-ray oynatıcı
- Pioneer CDJ-350
- Pioneer CDJ-350-W
- Pioneer CDJ-850
- Pioneer DJ
- Pioneer SE-DIR800C
- Pioneer XDJ-Aero
- Piramit
- piramitler
- piramitlerin inşası
- Piri Reis
- Piri Reis haritası
- Pisa
- piton
- Pixel
- Platon
- play google
- PlayFull
- PlayStation
- Playstation 3
- playstation 3 Bluetooth kulaklık
- PlayStation 3 hack'lendi
- PlayStation 4
- PlayStation uygulaması için güncelleme çıkardı
- playstation vita
- Please Help the World
- PLoS ONE
- Plüton
- PMW 100
- PMW-100
- PMW-320
- PMW-EX3 kamera
- PMW-TD300
- png
- png formatı
- PollDaddy
- Popülar Camcorders
- Popüler iletişim
- popüler internet tarayıcıları
- Popüler Kameralar
- popüler sosyal paylaşım sitesi
- popüler uygulamalar çöktü
- porno yasağı
- port
- Portable
- Porto Riko
- ports
- Power blog
- power iso
- power point slaytı indir
- Power Shot SX30 IS
- PowerArchiver
- PowerArchiver download
- PowerArchiver indir
- PowerArchiver nedir
- PowerPC
- PowerShot G12
- pozitif enerji
- pr
- PR410
- Praktica
- Praktica DMMC-3D
- Preamplifikatör
- primat atalarımız
- Primera
- Primera Bravo 4100 Auto Printer
- Primera Technology Inc
- Princeton Univercity
- Princeton Üniversitesi
- prinevlle
- printer
- printscreen
- Privacy Mode
- Private Mode
- Privnote
- Pro Av Çözümler
- Pro HD
- Processor
- Product Features
- Productivity Future Vision 2011
- Prof. Alex Wolszczan
- Prof. Dr. Mustafa Haluk Vahapoğlu
- Profesör Alain Sacuto
- Profesör Geraint Rees
- Professional AVCCAM
- profesyonel
- Profesyonel 2 Kanal Mikser
- Profesyonel Bantsız HD Kameralar
- Profesyonel DJ’ler
- profesyonel fotoğraf çekimi
- profesyonel fotoğrafçılar
- profesyonel kamera sabitleme sistemleri
- Profesyonel Kameralar
- profesyonel kulaklıklar
- profesyonel Kullanıcılar
- Profesyonel Masaüstü CD çalar
- profesyonel ses sistemleri
- Profesyonel Video
- profil fotoğrafları
- program
- program indir
- Programlama
- Programlar
- proje
- Project Blue Book
- Project Grudge
- projeksiyon
- projeksiyon cihazları
- Projeksiyonlar
- projektör
- projektörler
- projeler
- projesi
- promosyon kodu
- Prompter
- prostat kanseri
- ProTempo
- protez el
- Protoceratops andrewsi
- ps
- ps vita
- ps4
- Psikiyatr Enstitüsü
- Psişik Güçlerimiz
- Ptah
- Ptolemy
- publisher
- puppy
- puppy linux
- puppy linux işletim sistemi
- Pure
- Pure Twilight
- PVR
- Pyramid
- Pyramidos
- Pyramis
- Qu8k
- Quad+sim
- qualcomm
- quality
- Quantum Levitation
- QuickTime
- quup
- quup nedir
- quup tanımı
- qwerty
- qwerty mesajlaşma telefon
- Qwerty Telefon
- R3000
- Rab
- Radio Clock
- radyasyon
- radyo
- radyo dalgaları
- radyolu saat
- rahim
- Raincover
- raku raku
- ram
- ram nedir
- ram tanımı
- ramazan ayı
- Ramses
- Rangefinder
- Rapçilerin tipografik halleri
- rapidshare
- RAR şifrelemek
- RARa açıklama eklemek
- RASAT
- RAT7
- Ray Kurzwell
- RCA
- RCA WHP160
- RCW 86
- Rds
- reader
- Real 3D
- Real Madrid
- recep tayyip erdoğan
- record
- reçeteye dur dedi
- reddit hakkında
- reddit kurucusu intihar etti
- Reddit Monday
- reddit nedir
- reddit tr
- redhack
- RedHack adliyeye geliyor
- Redrock Micro
- Redrock microEVF
- Registry Mechanic
- Registry Mechanic download
- Registry Mechanic indir
- Registry Mechanic nedir
- Reid Hoffman
- Reklam
- reklam alanı
- reklam banner'ı
- reklam engelleme
- reklam engelleme programı
- reklam engelleme programı indir
- reklam yeri
- reklamları engellemek
- rekorlar
- REM
- REM evresindeki rüya içerikleri
- Reneta Pasqualini
- rengini değiştirmek
- renk değiştirmek
- Renkli Populer Yayınlar Eklentisi
- ReROLL
- reset
- resim
- Resim Düzenleme
- resim formatı
- resim formatı değiştirmek
- resim uzuntısı
- resimli
- resimli anlatı
- resimli anlatım
- resimli yorum
- Resmedilen ilk doğum anı
- Responsive Web Design
- Retina
- Revelant Knowledge
- RevelantKnowledge
- review
- reviews
- RF kablosuz
- RGBW
- Rhapsody
- RIM Co-CEO
- Ria Novosti
- Rihanna
- Rik Ferguson
- Riot Games 1 milyon kişiye ulaştı
- Riot Games oyunu
- Riot Games Türkiye
- Rip isimleri
- rj-45 konektör
- Roanaoke Adası
- Robert Bowling
- Robert Burkholder
- Robert Lazar
- robodynamics
- RoboDynamics Luna
- robot
- Robot Atlas
- robot fare
- robot geliştirme
- robot polis
- Robot teknolojileri
- Robot Teknolojisi
- Robotik
- Robotlar
- robotları yönlendirme
- robots.txt
- Rockmelt
- Rockstar
- Rockstar Games
- roger ackroyd cinayeti
- Roger Wilson
- rogue
- roket
- Roland
- Roland Drum Machine USB Flash Drive
- Roland Gitar Synthesizer
- Roland GR-55
- Roland Synthesizer
- Roland TR-808
- Roland TR-808 USB flash drive
- Rolf Olsen
- Roma
- Roma İmparatoru İkinci Frederick
- Romalı sömürgeciler
- ROSAT
- Rosat uydusu Dünya'ya düştü
- Rostock
- Rostock Üniversitesi
- roulette
- router
- router nedir
- router tanımı
- Royal Marsden
- Royal Society
- röportaj
- RS 180
- RSOE EDIS
- RSS
- rss feed reader
- ruffles
- ruhsal enerji merkezleri
- rulers
- Rus soyuz uzay aracı
- Rus uzay aracı serseri mayına dönüştü
- Rusya
- Rusya Ay'a koloni kurmak istiyor
- Rusya göktaşı
- Rusya Star City
- Ruşeym
- Rüdiger Knöpfel
- rüya
- Rüyalar
- RV-NB70
- RV-NB70 Kaboom
- Ryota Kanai
- Ryukyu Takım Adaları
- S-Pen
- S/2011 P 1
- S/2012 P 1
- S1420
- s4
- s4 mini
- s4 mini ve s4 karşılaştırması
- Saatler süren şarj sürelerine son
- sabit disk
- sabit disk programları
- sabit disk sürücüsü
- sabit diskinize hükmedin
- sabit diskinizi donduran ne?
- Sabri Duransoy
- Sachtler
- saç
- saddam hüseyin idam edildi
- safari
- sagopa kajmer
- Sağlık
- Sağlık İçin Yararlı
- sağlık monitörü
- sağlık müzik haber blogları
- sağlık sektörü
- sağlıklı yaşam
- sahte eposta
- Saint Malachy
- sakarlar
- saldırı
- Salento Üniversitesi
- Salı günü Dünya'yı sıyırarak geçecek
- Salwa Smaoui
- Sam
- Samara
- samara belgeseli
- samasung galaxy s4 mini video incelemesi
- Sampson Arnold Mackey
- Samsung
- samsung 30 series
- Samsung 3D Gözlük
- samsung 90 series
- Samsung Android telefonu
- Samsung Apple'a 290 Milyon Dolar Ceza Ödeyecek
- Samsung BD-DT7800
- Samsung CLP-325W
- Samsung CLX-3185FW
- Samsung Digital Fotoğraf Makinası
- Samsung Electronics
- samsung fotoğraf makinası
- Samsung Galaksy S
- Samsung Galaxy
- Samsung Galaxy Gear
- samsung galaxy note 3
- Samsung Galaxy S IV
- Samsung Galaxy S3
- Samsung Galaxy S4
- Samsung Galaxy S4 parçalarına ayrıldı
- Samsung Galaxy Tab 2 7.0
- Samsung Galaxy XCover
- samsung HD
- Samsung HMX-Q10
- Samsung HMX-T10 Camcorder
- Samsung Kies
- Samsung NX100
- Samsung printer
- Samsung Smart Fotoğraf Makinesi ve Tablet Bir Arada
- samsung smart tv
- samsung st80 dijital kamera
- samsung türkiye
- Samsung wireless printer
- Samsung Xcover
- Samsung-CLP-325W-Wireless-Printer
- samsung-ST80
- Samsung'dan katlanabilir ekranlı Galaxy telefon gelebilir
- Samsung’un Smart Camera 2.0
- Samuel Noah Kramer
- San Francisco
- sanal disk
- sanal disk yapımı
- Sanal Sınıf
- sanal sürücü
- sanal sürücü ile oyun
- Sanat
- SanDisk
- Saniyede 20 film indirdiler
- Sanofi Uk
- Sanskrit Yazısı
- sansür
- Sansürcü ülkelerde ilk 10'a girdik
- Sanyo
- Sanyo VPC-GH4
- SAO 206462
- sarmal disk
- Sata ssd
- Satın alma
- satranç
- Saturday:Saturn gezegenine tapılan gün
- saturn
- satürn
- Satürn 5
- sayfalama
- sayıları toplama
- sbs32g1a
- sbs64g1a
- SC-BTT770
- scanner
- schneider
- Science
- Scientists confirm
- Scientology
- scratch
- scratch dersleri
- screening
- sd
- SD Association
- SD/SDHC/SDXC
- SDB
- sdhc
- SDHC bellek
- SDKART
- SDO
- SDXC
- SE Mix Walkman
- SE Telefon
- SE-DIR800C
- Seagate
- Seagate HDD
- search engine
- Search engine optimization
- security
- Security Essentials
- Security Products Guide
- seçkin savaş madalyası
- Seçmek
- sedat bilenler
- Sefiller
- Sektör-4
- semantik web
- sennheiser
- Sennheiser HD220
- Sennheiser kulak içi kulaklıklar
- sennheiser kulaklık
- sennheiser Kulaklık Adidas
- sennheiser Kulaklıklar
- sennheiser RS 180
- sennheiser rs180
- SennheiserCX310
- Sensation
- Sensörlü ayakkabı
- SEO
- seo ayarları
- seo çalışmaları
- seo nasıl yapılır
- seo nedir
- Sergei Krikalyov
- Sergey Brin
- Serhat Demir
- Serhat Özeren
- serkan inci
- Serkan İnci
- serkan keskin
- Sertaç Özer
- server
- server mutlu
- server nedir
- server sıkıntıları
- servis
- ses
- ses ekipmanları
- ses kartı
- ses kartı hakkında
- ses kartı nedir
- ses kartı tanımı
- ses kartları
- ses programları
- ses sinyali
- ses sistemi
- Ses Sistemleri
- ses tabanlı sosyal ağ
- Ses Teknolojisi
- ses ve görüntü
- sesle çalışan gözlük
- sesli mesajlaşma
- SETI
- SETI Enstitüsü
- SETİ projesi
- setra film
- setting
- setup
- seyehat
- Sfenks
- SFQ-01
- SGK
- Shapeways
- sharp
- Sharp BD-HP90S
- Sharp Blu-Ray oynatıcı
- SHDC Speed
- shure
- shure FP3
- sıkıştırma
- sıkıştırma programları
- sınıf
- Sınırsız Bankacılık
- sınırsız sayıda insan yumurtası
- sıradışı
- sıradışı şeyler
- sırrını
- sırt çantası
- sıvı hidrojen
- siber
- siber güvenlik
- siber güvenlik şirketleri
- siber saldırı
- SİBER SALDIRILAR ARTIYOR
- siber savaş
- Siber-shot
- Siber-Uzay Konferansı başlıyor
- Siberia v2
- Sibirya
- Sigmund Freud
- Sihirli
- sihirli gözlük
- Silhouete
- Silhouete 3D gözlük
- Silicon Power
- Silicon Power 32GB microSDHC
- Silicon Power 64GB
- Silicon Power 64GB 600xCF
- Silicon Power CF
- Silicon Power E20
- Silicon Power SSD
- SiliconPower 32GB Micro
- silikon vadisi
- silinen dosyalar
- silinen dosyaları geri getirmek
- silme
- silmek
- Silvana Condemi
- simge
- simgesel işaretler
- simple machines
- simülasyon
- simülasyon indir
- Sinema
- Sinema 3D
- sinema çekimi
- Sinema Kamerası
- sinema Keyfi
- Sinema TV
- Sinyal aktarım
- Sion tarikatı
- Sir Richard Branson
- siri
- siri okula gidiyor
- sirius
- sistem yapılandırması
- Sistem-Tavsiyeleri
- sistemi
- site
- sitesi
- sitewide
- siyah
- siyah kan
- Siz artık siz değilsiniz
- sketchup 3b modelleme
- skidrow
- skydrive
- Skype
- skype indir
- skype kullanım kılavuzu
- skype kullanmaya başlayın
- skype nedir
- skype tr
- skype windows 8
- skype yasaklandı
- skype'ı biliyor musunuz?
- slax linux
- slax linux 7.0
- slax linux indir
- slayt
- slideboom.com
- slider
- Slow motion
- SLR
- SLR Fotoğraf Makinası
- smart clock
- Smart Dock
- Smart Security
- Smart tv
- smartphone
- smf
- smf nedir
- smf tanımı
- Smithson Martin
- SMP-N100
- sms
- SMS arşivleme
- SMS engelleme
- SMS yönlendirme
- SMS+
- SMS+ paketi
- SMSPLUS
- smssy
- smtp
- snaggy
- snapchat
- sneijder
- Sneijder Galatasaraylı Oldu
- so.cl
- socl
- socl nedir
- Software
- Soğutma
- SOKRATES
- solar
- Solar Dynamics Observatory
- Solar Keyboard K750
- Solara
- solid state drive
- Solucan deliği
- solucan delikleri
- son beş yılın en şiddetli patlaması
- son dakika transferleri
- Son hızla Dünya'ya yaklaşıyor
- sons
- Sonunda onun da ömrü doldu
- Sony
- Sony 10X Zoom
- Sony 3D laptop
- Sony 4k
- Sony A35
- Sony Alfa
- Sony Alpha a35
- Sony Bloggie Touch kamera
- Sony CBK-WA100
- Sony Computer
- Sony Cyber-shot
- Sony Cyber-shot DSC-HX7V
- Sony DEV-3
- Sony DEV-5
- Sony DSC-HX7V
- Sony DSC-HX7V Fotoğraf Makinası
- Sony DSLR Fotoğraf Makinası
- Sony Electronics
- Sony Ericsson
- Sony Ericsson kulaklık
- Sony Ericsson Live View
- Sony Ericsson LiveSound
- Sony Ericsson Mix Walkman
- Sony Ericsson TXT
- Sony Ericsson Walkman
- Sony Ericsson Xperia active
- Sony Ericsson Xperia Ray
- Sony Ericsson Xperia X10
- Sony EyePad
- Sony Full Hd Kamera
- Sony Handycam
- Sony Handycam HDR-PJ10
- Sony Handycam HDR-PJ30V
- Sony Handycam HDR-PJ50V
- Sony HD Camcorder
- Sony HDR-AS15
- Sony HDR-CX560V
- Sony HDR-PJ50 Temel Özellikler
- Sony HDR-PJ50V
- Sony HDR-TD10
- sony hx10
- Sony Hx7V
- Sony HXR-NX3D1E
- sony lens
- sony MD
- Sony MDR-DS6000
- Sony MiniDisc'in üretimini durduruyor
- Sony Netbox
- sony NEX-EA50EH
- sony Nex-Fs100
- Sony nex-fs700
- Sony NEX-VG10E
- Sony Next Gen portable
- Sony NGB
- SONY NXCAM
- Sony NXL-IP55
- Sony PC Vita
- Sony PDW-530P
- Sony PDW-F3
- sony Pdw-f330L
- Sony PDW-U2
- Sony PDW-U2 XDCAM Sürücü
- sony PJ10
- Sony PJ30V
- Sony Playstation
- sony PlayStation 4
- Sony PlayStation Vita
- Sony PMW-100
- Sony PMW-320
- SONY PMW-EX3
- Sony PMW-TD300
- Sony PS
- Sony PS3 Kulaklık
- Sony PSN hack
- Sony SAL55300
- Sony SMP-N100
- SONY SRW-9000 kamera
- sony sxs-1
- sony telefon
- sony tripot
- Sony ürünleri
- Sony VAIO
- Sony Vaio F Serisi
- Sony Vita
- Sony Walkman phone
- Sony WhiteMagic
- Sony Wireless
- Sony XDCAM HD
- Sony XDCAM HD Kameralar
- Sony Xperia S
- Sony Xperia Tipo
- Sony Xperia Z
- Sony-ip55
- SONY-NEX-5/NEX-3
- sonyf35
- SOPA
- Sophos Naked Security
- soru
- soru-cevap mantığı
- sorular
- sosyal ağ
- sosyal ağ araması
- sosyal ağlar
- Sosyal Medya
- sosyal paylaşım siteleri
- sosyal paylaşım sitesi
- Sosyal Projeler
- sosyal site
- sosyal siteler
- sound
- Sound Blaster
- Sound Freaq
- sound quality
- SoundBar hoparlör
- soundcloud
- SoundFreaq SFQ-01
- Sovyetler
- sözleşme
- sözleşmesini iptal edebilecek
- sözlük
- SP-H03
- space invaders
- spam
- spam kurbanı olmayın
- spam nedir
- spamdan korunma
- speakers
- speedyfox
- speedyfox indir
- speedyfox nedir
- Spencer Wells
- Sperm to baby
- Spermden Bebeğe
- Spidercam
- Spiritualizm
- Spiritüalizm
- SPİRİTÜALİZM
- Spitzer
- Sponsor
- Spor
- spor kulübü
- Sport Digital Camera
- Sports Interactive
- Spotify
- SprintCam
- SprintCam HD VVS
- SprintCam V2.1 Live
- SprintCam V3 HD
- Sprite
- Sprite adındaki uydu
- sql sorgusu
- Square
- SR-HD2500
- SRW-1
- SRW-9000
- SSD
- SSD (solid state disk)
- SSD Kaydedici
- ssd nedir
- staj defteri
- staj dosyası
- staj dosyası indir
- stajerleri bile 10 tl maaş alıyor
- Standart objektif
- Stanislaw Lem
- star wars
- Startup Kitchen'dan Kendi Zaman Tünelinizi Oluşturabildiğiniz Yeni Bir Girişim
- STEAM
- Steam forumları
- SteelSeries
- Stephan Hawking
- Stephen HAWKING
- stephen king
- stephen king romanları
- Stephen Mehler
- Stereo Kulaklık
- Steve Bellmer
- steve chen
- Steve Jobs
- steve jobs apple
- steve jobs öleli 1 yıl oldu
- Steve Squyres
- Steve Yegge
- Steven Spielberg
- Stonehenge
- Strabon
- Street View
- Stringless Guitar
- Stuart Hughes iPhone 4
- Stuart Lavery
- stüdyo ve canlı yapım uygulamaları
- stv
- stv kanalı
- Stylus Photo R3000
- su gecirmez
- Su gecirmez kamera Pentax
- su geçirmeyen telefon
- su geçirmez
- su sporları
- Su Ürünleri Fakültesi Mikrobiyoloji Laboratuvarı
- sualtı
- Sualtı çekimleri
- sualtı fotoğraf kamerası
- SuAltı Fotoğraf Makinesi
- Sualtı fotoğraflar
- Sualtı Videolar
- Subaru
- suçlu windows
- Sue O'Connor
- sun
- Sun Sparc
- Sunday:Güneşe tapılan gün
- suni kan
- sunucu
- sunucu hizmetleri
- sunucu nedir
- sunucu soğutma
- Super 35mm
- Super 35mm Camcorder
- Super AMOLED
- Super Hi-Vision
- Superior temporal sulcus
- support
- Surface
- Surface fiyatı
- Surface Pro özellikler
- surround
- Surround Ses hoparlörleri
- Surround ses sistemleri
- Susan Shurin
- Sümer
- Sümer logogramları
- Sümer'de İnanna
- Sümerler
- Sümerliler
- Sümeroloji'nin Sırrı
- sümeyye erdoğan
- süper soğuk sıvı oksijen
- süperiletkenlik
- Süpernova
- süperoksit dismutaz
- sürüm
- Sütveren Anne çeşmesi
- Svalbard
- Swastika
- switch nedir
- SwitchGrip
- swtich tanımı
- sxs-1
- symbian
- Symbian Belle işletim sistemi
- symbian çöküşü
- Synthesizer
- synthmaster 2.5
- Şablon
- şafak sezer
- şahan gökbakar
- şahin
- Şamballa
- şampiyonlar ligi
- şarj
- şarj adaptörü iPhone
- şarj aleti
- şarj cihazı
- Şarj Cihazları
- şarj eder
- şarj sorunu
- şarj sorunu ortadan kalkıyor
- şarjı bitmeyen telefon
- şarjı en uzun giden telefon
- şeb-i arus
- şefkat tepe
- şehir içi ve şehirler arası
- şeker
- şeker hastası
- Şevket Şen
- Şık bir uygulama çubuğu
- şifre
- şifre koruma programı
- şifre programı
- şifre tutma programı
- şifre tutmak
- şifreleme
- şifreli klasör programı
- şizofren
- şizofreni
- Şuayib Yalçın
- t-shirt
- tabanı
- tablet
- tablet bilgisayar
- Tablet PC
- Tablet PC’nin özellikleri
- Tablet Telefon
- Tablet-PC
- tablo
- Tacikistan ve Özbekistan
- Tages
- Tahliller
- takdir
- takma el
- talking ginger
- talking ginger 1.3
- Tam HD
- tam sürüm
- tanıcıtı reklam
- Tanımlamak
- tanımlanamayan cisim
- tanıtıcı makale
- tanıtıcı reklam
- tanıtım
- TANITIM
- tanıtım reklam
- Tanrı
- Tanrı parçacığı
- tanrı Pluto
- taplet
- tarama engeli
- taranmayan yazılar
- tarayıcı
- Tarayıcılar
- tarceroute
- Tarık ALKAN
- Tarih
- tarihte bugün
- Tarihte kıyamet
- tasarım
- tasarımı
- Tasarımlar
- tasarim
- Taş Devri zamanı
- taşınabilir
- Taşınabilir Prompter
- Taşınabilir şarj cihazı
- Taşınabilir Şarj İstasyonu
- Taşınabilir Video Kaydedici
- Taşinabilir
- tavsiye siteler
- Tayfun Acarer
- tayfun yılmaz
- tayfun yılmaz vineleri
- Tayvan
- Tayvanlı bilim adamları
- tbll
- TCP/IP NEDİR?
- tcp/ip
- td1 ekran
- TD300
- Techcrunch
- Ted Banning
- tedavi
- Tegra 2
- Tek Link
- tek tıklamayla yükleme
- Tek tip
- Tek tip şarj
- Teknik Makale
- teknik özellikler
- Teknik Özellikleri
- tekno haber
- Teknoloji
- TEKNOLOJİ
- Teknoloji Blogları
- teknoloji haberleri
- Teknoloji hayat kurtarıyor
- Teknoloji ile sigarayı bırakın
- Teknoloji ve bilim
- Teknoloji ve Sinema
- teknoloji ve web blogları
- teknoloji-internet
- teknolojik altyapı
- Teknolojisi
- Teksas Üniversitesi
- Tel-Aviv University
- Telefon
- Telefon Hasarları
- Telefon lg çift çekirdekli
- Telefon Şarj
- telefon şarj aletleri
- telefonda bakteri
- Telefonlar artık kredi kartı olarak kullanılabilecek
- telefonların şarj edilmesi
- Telefoto
- Teleprompter
- teleskop
- Teleskop ve dürbünler
- Televizyon
- televizyon nasıl seçilir
- Televizyon Rehberi
- Telleri Olmayan Gitar
- telnet
- Telsiz
- Telsiz iletisim
- telsiz mikrofonlar
- tema
- Tema-Script
- temalar
- temiz enerji kaynakları
- Temiz Enerjili Araçlar Sergisi
- temple run
- Tepe üstü ışık
- tera
- TERA : Rising
- Terminator teknolojisi
- Terminator'ün pili cebimize girecek
- termometre
- Terrafugia
- Terrafugia TF-X
- Tespit etmek
- test
- teşekkür
- Tevrat
- Texas
- Texsas Holdem Poker Chip Satışı
- textbox
- TF-X
- TFT LCD
- Thalmic Lab
- THANKO
- The ancient Sumerians
- The Avengers
- The Avengers Fragman
- The Emerald Tablet
- The Hidden History of the Human Race
- The Land of Osiris
- The Matrix
- the sopranos
- The Wall Street Journal
- The Washington Post
- The Washington Post Satıldı
- Throat Mic
- THX sertifikalı hoparlör
- tıp
- TITULI
- TITULI D1612
- Tigecycline
- Tikarsilin Klavulanat
- Tim Cook
- tim cook kimdir
- Tim Ripley
- timeline
- Timor
- titanyum
- titanyum dioksit
- TL
- TL-PA201
- TL’lerinin iade edildiği kampanya
- tofaş
- Tofaşus Şahinuscular
- Tom Hooper
- Tom Pierson
- ton balığı
- toolbar
- toolbar indir
- toolbar nedir
- toolbar tanımı
- Top 10
- Top 10 Listeleri
- top 100
- top 250
- Top Rated US Players Online Casinos For 2013
- Top-level domanins
- toplist
- toptan fiyatına teknoloji
- Toronto Üniversitesi
- Torrent
- torrent film
- torrent indir
- torrent programı
- torrent programı indir
- TOSHIBA
- Toskana
- total war
- touchbook
- Touchscreen-Phone
- TP-LINK
- TP-LINK Ethernet Powerline Adaptörü
- TP-LİNK tl-pa201
- tr altyazı
- TR-808 Drum Machine USB Flash Drive
- tr.vineo.me
- trafik polisi
- trailer
- transfer
- Transition
- transmit
- Transmitter
- Transmitter sistemi
- travel
- Trend Micro
- trendyol
- Triassik
- trigliserit
- Trinity
- triology
- tripod
- trojan
- trojan korunma
- trojan korunma yolları
- trojan nedir
- trojan tanımı
- TRON Headphones
- Tron T1
- trt
- trt canlı
- trt çocuk
- trt hacklendi
- trt1
- Trusted Friends
- TruSurround
- TSE
- TTNET
- TTNET'ten Facebook kampanyası
- ttnetmüzik
- tubitak
- tubitak görevleri
- tubitak nedir
- tubitak tr
- Tufan
- tumblr
- tumblr nedir
- tumblr tanımı
- tumblr yasak
- Tuncay Çil
- TUNER
- TUNGUSKA OLAYI
- turbo mod
- turbo modu
- turing
- turing sözlük
- Turizm
- Turkana Gölü
- Turkana lake
- Turkcell
- Turkcell blog ödülleri
- turkcell europe
- turkcell europe internet ayari
- turkcell europe internet einstellungen
- TurkishNY
- TURKOFAMERICA
- TURNTABLE
- Tuscany
- Tutankamon
- Tutankhamun
- Tübitak
- TÜBİTAK
- TÜBİTAK UZAY
- Tüketici
- Tüketici Elektronik
- Tüketici Rapor
- Tüketici Teknoloji
- tüketiciler
- Tüm Elektronik
- tüm video kameralar ile uyumlu
- Tüm yüzeylerde 'dokunmatik ekran
- Türk araştırmacılar beynin sırlarını çözdü
- Türk geliştiriciler
- Türk Kahvesi Makinesi
- Türk Kanser Araştırma ve Savaş Kurumu Derneği
- Türk Telekom
- türkçe altyazılı video
- türkçe dublaj
- Türkçe Pligg Siteleri
- Türkiye
- Türkiye için dua ediyoruz
- Türkiye Sosyal Ağlarda En Çok Zaman Harcanan 5. Ülke
- Türkiye'de 11
- Türkiye'de 280 milyon yaşında kertenkele bulundu
- Türkiye'de UFO olayları
- Türkiye'nin İlk Çizgi Filminin Hazırlıkları Tamamlandı
- Türkiye'nin İlk İnteraktif Aşk Hikayesi: Seviyorsan Git Sor!
- Türkiye'nin ilk robot polisi
- Türkiye'ye 1 Milyon Uygulama Geliştirici Kazandıracak
- Türkiye'ye uzay kurumu kuruluyor
- Türklerden 65 inç'lik tablet
- Türklerden bir ilk daha
- Türksat Uydusu
- TV alıcısı
- Tv Reklamları
- TV yayıncılığı dünyası
- TV yayınları
- TW Hydrae
- Tweetdeck
- tweetulator
- twerk vine
- twin peaks
- Twin Video
- Twitter 'a Yeni Buton Geliyor
- Twitter ‘Blok’ Özelliğini Geri Çekti
- twitter blok özelliği
- twitter haber
- twitter halka açılıyor
- twitter hesabım niye askıya alındı
- twitter nasıl kullanılır
- twitter nedir
- twitter sansürlendi mi
- twitter tanımı
- twitter uygulama
- Twitter ve Gmail şifreleriniz tehlikede olabilir
- Twitter'a da 'sohbet' geliyor
- twitter'da büyük değişim
- Twitter’ın İsmi Smssy ya da Twittr Olabilirmiş
- twittr
- twtr
- Txt
- tyler
- UARS
- UARS uydusu
- Ubisoft
- Ubuntu
- ubuntu indir
- ubuntu ne zaman gebe giriyor
- ubuntu türkçe
- uc browser
- UCL
- ucurum
- ucurum production
- ucurum prodüksiyon
- ucuz iPhone
- Uçak
- uçak tasarımı
- Uçan
- uçan araba
- Uçan kaykay
- uçan otomobil
- Uçmak
- uçuşlar etkilenecek
- UDGZDC8M
- udp
- uefa
- Ufo
- Ufo görenler
- UFO Olayları
- UFO sanıldı
- UFO sanıldı ama insanlığı yok edebilirdi
- Ufo vakaları
- ufo yapabiliriz
- UFO'lar Tevrat'ta var mıydı
- Ufo´lar hakkındaki gizli dosyalar
- UHD
- uhdtv
- Ulaşım
- Ultimate 2065
- ultrabook
- ultraviyole
- Ulu önder
- Ulusal Bilim Akademisi Araştırmaları
- Ulusal Havacılık ve Uzay Dairesi
- Ulusal Uzay Derneği
- Uluslararası Ay Gözlem Gecesi
- uluslararası diyabet
- Uluslararası Uzay İstasyonu
- unbaby.me
- Uncharted 3 tamamen Türkçe olarak geldi
- Universal
- Universal USB
- Universal USB Installer
- Universal USB Installer download
- Universal USB Installer indir
- University College London
- UP
- update
- update set sorgusu
- Updated
- upload siteleri
- uploadstation
- UR Serisi
- UR3
- UR3 portatif verici
- uranyum madeni
- Urfa
- url kısaltma servisleri
- url kısaltma tuzağı
- url yönlendirme
- US Online Casino
- USA
- USB
- usb 3.0
- usb bellek
- usb bellek için güvenlik
- usb biçimlendirme
- usb disk security
- USB Dj Controller
- usb dongle
- USB Dongle ne demektir
- usb koruma
- usb monitor
- usb nedir
- usb nerelerde kullanılır
- usb pico projektör
- USB ses kartı
- usb slax linux kurulumu
- USB şarj Ürünü
- usb tanımı
- USB-Flash-drive
- USBden silinen dosyaları
- ustura kemal
- ustura kemal yayından kaldırıldı mı
- Utarit
- utorrent
- utorrent indir
- UTP kablo hazırlama
- utp kablo nasıl yapılır
- UUİ
- UVB
- UWB kiti
- Uyarılar (Notifications)
- uyarısında bulundu
- uydu
- uydu fırlattı
- uydu fotoğrafları
- Uydu görüntüleri Çin'deki esrarengiz yapıları buldu
- Uydu Teknolojileri
- uygarlık
- Uygarlıkların Yaşam Süreleri
- uygulama
- uygulamalar
- Uygun Tripod
- uykusuz dergi
- Uzaktan kontrol kamera
- uzaktan kumanda
- uzaktan kumandalı helikopter
- Uzay
- uzay ajansı
- uzay aracı
- Uzay Araştırmaları
- uzay bilimi
- uzay gemisi
- uzay robotu
- Uzay Teknolojisi
- Uzay-Tekn.
- Uzaya 90 saniyede ulaştı
- uzaya asansörle gitmek
- uzaya fırlatıldı
- Uzaya radyo sinyalleri göndermek
- uzaycılık merkezi
- Uzayda daha uzağa gitmenin önü açıldı
- Uzayda ki zaman ile yerdeki zaman aynı hızla mı dönüyor
- uzayda yaşam
- uzayda yaşayanlar
- Uzaydan gelen ziyaretçiler gerçektir
- Uzayı yırtacak lazer sistemi
- uzayın daha derinlerini de gözlemek mümkün
- uzayın fizik yapısı
- Uzayın keşfinde devrim yaratacak gelişme
- uzayın tanımı ve özellikleri
- uzaylı avı
- Uzaylı gemileri
- Uzaylı istilası
- uzaylı videosu
- Uzaylı Yüzleri
- uzaylılar
- uzaylılar bu bölgeyle ilgileniyor
- Uzaylılar gerçek mi
- Uzaylılar İskoçya' yı İşgal Ettiler mi
- Uzaylılar var ama gizleniyorlar
- uzun çubuk
- Uzun ömürlü piller
- Uzun yaşamın sırrı
- Uzun yaşamın sırrı kan grubunda
- ücretli mesajlaşma
- ücretli reklam
- ücretsiz
- Ücretsiz Backlink Siteleri
- ücretsiz blog servisleri
- Ücretsiz Blog Tanıtımı
- ücretsiz oyun
- üç ayak
- Üç boyutlu Tv
- Üç yeni gezegen ve gizemli bir gök cismi keşfedildi
- üçboyutlu kamera
- Üçlemesi
- üniversite
- Üniversitede Karşılaşacağınız 14 İnsan Tipi
- ünlü siber savaşçısı
- ürün bilgisi
- ürün fotoğraf çekimi
- Ürün Özellikleri
- Ürün Rehberi
- ÜRÜNLER
- üstresim
- V.Filmler
- Vaio
- Valve
- Van
- Van AKUT için Herkes Tek Yürek
- Van depremi
- Van'da meydana gelen deprem
- vanhising point
- Vankomisin
- Varoluşun kısaca anlatımı
- vatan computer
- vatan hiperstore eskişehir
- VB.Net
- Velch
- Veniste yaşam umudu
- Vent sheel
- Venüs
- vergi
- vergi cezası
- vergi haberleri
- vergi kaçakcısı
- veri
- Veri aktarımı
- veri aramak
- Veri Depolama
- veri güncelleme
- Veri hızları
- veri kurtarmak
- veri tabanı
- Veri tabanına (Access) kayıt ekleme C#.Net
- verici
- VeriSign
- veritabanı
- Verizon
- Verizon DROID X2
- versiyon
- versus
- versus io
- vertu
- VERTU TI
- vestel
- Vestel 47PF7021
- vestel belgesel
- vestel belgesel izle
- Vestel Dijital Inox Tost Makinesi
- vestel manisa
- Vestel Siyah Su Isıtıcı
- VIEWSONIC PJD5352
- viber
- vicdan testi
- Victor Hugo
- Vidcam
- video
- Video Aygıtları için Aksesuar
- video çekim yapmak
- Video Çekimi
- video çekmek
- video ders
- video Dersler
- Video düzenlemek bu kadar kolay olmamıştı
- video formatı değiştirmek
- Video Haber
- video indir
- Video kamera
- Video kamera destek sistemi
- Video Kamera Yağmurluk
- Video Kameralar
- video kaydetme programı
- video kaydı yapmak
- Video Kayıt Cihazı
- video keşfetme sevisi
- video poker
- Video Prodiksiyon
- Video ve fotoğraf
- videolu anlatım
- videolu anlatım yapmak
- videolu ders
- VideoPix
- viedo paylaşım sitesi
- View Sonic VPC220T
- viewfinder
- ViewSonic
- ViewSonic 3LCD Projektör
- ViewSonic LCD projektör
- ViewSonic Pro9500
- Viewsonic VPC''=
- Viking yağmacılar
- vikipedi
- vikipedi ansiklopedi
- vikipedi nedir
- vimeo
- Vimeo'ya DNS Değiştirerek Nasıl Girilir
- Vincenzo Galilei
- vine
- vine videoları
- vinil-to-MP3 Turntable
- Vintage Camera
- Virgin Galactic
- virüs
- virüs koruma
- virüs programı
- Virüsler
- Vista
- visual
- visual basic
- Visual Studio
- Viyana
- Vizör
- Vizyona girmesi beklenen filmler
- Vizyondaki Sinema ve Dizi Fragmanları izle
- vkontakte
- vkontakte kapandı
- Vladimir Putin
- vlc
- vlc media player indir
- vlc player
- Vodafone
- Vodafone Türkiye
- voip
- volkan başaran
- volkanik faaliyet
- Vostok Gölü
- Vostok Lake
- VPC-GH4
- VPC220T
- W3
- Wachowski
- Wachowski kardeşler
- Walkie Talkies
- Walkman-Phone
- Wall Street Journal
- wallpapers
- Walt Disney
- Walter Garn
- water sports
- waterproof
- we can made ufo
- We’re praying for all of you Turkey
- Weatherproof
- web
- web 2.0
- web 3.0
- web browser
- web master
- Web Pass
- web sayfası tasarımı
- web server
- web sitesi
- web tarayıcı
- Web Tasarım
- Web Tasarım Yaptırmadan Önce Bilmeniz Gerekenler
- web tasarımı
- web-uygulamalari
- webmaster
- webmaster dizin
- WebOS
- WebPage
- wechat haberleri
- WeChat kayıtlı kullanıcı sayısı 100 milyon’u aştı
- What Camera?
- Whatsapp Android İçin Yeni Özelliğini Duyurdu
- whatsapp indir
- whatsapp kullananlar dikkat
- Whatsapp nedir
- Whatsapp paralı oluyor
- Which Model?
- Whitehot
- WhiteMagic
- Who Was ABRAHAM
- Whopper
- WHP160
- WISE
- Wi- Fi senkronizasyonu
- Wi-drive
- wi-fi
- Wi-fi Alliance
- Wi-fi Direct
- wi-fi kullanım alanları
- wi-fi nedir
- Wi-Fi nedir?
- Wi-Fi özelliği
- widget
- Widget Sadece Konu/Yazılarda Gözüksün
- wifi
- Wifi 3D Blu-ray oynatıcı
- wifi frekans
- wifi nedir
- wikileaks
- Wikipedia
- wikipedia en çok arananlar listesi
- wikipedia tr
- Wikipedia Zero
- wikipedia'da 2012 en çok arananlar
- WildCharge
- William Borucki
- William Moore
- William Nutt
- WiMAX
- Win 7'ye karşı
- win7
- winamp
- winamp çöküşü
- winamp indir
- winamp nedir
- winamp pro
- WindBOX III
- window 8 ne kadar
- Windows
- windows 7
- Windows 7 Godmode
- windows 7 masaüstü araçları
- windows 7 rekor kırdı
- windows 7 yasak
- Windows 8
- windows 8 cep telefonları
- windows 8 deneyin
- Windows 8 Etkinleştirme Aracı
- Windows 8 İçin En İyi 8 Araç
- windows 8 ipad
- Windows 8 Kurulumu Resimli Anlatımı
- windows 8 programları
- windows 8 satışa sunuldu
- windows 8 skype
- Windows 8 ve Win 7 karşılaştırılması
- windows 9
- windows ce
- windows gezgini
- windows gezgini programı
- windows live
- Windows Live Messenger
- Windows Phone
- windows phone maps engeli kalktı
- windows phone store
- windows uygulamaları
- Windows XP
- windows xp yolun sonu görüldü
- windows8
- windows8 çıktı
- winrar
- WinRAR 4 Türkçe indir
- winrar nedir
- winrar tanımı
- wirelees
- Wirelees Dj System
- wireles Fidelity
- Wireles-Keyboard
- wireless
- Wireless Adapter
- Wireless HD teknolojisi
- wireless headphones
- Wireless Headphones Review
- wireless printer
- wireless ssd drive
- wireless tanımı
- wirelesss nedir
- with pictures
- Witwatersrand
- Wolfpittes
- WordPress
- WordPress Blog Oluşturma
- world craft
- world craft indir
- World of Warcraft
- Worldwide Trending Topics
- Would I Survive a Nuke
- WowKeyboard
- WOWKeys
- WR-3 robot fare
- wriless
- wupload
- WUX4000
- Wvga
- www.alevlendirir.com
- www.im.web.tr
- www.imleme.com
- www.kariyer.net
- www.monster.com.tr
- www.netarama.gen.tr
- www.webtavsiye.com
- www.yenibiris.com
- www.yenilik.com
- X Mark I
- X-Fi Pro 5.1 Surround
- X10
- X100
- x2 droid
- Xacti
- Xavier Prochaska
- xbox
- xbox nedir
- Xbox360
- XDCAM
- XDCAM EX
- XDCAM dosya formatları
- XDCAM EX
- XDCAM EX MPEG-2 profesyonel
- XDCAM grubu
- XDCAM HD
- xdcam Serisi
- XDCAM Sürücü
- xdcamHD
- XDJ-AERO
- XEED WUX4000
- XIGMATEK
- Xiang Zhang
- Xigmatek D1612
- Xigmatek Dizüstü soğutma pedi
- Xilin Chen
- XLR
- xp
- Xperia active
- Xperia Ray
- Xperia S
- xperia u
- Xperia Z
- XS8×4AS-XB8
- XU-80
- yabancı
- Yabancı Diziler
- Yafet
- Yağı ilaç gibi
- Yağmurluk
- yahoo
- yahoo mail
- yahoo tr
- yahoo uygulama
- yahoodan üzücü haber
- Yahudilik
- yama
- Yandex
- yandex 1 yaşında
- yandex browser
- yandex browser indir
- yandex browser indir türkçe
- yandex bu da mı gol değil
- yandex depolama hizmeti
- yandex disk
- yandex disk nedir
- yandex hakkında
- yandex lamborghini reklam
- yandex nedir
- Yandex reklam filmi
- yandex reklamları
- yandex tarayıcı
- yandex trafik
- yandex web tarayıcı
- yapay beyin
- yapay hafıza
- yapay zeka
- YapBrowser
- Yapı Kredi
- Yapımı
- yapmak
- Yarımburgaz Mağarası
- yasam kalitemiz
- Yaşam
- yaşayabilen
- Yaşlanan hücreler
- Yaşlanmayı durdurdular
- yaşlılar için özel cep telefonu
- Yayın
- Yayın aktarımı
- yayıncılık
- Yazan Boshmaf
- yazarkafe
- yazı fontu
- yazı ortalama
- yazı tipi
- yazıcı
- Yazıcılar
- yazıları kopyala
- yazıları kopyalamak
- yazılım
- Yazılım Haberleri
- Yemen
- Yeni CorelDRAW’a indirimli geçin
- Yeni Dünyalar
- Yeni Fikirler
- yeni html elementleri | 11 Replies
- yeni işlemci
- Yeni iTunes hazır; İndirin
- Yeni keşif
- Yeni Twitter
- Yeni Twitter Facebook'a meydan okuyor
- yenibiris
- Yeniden yazılabilir
- yer imleri çubuğu
- Yer saptama
- yer yerinden oynayacak
- Yeraltı Şehirleri
- Yeraltı Şehirleri İstabul
- Yeraltı Uygarlıkları
- yerçekimi
- yerli
- Yeşil Dünya
- yıldız
- yıldız çizimi
- Yıldızlar arası yolculuk
- Yok olan galaksi
- yokluğunda
- yol çukurları
- yotube televizyon uygulaması
- you gamers
- youlike
- Young Turk Venture
- youtube
- youtube 301 hatası
- youtube 301 sorunu çözüldü
- youtube artık türkçe
- youtube degişiyor
- YouTube download
- youtube indir
- youtube kanalları
- Youtube kurucusu Google+ fanı değil!
- youtube müzik indirme
- youtube ne kadar kazanıyor
- youtube paralı oluyor
- youtube ramazan
- youtube ramazan hazırlıkları
- youtube tr
- YouTube uzaya ilgi duyan gençlere yönelik bir proje
- youtube yenilikleri
- youtube'de nasıl oyun oynanır
- youtube'de oyun oynamak
- youtube'nin reklam geliri ne kadar
- Youtube'un Reklam Geliri 5.6 Milyar Dolar
- youtubetan
- Yozgat
- Yörüngeye dev güneş enerjisi santralleri
- Yrd. Doç. Dr. Akın Ersoy
- yumurta hesap
- yüklemek
- Yüksek Hızlı Hafıza Kartı format
- Yüksek Hızlı Printer
- yüksek tanımlı kameralar
- Yüksek tanımlı televizyon
- Yüksel teknoloji
- Yüzüklerin Efendisi
- Z906
- Zac Manchester
- zaman
- zaman ayarı
- zaman tüneli
- zamanda yolculuk
- zayıflama
- Zecharia Sitchin
- zehirli gazlar
- ZEISS lensler
- zeki ve iletişim kurabilen uygarlık
- zerzevat
- Zeta Reticuli
- zeus cinliği
- Zihin Gücü
- Zihin okumayı başardılar
- zihinsel gelişim
- zoom
- Zoom lens
- ZS3
- zSpace
- Zümrüt Tablet
- Zynga
- zynga plus casino
Channels
- ?
- .com
- .com.tr
- .de
- .gif
- .gov
- .jpg
- .mil
- .net
- .org
- .png
- .psd
- ‘Cobalt Neutral 9’ ve ‘Robin Hood’
- “TEMPLE RUN” FİLM OLUYOR!
- %100 Beyin Gücü
- + sembolü
- 1
- 1 AW1
- 1 Ghz Telefon
- 1 gigapiksel fotograf makinesi
- 1 Nikkor Lens
- 1 Snapchat 4 tane Instagram eder mi?
- 1.4 kablo
- 1.5 GHz tek çekirdekli işlemci
- 1.500 yıllık Roma'lı aşıkların iskeletleri el-ele gömülü olarak bulundu
- 10 Aralık 2011 tam Ay tutulması
- 10 işçisini kovacak
- 10 Kasım
- 10 yılda hayatımızı değiştirecek 5 teknoloji
- 10.
- 10. sınıf
- 10. sınıf ATL bilişim teknolojileri dersleri
- 10. sınıf ders prgramı
- 10. sınıf dersleri
- 10.000
- 100 GB
- 1000 yıllık mezar
- 1000 yıllık Viking mezarı bulundu
- 100GB BD-RE XL
- 1080i
- 1080p
- 1080p Full HD
- 1080p HD
- 10x zoom
- 11 Eylül
- 11.
- 11.000 yaşındaki Göbeklitepe
- 11.11.11
- 11.11.11’de saat 11.11’de neler olacak
- 11.2 Canal
- 11.sınıf
- 12 aralık 2012
- 12 havari
- 12.
- 12.12.12
- 12.12.12 tarihi
- 12.8 megapiksel
- 120wh
- 12x Blu-ray yazıcı
- 12x harici Blu-ray yazıcı
- 13 yaşından küçüklerin Facebook kullanımı yasak
- 13-inch Printer
- 136mm lens
- 14 milyon dolar
- 14-megapiksel
- 14.2 megapiksel
- 14.4v Li-Ion Battery
- 14000 gün
- 15 aralık 2012 ehliyet sınav soruları ve cevapları
- 1564 – 1642
- 16 GB dahili hafıza
- 16.012
- 17 ağustos
- 17 ağustos depremi
- 17 Ağustos Gölcük Depremi Belgeseli (Can Dündar)
- 170 Derece Geniş Açı Lens
- 1883 yılı
- 18MP
- 1920x1080 HD
- 1984
- 1den 100e kadar sayıları toplama c#
- 2 bin yıl önce
- 2 bin yıllık süpernova gizemini çözdü
- 2 Gb Ram
- 2 ghz işlemcili cep telefonu
- 2-channel mixer
- 2-Kanal Mikser
- 2.0
- 2.4 tonluk uydu
- 2.5 GHz
- 2.5-inch SSD
- 2.5k
- 2.600 yıllık görülmemiş bir sanat eseri kör bir arkeolog tarafından bulundu
- 2.dnem sınav sonuçları
- 2/3
- 20 milyon tonluk göktaşı
- 200 kat daha güçlü
- 200 sayfa
- 2003-UB-13
- 2005 YU55
- 2007
- 2008
- 2010
- 2011
- 2011 AG5
- 2011 anti-virsleri
- 2011 en iyi antivirüsler
- 2011 Kış Saati Uygulaması
- 2012
- 2012 en çok arananlar listesi
- 2012 en çok arananları
- 2012 torrent şampiyonu
- 2013
- 2013 Dünyasında Sanal Arkadaşlık
- 2013 film izle
- 2013 oyun
- 2013 tabletler
- 2013'ün Sıra Dışı Ürünleri
- 2013′te Seo Hakkında Öngörüler
- 2022 göktaşı
- 2033 yılı
- 21 Aralık 2012
- 21-27 Kasım 2011
- 22 kasım vizyon tarihi
- 23 Ekim
- 23 nisan
- 23 nisan cocuk bayramı
- 23nisan
- 25 Kasım
- 25 MB
- 25.01.2013
- 250 GB Blu-ray oynatıcı
- 251 milyon yıl önceki felaket
- 28 Ekim 2011
- 29 ekim
- 3 adımda blogger oluşturma
- 3 ağustos
- 3 Aralık tarihi
- 3 boyut
- 3 boyutlu
- 3 boyutlu canavar
- 3 Boyutlu Dijital Sinemacılık
- 3 boyutlu dünya haritası
- 3 boyutlu gözlükler
- 3 boyutlu harita
- 3 boyutlu haritanın videosu
- 3 boyutlu kayıt
- 3 boyutlu Telefon
- 3 katmanlı disk
- 3 LCD Projeksion
- 3 March 2012
- 31 Ekim – 2 Kasım
- 32 gb bellek
- 32 gb dahili hafıza
- 32 inç
- 324 bin kilometre yakınından geçecek
- 32GB Class 4 microSD
- 35mm
- 35mm film lensleri
- 35mm Kamera
- 37 bin km hızla yaklaşıyor
- 3b modelleme
- 3B Yazıcılar
- 3D
- 3D araba oyunları
- 3D bilgisayar
- 3D Blu-ray
- 3D Blu-ray Ev Sineması Sistemi
- 3D Blu-Ray Player
- 3D Bluray
- 3D camcorder
- 3d camera
- 3d compact
- 3d compact camera
- 3d Çekim
- 3D damar
- 3d digital camera
- 3D digital frame
- 3D DLP Full HD TV
- 3D Dönüştürme Lens
- 3D film
- 3D film izle
- 3d fotoğraflar için
- 3D Gascan
- 3D Gascan TRON Legacy
- 3D görüntü
- 3d gözlük
- 3D HOME THEATER
- 3D Home Theater System
- 3D IMAX
- 3D images
- 3D Kamera
- 3D kamera DXG
- 3d Kameralar
- 3D Karton Viewer
- 3D Karton Viewer DXG
- 3D LED Full HD TV
- 3D lens
- 3d map video
- 3D Media Player
- 3D modelleme
- 3D OLED TV
- 3D oyun
- 3d photo camera
- 3d pictures
- 3D platformu
- 3D Plazma Full HD TV
- 3D recording
- 3D SMART TV
- 3D Sound Ev Sinema Sistemi
- 3d Sweep
- 3D teknolojisi
- 3D Telefon
- 3d televizyon
- 3D TV
- 3D Viewer DXG
- 3D Vision onaylı bir monitör
- 3D Vision Ready
- 3D yazıcılar
- 3d1k
- 3G
- 4 bin 900 yıl önce beyin ameliyatı yapılmış
- 4 Hatlı
- 4 Hatlı Telefon
- 4 Mayıs 2012'de vizyonda
- 4 SIM kartı+cep telefonu
- 4-inç dokunmatik ekran telefon
- 4-port taşınabilir şarj cihazı
- 4-port USB şarj cihazı
- 4.inçlik telefon
- 4/35
- 40 yıl
- 40 yıl aynı kıyafeti giyen öğretmen
- 400 milyar yıldız
- 42 bin yıl önce
- 456 ışık yılı uzaklıkta
- 480fps
- 4G
- 4K
- 4K çekim
- 4K çözünürlük
- 4K standardı
- 4k teknolojisi
- 4k?
- 4k2k
- 5 bin dolar ödüllü amatör roket yarışması
- 5 inç telefon
- 5 milyona yaklaşan aktif internet kullanıcısı
- 5.1
- 5.1 dolby
- 5.1 hoparlör
- 5.1 surround
- 50Mbps
- 51. b
- 51. Bölge
- 56 milyon yıl önce
- 6. Basamak
- 6.1 kanal
- 600 milyon kilovat saat elektrik tasarrufu
- 600.000 kere hack'lenen site
- 600x 64GB cf
- 60L Karbon Fiber Tripod
- 64GB
- 64GB hafıza kartı
- 7
- 7 bin tonluk Uranyum madeni bulundu
- 7 inç
- 7 inç dokunmatik ekran
- 7 Rekorla Guinness Rekorlar Kitabına Girdi
- 7. Basamak
- 7.1 ch
- 700HD
- 720p HD
- 7680x4320
- 77 bin yıllık yatak bulundu
- 7zip
- 7zip hakkında
- 7zip indir
- 7zip nedir
- 7zip türkeç
- 8 Kasım'da Dünya'nın yakınından geçeceğini açıkladı
- 8 Mart dünya kadınlar günü
- 8 megapiksel
- 8 windows phone marketplace
- 8 Yıllık Yargı Savaşını Google Kazandı
- 8. Basamak
- 800 yıllık yazıt
- 8Gb
- 8k
- 9 milyon
- 9 temmuz
- 9 ton
- 9.
- 900MHz
- 960fps
- 99 Ra keyfiyeti
- A dan Z’ye Kaliteli Paravan Bloglar Oluşturmak
- A Hot Twitter Game To Search For The Most Endorsed Digital Community Members
- A vitamini
- A-mount
- A/V alıcısı
- A/V Preamplifiers
- A4 Color Printer
- A4 Renkli Yazıcı
- AARI
- AB
- AB310HD
- Abaza'uslar
- Abbas Zari
- ABC
- ABD
- ABD Çalışma Bakanlığı
- ABD Hükümeti
- ABD’deki Yeraltı Üsleri
- Abd'el Hakim Awyan
- Abdulkadir Geylani
- ABİR
- able
- AbonAir
- AbonAir-AB310HD
- abraham
- Abraham Lincoln
- Abraxas
- Access
- Access c# bağlantısı
- access nedir
- Access Point
- Access Point nedir
- Access Point tanımı
- Access veri tabanı bağlantısı
- access veritabanı
- access'e kayıt ekleme c#.net
- Acebil
- Acebil i-705RM
- Acer
- Acer akıllı telefon
- Acer Android telefon
- Acer Aspire V5
- Acer dual-screen touchbook
- ACER H5360BD
- Acer ICONIA 6120
- Acer ICONIA TouchBook
- Acer Iconia
- Acer Liquid
- acer notebook
- Acer tablet
- acer tablet fiyatları
- Acer Telefon
- Acer touchbook
- acid test
- acid3
- ACTA
- Action cam
- açık akademi
- açık kaynak kodu
- açılışa özel %25 indirim
- Adam Kraus
- adana Çukurova satılık daireler
- Adana satılık daireler
- Adana Seyhan satılık daireler
- adaptör
- AdBlock
- adblock indir
- Adblock Kendi Reklamı İçin Bağış Topluyor
- AdBlock kullanımı
- Adem
- Adem ve Ademoğulları
- Adidas
- Adidas 25 HD
- Adidas Kulaklıklar
- Adipotide
- adobe
- adobe acrobat
- adobe acrobat reader
- adobe cs6
- Adobe Cto'su Kevin Lynch
- adobe photoshop
- Adobe Photoshop 12.0.1
- adobe reader
- Adolf Hitler
- adres çubuğunun yanına resim eklemek
- Adsense
- ADSL
- Adur Madencilik
- Aerztezeitung
- AF sistem
- AF/AE
- Afet ülkesi
- Afrika
- Afrika yerlileri
- Afrika'ya 150 dolara akıllı telefon satacak
- afyon kocatepe üniversitesi
- AG
- AG-AC130
- AG-AC160
- AG-AC160 modeli
- AG-HMC81
- AG-HPX600
- agarta
- AGARTA VE UFO' LAR
- agatha christie
- AGF iphone 4 case
- AGF Vent Shell
- Agora semti
- Ağ
- ağ bağlantısı
- ağırlıklı not
- ağırsak hareketlerinin hızlanması
- Ahameniş Hanedanlığı
- ahmet mete ışıkara
- Ahmet Mete Işıkara vefat etti
- ahmet mümtaz taylan
- Ai-Marseille
- aile profili
- Aiptek
- Aiptek pico projektör
- aiptek pocketcinema
- aiptek T25
- AirPlay Hoparlör Dock
- AirPlay iphone dock
- ajanda programı
- ajanda programı indir
- ajax
- ajax asp.net
- ajax kodlama
- ajax nedir
- Ajay Royyuru
- Aka Koleji Gözlem Evi
- akademi
- Akadlar
- AKG
- AKG K142 HD
- AKG K172 HD
- AKG K242 HD
- Akıl Hastalığı
- Akıl hastalığı tedavi edilecek
- akıl sağlığı
- akıllı
- akıllı araç
- akıllı araçlar
- akıllı araçların fiyatı
- akıllı ayakkabı
- akıllı cep telefonu
- akıllı gözlük
- Akıllı Kalem
- Akıllı Kapsama Teknolojisi
- akıllı lens
- akıllı otomobiller
- akıllı saat
- akıllı teknoloji
- akıllı telefon
- akıllı telefon bakterisi
- akıllı telefon ekranları
- Akıllı Telefon İnceleme
- Akıllı Telefon Yardım
- akıllı telefonlar
- akıllı telefonlarda kredi kartı
- Akıllı Televizyon
- akıllı Tv
- akıllı yapay beyin
- AkıllıTelefon
- Akifer
- AKN
- akrep
- akrep zehirleri
- Aksesuarlar
- aksiyon
- akşehir
- akşehir kültür merkezi
- aktif Gürültü önleyici
- aktif ses monitörü
- Aktüel Kamera
- aktüel tripod
- akusosyalaglar1
- AKUT
- Al Gore
- alan
- alan adı
- Albertus Magnus
- Albino Cyborg RAT
- albümler
- Aldrin
- alevlendirir.com
- alexa
- alexa toolbar
- alexa widget
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- algoritma
- alıcı
- alıcılar
- alışveriş
- Ali Anıl Şahinci
- ali atay
- Ali Faramawy
- all weather
- All-in-One Printer
- Allah
- allame
- Allen Enstitüsü
- Allen Hynek
- AllThingsD
- Alman İklim Hesaplama Merkezi
- Alman teknolojisi
- Alman Uzay ve Havacılık Merkezi
- Almanya uzaya robot yolluyor
- Almanya'ya ait ROSAT uydusu
- Alpha Centauri
- altın çağ
- altın örümcek nedir
- altın örümcek ödülleri
- altın örümcek ödülleri nedir
- altın taşlı sonsuzluk bileklik
- altus servis
- altus teknik servis
- alzheimer
- AMARGİ HİLLİER
- Amatör teleskopla inanılmazı başardı
- Amatör ve profesyonel
- Amazon
- Amazon Kindle
- amazon.com
- Amazon'Kindle FireAndroid işletim sistemi
- amblem
- AMD
- amd anlamı
- amd nedir
- amd tanımı
- Amd'nin Yeni İşlemcileri
- Amd'nin Yeni İşlemcileri Hayal Kırıklığı Oldu
- Amerika Kızılderilileri
- Amerikan
- Amerikan savaş uçakları
- Amiga
- Amigdal
- amigdala
- Amiral Byrd
- Amit Singhal
- AML
- amo led
- amoled
- Amosu iPhone 4
- amp winoff
- amplifikatör
- AmpliTube
- amputeler
- ana bellek
- Anadolu
- Anakart
- Anayasa
- Anayasa internette halka sorulabilir
- ancestors
- ancient multi-level underground cities in Turkey
- Andreas Schütz
- Andreas Schwarz
- Andrew Chaikin
- Andrew McIntosh
- android
- Android 2.2 telefon
- android 2.3
- Android 2.3 Gingerbread
- Android 4
- Android 4.0
- Android 4.0 ve Galaxy Nexus
- Android 4.0 ve Galaxy Nexus resmen tanıtıldı
- android 4.1
- Android 4.1.2
- android 4.2
- android 4.3
- android android işletim sistemi grand theft auto 3 grand theft auto iii gta 3 gta iii iPad ipad 2 iphone iphone 4s rockstar games
- android cep telefon fiyatları
- android cep telefonları
- android google
- android gözlük
- android güncellemesi
- Android Haber
- android hakkında
- Android için Google Translate ve Drive güncellendi
- Android için yeni bir milat
- android kulaklık
- android nedir
- android oyun
- android oyun indir
- android oyunlar
- Android Oyunları
- android pc
- Android platformu
- android programlar
- Android sürümü ICS
- android tablet
- android tabletler
- Android tabletler Apple'ı solladı
- Android tabletler için sunulan büyük destek
- android tanımı
- Android Telefon
- android telefon kulaklık
- android uygulama
- Android Uygulamalar
- Android ve Windows Phone'a ne zaman geliyor?
- Andy Lloyd
- Anglosaksonlar
- angry birds
- angry birds oyna
- angry birds star wars
- angry birds yapımcılarından yeni oyun
- anıl ilter vine
- anında şarj olan piller
- animasyon
- Ankara
- anlık mesajlaşma servisi
- anlık sesli tercüme
- anne
- Anne Hathaway
- Annuaki
- Annuakiler
- Annunakiler
- Anonymous
- Anonymous beyaz saraydan ne istedi
- Anonymous hacker
- Anonymous kimdir
- anroid parçalanıyor mu
- ansiklopedi
- Antarktika
- Antartika
- anti-virüs indir
- Antik Dünya Haritaları
- Antik İran
- Antik Mısır
- antik mısır sırları
- Antik Mısır'da bugünün teknolojisi kullanılıyordu
- Antik Mısır'da Kablosuz Elektrik Kullanılıyordu
- Antik Mısırda Aydınlatma
- Antik Uzaylılar
- Antik Yunan
- antispyware
- antivirus
- antivirüs
- AntiVirüs indir
- antivirüs programları
- Antivirüs Top 10
- Antivirüs Yazılım Ürünleri
- antivirüs yazılımı
- antivürüs
- anton bauer
- Anton Bauer Batarya
- Anton Bauer Battery
- Anunnaki
- Anunnakiler
- AOC monitör
- AOC Monitörler
- AOC Yeni Monitörlerini Çıkardı
- AOC'den yeni monitörler
- aol
- aol nedir
- AP
- Apen
- Apen-a2
- Apofis
- Apollo 11
- Apollo-11
- Apollonios
- app
- App Store
- appcenter
- Apple
- apple a5
- apple akıllı ayakkabı
- apple ayakkabı
- Apple CEO
- apple efsanesi
- apple efsanesi bitiyor mu
- Apple Final Cut Pro
- Apple firmasının en büyük rakipleri
- apple güncelleme
- apple haberleri
- apple hack
- apple hacklendi
- apple ios6
- Apple iPad
- apple iphone
- Apple iPhone 3G S
- apple iphone 4s
- apple iphone 5
- apple jailbreak
- apple logosu ters
- apple macintosh
- apple savaş
- apple siri
- apple siri indir
- apple tablet
- apple virus
- Apple'da
- Apple'dan Arkadaşlarımı Bul
- Apple'dan da henüz bir açıklama gelmedi
- Apple'dan korkutan patent
- Apple'dan Samsung'a Hodri Meydan
- Apple’dan yeni iOS 5 Uygulaması
- Application
- Apulia
- ar-ge
- araba
- Araç içi Bilgi-Eğlence sistemi
- araç park etme uygulaması
- arama
- Arama Moturu
- aramalar
- Arapça
- Araştırma
- Araştırma Merkezi
- araştırmacı
- aratma yapmak
- archie
- Archuleta Mesa
- arçelik servis izmir
- arçelik servisi izmir
- arda esen
- Ardic
- Area 51
- ares
- Argonne
- Ark lambaları
- ark lambası
- Arkadaş
- arkaplan
- arkeolog
- Arkeologlar
- Arkeoloji
- Arkeoloji ve Tarih
- arkeolojik keşif
- Arkham City
- ARM
- Arşidük Ferdinand
- arşiv şifrelemkek
- arşive açıklama eklemek
- Artık rüyalarımızı da izleyebiliyorlar
- Aselsan
- Ashampoo
- Ashampoo burning studio
- ashapoo undeleter full
- Askeri
- askeri operasyonlar için çok önemli
- Askeri Teknolojiler
- askeri uydu
- asp
- asp kodlama
- asp nedir
- asp sayfalar
- asp tanımı
- asp.net
- aspect ratio
- aspirin
- Aspirin Bağırsak Kanserini Önlüyor
- Assassin's Creed
- Assassin's Creed 4
- asteroid
- Asteroit
- astreoid
- Astronomik Takvim
- astronot
- Astrophysical Journal
- Asur'da Astarte
- Asurlular
- ASUS
- Asus HD media player
- Asus netbook
- Asus oplay mini
- Asus Padfone
- Asus Tablet
- ASUS VG278H
- Asus-Lamborghini
- Asus-Lamborghini Eee PC VX6
- Asus-Lamborghini VX6
- AsusOplay
- Asya
- aşk bitti
- Atalarımız
- Atari
- Atari firması iflas etti
- Atari İflas Etti
- Atatürk
- Atatürk'e veda videosu
- ATI
- ATL
- Atlantik Okyanusu
- Atlantis
- Atlantis bulundu
- Atlantis nerede
- Atlantis ve Kanıtları
- Atlantis'in Bilimsel Kanıtları
- atlas
- Atlas Okyanusu
- Atlas robotu
- atom
- atom çekirdekleri
- Atom netbook
- Atom Tablet Pc
- atomaltı parçacıkların
- atomlar
- Attila
- atx
- atx kasalar
- atx nedir
- atx tanımı
- AUA
- Audi
- audio
- Audio Systems Home Entertainment
- Audio-Technica
- Audio-Technica ATH-ANC25
- Audio-Technica ATH-ANC27
- aurora
- Aurora 9
- autocue
- Autocue starter
- AV Receivers
- AV8801
- AVC
- AVCHD Video kamera desteği
- Avcılık tarihinde 'derin' keşif
- Avea
- Avea Ar-Ge
- avg
- AVG Anti-Virus
- avg free
- avg programı
- AViiQ
- AViiQ Taşınabilir Şarj İstasyonu
- avira
- Avira AntiVir
- avira antivirüs
- avira hata
- Avrupa
- Avrupa Birliği
- avrupa uzay ajansı
- Avrupa'da da yasaklanacak
- Avrupa’da yeni iş alanları
- Avrupa'dan tarihî karar
- Avrupalı' insan 45 bin yaşında
- avuçiçi projektör
- Avukat Matthew Strain
- Avukat Mehmet Ali Köksal
- avusturalya'ya düşen göktaşı
- awesome screenshot
- Ay
- Ay tutulması
- ay yıldız
- ay yıldız telekom
- Ay'a ayak bastık mı
- Ay'a maden ocağı kurulacak
- Ay'da atmosfer yok
- ayas
- Ayda 1000 Site Kapatılıyor
- ayda ne kadar site kapatılıyor
- aydınlatma
- aygıtlar
- Ayın web siteleri
- Aynasız
- aynasız dijital fotoğraf makinesi
- Ayrıntılı bilgi
- ayşe çiğdem batur
- Ayyıldız Alanında Lider
- ayyildiz.de
- az emzirme
- Azerbaycan
- Azerspace-1
- Aztek Yazısı
- Aztekler
- Babil'de İştar
- Babilliler
- baccarat
- backlighting
- backlink
- Backlink Nedir? Backlink Çeşitleri ve Özellikleri Nelerdir?
- bağırsak
- bağışta bulunacak
- bağlantı
- bağlantısı
- baidu
- Bakanlar Kurulu
- bakım çalışması
- bakteri nasıl ürer
- Balıkgözü lens
- Bambaşka Bir Youtube
- bang olufsen
- banka hackerları
- banka hesapları
- bankalar hacklendi
- bankalararası kart merkezi
- bankaya siber saldırı
- banner
- banner reklamı
- Barack Obama
- barındırma
- barış manço
- Bas çek
- bas-konuş
- Basın
- Basın Bülteni
- basic
- Basic İnput Output System
- Basilides
- bass
- baş belası
- başak gıda
- BAŞBAKANLIK YARDIM KAMPANYASI
- başlangıç
- başlangıç düzenleme
- başlangıç programları
- Başlangıç Programlarını Düzenlemek
- Bataryalar
- Batman
- Battlefield 3
- Battlefield 3 Launch Trailer
- Batur Orkun
- BBC
- BBC Focus
- BBC News
- BCL11A adlı protein
- BD 48 738
- BD Burner
- BD-DT7800
- BD-HP90S
- bd-re
- BD-RE XL diskler
- BD690
- BDP-52FD
- BDP-53FD
- BDXL
- BE12LU30
- bearshare
- Beats Audio
- Becerikli
- bedava
- bedava mp3 indir
- Bedava Office 2010
- bedava outlook pst wiever
- bedava Windows 8
- Bedenleri sonsuzluğa el-ele
- Belgesel
- belgesel film
- Bellek Kartı
- Bellek Kartlı kamera
- BEN DE ÖZLEDİM DİZİSİNDEKİ ÇOK ÖZEL SAHNE
- bende özledim gta sahnesi
- benq
- BenQ DV S11
- BenQ DV S11 kamera projektör
- BENQ MP780
- BenQ S11
- BenQ S1420 özellik
- BenQ-DV-S11-Full-HD-Camcorder
- BenqS1420
- Beo Vision 10
- Beo5
- Beo6
- beovision
- berna arıcı vine
- Bertolt Meyer
- Berzah
- Beslenme
- Best
- best wireless headphones
- Beta Pictoris
- Betül Arım
- Beyaz delik
- Beyaz delik keşfedildi mi
- Beyaz delikten mi evren oluştu
- Beyaz iPod touch
- beyaz saray
- beyin
- beyin ameliyatı
- beyin hücreleri
- beyin hücrelerinin genetik farklılıkları
- beyin kanaması geçirme riski
- beyin tümörü
- beynin
- Beynin Gizli Güçleri
- Beyninizin içinde neler var
- BILL RYAN
- Big Bang
- Big Bang teorisine ilk kanıt
- Bigdog
- biletbilet.com
- Biletbilet.com Sitesinde Aradığım Bütün Uçak Firmalarını Bulabilir miyim?
- Bilezik
- Bilgisayar
- Bilgisayar Aksesuarları
- bilgisayar amaçlayın
- Bilgisayar Çeşitleri
- bilgisayar dersleri
- bilgisayar fanı nasıl temizlenir
- bilgisayar kasası
- bilgisayar kasası toplama
- Bilgisayar klavye
- Bilgisayar Kullanmak Nedir
- bilgisayar mühendisleri
- bilgisayar neden reset atar
- bilgisayar oyunu
- Bilgisayar Programcılığı
- bilgisayar reset atıyor
- bilgisayar toplanırken nelere dikkat edilir
- bilgisayarda video çekmek
- bilgisayarım bu oyunu kaldırır mı çalıştırır mı?
- bilgisayarım çalıştırır mı?
- Bilgisayarlar
- bilgisayarlı şebeke
- Bilim
- BİLİM
- Bilim & Teknik
- Bilim adamları
- bilim dünyası
- Bilim dünyasının yeni keşfi
- bilim insanları
- Bilim kurgu
- Bilim ve Teknoloji
- bilimadamı
- bilimkurgu
- bilinç
- bilinçaltı
- bilişim
- bilişim devlerine vergi
- bilişim firması
- bilişim haberleri
- bilişim suçları
- Bilişim Teknelojileri
- bilişim teknolojileri
- Bilişim teknolojileri nedir
- Bilkent Üniversitesi
- bilkom
- Bill Campbell
- bill gates
- bill gates röportaj
- bill gates röportajı
- Bill Kaysing
- bimilyonneden
- Bing
- bing arananlar listesi
- bing yenileniyor
- bingde temizlik
- Binocular
- biomoleküller
- BİOS
- Bioteknoloji
- Bir Çekime çıkarken
- bir eşyanın
- bir nesnenin rengini değiştirmek
- bir resmi başka bir resmin içine koyma
- bir resmi bir binaya koymak
- Bir uzaylı görüldü
- Bir yıldızda dünyalar dolusu su bulundu
- Biri YouTube’u durdursun
- birlikte karıştı
- Birmanya pitonu
- BitDefender
- bitly
- Biyofotonik
- Biyonik
- biyonik Adam
- biyonik el
- biyonik Robot
- Biyonik Robotlar
- biz stone
- bize bir şey olmayacağının garantisi yok
- bkm film
- Black magic design
- Black Rock Çölü
- Black Rock Desert
- BlackBerry
- Blackberry 10
- Blackberry 10 çıktı
- Blackberry yeni modelini çıkardı
- Blackberry yeni ürünü
- BlackBerry Z10
- Blackberry'den kullanıcılarına 100 dolarlık özür hediyesi
- blackjack
- Blackmagic
- blgisayar üretimi
- Blizzard
- Blizzard Entertainment
- blog
- blog değişikliği
- Blog Ödülleri için geri sayım
- blog tanıtımı
- blogcu
- Blogger
- Blogger Arama Kutusu Ekle
- Blogger Bloga Flash Obje (Swf) Ekleme
- blogger eklentileri
- Blogger Konu Altına Abonelik Ekleme
- blogger köprü yapımı
- Blogger Tema Nasıl Yüklenir
- Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
- blogger yazılarınızı e-book haline getirmek
- blogger-eklentileri
- blogger-ipuclari
- blogger-temalari
- bloggerda
- bloggerda favicon eklemek
- bloggerda navbar kaldırmak
- Bloggie Touch
- bloghocam
- bloghocam.blogspot.com
- blogspot
- blogspotta
- blok özelliği nedir
- Bloomberg
- Blu-ray
- Blu-ray BDXL
- Blu-ray Disc
- Blu-Ray Kayıt
- blu-ray oynatıcı
- BLU-RAY OYNATICI
- Blu-ray Player
- Blu-Ray ve DVD Kaydedici
- Blu-Ray-Burner
- bluetooth
- Bluetooth Camcorder
- bluetooth Cihazları
- Bluetooth fikri
- bluetooth hoparlör
- Bluetooth izle
- Bluetooth Kamera
- bluetooth kulaklık
- Bluetooth mouse
- Bluetooth nedir
- bluetooth nedir?
- Bluetooth nerelerde kullanılır
- bluetooth Ses Sistemi
- Bluetooth SoundBar hoparlör
- Bluetooth tanımı
- BM
- Bob LAZAR
- boğaz enfeksiyonu
- boğaz microfon
- Bombalar
- Bonfire
- booklet 3G
- bookmarklet
- Boolean
- Boombox
- borsa
- bosch
- bosch çantalı darbeli matkap
- bosch servis
- bosch servisi
- bosch servisi İstanbul
- boston dynamics
- box
- Boyutlar
- BÖTE
- böte2 sınav programı
- braga
- Brain stem
- BRAVO 4100
- Bravo 4100 disc Publisher
- Bravo 4100 printer
- Bravo 4100 serisi
- breaking bad
- Brezilya
- Brezilya Hükümeti
- Brian APPLEYARD
- Brian Emfinger
- Brian Haughton
- British Columbia Üniversitesi
- British Medical Journey
- British Museum
- Britney Schmidt
- broadcast
- Broadcast Systems
- Broadcast teknolojileri
- browser
- browser game
- browser oyun
- browser wars
- BTK
- bu oyunu kaldırır mı
- Bu sitelere girdiyseniz...
- Bu tarayıcıyı sakın indirmeyin
- BU-46H
- BU-51H
- Bucketz iphone
- buderus kombi servisi
- Buderus servis
- Buderus servisi
- Buderus servisi İstanbul
- Bugün dünyaya düşebilir
- buluş
- buluşlar ve icatlar
- Bulut Esmer
- bumerang
- Bunlar nedir?ne işe yarar?
- bunları biliyor muydunuz
- Bunu Blogumda Paylaşabilirim. Hürriyet Benim.
- Burger King
- burger king hacklendi
- BurnAware
- Burning Studio
- buse arıcı vine
- buton
- butonu
- Buzadam
- buzfeed
- Buzsuz Adam
- BuzzVoice
- bülent bıyıkoğlu
- Bülten
- Bütçe dostu Lumia 525 resmen duyuruldu
- bütün liseler
- bütün modlar
- büyük hadron çarpıştırıcı
- Büyük İskender
- Büyük Keşif
- Büyük Ölüm
- Büyük Piramit
- Büyük tufan
- bwin.party
- bypas
- c sharp
- C sharp Video Dersleri
- C#
- c# dili
- C# ile oyun
- C# ile vize final hesaplama
- C# Proje
- C# Proje indir
- C# Projesi indir
- C#.NET
- C#.net örnekleri
- C#.net projeleri
- C++ Döngüler
- Ca-Fi
- Cable ethernet
- Cabrio Tablet PC
- cache bellek
- Cache Bellek Nedir
- CAD
- Calculator Mouse
- California
- California Üniversitesi
- Californiya-Berkeley
- Call of Duty
- call of duty oyna
- cam
- cam studio
- cam studio 2.6
- CAM Wraps
- Camarasaurus
- camcorder
- CAMCORDER'S
- Camelot Projesi
- camera
- camera slider
- Camera Support Equipment
- cameras
- camstudio
- can you run it
- candy crush
- Candy Crush çılgınlığında son nokta
- Canlı
- canlı çeşitliliği
- Canlı Yapımlar
- Canlı yayın
- canlı yayın özelliği
- canon
- Canon Bluetooth Mouse
- Canon C300
- Canon C300PL
- Canon Calculator mouse
- canon d10
- Canon dijital
- canon dijital sinema kamerası
- Canon EOS60D
- Canon G Serisi
- Canon HD
- Canon HD PTZ kamera
- Canon HFM32
- Canon Laser Mouse
- Canon LCOS full hd projektör
- Canon LCOS projektör
- Canon lensler
- Canon mouse
- Canon Pan-Tilt-Zoom Kamera HD
- Canon PowerShot G12
- Canon PowerShot SX30 IS
- canon projektör
- Canon uzaktan kontrol PTZ kamera
- Canon VIXIA HF S30
- Canon WUX4000
- Canon WUX4000 REALiS
- Canon X Mark
- Canon X Mark I
- Canon X Mark I Keypad
- Canon X Mark I Mouse Slim
- Canon XEED WUX4000
- Canon XF100
- Canon XF105
- canon XF300
- Canon XF305
- Canon XU-80
- Canon xu-80 kamera
- Capture
- Car Audio
- CARBON FIBER
- Carl Gustav Jung
- Carl Murray
- Carl SAGAN
- carl zeiss
- Carmack Challenge
- Carnegie Mellon Üniversitesi
- Carol Grady
- cascading style sheet
- casio
- Casio EXILIM EX-Z800
- Casio Fotoğraf Makinaları
- Cassini
- casus yazılım
- cat6 kablo
- CBK-WA100
- cd
- CD Mini Sistem
- CD PLAYERS
- CD yazmak
- CDJ-350
- CDJ-350-W
- CDJ-850
- CDW
- Ceberrüt
- Cecilia Riquelme
- Cehennem Kapısı
- cehenneme açılan kapı
- celal ile ceren
- Celebral cortex
- Cell Phone Accessories
- Cem Sertoğlu
- cengiz bozkurt
- Cengiz Han
- Cengiz Toramanoğlu
- cep
- Cep Kamera
- cep kamerası
- cep projektörü
- cep telefon
- cep telefonları
- cep telefonlari
- cep telefonlari hakkında
- cep telefonu
- Cep Telefonu Aksesuarları
- cep telefonu ekranları
- CEP TELEFONU KULLANICILARI
- Cep telefonu-kanser ilişkisi kanıtlanamadı
- cep-telefonu
- CEPA Alışveriş Merkezi
- ceptelefonları
- cepten facebook
- cepten internet
- Cerebellum
- CERN
- CES
- CES 2011
- Ceyda Düvenci
- ceza
- cezayir'de katliam yapıldı
- chad hurley
- Charles Bolden
- Charon
- charp
- Chat
- Checkout portal
- CHIP
- Chicxulub
- chipset
- chipset nedir
- chipset tanımı
- Christopher DUNN
- chroium web browser
- Chrome
- chrome bir ilki başarıyor
- chrome 19
- chrome 24
- chrome ayar
- chrome batarya emiyor
- Chrome eklenti ekleme
- chrome eklentileri
- chrome ile daha hızlı google
- chrome indir
- chrome mu ie mi
- chrome ne kadar hızlı
- chrome taht kurdu
- Chrome web store
- chrome yasak geliyor
- chrome yasaklanıryor mu
- chrome yükselişlerde
- chrome'dan yeni bir zafer
- Chrome'un Web Mağazası
- chromebook
- Chromebook Pixel
- chromium
- chromium indir
- chromium nedir
- chromium tarayıcı
- CIA
- Ciddi evlilik sitesi eÇift ile ilk tanışma heyecanını tadın
- cihaz
- Cilt ve böbrek kanserine yakalanma riskini artıran gen mutasyonu belirlendi
- Cine Alta
- cinsel istismar
- cityville
- cityville2
- Clarence Chiles
- cloud
- CLP-325W
- CLX-3185FW
- cmos sensör
- CMOS sensörü
- coca cola
- Coca-Cola'nın formülü
- Colorado Üniversitesi
- combofix
- combofix nedir
- CommandText c#.net
- Communiasia 2011
- Comodo
- Comodo Türkiye’de
- Compact
- Compact Flash Birliği
- CompactFlash
- companion robot
- Comparisons
- computer music
- Computers
- ComScore
- connection
- Conrad Otel
- Consumer Reports
- contra
- Cook
- CopterStudios
- cordless
- CorelDRAW
- Cornell Üniversitesi
- Corpus callosum
- cpu
- CRACK
- crack nasıl yapılır
- crack yapılışı
- crack yapımı
- crack yapmak
- Creative
- Creative Sound Blaster
- Creative Sound Blaster X-Fi Pro 5.1 Surround
- Creative X-Fi Go Pro
- Cryptocarya woodi
- CS-445
- cs4
- cs5
- Csharp
- css
- CSS Birimleri
- css dersleri
- CSS Doğru DOCTYPE Kullanımı
- CSS Eğitim Seti
- css font
- css kullanımı
- css metin
- css nedir
- css oluşturma
- CSS Özellik Seçicileri
- css özellikleri
- CSS Pseudo-Sınıfları
- css tanımı
- css yazı ortalama
- CSS’e Başlamak
- CSS’in Yapısı
- csv
- csv formatı
- cto
- ctrl+t
- Cubli
- Curiosity
- Current Biology
- currents nedir
- Cyber-shot
- Çağdaş Hukukçular Derneği
- Çağdaş Yılmaz
- Çakraz
- Çalınan notebook
- Çalıntı
- çalışan dns
- çalışma soruları
- çalıştır
- çalıştır komutları
- çalıştırıyor mu
- çamaşır makinesi
- çanta
- çeki cumhuriyeti sitesi hacklendi
- Çekim
- Çekmek
- Çeşitli
- çete
- çeviri hizmeti
- Çevirmen
- çevre
- Çevre Birimleri ve Aksesuarlar
- çevre örgütleri
- çift Bionz işlemci
- çift çekirdek
- Çift çekirdekli android telefon
- Çift Çekirdekli Telefon
- çift ekranlı notebook
- Çift Lens
- Çift tüner
- Çikolatalı Yaş Pasta
- Çin
- Çin öğretileri
- Çinli hackerlar
- çip tamiri
- çipler
- çivi yazısı
- çizgi roman
- Çocuk istismarı
- Çocuk pornosu
- çocukların öğrenme kapasitesi artacak
- Çok beğenilen bir oyun daha beyaz perdede
- çok satan
- çorbamatik
- Çözümler
- Çukurova Üniversitesi
- ÇÜ
- D1612
- daemon tools
- daemon tools indir
- daemon tools nasıl kullanılır
- Daha Geç Olmadan
- daha ince windows 8
- Daha iyi Bir Blog için Yapılması Gerekenler
- Dahili projektör
- Dahili WiFi kablosuz olarak bağlı medya keyfi
- Dahili Woofer
- Daily Mail
- daire
- Dale Irby
- Dan Dumbacher
- Danıştay
- Danny Sullivan
- Darbeye dayanıklı Kamera
- Darpa
- database bağlantısı
- datagrid
- datagridview
- DataWind
- dava sayısı
- David Bunger
- David Fastovsky
- David Rohl
- David Wung
- Dayanıklı
- dayanıklı android telefon
- Daylight setler
- dCables
- DCCSystem
- ddos
- De Mineralibus
- Deadline
- Dean Pomerleau
- DECA
- Dedolight
- Dedolight 1200W Daylight
- Dedolight daylight
- Dedolight DLH1200D
- Dedolight ışık seti
- Dedolight ışıkları
- Deep Impact
- Defraggler
- Degiştirilebilen lens
- DEGİŞTİRİLEBİLİR OBJEKTİF
- Değiştirilebilir
- Değiştirilebilir Lens
- değiştirme
- Dejitarushinemakamukoda
- deklanşör
- delete
- Dell
- Dell Dönüştürülebilir Tablet Pc
- Dell duo
- Dell Inspiron
- Dell Mini 10
- dell ultrabook
- Dell UltraSharp U2713HM
- DeLorean
- DeLorean Motor Company
- Dendera
- deney faresi
- deniz seviyesinde önemli oranda yükselme
- deniz turnası
- denon
- DENON AH-NC800
- Denon AVR-4311CI
- Denon Dijital Mikser
- Denon DN-HC1000S
- Denon RDC-M38
- Denon USB denetleyicisi
- Denon USB DJ denetleyici
- Denon-X600
- deprem felaketi
- Deprem Nemrut'u faaliyete geçirebilir
- Depremde acil aranacak numaralar
- Depreme yardım
- depremzedeler depremzedeler
- derbi
- Derinkuyu
- Derinkuyu yer altı şehri
- deriye işlenen elektronik alıcı
- Ders notları
- Ders Notları ve bilgileri
- derweze
- desktop
- Desmond
- Detlef Jantzen
- Deutche Welle
- Dev bir buz parçası daha kopmak üzere
- dev bir değişiklik hazırlığında
- Dev Bloklar
- dev canavar
- Dev göktaşı geliyor
- Dev hacker şebekesi çökertildi
- dev site hayal kırıklığına uğradı
- Dev-3
- Dev-5
- device
- Devlet Planlama Teşkilatı
- devlet siteleri
- devlet web site
- dexter
- dgs
- dgs sınav sonuçları
- dgs sonuçları
- DIONIC HCX Batarya
- Dış çekimler
- diamond iphone 4
- Diamond Spider
- did we land on the moon
- Diderot Üniversitesi
- Didimos
- digg
- digg nedir
- Digg Orjinal İçerik Üretmeyi Test Ediyor
- digg reader
- digital
- digital camera
- Digital camera Binoculars
- Digital Card Kamera
- Digital Cinema 4K
- Digital Gitar
- digital media player
- Digital Medya Player
- digital müzik
- digital-camcorder
- Digiturk'ten Dizimag'e Dev Operasyon
- digitürk
- Dijital Bilgisayar Oyunları
- dijital dürbünler
- Dijital flim
- Dijital Fotoğraf
- Dijital Fotoğraf Çekim Teknikleri
- Dijital fotoğraf dünyası
- dijital fotoğraf makinaları
- dijital fotoğraf makineleri
- dijital fotoğraf makinesi
- Dijital fotoğrafcılık
- Dijital fotoğrafcılık siteleri
- DİJİTAL FOTOĞRAFÇILIK
- Dijital Fotoğrafçılık "Orta Seviye"
- Dijital görüntüleme
- dijital görüntüleme ürünleri
- Dijital Kalem
- dijital kamera
- dijital kamera alırken?
- dijital kamera alırken?Nelere Dikkat Etmeli?
- dijital kamera DXG
- Dijital kameralar
- dijital kayıt yapan dürbünler
- Dijital Kompakt Fotoğraf Makinesi
- Dijital Kompakt Kamera
- Dijital Medya
- Dijital milli takımlar
- dijital miras
- Dijital Motion Kamera
- dijital müzik
- dijital müzik çalar
- Dijital Oyun Sektörü
- dijital pazarlama
- dijital Radyo Çalar Saat
- Dijital Radyo saat
- dijital sinema
- Dijital sinema kamera
- Dijital Teknoloji
- Dijital Veri kodlama
- Dijital Video Kamera
- dijital yazı
- Dijtal Fotoğraf Makineleri
- Dijvan Talur
- dikilitaş
- Dikkat Edilmesi Gerekenler
- Dikkat uzay aracı düşebilir
- dil
- dili veritabanı işlemleri
- Din
- dinamik sistemler
- Dinosaur iphone 4
- Dinozor
- dinsel
- Dionic HCX
- Direct-to-iPod turntable
- director's cut
- dirt3
- dirt3 indir
- dirt3 nedir
- Disc Camcorders
- Discovery News
- disk
- Disk Baskı
- disk imajı oluşturmak
- Disk yazıcılar
- disket
- disket nedir
- disket sürücü
- disket sürücü nedir
- disket tanımı
- Disney Infinity
- Disney Infinity'nin İlk İncelemeleri Yayınlandı
- Disney Infinity'nin incelemeleri
- Display Port 1.2
- Displays
- disposableWebPage
- Distagon T*1
- DistagonT
- diş hekimi
- Dişlerine özen gösteren uzun yaşıyor
- diyabet
- dizi film oyun blogları
- dizi-mag.com
- diziler
- dizimag
- dizimag neden kapatıldı
- dizimag1.com
- dizimag2.com
- dizüstü
- dizüstü bilgisayar
- Dizüstü Soğutma Pedi
- DJ
- DJ Aero
- DJ controller
- Dj Ekipmanları
- Dj Headphones
- DJ Hoparlörler
- DJ Kulaklık
- DJ Mikseri
- Dj mixser
- Dj Music player
- dj sistemi
- dj software dj controller
- dj ürünleri
- Dj'lik
- Djehuti
- djler için
- DJM-350
- DJM-350-W
- DKRZ
- DLH1200D Daylight Projektör
- DLNA
- DMA
- dmc 3d1k
- DMC GH2
- DMC-FZ100
- DMC-FZ45
- DMC-GF2
- DMC-LX5
- DMC-TS3
- DMC-TZ6
- DMC-TZ7
- DMC-ZS10
- dmoz
- dmoz nedir
- dmoz tanımı
- dmoz türkçe
- DN-HC1000S
- DNA
- DNA analizi
- DNLA
- DNS
- dns ayarı
- dns ayarı değiştirmek
- DNS ayarlamak
- dns değiştirme
- dns değiştirmek
- dns nedir
- dns nerelerde kullanılır
- DNS settings
- dns tanımı
- doc
- dock
- docking station
- DocStoc.com
- docx
- Doç.Dr. Fatih Özoğul
- doğa için çal
- doğa için çal 3
- doğa sporları
- Doğan Sum
- Doğanın altın sırrı Ruşeym
- doğum yapmamak
- doğurganlık
- doğurganlık tedavisi
- doktorlar
- dokunmatik
- dokunmatik cihaz
- dokunmatik ekran
- Dokunmatik ekranlı
- dokunmatik t-shirt
- dokunmatik Tişörtler
- Dokunmaya karşı duyarlı olan robotlar
- Dolandırıcılara dikkat
- dolby
- Dolby Stereo
- Dolby TrueHD
- Dolly
- dolphin browser
- Dolunay Soysert
- domain
- Donanım
- Donato Labate
- doodle
- doodle nedir
- doodles
- doping internet
- doping.com.tr
- dosya
- dosya depolama
- dosya formatları
- dosya nasıl sıkıştırılır
- Dosya Paylaşım Hizmeti Hotfile Kapanıyor
- dosya paylaşım siteleri kapanıyor
- dosya sıkıştırmak
- dosya uzantıları
- Double lens
- download
- dönüştürücü
- Dr Allan Pacey
- Dr Hannah Cobb
- Dr Larissa Bonfante
- Dr Phil Perkins
- DR-GA200
- DR-GA500
- Dr. Simon Underdown
- Dr. Susan Shurin
- Dr.DSLR Camera Bag
- Drake Denklemi
- dreamweaver
- dreamweaver hakkında
- dreamweaver nedir
- drive
- drogba
- Drogba ilk maçında golle buluştu
- Droid
- dropbox
- Drum Machine USB Flash Drive
- DSC-HX10 HX10V
- DSL
- DSLR
- DSLR Fotoğraf Makinası
- DSLR Kamera Çantası
- DSLR kamera ve aksesuarları
- dsp
- DT55-300mm
- Dual-screen touchbook
- Dual-Side Teknolojisi
- Duke Üniversitesi
- Duracell
- duracell şarj kiti
- Durham
- durul bazan
- duvar kağıdı
- Duvarın arkasını görmeyi başardılar
- Duyma problemi
- Duyu
- Duyurular
- düğün
- Dünya
- Dünya büyüklüğünde gezegen
- Dünya Çin'deki bu fotoğrafları tartışıyor
- dünya devleri microsoft'a yalvarıyor
- Dünya dışı akıllı uygarlıklar
- Dünya Dışı uygarlıklar
- Dünya Dışı Varlıklar
- Dünya dışı yaşam
- Dünya dışına uçuşlarımız başlamıştır
- dünya kadınlar günü
- dünya rekoru
- dünya üçüncüsü oldu
- Dünya'nın en eski tapınağı
- Dünya'nın en eski yerleşim birimi
- Dünya'nın İkizi
- Dünya'nın kardeşi bulundu
- Dünya'ya bir şey olmayacak
- Dünya'ya çarpması
- Dünya'ya düştü
- Dünya'ya gök taşı çarparsa
- Dünya'ya yine uydu düşecek
- dünyanın 8000 kilometre yakınına kadar geldi
- Dünyanın en geniş bant internet bağlantısı
- Dünyanın en iyi casus uçağı
- Dünyanın en tehlikeli virüsü
- Dünyanın en ucuz tablet PC'si
- Dünyanın İlk Kubbeli Yapısı
- dünyaya uzaklığı yaklaşık 450 ışık yılı
- Dürbün
- Dürbünler
- Düşünce gücüyle bilgisayar kullanımı
- düşyeri
- Düzenli temizleten yaşıyor
- DVCAM
- DVCAM/DV kayıt ve oynatım
- DVCPRO
- DVCPRO HD
- DVCPRO50
- DVD Component HiFi System
- DVD HiFi System
- DVD Mini sistem CD
- DVD System
- DVD yazmak
- DVD'siz orjinal oyun oynamak
- DVD/CD
- DVDRip?TS - TC
- DVI-D
- DXG
- DXG 3D Camcorder
- DXG 3d digital frame
- DXG 3D Media Player
- DXG camcorder
- DXG DXG-5D7V
- DXG-018
- DXG-018 DXG
- DXG-5D7V
- DXO
- DxO Labs
- Dyned
- dyned indir
- e-bay
- e-book
- e-cüzdan
- e-Devlet
- e-ink teknolojisi
- e-kitap
- e-kitap indir
- E-mont lens
- E-Mount
- e-öğrenme
- e-posta
- e-ticaret
- E.T
- E20
- e3
- EA Games
- eBee
- ECO modu
- eçift
- eÇift.com
- edevlet
- edevlet siteleri
- Edinburgh
- Edinburgh Üniversitesi
- Eduard Egarter Vigl
- Edwin
- Eee PC VX6
- Eee-PC
- efekt
- efekt koyma
- eflatun film
- Efsane oyun 7. yılını kutluyor
- Ege Aydan
- Egypt
- Eğitim
- Eğitimde Materyal Tasarımı ve Kullanımı
- Eğlence sistemi
- ehliyet sınavı
- Einstein
- Ejderha Göktaşı Yağmurları
- ejiptolog
- ekle
- ekle.com
- eklenti
- eklenti uzantı
- Eklentiler
- eklentileri.blogspot.com
- Ekmek Kızartma Makinesi
- ekran
- ekran görüntüsünü videoya çekmek
- ekran kartı
- ekran kartı alırken dikkat edilecek hususlar
- ekran video kaydetme aracı
- ekranlar savaşı başlıyor
- eksiksiz
- ekşi sözlük
- Ekvador
- El Hierro
- El Kameraları
- El Kamerası
- Elamlılar
- ElectroHup
- Elektrik Hattı
- Elektrik şebekesi iletişim
- elektrikli araba
- elektrikli araç
- elektrikli DMC-12
- elektronik
- elektronik alıcı
- elektronik çöp
- elektronik çöp kutusu
- Elektronik Gitar
- Elektronik Haber
- elektronik mühendisliği
- Elektronik Vizör
- Elite
- Elite BDP-52FD
- Elohim
- EMI
- Emily Çen
- Emir Konuk
- emiz Enerji Kulübü
- EML
- emniyet
- emniyetden spam haberi
- Emre Yılmaz
- Emulatör
- emzirmeme
- en çok beklenen oyun
- en çok bilgi talep eden ülkeleri açıkladı
- En çok satanlar
- en gerçekçi oyun tüm dünyada geçecek
- en güzeli
- En iyi
- en iyi akıllı telefon
- en iyi anti-virüs
- en iyi antivürüsler
- En İyi Blog Tanıtımı Yapmak İstiyorsanız
- en iyi cep telefonu ekranı
- En iyi HDMI kablo
- en iyi internet tarayıcısı
- En iyi Kameralar
- En iyi Lensler
- en iyi tablet
- en iyi tarayıcı
- en iyi tarayıcı kim?
- en iyisi
- en küçük gezegen Merkür
- Endonezya
- Energizer
- Energizer iSurge Şarj istasyonu
- energizer şarj istasyonu
- enerji
- Enerji Bakanlığı
- enerji krizi
- enerji sorununa çare
- enerji tüketimi
- enf.aku.edu.tr/photoshop
- enfeksiyon hastalıkları
- ENG
- eng kameralar
- Engadget
- engellemek
- English
- english language
- EnhanceMy8
- Enki
- Enoch’un Kitabı
- Enrico FERMI
- entegre
- Entorhinal cortex
- Entorhinal korteks
- EOS
- EOS 60D
- EOS C300
- EOS C300PL
- EOS Series
- Eosen dönem
- epigrafistler
- Epson
- EPSON EH-TW6000
- Epson Printer
- Epson R3000
- Epson Stylus
- eraser
- eraser heidi
- erdil yaşaroğlu
- Eric FORD
- Eric Schmidt
- Erich Von Daniken
- ericsson
- Ericsson Walkman
- erkan aker vine
- Erkan Arı
- erkekler için saat modelleri
- erken adet
- ermuda Şeytan Üçgeni
- erol büyükburç
- Ertapenem
- ES Receivers
- ES Receivers Serisi
- ESA
- eSATA blu-ray yazıcı
- eSATA USB blu-ray yazıcı
- ESET
- eset smart security
- eshaber.org
- Eski Mısır
- eski pc
- Eski Sümer
- eski twitter ortağı
- ESO 243-49
- Esrarengiz Define
- Essays
- Estonya
- ethernet
- etiyopya
- etkinlik
- etkisizleştirmek
- etnik
- Etrüsk
- euro2012
- Eurogamer
- Europa
- Europol
- ev
- Ev Eğlence Aksesuarları
- Ev Elektroniği
- Ev Sinema Sistemi
- Ev Sinemaları (HOME CINEMA)
- Ev Sineması
- EV SİNEMASI
- Ev Sineması ve hi fi
- Evan Rapoport
- Evinizin düzeni
- evlilik siteleri
- Evliya Çelebi
- Evliya Çelebi ile Sınırsız Bankacılık Serüveni
- EVO 3D
- evren
- evrenin haritası
- evrenin sırrı
- evrensel şarj cihazı
- Evrimin kayıp halkasının yüzü
- EX-S200
- EX-Z2300
- excel
- excel dosya şifrelemek
- excel nedir
- excel tablo
- ExecuteNonQuery c#.net
- exelde not tablosu
- exelde şifre koymak
- EXMOR
- Experia
- Express
- exstora
- exstora indir
- Extended Edition
- Extreme
- Eye-Fi kaplosuz
- EyePad
- F160
- F35
- Facebook 'dan Yenilik; Çift Kisilik Facebook
- facebook 7 dolara tamamen ücretsiz
- facebook anlaşması
- facebook appcenter
- facebook apps
- facebook arama motoru
- Facebook Arama Motorunu Güncelledi
- facebook arayüz değişimi
- Facebook Bağlantı Paylaşımlarında Görseller 8 Kat Büyüdü
- facebook bing satılıyor
- facebook canavarı
- facebook ceo
- facebook cep telefonu
- facebook çeviriler
- facebook en çok girilen uygulama
- facebook en yaşlısı
- facebook erişime engellendi
- facebook gazete oluyor
- facebook geliştirme ekibi
- facebook google rakip
- Facebook güvenlik tedbirleri
- facebook haber
- facebook haber bandını kapatmak
- facebook haberleri
- Facebook hesabınızı kaptırmak
- facebook hisse satma
- facebook hisseleri
- Facebook İçerikten Sayfa Çalma
- Facebook işleminizi kısa yoldan halletmek istiyormusunuz?
- facebook kişiselleştirilmiş gazete
- facebook kurucusu evlendi
- facebook mesajlar
- facebook mesajlarını sil
- Facebook MessageMe'ye Engel Koydu
- facebook mobil erişimi yasaklandı
- facebook online alışveriş uygulaması
- facebook önemli değişiklik
- facebook özellikler
- facebook paralı mı oluyor
- facebook paralı oluyor
- facebook programları
- facebook sdk
- facebook seo
- facebook tasarımı
- facebook teknoloji
- facebook telefon
- facebook tr
- facebook uygulama
- facebook uygulama mağazası
- facebook üyeleri
- Facebook üyesi
- facebook yasakları
- facebook yaş sınırı
- facebook yeni uygulamaları
- Facebook Zaman Tüneli’ne 4 eleştiri
- Facebook'da tehlikeli bir açık keşfedildi
- Facebook'ta 30 milyon olduk
- Facebook'ta Çeyrek Trilyon Fotoğraf
- Facebook'ta Dil Sorunu Kalmayacak
- Facebook'ta hesabınız varsa lütfen dikkat
- Facebook’ta isimsiz (hayalet) sayfa açmak
- Facebook'ta Ücretli Mesajlaşma Dönemi Başladı
- Facebook'tan Kaçış Başladı
- Facebook'un İos Uygulaması Hatalı
- facebooka tazminat davası
- facebookun başı dertte
- faceboook'da neden ücretli uygulama yok
- fail
- FALCONBRID
- fan
- fan nasıl temizlenir
- fan temizliği
- Fansız çözüm
- fare
- FARMViLLE
- farmville 2
- farmville 2 çıktı
- farmville indir
- farmville oyna
- farmville2
- Fars Haber Ajansı
- fat32
- fatih çetin
- Fatih Sultan Mehmet
- Fatih Sultan Mehmet slayt indir
- fatihcetinn.blogspot.com
- favicon
- favicon hakkında
- favicon nedir
- favicon tanımı
- Favori
- Fazla kilolar
- Fazla kiloların suçlusu bulundu
- FBI
- fbyandex
- features key
- feedburner
- feedburner google
- feedburner nasıl kullanılır
- feedburner nedir
- feedly
- feedly pro
- felaket
- Felicity Aston
- Felsefe ve Kuantum
- fenerbahçe
- fenerbahçe arama motoru
- Feng Shui
- Fermi Paradoksu
- fıfa 13
- Fıfa 2013
- fıfa 2013 demo indir
- fıfa demo
- fınger
- fırat altun
- Fiber
- fiber internet
- Fiber Kablo nedir?
- fiber kablolar
- Fiber Obtik Sistemler
- fiber optik
- Fiber Türleri
- fidye şebekesi
- fileserve
- filezilla
- filezilla indir
- filezilla server
- Filipus
- Film
- film arşivi
- film DVD'si yapmak
- film indir
- Film Kameraları
- film siteleri
- Film ve Televizyon Yapım
- filo kiralama
- filtre
- Find My Friends
- Find My Friends iPad versiyonu
- finepix
- finepix real 3d
- Firavun
- Firavun Menes
- Fire In The Middle
- firefly
- firefox
- firefox 12
- firefox 12 indir
- firefox 16 indir
- firefox 18
- Firefox 19
- firefox 19 indir
- Firefox 9
- firefox akıllı telefon
- firefox download
- firefox düşüşlerde
- firefox düşüşlerde iyice
- firefox hızlandırıcı
- firefox hızlandırma
- firefox indir
- firefox kişileştirme
- firefox mozilla
- firefox nedir
- Firefox OS
- Firefox PC
- firefox tanımı
- Firefox ve Safari'ye eklediği bu minik düğme ile bakın neler yapıyor
- Firefox'un Eklentilerinin her yeni sürümle bozulmasına son
- firefox16
- firewall
- Fireworks
- firmware
- Firmware 3.72 sürümü
- FirstMix
- fiyatı
- Fizik Yasalarında Devrime Son Bir Adım
- fizy
- flash bellek
- flash eklentisi
- flash player
- flash-drive
- flaş gelişme venüste ozon tabakası bulundu
- Flavius Josephus
- flickr
- Flim
- flim kamerası
- flip HD kamera
- Flip MinoHD
- Florida
- Flying F160
- Flying F160 Quad Sim Telefon
- flying+f160
- Fm radio
- fn
- fn tuşu
- fn tuşu ne işe yarar
- focus
- follow backlink
- fonksiyon tuşları
- fonksiyon tuşları ve anlamları
- font
- font paketi
- fontlar
- fonts
- Football Manager 2012
- Football Manager Handheld
- forki forki
- form geçişleri
- form nesnesi
- format
- format değiştirmek
- format factory
- Format Tarihi
- format tool
- formspring.me
- Formspring.me Kapanıyor
- forum
- forum sistemi
- fosil
- foto
- Foto Aksesüarları
- Fotoğraf
- fotoğraf çekimi
- fotoğraf fx Ultra
- Fotoğraf Makinası
- fotoğraf makinası çantası
- Fotoğraf Makinesi
- fotoğraf ve video
- Fotoğrafcılar
- fotoğrafcılık
- FotoKritik.com
- fotomontaj siteleri
- foursquare
- Foursquare'de İkinci Sıradayız
- Fox TV
- foxid
- foxid reader
- foxid reader indir
- fragmanx.com
- Francesco D'Andria
- Franck Montmessin
- Franke Drake
- Fransa
- Fransız bilimadamları
- fraps
- fraps 3.5.1
- Fred RASIO
- Fred Spoor
- Free screen to video
- Free YouTube to MP3 Converter
- Free-ebooks.net
- friend
- friend game
- friendfeed
- friendfeed nedir
- frommers
- frontviewer
- frostwire
- Fs100
- ftp
- ftp nedir
- ftp programı
- ftp programları
- ftp tanımı
- fuat ergin
- Fujifilm
- fujifilm 3d kamera
- Fujifilm FinePix
- Fujinon
- Fujinon XS8×4AS-XB8
- fujitsu tablet
- full
- full hd
- Full HD 1080p
- Full HD 3D Blu-ray
- Full HD 3D Blu-ray ev Sinema sistemi
- Full HD Camcorder
- Full HD projektör
- Full HD Video Kamera
- full indir
- full-hd lcd
- furby
- füze
- FX2490HD
- Fz100
- G Micro system
- g.d.o karakedi fragman
- Gabe Newell
- Galaksiler
- galaksimiz
- galatasaray
- galatasaray-femerbahçe maçı
- galatasaray-juvebtus maçı izle
- galaxy
- Galaxy Nexus
- Galaxy Note
- galaxy note 2
- galaxy note 3
- galaxy note 3 karşılaştırma
- galaxy note 3 özellikleri
- galaxy note 3 ve gear
- Galaxy Note II
- galaxy note serisi
- galaxy S3
- galaxy s4
- Galaxy S4 ve Android 4.3 buluşması devam ediyor
- Galaxy XCover
- Galileo
- Galileo Galilei
- Galveston Kasırgası
- galxy note 101
- Game Center
- game of thrones
- Gameforge
- Gaming Mouse
- gangnam style
- Garanti
- Garanti Link
- Gartner
- Gascan
- gayzer
- gaz çıkışı
- GC-FM2
- GC-PX10
- GE DeltaVision OMX Blaze
- gece görüşü
- geç menopoz
- geçmişi silme
- Geek
- Geek Buddy
- Geeksphone
- geleceğe yönelik yeni teknolojiler
- geleceğin inanılmaz maddesi
- Geleceğin süper maddesi
- Geleceğin Teknolojisi
- geleceğin videosu
- Gelecek
- Gelecek Teknolojileri
- Gelişme
- Geliştiriciler
- Geliştirme
- Gemini Controller
- Gemini DJ controller
- Gemini FirstMix
- Gemini USB Dj Conroller
- Gemini.DJ controller
- GEN
- Gen Sayımı
- Genel
- Genel Cerrahi Uzmanı Opr. Dr. Jehat Kutlay
- Genesis Revisited
- Geniş Açı
- Geniş Açı Lens
- Geniş Açı Lensler
- geniş açılı lens
- Geoff Faulkner
- Georga Lucas
- George Wetherill
- Geosense
- Geosense yazılımı
- Gerçek hipnoz
- Gerçek Rüya
- gerçekliğin hapı ne renk
- gerçeklik
- geri dönem fırçası
- geri dönme fırçası
- geri getirmek
- geri yüklemek
- Gezegen
- Gezegende değişim
- Gezegenin doğuşu
- gezigoo
- Gezigoo'ya Yeni Özellikler Eklendi
- Gf2+14mm/14-42mm lenses
- GH2
- Gingerbread
- Giorgio Gruppioni
- giriş paneli
- Girişimcilik
- gitar
- Gitar Synthesizer
- gize
- gizemli gök cisminin
- gizli dosyalarınızı silin
- gizli gezinti modu
- gizlilik
- Glidetrack
- glikoz
- Global Crop Diversity Trust
- Global Excellence Awards
- Globe Mail
- gmail
- gmail avantajları
- gmail google
- gmail nedir
- gmail tanımı
- gmail uygulaması indir
- gmail uygulamasi
- gnome
- gnome do
- Gnostik
- Gnostik felsefe
- Gnostik Tanrı
- GNU/Linux
- Gobi Çölü
- Gobi Çölü'nde dinozor yuvası
- God of War
- Goddard
- gom player
- gom player tanımı
- Google +
- google ++
- Google +1
- Google +1 Özlelliği Nedir?
- google 1 mayıs
- google 17 ağustos depremini unutmadı
- Google ABD Ordusu İçin Robot Geliştiren Boston Dynamics'i Satın Aldı
- google adsense
- google adsense kayıt ol
- Google Akıllı Saat İşine Mi Giriyor
- google android
- google arama
- google chrome
- Google Chrome 15
- google chrome 24
- google chrome ayarları
- google chrome eklentiler
- google chrome indir
- google chromebook
- google class
- google current play'de
- google currents
- google currents download
- google currents nedir
- Google Çocukların Bayramını Özel Bir Doodle'la Kutluyor
- google data center
- google doodle
- google doodles nedir
- google drive
- google drive nedir
- google dünya kadınlar günü doodle'ı
- Google Dünya Kadınlar Günü logosu
- google earth
- google engellendi
- Google forumları
- google gizlilik politikası
- Google Glass
- Google Glasses
- google gmail android uygulaması
- google gözlüğü
- google gözlüğüne tepki
- google gözlük
- google haber
- google haberleri
- google hafıza
- google harita
- google hesabı almak
- google internet gözlüğü
- google işten çıkarıyor
- Google Lens
- google map
- google maps
- Google Maps uygulamasına entegre
- Google Motorola satın aldı
- google nexus
- google nexus kasırga vurdu
- google now
- google pagerank
- google penguin
- Google Play
- google play güvenlik açığı
- Google Plus
- google plus nedir
- google projesi
- google reader
- google reader alternatifleri
- Google Reader'ın Kapanması Feedly'ye Yaradı
- Google Reklamlarında Artık Yüzünüzü Görebilirsiniz
- google search
- google seyehat
- google sketchup
- google sketchup nedir
- google street view
- google tablet
- google tablet pc
- google toolbar
- google translate
- google travel
- google web toolkit
- Google X'in gizemi çözüldü
- google'a uyarı
- Google'dan anlamlı davranış (17 Ağustos)
- Google'dan Panoramik Fotoğraf Paylaşım Hizmeti
- Google'ın CEO'su
- Google+
- Google+'a yepyeni bir işlev
- googleda en çok aranan site
- googleda en çok aranan site adı
- googledan büyük ödül
- gopher
- GoPro
- GoPro Hero Hd
- Göbeklitepe
- gök cismi
- gök taşı
- Gökhan Öğüt
- Göktaşı
- Göktaşı bu gece Dünya'nın yanından geçiyor
- göktaşı düştü
- Göktaşında tehlike yok fırsat var
- gölün tabanı
- Görsel Eğitim
- görünmezlik
- Görünmezlik hayal değil
- Görüntü Akışı
- görüntü sensörü
- GÖRÜNTÜ TEKNOLOJİLERİ
- göz
- Gözle yazı yazılacak
- Gözlem uydusu RASAT
- Gözlük
- Gözlüksüz 3D TV
- GPS
- Gps Araç Navigasyon
- Gps kamera
- GPS'e rakip: Galileo
- GR-55
- grafen
- grafeni geliştiriyor
- grafik araması
- Graham Cluley
- Grand Theft Auto III
- Grand Theft Auto V Gameplay Videosu
- grange
- Graphene Flagship
- Gravitik
- Greg Joswiak
- Gregory Charvat
- grid
- Grotta del Cavallo
- Grönland
- gta
- GTA 3
- gta 5
- gta 5 haberleri
- gta 5 videosu
- GTA III
- gta san andreas
- GTA V
- gta vice city
- GTA: San Andreas
- GTX 580
- guinness rekorlar kitabı
- Guy DEUTSCHER
- gücünü 10 inç'lik bir Honeycomb tabletten alıyor
- Güç tüketimi
- güncel
- güncel dns
- güncelleme
- Gündem
- Güneş
- Güneş benzeri
- güneş enerjisi
- güneş enerjisini elektriğe çevirmek
- güneş fırtınası
- güneş kasırgası
- güneş lekeleri
- güneş patlaması
- Güneş Sistemi
- güneş ve hidrojen arabaları
- Güneş'te dev patlama
- Güney Afrika
- Güney Kore
- Gürültü Engelleme
- Gürültüyü azaltan kulaklıklar
- Güvenli internet dönemi başlıyor
- Güvenli internet profilleri
- güvenli siteler
- Güvenlik
- güvenlik açığı
- güvenlik duvarı
- güvenlik sistemi
- Güvenlik ve denetim odaları
- Güzel Sanatlar
- gwt
- GY-HM100
- GY-HM150
- GY-HM650
- GY-HM700
- GY-HM700 Özellikleri
- GY-HMZ1E
- GYH-HM600
- Ha-Adamo
- HA-W600RF
- Haber
- Haber Amaçlı
- Haber Gündem Blogları
- Haber Kamera
- Haberci Rüyalar
- haberin yeni adresi
- Haberler
- hac
- Hacer-ül esved
- Hack
- Hacker
- hacker grubu Anonymous
- hackerlar
- hackerler kötümü ?
- hackleme denemesi
- hacklenen siteler
- Haçlı döneminden kalma ilk Arapça yazıt deşifre edildi
- hafıza kartı
- hafıza kartlar
- Hafıza Kartları
- hafif notebook
- Haftanin-Yazilari
- Half Life 3
- Half Life 3 hakkında
- Half Life 3 nasıl olacak
- halil kumova
- halil söyletmez vine
- Ham
- hama
- hamdi kahraman
- Hammersmith
- Handycam HDR-PJ30V
- Handycam HDR-PJ50V
- hangi ekran kartı.ekran karı önerisi
- hard disk
- hard disk donduran ne?
- hard disk tanımı
- hareketleri
- Harici Ses Kartı
- Harmony 8000 Series
- Harvard Üniversitesi
- Hasselblad.HD4D-31
- hastalık teşhisi
- Hastası
- Hathor
- Havacılık
- Havada Karada
- Havadan çekim
- Havai univercity
- Havai Üniversitesi
- Havva
- Hawaii
- Hayalet Tık Operasyonu
- hayvanlar alemi
- Hayvanların İnsan Gibi Dişleri Olsaydı
- hazır slayt indir
- HB906SB
- hd
- HD 240237
- HD 6970
- HD 96127
- HD bağlantı
- HD Camcorders 2012
- HD cep video kamera
- hd duvarkağıdı
- hd ekranlı telefon
- hd film izle
- HD Format Ailesi
- HD Formatlara Genel Bakış
- HD Geniş Açı Lens
- HD görüntü
- HD Kablosuz Bağlantı
- HD KAMERA
- HD kameralar
- HD kayıt
- HD media player
- HD Video
- HD video çekim özelliği
- HD Video Kamera
- HD Video Kayıt özelliği
- HD Wallpaper
- hd wallpapers
- hd-resim
- HD-SDI
- HD-Tilt-Kamera Zoom Pan
- HD/SD kayıt
- HD422
- HD422 Camcorder
- HDC-F950
- HDC-SDX1
- HDCAM / HDCAM SR
- HDD
- hdd low format
- hdd low format programları
- hdd nedir
- hdd programı
- HDMI
- HDMI 1.4
- HDMI Bağlantı Kablosu
- Hdmı Cable
- HDMI Cable
- HDMI çıkışı
- HDMI Ethernet
- HDMI Kablolar
- HDMI Kablolar 2012
- HDMI Media Player
- HDMI Nedir ?
- HDMI player
- hdmi kablo
- HDR HAZIRLAMA PROGRAMLARI
- HDR-AS15
- HDR-PJ10
- HDR-PJ30V
- HDR-PJ50
- HDR-PJ50V
- HDR-TD10
- HDSLR
- HDSLR Kameralar
- HDTV
- HDV
- HDV 1080i formatı
- HDV formatı
- HDV kayıt
- HDV Omuz Kamerası
- HDV video kamera
- head
- headphone
- headphones
- Heather Couper
- hediye
- Heiner Klinkrad
- Helena Gray
- Heliospheric Imager-1
- Helmet Hero
- Helpfull Inf.
- helyum
- hemoglobin
- hepsiburada.com
- hepsiburda
- Herbert Schirmer
- Hermes
- hero academy
- herşeyi arıyor onu aramıyor
- hesap doğrulatmak
- hesap makinesi
- hesaplama
- hesaplama tablosu
- Hıristiyan Kelt rahipler
- Hıristiyanlık
- HIV
- hızlı aktarım
- hızlı bilgisayar
- Hi-Fi Sistem
- hibridizasyon
- Hiç bir şey ışıktan hızlı değildir iddiası yıkılmak üzere
- hidrojen
- Hierapolis
- HiFi Sistemleri
- HiFi System
- Higgs bozonu
- high definition
- hijyen
- Hindistan
- Hint
- Hipokampüs
- Hippo Yin-Yang
- Hiroşima
- hisse
- hissedebilen biyonik el
- hisseler
- History Channel
- Hititler
- Hitler
- hiyeroglif
- HLX-1
- HMX-Q10
- HMZ1E
- Hobby-Eberly
- Hollanda
- Hollywood
- Hologram
- Home Theater
- Homo erectus
- Homo habilis
- Homo rudolfensis
- homo sapien
- Homosapien
- Honeycomb
- Hong Kong
- hoparlör
- Hoparlör Sistemleri
- Hoparlörler
- hopstop
- hormonlar
- hostin
- hosting
- hosting nedir
- hosting tanımı
- Hot Links
- hot wheels çılgın dinazor
- Hotels
- hotfile
- hotkey
- hotmail
- hotmail yerine artık Outlook var
- How to change
- Howard Carter
- Howard Schultz
- hp
- hp disk storage format tool
- hp haberleri
- hp koltuğu kaptırdı
- hp laptop
- hp laptop fiyatları
- HP PA-RISC
- HPX600
- Hrvoje Benko
- HTC
- htc 3d Video
- htc desire
- HTC Evo
- HTC evo 3D
- htc nedir
- HTC Sensation
- HTC Sensation Teknik Özellikleri
- HTC Sensation Xl
- htc telefon
- HTC'den yeni sansasyon
- html
- html 5 farklar
- html 5 nedir
- html 5 yenilikler
- html arkaplan
- html formlar
- html hakkında
- html listeleme
- html nedir
- html resimler
- HTML Sayfa Yapısı Ve CSS Kullanımı
- html sayfa yönlendirme
- html tanımı
- HTML-Kodlama
- html5
- html5 dersleri
- html5 devrimi
- html5 nedir
- html5 öğrenmek
- http
- http://beklenenfilmler.blogspot.com/
- https
- Huawei 4Africa Windows Phone
- hub
- hub nedir
- hub switch
- Hubble Uzay Teleskobu
- hukuk derneği
- Hücreler DNA'yı mı değiştiriyor
- hürriyet
- hürriyet benim
- HÜRRİYET EVLERİ
- Hüseyin Ağaoğlu
- hx10
- HX7V
- HX996TS
- HXR-NX3D1E
- Hybrid Camera
- Hydra
- hyperx ram bellek
- Hypothalamus
- Hz. İbrahim
- Hz. İbrahim kimdi
- Hz. İsa
- Hz. İsa’nın 1229’da vücut bulması
- hz. Muhammed
- Hz. Süleyman
- Hz. Süleyman’ın Yüzüğü
- Hz.Adem
- Hz.Şit
- ı'm
- IBC 2010
- IBM
- IBM-PC
- Ice Bridge
- Ice Cream Sandwich
- ICONIA
- ICONIA 6120
- ICS
- IE
- IFA 2010
- IFA fuarı
- II. Ramses
- Ikan
- Ilkay Gündogan
- Imagine 2011
- IMDb Top 100 listesi
- IMDb Top 250 listesi
- Immanuel Velikovsky
- Incognito Mode
- Indiana Üniversi
- Infinity Ward
- INFOTEKNOLOJI HABER
- Inspiron Duo
- Instagram'a Dava
- Instagram'ı Sattığına Bin Pişman!
- Intel
- Intel-Nokia
- International Academy of Astronautics
- Internet Explorer 10 indir
- Internetsiz Kimse Kalmasın
- Iogear GUWAVKIT2
- IOGEAR Kablosuz TV Seti Bilgisayar HD
- ION
- Ion Ses
- ION Ses iPROFILE
- ION Ses pikap ipod
- IOS Uyumlu Lifecasting Kamera
- IP
- IPCC
- Iphone'da Eodev Uygulaması
- IPRO objektif sistemi
- IRAS
- Isepamisin
- ISO
- ISO 6400
- ISS
- Isua
- ışık
- Işık Sistemleri
- ışık yılı
- ışıma
- ışınlanma
- IT
- ITV
- i-705RM
- İbrani dinleri
- İbranice
- İcat
- icmp
- için
- İdeal Mesleğini Bul
- iDJ Live
- ie 9
- if else
- igo
- igo my way
- igo navigasyon
- igo nedir
- igoogle
- igoogle nasıl kullanılır
- igoogle nedir
- igoogle tanımı
- İki Kainat Sistemi Üzerine Konuşmalar
- İki kat fazla 3D
- iki milyon yaşındaki iskelet
- İkinci Eumenes
- ikiz göktaşı
- İklim Değişikliği Paneli
- ilahi
- ilahi dinle
- ilahiler
- ile
- iletişim
- ilginç araştırma
- ilginç Veriler
- İlginçlikler
- ilk doğum yaşının 30'dan büyük olması
- ilk insan
- ilk insan Afrika'dan yola çıktı
- ilk işletim sistemi
- İlk Pers
- ilk reklam
- ilk Yerli Uydu
- ilkel
- İlyas Orak
- iMac
- image
- images
- imdb
- imesh
- iMessage
- iMovie
- inanç sistemleri
- İnanna
- inceleme
- İnceleme
- inci sözlük
- İnci Sözlük
- İncil
- indigo
- indir
- İndirin
- indirme
- indirmek
- inek
- İngiliz Kutup Kaşifi Felicity Aston
- ingilizce
- ingilizce gramer
- İngiltere
- İnkalar
- inndir.com
- insan
- İnsan Beyni
- insan beyni projesi
- İnsan Beyninin Galaktik Yapısı
- insan fosilleri
- insan ötesi
- insan tipleri
- insanlar
- İnsanlar ölür ama şifreleri kalır
- insanların dnası
- insanların zekasına rakip
- İnsanlı uzay araçları
- insanlı uzay yolculuğu
- İnsanoğlu
- İnsansız uzay araçları
- insert into values c#.net
- intel 7 işlemci
- intel atom
- intel cep telefonu
- intel işlemci
- intel lvy bridge
- interface homme-machine
- internet
- İnternet
- internet ağı
- internet bağlantısı
- internet download manager
- internet explorer
- internet explorer 10
- internet explorer 11
- internet explorer 9
- internet explorer xbox
- İnternet fenomeni
- internet haber
- internet kullanımı
- İnternet kumarı ve pornografi: Toplumsal yozlaşmanın iki önemli örneği
- internet obonesi
- internet reklamı
- internet security
- internet sitesi
- İnternet Tarayıcılar
- internet tarihi
- İnternet TV
- internet üzerinden telefon görüşmesi
- internet yasağı
- internet yayını
- internet.org
- internete yasak
- İnternetin kontrolü artık elinizde
- internetler kapanıyor
- İnternette ''.tc''Karmaşası
- İnternette iz bırakmadan gezinin
- internetten alışveriş
- ios
- İOS
- ios 5.1 güncelleme
- ios dj controller
- ios vs android
- iOS4
- iOS5 güncelleştirmesi
- ip routing
- ip55
- iPad
- iPad 2
- ipad 2 mini
- iPad 2'de garip bir açık tespit edildi
- İpad 4
- ipad dj controller
- ipad güncelleme
- ipad mini
- iPad Prompter
- ipad wifi drive
- ipad windows 8
- iPad yasaklandı
- iPat
- iPharmacy Professional
- iPhone
- İPhone
- İphone 4
- iPhone 4 Case
- iPhone 4 Diamond Spider
- iphone 4 dock klavye
- iPhone 4 HISTORY
- iPhone 4 HISTORY Edition
- iphone 4 Vent Shell Case
- iphone 4s
- iPhone 4S'in Siri özelliğinde şaşırtan açık
- iphone 5
- iphone 5 amoled
- İPhone 5'te büyük sıkıntı
- iPhone 5S
- iphone 6
- iphone aksesuar
- iphone apn ayarı
- iPhone Apps
- iphone Apps Günceleme
- iphone Apps Güncelleme
- iPhone bağlantısı
- iphone configuration utility
- iphone dock
- iphone geniş acı
- iphone google maps
- iphone hoparlör dock
- İPhone İPhone
- iphone kırmak isteyen
- iphone nasıl kırılır
- iphone nasıl kırıyoruz
- iphone wifi drive
- iphone wireless drive
- iPhone yasaklandı
- iphone5
- iphone5 sorunları
- iphone5'te acayip bir sorun
- iPod
- ipod aksesuar
- iPod nano
- iPod şarj Adaptörü
- iPod Touch için iOS versiyonu
- iPone 4
- iPone4 özellikleri
- iPro
- iPROFILE
- iran
- iran google engelledi
- İranlı bilim adamı
- iRig
- İrlandalı Başpiskopos
- İskandinav
- iskoçya
- islami evlilik siteleri
- ismail abi
- iso oluşturmak
- İspanyol
- istanbul
- İstanbul Bilişim Suçları Şube Müdürlüğü
- İstanbul Buderus servisi
- istanbul Mitsubishi klima servisi
- İstanbul'un geçmişi
- İstenmeyen e-posta
- İstenmeyen nesneleri yok etmek
- iSurge
- iSurge energizer
- İsveç
- iş tableti
- İş yerinde cep telefonu yasaklanıyor
- İşaret Dili
- işi bilen
- işitsel
- işlemci
- işlemci seçimi
- işlemciler
- işletim sistemi
- işletim sistemi indir
- İtalya
- iTunes
- iTunes 10.5
- iTunes'da indirme rekoru kırdı
- İyi Canavar
- İzlanda porno yasağı
- İZMİR
- J-2X motoru
- j1 Nikon 1 J2
- jack tramiel
- Jacques LASKAR
- Jailbreak
- jailbreak meraklılarına kötü haber
- Jalbum 1.0
- James Cameron
- Jane Stout
- Jane’s Defence Weekly
- Japan Aerospace Exploration Agency-JAXA
- Japon araştırmacılar
- Japonya
- Japonya Uzay Ajansı
- Jason Moore
- java
- java açığı
- java indir
- Java’da Basit Hesap Makinesi Yapımı
- javascript
- javascript engelleme
- jawbone
- Jawbone Health monitor
- Jawbone UP
- jawed karim
- JBL
- JBL iphone dock
- JBL ipod dock
- JBL ürünleri
- JD
- Jdownloader
- Jdownloader indir
- Jean Lorenceau
- Jean-Sebastien Steyer
- Jeff Bezos
- Jeff Chamberlain
- Jeff Weiner
- Jehat Kutlay
- jelly bean
- Jeologlar
- Jerry Freeman
- jetanket.com
- jetpack
- jetpack indir
- jibbigo
- Joachim Birkam
- Jodie Foster
- Johannes Hispalensis
- John Burn
- John Gurche
- John Mankins
- John White
- john wiley
- Jonathan McDowell
- Jonathan Tilly
- joomla
- joomla dersleri
- joomla nedir
- Joseph Proietto
- jotform
- JotForm İle Form Oluşturmak Artık Daha Kolay
- Journal Science
- Jönköping
- js
- Julien Cuny
- Jupiter’in dört uydusunun varlığı
- Justin Scott
- Jül Sezar
- Jüpiter'in uydusu Europa'da hayat izlerine rastlandı
- jvc
- Jvc 3D
- JVC Boombox
- JVC Everio
- JVC Evrio Gs-td1
- JVC GC-PX10
- Jvc GC-WP10
- JVC GS-TD1
- JVC GY-HM150
- JVC GY-HM650
- JVC GY-HMZ1E
- JVC GYH-HM600
- JVC HA-W600RF
- JVC Kaboom
- JVC pro Video Kamera
- JVC RV-NB70
- JVC RV-NB70 Kaboom
- JVC sinema Sistemi
- JVC sounbar
- JVC SR-HD2500
- JVC taşınabilir ses boombox
- JVC TH-BC1
- JVC TH-BC3
- K-30
- K750
- kabe
- Kâbe
- kabe na zaman yapıldı
- kablo renk dizilişi
- kablolu uzaktan
- kablosuz
- kablosuz depolama cihazı
- Kablosuz haberleşme
- Kablosuz HD
- kablosuz internet
- Kablosuz kit HD
- kablosuz klavye
- kablosuz kulaklık
- Kablosuz kulaklıklar
- kablosuz modem
- Kablosuz Sistemler
- Kablosuz Stereo kulaklık
- Kablosuz TV kiti PC HD
- Kablosuz TV Seti Bilgisayar HD
- Kablosuz veri iletimi
- kablosuz video sistemi
- kadınlar
- kaldırıyor mu
- kaldırmak
- kaliteli arşiv
- Kalkolitik çağ
- kalp hastalıkları
- Kamare Kılıfları
- kamera
- KAMERA AKSESUAR ÇANTASI
- Kamera Aksesuarları
- Kamera ayağı
- Kamera Batarya
- Kamera clip sistemi
- Kamera çanta
- Kamera çantaları
- Kamera Destek
- kamera destek ekipmanları
- Kamera Donanımı
- kamera DXG
- Kamera Haberler
- Kamera için yağmurluk
- Kamera Kılıfı
- Kamera Koruma
- Kamera Modelleri
- Kamera objektifleri
- Kamera pilleri
- Kamera Sırt Çantaları
- Kamera taşıyıcısı
- Kamera üstü prompter
- Kamera ve fotoğraf
- Kamera Yağmurluk
- kamera yasağı
- KAMERALAR
- kamufle
- kan bağışı
- Kan bağışı tarihe karışıyor
- Kan hücreleri
- kan şekeri
- kan şekeri ölçüm
- Kan Tahlili
- Kanarya Adaları
- kanı AB olanlar daha uzun yaşıyor
- Kanon
- kanser
- Kanser Epidemiyolojisi Kuruluşu
- kanser tedavisi
- kanser türü
- Kansere karşı bir zafer daha
- Kanserlerin yüzde 40'ı virüs kaynaklı
- kanserli hücreler
- Kaos Çağları
- Kapasite
- kapatmak
- Kapileroskop
- Kaplosuz
- kaplosuz bağlantı
- kaplosuz uzaktan
- Kara delik
- Karadeniz
- karar
- Karasal dijital yayın
- Karasal HD
- karbon
- KARGO FİRMALARI
- karikatür
- Kariyer Sitesi Nedir
- karne notu
- Karolinska Üniversitesi
- karsinoid tümörler
- karşılaştır
- karşılaştırma
- karşıyız
- kart okuyucu
- KartTR Sponsorluğunda Tablet Ödüllü Çekiliş
- kartvizit
- Kas
- kas hareketi
- kasa toplama
- Kasetsiz Kameralarda Son Durum
- Kaspersky
- Kaspersky Internet Security
- Kaspersky Lab
- kaspersky tehdit altında
- katarakt
- kategori oluşturma
- Katlanabilir kulaklık
- katman
- Katrina Kasırgası
- Kaydırıcı
- kayıp
- Kayıp Koloni
- kayıp şehir
- Kayıp şehir Atlantis
- Kayıp Şehirler
- kayıt
- kayıt güncelleme işlemi
- kayıt silme
- Kayıt yapan Dürbünler
- Kayıtlı alan adı sayısı 250 milyonu geçti
- KDÇ Karabükspor
- Keanu Reeves
- Keck gözlem evi
- kedi
- kekik
- Kekik Yağı
- Keltler
- kemik iliği
- kendiliğinden silinen mesaj
- kendini iyileştiren çip
- kendini tamir eden çip
- Kents Cavern
- Kepler
- Kepler-22b
- kesilmiş sahneler
- keşfedilen volkanik tüneller
- keşif
- kevin lynch
- key features
- keyboard
- Khemit
- kısırlık
- Kış saati uygulaması 30 Ekim'de başlıyor
- kıyamet günü
- Kıyamet kasası
- kıyamet senaryonuz
- Kızıl Gezegen
- kızıl hacker
- kızıl hacker kimdir
- kızıl nehirler
- KIZILAY
- Kızıldeniz
- Kızılderili
- Kızılderililer
- kızılötesi
- Kibele
- Kim bu “Gözcü”ler
- Kim bu Gözcü'ler
- kindle silk
- Kinect
- King's Speech
- kingston
- kingston hyperx ram
- kingston ipad wifi drive
- kingston technology
- kingston wi-Drive
- kingston yeni belleklerini tanıttı
- kişisel
- kişisel bilgi
- Kişisel Bloglar
- kişisel elekronik
- kişisel havacılık
- Kişisel Robot
- Kişisel ulaşım
- Kitab-ı Sirr Al Asrar
- Kitara
- Kiyoshi Higuchi
- klasör
- klasör gizleme
- klasör gizleme yöntemleri
- klasör seçenekleri
- klasör şifreleme
- klasörde seçim yapmak
- Klaus Dona
- klavye
- klavyer
- klima
- klonlama damga aracı
- knight online
- knight online sahtekar
- kod
- Kodak
- Kodak PlayFull
- kodlar
- kol bandı
- kolay
- Komik.ilginç kazalar
- Komodo adası
- Kompakt
- Kompakt xdcam
- komplo
- Komplo Teorisi
- komut satırı
- komutlar
- Konsol Ekranında Renkli Yazı
- Kont Francesco Melzi
- kontakt lens
- konu açıklamalı
- konuşma yetisi
- konya
- Koobazaur
- Kopya
- Kopyala
- kopyalama engeli
- korkunç iddia
- korumak
- koss
- Koss JR900
- Kota
- Kozmik Delikler Kanıtlandı
- kozmik enerji
- kök hücre
- köpek
- köpek balığı
- köprü
- Kral Atlas
- Kraliçe Birinci Elizabeth
- kredi kartı
- kredi kartıyla alışveriş
- kuantum
- Kuantum fiziği
- kuantum fizik
- Kuantum Yükselme
- Kuasralar
- kulaklık
- kulaklık ve aksesuarlar
- Kulaklıklar
- Kulaklıklı Mikrofon
- Kullanım
- Kullanmak
- kupon sihirbazı
- kurbağa
- kurmak
- Kurtulma şansımız var mı
- kurulum
- kurulur
- kuş
- kuyruklu yıldız
- Kuzey ışıkları
- Kuzey Kore
- küçük devletlerle oynamak
- Kültür Sanat Blogları
- küp
- küresel enerji
- Küresel ısınma
- Küresel ısınmayı engelleyecek küresel önlemler
- Kybele
- kyk burs sonuçları
- L610 Nikon Expeed 3 yaratıcı mod
- LA Noire
- laboratuar
- laboratuvar
- lahut boyutu karakterleri
- lambasız projeksiyon
- lamborghini
- Lamborghini Gallardo
- Lamborghini netbook
- Lamborghini notebook
- LAN
- Lana ve Andy Wachowski
- Land of The Osiris
- Lane Childress
- laptop
- laptop alırken dikkat
- laptop batarya
- laptop fn tuşu
- laptop özellikleri
- laptop şarj sorunu
- laptop toplama simülasyonu
- LAPTOPLAR
- Larry Page
- Laser 1000A S
- Laser Rangerfinder
- layer
- lazer
- Lazer Fosfor Ekran
- Lazer Metre
- Lazer Teknolojisi
- LAZER TV
- Lazer Tv nin avantajları
- Lazer Tv nin çalışma Mantığı
- LCD
- LCD monitör
- LCD Projektör
- lcd screen
- LCD televizyonlar
- lcd tv
- LCOS projektör
- League of Legends
- led
- LED AMPUL
- led aydınlatma
- LED Kamera ışığı
- Led pico projektör
- LED teknolojisi
- LED TV
- Legria hfm
- Leiden Üniversitesi
- Lenovo
- Lenovo klavye
- Lenovo N5901
- Lenovo ThinkPad Tablet 2
- lens
- Lens Düzeltme
- Lens Seçimi
- Lens sistemi
- LENSLER
- Leonardo Da Vinci
- leyla ile mecnun
- Leyla ile Mecnun En İyi 50 Dizi Arasında
- leyla the band
- leyleklerin uçuşu
- lg
- LG 3D Blu-ray oynatıcı
- LG 3D ev sinema sistemi
- LG 3D Sound Ev Sineması Sistemi
- LG Android Cep Telefonu
- LG BD690
- LG BE12LU30
- LG blu-ray yazıcı
- LG bluetooth hoparlör
- LG Bluetooth SoundBar
- lg cep telefon
- lg cep telefonları
- lg cep telefonu
- LG CF3D
- LG Electronics
- LG HX996TS
- Lg M80
- LG Machjet LPP6010N
- LG mobil
- lg optimus
- LG Optimus 2X
- LG Optimus G
- lg optimus l5
- lg optimus l5 e612
- lg optimus l5 e612 inceleme
- LG Optimus Vu
- lg panorama note özelliği
- Lg Printer
- Lg Renkli Yazıcı
- LG Smartphone
- LG-HX996TS
- LG-LSB316
- LHC
- Li-ion
- Li-on
- Libec
- life
- Lig Tv İzle
- Lig Tv Kodu
- Lilian Too
- line.do
- link
- link değişimi
- Linkedin 200 Milyon Üyeye Ulaştı
- linkedin haberleri
- linkli
- linus torvalds
- linus torvalds kimdir
- Linux
- linux haber
- Linux işletim sistemi
- linux kurucusu kızdı
- linux kurulumu
- linux mint
- linux savaşı
- linux tr
- linux usb kurulumu
- linuxa destek
- Lion
- Lion kullanıcıları bu sürümle birlikte çift ekran ve çift parmak ile kaydırma desteği
- lionel messi
- Liquid Metal
- lisanslı
- lisanslı programlar
- lise
- liste
- listeleme
- Livecasting Kamera
- Livescience
- LiveSound
- LkCa 15 b
- LM-BE100J
- locationary
- Lockerz
- logitech
- Logitech K750
- Logitech Klavye
- Logitech THX hoparlör
- Logitech THX hoparlör sistemi
- Logitech Wireless
- Logitech wireless Keyboard K750
- Logitech Z906
- logo
- Logo Tasarım Dersleri
- logo yapma
- London Conference on Cyberspace programme
- Londra
- Looxcie
- Looxcie Headset
- LooxcieLx1
- lord of the rings
- Lorenzo di Credi
- loreo
- Loreo 3d lens 9005
- lotr
- Louis-Pierre Pharand
- lösev
- LP MP3 Converter
- LP MP3 turntable
- LPD Nedir?
- LTB
- ltb Q-ana-fx
- ltb q-home-fx wireless true
- LTE
- Luc Douay
- LUMIX
- LUMIX DMC-L5
- lumia
- lumia 525
- lumia 620
- Lumia 820
- Lumia 920
- Lumix 3d lens
- lumix dmc 3d1k
- Lumix DMC-FX78
- Lumix DMC-GH2
- Lumix DMC-TS3
- Lumix DMC-ZS10
- Lumix Fotoğraf Makinaları
- Lumix GF2
- Lumix TZ20
- Luna
- Luna gizemli ilk kişisel robot
- Luna Glob
- Luna Robot
- LunaExpansionPort
- Lut Gölü'nde hayat bulundu
- luxury iphone 4
- luxury-Phone
- lüsid
- Lütfen Dünyaya Yardım Edin
- Lynch sendromu
- Lyon
- M.Ö. 5000
- M.Sertaç Özer
- M80DF
- mac
- mac almanın tam zamanı
- Mac Klavye
- mac kurucusu android'e geçti
- Mac OSX
- Mac ve Linux
- MacBook
- MacBook air
- Macbook Air notebook
- Machjet LPP6010N
- macintosh
- mackolik
- mackolik satıldı
- Macquarie Üniversitesi
- macro
- Macro lens
- Macro objektifler
- Macworld
- maçkolik
- maçkolik kim satın aldı
- Mad Catz
- Mad Catz Cyborg
- Mad Catz Cyborg Albino
- Mad Catz Cyborg RAT
- Mad Catz RAT albino
- madalya
- maddeye hükmetme
- Maden Tetkik Arama
- Mafia 2
- MAGIX Video easy 3 HD
- mağaza
- Mahmut Kantar
- mail korsanları
- Makaleler
- malware
- mamut
- Manchester Üniversitesi
- Manetho
- Manifesto
- Manyetik fırtına
- manyetik rezonans görüntüleme
- marantz
- Marantz CD5004
- Marantz AV8801
- Marantz AV8801 Home Theater
- Marantz PM5004
- Marc Andreessen
- Marc Breessel
- Marco Samadelli
- Marduk
- margin
- Mari Curie university
- Mari Curie Üniversitesi
- Marie-Laure Pons
- Marilyn Monroe
- mario
- Marissa Mayer
- mark zuckerberg
- Mark Zuckerberg'den Büyük Sürpriz
- Markalı piller
- Marmara Denizi
- Mars
- mars gezegeni
- mars gezegeninde hayat varmı
- mars gezegeninin özellikleri
- mars keşif
- Mars laboratuvarı yolculuğa hazır
- Mars Science Laboratory
- Mars'a kadın eli değecek
- Mars'ta hayat izleri
- Mars'ta suyun varlığına 'kesin' kanıt
- mars'tan su çıktı
- marsta su bulundu
- Maryland
- masaüstü
- masaüstü araçları
- masaüstü bilgisayarlar
- Masaüstü printer
- masaüstü video çekme
- masaüstü video çekme programı
- Masaüstü Video Çekme Programı:CamStudio 2.6
- mask
- maskesi
- Masonlar
- Massachusetts Teknoloji Enstitüsü
- Master Yandex
- matcha.tv
- Matrix
- Matrix'in yaratıcılarından yeni film 'Jüpiter'
- Matthias Mesched
- Mauna Kea
- max payne
- max payne android
- Max Planck
- Max-Planck
- maxthon
- Maya
- Maya uygarlığı
- Mayalar
- Mayo Klinik
- McDonald's
- MDR-DS6000
- MDV3100
- MEA
- Meave G. Leakey
- meb.gov.tr
- medeniyet
- media player
- media player indir
- mediatek
- medya
- Medya oynatıcı
- MeeGo N9
- megaupload
- megaupload degil mega
- meireles
- Meireles'in o hareketi karikatürlük oldu
- mekan
- melanin pigmenti
- Melbourne Üniversitesi
- Melekür
- Melih Abdulhayoğlu
- melis birkan
- melisa aslı pamuk
- Meme kanseri
- memeli mestan
- Memory Card
- mercan resifi
- Merkür gezegeni
- Merkür gezegeninin yanında dev bir uzay aracı görüntüledi
- Merkür'de bir şeyler oluyor
- Mersiya Krallığı
- Meryem Ana
- Mesaj
- mesajlaşma telefon
- MessageMe
- messenger
- Messenger eklentisi
- Meteor
- meteor yağmuru
- metin komutları
- metro
- metro arayüz metro UI
- Mevlüt Dinç
- mezopotamya
- MHS-TS10
- MHS-TS20
- MIPS
- Mısır
- Mısır hiyeroglifleri
- Mısır Papirüsü
- Mısır Tanrıları
- Mısır'da Hathor
- Mısır'da kablosuz elektrik kaynağı
- Mısırlı Atlantalılar
- Mısırlılar
- Mi-E318K
- Michael Collins
- Michael Czisch
- Michael H. HART
- Michael Ireland
- Michael Lautenschlager
- Michel de Nostredame
- Michele Fumagalli
- Michiel Hogerheijde
- Michigan State University
- Micro Müzik Seti
- microphone
- microSDHC
- Microsoft
- Microsoft ‘Imagine 2011
- Microsoft Açık Akademi
- Microsoft Advertising
- Microsoft Advertising Global
- microsoft aol
- microsoft bing
- microsoft corp
- microsoft ekran
- microsoft essentials
- Microsoft gizli kodları
- microsoft gps'e el attı
- microsoft haber
- microsoft haberleri
- microsoft logo
- microsoft logosu çalıntı mı
- microsoft nedir
- Microsoft Nokia
- Microsoft Office Labs
- microsoft office web apps
- microsoft projeleri
- microsoft safety scanner
- Microsoft Security
- Microsoft Security Essentials
- Microsoft Security Essentials 4
- microsoft skype
- microsoft skype satın alma
- microsoft surface
- Microsoft Surface Pro
- microsoft vergi
- Microsoft Windows 8
- microsoft windows windows
- Microsoft Xbox 360
- Microsoft’un Skype’ı Satın Alması Netleşti
- mide kanseri
- Mike Forest
- Mike Lazaridis
- mikrofon
- mikrofon aksesuarları
- Milli Eğitim Bakanı
- Milli Piyango Bilet Sorgulama
- Milli Piyango Çekiliş Sonuçları 2014
- Mimsy were the Borogoves
- Mini
- mini modlar
- Mini ses Sistemi
- Mini uydu
- MiniDisc
- mint linux
- mint linux tr
- Misa Kitara
- misa Stringless Guitar
- Misadigital
- misafir yazarlık
- Misc HD
- Mitch Pileggi
- Mitler
- mitsubishi
- mitsubishi klima
- mitsubishi klima servisi
- Mix Walkman
- mixbit
- mixbit açıldı
- mixer
- mkportal
- mkportal kapatılıyor
- mkportal projesi kaldırıldı
- MMO
- Mobee
- mobee net tablet
- Mobee slim
- Mobil
- mobil baz istasyonları
- mobil cihazlar
- Mobil Dünya kongresi
- mobil iletişim
- Mobil internet
- mobil işletim sistemi
- Mobil Operatör
- mobil sosyal iletişim uygulaması
- Mobil tahlil projesi
- Mobil Teknoloji
- Mobil Teknolojileri
- Mobil Telefonlar
- mobil uygulama
- Mobil yaşam
- Mobil-Dünya
- Mobile
- Mobile News camera
- Mobislyder
- mode
- model
- modem
- modern fizik
- modern insan
- Modern Warfare 3
- Modifiye
- Moduler
- Moğolistan
- Mona Lisa
- monitör
- Monitör Televizyon
- Monitörler
- mono
- mono project
- mono projesi
- monodevelop
- MonSter
- Monster 1000HD
- Monster 700HD
- Monster Daft Punk Edition headphones
- MonSter hdmi
- Monster headphones
- Monster Manor
- Moon Express Inc
- morötesi
- Motorola
- Motorola Android cep telefonu
- motorola ara
- Motorola ATRIX 4G
- motorola droid
- Motorola Droid X
- Motorola droid X2
- Motorola Mobility
- mouse
- mouse fiyatları
- Mozilla
- mozilla firefox
- mozilla flashı sanallaştırıyor
- mozilla işletim sistemi
- mp3
- MP3 dönüştürücü vinil
- mp4
- MPEG IMX
- MPEG IMX Nedir?
- msconfig
- msi
- MSN Messenger
- MSOTech
- MTA
- Mtotorola Android telefon
- mu
- Mugello Valley
- Muğla robot polis
- Multibar
- multimedya
- Multitouch All-in-one PC
- mumyalama
- Musa
- Musa ve Firavun
- Music Beta
- mustafa
- Mustafa Kemal ATATÜRK
- mutasyon
- mutluluk getirsin
- Münih
- Müritz-Ötzi
- Mürsel Karadaş
- Müslüman
- Müslümanlık
- Müthiş Hız
- müzik
- Müzik Aletleri
- müzik dinle
- müzik DVD'si yapmak
- müzik formatı değiştirmek
- müzik indir
- müzik indirme
- müzik indirme programı
- müzik mix
- müzik seti
- müzik sistemi
- Müzik Teknoloji
- Müzisyenler
- MW3′te hile yapanlara şok
- mybb board
- mybb nedir
- mybb özellikleri
- mybb tanımı
- MYO
- Myo Armband
- myunhauzen74
- N455
- N475
- N9
- NAB
- NAB 2012
- NameHelp
- Nanoteknoloji
- napolen total war
- napoleon total war osmanlı
- Napster
- NASA
- NASA astreoide insan gönderiyor
- nasa göktaşı
- NASA yetkilileri konuyla ilgili soruları yanıtsız bırakıyorlar
- NASA'dan korkutan açıklama
- NASA’nın kızılötesi Spitzer Uzay ve WISE teleskopları
- nasıl
- Nasıl bulunur
- Nasıl Çalışır?
- nasıl kaldırılır
- nasıl kullanılır
- Nasıl Kullanılır?
- nasıl kullanıyor
- nasıl müzik indirilir
- nasıl silinir
- NASREDDİN HOCA TÜRBESİ VE AKŞEHİR MUTFAĞI’NA YOĞUN İLGİ
- nasrettin hoca fıkraları
- Nathan Power
- Nathan Twining
- National Aeronautics and Space Administration
- National Geographic
- National Geographic Türkiye Ekim 2011 sayısı
- Nature
- Nature dergisi
- Nature Medicine
- navbar
- navbarı
- Naveen Jain
- navigasyon
- navigasyon programı
- Navigasyon Topu
- Naziler
- ne amaçla
- ne işe yarar
- Ne İşe Yarar?
- neandertal
- neandertallere
- Neandertallerin Hakkında
- Nebraska Ashland
- NEC NP216
- neden açılmıyor
- neden engellendi
- Nedir
- Nedir bu?nedir?Açıklamalar
- Neil Armstrong
- Nemrut
- nereye çarpacağı ise hala bilinmiyor
- NET’te erken tanı hayat kurtarıyor
- Netbook
- Neter
- Netfork Sosyal Medya Ajansı
- Netscape
- Network Media Player
- Neuschwabenland
- nevada
- Nevada eyaleti
- nevinci inci set
- New England Journal of Medicine
- New Horizons
- New Mexico eyaleti
- New Mexico eyaletinde inşa edilen uzay limanı
- New Scientist
- New York Times
- Newcastle Üniversitesi
- News
- Nex Handycam
- NEX SERİSİ
- NEX-3
- NEX-5
- NEX-EA50EH
- Nex-fs100uk
- NEX-FS700
- NEX-VG10E
- Next Gen Portable
- Next Generation portable
- nexus
- Nexus Prime
- NGP
- Niburan
- Nicholas Luccketti
- Nick Attree
- Night Browser
- nike
- Niklas Röber
- Nikola Tesla
- Nikon
- nikon 1
- Nikon 1 AW1
- Nikon 1 AW1 özellikleri
- Nikon About
- Nikon Coolpix
- Nikon Destek sitesi
- Nikon Global Wep sitesi
- Nikon Laser 1000A
- Nikon Laser 1000A S
- Nikon Laser Rangerfinder
- Nikon Profesyonel Services
- Nikon rangefinder
- Nilgün NART
- NiMH
- Nix
- nofollow backlink
- nokia
- Nokia 603 ve Luna İstanbul’da Tanıtıldı
- Nokia 603'e videosu
- Nokia Booklet
- Nokia Booklet 3G
- Nokia Lumia
- Nokia lumia 620
- Nokia MeeGo
- Nokia Mobil Telefonları
- Nokia N9
- Nokia N9 MeeGo
- Nokia N9 Tanıttı
- Nokia Ovie Suite'nin yerini alacak olan yeni yazılım
- nokia sert metali işleyecek
- Nokia Suite 3.2 ücretsiz indir
- Nokia Suite’in 3.2 versiyonu
- Nokia telefonların güncellenmesi
- Nokia'dan Galatasaray'a tebrik
- Nokia'dan Yeni Ürünler
- Nokta A.Ş.
- Norfolk Taburu
- norton
- norton 360
- Norton AntiVirüs
- norton indir
- Norveç
- Nostradamus
- Nostradamus Kimdir
- Nostradamus’un Kehanetleri
- not
- not hesapla
- not hesaplama
- not hesaplama tablosu
- not tablosu
- Note 2
- notebook
- Notebook Soğutma Pedi
- Notebook Soğutucu
- Notebook’lar neden çok ısınır ?
- Nothing Else Matters
- notsitewide
- nöbetçi eczane
- nöroendokrin
- Nöroendokrin Tümör
- nörolojik fonksiyonlar
- Nps
- nsanlık tarihini değiştiren
- Nseries
- ntfs
- ntfs mi fat32 mi
- ntvmsnbc
- Nuh Tufanı
- Nuh'un Gemisi
- numaraları
- numark
- Numark iDJ Live
- Numark iDJ2
- nükleer
- Nükleer Saldırı
- NVIDIA
- NVIDIA ekran kartı
- nvidia nedir
- NX100
- nx300 fotoğraf makinesi
- NXCAM
- NXL-IP55
- Oakley
- Oakley 3D Gascan
- Oakley 3D Gascan TRON Legacy
- Oakley 3D gözlük
- Oakley gözlük
- obez maymunların kilo vermesi sağlandı
- Obezite
- Obeziteyle mücadelede yeni ilaç umudu
- Objektifler
- OConnor
- OConnor 60L
- OConnor 60L Tripod
- ODTÜ
- ODTÜ Robot Topluluğu
- Oem
- Oem alırken nelere dikkat etmeliyiz
- Office
- Office 2010 Starter İngilizce
- Office 2010 Starter Türkçe
- office 2013 kutuları sızdı
- office programları
- Ofis Baskı A4 Yazıcı
- ogame
- Ohio State Üniversitesi
- Okan Yalabık
- okey
- Oktay Usta
- okul kayıtları
- okuma modu
- Okyanus
- Okyanus'tan canavar yükseliyor
- Olasılıksız
- olasılıksız indir
- OleDbCommand c#.net
- Olufsen beo5
- Olufsen Beo6
- olumsuz etkileyebileceği
- Olympus
- OMG microscope
- Omnio
- Omnio iphone dock klavye
- Omnio WOWKeys
- OmniTouch - Demo - Video ACM Uist 2011
- omuz kamerası
- On Air JBL
- On Air Wireless
- on küçük zenci
- on parmak klavye
- onavo count
- onay kutusu kullanmak
- onclick
- ondoubleclick
- One Transantarktik
- Onkyo
- Onkyo CS-V645
- Onkyo Ses sistemi
- Onu da hack'lediler
- onur ünlü
- OPBG-Open Platform Business Group
- opera
- opera indir
- opera tarayıcı
- opera webkit
- Operasyon Sunshine
- Oplay
- Opportunity
- Optical Image Stabilizer
- Optik Fiber Kullanım Alanları
- Optik Kablolar
- optimizasyon
- Optimus G
- optimus vu
- optio
- Orak şeklindeki kan hücreleri
- oregon
- Origanum Onites
- orjinal oyunları cd'siz oynamak
- Orta çağ
- Orta temporal gyrus
- OS
- osman sonant
- osmanlı
- osmanlı total war
- otizm
- otomatik
- Otomobil
- otomotiv
- Outlook
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook indir
- Oxford
- Oxford Brookes Üniversitesi
- oy
- oynaoyun.com
- Oyun
- oyun bağımlıları için
- oyun inceleme
- oyun indir
- Oyun Konsolu
- Oyun Mouse
- oyun programı
- Oyun stüdyosu
- oyun tanıtımları
- oyun tanitim
- oyun videosu çekmek
- oyun yapmak
- oyun-haberleri
- oyun-inceleme
- Oyunlar
- oyunyolu
- oyunyolu.org
- Ozan Hazer
- ozon
- ozon tabakası
- Ödev
- ödül
- Öğrencilere uzun saç müjdesi
- Öğrenme
- Öğretmenler Günü
- ölçüm
- ölü gömme adetleri
- ölüm riski
- ölümsüz işletim sistemi
- ölümsüzlük
- Ölünce internet hesaplarınıza ne olacak?
- Ömer Çelik
- Ömrü 5 ay uzatan ilaç
- önbellek
- önem
- Önemli ipuçları
- önyükleme
- önyükleme yöneticisi
- önyükleme yöneticisi kaldırma
- Özel Anlar
- özel tripod
- özellikleri
- özellikleri ve geçişler
- özeti
- Özge Şen
- özgür irade
- P2
- Padfone
- Padfone tablet
- pagerank
- pagerank güncellemesi
- paleontolog
- Paleosen dönem
- panasonic
- Panasonİc
- Panasonic 100GB BD-RE XL
- Panasonic AG HPX600
- Panasonic AG-AC130
- Panasonic AG-AC160
- Panasonic AVCCAM
- Panasonic Blu-ray ev sinema sistemi
- panasonic DMC-FT2 Lumix
- panasonic DMC-FZ100
- Panasonic HDC-HS900
- panasonic Hdc-SDT750
- panasonic HDC-SDX1
- Panasonic HDC-TM80
- Panasonic HDC-TM90
- Panasonic HDC-TM900
- panasonic HM-TA1
- panasonic lumix
- panasonic lumix dmc
- Panasonic SC-BTT270
- Panasonic SC-BTT370
- panasonic SDT750
- panasonic sdx1 özellikler
- panasonic-AG-HMC81
- panasonic-DMC-FZ45
- panasonic-DMC-Lx3
- Pandora
- panoya koymak
- Papoose lake
- Papoose Tuz Gölü
- Paralel evrenler
- Parapsikoloji
- parçacık hızlandırıcı
- parlayan kuzey ışıkları
- parmak izi okuyucu
- parola
- Parola ile kilitliyken Siri'ye erişim izni ver
- party friends
- Passbook
- Passbook uygulaması
- PassMyWill
- patch
- patent
- Patently Apple
- patlama
- Patlayıcılar
- Paylaşım
- pc
- PC Gaming Headset
- pc ne kadar hızlı
- pc niz ne kadar yakıyor
- PC Oyun
- PC Oyun Kulaklığı
- pc temel
- pc tool
- pc tool nedir
- pc tool programları
- pc topla
- pc toplama simülasyonu
- PC TV UWB kiti
- pc'de android
- PC'lere önemli yatırımlar
- pc'nizin güçü yeterli mi?
- PC300 bags
- pcnizi güçlendirin
- pcyi güçlü kılan 5 neden
- pdf nedir
- pdf okuyucu
- PDF-XChange Viewer
- PDF-XChange Viewer download
- PDF-XChange Viewer indir
- pdw-500
- PDW-530P
- PDW-F3
- PDW-F3 digital camcorder
- PDW-F330L
- PDW-U2
- Peak Design
- pelycosaurs
- pencere komutları
- Penn univercity
- Penn Üniversitesi
- Pentagon
- Pentax
- Pentax dijital fotoğraf makinası
- pentax K-30
- pentax k30
- pentax Kr
- Pentax Optio
- Pentax Optio RZ10
- Pentax RZ10
- Pentax W-2
- Pentax WG-2 GPS
- pepee
- peptitö
- Per Aa
- Per Neter
- Pers
- perspektif
- pervasız
- PES
- pes 2014
- petabyte
- petabyte nedir
- petabyte tanımı
- Peter Lorie
- Petman
- Petrol Bag
- Petrol Bags
- Petrol Bags DSLR Kamera Çanta
- Petrol Bags PC300
- Petrol Mattebox Case
- Petrol şirketleri
- Phil Eisler
- Philip Schiller
- Philippe ROBUTEL
- philips
- Philips DVD Conponent Hifi system
- Philips DVD System
- Philips Full HD
- Philips Full HD 3D
- Philips full HD3d Ambilight
- Philips Harmony
- Philips Harmony 8000
- Philips HTS9221/12
- Phobos-Ground
- Phone
- phone block
- phoneblocks
- phones
- photo printer
- photo speheres
- photobucket
- photobucket nedir
- photobucket tanımı
- photoshop
- photoshop cs2
- Photoshop Ders
- photoshop dersleri
- photoshop geçmişi
- photoshop indir
- photoshop nedir
- photoshop tanımı
- Photoshop'ta Golf Topu Yapımı
- Photoshop`ta Boru Yapımı
- Photoshop`ta Kağıt Eskitme
- Photoshop`ta Tebeşir Görünümlü Yazı Yapımı
- photoshopta
- photoshopta arka plan değiştirme
- photoshopta istenmeyen nesneleri yok etmek
- photoshopta silinen nesneyi geri getirmek
- php
- php hakkında
- php nedir
- php tanımı
- phpbb
- phpbb nedir
- phpbb tanımı
- PIPA
- picasa
- picasa tanımı
- picasa web
- picasa web nedir
- Picnic
- pico
- pico projector
- Picsio Kameralar
- picture
- Pierre ve Marie Curie Üniversitesi
- Pietro Perugino
- Pikap
- Pil
- Pil doldurma
- pil ömrü
- pil sistemi
- Pil Teknolojisi
- Piller sadece birkaç dakikada şarj olabilir
- Pillerin Doldurulması Ve Bakımı
- ping
- ping atmak
- ping nedir
- ping tanımı
- pink
- pioneer
- pioneer 3D Blu-ray oynatıcı
- pioneer BDP-52FD
- Pioneer BDP-53FD
- pioneer Blu-ray oynatıcı
- Pioneer CDJ-350
- Pioneer CDJ-350-W
- Pioneer CDJ-850
- Pioneer DJ
- Pioneer SE-DIR800C
- Pioneer XDJ-Aero
- Piramit
- piramitler
- piramitlerin inşası
- Piri Reis
- Piri Reis haritası
- Pisa
- piton
- Pixel
- Platon
- play google
- PlayFull
- PlayStation
- Playstation 3
- playstation 3 Bluetooth kulaklık
- PlayStation 3 hack'lendi
- PlayStation 4
- PlayStation uygulaması için güncelleme çıkardı
- playstation vita
- Please Help the World
- PLoS ONE
- Plüton
- PMW 100
- PMW-100
- PMW-320
- PMW-EX3 kamera
- PMW-TD300
- png
- png formatı
- PollDaddy
- Popülar Camcorders
- Popüler iletişim
- popüler internet tarayıcıları
- Popüler Kameralar
- popüler sosyal paylaşım sitesi
- popüler uygulamalar çöktü
- porno yasağı
- port
- Portable
- Porto Riko
- ports
- Power blog
- power iso
- power point slaytı indir
- Power Shot SX30 IS
- PowerArchiver
- PowerArchiver download
- PowerArchiver indir
- PowerArchiver nedir
- PowerPC
- PowerShot G12
- pozitif enerji
- pr
- PR410
- Praktica
- Praktica DMMC-3D
- Preamplifikatör
- primat atalarımız
- Primera
- Primera Bravo 4100 Auto Printer
- Primera Technology Inc
- Princeton Univercity
- Princeton Üniversitesi
- prinevlle
- printer
- printscreen
- Privacy Mode
- Private Mode
- Privnote
- Pro Av Çözümler
- Pro HD
- Processor
- Product Features
- Productivity Future Vision 2011
- Prof. Alex Wolszczan
- Prof. Dr. Mustafa Haluk Vahapoğlu
- Profesör Alain Sacuto
- Profesör Geraint Rees
- Professional AVCCAM
- profesyonel
- Profesyonel 2 Kanal Mikser
- Profesyonel Bantsız HD Kameralar
- Profesyonel DJ’ler
- profesyonel fotoğraf çekimi
- profesyonel fotoğrafçılar
- profesyonel kamera sabitleme sistemleri
- Profesyonel Kameralar
- profesyonel kulaklıklar
- profesyonel Kullanıcılar
- Profesyonel Masaüstü CD çalar
- profesyonel ses sistemleri
- Profesyonel Video
- profil fotoğrafları
- program
- program indir
- Programlama
- Programlar
- proje
- Project Blue Book
- Project Grudge
- projeksiyon
- projeksiyon cihazları
- Projeksiyonlar
- projektör
- projektörler
- projeler
- projesi
- promosyon kodu
- Prompter
- prostat kanseri
- ProTempo
- protez el
- Protoceratops andrewsi
- ps
- ps vita
- ps4
- Psikiyatr Enstitüsü
- Psişik Güçlerimiz
- Ptah
- Ptolemy
- publisher
- puppy
- puppy linux
- puppy linux işletim sistemi
- Pure
- Pure Twilight
- PVR
- Pyramid
- Pyramidos
- Pyramis
- Qu8k
- Quad+sim
- qualcomm
- quality
- Quantum Levitation
- QuickTime
- quup
- quup nedir
- quup tanımı
- qwerty
- qwerty mesajlaşma telefon
- Qwerty Telefon
- R3000
- Rab
- Radio Clock
- radyasyon
- radyo
- radyo dalgaları
- radyolu saat
- rahim
- Raincover
- raku raku
- ram
- ram nedir
- ram tanımı
- ramazan ayı
- Ramses
- Rangefinder
- Rapçilerin tipografik halleri
- rapidshare
- RAR şifrelemek
- RARa açıklama eklemek
- RASAT
- RAT7
- Ray Kurzwell
- RCA
- RCA WHP160
- RCW 86
- Rds
- reader
- Real 3D
- Real Madrid
- recep tayyip erdoğan
- record
- reçeteye dur dedi
- reddit hakkında
- reddit kurucusu intihar etti
- Reddit Monday
- reddit nedir
- reddit tr
- redhack
- RedHack adliyeye geliyor
- Redrock Micro
- Redrock microEVF
- Registry Mechanic
- Registry Mechanic download
- Registry Mechanic indir
- Registry Mechanic nedir
- Reid Hoffman
- Reklam
- reklam alanı
- reklam banner'ı
- reklam engelleme
- reklam engelleme programı
- reklam engelleme programı indir
- reklam yeri
- reklamları engellemek
- rekorlar
- REM
- REM evresindeki rüya içerikleri
- Reneta Pasqualini
- rengini değiştirmek
- renk değiştirmek
- Renkli Populer Yayınlar Eklentisi
- ReROLL
- reset
- resim
- Resim Düzenleme
- resim formatı
- resim formatı değiştirmek
- resim uzuntısı
- resimli
- resimli anlatı
- resimli anlatım
- resimli yorum
- Resmedilen ilk doğum anı
- Responsive Web Design
- Retina
- Revelant Knowledge
- RevelantKnowledge
- review
- reviews
- RF kablosuz
- RGBW
- Rhapsody
- RIM Co-CEO
- Ria Novosti
- Rihanna
- Rik Ferguson
- Riot Games 1 milyon kişiye ulaştı
- Riot Games oyunu
- Riot Games Türkiye
- Rip isimleri
- rj-45 konektör
- Roanaoke Adası
- Robert Bowling
- Robert Burkholder
- Robert Lazar
- robodynamics
- RoboDynamics Luna
- robot
- Robot Atlas
- robot fare
- robot geliştirme
- robot polis
- Robot teknolojileri
- Robot Teknolojisi
- Robotik
- Robotlar
- robotları yönlendirme
- robots.txt
- Rockmelt
- Rockstar
- Rockstar Games
- roger ackroyd cinayeti
- Roger Wilson
- rogue
- roket
- Roland
- Roland Drum Machine USB Flash Drive
- Roland Gitar Synthesizer
- Roland GR-55
- Roland Synthesizer
- Roland TR-808
- Roland TR-808 USB flash drive
- Rolf Olsen
- Roma
- Roma İmparatoru İkinci Frederick
- Romalı sömürgeciler
- ROSAT
- Rosat uydusu Dünya'ya düştü
- Rostock
- Rostock Üniversitesi
- roulette
- router
- router nedir
- router tanımı
- Royal Marsden
- Royal Society
- röportaj
- RS 180
- RSOE EDIS
- RSS
- rss feed reader
- ruffles
- ruhsal enerji merkezleri
- rulers
- Rus soyuz uzay aracı
- Rus uzay aracı serseri mayına dönüştü
- Rusya
- Rusya Ay'a koloni kurmak istiyor
- Rusya göktaşı
- Rusya Star City
- Ruşeym
- Rüdiger Knöpfel
- rüya
- Rüyalar
- RV-NB70
- RV-NB70 Kaboom
- Ryota Kanai
- Ryukyu Takım Adaları
- S-Pen
- S/2011 P 1
- S/2012 P 1
- S1420
- s4
- s4 mini
- s4 mini ve s4 karşılaştırması
- Saatler süren şarj sürelerine son
- sabit disk
- sabit disk programları
- sabit disk sürücüsü
- sabit diskinize hükmedin
- sabit diskinizi donduran ne?
- Sabri Duransoy
- Sachtler
- saç
- saddam hüseyin idam edildi
- safari
- sagopa kajmer
- Sağlık
- Sağlık İçin Yararlı
- sağlık monitörü
- sağlık müzik haber blogları
- sağlık sektörü
- sağlıklı yaşam
- sahte eposta
- Saint Malachy
- sakarlar
- saldırı
- Salento Üniversitesi
- Salı günü Dünya'yı sıyırarak geçecek
- Salwa Smaoui
- Sam
- Samara
- samara belgeseli
- samasung galaxy s4 mini video incelemesi
- Sampson Arnold Mackey
- Samsung
- samsung 30 series
- Samsung 3D Gözlük
- samsung 90 series
- Samsung Android telefonu
- Samsung Apple'a 290 Milyon Dolar Ceza Ödeyecek
- Samsung BD-DT7800
- Samsung CLP-325W
- Samsung CLX-3185FW
- Samsung Digital Fotoğraf Makinası
- Samsung Electronics
- samsung fotoğraf makinası
- Samsung Galaksy S
- Samsung Galaxy
- Samsung Galaxy Gear
- samsung galaxy note 3
- Samsung Galaxy S IV
- Samsung Galaxy S3
- Samsung Galaxy S4
- Samsung Galaxy S4 parçalarına ayrıldı
- Samsung Galaxy Tab 2 7.0
- Samsung Galaxy XCover
- samsung HD
- Samsung HMX-Q10
- Samsung HMX-T10 Camcorder
- Samsung Kies
- Samsung NX100
- Samsung printer
- Samsung Smart Fotoğraf Makinesi ve Tablet Bir Arada
- samsung smart tv
- samsung st80 dijital kamera
- samsung türkiye
- Samsung wireless printer
- Samsung Xcover
- Samsung-CLP-325W-Wireless-Printer
- samsung-ST80
- Samsung'dan katlanabilir ekranlı Galaxy telefon gelebilir
- Samsung’un Smart Camera 2.0
- Samuel Noah Kramer
- San Francisco
- sanal disk
- sanal disk yapımı
- Sanal Sınıf
- sanal sürücü
- sanal sürücü ile oyun
- Sanat
- SanDisk
- Saniyede 20 film indirdiler
- Sanofi Uk
- Sanskrit Yazısı
- sansür
- Sansürcü ülkelerde ilk 10'a girdik
- Sanyo
- Sanyo VPC-GH4
- SAO 206462
- sarmal disk
- Sata ssd
- Satın alma
- satranç
- Saturday:Saturn gezegenine tapılan gün
- saturn
- satürn
- Satürn 5
- sayfalama
- sayıları toplama
- sbs32g1a
- sbs64g1a
- SC-BTT770
- scanner
- schneider
- Science
- Scientists confirm
- Scientology
- scratch
- scratch dersleri
- screening
- sd
- SD Association
- SD/SDHC/SDXC
- SDB
- sdhc
- SDHC bellek
- SDKART
- SDO
- SDXC
- SE Mix Walkman
- SE Telefon
- SE-DIR800C
- Seagate
- Seagate HDD
- search engine
- Search engine optimization
- security
- Security Essentials
- Security Products Guide
- seçkin savaş madalyası
- Seçmek
- sedat bilenler
- Sefiller
- Sektör-4
- semantik web
- sennheiser
- Sennheiser HD220
- Sennheiser kulak içi kulaklıklar
- sennheiser kulaklık
- sennheiser Kulaklık Adidas
- sennheiser Kulaklıklar
- sennheiser RS 180
- sennheiser rs180
- SennheiserCX310
- Sensation
- Sensörlü ayakkabı
- SEO
- seo ayarları
- seo çalışmaları
- seo nasıl yapılır
- seo nedir
- Sergei Krikalyov
- Sergey Brin
- Serhat Demir
- Serhat Özeren
- serkan inci
- Serkan İnci
- serkan keskin
- Sertaç Özer
- server
- server mutlu
- server nedir
- server sıkıntıları
- servis
- ses
- ses ekipmanları
- ses kartı
- ses kartı hakkında
- ses kartı nedir
- ses kartı tanımı
- ses kartları
- ses programları
- ses sinyali
- ses sistemi
- Ses Sistemleri
- ses tabanlı sosyal ağ
- Ses Teknolojisi
- ses ve görüntü
- sesle çalışan gözlük
- sesli mesajlaşma
- SETI
- SETI Enstitüsü
- SETİ projesi
- setra film
- setting
- setup
- seyehat
- Sfenks
- SFQ-01
- SGK
- Shapeways
- sharp
- Sharp BD-HP90S
- Sharp Blu-Ray oynatıcı
- SHDC Speed
- shure
- shure FP3
- sıkıştırma
- sıkıştırma programları
- sınıf
- Sınırsız Bankacılık
- sınırsız sayıda insan yumurtası
- sıradışı
- sıradışı şeyler
- sırrını
- sırt çantası
- sıvı hidrojen
- siber
- siber güvenlik
- siber güvenlik şirketleri
- siber saldırı
- SİBER SALDIRILAR ARTIYOR
- siber savaş
- Siber-shot
- Siber-Uzay Konferansı başlıyor
- Siberia v2
- Sibirya
- Sigmund Freud
- Sihirli
- sihirli gözlük
- Silhouete
- Silhouete 3D gözlük
- Silicon Power
- Silicon Power 32GB microSDHC
- Silicon Power 64GB
- Silicon Power 64GB 600xCF
- Silicon Power CF
- Silicon Power E20
- Silicon Power SSD
- SiliconPower 32GB Micro
- silikon vadisi
- silinen dosyalar
- silinen dosyaları geri getirmek
- silme
- silmek
- Silvana Condemi
- simge
- simgesel işaretler
- simple machines
- simülasyon
- simülasyon indir
- Sinema
- Sinema 3D
- sinema çekimi
- Sinema Kamerası
- sinema Keyfi
- Sinema TV
- Sinyal aktarım
- Sion tarikatı
- Sir Richard Branson
- siri
- siri okula gidiyor
- sirius
- sistem yapılandırması
- Sistem-Tavsiyeleri
- sistemi
- site
- sitesi
- sitewide
- siyah
- siyah kan
- Siz artık siz değilsiniz
- sketchup 3b modelleme
- skidrow
- skydrive
- Skype
- skype indir
- skype kullanım kılavuzu
- skype kullanmaya başlayın
- skype nedir
- skype tr
- skype windows 8
- skype yasaklandı
- skype'ı biliyor musunuz?
- slax linux
- slax linux 7.0
- slax linux indir
- slayt
- slideboom.com
- slider
- Slow motion
- SLR
- SLR Fotoğraf Makinası
- smart clock
- Smart Dock
- Smart Security
- Smart tv
- smartphone
- smf
- smf nedir
- smf tanımı
- Smithson Martin
- SMP-N100
- sms
- SMS arşivleme
- SMS engelleme
- SMS yönlendirme
- SMS+
- SMS+ paketi
- SMSPLUS
- smssy
- smtp
- snaggy
- snapchat
- sneijder
- Sneijder Galatasaraylı Oldu
- so.cl
- socl
- socl nedir
- Software
- Soğutma
- SOKRATES
- solar
- Solar Dynamics Observatory
- Solar Keyboard K750
- Solara
- solid state drive
- Solucan deliği
- solucan delikleri
- son beş yılın en şiddetli patlaması
- son dakika transferleri
- Son hızla Dünya'ya yaklaşıyor
- sons
- Sonunda onun da ömrü doldu
- Sony
- Sony 10X Zoom
- Sony 3D laptop
- Sony 4k
- Sony A35
- Sony Alfa
- Sony Alpha a35
- Sony Bloggie Touch kamera
- Sony CBK-WA100
- Sony Computer
- Sony Cyber-shot
- Sony Cyber-shot DSC-HX7V
- Sony DEV-3
- Sony DEV-5
- Sony DSC-HX7V
- Sony DSC-HX7V Fotoğraf Makinası
- Sony DSLR Fotoğraf Makinası
- Sony Electronics
- Sony Ericsson
- Sony Ericsson kulaklık
- Sony Ericsson Live View
- Sony Ericsson LiveSound
- Sony Ericsson Mix Walkman
- Sony Ericsson TXT
- Sony Ericsson Walkman
- Sony Ericsson Xperia active
- Sony Ericsson Xperia Ray
- Sony Ericsson Xperia X10
- Sony EyePad
- Sony Full Hd Kamera
- Sony Handycam
- Sony Handycam HDR-PJ10
- Sony Handycam HDR-PJ30V
- Sony Handycam HDR-PJ50V
- Sony HD Camcorder
- Sony HDR-AS15
- Sony HDR-CX560V
- Sony HDR-PJ50 Temel Özellikler
- Sony HDR-PJ50V
- Sony HDR-TD10
- sony hx10
- Sony Hx7V
- Sony HXR-NX3D1E
- sony lens
- sony MD
- Sony MDR-DS6000
- Sony MiniDisc'in üretimini durduruyor
- Sony Netbox
- sony NEX-EA50EH
- sony Nex-Fs100
- Sony nex-fs700
- Sony NEX-VG10E
- Sony Next Gen portable
- Sony NGB
- SONY NXCAM
- Sony NXL-IP55
- Sony PC Vita
- Sony PDW-530P
- Sony PDW-F3
- sony Pdw-f330L
- Sony PDW-U2
- Sony PDW-U2 XDCAM Sürücü
- sony PJ10
- Sony PJ30V
- Sony Playstation
- sony PlayStation 4
- Sony PlayStation Vita
- Sony PMW-100
- Sony PMW-320
- SONY PMW-EX3
- Sony PMW-TD300
- Sony PS
- Sony PS3 Kulaklık
- Sony PSN hack
- Sony SAL55300
- Sony SMP-N100
- SONY SRW-9000 kamera
- sony sxs-1
- sony telefon
- sony tripot
- Sony ürünleri
- Sony VAIO
- Sony Vaio F Serisi
- Sony Vita
- Sony Walkman phone
- Sony WhiteMagic
- Sony Wireless
- Sony XDCAM HD
- Sony XDCAM HD Kameralar
- Sony Xperia S
- Sony Xperia Tipo
- Sony Xperia Z
- Sony-ip55
- SONY-NEX-5/NEX-3
- sonyf35
- SOPA
- Sophos Naked Security
- soru
- soru-cevap mantığı
- sorular
- sosyal ağ
- sosyal ağ araması
- sosyal ağlar
- Sosyal Medya
- sosyal paylaşım siteleri
- sosyal paylaşım sitesi
- Sosyal Projeler
- sosyal site
- sosyal siteler
- sound
- Sound Blaster
- Sound Freaq
- sound quality
- SoundBar hoparlör
- soundcloud
- SoundFreaq SFQ-01
- Sovyetler
- sözleşme
- sözleşmesini iptal edebilecek
- sözlük
- SP-H03
- space invaders
- spam
- spam kurbanı olmayın
- spam nedir
- spamdan korunma
- speakers
- speedyfox
- speedyfox indir
- speedyfox nedir
- Spencer Wells
- Sperm to baby
- Spermden Bebeğe
- Spidercam
- Spiritualizm
- Spiritüalizm
- SPİRİTÜALİZM
- Spitzer
- Sponsor
- Spor
- spor kulübü
- Sport Digital Camera
- Sports Interactive
- Spotify
- SprintCam
- SprintCam HD VVS
- SprintCam V2.1 Live
- SprintCam V3 HD
- Sprite
- Sprite adındaki uydu
- sql sorgusu
- Square
- SR-HD2500
- SRW-1
- SRW-9000
- SSD
- SSD (solid state disk)
- SSD Kaydedici
- ssd nedir
- staj defteri
- staj dosyası
- staj dosyası indir
- stajerleri bile 10 tl maaş alıyor
- Standart objektif
- Stanislaw Lem
- star wars
- Startup Kitchen'dan Kendi Zaman Tünelinizi Oluşturabildiğiniz Yeni Bir Girişim
- STEAM
- Steam forumları
- SteelSeries
- Stephan Hawking
- Stephen HAWKING
- stephen king
- stephen king romanları
- Stephen Mehler
- Stereo Kulaklık
- Steve Bellmer
- steve chen
- Steve Jobs
- steve jobs apple
- steve jobs öleli 1 yıl oldu
- Steve Squyres
- Steve Yegge
- Steven Spielberg
- Stonehenge
- Strabon
- Street View
- Stringless Guitar
- Stuart Hughes iPhone 4
- Stuart Lavery
- stüdyo ve canlı yapım uygulamaları
- stv
- stv kanalı
- Stylus Photo R3000
- su gecirmez
- Su gecirmez kamera Pentax
- su geçirmeyen telefon
- su geçirmez
- su sporları
- Su Ürünleri Fakültesi Mikrobiyoloji Laboratuvarı
- sualtı
- Sualtı çekimleri
- sualtı fotoğraf kamerası
- SuAltı Fotoğraf Makinesi
- Sualtı fotoğraflar
- Sualtı Videolar
- Subaru
- suçlu windows
- Sue O'Connor
- sun
- Sun Sparc
- Sunday:Güneşe tapılan gün
- suni kan
- sunucu
- sunucu hizmetleri
- sunucu nedir
- sunucu soğutma
- Super 35mm
- Super 35mm Camcorder
- Super AMOLED
- Super Hi-Vision
- Superior temporal sulcus
- support
- Surface
- Surface fiyatı
- Surface Pro özellikler
- surround
- Surround Ses hoparlörleri
- Surround ses sistemleri
- Susan Shurin
- Sümer
- Sümer logogramları
- Sümer'de İnanna
- Sümerler
- Sümerliler
- Sümeroloji'nin Sırrı
- sümeyye erdoğan
- süper soğuk sıvı oksijen
- süperiletkenlik
- Süpernova
- süperoksit dismutaz
- sürüm
- Sütveren Anne çeşmesi
- Svalbard
- Swastika
- switch nedir
- SwitchGrip
- swtich tanımı
- sxs-1
- symbian
- Symbian Belle işletim sistemi
- symbian çöküşü
- Synthesizer
- synthmaster 2.5
- Şablon
- şafak sezer
- şahan gökbakar
- şahin
- Şamballa
- şampiyonlar ligi
- şarj
- şarj adaptörü iPhone
- şarj aleti
- şarj cihazı
- Şarj Cihazları
- şarj eder
- şarj sorunu
- şarj sorunu ortadan kalkıyor
- şarjı bitmeyen telefon
- şarjı en uzun giden telefon
- şeb-i arus
- şefkat tepe
- şehir içi ve şehirler arası
- şeker
- şeker hastası
- Şevket Şen
- Şık bir uygulama çubuğu
- şifre
- şifre koruma programı
- şifre programı
- şifre tutma programı
- şifre tutmak
- şifreleme
- şifreli klasör programı
- şizofren
- şizofreni
- Şuayib Yalçın
- t-shirt
- tabanı
- tablet
- tablet bilgisayar
- Tablet PC
- Tablet PC’nin özellikleri
- Tablet Telefon
- Tablet-PC
- tablo
- Tacikistan ve Özbekistan
- Tages
- Tahliller
- takdir
- takma el
- talking ginger
- talking ginger 1.3
- Tam HD
- tam sürüm
- tanıcıtı reklam
- Tanımlamak
- tanımlanamayan cisim
- tanıtıcı makale
- tanıtıcı reklam
- tanıtım
- TANITIM
- tanıtım reklam
- Tanrı
- Tanrı parçacığı
- tanrı Pluto
- taplet
- tarama engeli
- taranmayan yazılar
- tarayıcı
- Tarayıcılar
- tarceroute
- Tarık ALKAN
- Tarih
- tarihte bugün
- Tarihte kıyamet
- tasarım
- tasarımı
- Tasarımlar
- tasarim
- Taş Devri zamanı
- taşınabilir
- Taşınabilir Prompter
- Taşınabilir şarj cihazı
- Taşınabilir Şarj İstasyonu
- Taşınabilir Video Kaydedici
- Taşinabilir
- tavsiye siteler
- Tayfun Acarer
- tayfun yılmaz
- tayfun yılmaz vineleri
- Tayvan
- Tayvanlı bilim adamları
- tbll
- TCP/IP NEDİR?
- tcp/ip
- td1 ekran
- TD300
- Techcrunch
- Ted Banning
- tedavi
- Tegra 2
- Tek Link
- tek tıklamayla yükleme
- Tek tip
- Tek tip şarj
- Teknik Makale
- teknik özellikler
- Teknik Özellikleri
- tekno haber
- Teknoloji
- TEKNOLOJİ
- Teknoloji Blogları
- teknoloji haberleri
- Teknoloji hayat kurtarıyor
- Teknoloji ile sigarayı bırakın
- Teknoloji ve bilim
- Teknoloji ve Sinema
- teknoloji ve web blogları
- teknoloji-internet
- teknolojik altyapı
- Teknolojisi
- Teksas Üniversitesi
- Tel-Aviv University
- Telefon
- Telefon Hasarları
- Telefon lg çift çekirdekli
- Telefon Şarj
- telefon şarj aletleri
- telefonda bakteri
- Telefonlar artık kredi kartı olarak kullanılabilecek
- telefonların şarj edilmesi
- Telefoto
- Teleprompter
- teleskop
- Teleskop ve dürbünler
- Televizyon
- televizyon nasıl seçilir
- Televizyon Rehberi
- Telleri Olmayan Gitar
- telnet
- Telsiz
- Telsiz iletisim
- telsiz mikrofonlar
- tema
- Tema-Script
- temalar
- temiz enerji kaynakları
- Temiz Enerjili Araçlar Sergisi
- temple run
- Tepe üstü ışık
- tera
- TERA : Rising
- Terminator teknolojisi
- Terminator'ün pili cebimize girecek
- termometre
- Terrafugia
- Terrafugia TF-X
- Tespit etmek
- test
- teşekkür
- Tevrat
- Texas
- Texsas Holdem Poker Chip Satışı
- textbox
- TF-X
- TFT LCD
- Thalmic Lab
- THANKO
- The ancient Sumerians
- The Avengers
- The Avengers Fragman
- The Emerald Tablet
- The Hidden History of the Human Race
- The Land of Osiris
- The Matrix
- the sopranos
- The Wall Street Journal
- The Washington Post
- The Washington Post Satıldı
- Throat Mic
- THX sertifikalı hoparlör
- tıp
- TITULI
- TITULI D1612
- Tigecycline
- Tikarsilin Klavulanat
- Tim Cook
- tim cook kimdir
- Tim Ripley
- timeline
- Timor
- titanyum
- titanyum dioksit
- TL
- TL-PA201
- TL’lerinin iade edildiği kampanya
- tofaş
- Tofaşus Şahinuscular
- Tom Hooper
- Tom Pierson
- ton balığı
- toolbar
- toolbar indir
- toolbar nedir
- toolbar tanımı
- Top 10
- Top 10 Listeleri
- top 100
- top 250
- Top Rated US Players Online Casinos For 2013
- Top-level domanins
- toplist
- toptan fiyatına teknoloji
- Toronto Üniversitesi
- Torrent
- torrent film
- torrent indir
- torrent programı
- torrent programı indir
- TOSHIBA
- Toskana
- total war
- touchbook
- Touchscreen-Phone
- TP-LINK
- TP-LINK Ethernet Powerline Adaptörü
- TP-LİNK tl-pa201
- tr altyazı
- TR-808 Drum Machine USB Flash Drive
- tr.vineo.me
- trafik polisi
- trailer
- transfer
- Transition
- transmit
- Transmitter
- Transmitter sistemi
- travel
- Trend Micro
- trendyol
- Triassik
- trigliserit
- Trinity
- triology
- tripod
- trojan
- trojan korunma
- trojan korunma yolları
- trojan nedir
- trojan tanımı
- TRON Headphones
- Tron T1
- trt
- trt canlı
- trt çocuk
- trt hacklendi
- trt1
- Trusted Friends
- TruSurround
- TSE
- TTNET
- TTNET'ten Facebook kampanyası
- ttnetmüzik
- tubitak
- tubitak görevleri
- tubitak nedir
- tubitak tr
- Tufan
- tumblr
- tumblr nedir
- tumblr tanımı
- tumblr yasak
- Tuncay Çil
- TUNER
- TUNGUSKA OLAYI
- turbo mod
- turbo modu
- turing
- turing sözlük
- Turizm
- Turkana Gölü
- Turkana lake
- Turkcell
- Turkcell blog ödülleri
- turkcell europe
- turkcell europe internet ayari
- turkcell europe internet einstellungen
- TurkishNY
- TURKOFAMERICA
- TURNTABLE
- Tuscany
- Tutankamon
- Tutankhamun
- Tübitak
- TÜBİTAK
- TÜBİTAK UZAY
- Tüketici
- Tüketici Elektronik
- Tüketici Rapor
- Tüketici Teknoloji
- tüketiciler
- Tüm Elektronik
- tüm video kameralar ile uyumlu
- Tüm yüzeylerde 'dokunmatik ekran
- Türk araştırmacılar beynin sırlarını çözdü
- Türk geliştiriciler
- Türk Kahvesi Makinesi
- Türk Kanser Araştırma ve Savaş Kurumu Derneği
- Türk Telekom
- türkçe altyazılı video
- türkçe dublaj
- Türkçe Pligg Siteleri
- Türkiye
- Türkiye için dua ediyoruz
- Türkiye Sosyal Ağlarda En Çok Zaman Harcanan 5. Ülke
- Türkiye'de 11
- Türkiye'de 280 milyon yaşında kertenkele bulundu
- Türkiye'de UFO olayları
- Türkiye'nin İlk Çizgi Filminin Hazırlıkları Tamamlandı
- Türkiye'nin İlk İnteraktif Aşk Hikayesi: Seviyorsan Git Sor!
- Türkiye'nin ilk robot polisi
- Türkiye'ye 1 Milyon Uygulama Geliştirici Kazandıracak
- Türkiye'ye uzay kurumu kuruluyor
- Türklerden 65 inç'lik tablet
- Türklerden bir ilk daha
- Türksat Uydusu
- TV alıcısı
- Tv Reklamları
- TV yayıncılığı dünyası
- TV yayınları
- TW Hydrae
- Tweetdeck
- tweetulator
- twerk vine
- twin peaks
- Twin Video
- Twitter 'a Yeni Buton Geliyor
- Twitter ‘Blok’ Özelliğini Geri Çekti
- twitter blok özelliği
- twitter haber
- twitter halka açılıyor
- twitter hesabım niye askıya alındı
- twitter nasıl kullanılır
- twitter nedir
- twitter sansürlendi mi
- twitter tanımı
- twitter uygulama
- Twitter ve Gmail şifreleriniz tehlikede olabilir
- Twitter'a da 'sohbet' geliyor
- twitter'da büyük değişim
- Twitter’ın İsmi Smssy ya da Twittr Olabilirmiş
- twittr
- twtr
- Txt
- tyler
- UARS
- UARS uydusu
- Ubisoft
- Ubuntu
- ubuntu indir
- ubuntu ne zaman gebe giriyor
- ubuntu türkçe
- uc browser
- UCL
- ucurum
- ucurum production
- ucurum prodüksiyon
- ucuz iPhone
- Uçak
- uçak tasarımı
- Uçan
- uçan araba
- Uçan kaykay
- uçan otomobil
- Uçmak
- uçuşlar etkilenecek
- UDGZDC8M
- udp
- uefa
- Ufo
- Ufo görenler
- UFO Olayları
- UFO sanıldı
- UFO sanıldı ama insanlığı yok edebilirdi
- Ufo vakaları
- ufo yapabiliriz
- UFO'lar Tevrat'ta var mıydı
- Ufo´lar hakkındaki gizli dosyalar
- UHD
- uhdtv
- Ulaşım
- Ultimate 2065
- ultrabook
- ultraviyole
- Ulu önder
- Ulusal Bilim Akademisi Araştırmaları
- Ulusal Havacılık ve Uzay Dairesi
- Ulusal Uzay Derneği
- Uluslararası Ay Gözlem Gecesi
- uluslararası diyabet
- Uluslararası Uzay İstasyonu
- unbaby.me
- Uncharted 3 tamamen Türkçe olarak geldi
- Universal
- Universal USB
- Universal USB Installer
- Universal USB Installer download
- Universal USB Installer indir
- University College London
- UP
- update
- update set sorgusu
- Updated
- upload siteleri
- uploadstation
- UR Serisi
- UR3
- UR3 portatif verici
- uranyum madeni
- Urfa
- url kısaltma servisleri
- url kısaltma tuzağı
- url yönlendirme
- US Online Casino
- USA
- USB
- usb 3.0
- usb bellek
- usb bellek için güvenlik
- usb biçimlendirme
- usb disk security
- USB Dj Controller
- usb dongle
- USB Dongle ne demektir
- usb koruma
- usb monitor
- usb nedir
- usb nerelerde kullanılır
- usb pico projektör
- USB ses kartı
- usb slax linux kurulumu
- USB şarj Ürünü
- usb tanımı
- USB-Flash-drive
- USBden silinen dosyaları
- ustura kemal
- ustura kemal yayından kaldırıldı mı
- Utarit
- utorrent
- utorrent indir
- UTP kablo hazırlama
- utp kablo nasıl yapılır
- UUİ
- UVB
- UWB kiti
- Uyarılar (Notifications)
- uyarısında bulundu
- uydu
- uydu fırlattı
- uydu fotoğrafları
- Uydu görüntüleri Çin'deki esrarengiz yapıları buldu
- Uydu Teknolojileri
- uygarlık
- Uygarlıkların Yaşam Süreleri
- uygulama
- uygulamalar
- Uygun Tripod
- uykusuz dergi
- Uzaktan kontrol kamera
- uzaktan kumanda
- uzaktan kumandalı helikopter
- Uzay
- uzay ajansı
- uzay aracı
- Uzay Araştırmaları
- uzay bilimi
- uzay gemisi
- uzay robotu
- Uzay Teknolojisi
- Uzay-Tekn.
- Uzaya 90 saniyede ulaştı
- uzaya asansörle gitmek
- uzaya fırlatıldı
- Uzaya radyo sinyalleri göndermek
- uzaycılık merkezi
- Uzayda daha uzağa gitmenin önü açıldı
- Uzayda ki zaman ile yerdeki zaman aynı hızla mı dönüyor
- uzayda yaşam
- uzayda yaşayanlar
- Uzaydan gelen ziyaretçiler gerçektir
- Uzayı yırtacak lazer sistemi
- uzayın daha derinlerini de gözlemek mümkün
- uzayın fizik yapısı
- Uzayın keşfinde devrim yaratacak gelişme
- uzayın tanımı ve özellikleri
- uzaylı avı
- Uzaylı gemileri
- Uzaylı istilası
- uzaylı videosu
- Uzaylı Yüzleri
- uzaylılar
- uzaylılar bu bölgeyle ilgileniyor
- Uzaylılar gerçek mi
- Uzaylılar İskoçya' yı İşgal Ettiler mi
- Uzaylılar var ama gizleniyorlar
- uzun çubuk
- Uzun ömürlü piller
- Uzun yaşamın sırrı
- Uzun yaşamın sırrı kan grubunda
- ücretli mesajlaşma
- ücretli reklam
- ücretsiz
- Ücretsiz Backlink Siteleri
- ücretsiz blog servisleri
- Ücretsiz Blog Tanıtımı
- ücretsiz oyun
- üç ayak
- Üç boyutlu Tv
- Üç yeni gezegen ve gizemli bir gök cismi keşfedildi
- üçboyutlu kamera
- Üçlemesi
- üniversite
- Üniversitede Karşılaşacağınız 14 İnsan Tipi
- ünlü siber savaşçısı
- ürün bilgisi
- ürün fotoğraf çekimi
- Ürün Özellikleri
- Ürün Rehberi
- ÜRÜNLER
- üstresim
- V.Filmler
- Vaio
- Valve
- Van
- Van AKUT için Herkes Tek Yürek
- Van depremi
- Van'da meydana gelen deprem
- vanhising point
- Vankomisin
- Varoluşun kısaca anlatımı
- vatan computer
- vatan hiperstore eskişehir
- VB.Net
- Velch
- Veniste yaşam umudu
- Vent sheel
- Venüs
- vergi
- vergi cezası
- vergi haberleri
- vergi kaçakcısı
- veri
- Veri aktarımı
- veri aramak
- Veri Depolama
- veri güncelleme
- Veri hızları
- veri kurtarmak
- veri tabanı
- Veri tabanına (Access) kayıt ekleme C#.Net
- verici
- VeriSign
- veritabanı
- Verizon
- Verizon DROID X2
- versiyon
- versus
- versus io
- vertu
- VERTU TI
- vestel
- Vestel 47PF7021
- vestel belgesel
- vestel belgesel izle
- Vestel Dijital Inox Tost Makinesi
- vestel manisa
- Vestel Siyah Su Isıtıcı
- VIEWSONIC PJD5352
- viber
- vicdan testi
- Victor Hugo
- Vidcam
- video
- Video Aygıtları için Aksesuar
- video çekim yapmak
- Video Çekimi
- video çekmek
- video ders
- video Dersler
- Video düzenlemek bu kadar kolay olmamıştı
- video formatı değiştirmek
- Video Haber
- video indir
- Video kamera
- Video kamera destek sistemi
- Video Kamera Yağmurluk
- Video Kameralar
- video kaydetme programı
- video kaydı yapmak
- Video Kayıt Cihazı
- video keşfetme sevisi
- video poker
- Video Prodiksiyon
- Video ve fotoğraf
- videolu anlatım
- videolu anlatım yapmak
- videolu ders
- VideoPix
- viedo paylaşım sitesi
- View Sonic VPC220T
- viewfinder
- ViewSonic
- ViewSonic 3LCD Projektör
- ViewSonic LCD projektör
- ViewSonic Pro9500
- Viewsonic VPC''=
- Viking yağmacılar
- vikipedi
- vikipedi ansiklopedi
- vikipedi nedir
- vimeo
- Vimeo'ya DNS Değiştirerek Nasıl Girilir
- Vincenzo Galilei
- vine
- vine videoları
- vinil-to-MP3 Turntable
- Vintage Camera
- Virgin Galactic
- virüs
- virüs koruma
- virüs programı
- Virüsler
- Vista
- visual
- visual basic
- Visual Studio
- Viyana
- Vizör
- Vizyona girmesi beklenen filmler
- Vizyondaki Sinema ve Dizi Fragmanları izle
- vkontakte
- vkontakte kapandı
- Vladimir Putin
- vlc
- vlc media player indir
- vlc player
- Vodafone
- Vodafone Türkiye
- voip
- volkan başaran
- volkanik faaliyet
- Vostok Gölü
- Vostok Lake
- VPC-GH4
- VPC220T
- W3
- Wachowski
- Wachowski kardeşler
- Walkie Talkies
- Walkman-Phone
- Wall Street Journal
- wallpapers
- Walt Disney
- Walter Garn
- water sports
- waterproof
- we can made ufo
- We’re praying for all of you Turkey
- Weatherproof
- web
- web 2.0
- web 3.0
- web browser
- web master
- Web Pass
- web sayfası tasarımı
- web server
- web sitesi
- web tarayıcı
- Web Tasarım
- Web Tasarım Yaptırmadan Önce Bilmeniz Gerekenler
- web tasarımı
- web-uygulamalari
- webmaster
- webmaster dizin
- WebOS
- WebPage
- wechat haberleri
- WeChat kayıtlı kullanıcı sayısı 100 milyon’u aştı
- What Camera?
- Whatsapp Android İçin Yeni Özelliğini Duyurdu
- whatsapp indir
- whatsapp kullananlar dikkat
- Whatsapp nedir
- Whatsapp paralı oluyor
- Which Model?
- Whitehot
- WhiteMagic
- Who Was ABRAHAM
- Whopper
- WHP160
- WISE
- Wi- Fi senkronizasyonu
- Wi-drive
- wi-fi
- Wi-fi Alliance
- Wi-fi Direct
- wi-fi kullanım alanları
- wi-fi nedir
- Wi-Fi nedir?
- Wi-Fi özelliği
- widget
- Widget Sadece Konu/Yazılarda Gözüksün
- wifi
- Wifi 3D Blu-ray oynatıcı
- wifi frekans
- wifi nedir
- wikileaks
- Wikipedia
- wikipedia en çok arananlar listesi
- wikipedia tr
- Wikipedia Zero
- wikipedia'da 2012 en çok arananlar
- WildCharge
- William Borucki
- William Moore
- William Nutt
- WiMAX
- Win 7'ye karşı
- win7
- winamp
- winamp çöküşü
- winamp indir
- winamp nedir
- winamp pro
- WindBOX III
- window 8 ne kadar
- Windows
- windows 7
- Windows 7 Godmode
- windows 7 masaüstü araçları
- windows 7 rekor kırdı
- windows 7 yasak
- Windows 8
- windows 8 cep telefonları
- windows 8 deneyin
- Windows 8 Etkinleştirme Aracı
- Windows 8 İçin En İyi 8 Araç
- windows 8 ipad
- Windows 8 Kurulumu Resimli Anlatımı
- windows 8 programları
- windows 8 satışa sunuldu
- windows 8 skype
- Windows 8 ve Win 7 karşılaştırılması
- windows 9
- windows ce
- windows gezgini
- windows gezgini programı
- windows live
- Windows Live Messenger
- Windows Phone
- windows phone maps engeli kalktı
- windows phone store
- windows uygulamaları
- Windows XP
- windows xp yolun sonu görüldü
- windows8
- windows8 çıktı
- winrar
- WinRAR 4 Türkçe indir
- winrar nedir
- winrar tanımı
- wirelees
- Wirelees Dj System
- wireles Fidelity
- Wireles-Keyboard
- wireless
- Wireless Adapter
- Wireless HD teknolojisi
- wireless headphones
- Wireless Headphones Review
- wireless printer
- wireless ssd drive
- wireless tanımı
- wirelesss nedir
- with pictures
- Witwatersrand
- Wolfpittes
- WordPress
- WordPress Blog Oluşturma
- world craft
- world craft indir
- World of Warcraft
- Worldwide Trending Topics
- Would I Survive a Nuke
- WowKeyboard
- WOWKeys
- WR-3 robot fare
- wriless
- wupload
- WUX4000
- Wvga
- www.alevlendirir.com
- www.im.web.tr
- www.imleme.com
- www.kariyer.net
- www.monster.com.tr
- www.netarama.gen.tr
- www.webtavsiye.com
- www.yenibiris.com
- www.yenilik.com
- X Mark I
- X-Fi Pro 5.1 Surround
- X10
- X100
- x2 droid
- Xacti
- Xavier Prochaska
- xbox
- xbox nedir
- Xbox360
- XDCAM
- XDCAM EX
- XDCAM dosya formatları
- XDCAM EX
- XDCAM EX MPEG-2 profesyonel
- XDCAM grubu
- XDCAM HD
- xdcam Serisi
- XDCAM Sürücü
- xdcamHD
- XDJ-AERO
- XEED WUX4000
- XIGMATEK
- Xiang Zhang
- Xigmatek D1612
- Xigmatek Dizüstü soğutma pedi
- Xilin Chen
- XLR
- xp
- Xperia active
- Xperia Ray
- Xperia S
- xperia u
- Xperia Z
- XS8×4AS-XB8
- XU-80
- yabancı
- Yabancı Diziler
- Yafet
- Yağı ilaç gibi
- Yağmurluk
- yahoo
- yahoo mail
- yahoo tr
- yahoo uygulama
- yahoodan üzücü haber
- Yahudilik
- yama
- Yandex
- yandex 1 yaşında
- yandex browser
- yandex browser indir
- yandex browser indir türkçe
- yandex bu da mı gol değil
- yandex depolama hizmeti
- yandex disk
- yandex disk nedir
- yandex hakkında
- yandex lamborghini reklam
- yandex nedir
- Yandex reklam filmi
- yandex reklamları
- yandex tarayıcı
- yandex trafik
- yandex web tarayıcı
- yapay beyin
- yapay hafıza
- yapay zeka
- YapBrowser
- Yapı Kredi
- Yapımı
- yapmak
- Yarımburgaz Mağarası
- yasam kalitemiz
- Yaşam
- yaşayabilen
- Yaşlanan hücreler
- Yaşlanmayı durdurdular
- yaşlılar için özel cep telefonu
- Yayın
- Yayın aktarımı
- yayıncılık
- Yazan Boshmaf
- yazarkafe
- yazı fontu
- yazı ortalama
- yazı tipi
- yazıcı
- Yazıcılar
- yazıları kopyala
- yazıları kopyalamak
- yazılım
- Yazılım Haberleri
- Yemen
- Yeni CorelDRAW’a indirimli geçin
- Yeni Dünyalar
- Yeni Fikirler
- yeni html elementleri | 11 Replies
- yeni işlemci
- Yeni iTunes hazır; İndirin
- Yeni keşif
- Yeni Twitter
- Yeni Twitter Facebook'a meydan okuyor
- yenibiris
- Yeniden yazılabilir
- yer imleri çubuğu
- Yer saptama
- yer yerinden oynayacak
- Yeraltı Şehirleri
- Yeraltı Şehirleri İstabul
- Yeraltı Uygarlıkları
- yerçekimi
- yerli
- Yeşil Dünya
- yıldız
- yıldız çizimi
- Yıldızlar arası yolculuk
- Yok olan galaksi
- yokluğunda
- yol çukurları
- yotube televizyon uygulaması
- you gamers
- youlike
- Young Turk Venture
- youtube
- youtube 301 hatası
- youtube 301 sorunu çözüldü
- youtube artık türkçe
- youtube degişiyor
- YouTube download
- youtube indir
- youtube kanalları
- Youtube kurucusu Google+ fanı değil!
- youtube müzik indirme
- youtube ne kadar kazanıyor
- youtube paralı oluyor
- youtube ramazan
- youtube ramazan hazırlıkları
- youtube tr
- YouTube uzaya ilgi duyan gençlere yönelik bir proje
- youtube yenilikleri
- youtube'de nasıl oyun oynanır
- youtube'de oyun oynamak
- youtube'nin reklam geliri ne kadar
- Youtube'un Reklam Geliri 5.6 Milyar Dolar
- youtubetan
- Yozgat
- Yörüngeye dev güneş enerjisi santralleri
- Yrd. Doç. Dr. Akın Ersoy
- yumurta hesap
- yüklemek
- Yüksek Hızlı Hafıza Kartı format
- Yüksek Hızlı Printer
- yüksek tanımlı kameralar
- Yüksek tanımlı televizyon
- Yüksel teknoloji
- Yüzüklerin Efendisi
- Z906
- Zac Manchester
- zaman
- zaman ayarı
- zaman tüneli
- zamanda yolculuk
- zayıflama
- Zecharia Sitchin
- zehirli gazlar
- ZEISS lensler
- zeki ve iletişim kurabilen uygarlık
- zerzevat
- Zeta Reticuli
- zeus cinliği
- Zihin Gücü
- Zihin okumayı başardılar
- zihinsel gelişim
- zoom
- Zoom lens
- ZS3
- zSpace
- Zümrüt Tablet
- Zynga
- zynga plus casino
Popular Posts
-
Excel'de basit şekilde personel takip çizelgesi nasıl yapılır bunu anlatacağım. Kendi ihtiyacımdan doğan daha sonra gelen sorular üzerin...
-
Dead Space 3, Medal of Honor, Battlefield 3 ve fazlasına, sadece birkaç dolara sahip olun! Kampanya 28 Ağustos'a kadar sürücek. En az 1 ...
-
Youtube dünya çapında internet üzerindeki en büyük video paylaşım sitesi. Her konuda olduğu gibi müzik klipleri konusunda da en büyük arşive...
-
Haftanın yüksek çözünürlüklü duvar kağıtları : Canlı, renkli ve yüksek çözünürülüklü duvar kağıtları sizlerle. Etiketler: hd doğa resimleri...
-
Bildiğiniz gibi Türkiye’de her yıl yaz ve kış saati uygulaması gerçekleşmekte. Her yıl olduğu gibi bu yılda saatler ileri alınacak ve bu y...
-
Antik Çağ'ın bilgeliğinin en önemli sembolüdür. Bu yapı, astronomi, astroloji, geometri, meteoroloji ve paganizmle ilişkilendirilmek...
-
ÜÇGEN ÇİZİMİ http://scratch.mit.edu/projects/fcetin/2447969 ALGORİTMASI 1-BAŞLA 2-Kalem kod bloğundan kalemi temizle,kalemi kaldır,kalem ren...
-
Hz.Süleyman Aleyhisselam'ın 2010 yılında bir filmi yapılmış ve benim bu filmden dün akşam haberim oldu.Film o kadar müthiş ki kelimelerl...
-
Bugüne kadar yapılan kampanyaların yaşanan indirimlerin en büyüğünü yapmaya hazırlanan TEKNOSA, iddialı bir kampanya yapmaya hazırlanyor. Te...
-
Evet dostlar yine bomba gibi bir makale ile karşınızdayım. Son dönemlerde piyasada adının sıkça geçtiği League of Legends oyunu hakkında ...
Blog Arşivi
-
▼
2012
(1507)
-
▼
Kasım
(213)
- Dünya Oyun Şampiyonası Başlıyor
- Halo 4 ve COD: Black Ops II
- PlanetSide 2
- Mars'a 80 bin nüfuslu koloni kuruluyor!
- Dünyanın ilk 84 inç Ultra HD TV
- FAT32 mi, NTFS mi?
- Skullcandy'den oyunseverlere özel kulaklık!
- Windows Blue da neyin nesi?
- Samsung çalışanlarına alkol yasağı!
- Yandex’le 4 kat hızlı internet
- Evrendeki en büyük kara deliklerden biri bulundu
- FAT32 mi, NTFS mi?
- Facebook bu ülkede engellendi!
- Pinokyonun sonu nasıl biter ?
- CSS Pseudo-Sınıfları
- CSS Birimleri
- Google Değişikliğe Gitti
- CSS Doğru DOCTYPE Kullanımı
- CSS Özellik Seçicileri
- HTML Sayfa Yapısı Ve CSS Kullanımı
- Sony'den Son Bond Görevi; "Kaçırılan Ajanı Bulabil...
- WEB TARAYICI İNCELEMESİ-1
- Facebook 'dan Yenilik; Çift Kisilik Facebook
- Twitter 'a Yeni Buton Geliyor
- FATİH ÇETİN FORUM SAYFASI
- #bimilyonneden: Taksici şefkati
- CSS’in Yapısı
- CSS’e Başlamak
- CSS Nedir?
- Batman HD Duvar Kağıtları
- Superman HD Duvar Kağıtları
- Robots.txt Dosyası Kullanım Robotları Yölendirme K...
- 2013'ün En iyi kablosuz Kulaklıklari
- Pioneer SE-DIR800C Wireless Headphones
- JotForm İle Form Oluşturmak Artık Daha Kolay
- Photoshop Dersleri
- En İyi Blog Tanıtımı Yapmak İstiyorsanız
- Konsol Ekranında Renkli Yazı
- Photoshop`ta Boru Yapımı
- Photoshop`ta Tebeşir Görünümlü Yazı Yapımı
- Logo Tasarım Dersleri
- Blogger Eklentileri
- Yandex'ten Türkiye'ye özel tarayıcı
- Sennheiser RS 180 Wireless Headphones
- Sony MDR-DS6000 Dolby 5.1 Surround Headphones
- LTB Q-HOME-FX True 5.1 Surround Sound Stereo Wirel...
- Visual Studio 2010 Kullanıcı Arayüzünü Yenilemiyor...
- Koss JR900 Cordless Stereo Headphones
- En Yeni Oyunları Oynamak Kim İstemez?
- RCA WHP160 900MHz Wireless Headphones
- BLOGGER EKLENTİ-Widget Sadece Konu/Yazılarda Gözüksün
- Srgz Blog Duvar Kağıtları - 2
- BİOS(Basic İnput Output System) Nedir?
- Ücretsiz Programlar Yazı Dizisi-3
- Ücretsiz Programlar Yazı Dizisi-2
- Ücretsiz Programlar Yazı Dizisi-1
- Dünya Üçüncüsü Oldu
- JVC HA-W600RF wireless headphones
- Visual Studio 2010 & NuGet & Ajax Control Toolkit
- Notebook’lar neden çok ısınır ?
- TCP/IP NEDİR?
- Twitter hesabınızı doğrulatmak için
- 1 milyar kişi sosyal medyada!
- Yeni CorelDRAW’a indirimli geçin
- Kariyer Sitesi Nedir?
- C++ Döngüler
- Microsoft Windows 8
- Ücretsiz Blog Tanıtımı
- Yandex İnternet Tarayıcı Türkçe Yayınlandı.
- Öğrencilere uzun saç müjdesi
- #bimilyonneden: Vapur
- #bimilyonneden: Taksici şefkati
- TEK TİP KIYAFET ZORUNLULUĞU KALKTI
- İLK BÖLGESEL HAVA LİMANIMIZ
- En çok onlar çöpe gidiyor
- Sony NXL-IP55 IP ağ üzerinden HD Kalitesinde Görün...
- Tam İhtiyacım Olan Site
- Misafir Yazarlık
- Windows 7 Godmode
- Photoshop'ta Golf Topu Yapımı
- Photoshop`ta Kağıt Eskitme
- Photoshop Dersleri
- Bambaşka Bir Youtube
- Excel Personel Takip Çizelgesi
- PageRank Nedir?
- Blogger Yazar bilgisi eklentisi(Yazar Hakkında)
- C# for döngüsü ile sayıları toplama
- Windows 8 İçin En İyi 8 Araç
- Bilişim teknolojileri nedir
- BLOGGER SEO AYARLARI
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- Google Frommers’i Satın Alıyor
- BÖTE MEZUNLARI VE SORUNLARI
- Bond Hızında Telefon!
- USB Dongle ne demektir?
- Ücretsiz Blog Servisleri
- BUGÜN ONLARIN GÜNÜ
- Öğretmenler Günü
- Facebook işleminizi kısa yoldan halletmek istiyorm...
- Facebook Sunucularını Soğutmak için Patent Alıyor.
-
▼
Kasım
(213)
Followers
Author
Blog Archive
-
2013
(1886)
- Aralık (169)
- Kasım (168)
- Ekim (85)
- Eylül (145)
- Ağustos (164)
- Temmuz (144)
- Haziran (155)
- Mayıs (152)
- Nisan (150)
- Mart (231)
- Şubat (188)
- Ocak (135)
-
2012
(1507)
- Aralık (117)
-
Kasım
(213)
- Dünya Oyun Şampiyonası Başlıyor
- Halo 4 ve COD: Black Ops II
- PlanetSide 2
- Mars'a 80 bin nüfuslu koloni kuruluyor!
- Dünyanın ilk 84 inç Ultra HD TV
- FAT32 mi, NTFS mi?
- Skullcandy'den oyunseverlere özel kulaklık!
- Windows Blue da neyin nesi?
- Samsung çalışanlarına alkol yasağı!
- Yandex’le 4 kat hızlı internet
- Evrendeki en büyük kara deliklerden biri bulundu
- FAT32 mi, NTFS mi?
- Facebook bu ülkede engellendi!
- Pinokyonun sonu nasıl biter ?
- CSS Pseudo-Sınıfları
- CSS Birimleri
- Google Değişikliğe Gitti
- CSS Doğru DOCTYPE Kullanımı
- CSS Özellik Seçicileri
- HTML Sayfa Yapısı Ve CSS Kullanımı
- Sony'den Son Bond Görevi; "Kaçırılan Ajanı Bulabil...
- WEB TARAYICI İNCELEMESİ-1
- Facebook 'dan Yenilik; Çift Kisilik Facebook
- Twitter 'a Yeni Buton Geliyor
- FATİH ÇETİN FORUM SAYFASI
- #bimilyonneden: Taksici şefkati
- CSS’in Yapısı
- CSS’e Başlamak
- CSS Nedir?
- Batman HD Duvar Kağıtları
- Superman HD Duvar Kağıtları
- Robots.txt Dosyası Kullanım Robotları Yölendirme K...
- 2013'ün En iyi kablosuz Kulaklıklari
- Pioneer SE-DIR800C Wireless Headphones
- JotForm İle Form Oluşturmak Artık Daha Kolay
- Photoshop Dersleri
- En İyi Blog Tanıtımı Yapmak İstiyorsanız
- Konsol Ekranında Renkli Yazı
- Photoshop`ta Boru Yapımı
- Photoshop`ta Tebeşir Görünümlü Yazı Yapımı
- Logo Tasarım Dersleri
- Blogger Eklentileri
- Yandex'ten Türkiye'ye özel tarayıcı
- Sennheiser RS 180 Wireless Headphones
- Sony MDR-DS6000 Dolby 5.1 Surround Headphones
- LTB Q-HOME-FX True 5.1 Surround Sound Stereo Wirel...
- Visual Studio 2010 Kullanıcı Arayüzünü Yenilemiyor...
- Koss JR900 Cordless Stereo Headphones
- En Yeni Oyunları Oynamak Kim İstemez?
- RCA WHP160 900MHz Wireless Headphones
- BLOGGER EKLENTİ-Widget Sadece Konu/Yazılarda Gözüksün
- Srgz Blog Duvar Kağıtları - 2
- BİOS(Basic İnput Output System) Nedir?
- Ücretsiz Programlar Yazı Dizisi-3
- Ücretsiz Programlar Yazı Dizisi-2
- Ücretsiz Programlar Yazı Dizisi-1
- Dünya Üçüncüsü Oldu
- JVC HA-W600RF wireless headphones
- Visual Studio 2010 & NuGet & Ajax Control Toolkit
- Notebook’lar neden çok ısınır ?
- TCP/IP NEDİR?
- Twitter hesabınızı doğrulatmak için
- 1 milyar kişi sosyal medyada!
- Yeni CorelDRAW’a indirimli geçin
- Kariyer Sitesi Nedir?
- C++ Döngüler
- Microsoft Windows 8
- Ücretsiz Blog Tanıtımı
- Yandex İnternet Tarayıcı Türkçe Yayınlandı.
- Öğrencilere uzun saç müjdesi
- #bimilyonneden: Vapur
- #bimilyonneden: Taksici şefkati
- TEK TİP KIYAFET ZORUNLULUĞU KALKTI
- İLK BÖLGESEL HAVA LİMANIMIZ
- En çok onlar çöpe gidiyor
- Sony NXL-IP55 IP ağ üzerinden HD Kalitesinde Görün...
- Tam İhtiyacım Olan Site
- Misafir Yazarlık
- Windows 7 Godmode
- Photoshop'ta Golf Topu Yapımı
- Photoshop`ta Kağıt Eskitme
- Photoshop Dersleri
- Bambaşka Bir Youtube
- Excel Personel Takip Çizelgesi
- PageRank Nedir?
- Blogger Yazar bilgisi eklentisi(Yazar Hakkında)
- C# for döngüsü ile sayıları toplama
- Windows 8 İçin En İyi 8 Araç
- Bilişim teknolojileri nedir
- BLOGGER SEO AYARLARI
- Alexa'da Yükselmek Gerçekten Önemli Mi ?
- Google Frommers’i Satın Alıyor
- BÖTE MEZUNLARI VE SORUNLARI
- Bond Hızında Telefon!
- USB Dongle ne demektir?
- Ücretsiz Blog Servisleri
- BUGÜN ONLARIN GÜNÜ
- Öğretmenler Günü
- Facebook işleminizi kısa yoldan halletmek istiyorm...
- Facebook Sunucularını Soğutmak için Patent Alıyor.
- Ekim (150)
- Eylül (73)
- Ağustos (131)
- Temmuz (117)
- Haziran (142)
- Mayıs (96)
- Nisan (120)
- Mart (124)
- Şubat (165)
- Ocak (59)
-
2011
(865)
- Aralık (71)
- Kasım (176)
- Ekim (161)
- Eylül (69)
- Ağustos (48)
- Temmuz (46)
- Haziran (65)
- Mayıs (50)
- Nisan (29)
- Mart (32)
- Şubat (22)
- Ocak (96)
-
2010
(527)
- Aralık (65)
- Kasım (79)
- Ekim (37)
- Eylül (49)
- Ağustos (23)
- Temmuz (43)
- Haziran (31)
- Mayıs (54)
- Nisan (48)
- Mart (43)
- Şubat (13)
- Ocak (42)
-
2009
(486)
- Aralık (37)
- Kasım (36)
- Ekim (89)
- Eylül (102)
- Ağustos (70)
- Temmuz (9)
- Haziran (56)
- Mayıs (47)
- Nisan (19)
- Mart (15)
- Şubat (6)
Postagens populares
-
Excel'de basit şekilde personel takip çizelgesi nasıl yapılır bunu anlatacağım. Kendi ihtiyacımdan doğan daha sonra gelen sorular üzerin...
-
Dead Space 3, Medal of Honor, Battlefield 3 ve fazlasına, sadece birkaç dolara sahip olun! Kampanya 28 Ağustos'a kadar sürücek. En az 1 ...
-
Youtube dünya çapında internet üzerindeki en büyük video paylaşım sitesi. Her konuda olduğu gibi müzik klipleri konusunda da en büyük arşive...
-
Haftanın yüksek çözünürlüklü duvar kağıtları : Canlı, renkli ve yüksek çözünürülüklü duvar kağıtları sizlerle. Etiketler: hd doğa resimleri...
-
Bildiğiniz gibi Türkiye’de her yıl yaz ve kış saati uygulaması gerçekleşmekte. Her yıl olduğu gibi bu yılda saatler ileri alınacak ve bu y...
-
Antik Çağ'ın bilgeliğinin en önemli sembolüdür. Bu yapı, astronomi, astroloji, geometri, meteoroloji ve paganizmle ilişkilendirilmek...
-
ÜÇGEN ÇİZİMİ http://scratch.mit.edu/projects/fcetin/2447969 ALGORİTMASI 1-BAŞLA 2-Kalem kod bloğundan kalemi temizle,kalemi kaldır,kalem ren...
-
Hz.Süleyman Aleyhisselam'ın 2010 yılında bir filmi yapılmış ve benim bu filmden dün akşam haberim oldu.Film o kadar müthiş ki kelimelerl...
-
Bugüne kadar yapılan kampanyaların yaşanan indirimlerin en büyüğünü yapmaya hazırlanan TEKNOSA, iddialı bir kampanya yapmaya hazırlanyor. Te...
-
Evet dostlar yine bomba gibi bir makale ile karşınızdayım. Son dönemlerde piyasada adının sıkça geçtiği League of Legends oyunu hakkında ...
Sidebar One
Stats
Category 2
Category 3
Popular Posts
-
Excel'de basit şekilde personel takip çizelgesi nasıl yapılır bunu anlatacağım. Kendi ihtiyacımdan doğan daha sonra gelen sorular üzerin...
-
Dead Space 3, Medal of Honor, Battlefield 3 ve fazlasına, sadece birkaç dolara sahip olun! Kampanya 28 Ağustos'a kadar sürücek. En az 1 ...
-
Youtube dünya çapında internet üzerindeki en büyük video paylaşım sitesi. Her konuda olduğu gibi müzik klipleri konusunda da en büyük arşive...
-
Haftanın yüksek çözünürlüklü duvar kağıtları : Canlı, renkli ve yüksek çözünürülüklü duvar kağıtları sizlerle. Etiketler: hd doğa resimleri...
-
Bildiğiniz gibi Türkiye’de her yıl yaz ve kış saati uygulaması gerçekleşmekte. Her yıl olduğu gibi bu yılda saatler ileri alınacak ve bu y...
-
Antik Çağ'ın bilgeliğinin en önemli sembolüdür. Bu yapı, astronomi, astroloji, geometri, meteoroloji ve paganizmle ilişkilendirilmek...
-
ÜÇGEN ÇİZİMİ http://scratch.mit.edu/projects/fcetin/2447969 ALGORİTMASI 1-BAŞLA 2-Kalem kod bloğundan kalemi temizle,kalemi kaldır,kalem ren...
-
Hz.Süleyman Aleyhisselam'ın 2010 yılında bir filmi yapılmış ve benim bu filmden dün akşam haberim oldu.Film o kadar müthiş ki kelimelerl...
-
Bugüne kadar yapılan kampanyaların yaşanan indirimlerin en büyüğünü yapmaya hazırlanan TEKNOSA, iddialı bir kampanya yapmaya hazırlanyor. Te...
-
Evet dostlar yine bomba gibi bir makale ile karşınızdayım. Son dönemlerde piyasada adının sıkça geçtiği League of Legends oyunu hakkında ...



















+(1).jpg)






+(1).jpg)

